C’est quoi les Core Web Vitals : Comprendre les Signaux Web

L’algorithme et les facteurs de classement de Google étaient auparavant essentiellement sémantiques. Cependant, le moteur de recherche a commencé à donner la priorité à l’expérience utilisateur après ses récentes mises à jour.
Après avoir appliqué divers critères d’expérience utilisateur, comme la vitesse des pages et la convivialité pour les mobiles, Google a annoncé les Core Web Vitals en mai 2020 afin de fournir des orientations unifiées pour les signaux de qualité d’un site internet.
Ce guide explique les informations nécessaires sur les Core Web Vitals, notamment la définition et les outils permettant de mesurer le score de votre site Web. Nous vous montrerons également comment utiliser l’un des outils et discuterons d’autres métriques qui soutiennent les trois principaux indicateurs Core Web Vitals (LCP, INP et CLS).

Sommaire
Quels sont les Core Web Vitals ?
Les Core Web Vitals de Google ou les signaux web essentiels sont des paramètres normalisés permettant de mesurer l’expérience des utilisateurs. Les Core Web Vitals représentent trois éléments qui ont un impact sur la façon dont les utilisateurs interagissent avec un site internet : la vitesse de chargement, l’interaction avec l’utilisateur et la stabilité visuelle.
Les indicateurs Core Web Vitals aident les propriétaires de sites web à évaluer leurs sites internet et leurs expériences sur le Web, ainsi qu’à identifier les domaines à améliorer en affichant des scores de référence spécifiques.
Principales métriques de Core Web Vitals
Google indique que les paramètres de Core Web Vitals peuvent évoluer au fil du temps, en fonction de ce que les utilisateurs considèrent comme une bonne expérience de page. Actuellement, les propriétaires et les développeurs de sites doivent mesurer les trois paramètres Core Web Vitals suivants.
Largest Contentful Paint (LCP) – Temps de chargement de la page
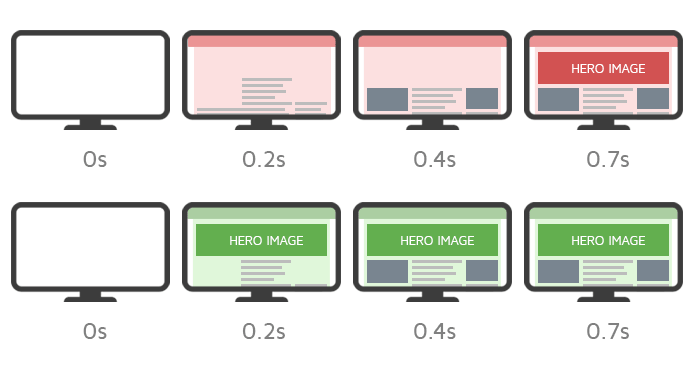
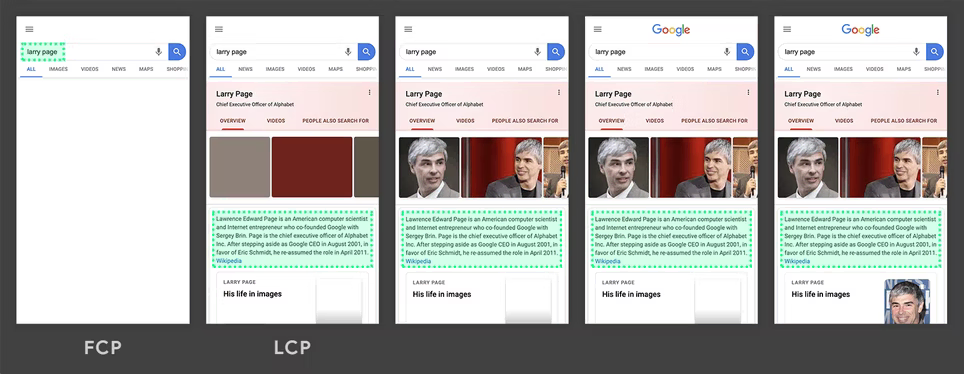
Le Largest Contentful Paint (LCP) vérifie le temps de rendu du contenu principal au début du chargement de la page. Le contenu principal est généralement la plus grande image ou un bloc de texte dans la fenêtre d’affichage, c’est-à-dire la zone visible d’une page Web sur l’appareil d’un utilisateur.
Les données LCP se composent principalement des éléments suivants :
- Éléments d’image
- Texte au niveau du bloc
- Images d’affiches vidéo
- Images d’arrière-plan
Les propriétaires de sites doivent s’assurer que le score de Core Web Vitals est inférieur ou égal à 2,5 secondes pour offrir une bonne expérience utilisateur et atteindre une vitesse de site idéale.
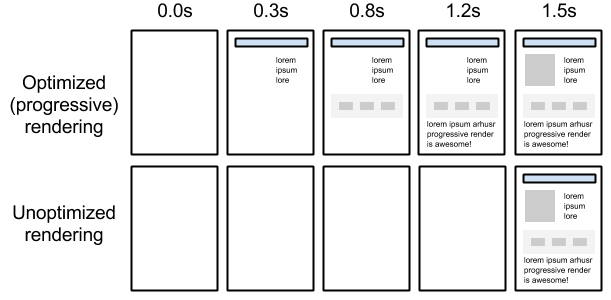
Bien que le contenu à chargement tardif soit souvent plus volumineux que les autres éléments de la page, ce n’est pas toujours le cas. Le préchargement du contenu le plus volumineux aide la page à obtenir un meilleur score LCP et à améliorer l’expérience de la page.

Les facteurs courants d’un mauvais score LCP sont la lenteur des temps de réponse du serveur, le rendu côté client et les images de grande taille.
Interaction to Next Paint (INP) – Réactivité de la page
Le score INP (Interaction to Next Paint) évalue la rapidité avec laquelle votre page réagit à l’interaction de l’utilisateur, par exemple en cliquant sur un lien ou un bouton CTA.
Un score INP élevé signifie que vos utilisateurs doivent attendre un certain temps avant que la page ne soit mise à jour après leur interaction. Cela peut nuire à l’expérience de l’utilisateur et augmenter votre taux de rebond.
Les scores INP sont évalués comme suit :
- Bon résultat – moins de 200 millisecondes.
- Amélioration nécessaire – entre 200 et 500 millisecondes.
- Mauvais résultat – plus de 500 millisecondes.
Pour améliorer votre score INP, évaluez la taille et la complexité de votre site web. Veillez à minifier les fichiers JavaScript, à activer la compression GZip et à utiliser un CDN.
Les utilisateurs d’Hostinger peuvent bénéficier d’un CDN interne, qui peut accélérer votre site web de 40 %. Il ne coûte rien aux utilisateurs de l’hébergement web Business ou de tout autre plan supérieur.

Cumulative Layout Shift (CLS) – Expérience visuelle de la page
L’indicateur Cumulative Layout Shift (CLS) mesure la stabilité visuelle et vérifie s’il y a un déplacement inattendu de la mise en page.
Un déplacement inattendu se produit lorsque des éléments de la page tels que du texte, des boutons et des images sont poussés vers le bas alors que la page est encore en cours de chargement. Cela entraîne souvent une frustration, car l’utilisateur peut cliquer sur autre chose lorsque les éléments sont en mouvement.
Les pages doivent avoir un score CLS de 0,1 ou moins.
Auparavant, Google mesurait cette mesure Core Web Vitals en calculant la somme des scores individuels de décalage de la mise en page sur l’ensemble de la page.
Depuis 2021, le système note les fenêtres de session. Il regroupe un ou plusieurs changements de mise en page individuels se produisant dans un délai maximum de cinq secondes, avec un écart d’une seconde entre les fenêtres.
Les facteurs les plus courants de décalage de mise en page sont les images, les widgets et les bannières publicitaires sans dimensions.
Quelle est l’importance des Core Web Vitals ?
Les Core Web Vitals font partie des signaux d’expérience de page avec la convivialité mobile, la sécurité de la navigation et l’absence d’interstitiels intrusifs.
Depuis août 2021, les mesures de l’expérience de la page sont devenues un signal de classement important pour les appareils mobiles.
La même mise à jour de l’expérience des pages de Google montre également que le moteur de recherche donne toujours la priorité aux pages dont le contenu est le plus pertinent. Cependant, l’expérience des pages peut augmenter la visibilité si plusieurs pages ont des niveaux de pertinence similaires.
Par conséquent, nous pouvons conclure que les Core Web Vitals jouent un rôle important dans les facteurs de l’optimisation pour les moteurs de recherche (SEO).
Les Core Web Vitals vous permettent également de vous assurer que votre site offre des performances rapides et stables, ce qui peut augmenter les taux de conversion et d’engagement.
En fait, plus de 50 % des utilisateurs mobiles abandonnent une page qui prend plus de trois secondes à charger. Une à trois secondes supplémentaires sur le temps de chargement peut augmenter le taux de rebond de 32 %.
Outils pour mesurer les Core Web Vitals
Les Core Web Vitals étant devenus un signal de classement, les experts en SEO doivent surveiller leurs scores et s’assurer que les mesures sont performantes pour obtenir les meilleures positions dans les résultats de recherche de Google.
Voici trois outils Google permettant de mesurer les Core Web Vitals :
- PageSpeed Insights – rapporte les données Core Web Vitals sur les appareils mobiles et de bureau sur la période précédente de 28 jours. Il affiche également une analyse de test de vitesse pour vérifier le temps de chargement de votre site Web. Pour utiliser cet outil, rendez-vous sur le site PageSpeed Insights, saisissez une URL et cliquez sur le bouton Analyser.

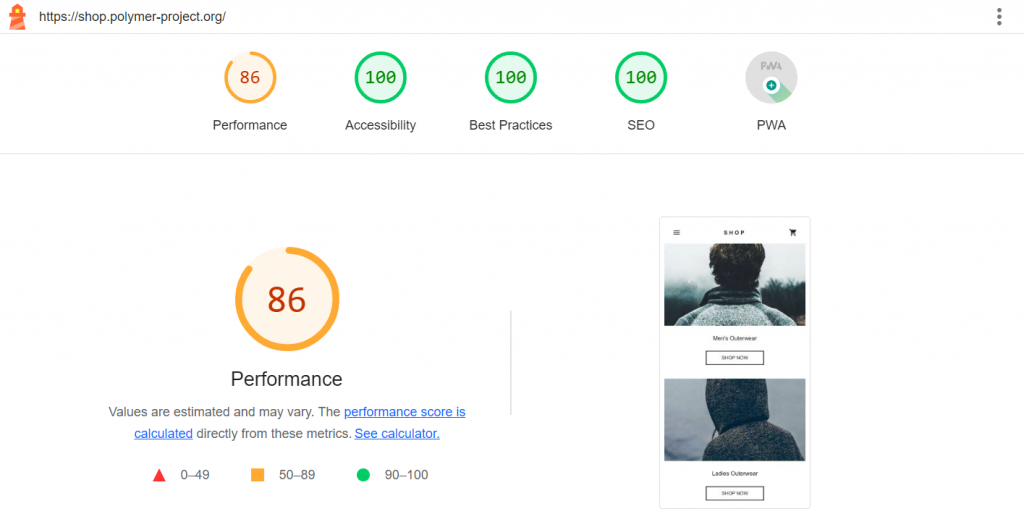
- Lighthouse – est un outil open-source et automatisé pour le suivi des performances web. Lighthouse dispose de plusieurs paramètres que PageSpeed Insights ne possède pas, comme l’accessibilité et le SEO. Deux méthodes pour utiliser cet outil consistent à installer l’extension et à cliquer avec le bouton droit de la souris sur une page spécifique que vous souhaitez analyser -> Inspecter -> Lighthouse.

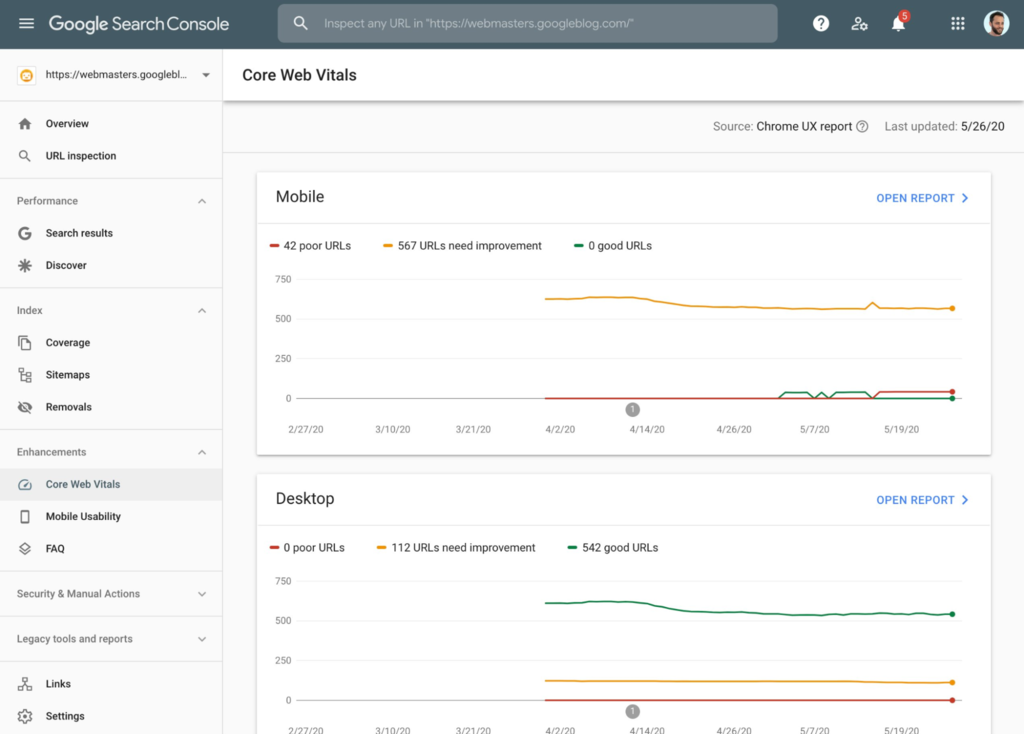
- Search Console – affiche les mesures de performance du rapport Core Web Vitals dans la section Expérience. Contrairement à Lighthouse et PageSpeed Insights, cet outil vous permet de vérifier l’ensemble des pages Web de votre site.

| LCP | INP | CLS | |
| PageSpeed Insights | Oui | Oui | Oui |
| Lighthouse | Oui | Oui | Oui |
| Search Console | Oui | Oui | Oui |
Les chiffres reflètent toujours avec précision l’expérience réelle avec n’importe quel outil Google, grâce au rapport sur l’expérience utilisateur de Chrome ( Chrome UX report ).
Ce rapport recueille les données des utilisateurs anonymes de Google Chrome qui ont choisi de synchroniser leur historique de navigation. Il aide les propriétaires de sites à évaluer rapidement les performances de leurs pages sans avoir à connecter manuellement leurs outils Google Analytics.
Google applique la valeur du 75e centile de toutes les pages vues pour classer la performance globale. Cela signifie que Google attribue une bonne note au site ou à la page si au moins 75 % des pages consultées atteignent le seuil « Bon » de chaque Core Web Vitals.
Notez que le score d’une page n’influence pas les performances des autres pages pour chaque critère. Par exemple, une page d’accueil peut avoir un score inférieur à celui d’une page de produit.
Lecture suggérée
Lisez notre tutoriel pour découvrir d’autres stratégies de SEO WordPress afin d’améliorer le classement de votre site.
Comment mesurer les Core Web Vitals ?
Mesurer les Core Web Vitals est facile avec les outils ci-dessus. Ils affichent les problèmes et vous donnent des suggestions pratiques pour les améliorer.
Cette section vous guidera à travers un test Core Web Vitals à partir de la page Hostinger Tutoriels en utilisant PageSpeed Insights.
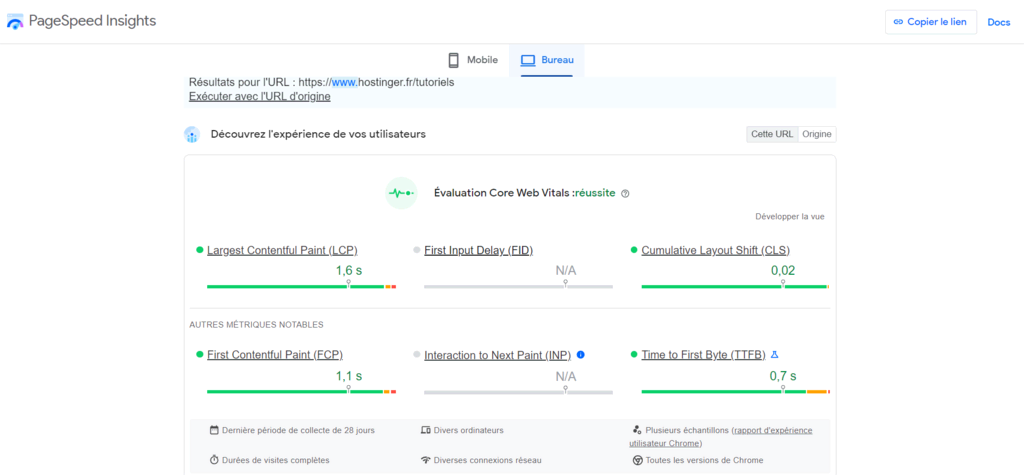
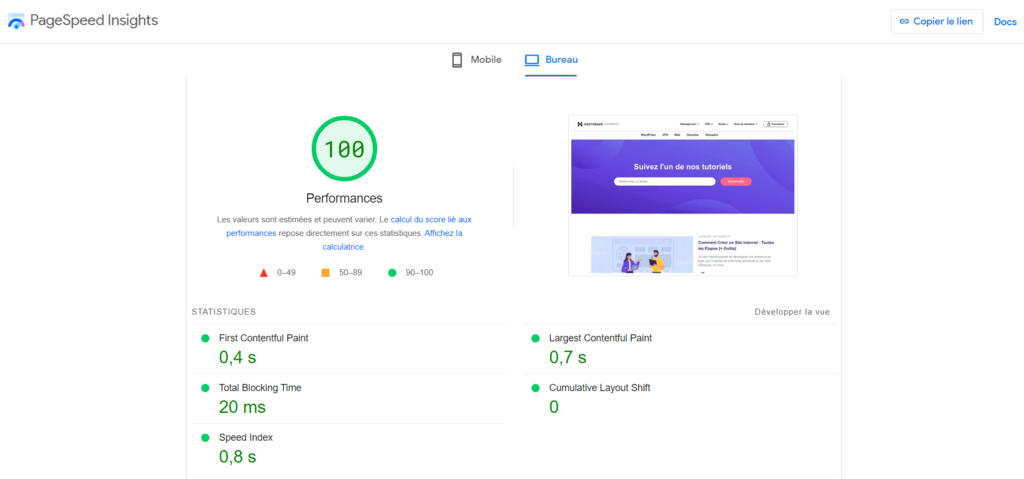
Tapez hostinger.fr/tutoriels et cliquez sur Analyser. L’outil affichera des barres de score pour plusieurs mesures de base et indiquera si la page Web réussit ou échoue à l’évaluation Core Web Vitals.
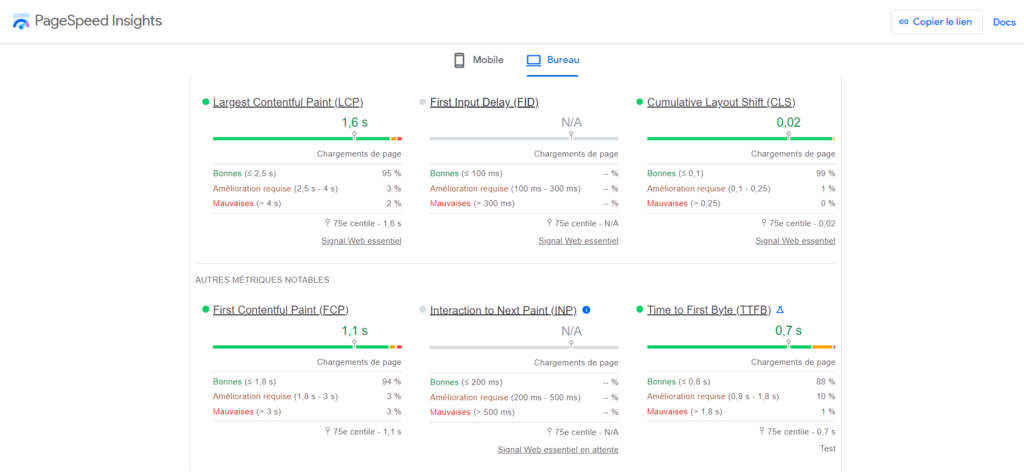
Cliquez sur Développer la vue pour voir des scores plus détaillés.

Changez l’analyse en Mobile ou Bureau pour voir les scores de chaque appareil.
Faites défiler vers le bas pour voir les scores exacts de chaque métrique. Ici, tous les chiffres sont verts, ce qui indique que la page des tutoriels Hostinger a de bons scores Core Web Vitals.

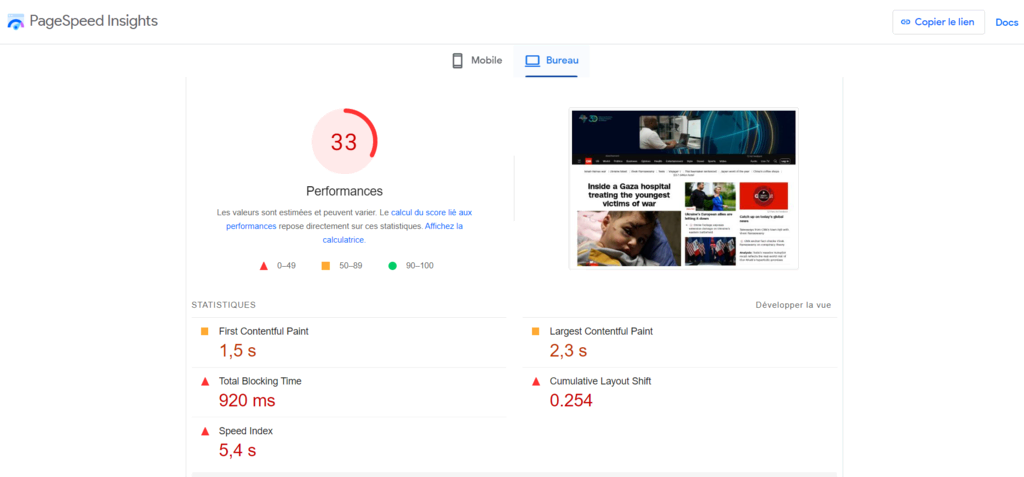
Les chiffres seront rouges si l’outil constate que la page offre de mauvaises performances.

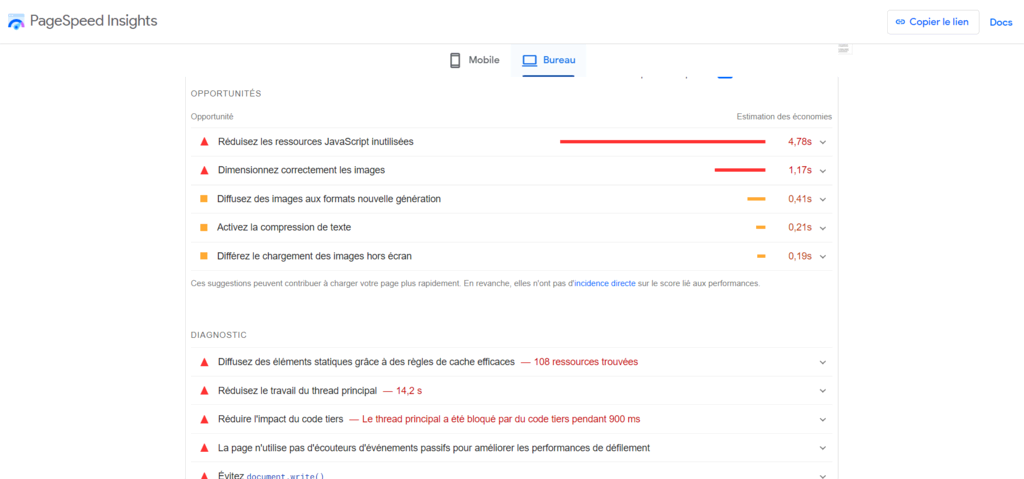
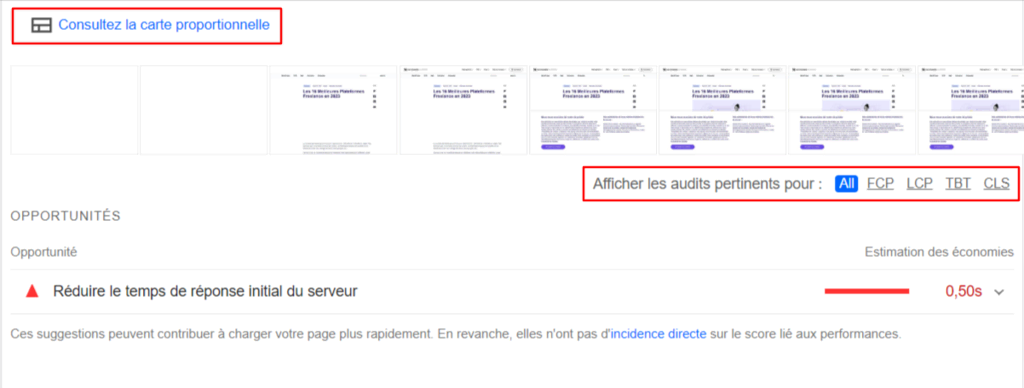
Sous la section Statistiques, les sections Opportunités et Diagnostic présentent les suggestions de PageSpeed Insights pour améliorer les performances de la page.

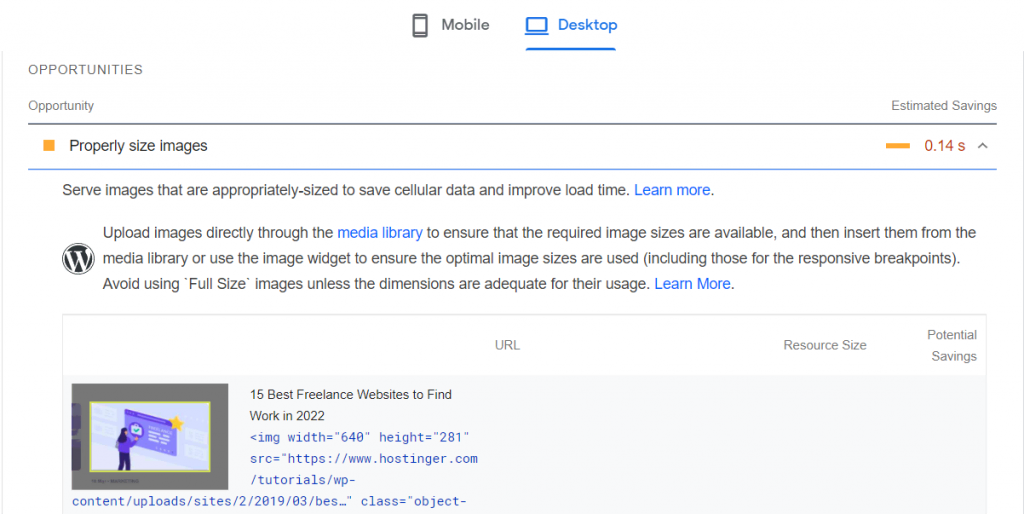
Par exemple, si l’outil détecte une image de grande taille, il suggérera de la télécharger via la bibliothèque multimédia pour éviter d’utiliser des photos en taille réelle. Le tableau ci-dessous présente les photos qui peuvent être optimisées et les économies potentielles qu’elles permettent de réaliser.

Pour filtrer les suggestions, cliquez sur une mesure spécifique au-dessus de la section Opportunités. Cliquez sur le bouton Consultez la carte proportionnelle pour voir les données JavaScript regroupées de manière hiérarchique.

Autres métriques de performance à vérifier
Outre les trois métriques ci-dessus, les propriétaires de sites doivent également tenir compte d’autres facteurs pour offrir une expérience utilisateur optimale. Il s’agit notamment du First Contentful Paint (FCP), du Total Blocking Time (TBT) et du Time to Interactive (TTI).
Bien que vous puissiez trouver ces nouvelles mesures sur certains des outils Core Web Vitals, elles n’en font pas partie. Ils permettent de saisir une plus grande partie de l’expérience de la page et de diagnostiquer un problème spécifique.
First Input Delay : FID – Interactivité de la page
L’indicateur First Input Delay (FID) mesure la latence d’entrée, c’est-à-dire le temps qu’il faut à un site pour répondre aux entrées de l’utilisateur. Cela inclut les pressions sur les touches, les tapotements et les clics sur les boutons, les liens, les vidéos ou les fichiers audio d’une page.
Il est important de noter que les utilisateurs peuvent rencontrer des retards différents, en fonction de leur équipement et des conditions du réseau. Par exemple, le chargement des sites sur une connexion Wi-Fi rapide sera différent de celui d’un réseau 3G.
D’autres interactions, comme le zoom et le défilement, ne sont pas incluses car elles ont des contraintes de performance différentes. Le FID se concentre sur l’aspect Réponse dans le modèle de performance RAIL, tandis que le défilement et le zoom se rapportent à l’élément Animation.
Un score idéal pour ce Core Web Vitals est de 100 millisecondes ou moins.
Le maintien d’une bonne interaction avec l’utilisateur est essentiel car les retards peuvent être frustrants pour les gens, réduisant la qualité de l’expérience utilisateur.
Notez qu’après la mise à jour de mars 2024, INP a remplacé FID comme l’une des principales mesures de Core Web Vitals.
Indice de vitesse (SI)
L’indice de vitesse ou Speed Index (SI) mesure le temps nécessaire à l’apparition des éléments dans la fenêtre d’affichage. Pour calculer votre indice de vitesse, un outil d’analyse capture une vidéo d’une page en train de se charger dans le navigateur et calcule le processus image par image.
Un bon score SI est de 3,4 secondes ou moins. L’expérience de l’utilisateur est de meilleure qualité lorsque le contenu du haut de la page apparaît plus rapidement.

First Contentful Paint (FCP)
Le First Contentful Paint (FCP) calcule la durée pendant laquelle le navigateur affiche tout contenu du modèle d’objet du document (DOM). Cela inclut le texte, les images et les canevas non blancs.
Notez que le FCP est différent du LCP, qui mesure le temps de rendu du contenu le plus important d’une page. Pour offrir une bonne expérience utilisateur, les propriétaires de sites devraient avoir un score FCP de 1,8 seconde ou moins.

Temps d’interactivité (TTI)
Le temps d’interactivité ou Time to Interactive (TTI) est le temps nécessaire à une page pour devenir totalement interactive. Google considère qu’une page est interactive lorsque :
- La page affiche un contenu utilisable.
- La page répond aux interactions de l’utilisateur dans un délai de 50 millisecondes.
- Les propriétaires du site enregistrent des gestionnaires d’événements pour les éléments les plus visibles de la page.
Un score TTI idéal est de 3,8 secondes ou moins.
Temps de blocage total (TBT)
Le temps de blocage total ou Total Blocking Time (TBT) est la somme de tous les temps pendant lesquels une page ne peut pas répondre aux entrées de l’utilisateur.
Google calcule ce total en additionnant la portion de blocage des longues tâches JavaScript entre le FCP et le TBT. Toute tâche exécutée pendant plus de 50 millisecondes est une tâche longue. La période après 50 millisecondes est la partie bloquante.
Un bon score de TBT est de 200 millisecondes.
Time to First Byte (TTFB)
Le Temps jusqu’au premier octet ou Time to First Byte (TTFB) identifie le moment où votre serveur envoie une réponse au navigateur d’un utilisateur. Plus le navigateur met de temps à obtenir les données, plus il lui faut de temps pour afficher votre page.
Le TTFB est la somme de ces phases de demande :
- Le temps de redirection.
- Temps de démarrage de l’agent de service (le cas échéant).
- Recherche DNS.
- Connexion et négociation du protocole TLS (Transport Layer Security).
- Demande jusqu’à l’arrivée du premier octet de la réponse.
Google ne peut pas donner un chiffre exact pour un bon score TTFB en raison de la grande variation des piles de réseau et de backend d’application.

Conclusion
Les Core Web Vitals sont un facteur de classement essentiel dans les pages de résultats de recherche de Google. Elles permettent également d’augmenter les taux d’engagement et de réduire les taux de rebond en assurant une bonne expérience utilisateur.
Il y a trois mesures principales Core Web Vitals :
- Largest contentful paint – Calcule le temps que prend un site internet pour afficher le plus grand contenu à l’écran.
- First input delay – Mesure le temps entre le moment où les utilisateurs interagissent avec un site et celui où le navigateur répond à l’interaction.
- Cumulative layout shift – Vérifie la stabilité visuelle du chargement d’une page.
En tant que signaux web critiques de l’expérience utilisateur, les propriétaires de sites doivent vérifier leurs scores Core Web Vitals. Trois outils Google permettent de mesurer ces paramètres : PageSpeed Insights, Lighthouse et Search Console. Ces outils affichent vos scores Core Web Vitals et des conseils pour les améliorer.
Nous espérons que cet article vous a aidé à comprendre le concept de Web Vitals, à atteindre de bons scores d’expérience de page et à optimiser votre site Web.