Atteignez un Score de 100% Pour Votre Site WordPress sur PageSpeed et GTmetrix Avec le Plugin LiteSpeed Cache

L’optimisation de la vitesse des pages devrait être une priorité absolue pour tout propriétaire de site Web, car elle a un impact direct sur le référencement de WordPress. En outre, plus un site Web est long à charger, plus son taux de rebond est élevé. Cela peut vous empêcher de générer des conversions et d’attirer du trafic sur votre site.
Avec les bons outils et les bonnes configurations, la mise en cache de votre site Web peut considérablement améliorer ses performances. Pour cette raison, nous allons vous montrer comment optimiser le score de vos pages en utilisant le meilleur plugin de LiteSpeed cache Technologies.
Nous avons testé le plugin LiteSpeed cache et configuré les paramètres de trois sites web différents. Cet article vous guidera à travers la configuration que nous avons appliquée pour obtenir les meilleurs résultats.
Avant de nous plonger dans les paramètres, commençons par un bref aperçu du plugin de LiteSpeed cache.

Sommaire
Tutoriel vidéo sur LiteSpeed Cache
Vous en avez assez de lire ? Apprenez à optimiser votre site web et à l’accélérer grâce à ce tutoriel vidéo (en anglais) sur le cache plugin LiteSpeed cache.

Qu’est-ce que LiteSpeed cache ?
LiteSpeed est un plugin de serveur web conçu pour accélérer la performance d’un site web. Construit avec une architecture événementielle, le serveur LiteSpeed peut gérer un trafic plus élevé avec moins de processus, ce qui réduit l’utilisation des ressources et améliore la vitesse des pages.
Le serveur LiteSpeed a également un remplacement intégré d’Apache avec un support .htaccess, permettant aux utilisateurs de passer d’Apache et d’utiliser les configurations existantes. En outre, il fonctionne avec plusieurs panneaux de contrôle d’hébergement populaires, tels que WHM, DirectAdmin et Plesk.
Il y a deux éditions du serveur web LiteSpeed disponibles :
- LiteSpeed Enterprise – convient à l’hébergement de plusieurs sites web ou à un environnement d’hébergement partagé. Il détecte automatiquement les modifications apportées au fichier .htaccess et ajuste les paramètres sans redémarrer le serveur.
- OpenLiteSpeed – une version open-source de LiteSpeed Enterprise qui possède toutes ses fonctions essentielles. Elle nécessite un redémarrage à chaque fois qu’elle charge un nouveau fichier .htaccess. Pour cette raison, ce serveur web est généralement utilisé pour les sites web individuels.
Pour optimiser la vitesse et les performances des pages, le plugin LiteSpeed utilise un cache intégré au niveau du serveur, appelé LiteSpeed Cache.
Le plugin LiteSpeed Cache est un produit de LiteSpeed Technologies qui optimise le contenu dynamique des pages web. Il est doté de fonctionnalités avancées de mise en cache et d’optimisation. LiteSpeed Cache est également disponible sous forme de plugin sur plusieurs plateformes, dont WordPress.
Le plugin LiteSpeed Cache pour WordPress (LSCWP) fonctionne en stockant une copie du contenu du site web pour les demandes futures. En conséquence, le serveur doit traiter moins de demandes et peut afficher les pages Web plus rapidement.
Notez que les fonctions qui nécessitent la mise en cache du serveur ne sont disponibles que dans le serveur LiteSpeed. D’autre part, les fonctions d’optimisation peuvent être utilisées avec n’importe quel serveur web, y compris OpenLiteSpeed, Nginx et Apache. Ces fonctions comprennent l’optimisation des images, l’intégration du CDN (Content Delivery Network) et la modification des CSS/JS.
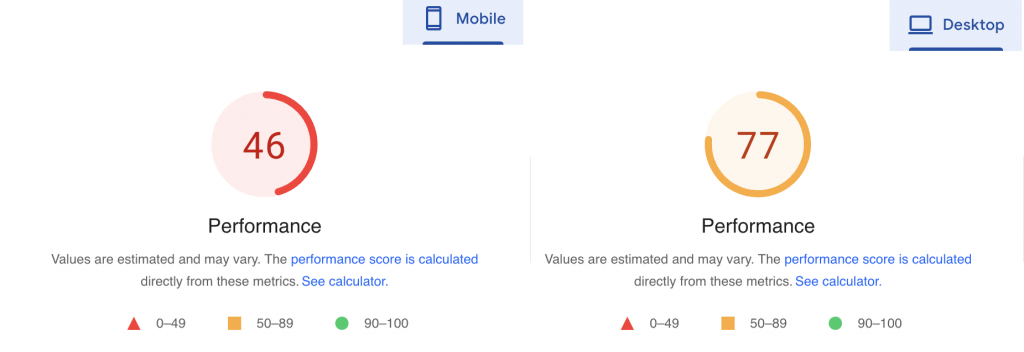
Avant de poursuivre, voyons les scores que Google PageSpeed Insights a attribués aux versions mobile et de bureau du site testé avant la mise en place du plugin LiteSpeed Cache :

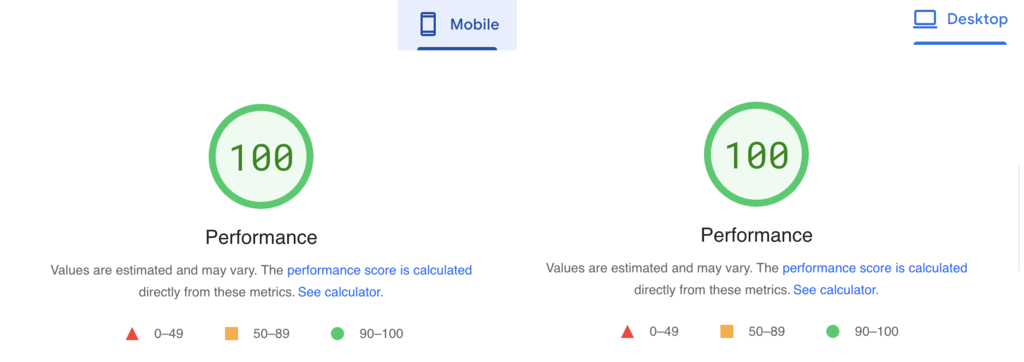
Une fois LiteSpeed Cache pour WordPress configuré, les deux versions ont obtenu des scores parfaits :

Performance du plugin LiteSpeed Cache sur OpenLiteSpeed, LiteSpeed Web Server, Nginx et Apache
Bien que le plugin LSCache puisse fonctionner en dehors de l’environnement LiteSpeed, sa fonctionnalité diffère en fonction du serveur web que vous utilisez. Par conséquent, les mesures des résultats et du processus seront également différentes.
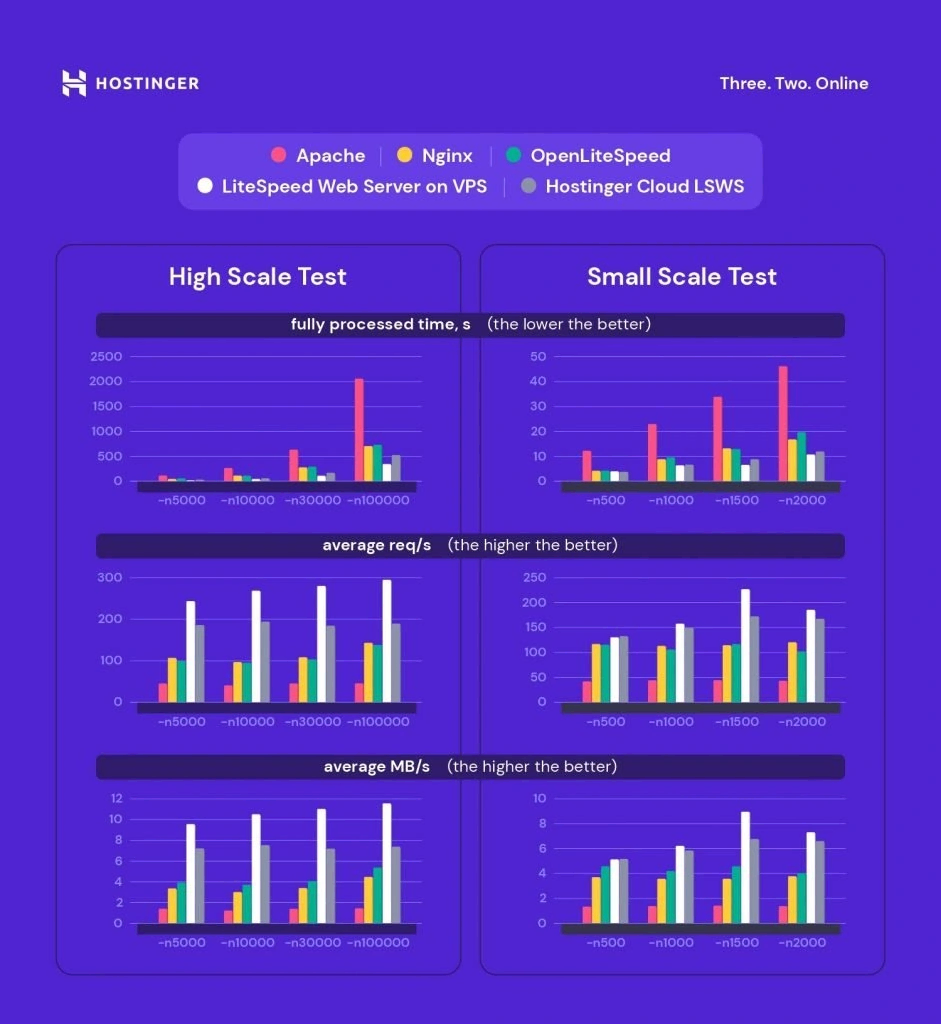
Pour cette raison, nous avons effectué des tests de stress à grande et petite échelle comparant LiteSpeed Web Server, Nginx et Apache. Nous allons vous montrer trois mesures de leurs performances – le temps entièrement traité, les demandes par seconde et les mégaoctets par seconde.
Important ! Les tests de résistance ont été effectués depuis la Lituanie sur des serveurs situés aux États-Unis.

Comme on le voit ci-dessus, les serveurs web LiteSpeed ont obtenu le meilleur score. Associer le serveur web LiteSpeed avec LiteSpeed Cache pour WordPress donnera certainement à votre site web la performance la plus optimale.
Installation du plugin LiteSpeed Cache
Heureusement, le plugin LiteSpeed Cache est préinstallé sur tous les comptes Hostinger. Les utilisateurs de Hostinger peuvent donc sauter l’étape d’installation du plugin.
Toutefois, si vous utilisez un autre hébergeur, suivez les instructions ci-dessous pour installer LiteSpeed Cache sur le CMS WordPress.
- Connectez-vous à votre tableau de bord d’administration de WordPress et allez dans le menu Extensions.
- Recherchez LiteSpeed Cache, cliquez sur Installer maintenant et Activer.
- Rafraîchissez la page – la section LiteSpeed cache sera sur votre tableau de bord.
Une fois l’ extension LiteSpeed cache installée, vous devrez la configurer. Lisez la section suivante pour découvrir les meilleurs paramètres de cache LiteSpeed pour votre site WordPress.
Les meilleurs réglages pour le plugin LiteSpeed Cache pour WordPress
Nous avons testé ces paramètres du plugin LiteSpeed Cache sur trois sites web alimentés par un hébergement partagé – un simple site de blog, un site d’e-commerce et un portfolio en ligne.
Important ! Lorsque vous testez les performances sur GTmetrix, faites-le plusieurs fois, quel que soit le plugin de mise en cache que vous utilisez, car le cache peut ne pas être atteint ou chargé la première fois. De plus, assurez-vous de purger le cache avant de tester tout nouveau paramètre.
Les clients de l’hébergement WordPress d’Hostinger peuvent utiliser les profils d’optimisation LiteSpeed pour optimiser la performance de leur site Web en un seul clic. Ces profils ont des paramètres préconfigurés pour optimiser les différents aspects de votre site Web, éliminant ainsi le tracas des configurations manuelles.
Veuillez noter que cette fonctionnalité ne fonctionne qu’avec le plugin LiteSpeed Cache pour optimiser les sites web WordPress en direct.
Suivez ces étapes pour configurer les profils d’optimisation LiteSpeed afin d’améliorer les performances de WordPress :
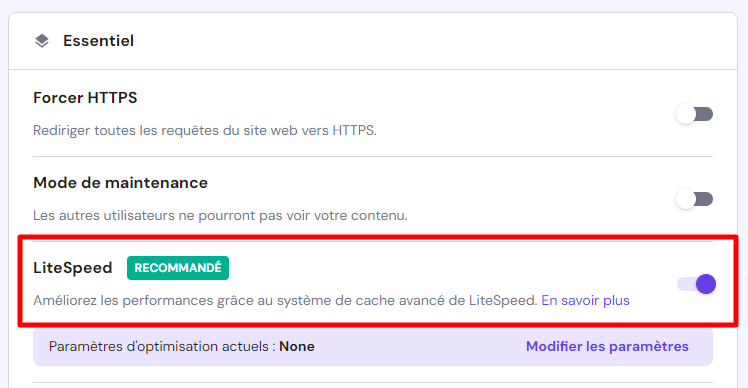
- Naviguez vers WordPress → Aperçu général depuis le hPanel.
- Descendez jusqu’à la section Essentiel et assurez-vous que l’option LiteSpeed est activée.

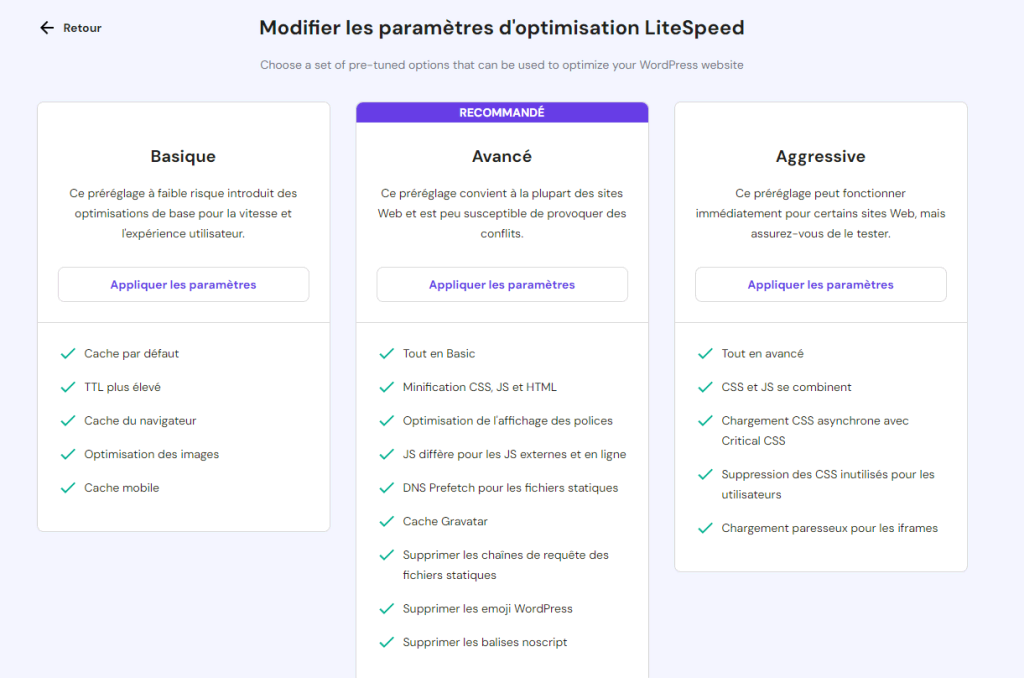
3. Sélectionnez Modifier les paramètres → Appliquer les paramètres sur l’un des trois profils d’optimisation :
Basique – met en œuvre des optimisations de base pour améliorer les temps de chargement et l’expérience de l’utilisateur.
Avancé – le profil recommandé pour optimiser tous les types de sites Web.
Agressive – effectue des optimisations avancées pour obtenir les meilleures performances possibles.

4. Lisez la clause de non-responsabilité et cliquez sur Appliquer pour confirmer.
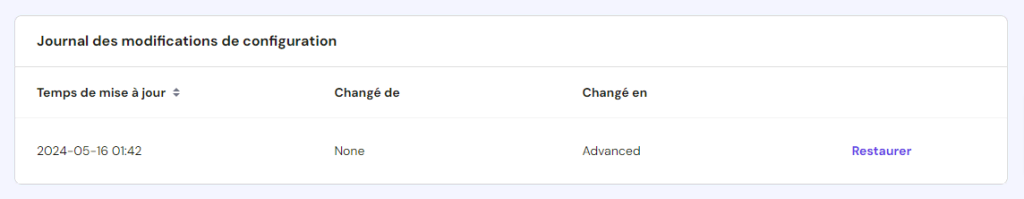
5. La section Journal des modifications de configuration sous les options de profil suit chaque changement vers un nouveau préréglage d’optimisation. Cliquez sur Restaurer pour réinitialiser les paramètres de LiteSpeed Cache à leur état précédent si nécessaire.

Vous pouvez également consulter le tutoriel suivant pour configurer manuellement le plugin LiteSpeed Cache. Chaque paramètre comprendra une description détaillée pour vous aider à décider si vous avez besoin de le modifier.
1. Compléter la configuration de base du plugin litespeed cache
Avant de passer aux étapes de la configuration de base, comparons les résultats des tests de performance des trois sites Web.

Le graphique ci-dessus montre une amélioration significative des performances du site web après l’activation et la configuration du plugin LiteSpeed Cache.
Pour cette raison, nous allons vous guider à travers les caractéristiques et les fonctionnalités du plugin LiteSpeed Cache, ainsi que les meilleurs paramètres à appliquer – en commençant par la page Général.
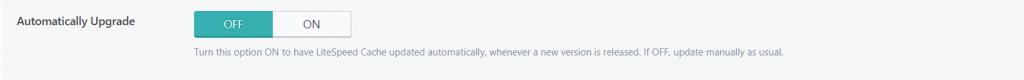
La première option de cette page est Mise à niveau automatique. Comme son nom l’indique, si vous mettez ce bouton sur On, le système sera invité à installer la dernière version du plugin litespeed cache.

Ensuite, il y a un champ pour ajouter votre clé de domaine, également connue sous le nom de clé API. Il est important de l’avoir si vous voulez utiliser les fonctions et services de QUIC.cloud. Il suffit de cliquer sur le bouton demander la clé de domaine.

Nous parlerons plus en détail de la configuration de QUIC.cloud dans la section suivante. Maintenant, allez à la section suivante, et vous verrez le mode invité.

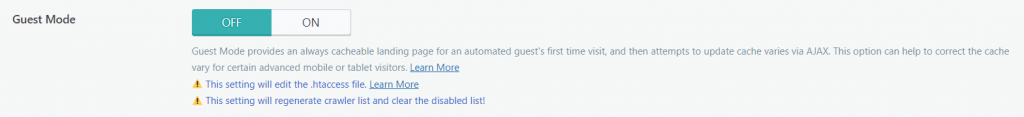
Cette option fournit une page d’atterrissage automatique en cache pour la première demande d’un invité. Lorsque vous activez le mode invité, le serveur n’a pas besoin d’obtenir les informations des visiteurs et leur sert la page en cache par défaut. Par conséquent, le temps de chargement de la page sera plus court.
Une fois que les pages en cache sont servies, le serveur effectue un appel Ajax pour récupérer la bonne version des pages Web demandées par les visiteurs. Pour activer le mode invité, il suffit de l’activer.
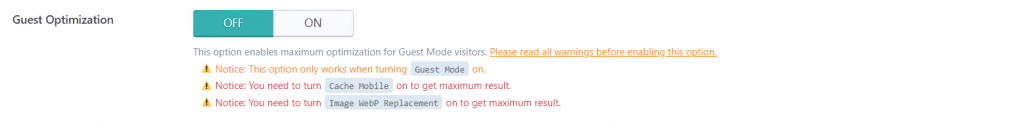
Pour optimiser le mode invité, utilisez l’option Optimisation du mode invité.

Lorsque vous activez ce paramètre, le serveur ne se contente pas de servir la page en cache par défaut, mais il effectue également une optimisation des images et des pages, même si ces fonctions sont désactivées.
Cependant, l’optimisation du mode invité peut prendre une partie des ressources de votre site WordPress, il est donc préférable de consulter votre hébergeur avant d’activer ce paramètre.
En dessous, il y a un champ Server IP pour l’adresse IP de votre site. L’inclusion de votre adresse IP permettra au robot d’exploration de récupérer les ressources directement sur votre serveur, ce qui améliorera les performances de votre site.

Contactez votre hébergeur pour obtenir des informations sur l’adresse IP de votre site. Les utilisateurs de Hostinger peuvent accéder au tableau de bord hPanel et aller dans Hébergement -> Gérer -> Détails.
Plus bas, il y a le paramètre Notifications. En l’activant, vous obtiendrez les dernières informations sur le développement du plugin litespeed cache, y compris les promotions et les nouvelles versions.

Veillez à enregistrer vos modifications après avoir configuré les paramètres.
2. Modifier les paramètres de la mise en cache du plugin
La page des paramètres de cache du plugin LiteSpeed comprend des fonctions applicables principalement aux serveurs web LiteSpeed ou au CDN QUIC.cloud. Il existe de nombreuses fonctions dans la page de paramètres LiteSpeed Cache – cette section couvrira toutes les fonctions de mise en cache pour vous aider à choisir la meilleure approche.
- Activer le cache – ON. En activant cette fonction, le système déclenche la mise en cache automatique de votre site WordPress. Bien que la désactivation de cette fonction n’affectera pas le contenu de votre site, tous les fichiers mis en cache seront purgés. Nous vous recommandons de conserver les paramètres par défaut pour de meilleurs temps de chargement.

- Cache pour les utilisateurs connectés – OFF. Ce paramètre met automatiquement en cache les pages Web pour les utilisateurs connectés. Cependant, l’activation de ce paramètre consomme des ressources de serveur. Il est préférable de laisser cette option désactivée, sauf si vous gérez un site Web d’adhésion.

- Cache des commentaires – OFF. Le résultat de cette fonction dépend de votre paramètre de modération des commentaires. Si les paramètres de mise en cache des commentaires et de modération en cache sont tous deux activés, les utilisateurs ne verront pas leurs commentaires immédiatement. À l’inverse, si la fonction de mise en cache des commentateurs est désactivée, les utilisateurs verront leurs commentaires en attente.

- Cache REST API – Activé. Cette option vous permet de mettre en cache les requêtes provenant des appels de l’API REST WordPress. Ces appels sont généralement effectués par des applications web tierces intégrées à WordPress, notamment les thèmes, les plugins et l‘éditeur de blocs.

- Cache de la page de connexion – ON. Il sert des versions mises en cache des pages de connexion. Il est préférable de laisser cette option activée car elle permettra à votre site WordPress de se charger plus rapidement chaque fois qu’un visiteur atterrit sur votre page.

- Cache favicon.ico – ON. En gardant cette fonction activée, vous éviterez les appels PHP inutiles et rendrez la réponse du serveur plus rapide. Sinon, le système recherchera le fichier favicon.ico et forcera le backend PHP de WordPress à s’exécuter, ce qui ralentit votre site Web WordPress.

- Mettre en cache les ressources PHP – ON. Cette fonction met en cache les éléments statiques, notamment les fichiers CSS et JS générés par les thèmes WordPress. Gardez ce paramètre activé pour accélérer les performances et éviter les scripts PHP inutiles.

- Cache Mobile – ON. Il vous permet de servir un contenu de cache différent sur les appareils de bureau et mobiles. À moins que vous n’ayez une version AMP (Accelerated Mobile Pages) de votre site WordPress, nous vous recommandons de garder ce paramètre désactivé.

- Liste des agents utilisateurs mobiles. Ce paramètre n’est disponible que si vous activez la fonction de cache mobile. Vous pouvez ajouter une liste d’agents utilisateurs mobiles dans un format adapté aux règles de réécriture. Par exemple, chaque agent utilisateur peut être écrit sur une ligne.

- URI de mise en cache privée. Contient les chemins qui seront mis en cache de manière privée. Cependant, cette fonction est similaire à l’option cache des utilisateurs connectés qui gère également les URI en cache privé. À moins que vous ne souhaitiez mettre en cache privé des pages spécifiques qui ne sont pas liées à l’utilisateur, laissez ce champ vide.

- Forcer la mise en cache des URI. Le système forcera la mise en cache de tous les chemins d’accès inscrits dans le champ fourni, sans tenir compte des paramètres de non-cache. En général, vous n’aurez pas à vous soucier de cette fonction puisque vous n’avez pas besoin de forcer le cache pour la plupart de vos pages.

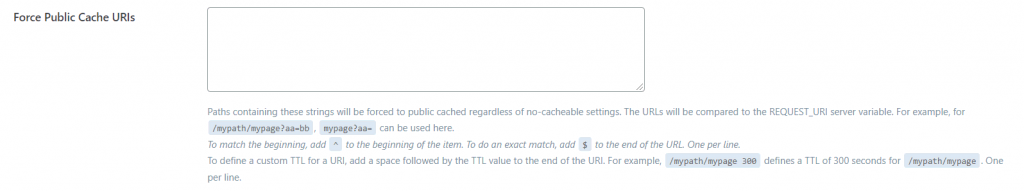
- Force Public Cache URIs. Force des types de contenu spécifiques à être mis en cache comme publics, quels que soient leurs paramètres.

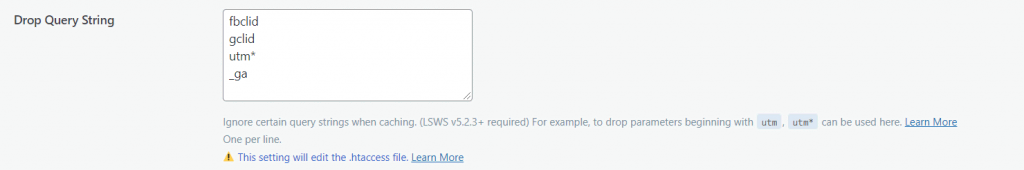
- Drop Query String. Ignore toute chaîne de requête ajoutée dans le champ et accélère le temps de chargement du site Web. Le paramètre par défaut répertorie déjà certaines des chaînes les plus couramment générées. Cependant, vous pouvez toujours ajouter d’autres chaînes de requête si nécessaire.

Dans l’ensemble, le plugin LSCache applique des paramètres par défaut qui conviennent à la plupart des sites Web WordPress. Cela dit, nous vous recommandons de les modifier en fonction de vos besoins.
En plus de la page des paramètres du plugin LiteSpeed Cache, voyons brièvement les autres sections disponibles ainsi que leurs principales fonctionnalités :
- TTL (Time To Live) – cette fonction contrôle la durée pendant laquelle des types de contenu spécifiques sont stockés dans le cache. Les paramètres par défaut devraient fonctionner correctement, mais vous pouvez réduire ou augmenter les chiffres selon vos besoins.
- Purge – fournit tous les paramètres permettant de supprimer certains types de contenu de la mémoire cache. Nous vous recommandons d’activer la purge pour toutes les mises à jour afin de permettre au système d’effacer le cache obsolète chaque fois qu’une mise à jour est disponible. Si vous disposez de ressources suffisantes, activez l’option server stale pour obtenir de meilleures performances.
- Exclusions – permet de spécifier les types de contenu que vous souhaitez exclure du cache. Il y a plusieurs champs à remplir, notamment les URI des sites et les chaînes de requête. Remplissez les chaînes en conséquence, et le système les empêchera d’être mises en cache.
- ESI (Edge Side Includes) – sépare des parties spécifiques d’une page Web en fragments. Vous pouvez choisir de stocker ces parties dans un cache public ou privé. Une fois activée, le système réassemble les pages avant de les servir au navigateur.
- Objet – éduit la charge de la base de données pour les applications web dynamiques. Le système de mise en cache d’objets de LiteSpeed stocke les résultats des requêtes de la base de données et récupère l’information dans le cache au lieu de la recharger.
Conseil de pro
Hostinger propose la fonction de cache d’objets dans certains plans. Vous pouvez la trouver dans la section Essentiel du tableau de bord hPanel. Après avoir activé LiteSpeed, cliquez sur le bouton à bascule à côté d’Object cache pour activer la configuration Memcached.
- Navigateur – l’activation de la mise en cache du navigateur permet au système de stocker automatiquement le contenu dynamique de votre site WordPress dans le cache du navigateur des utilisateurs. Le serveur traitera moins de requêtes du navigateur et servira les pages plus efficacement.
- Avancé – les paramètres de cet onglet sont destinés aux utilisateurs avancés. Ici, vous pouvez activer la fonctionnalité HTTP/HTTPS pour éviter les conflits avec les cookies de connexion. En outre, une fonction de clic instantané permet de charger une page Web en arrière-plan dès que vos visiteurs la survolent.
3. Affiner les options d’optimisation des pages et des images
Le plugin LiteSpeed Cache comprend des outils d’optimisation pour le contenu dynamique des sites WordPress, notamment les images et les pages web. Il est important de prendre le temps de configurer ces paramètres car ils peuvent affecter le référencement de votre site web.
Cette section vous guidera à travers chaque fonction et paramètre de chaque onglet d’optimisation.
Optimisation des images sur le plugin
Chaque fois que des visiteurs accèdent à votre site WordPress, le navigateur demande des ressources et télécharge vos images avant de les afficher. Ainsi, le navigateur prendra plus de temps pour charger, redimensionner et rendre des images non optimisées.
Heureusement, le plugin LiteSpeed Cache peut optimiser vos images individuellement ou en masse en les redimensionnant.
Attention ! N'utilisez pas un autre plugin d'optimisation lorsque vous utilisez le plugin LiteSpeed Cache, car cela pourrait déclencher des erreurs de système et de traitement.
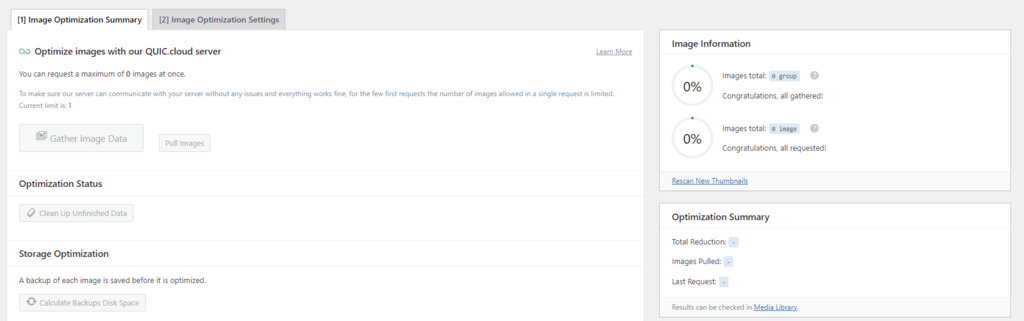
En entrant dans la page d’optimisation des images sur le plugin, vous verrez l’onglet Résumé de l’optimisation des images. Cet onglet contrôle plusieurs paramètres, tels que la réduction de la taille et la quantité totale d’images extraites de votre site Web.

En outre, vous pouvez utiliser quelques autres fonctions sur le plugin, telles que :
- Rassembler les données d’image – disponible après le téléchargement de nouvelles images. Une fois fait, le bouton Envoyer la demande d’optimisation apparaît, vous permettant d’envoyer les images au serveur cloud de LiteSpeed.
Important ! Cette fonctionnalité n’est disponible qu’après avoir ajouté votre clé de domaine et activé le CDN QUIC.Cloud.
- Mettre vos images – Mettez vos images optimisées du cloud vers votre site WordPress.
- Nettoyer les données non terminées – efface les processus non terminés et les relance lorsque le processus d’optimisation est bloqué.
- Calculer l’espace disque des sauvegardes – compte l’espace disque disponible pour les fichiers de sauvegarde.
- Supprimer les sauvegardes des images originales – supprime les sauvegardes des images originales pour libérer de l’espace disque. Nous vous recommandons de télécharger les sauvegardes sur votre ordinateur local avant d’opter pour cette fonction. Vous ne pourrez pas revenir aux paramètres d’optimisation après avoir supprimé toutes les sauvegardes.
- Rescan New Thumbnails – analyse les images nouvellement ajoutées sur votre site Web et envoie des demandes d’optimisation au système.
- Utiliser les fichiers originaux et utiliser les fichiers optimisés – offre des options permettant de passer des images non optimisées aux images optimisées sur votre site Web.
- Détruire toutes les données d’optimisation – supprime toutes les données et rétablit tous les paramètres aux valeurs d’origine.
Maintenant, passons à l’onglet suivant et appliquons les meilleurs paramètres d’optimisation pour votre site Web WordPress. Cliquez simplement sur les paramètres d’optimisation d’image, et vous verrez de multiples fonctionnalités à régler :
- Auto Request Cron – ON. Cette fonction envoie automatiquement des demandes d’optimisation via la tâche cron de WordPress chaque fois que de nouvelles images sont téléchargées.
- Auto Pull Cron – ON. Elle fonctionne avec la fonction précédente. Ainsi, vous devriez activer les deux fonctions. Sinon, vous devrez envoyer chaque nouvelle image téléchargée en utilisant le bouton « Pull Images ».
- Optimisation des images originales – ON. Vous devez toujours garder cette fonction activée car elle optimise les images .png et .jpg et génère les fichiers de sauvegarde. Ne la désactivez que si vous ne souhaitez pas optimiser vos images.
- Supprimer les sauvegardes originales – OFF. Gardez à l’esprit que cette fonction est irréversible. Si vous activez cette fonction, toutes les sauvegardes seront effacées, ce qui vous empêchera de revenir sur les paramètres d’optimisation.
- Optimiser sans perte – ON. Cette fonction permet d’optimiser vos images en utilisant la compression sans perte.
- Préserver les données EXIF/XMP – OFF. Ce paramètre est activé par défaut. Cependant, la conservation des données EXIF/XMP peut augmenter la taille de vos images optimisées. Il est donc préférable de désactiver cette fonction.
- Créer des versions WebP – ON. En activant cette fonction, vous générez des fichiers .webp de vos images. Cela permet de réduire la taille des images jusqu’à 30 % et d’accélérer le temps de chargement de votre site Web.
- Remplacement WebP des images – ON. Si vous avez activé le paramètre précédent, vous devez également activer cette option car elle remplace les images .jpg et .png par des fichiers .webp.
- Attribut WebP à remplacer. Contrôle les formats d’image à remplacer par des fichiers .webp. Saisissez simplement un attribut d’image par ligne dans la case.
- WebP For Extra srcset – ON. Cela fonctionne pour servir du code personnalisé avec des éléments srcset en tant que versions .webp.
- Contrôle de la qualité des images WordPress. La qualité d’image par défaut devrait fonctionner correctement. Vous pouvez modifier le paramètre selon vos besoins, mais n’oubliez pas de conserver une valeur inférieure à 100.
Optimisation de la page avec litespeed
Une fois que vous avez défini les paramètres d’optimisation des images avec litespeed, l’étape suivante consiste à ajuster les fonctions d’optimisation des pages. Si vous ne le faites pas, les temps de chargement seront probablement plus lents et les résultats des pages seront moins bons.
Heureusement, en ce qui concerne l’optimisation des pages, le plugin LiteSpeed Cache offre de multiples options pour améliorer les performances de votre site WordPress. Cette page contient les paramètres les plus importants pour optimiser les fichiers HTML, CSS et JS.

La page d’optimisation de la page comporte plusieurs sections – nous allons en présenter chacune avec ses fonctionnalités.
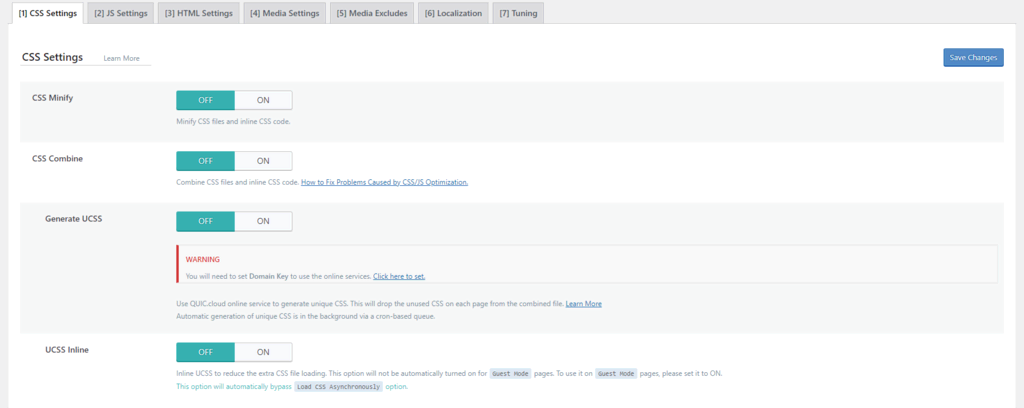
Paramètres CSS
- CSS Minify – ON. Ce paramètre supprime les éléments inutiles, tels que les espaces blancs supplémentaires et les caractères de nouvelle ligne des fichiers CSS.
- CSS Combine – OFF. Si vous activez ce paramètre, le système combinera tous les fichiers CSS individuels en un seul fichier CSS. Cependant, nous vous recommandons de la désactiver, à moins que vous n’ayez de l’espace supplémentaire, car cette fonction peut consommer des ressources.
- Générer des UCSS – OFF. Ce paramètre fonctionne de pair avec la fonction de combinaison CSS. Ainsi, si vous décidez de désactiver la fonction précédente, vous devez également désactiver ce paramètre.
- UCSS Inline – OFF. Cette fonction réduit le chargement supplémentaire des fichiers CSS en stockant les UCSS en ligne avec le HTML. Cette fonction fonctionne également en collaboration avec CSS combine, donc ne l’activez que si vous avez activé le paramètre précédent. En outre, son activation permet de contourner l’option Load CSS Asynchronously.
- Combinaison CSS externe et en ligne – OFF. Cette option permet de combiner les fichiers CSS externes avec ceux qui se trouvent dans les éléments HTML en ligne. Pour éviter les erreurs, activez cette option avec la combinaison CSS.
- Load CSS Asynchronously – OFF. En activant cette option, vous permettez à vos éléments CSS et HTML de se charger en même temps. Toutefois, ils peuvent être chargés sans être mis en forme. Cela peut entraîner un décalage de la mise en page ou un flash de contenu non stylisé (FOUC).
- CCSS par URL – OFF. Si vous désactivez cette fonction, le CSS critique sera généré pour chaque type de message plutôt que pour chaque page. Cela permet d’économiser le quota CCSS et l’espace disque.
- Inline CSS Async Lib – ON. Cette option évite le blocage du rendu en mettant en ligne la bibliothèque CSS asynchrone.
- Optimisation de l’affichage des polices. Conservez la valeur par défaut car la modification de ce paramètre peut entraîner des problèmes de FOUC.
Paramètres JS
- JS Minify – ON. Il supprime les scripts inutiles pour l’optimisation JS.
- JS Combine – OFF. Cela compile tous les fichiers JS individuels en un seul fichier.
- JS Combine External and Inline – OFF. Cette fonction fonctionne de la même manière que les options de combinaison CSS externe et en ligne. Ne l’activez que si vous avez également activé la fonction précédente.
- Load JS Deferred – dépend. Avant de modifier cette option, faites des tests car les résultats peuvent varier. Si vous choisissez l’option Deferred, le système chargera le JS juste après le HTML. En revanche, l’option Delayed ne démarrera que si le système détecte une activité de l’utilisateur.
Paramètres HTML
- HTML Minify – ON. Efface les caractères inutiles dans le code HTML.
- DNS Prefetch. Effectue la résolution DNS des domaines listés avant qu’ils ne soient demandés par vos visiteurs, réduisant ainsi le temps de chargement de vos pages. Ceci est utile pour le chargement de liens externes, tels que AdSense ou Facebook.
- Contrôle du DNS Prefetch – ON. Si vous ajoutez des liens dans le paramètre précédent, cette fonction prélivre automatiquement les DNS listés avec toutes les URL de vos articles et pages, y compris les CSS, JavaScript et images.
- Sélecteurs de chargement paresseux HTML. Spécifiez la classe ou l’ID à charger paresseusement en ajoutant un par ligne dans le champ prévu à cet effet.
- Supprimer les chaînes d’interrogation – OFF. Cette option n’a généralement pas d’incidence directe sur les performances de votre site Web, elle devrait donc être désactivée.
- Load Google Fonts Asynchronously – OFF. Cette option charge les polices Google de manière asynchrone tout en laissant les autres éléments CSS intacts. Toutefois, nous vous recommandons de désactiver cette option car la plupart des polices Google Fonts sont déjà mises en cache dans les navigateurs de vos visiteurs.
- Supprimer les Google Fonts – ON. Activez ce paramètre uniquement si vous stockez les polices localement et ne voulez pas que des polices tierces soient chargées sur votre site WordPress.
- Supprimer les Emoji de WordPress – ON. L’activation de cette fonctionnalité empêchera le système de charger les emoji de WordPress.org et chargera ceux par défaut à la place.
- Supprimer les balises Noscript – OFF. Garder cette option activée permet de garantir la compatibilité avec tous les navigateurs, y compris les anciennes versions.
Paramètres des médias
- Chargement lent des images – ON. Cette option permet au système de charger les images paresseusement sur votre site Web. Bien que cela puisse accélérer le temps de chargement, cela peut avoir un impact sur l’expérience de l’utilisateur (user experience).
- Emplacement de l’image de base. Lorsque vous activez le chargement paresseux, un emplacement d’image gris s’affiche. Toutefois, vous pouvez également le personnaliser en définissant la base64 d’une image et en l’ajoutant au champ. Utilisez un outil en ligne pour trouver la base64 d’une image.
- Responsive Placeholder – ON. Cette option permet à l’espace réservé à votre image de s’adapter aux dimensions de l’image, ce qui réduit les remaniements de la mise en page.
- Responsive Placeholder SVG. Indiquez un fichier SVG à utiliser comme image de remplacement. Le système le convertira automatiquement en un espace réservé en base64.
- Couleur de l’espace réservé. La valeur par défaut fonctionne bien. Vous pouvez également personnaliser la couleur en déplaçant le sélecteur de couleur.
- Générateur de nuages LQIP – OFF. L’activation de ce paramètre génère un espace réservé de faible qualité affichant une version floue de votre image lors du chargement. Laissez ce paramètre désactivé si vous préférez utiliser une couleur unie comme espace réservé.
- Qualité LQIP. Définit la qualité de votre LQIP. La valeur est comprise entre 1 et 20, et plus la valeur est élevée, plus la résolution est élevée. Cependant, une valeur plus élevée peut augmenter le temps de chargement.
- Dimensions minimales du LQIP. Le LQIP n’apparaîtra que sur les images ayant les mêmes dimensions que celles spécifiées dans les paramètres. Il ne se chargera pas sur les images dont la hauteur et la largeur sont inférieures.
- Générer LQIP en arrière-plan – ON. L’activation de cette option permet au système de charger LQIP en arrière-plan par le biais d’une file d’attente basée sur cron. En désactivant cette option, vous risquez d’augmenter vos temps de chargement.
- Chargement lent des cadres – ON. Cette fonction fonctionne de manière similaire au chargement paresseux des images. Cette fonction permet le chargement paresseux des cadres, tels que les cartes et les vidéos.
- Ajouter les tailles manquantes – ON. Définit une largeur et une hauteur pour vos images et aide le plugin LiteSpeed Cache à ajouter automatiquement les dimensions manquantes de l’image. Ce paramètre ne fonctionne que si le chargement paresseux des images est activé.
- Bibliothèque d’images Inline Lazy Load – ON. L’activation de ce paramètre permet d’améliorer le score de votre page.
Exclusions de médias
Ces paramètres permettent d’exclure certaines images du chargement paresseux. L’exclusion des images au-dessus du pli, comme les logos et les images d’arrière-plan, peut améliorer l’expérience de l’utilisateur. En effet, vous souhaitez que ces éléments soient chargés avant le reste de la page.
Pour exclure des médias du chargement paresseux, il suffit de remplir les informations dans le champ prévu à cet effet. Par exemple, excluez les images par leur classe et leur nom de classe parent.
Localisation
- Cache Gravatar – ON. Ceci permet au système de stocker les gravatars localement. Cela fonctionne mieux pour les sites Web WordPress qui ont beaucoup de commentaires avec des gravatars.
- Gravatar Cache Cron – ON. Si vous avez activé l’option précédente, vous devriez également activer celle-ci pour rafraîchir le cache des gravatars via une tâche cron.
- Gravatar Cache TTL. Définit la durée pendant laquelle les gravatars sont mis en cache. La valeur par défaut devrait convenir. Cependant, vous pouvez personnaliser cette valeur tant qu’elle est supérieure à 3600 secondes.
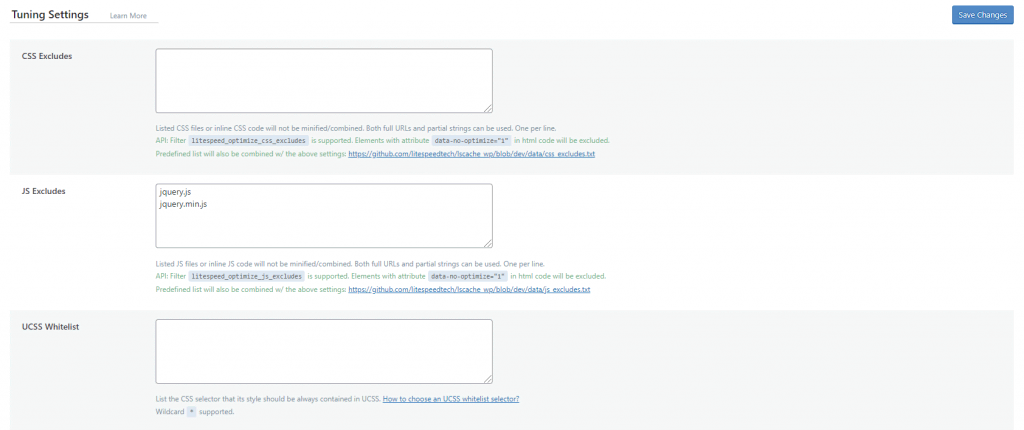
Réglages
Tous les paramètres de cette section permettent d’exclure des éléments spécifiques, comme les CSS, les JS et les URL, du processus de minage et de combinaison.
En général, vous n’avez pas besoin de modifier ces paramètres, sauf si vous trouvez un fichier inhabituel dans votre code source après la réduction ou la combinaison des CSS/JS. Dans ce cas, vous pouvez lister les fichiers dans les champs prévus à cet effet.

Une fois que vous avez terminé de configurer les paramètres, n’oubliez pas de cliquer sur Enregistrer les modifications.
4. Configurer le CDN QUIC.cloud (facultatif)
QUIC.cloud est un réseau de diffusion de contenu de LiteSpeed Technologies qui offre une mise en cache dynamique. Ce CDN utilise des serveurs dans le monde entier pour mettre en cache le contenu des sites Web. Chaque fois qu’un visiteur fait une demande, le serveur va chercher les ressources à partir de l’emplacement du serveur le plus proche.
En associant le CDN QUIC.cloud aux fonctions de cache de LiteSpeed Cache, vous pouvez améliorer considérablement la vitesse de vos pages. Cette section explique les étapes de l’activation de ce réseau de diffusion de contenu.
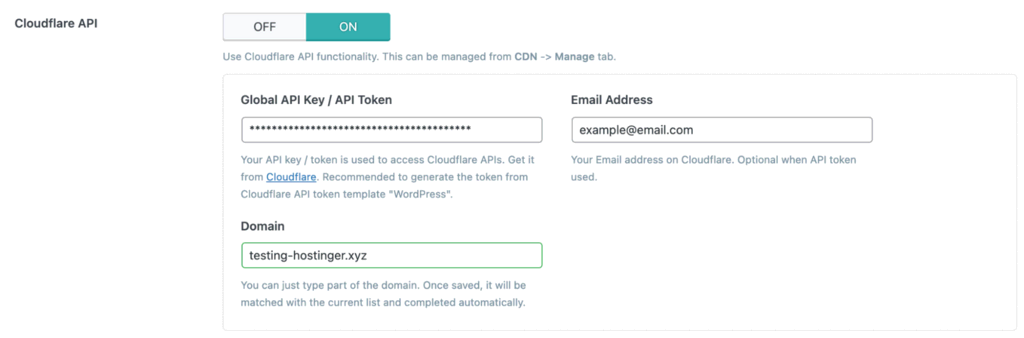
Pour ce faire, commencez par configurer Cloudflare pour WordPress. Ainsi, tout le contenu de votre site Web sera mis en cache de manière optimale : le CDN QUIC.cloud mettra en cache toutes les pages dynamiques, tandis que le CDN Cloudflare s’occupera du contenu statique.
Une fois que Cloudflare est configuré sur votre serveur, l’étape suivante consiste à obtenir votre clé de domaine. Allez sur la page Général, et cliquez sur le bouton Demander une clé de domaine.

Ensuite, attendez que le système traite votre demande.

Rafraîchissez votre page d’administration WordPress. Une fois le processus terminé, le système remplira automatiquement la clé de domaine. Ensuite, cliquez sur le bouton Lien vers QUIC.cloud.

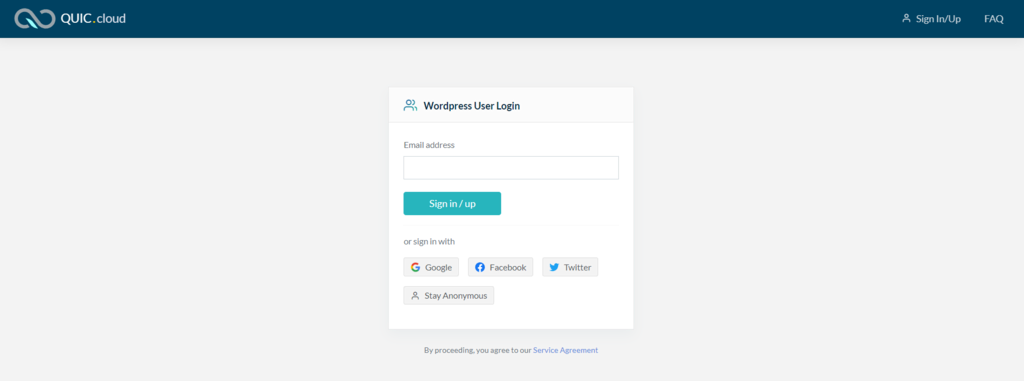
Cela vous amènera à la page d’enregistrement. Continuez en remplissant toutes les informations nécessaires.

Si vous n’avez pas encore de compte QUIC.cloud, créez-en un nouveau. Une fois l’opération terminée, le système enverra un courriel de validation à l’adresse enregistrée. Ouvrez l’e-mail et cliquez sur le lien joint.

Si vous voyez le message ci-dessus, vous avez réussi à jumeler votre site Web WordPress avec le CDN QUIC.cloud. Maintenant, cliquez sur le bouton Mon tableau de bord pour revenir en arrière.
Bien que vous ayez terminé le processus d’enregistrement, vous devez encore configurer correctement vos paramètres DNS. Pour ce faire, naviguez dans la section CDN et recherchez l’option QUIC.cloud.

Activez-la pour activer la fonctionnalité API CDN de QUIC.cloud.
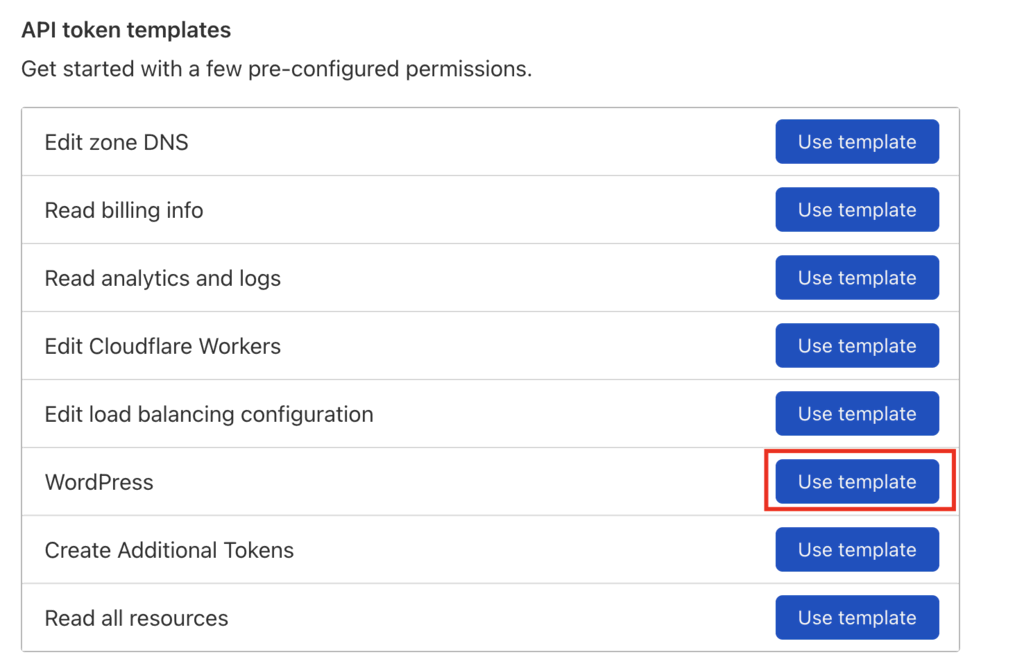
Ensuite, configurez QUIC.cloud avec les détails de Cloudflare. Avant de le faire, accédez à votre tableau de bord Cloudflare pour obtenir la clé API globale.

Maintenant que vous avez les informations, remplissez simplement les champs en conséquence.

Une fois que vous avez terminé, cliquez sur Enregistrer les modifications.
5. Récupérer du contenu statique via un CDN (facultatif)
L’extraction de contenu statique via un CDN peut réduire la latence de votre réseau. En effet, le CDN reproduit les ressources les plus demandées sur des serveurs de mise en cache
mondiaux. Lorsque les visiteurs accèdent à ces ressources, c’est le serveur le plus proche qui les fournit.
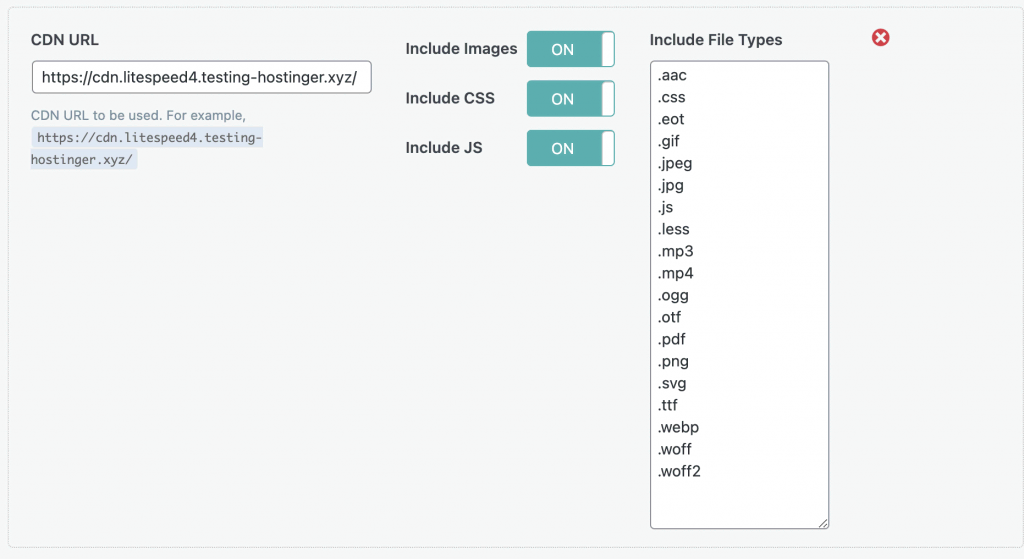
Pour récupérer du contenu statique à partir d’un CDN, vous devez créer un sous-domaine qui fournit les ressources, par exemple : cdn.votre-site-site.com. Ce sous-domaine doit se trouver dans le même dossier que votre domaine principal.
Important ! Les utilisateurs des plans partagés et en nuage de Hostinger devront ajouter le nouveau domaine comme un nouveau site web au lieu d’un sous-domaine.
De plus, il est primordial de s’assurer que le sous-domaine CDN fonctionne bien. Dans le cas contraire, vos ressources statiques ne seront pas chargées et votre site web pourrait être endommagé.
Si vous êtes sûr que le sous-domaine fonctionne correctement, activez l’option Use CDN Mapping pour le sous-domaine nouvellement créé :

Maintenant que nous avons fini de configurer le plugin LiteSpeed Cache, regardons les graphiques suivants :

Ils montrent les performances des trois sites testés avant et après l’application des paramètres de configuration LiteSpeed appropriés.
Avant d’appliquer l’optimisation des images et des pages, le site Web du portefeuille n’a obtenu que 45 points dans la catégorie mobile de PageSpeed. Après son optimisation, le score a grimpé à 100. Les mêmes modifications ont permis d’améliorer le score de la boutique e-commerce, qui est passé de 53 à 99 points.
En termes de performances GTMetrix, le score du site de blogs est passé de 84 à 100.
Important ! Tous les sites web – le blog, la boutique e-commerce et le site portfolio – ont montré de meilleurs résultats après avoir activé LSCache pour WordPress et appliqué l’optimisation des images et des pages.
Que peut faire d’autre LiteSpeed ?
Après avoir configuré tous les paramètres du plugin LiteSpeed Cache for WordPress, le système devrait fonctionner correctement. Par conséquent, il y aura peu de gestion de cache supplémentaire nécessaire. Cependant, LiteSpeed offre plus de fonctionnalités à ajuster selon vos besoins.
Les sections suivantes parleront de l’optimisation de la base de données de LiteSpeed, de son robot d’exploration et de la boîte à outils pour vous aider à améliorer davantage les performances de votre site web.
Optimisation de la base de données
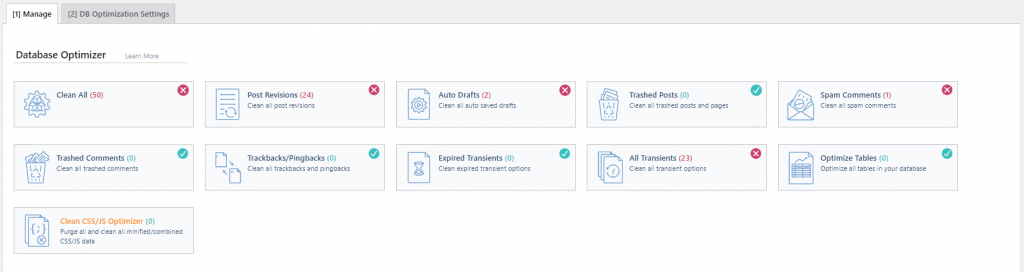
La section Base de données offre des fonctionnalités pour vous aider à exécuter diverses tâches dans votre base de données WordPress de manière plus pratique. Cela inclut l’effacement des anciennes révisions d’articles et la suppression des pingbacks en un seul clic.

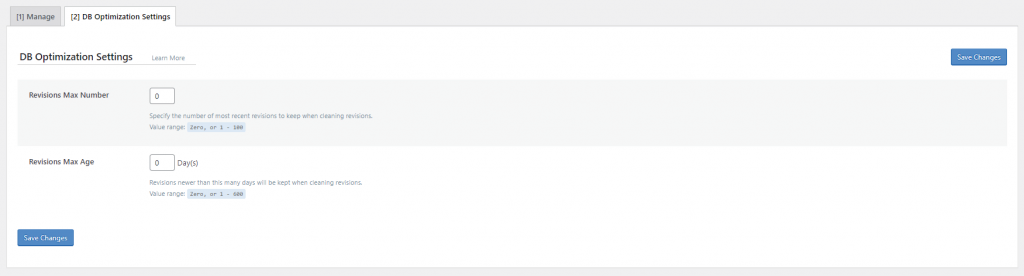
De plus, les paramètres d’optimisation de la base de données permettent de contrôler le nombre de révisions d’articles à effacer et d’automatiser le processus.

Par exemple, si vous souhaitez conserver deux anciennes révisions pour chaque article, modifiez la valeur de Nombre maximum de révisions à 2. Par ailleurs, pour conserver les anciennes révisions des articles pendant une période spécifique, modifiez l’âge maximum des révisions.
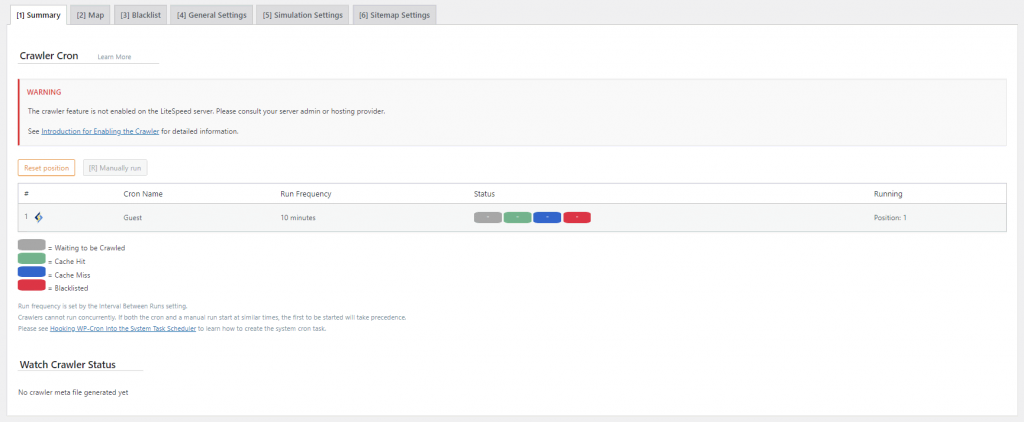
Crawler
Le plugin LSCache comprend une fonctionnalité de crawler qui parcourt le backend de votre site Web, à la recherche de pages expirées et les rafraîchit au cours du processus. Il empêche les visiteurs de voir toute page non mise en cache.

Cette fonction est désactivée par défaut et doit être activée du côté du serveur – vous devrez consulter votre administrateur de serveur ou votre fournisseur d’hébergement. En effet, l’activation de la fonction de crawler sans ressources suffisantes sur le serveur peut avoir un impact négatif sur les performances de votre site.
Important ! La fonctionnalité de crawler est uniquement disponible sur les plans d’hébergement en nuage Hostinger.
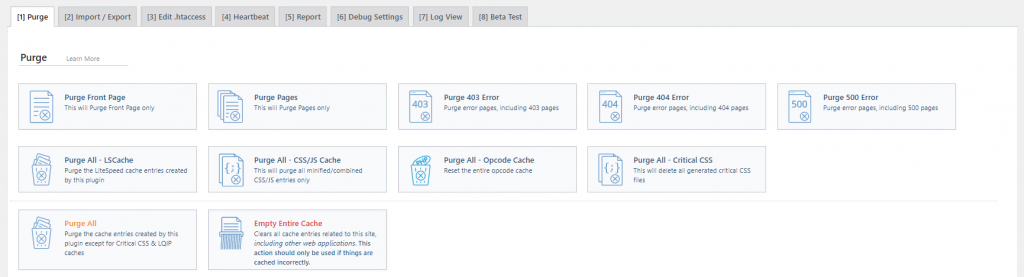
Boîte à outils
Utilisez la section LiteSpeed Cache Toolbox pour configurer vos paramètres de cache manuellement. Elle fournit des fonctions de cache plus spécifiques, de la purge des pages d’erreur 403 à la modification du chemin d’accès au fichier .htaccess.

Bien que l’onglet Purge contient des fonctions simples, d’autres onglets tels que Edit .htaccess et Heartbeat sont destinés aux utilisateurs avancés.
Heartbeat sont destinés aux utilisateurs avancés. Il est donc préférable de laisser les valeurs par défaut pour ces paramètres ou de consulter votre hébergeur avant de procéder à des modifications.
Pour plus de détails, détaillons la fonctionnalité de chaque section :
- Purge. Cet onglet répertorie différents types de contenu que vous pouvez purger de manière sélective. Ces fonctions sont particulièrement utiles pour apporter des modifications à un fichier qui est mis en cache. De cette façon, seuls les fichiers sélectionnés sont purgés, sans affecter le reste de votre contenu.
- Importation/exportation. Comprend des outils pour exporter ou importer diverses configurations LiteSpeed. Ces outils sont très utiles si vous expérimentez avec votre site et que vous voulez restaurer les configurations précédentes plus tard. En outre, vous pouvez également transférer la configuration de votre site dans un fichier local et l’utiliser sur un autre site web.
- Afficher .htaccess. Utilisez les outils disponibles dans cet onglet pour modifier directement votre fichier .htaccess sans avoir à configurer un client FTP ou SSH. N’oubliez pas que la modification de votre fichier .htaccess peut entraîner la destruction de votre site. Si vous n’êtes pas sûr, consultez toujours votre hébergeur avant d’effectuer des modifications.
- Heartbeat. L’API WordPress Heartbeat permet à votre navigateur de communiquer avec les serveurs en utilisant des appels AJAX. Cette fonctionnalité vous permet de gérer la charge des serveurs. Cependant, soyez prudent lorsque vous ajustez les intervalles de WordPress Heartbeat, car il peut prendre une grande quantité de puissance CPU.
- Rapport. Si vous rencontrez des problèmes avec le plugin LiteSpeed Cache, vous pouvez envoyer des rapports en appuyant sur le bouton Send to LiteSpeed dans cet onglet. Le système enverra alors une copie de votre rapport d’environnement à l’équipe LiteSpeed.
- Paramètres de débogage. Si vous souhaitez désactiver LsCache (LiteSpeed Cache) pour déboguer votre site web, utilisez les outils disponibles dans cet onglet en conséquence.
Conclusion
La mise en cache web est l’un des moyens les plus efficaces d’améliorer les performances d’un site web. Lorsqu’elle est mise en œuvre correctement, elle peut accélérer son temps de chargement et réduire la charge du serveur. La solution la plus simple de mettre en place la mise en cache Web est d’installer un plugin de mise en cache.
LiteSpeed Cache est l’un des meilleurs plugins WordPress avec des techniques de mise en cache avancées. De plus, lorsqu’il est associé au serveur LiteSpeed, sa mise en cache des pages au niveau du serveur peut améliorer efficacement les performances.
Dans cet article, nous avons expliqué les meilleurs paramètres à configurer pour LiteSpeed Cache pour WordPress. Bien que l’application des meilleurs paramètres vous donnera des performances optimisées, il n’est pas nécessaire de modifier les paramètres par défaut si vous ne vous sentez pas à l’aise pour le faire.
Nous espérons que cet article vous a aidé à configurer LiteSpeed Cache pour WordPress et à en tirer le meilleur parti. Si vous avez des questions, n’hésitez pas à les poser dans la section des commentaires ci-dessous.

