Cumulative Layout Shift (CLS) : Qu’est-ce que c’est et Comment l’Améliorer ?

Le Cumulative Layout Shift (CLS) est une métrique qui évalue l’expérience sur le site en déterminant à quel point les pages du site se décalent de manière inattendue.
Même si plusieurs éléments du site ont un impact sur l’expérience utilisateur, un mauvais score de CLS affecte également le positionnement de votre site web sur les moteurs de recherche (SEO).
Par conséquent, comprendre ce qu’est le cumulative layout shift et comment obtenir un bon score de cumulative layout shift permet d’améliorer les performances globales de votre site internet.
Dans cet article, nous aborderons les différentes manières de mesurer un score de cumulative layout shift. Nous expliquerons en passant quels éléments l’influencent. Nous répondrons évidemment à quelques questions fréquemment posées sur le cumulative layout shift à la fin de cet article.
Commençons par répondre à la question principale : qu’est-ce que le cumulative layout shift ?

Sommaire
Qu’est-ce que le cumulative layout shift ?
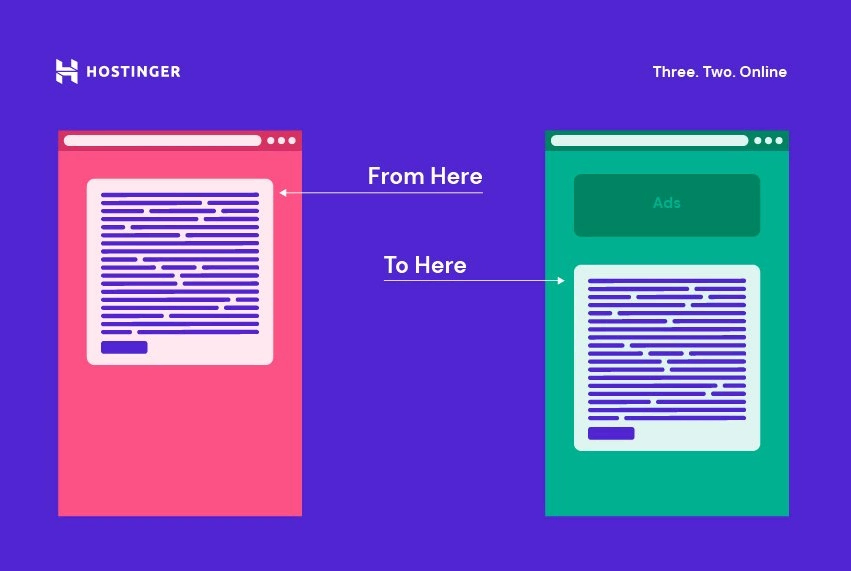
Le cumulative layout shift mesure la stabilité visuelle des pages internet. Pour cela, il va calculer le nombre total de changements de mise en page inattendus sur une page internet. Un changement de disposition se produit lorsqu’un élément visible change de position ou de taille, déplaçant ainsi le contenu autour de lui.
Impacts du cumulative layout shift sur le SEO
Le cumulative layout shift est un facteur de classement dans Google, car il affecte les performances du site internet et l’expérience utilisateur. C’est l’une des métriques de Core Web Vitals. Quant à Google, il peut pénaliser un site si celui-ci ne répond pas à ses normes.
Un mauvais score de cumulative layout shift sous-entend qu’un site web n’est pas fiable. Cela peut inciter les visiteurs à partir plus rapidement du site si vous avez une mauvaise gestion du CLS. Ainsi, l’optimisation de votre site web pour avoir un score de cumulative layout shift élevé est un élément essentiel dans une stratégie de référencement performante.
Qu’est-ce qu’un bon score cumulative layout shift ?
Un score de cumulative layout shift élevé indique un nombre considérable de changements de mise en page inattendus sur une page web. D’un autre côté, une page entièrement statique peut obtenir un score de zéro.
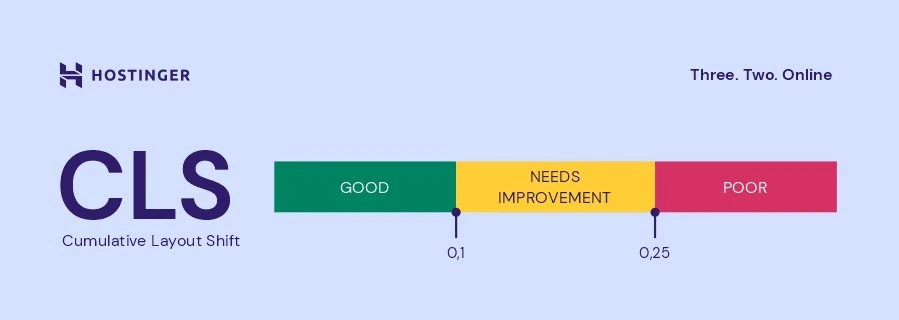
Google a défini une norme pour toutes les métriques Core Web Vitals afin d’aider les propriétaires de sites à mesurer et à améliorer leurs scores CLS :
- Bon – en dessous de 0,1 est le score acceptable selon la norme de Google.
- Nécessite une amélioration – entre 0,1 et 0,25 indique que vous devez apporter des modifications pour réduire les changements inattendus.
- Mauvais – au-dessus de 0,25 peut nuire au classement de votre site.
Un site Web peut avoir différents scores de cumulative layout shift pour différentes pages Web et pour différents types d’écrans. Les changements de disposition (layout shifts) sur les écrans mobiles ont un impact plus important sur les expériences des utilisateurs mobiles.

Comment mesurer votre score de cumulative layout shift?
Voici deux méthodes populaires pour effectuer un test de cumulative layout shift :
- Outils de développement – simulez l’expérience de l’utilisateur dans un environnement contrôlé.
- En direct – sur la base d’interactions réelles avec les utilisateurs.
Il n’y a pas de meilleure méthode, car l’utilisation des deux fournira des données plus fiables sur les performances de votre site Web. Pour vous aider à mesurer le cumulative layout shift de votre site Web, Google propose plusieurs outils gratuits.
Option 1. Mesurer le CLS avec des outils de développement
Lors de la mesure du cumulative layout shift, le résultat représente un petit éventail de situations possibles. La plupart des outils de développement de navigateurs offrent un moyen de calculer le score CLS d’une page internet affichant souvent une superposition rectangulaire qui montre les zones affectées.
Voici les étapes pour mesurer le CLS à l’aide des outils de développement de Google Chrome :
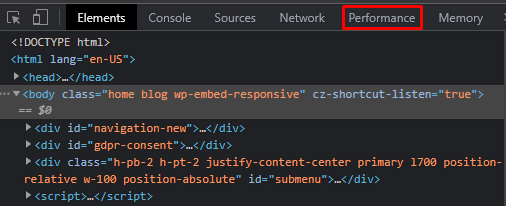
1. Cliquez sur le menu de votre navigateur et accédez à Plus d’outils -> Outils de développement. Une autre option consiste à appuyer sur Ctrl + Maj + I et à sélectionner le panneau Performances.

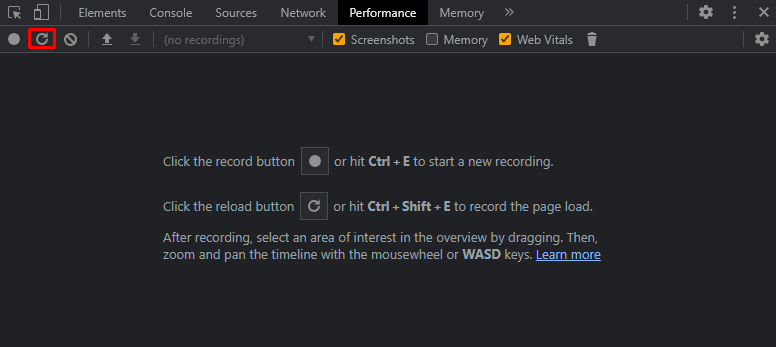
2. Cochez l’option Web Vitals et cliquez sur le bouton de rechargement ou appuyez sur Ctrl + Maj + E pour enregistrer le chargement de la page.

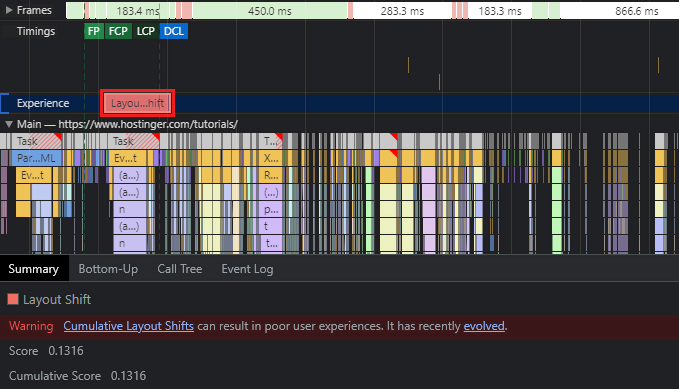
3. Attendez le résultat et cliquez sur l’onglet Layout Shift à côté d’Expérience. L’outil affichera le score cumulé sous Résumé.

Notez qu’il peut exister plusieurs onglets Layout Shift qui donnent des scores différents en raison de divers éléments visuels montrant les changements de disposition. Cliquez sur chaque onglet pour voir quel élément est à l’origine du problème sur votre page web.
D’autres outils qui aident à mesurer le CLS dans un environnement contrôlé incluent Lighthouse et l’extension Chrome Web Vitals .
Option 2. Mesurer le CLS en live (données utilisateur réelles)
L’autre méthode consiste à mesurer les interactions réelles des utilisateurs en utilisant le rapport d’expérience utilisateur Chrome (CrUX) comme principale source de données. Celui-ci permet d’analyser les performances globales de votre site internet.
PageSpeed Insights est un outil populaire pour vous aider à mesurer vos données.
Voici les étapes à suivre pour utiliser PageSpeed Insights afin de calculer le score CLS d’une page Web :
1. Entrez une URL de page Web et cliquez sur le bouton Analyser pour tester ses performances.
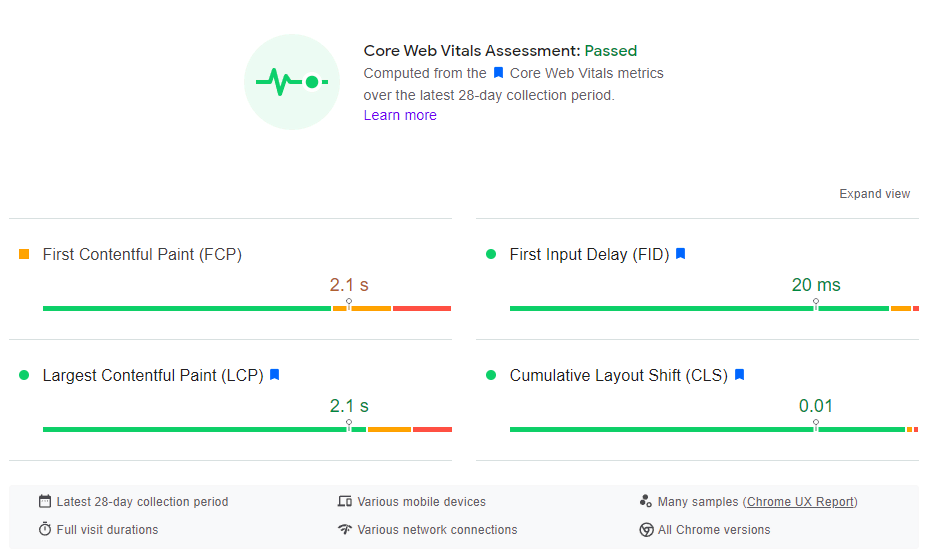
2. PageSpeed Insights affichera l’évaluation globale de Core Web Vitals et si la page web est conforme aux normes de Google. Cependant, l’outil affichera d’abord le résultat pour les appareils Mobiles.

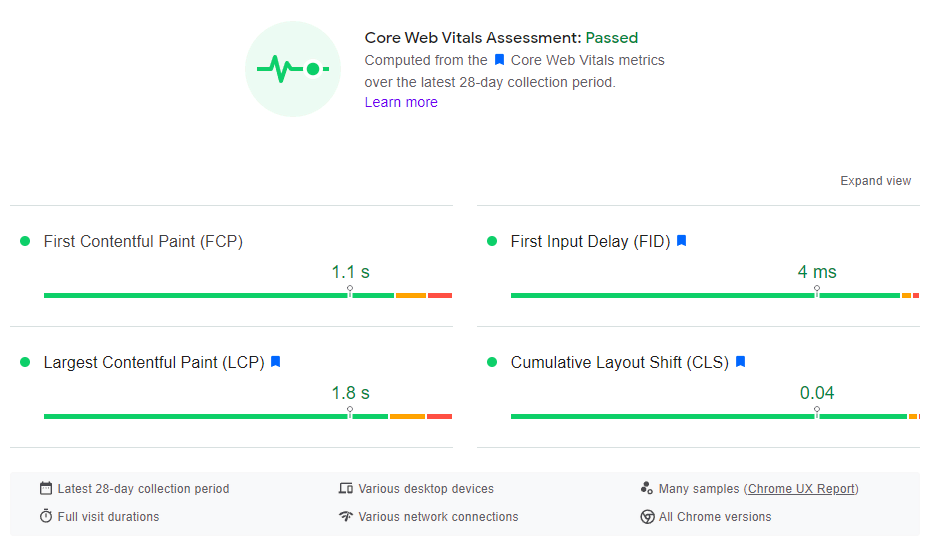
3. Cliquez sur Bureau pour trouver le score CLS pour les ordinateurs de bureau. Remarquez comment le score peut être différent sur divers écrans.

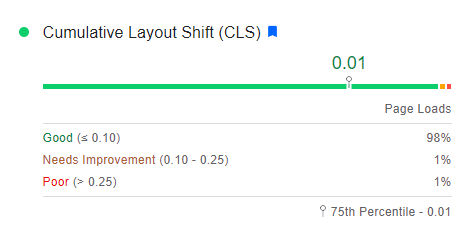
4. Cliquez sur Agrandir la vue pour mieux comprendre le score.

D’autres outils populaires pour aider à mesurer le CLS sur le terrain sont BigQuery et Looker Studio.
Comprendre comment le score CLS est calculé
Comprendre comment calculer le score CLS aidera à mieux l’optimiser. Les scores CLS mesurent deux éléments dans un changement de mise en page inattendu :
- La fraction d’impact (impact fraction) : mesure l’effet d’un élément instable sur la fenêtre.
- La fraction de distance (distance fraction) mesure la distance parcourue par l’élément dans la fenêtre.
Le calcul pour obtenir un score CLS est :
Score CLS final = Fraction d’impact x Fraction de distance
La Fraction d’impact
La fraction d’impact mesure l’espace occupé par un élément instable dans la zone de la fenêtre. Lorsque des éléments visibles se déplacent de manière inattendue vers une autre zone, la fraction d’impact calcule la surface totale prise par le déplacement :
Fraction d’impact = Région d’impact / Zone de la fenêtre d’affichage
Ce score montre l’impact des éléments instables sur les performances globales du site Web.

La Fraction de distance
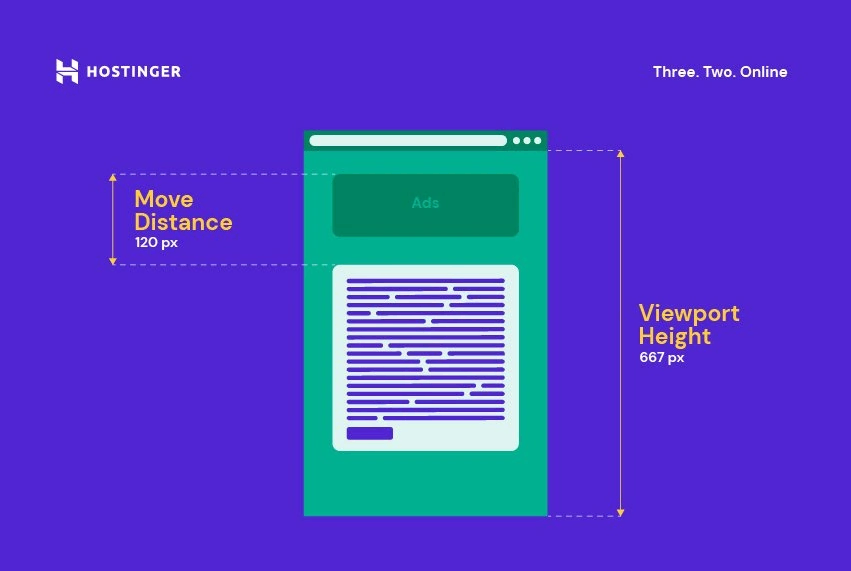
La Fraction de distance mesure la plus grande distance parcourue par des éléments instables lors de changements de disposition inattendus. Le calcul pour obtenir la fraction de distance est :
Fraction de distance = distance de déplacement maximale / zone de la fenêtre d’affichage
Le score montre à quel point un élément existant déplace d’autres éléments lors d’un déplacement inattendu.

Comment trouver quel élément a causé un mauvais score CLS ?
Si une page internet a un mauvais score CLS, certains éléments sont à examiner comme :
- Bannières publicitaires, intégrations, iFrames, images et éléments vidéo sans spécifications de taille.
- Contenu dynamique au-dessus de la fenêtre d’affichage actuelle, sans espace réservé pour la taille de l’écran.
- Polices personnalisées qui modifient le rendu de la page.
Ces actions anticipent le plus souvent une réponse du serveur pour télécharger des éléments. Un tel effet entraîne des changements de mise en page inattendus assez importants.
Les outils pour mesurer le score CLS d’une page Web peuvent également indiquer les éléments spécifiques qui peuvent causer un problème avec les changements de mise en page.
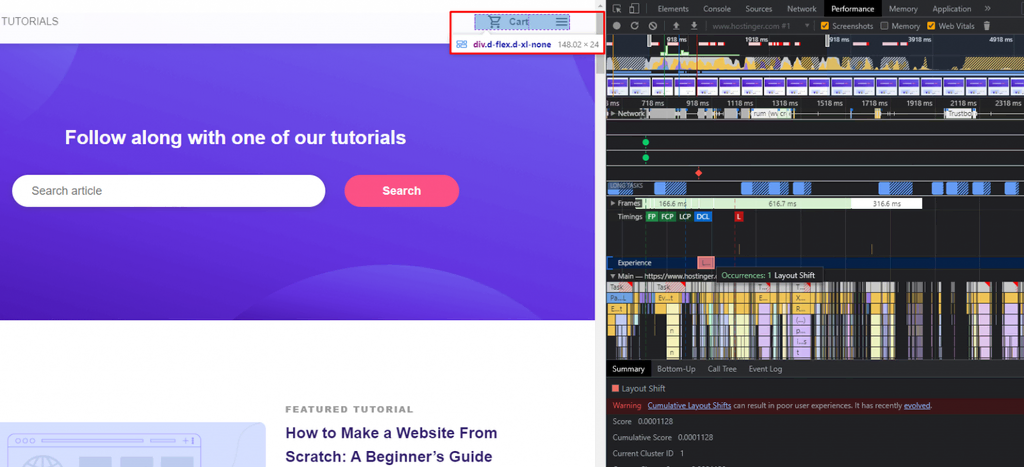
Par exemple, le panneau Performances des outils de développement d’un navigateur affiche les éléments instables dans l’onglet Layout Shift.

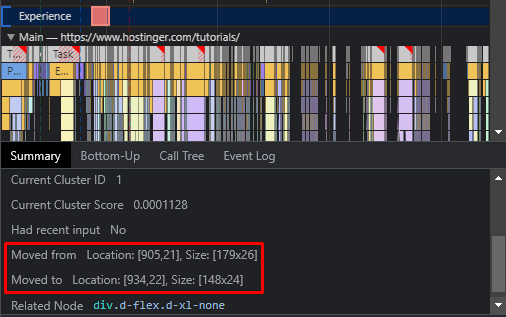
Le résumé partage également l’emplacement et la taille appartenant à un élément instable.

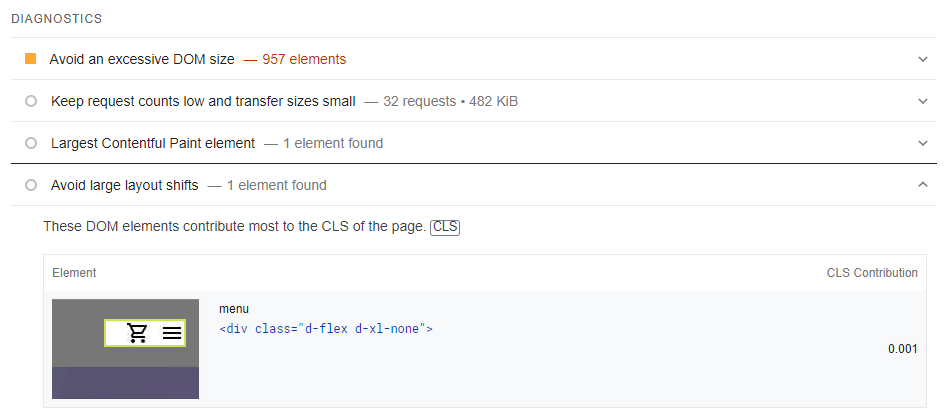
Sur PageSpeed Insights, vous pouvez rechercher plus de détails sur l’élément provoquant des changements inattendus dans la section DIAGNOSTICS.

Comment améliorer votre score de CLS ?
Le score CLS est un facteur de classement SEO, donc l’optimiser aidera à générer plus de trafic vers votre site. Voici quatre façons d’améliorer votre score CLS, ainsi que le niveau de difficulté et l’impact de chaque méthode.
1. Définir les dimensions des images et des vidéos
Niveau de difficulté : facile
Impact : élevé
Tous les éléments images et vidéos d’une page internet nécessitent des attributs de largeur et de hauteur pour éviter les décalages inattendus. Voici un exemple de définition des attributs de largeur et de hauteur :
<img src="example.jpg" width="400" height="400" alt="Example of an image.">
Cependant, les images responsives doivent utiliser le même rapport d’aspect pour aider les navigateurs à calculer la quantité correcte d’espace requis pour les afficher.
L’ attribut srcset définit un ensemble de tailles d’image différentes employant le même format d’image pour aider les navigateurs à fournir correctement des images responsives. Voici un exemple de ce à quoi ressemble le code en utilisant cet attribut :
<img width="1000" height="1000" src="example-1000.jpg" srcset="example-1000.jpg 1000w, example-2000.jpg 2000w, example-3000.jpg 3000w" alt="Example of an image.">
La plupart des navigateurs modernes peuvent également définir le format d’image par défaut en fonction des attributs de largeur et de hauteur de l’image ou de la vidéo. Ainsi, un moyen d’empêcher les changements de mise en page consiste à utiliser des formats d’image CSS comme dans l’exemple ci-dessous :
img {
aspect-ratio:attr(width)/attr(height);
}
Ce code aide le navigateur à prédire les différents rapports d’aspect en suivant les dimensions de l’image lors de son chargement.
2. Définition de la largeur et de la hauteur des bannières publicitaires, des embeds et des iFrames
Niveau de difficulté : moyen
Impact : élevé
Réserver de l’espace pour les bannières publicitaires, les embeds et les iFrames permet d’éviter les changements de mise en page.
Bannière publicitaire
Les bannières publicitaires présentant du contenu visible peuvent entraîner des changements de mise en page importants, ce qui conduit à une expérience utilisateur non optimale. Les réseaux publicitaires et les éditeurs qui prennent en charge les tailles d’annonces dynamiques doivent réserver un espace au préalable pour éviter de mauvais scores CLS.
Donnez d’abord un style à l’élément avant le chargement de la bibliothèque de tags d’emplacements publicitaires. Cela permet d’empêcher ces bannières publicitaires de diffuser du contenu visible.
L’application de cette méthode est également importante lorsqu’une annonce remplit toute la ligne ou la colonne d’une page. Comme cela, vous évitez les changements de mise en page même si l’annonce ne se charge pas.
Utilisez l’élément slot pour spécifier la taille de l’annonce à l’aide des propriétés CSS min-height et min-width :
<div id="ad-slot" style="min-width: 300px; min-height: 250px;"></div>
En outre, ajoutez des requêtes médias CSS (media queries) pour spécifier différents minimums lors de l’utilisation de différentes tailles d’écran :
@media screen and (max-width: 970px) {
#ad-slot {
min-height: 250px;
}
}
Utilisez vos données historiques pour choisir la meilleure taille pour l’emplacement publicitaire. Assurez-vous de tenir compte des divers facteurs de forme et de différences subtiles entre les tailles des annonces.
Cette méthode fonctionne également quand vous insérez des publicités non collantes (non sticky ads) à une page Web. En ajoutant l’espace requis, les pubs ne déclencheront pas de décalage de mise en page lorsqu’elles sont chargées hors écran.
Embeds et iFrames
Les embeds peuvent prendre différentes formes. Il est donc plus facile d’être incertain de leurs tailles sur une page web. Par conséquent, les plateformes ne réservent pas toujours l’espace requis pour les widgets et applications intégrables.
De même, un cadre en ligne (iFrame) apporte également des éléments tiers à une page Web, ce qui peut provoquer des décalages de mise en page.
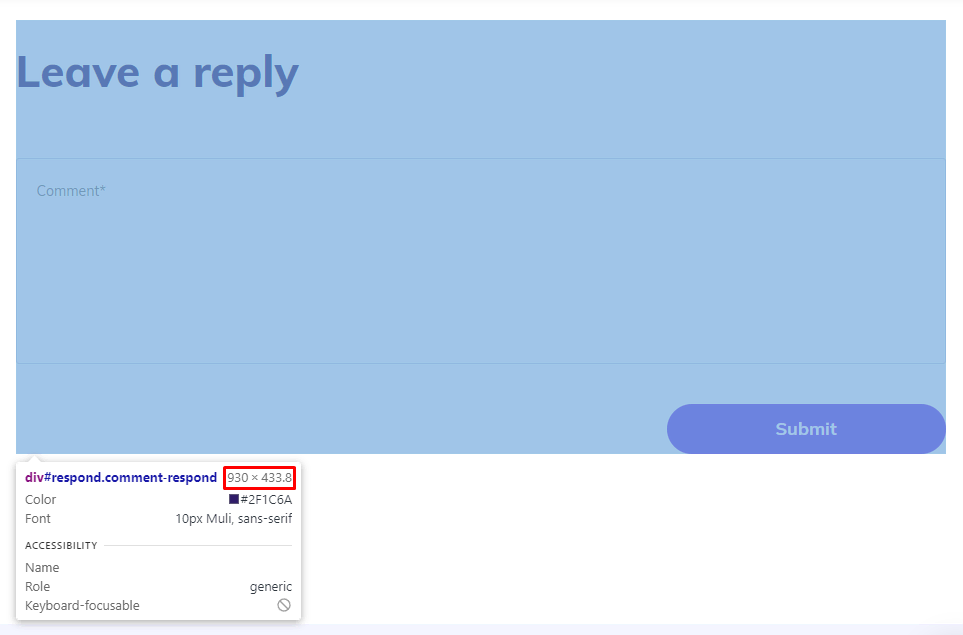
Pour éviter d’avoir des embeds et des iFrames causant de mauvais scores CLS, vous devez inspecter leurs tailles à l’aide d’outils de développement de votre navigateur. Cliquez sur l’icône du pointeur dans le coin supérieur gauche des outils de développement et sélectionnez les éléments que vous souhaitez inspecter.
Après avoir sélectionné l’élément, l’outil affiche sa taille.

Ajoutez ces tailles à vos éléments embed ou iFrames.
3. Utilisation de la police : affichage des polices personnalisées
Niveau de difficulté : moyen
Impact : moyen
Ajouter une police personnalisée à votre site Web peut augmenter le score CLS en provoquant :
- Flashs de texte invisible (FOIT) – le rendu de la page affichera du texte invisible ou une police vierge jusqu’à ce qu’il charge la police personnalisée.
- Flashs de texte non stylisé (FOUT) – les navigateurs affichent une police de secours jusqu’à ce qu’ils chargent la police personnalisée, ignorant momentanément la mise en page.
Le chargement d’une police web personnalisée peut entraîner un décalage important de la mise en page. Le plus souvent, cela se produit en raison de l’utilisation d’un espace différent de celui requis. Utilisez donc les valeurs font:display , telles qu’auto , fallback , block , swap et optional , pour éviter le texte invisible et sans style.
Une autre façon d’éviter des changements de style assez significatifs dans vos polices Web consiste à choisir un système de police similaire :
@font-face {
font-family: 'Pacifico';
src: local('Pacifico Regular'), local('Pacifico-Regular'), url(www.examplefonts.woff2) format('woff2');
font-display: swap;
}
Avec les polices Web personnalisées de Google, évitez les changements de mise en page en ajoutant &display=swap après votre lien :
<link href="https://fonts.googleapis.com/css?family=Roboto:400,700&display=swap" rel="stylesheet">
L’ajout d’une valeur <link rel=preload> à votre fichier de police permet également d’éviter le changement de mise en page lors du chargement de polices personnalisées.
4. Examen du contenu injecté dynamiquement
Niveau de difficulté : moyen
Impact : élevé
Une autre raison derrière un problème CLS se rapporte au contenu dynamique. Les sites internet utilisent souvent un contenu dynamique pour inciter les visiteurs à effectuer une action spécifique. Cependant, lorsqu’un nouvel élément de contenu apparaît en haut ou en bas d’une page, il déplace la plupart du temps le contenu qui l’entoure.
Par conséquent, il faut éviter d’injecter du contenu dynamique au-dessus du contenu existant. Voici quelques-unes des façons d’examiner le contenu injecté dynamiquement :
- Inviter les utilisateurs à initier des modifications – ajoutez un élément d’interaction utilisateur pour déclencher un nouveau chargement de contenu afin d’éviter les changements inattendus. Certains exemples incluent un bouton En savoir plus ou Actualiser. Notez que vous devez maintenir les décalages de mise en page dans les 500 ms pour éviter d’affecter le score du CLS.
- Chargement du contenu hors écran – étant donné que les changements qui se produisent hors écran ne contribuent pas au CLS, une autre option consiste à charger le contenu dynamique en dehors de la fenêtre d’affichage de l’utilisateur. Ensuite, vous devez utiliser une superposition pour inviter les utilisateurs à le voir, comme une notification de défilement vers le haut.
- L’utilisation d’un conteneur de taille fixe – permet d’éviter de modifier votre mise en page. L’une des options nécessite l’usage d’un carrousel. Celui-ci représente également une alternative appropriée si votre contenu dynamique remplace un élément par un autre. Assurez-vous que tous les liens ou contrôles attendent la transition pour ne pas faire de clics accidentels.

Conclusion
Le CLS mesure les changements inattendus dans la zone de la fenêtre d’affichage pour évaluer l’expérience de l’utilisateur. De plus, en tant que facteur de classement Google, le CLS offre un impact significatif sur votre SEO.
Une page Web avec une grande stabilité visuelle possède un score CLS inférieur à 0,1, tandis que tout ce qui est supérieur à 0,25 indique des performances médiocres. Nous avons présenté deux méthodes pour mesurer le CLS : avec des outils de dev et directement en live, sur le site. Bien qu’il soit possible de choisir une autre méthode comme Javascript, l’utilisation des deux méthodes présentées ensemble produira immanquablement des résultats plus fiables sur les performances du site internet.
Après avoir discuté de la façon d’identifier les éléments augmentant votre score CLS, nous avons expliqué comment résoudre les problèmes de CLS à l’aide de ces quatre méthodes :
- Définition des dimensions des images et des vidéos.
- Définition d’une largeur et d’une hauteur pour les bannières publicitaires, les embeds et les iFrames.
- Utilisation des valeurs font:display pour des polices personnalisées.
- Examen du contenu dynamique.
Faites-nous savoir quelle est la méthode qui a le mieux fonctionné pour votre score CLS dans la section des commentaires ci-dessous.
Si vous souhaitez continuer à améliorer les performances de votre site Web, assurez-vous d’utiliser un plan d’hébergement web fiable. Bonne chance!
FAQ sur le Cumulative Layout Shift (CLS)
Qu’est-ce qu’un changement de disposition attendu et inattendu ?
Un changement de disposition attendu se produit lorsque l’utilisateur réalise une action. Par exemple, il se produit lorsqu’un utilisateur clique sur un bouton. D’autre part, un changement de disposition inattendu se produit quand un élément visible se déplace sans qu’aucune action ait été initiée par l’utilisateur. Notez que votre score CLS ne prend en compte que les changements de mise en page inattendus.
Le lazy-loading affecte-t-il le CLS ?
Le chargement différé peut entraîner des changements de mise en page lorsque l’ utilisateur fait défiler une page Web et que l’élément visuel est toujours en cours de chargement. Cependant, le chargement différé est essentiel pour aider à optimiser les images sur une Page Web.
Par conséquent, n’oubliez pas de spécifier les dimensions des images à chargement différé pour éviter d’affecter votre score CLS.
Le score CLS est-il calculé uniquement pour le contenu qui est au-dessus du pli ?
Oui, seuls les changements de mise en page dans le contenu au-dessus du pli affectent votre score CLS. Cependant, l’optimisation de tous les éléments d’une page Web garantit de meilleures performances globales et une meilleure vitesse du site Web , ce qui à son tour affectera le trafic et le classement.