Optimiser WordPress : Checklist en 9 Étapes
Les études montrent que les gens n’ont pas de patience en ce qui concerne le web. Environ 25% des personnes abandonnent une page web si sa vitesse de chargement dépasse 4 secondes ou moins. Cela pourrait sembler abusif. Mais heureusement, cela vous offre un avantage : si vous pouvez réduire le temps de chargement de votre site internet à 2,9 secondes, il devient instantanément plus rapide que la moitié des sites web existants. Cela signifie que même des améliorations simples peuvent entraîner des avantages beaucoup plus importants pour votre entreprise. Et comme WordPress domine un quart du Web, un tutoriel pour optimiser WordPress semblait approprié !
Dans ce tutoriel, nous vous montrerons comment optimiser WordPress en 9 étapes simples. Vous n’avez pas besoin d’être un gourou de la programmation pour suivre ce guide. Ce tuto WordPress est conçu pour les débutants. En suivant ce tutoriel et appliquant les conseils qu’il contient, vous n’allez pas seulement améliorer la rétention des utilisateurs de votre site web mais aussi booster son référencement

Sommaire
Comment optimiser WordPress après installation ?
- Tester de la vitesse de chargement
- Supprimer les plugins et thèmes non utilisés
- Optimiser les codes HTML, CSS et JS
- Compresser les fichiers du site
- Optimiser les images
- Utiliser la pagination intelligemment
- Mettre à jour les codes PHP
- Optimiser le site avec le cache
- Diffuser le contenu avec un CDN
Optimisation de WordPress : 9 Techniques (+ outils)
1. Tester la vitesse de chargemet du site WordPress
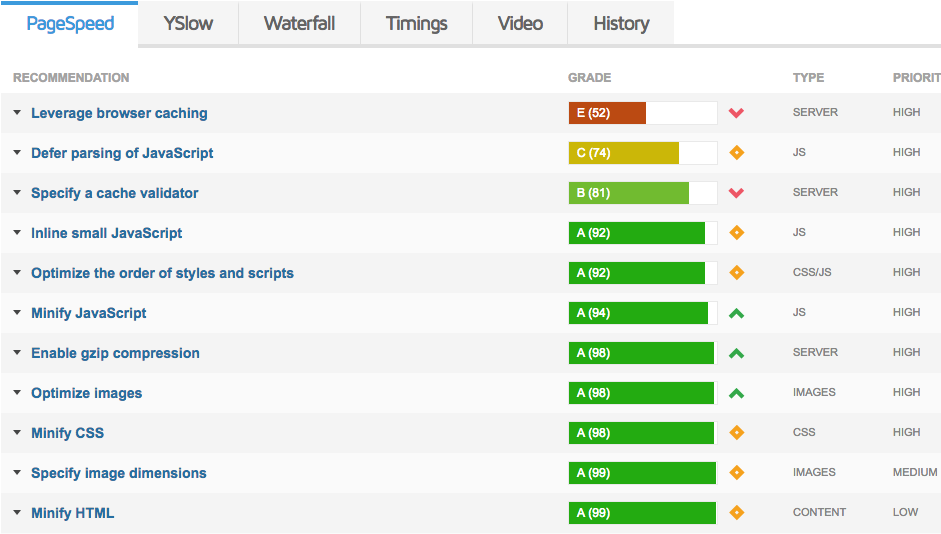
Avant d’entreprendre votre voyage pour optimiser WordPress, vous devez savoir où votre site web en est actuellement par rapport à son optimisation. Le test de la vitesse de chargement de votre site n’est pas seulement une formalité, il vous permet de vous épargner la peine de suivre le reste de ce tutoriel si votre site web fonctionne déjà à une vitesse de chargement optimale. Il existe une quantité d’outils utiles qui vous permettent de mesurer les performances de votre site web. Nous avons récemment publié un tutoriel détaillé (en anglais) montrant comment tester votre site web avec GTmetrix . Il donne des conseils utiles sur l’amélioration de la vitesse en combinant Google Page Speed Insights et les résultats YSlow. Enfin, si vous souhaitez vérifier votre site sur d’autres sites web, vous devez consulter Pingdom.
2. Supprimer les plugins et thèmes inutiles
Il est fréquent d’ajouter de nouvelles fonctionnalités à votre site pour le garder moderne et pertinent. Sur les sites WordPress, cela se fait via des thèmes et plugins WordPress . Plusieurs fois, les plugins les plus récents remplacent les fonctionnalité d’origine en les rendant moins efficaces. À mesure que le temps passe, vous pourriez vous retrouver avec votre site web rempli de plugins et de thèmes qui n’ont pas été utilisés pendant un certain temps.
Un nombre excessif de plugins, en particulier ceux obsolètes, peuvent entraver considérablement les performances d’un site WordPress. En règle générale, la première chose que vous devez faire est de supprimer ou au moins de désactiver les plugins inutiles lors de l’optimisation de WordPress. Idéalement, votre site web ne devrait avoir que des plugins essentiels à son fonctionnement. Assurez-vous de consulter notre guide sur l’installation et la désinstallation des plugins WordPress .
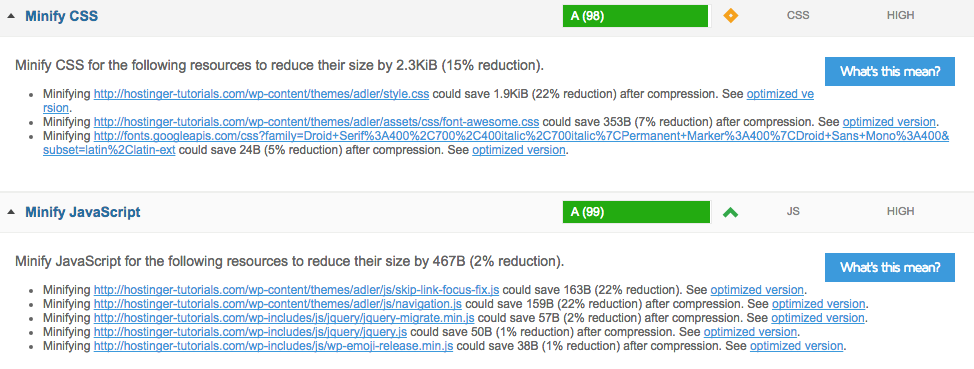
3. Minifier CSS, HTML et JavaScript
La minification est l’une des techniques les plus utiles si vous souhaitez accélerer WordPress. Elle tente de réduire la taille de vos fichiers et scripts front-end (HTML, CSS, JS) en supprimant les caractères spéciaux, tels que les espaces et les commentaires, à partir de ces fichiers. Le résultat est exactement les mêmes fonctionnalités, avec une taille réduite.
Les plugins qui peuvent vous aider à minimiser incluent Autoptimize et W3 Total Cache . Pour un aperçu plus approfondi de l’amélioration de la performance du site web via les fichiers minifiés, consultez notre tutoriel détaillé .
4. Activer de la compression Gzip
En plus des fichiers minifiés, vous pouvez également bénéficier d’une forme de compression distincte, appelée compression Gzip. Essentiellement, chaque fois que quelqu’un visite votre site web, les ressources (fichiers) de votre serveur sont récupérées. Plus les ressources sont importantes, plus il faut de temps pour les charger à la fin du client. En activant la compression Gzip, vous pouvez réduire considérablement la taille de ces ressources, ce qui accélère la vitesse de chargement d’un site WordPress.
Pour vérifier si votre site web a la compression Gzip d’activée, utilisez checkgzipcompression.com . Si ce n’est pas le cas, modifiez votre fichier .htaccess et ajoutez le code suivant:
<IfModule mod_deflate.c> AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/opentype # For Older Browsers Which Can't Handle Compression BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html </IfModule>
Vous pouvez également suivre notre guide dédié qui fournit un processus étape par étape sur la façon d’activer la compression Gzip sur votre serveur. Aussi, les plugins comme WP-Rocket permettent la compression Gzip automatique sur votre site web.
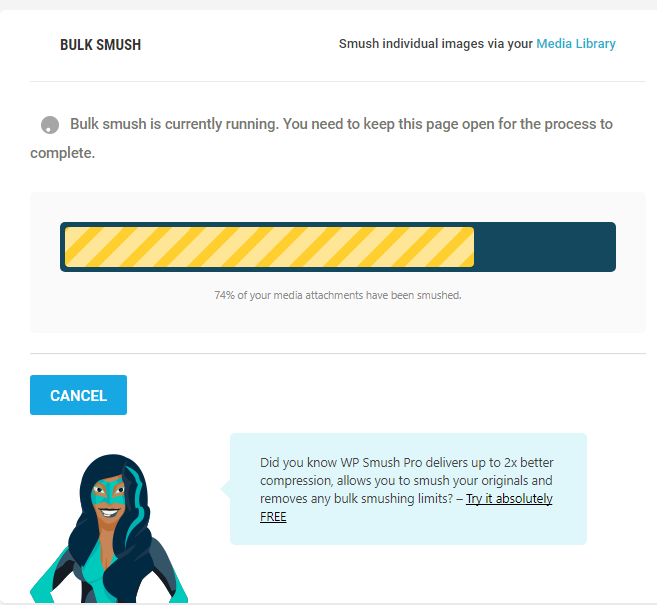
5. Optimiser les images du site web
En raison de leur nature statique, les images peuvent sembler peu impactantes sur la vitesse de chargement de votre site web. Mais ne vous laissez pas tromper: les images haute résolution peuvent provoquer un problème de bande passante si vous ne faites pas attention à leur taille. Cela ne signifie pas nécessairement que vous devriez abandonner les images haute fidélité en faveur d’images plus petites et plus floues. Il existe plusieurs méthodes pour optimiser les images sur votre site web. Les plugins WordPress, tels que Smush Image Compression and Optimization, offrent un moyen pratique d’obtenir des vitesses plus élevées sans sacrifier la qualité de l’image. Pour en savoir plus sur l’optimisation des images sous WordPress, consultez notre tutoriel à ce sujet.

6. Diviser le contenu étendu avec la pagination
Un autre mot-clé que vous pourriez avoir rencontré lors de la recherche de moyens pour optimiser WordPress est la pagination. Il s’agit simplement de décomposer un contenu plus large en petits morceaux. Ces blocs peuvent ensuite être affichés un par un en tant que pages séparées.
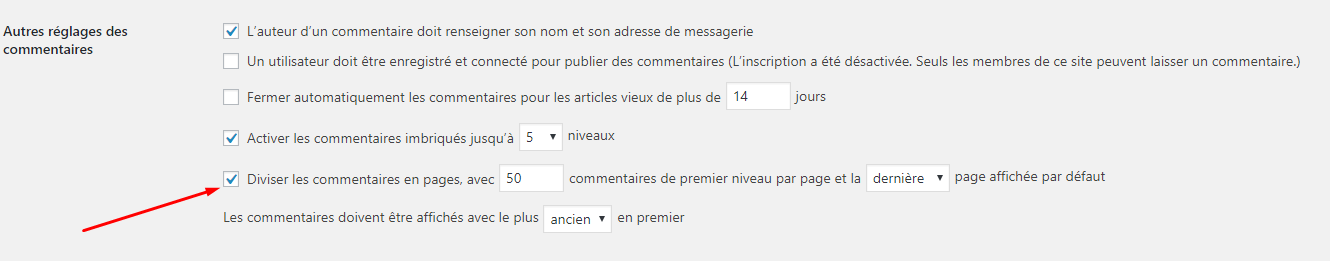
La pagination est généralement utilisée pour la section des commentaires des sites web, où le chargement de milliers de commentaires impacte fortement la bande passante. Vous pouvez facilement activer la pagination sur les commentaires dans WordPress – naviguez simplement vers la section Réglages, puis allez dans Discussions. Ici, vous pouvez déterminer le nombre maximum de commentaires par page web. Une approche équilibrée est recommandée. Un nombre de commentaires insuffisants par page est indésirable, car les utilisateurs ne veulent pas constamment cliquer sur la page suivante.

En plus de la section des commentaires, la pagination peut également vous aider à diviser une publication/une page web en plusieurs pages distinctes. Cela peut être très utile pour les articles les plus longs, car les utilisateurs sont moins susceptibles d’être débordés à première vue. La pagination sur les articles peut être activée en ajoutant <!–nextpage–> dans le contenu texte de la publication. WordPress va automatiquement le détecter et l’activer pour vous.
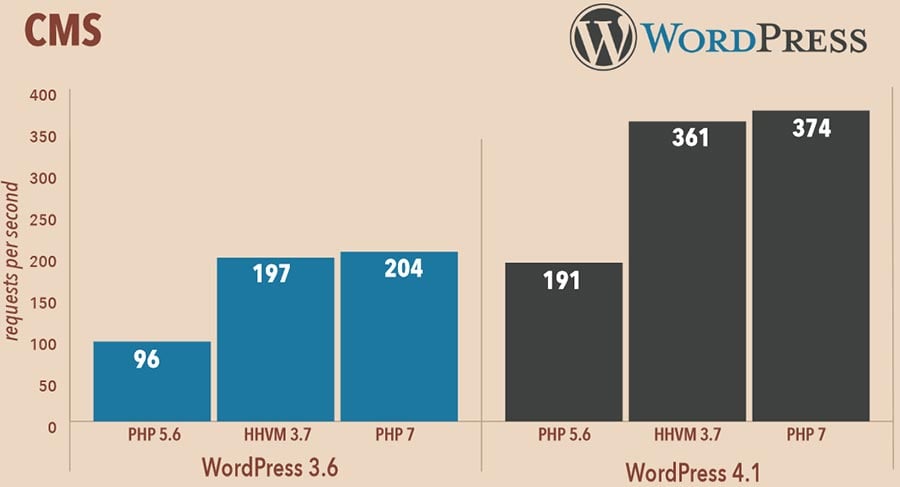
7. Mettre à niveau de la version PHP pour accélérer WordPress
C’est l’une des astuces les moins connues. Néanmoins, c’est l’un des plus impressionnantes. La migration de PHP 5 vers PHP 7 peut vous sembler redoutable, mais les bénéfices vont vous donner envie de vous y attarder. La performance de WordPress augmente du double sur PHP 7 par rapport à PHP 5. PHP 7 peut traiter 112% de demandes supplémentaires / seconde que PHP 5. De plus, WordPress bénéficie également de l’optimisation de la mémoire de PHP 7, ce qui entraîne une augmentation de performance de 30 à 50%. C’est pourquoi PHP 7 est défini comme la version de PHP par défaut sur tous nos plans d’hébergement mutualisé et Cloud et que nous pouvons offrir une vitesse de chargement 5 fois supérieure à nos concurrents.

Une chose qu’il est crucial de garder à l’esprit, cependant, est le manque de compatibilité ascendante de PHP 7. Cela signifie que vous ne pourrez pas utiliser certains plugins et thèmes, donc certains de ceux qui fonctionnent parfaitement sur PHP 5. Pour vérifier si votre site internet héberge actuellement de tels plugins/thèmes, utilisez le Vérificateur de Compatibilité PHP pour WordPress.
8. Utiliser un plugin de mise en cache
La mise en cache est un mécanisme bien connu pour décharger certaines requêtes sur les serveurs web. Il est aussi l’un des meilleurs moyens pour optimiser WordPress. Fondamentalement, les moteurs de mise en cache stockent des informations qui sont souvent utilisées sur le système du client (sur le navigateur) afin que le navigateur ne retélécharge pas ces informations à plusieurs reprises. La mise en cache peut améliorer considérablement les performances du site web, et est donc l’une des techniques les plus avancées pour l’optimisation des performances de WordPress.
Une tonne de plugins est disponible pour WordPress, qui permettent différents types de mise en cache, y compris WP-Rocket et W3 Total Cache . Vous êtes également invité à lire notre guide sur les façons d’utiliser les plugins de cache pour permettre la mise en cache d’un site WordPress.
9. Utiliser un réseau de diffusion de contenu (CDN)
Avec des vitesses de téléchargement rapides, il devient facile d’oublier que, finalement, les pages Web sont sur un matériel physique situé loin de votre emplacement. Et parfois, cette distance est si grande qu’elle peut affecter négativement les temps de réponse. La plupart des sites web résolvent ce problème via les réseaux de diffusion de contenu (CDN).
Lorsque vous activez un CDN sur votre site WordPress, le navigateur du client ne doit plus récupérer chaque page du serveur Web. Certaines pages statiques sont dans des datacenters plus proches de l’emplacement du client. Cela réduit le nombre total de demandes traitées par le serveur web, ce qui améliore les performances de WordPress.
Une multitude d’options est disponible pour choisir un CDN. Les plus populaires restent Cloudflare et MaxCDN. Nous vous avons créé un guide sur la configuration de Cloudflare pour l’optimiser d’un site WordPress

Conclusion
Dans ce didacticiel, nous avons vu comment accélérer et optimiser WordPress en suivant des solutions simples et utiles. En suivant ces étapes, vous devriez voir des améliorations significatives de performance de votre site WordPress.
Pour plus de conseils et astuces pour WordPress, consultez notre section de tutoriels sur WordPress.