Comment Ajouter une Police WordPress Personnalisée sur votre Site

Il existe d’innombrables façons de rendre votre site WordPress plus agréable et d’optimiser votre expérience utilisateur. L’une d’entre elles consiste à ajouter des polices de caractères personnalisées à votre site WordPress.
Cependant, le choix des polices WordPress peut être limité et dépendre du thème. Dans cet article, vous apprendrez comment ajouter une police WordPress personnalisée, à la fois manuellement et en utilisant des plugins.

Sommaire
Où télécharger les polices de WordPress
Il existe différents sites Web à partir desquels vous pouvez trouver des polices Web gratuites. Font Squirrel est un exemple. Vous pourrez utiliser gratuitement des polices pour un usage commercial. Google Web Font Service est un autre service de polices gratuit fourni par Google et qui a des polices dans plus de 135 langues. Edge Web Fonts est également un service de police gratuit fourni par Adobe qui possède une collection énorme de polices Web. Vous pouvez même essayer Typekit, qui est une bibliothèque gratuite de plusieurs milliers de polices Web, ainsi que Fonts.com qui prétend fournir plus de 150 000 polices pour le Web.
D’autres sites Web où vous pouvez télécharger des polices de caractères gratuites sont dafont et 1001freefonts.
Conversion de polices dans un format adapté au Web
Maintenant que vous avez trouvé la police que vous souhaitez utiliser sur votre site Web, il est temps de vérifier leur format. Il convient de mentionner ici que toutes les polices ne sont pas prises en charge par les navigateurs Web. Mais, ne vous inquiétez pas, même si la police choisie n’est pas prise en charge, vous pouvez quand même la convertir dans un format compatible.
Avant de convertir des polices d’un format à un autre, regardons rapidement les différents formats de police.
- Polices de caractères ouverts (Open Type Font) – Abrégé en tant que OTF, ce sont les polices Web les plus couramment utilisées . C’est une marque déposée de Microsoft. Elles fonctionnent bien avec tous les navigateurs principaux.
- Polices True Type (True Type Font) – Également appelées TTF, ces polices ont été développées par Microsoft et Apple en 1980 et sont largement utilisées par les systèmes d’exploitation Windows et Mac. Ils sont pris en charge par tous les principaux navigateurs, comme Internet Explorer à partir de la version 9.0, Google Chrome à partir de la version 4.0, Safari à partir de la version 3.1, Firefox à partir de la version 3.5 et Opera à partir de la version 10.0.
- Format de police Open Web – Les polices WOFF sont largement utilisées dans les pages Web et sont recommandées par le W3C. Celles-ci sont supportés principalement par tous les navigateurs, y compris Internet Explorer à partir de la version 9.0, Google Chrome à partir de la version 4.0, Safari à partir de la version 3.1, Firefox à partir de la version 3.5 et Opera à partir de la version 10.0.
- WOFF 2.0 – Les polices WOFF 2.0 sont meilleures que les WOFF 1.0 en raison de leurs meilleures capacités de compression. Elles ne sont pas prises en charge par Safari et Internet Explorer, mais fonctionnent bien avec Google Chrome à partir de la version 36.0, Firefox à partir de la version 35.0 et Opera à partir de la version 26.0.
- Polices ouvertes intégrées – Ces polices sont des polices OTF compactes et sont utilisées comme polices intégrées sur des pages Web. Elles sont prises en charge par tous les principaux navigateurs.
Si vous avez trouvé la police que vous souhaitez utiliser sur votre site WordPress, mais ne savez pas si elle est compatible avec tous les navigateurs, utilisez l’outil Web Font Generator. Cet outil vous permet de convertir presque toutes les polices en un format convenable:
- Accédez à l’outil Web Font Generator .
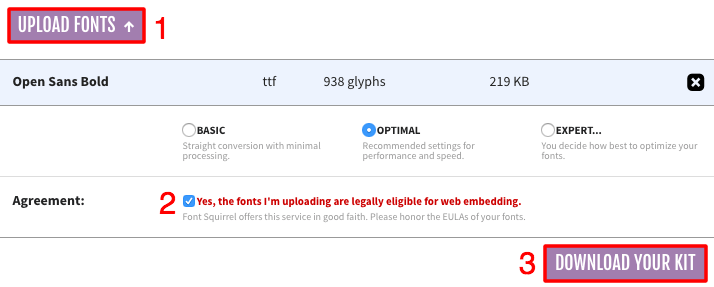
- Appuyez sur le bouton Upload Fonts ( 1 ) pour télécharger votre police,
- Cochez la case Agreement ( 2 ) pour indiquer que vos polices sont légalement admissibles pour l’intégration sur le web.
- Appuyez sur le bouton Download your kit ( 3 ) et enregistrez l’archive .zip sur votre ordinateur.
- À l’intérieur de l’archive, vous trouverez des polices en format WOFF et WOFF 2.0 avec les fichiers CSS et la page HTML de démonstration. Ces formats de police sont pris en charge par presque tous les navigateurs.
Comment ajouter une police personnalisée à WordPress ?
Voici comment ajouter des polices personnalisées à WordPress, en les ajoutant manuellement ou en utilisant des plugins.
Comment ajouter des polices à WordPress manuellement
Si vous ne voulez pas charger votre WordPress avec des plugins, vous pouvez changer la police de WordPress manuellement. Vous devez télécharger votre police sur votre compte d’hébergement WordPress ou tout autre type d’hébergement que vous utilisez et modifier le fichier CSS de votre thème.
- Téléchargez la police que vous souhaitez utiliser sur votre ordinateur et extrayez l’archive .zip si nécessaire.
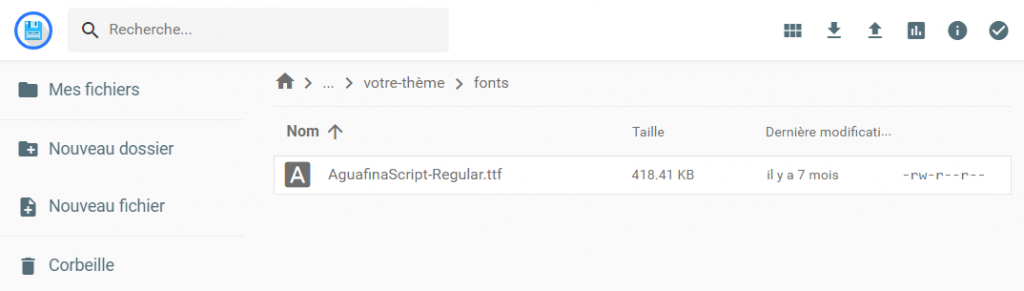
- Téléchargez votre fichier de police dans le répertoire wp-content/themes/votre-thème/fonts. Créez un dossier de polices séparé si vous n’en avez pas encore. Vous pouvez utiliser un client FTP comme FileZilla ou Gestionnaire de fichiers de Hostinger pour cette tâche. Dans notre exemple, nous avons téléchargé la police AguafinaScript-Regular.ttf en utilisant le gestionnaire de fichiers de hPanel.

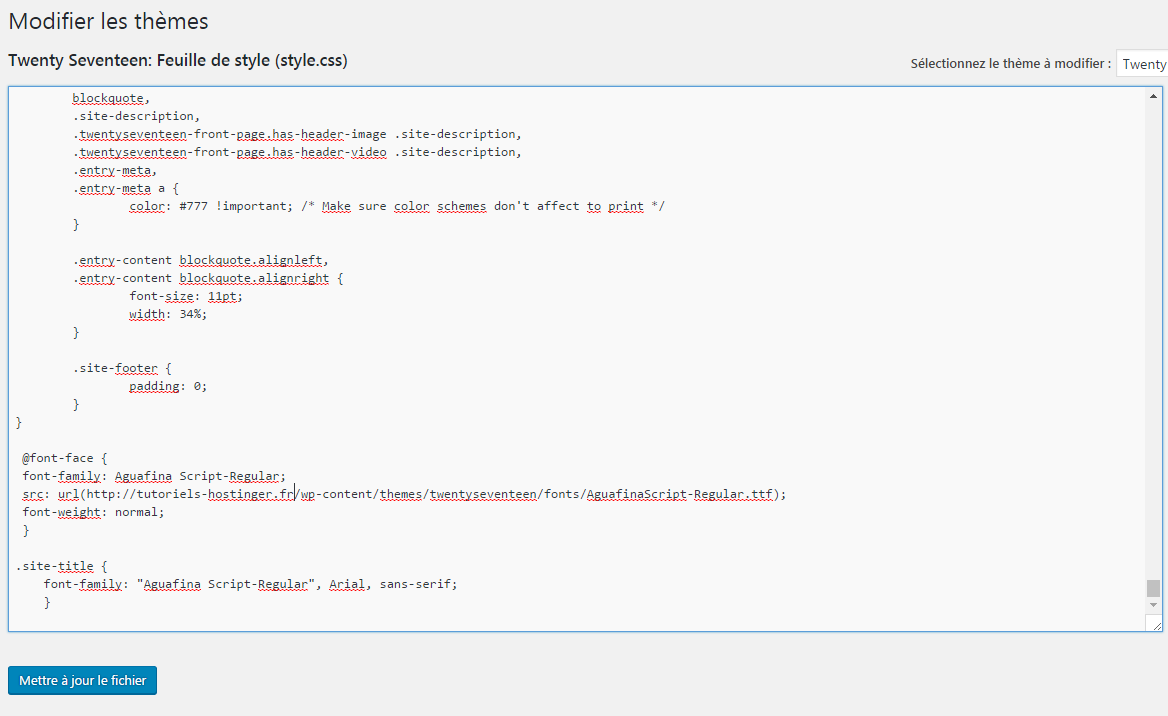
3. Maintenant, dirigez-vous vers la zone d’administration WordPress et allez dans Apparence -> Editeur de fichiers des thèmes. Le fichier style.css s’affiche. Faites défiler jusqu’au bas de ce fichier et ajoutez le code suivant. (N’oubliez pas de modifier les valeurs de font-family et d’URL pour qu’elles correspondent à votre police):
@font-face { font-family: Aguafina Script-Regular; src: url(http://test-site.com/wp-content/themes/twentynineteen/fonts/AguafinaScript-Regular.ttf); font-weight: normal; }
- Appuyez sur le bouton Mettre à jour pour enregistrer les modifications.
Rappelez-vous que le code font-face charge la police chaque fois qu’un visiteur se rend sur votre site web. Cependant, la police n’est encore appliquée à aucun élément.
Pour affecter la police à un élément spécifique, vous devez éditer le même fichier style.css. Par exemple, le code suivant appliquerait la police Aguafina Script au titre de notre site web.
.site-title {
font-family: "Aguafina Script-Regular", Arial, sans-serif;
}
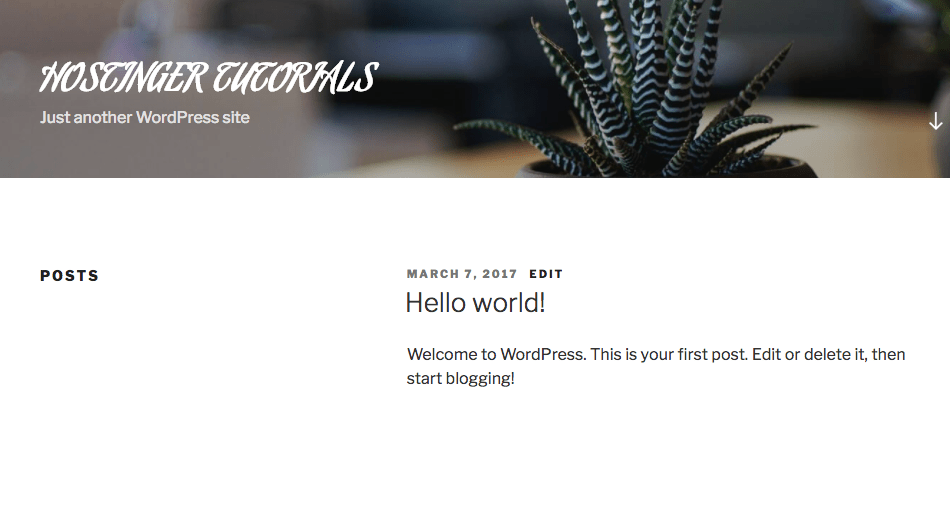
Dans la capture d’écran ci-dessous vous pouvez voir le résultat final.

Comment ajouter des polices WordPress avec des plugins
L’installation de plugins pour modifier la typographie de votre site et ajouter des polices personnalisées à WordPress est probablement la manière la plus simple d’accomplir cette tâche. Il existe plusieurs plugins que vous pouvez utiliser. Parmi les options les plus populaires, citons (WP Google Fonts, Typekit fonts for WordPress, Use Any Font, Easy Google Fonts) :
WP Google Fonts

Vous pouvez facilement changer les polices de votre site WordPress en utilisant WP Google Fonts. Ce plugin inclura automatiquement le code nécessaire à votre site. Il vous donne également la liberté d’utiliser des polices personnalisées dans des éléments CSS spécifiques du tableau de bord WordPress.
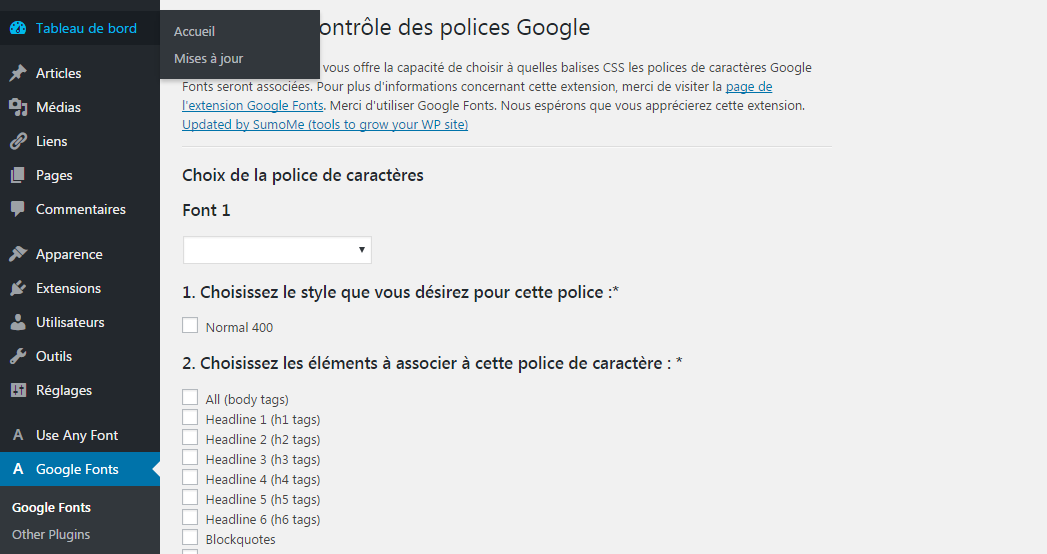
Installez simplement ce plugin dans le répertoire officiel de WordPress et ouvrez la section Google Fonts. Vous obtiendrez le Panneau de configuration des polices Google. Ici, vous pouvez sélectionner la police de caractère que vous souhaitez et modifier divers paramètres comme le style de police, les éléments affectés, etc.

Typekit fonts for WordPress

Si vous voulez ajouter des polices Typekit à votre site WordPress, vous devrez vous inscrire sur Typekit et créer votre propre kit d’abord. Plus d’informations sur la création de kits ici .
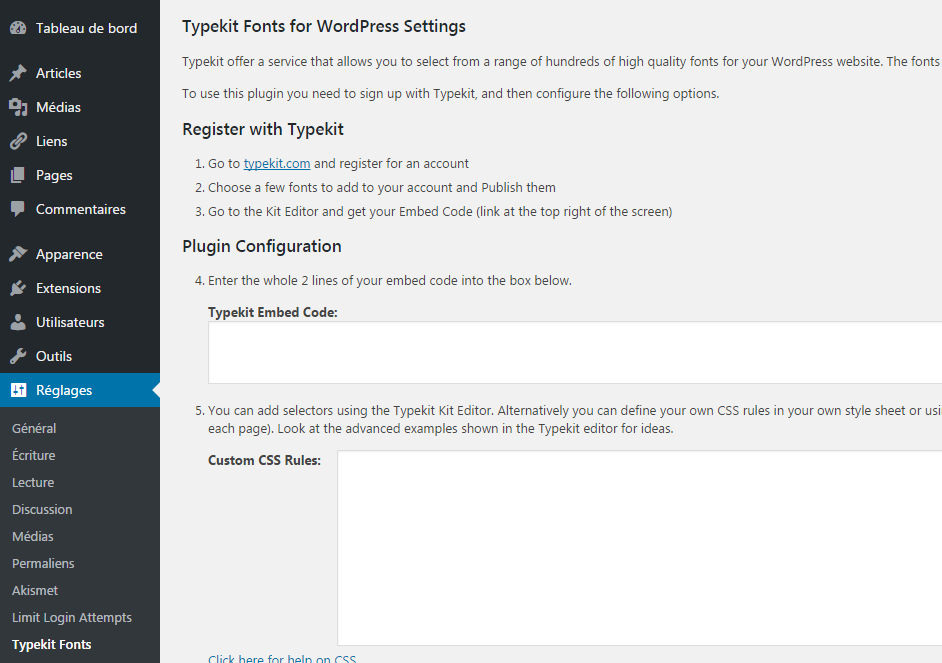
Une fois que vous avez créé votre kit, installez le plugin TypeKit Fonts For WordPress. Pour configurer ce plugin, accédez à la section Réglages -> Typekit et collez votre code d’incorporation. Ce plugin charge automatiquement les polices que vous avez ajoutées à votre kit .

Use Any Font

Use Any Font est un autre plugin avec lequel vous pouvez changer un certain nombre de polices de votre site Web WordPress.
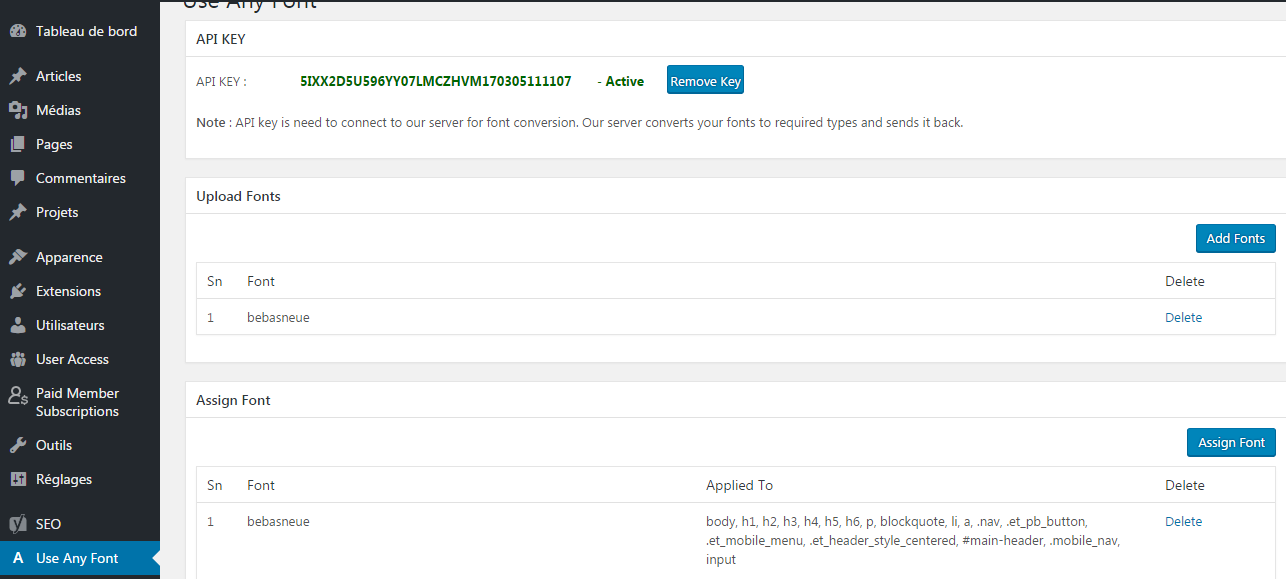
Vous pouvez installer ce plugin depuis le répertoire officiel de plugins WordPress. Une fois l’installation terminée, accédez à la section Use Any Font, créez une clé API gratuitement et appuyez sur le bouton Verify .
Une fois la vérification terminée, vous pourrez télécharger des polices dans les formats TTF, OTF et WOFF. Le plugin vous permet également d’affecter des polices à des éléments personnalisés.

Easy Google Fonts
Avec Easy Google Fonts, vous pouvez utiliser n’importe quel thème et prévisualiser n’importe quelle police en temps réel. Ce plugin est également simple à utiliser, car il ne nécessite aucune connaissance en codage.
Une fois le plugin installé et activé, vous pouvez modifier et gérer les paramètres des polices en accédant à Réglages → Google Fonts. Si vous souhaitez modifier la typographie de votre thème immédiatement, entrez dans le personnalisateur de WordPress en cliquant sur Apparence → Personnaliser. Ensuite, vous pouvez commencer à personnaliser dans la section Typographie, où vous pouvez gérer les polices sur n’importe quelle partie de votre site.
Tutoriels WordPress plus avancés
Changer la taille de la police sur WordPress
Créer un slider WordPress
Pagebuilder WordPress : Les meilleures options
Conclusion
Vous avez appris à télécharger et à convertir des polices dans un format adapté au web. Vous avez également découvert deux façons de changer la police dans WordPress et d’ajouter une police personnalisée. Quelles que soient les polices que vous choisissez, assurez-vous qu’elles sont adaptées au thème et à la mise en page de votre site ou votre blog.
Si vous avez des questions sur la façon d’ajouter une police à WordPress, partagez vos réflexions dans la section des commentaires ci-dessous, ou visitez notre guide WordPress si vous avez des questions d’ordre général sur le CMS.