Largest Contentful Paint (LCP) : Qu’est-ce Que C’est et 11 Façons de L’améliorer
Comprendre les Core Web Vitals permet de s’assurer que votre site web offre la meilleure expérience utilisateur possible. Il s’agit de multiples mesures représentant la manière dont les utilisateurs interagissent avec votre site Web, l’une d’entre elles étant le Largest Contenful Paint (LCP).
Dans cet article, nous allons plonger plus profondément dans le LCP en examinant comment le mesurer et quelques méthodes utiles pour l’améliorer.

Sommaire
Qu’est-ce que le Largest Contentful Paint
Le Largest contentful paint (LCP) représente le temps de chargement d’un site web. Il s’agit de mesurer la rapidité avec laquelle la page Web rend ses éléments les plus volumineux, notamment les images et les blocs de texte. Un bon score LCP peut indiquer une meilleure expérience utilisateur et un taux de rebond plus faible.
Comment mesurer le Largest Contenful Paint
Mesurer les métriques du Core Web Vitals, de l’Interaction to Next Paint (INP) au Largest Contentful Paint (LCP) demande certains outils et logiciels. Les données de terrain sont collectés auprès d’utilisateurs réels et leurs expériences, alors que les données de laboratoire sont collectés à partir d’environnement simulés. Certains outils combinent aussi les deux types de données pour obtenir un rapport détaillé vous permettant d’optimiser votre site web.
PageSpeed Insights est l’un des outils les plus populaires lancés par Google pour mesurer le LCP. C’est un outil gratuit qui vous permet aux utilisateurs d’analyser et de diagnostiquer les performances web en présentant des audits pertinents et des opportunités d’amélioration.
L’utilisation de PageSpeed Insights est relativement facile. Voici ce que dont vous aurez besoin lors de l’utilisation de cet outil:
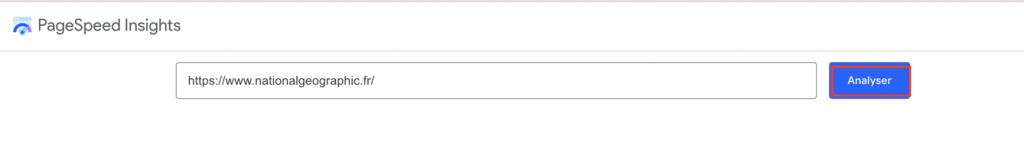
- Taper ou coller l’URL du site dans la barre de recherche en haut de la page et cliquez sur le bouton Analyser. Veuillez noter que l’analyse de performance pourrait prendre quelques minutes.

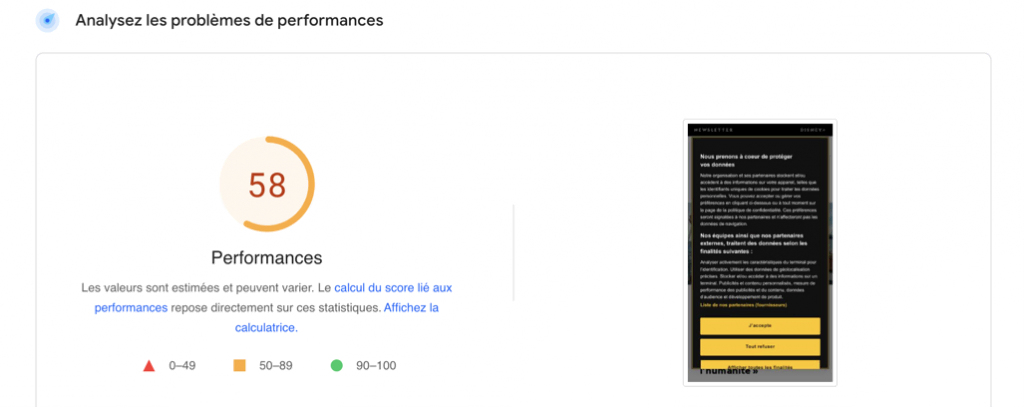
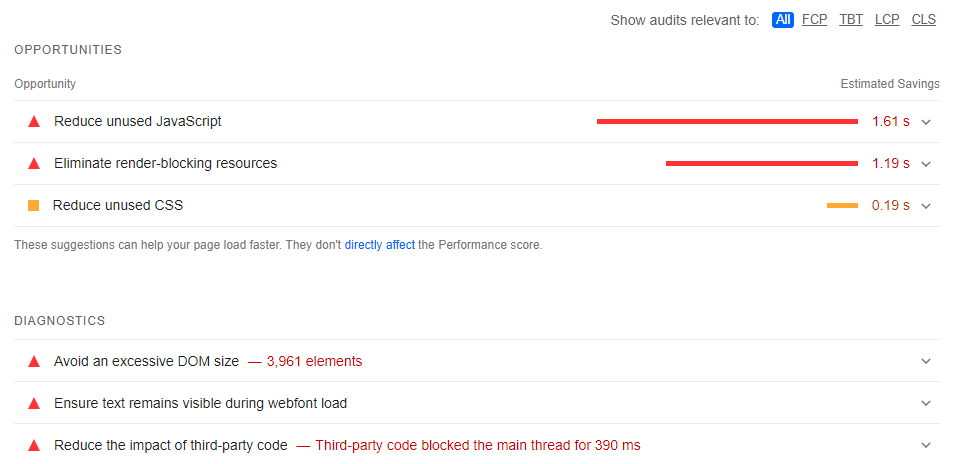
- Une fois l’analyse terminé, vérifier la section Analysez les problèmes de performances pour obtenir des métriques et des recommendations pour améliorer la performance. Le score représente le résultat général.

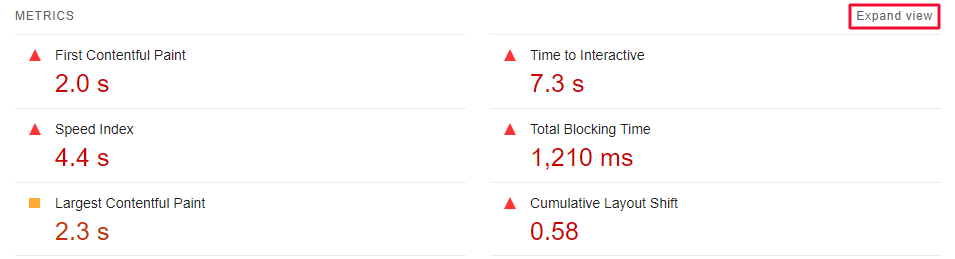
- Vous pouvez trouver plus de métriques, y compris le Largest Contentful Paint, first contentful paint et le cumulative layout shift. Cliquez sur Expand view pour lire une brève explication pour chaque métrique.

- PageSpeed Insights vous donne aussi des recommendations et diagnostiques pour améliorer la performance de votre site. Il est aussi posibler de les filtrer en fonction des Core Web Vitals que vous souhaitez consulter.

Il existe aussi d’autres outils que vous pouvez essayer comme Lighthouse et Search Console.
Qui est un bon score pour le Largest Contentful Paint?

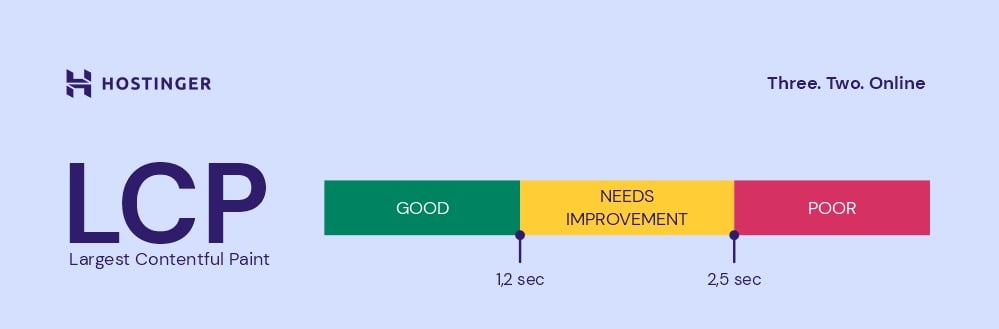
Le score du largest contentful paint est mesuré en quelques secondes. En règle générale, une page web devrait pouvoir rendre ces éléments les plus larges en moins de 2.5 secondes.
Une page avec un score LCP de 1.2 secondes ou moins veut dire qu’elle est assez bonne et que vous n’aurez pas besoin de prendre des mesures supplémentaires. Un score entre 1.2 et 2.5 est encore considérée comme acceptable. Cependant, vous pouvez quand même ajuster quelques éléments pour les améliorer.
Un score LCP supérieur à 2.5 secondes signifie que votre site a une mauvaise performance ce qui pourrait avoir un impact négatif sur l’expérience utilisateur et, en fin de compte, entraver la croissance de votre site.
Quels éléments le Largest Contentful Paint mesure-t-il ?
Chaque métrique mesure différents éléments du site web. Par exemple, le first contentful pain (FCP) mesure le temps nécessaire à une page Web pour afficher le premier contenu. Dans ce cas, le contenu comprend des images, des graphiques et des éléments de texte.
Le LCP, quant à lui, ne mesure que la vitesse à laquelle une page peut charger le plus grand élément dans le viewport, c’est-à-dire la zone de la fenêtre qui affiche le contenu. En effet, le temps nécessaire pour afficher l’élément le plus grand est un indicateur majeur de la rapidité de chargement de la page.
Les éléments qui déclenchent les entrées LCP comprennent :
- Éléments d’image (y compris à l’intérieur d’un élément SVG)
- Éléments vidéo
- Éléments avec une image d’arrière-plan chargée à l’aide de la fonction url()
- Nœuds de texte dans les éléments de niveau bloc
Ce qui est considéré comme le plus grand élément dépend du type. Pour les éléments d’image, la taille rapportée est soit sa taille visible, soit sa taille intrinsèque, la plus petite étant retenue. Pour les éléments de texte, LCP ne prend en compte que la taille de leurs nœuds de texte.
En outre, la peinture la plus grande du contenu ne tient pas compte des parties d’un élément qui s’étendent ou s’accrochent en dehors de la fenêtre d’affichage. Cela signifie que le calcul de la taille ne tient pas compte des marges, du padding ou des bordures.
Comment améliorer le Largest Contentful paint : 11 méthodes efficaces
Comme la plus grande peinture de contenu est un indicateur majeur de la vitesse de chargement des pages d’un site, un mauvais score LCP peut entraîner une mauvaise expérience pour l’utilisateur. Il existe plusieurs causes courantes de mauvaises performances d’un site Web, notamment :
- Temps de réponse du serveur et temps de chargement des ressources lents
- Rendu côté client
- Ressources bloquant le rendu
Heureusement, il existe plusieurs moyens de résoudre ces problèmes. Examinons 11 méthodes efficaces pour améliorer le score de peinture du plus grand contenu de votre site.

1. Utilisez un CDN
Niveau de difficulté: moyen
Impact: faible/moyen/haut
Un réseau de diffusion de contenu (CDN en anglais) est un excellent outil pour améliorer la gestion du trafic de votre site. Un CDN utilise des serveurs supplémentaires pour aider lorsque le serveur d’origine doit gérer un trafic élevé. En général, les grands sites utilisent cette technologie pour gérer un grand nombre de visiteurs régulièrement.
Pour cette raison, un CDN peut contribuer à améliorer le LCP en équilibrant la charge du réseau puisque les demandes des visiteurs ne doivent pas faire la queue sur le même serveur. Cela peut se traduire par un score LCP plus rapide et améliorer potentiellement l’expérience utilisateur.
Un CDN peut également être enrichi de logiciels supplémentaires, comme un CDN d’image qui optimise et transforme la taille des images en temps réel. Cela peut encore améliorer la rapidité de rendu du contenu d’un site Web riche en médias.

Le processus de mise en place d’un CDN varie en fonction de votre fournisseur d’hébergement. En général, il est relativement simple. Si vous utilisez Hostinger, il est possible d’activer un CDN directement depuis le hPanel.
L’une des solutions CDN les plus populaires est Cloudflare, qui propose plus de 120 centres dans le monde entier. Ce service propose un plan gratuit et dispose d’un processus de configuration simple, notamment si vous configurez Cloudflare sur WordPress.
Vous pouvez envisager d’autres solutions CDN, notamment StackPath, Sucuri et Google Cloud CDN.
2. Assurer le bon dimensionnement de l’image
Niveau de difficulté : facile
Efficacité : faible/moyen/élevé
Comme indiqué précédemment, certaines images peuvent constituer un élément de peinture à contenu important en fonction de leur taille. Par conséquent, il est important de s’assurer que vos pages Web ont une taille d’image optimisée pour maintenir un bon score LCP.
La clé ici est de comprendre la bonne taille d’image en fonction de l’appareil de l’utilisateur. Pour garantir un bon score LCP, les pages Web doivent utiliser des images réactives.
Par exemple, si la version de bureau de votre site utilise des images de grande taille, la version mobile doit utiliser des images de taille moyenne.
Il est également important de connaître les tailles d’image par défaut de votre plateforme web. Par exemple, il existe quatre tailles d’image par défaut pour WordPress, qui sont les suivantes :
- Vignette – précisément 150 pixels carrés.
- Moyenne – jusqu’à 300 pixels carrés.
- Large – 1024 pixels carrés maximum.
- Pleine taille – fait référence à la taille de l’image originale.
N’oubliez pas que les images indiquent la taille de leur plus petit élément. Cela signifie qu’une image compressée indiquera sa taille visible, tandis qu’une image agrandie indiquera sa taille originale.
3. Optimisez les images
Niveau de difficulté : facile
Efficacité : faible/moyen/élevé
Outre le fait de veiller au bon dimensionnement, il existe d’autres moyens d’optimiser les images sur votre site pour améliorer le temps de chargement.
Si vous optimisez des images dans WordPress, la méthode est relativement facile car il vous suffira de choisir le meilleur format d’image ou d’utiliser un plugin.
Parmi les outils les plus populaires pour optimiser les images pour les sites Web, citons TinyPNG, Imagify, et Kraken. Des plugins comme Optimole, EWWW Image Optimizer, et ShortPixel sont également des options intéressantes pour les utilisateurs de WordPress.

L’optimisation des images n’est pas seulement utile pour améliorer le score LCP. Elle vous permet d’économiser de l’espace de stockage et d’améliorer potentiellement les performances de votre site en matière de référencement (SEO). Si vous êtes un utilisateur de WordPress, découvrez d’autres façons d’améliorer votre SEO WordPress.
Suggestion de lecture
Les images ne sont pas le seul élément que vous devez optimiser pour améliorer les performances de votre site WordPress. Lisez comment accélérer WordPress pour en savoir plus.
4. Améliorer le temps de réponse du serveur
Niveau de difficulté : moyen
Efficacité : faible/moyen/élevé
Le temps de chargement de votre page est étroitement lié aux temps de réponse du serveur Web. Le processus d’aller-retour entre la demande du navigateur de l’utilisateur et la demande du serveur est l’un des principaux facteurs affectant la vitesse de chargement. Ce processus est également connu sous le nom de « round trip time » (RTT).
Il existe plusieurs façons d’améliorer le temps de réponse du serveur, notamment :
- Mettre en œuvre la mise en cache côté serveur – les propriétaires de sites Web peuvent tirer parti de la mise en cache côté navigateur et côté serveur. La fonction de mise en cache côté serveur est généralement disponible sur votre configuration d’hébergement.
- Mettre à niveau les spécifications du serveur – les spécifications matérielles d’un serveur affectent considérablement ses performances. Envisagez donc de passer à un serveur doté de meilleures capacités de processeur et d’une plus grande capacité de stockage.
- Optimiser les codes d’application – la rationalisation des codes utilisés sur des fonctions telles que l’interrogation d’une base de données peut contribuer à améliorer le score LCP. Par exemple, la suppression des CSS non critiques peut contribuer à accélérer le rendu initial. N’hésitez pas à demander l’aide de développeurs web car cette étape peut être très technique.
Pour les sites Web WordPress, des plugins tels que WP-DBManager peuvent aider à optimiser votre base de données en réduisant les lourdeurs et en programmant des nettoyages automatiques.
5. Utilisez un fournisseur d’hébergement Web fiable
Niveau de difficulté : facile
Efficacité : élevée
La qualité de l’hébergement Web est un facteur important qui affecte les performances globales du Web. Un bon hébergement Web est généralement configuré pour améliorer l’expérience de l’utilisateur et s’accompagne de diverses fonctionnalités destinées à faciliter la gestion du Web.
Par conséquent, le choix d’un plan d’hébergement Web qui correspond aux spécifications de votre site peut améliorer la vitesse de chargement perçue. Hostinger propose un large éventail d’options d’hébergement qui répondent à divers besoins et préférences.
Par exemple, nos plans d’hébergement WordPress sont spécifiquement ajustés pour optimiser les capacités du CMS et garantir un temps de chargement plus rapide. Le fournisseur utilise également un panneau de contrôle intuitif qui rend votre expérience de gestion web moins
6. Mise en œuvre de la mise en cache
Niveau de difficulté : facile/moyen/dur
Efficacité : faible/moyen/élevé
La mise en cache consiste à stocker les ressources statiques d’une page dans un espace de stockage temporaire. Cela permet d’accélérer le chargement de la page en réduisant la quantité de données transférées pendant le processus de rendu initial. Il existe deux méthodes principales de mise en cache : la mise en cache côté serveur et la mise en cache côté navigateur.
En utilisant la mise en cache du navigateur, les visiteurs peuvent stocker le cache dans leur mémoire locale. Ainsi, ils n’ont pas à télécharger les mêmes données lorsqu’ils revisitent votre site. Vous pouvez activer la mise en cache du navigateur soit manuellement, soit à l’aide de plugins.
D’autre part, la mise en cache côté serveur est une méthode qui consiste à stocker une version préétablie d’une page Web dans le serveur d’origine. Grâce à cette méthode, le serveur n’a pas besoin de reconstruire ou de charger le contenu de la page à partir de la base de données lorsqu’un utilisateur revisite le site.

L’un des outils les plus populaires pour activer la mise en cache des sites Web est LiteSpeed. Il est livré avec une fonctionnalité de mise en cache avancée et d’autres fonctions utiles comme l’optimisation du contenu dynamique et un équilibreur de charge HTTP.
7. Corriger les problèmes de chargement paresseux
Niveau de difficulté : moyen
Efficacité : faible/moyen/élevé
Le chargement paresseux est une technique par laquelle une page reporte les CSS et autres ressources non critiques lors du rendu initial. Au lieu de cela, elle se concentre sur le chargement du contenu supérieur et ne rend les ressources non critiques que lorsque cela est nécessaire pour accélérer le processus de chargement de la page.
Avec cette méthode, votre site peut charger les fichiers de manière asynchrone en fonction de leur distance par rapport à la fenêtre d’affichage.
Par exemple, le contenu rendu au-dessus du pli, comme une image vedette, apparaîtra immédiatement lors du chargement initial. En revanche, les éléments tels que les vignettes vidéo situées en dehors de la fenêtre d’affichage sont remplacés par des images de remplacement jusqu’à ce que les utilisateurs les fassent défiler.
Cependant, le chargement paresseux peut parfois détériorer le score LCP en raison de plusieurs problèmes. Par exemple, les sites Web qui mettent en œuvre le chargement paresseux natif et dont toutes les images suivent le comportement de chargement paresseux peuvent obtenir un score LCP inférieur.
Pour résoudre ce problème, il suffit de baliser l’image héroïque ou l’image vedette qui est potentiellement sélectionnée comme l’élément de peinture le plus important avec l’attribut loading= »eager ». Cette fonction permet à l’élément image d’être rendu immédiatement, quelle que soit sa distance par rapport à la fenêtre d’affichage.
Cela peut également arriver aux méthodes de chargement paresseux utilisant JavaScript. Comme le navigateur doit exécuter le JavaScript avant de rendre un élément, cela peut prolonger le temps de chargement et détériorer le score LCP.
La solution la plus efficace à ce problème consiste à désactiver le chargement paresseux des images rendues au-dessus du pli. Ainsi, les navigateurs les chargeront sans avoir à exécuter JavaScript au préalable.
8. Minimiser les fichiers JS, CSS et HTML
Niveau de difficulté : facile
Efficacité : faible
La minification est une méthode permettant de réduire la taille des fichiers, principalement en réduisant le nombre de lignes de code dans le fichier. Il s’agit de l’une des méthodes d’optimisation de fichiers les plus courantes qui peut contribuer à améliorer votre métrique LCP.
Certains des fichiers de base comme CSS, JavaScript et HTML peuvent contenir de nombreux espaces blancs inutiles dans le code, ce qui augmente leur taille. Même s’ils ne semblent pas importants individuellement, ils peuvent détériorer les performances du site lorsqu’ils sont accumulés.
Les propriétaires de sites Web peuvent réduire les fichiers CSS, HTML et JS manuellement ou à l’aide de plugins WordPress. Parmi les plugins de minification les plus populaires figurent Fast Velocity Minify et WordPress Super Minify.

Après avoir fait cela, n’oubliez pas de vérifier le rapport Core Web Vitals. Des outils comme PageSpeed Insights peuvent vous donner d’autres opportunités de minification au cas où vous en auriez manqué.
9. Éliminez les JavaScript et CSS qui bloquent le rendu.
Niveau de difficulté : facile
Efficacité : faible/moyen/élevé
Les ressources qui bloquent le rendu sont des parties de fichiers qui peuvent ralentir le processus de chargement des pages. On les trouve généralement dans les fichiers CSS et JS. Ces ressources peuvent faire en sorte que les éléments de la page se chargent plus longtemps en même temps, donnant l’impression d’une mauvaise performance du site Web.
Pour cette raison, l’élimination des CSS et JavaScript bloquant le rendu doit être l’une de vos priorités pour obtenir un meilleur rapport Core Web Vitals. Cela vous permet de mettre en œuvre le chargement progressif, ce qui peut aider à réduire le taux de rebond.
Certains plugins WordPress peuvent vous aider à éliminer plus efficacement les ressources bloquant le rendu. Il s’agit notamment de W3 Total Cache, Autoptimize et Speed Booster Pack.

N’oubliez pas de vérifier également les suggestions de vos outils de laboratoire sur les fichiers CSS ou JS non critiques que vous devriez éliminer.
10. Compresser les ressources textuelles
Niveau de difficulté : facile/moyen/dur
Efficacité : élevée
En dehors de la minification, la compression peut être une bonne méthode pour optimiser les ressources textuelles telles que CSS, HTML et JavaScript. Cela peut rendre le processus de transfert plus rapide en raison de la taille réduite du fichier, ce qui se traduit par un meilleur score LCP.
L’une des méthodes les plus courantes de compression des ressources textuelles est GZIP, qui appartient à la catégorie de la compression sans perte. Cela signifie qu’elle conserve toutes les informations contenues dans le fichier pendant le processus de compression.
Les propriétaires de sites Web peuvent activer la compression GZIP en utilisant des plugins WordPress comme WP Rocket ou des services de compression en ligne gratuits comme gzip.swimburger.net. N’oubliez pas que certaines sociétés d’hébergement Web activent également la compression GZIP par défaut.
11. Différer l’analyse de JavaScript
Niveau de difficulté : facile/moyen/difficile
Efficacité : élevée
Un navigateur Web charge généralement les codes de haut en bas, mais il donne la priorité à tout JavaScript avant de poursuivre. Cela peut ralentir la vitesse de chargement de la page et détériorer l’expérience de l’utilisateur.
Différer l’analyse de JavaScript signifie ajuster la page pour retarder le traitement de tout code JavaScript non critique sur la page. Grâce à cette méthode, le navigateur peut donner la priorité au chargement du contenu réel de la page plus rapidement et maintenir l’attention des visiteurs.

Vous pouvez différer l’analyse du JavaScript sur votre page manuellement en modifiant le fichier function.php ou en utilisant des outils comme Speed Booster Pack ou WP Rocket.
Conclusion
Le largest contentful paint (LCP) est l’une des métriques du Core Web Vitals qui représente à quelle point une page web peut charger son contenu. Il s’agit d’une mesure majeure centrée sur l’utilisateur qui affecte la vitesse de chargement et l’expérience globale de l’utilisateur.
Dans cet article, nous avons appris comment mesurer le score LCP et 11 façons de l’améliorer, à savoir :
- Utiliser le réseau de diffusion de contenu (CDN)
- Assurer le bon dimensionnement des images
- Optimiser les images
- Améliorer le temps de réponse du serveur
- Choisir un fournisseur d’hébergement web fiable
- Mettre en œuvre la mise en cache
- Corriger les problèmes de chargement paresseux
- Réduire les CSS, HTML et JavaScript
- Éliminer les ressources qui bloquent le rendu
- Compresser les ressources textuelles
- Différer l’analyse du JavaScript
Nous espérons que cet article vous a aidé à améliorer le score de votre Largest Contentful paint. Si vous avez d’autres conseils ou des questions concernant ce sujet, laissez un commentaire ci-dessous.