Comment Créer une Landing Page WordPress et Commencer à Convertir ?

Une landing page peut augmenter le taux de conversion de votre site WordPress en encourageant les visiteurs à effectuer l’action souhaitée, comme s’abonner à une newsletter, acheter un produit ou s’inscrire sur un site web.
Si le taux de conversion moyen des landing pages est de 9,7 %, l’ajout d’éléments tels que des images ou une preuve sociale peut encore augmenter vos conversions. Par conséquent, la création d’une bonne landing page est essentielle pour stimuler votre activité.
Dans cet article, nous allons vous montrer trois méthodes faciles et efficaces sur la façon de créer une landing page dans WordPress et discuter du moment où il faut le faire.

Sommaire
Créer une landing page sur WordPress avec un plugin
Une landing page (ou une page d’atterrissage) est une page web conçue à des fins de marketing, par exemple pour présenter un nouveau produit. Il peut s’agir d’une page autonome liée à un site web ou d’une partie de celui-ci.
Heureusement, WordPress offre un large éventail de fonctionnalités permettant à la fois de créer un site internet et des landing page pour votre entreprise facilement.
L’une des meilleures façons de créer une landing page implique l’utilisation d’un plugin. Avec cette méthode, même les débutants peuvent créer une landing page professionnelle et convaincante, car de nombreux plugins WordPress fournissent un constructeur de page de type glisser-déposer et des modèles préétablis.
1. Installer le plugin pour créer une landing page
Ayant été sélectionné par nos experts, voici une liste des meilleurs plugins pour créer des landing pages :
- Divi – l’un des meilleurs créateurs de pages WordPress avec un éditeur visuel intuitif.
- Beaver Builder – un plugin intuitif pour créer landing pages, qui fonctionne avec la plupart des thèmes WordPress.
- SeedProd – l’un des meilleurs plugins WordPress avec de nombreuses options de modèles de conception, une interface conviviale et un constructeur de pages par glisser-déposer.
Dans ce tutoriel, nous utiliserons le plugin SeedProd pour la création de landing pages à fort taux de conversion pour votre site WordPress.
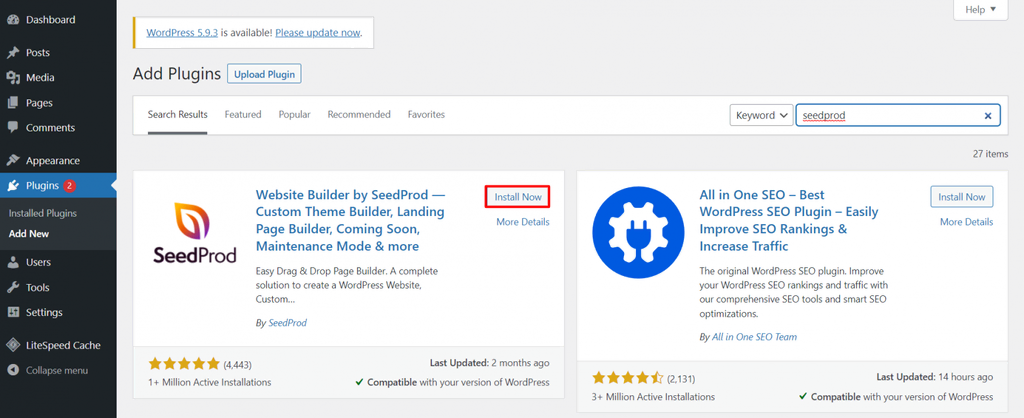
Tout d’abord, vous devrez vous connecter à votre tableau de bord WordPress, aller dans Extensions -> Ajouter, et utiliser la boîte de recherche pour trouver le plugin SeedProd. Ensuite, installez et activez le plugin sur votre site WordPress.

SeedProd est un plugin freemium – vous pouvez acheter sa version premium à partir de 39,50 $/an. Pour le mettre en place, vous devrez saisir une clé de licence depuis votre compte SeedProd.
2. Ajouter une nouvelle landing page sur WordPress
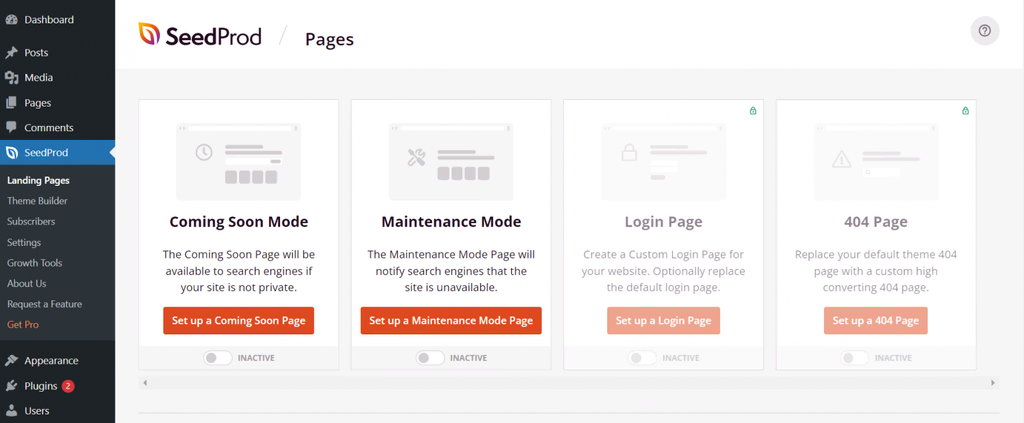
Une fois que vous avez activé le plugin, vous serez redirigé vers le tableau de bord de la landing page SeedProd. En haut de la page, il y aura quatre options pour les landing pages.

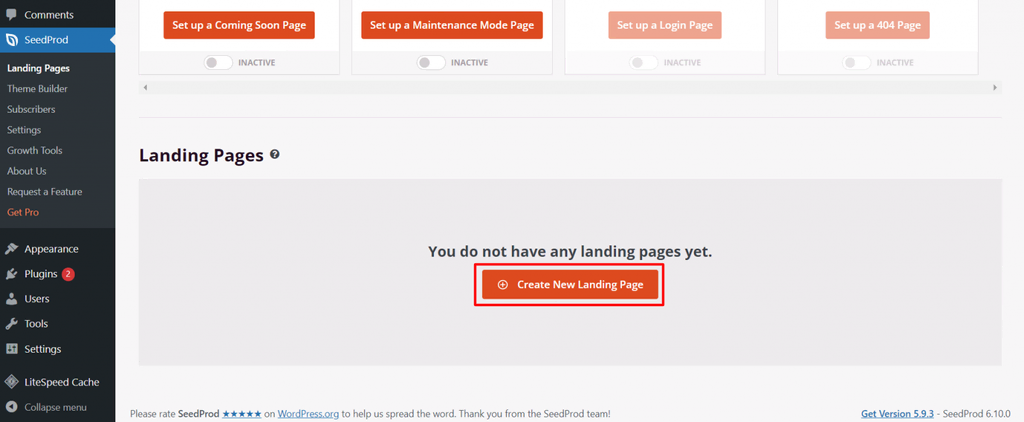
Pour ajouter une nouvelle landing page, cliquez sur le bouton Create New Landing Page (Créer une nouvelle landing page) en bas de la page.

3. Sélectionner et personnaliser le modèle de landing page
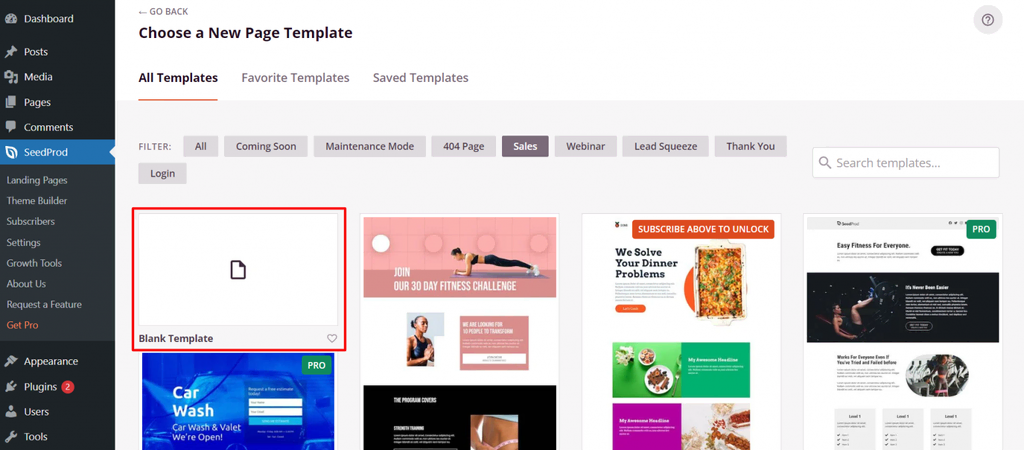
Après avoir ajouté une nouvelle page d’atterrissage, vous devrez choisir un modèle de conception pour celle-ci. SeedProd propose de nombreux modèles de landing pages adaptés à différents types de campagnes.
Vous pouvez également commencer à créer une landing page à partir de zéro en cliquant sur le modèle vierge.

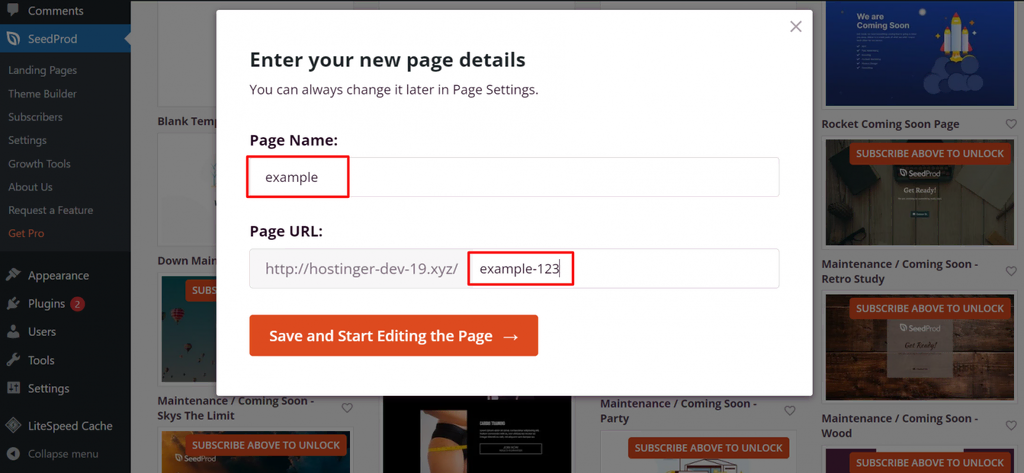
Une fois que vous avez choisi un modèle, saisissez un nom de page et une URL.
Conseil de pro
Utilisez un mot clé ciblé dans l’URL de la page pour améliorer votre visibilité sur les moteurs de recherche et obtenir plus de trafic sur votre site Web WordPress.

Une fois que vous avez fini de modifier les détails, sélectionnez Enregistrer et commencer à modifier la page pour personnaliser votre première landing page.
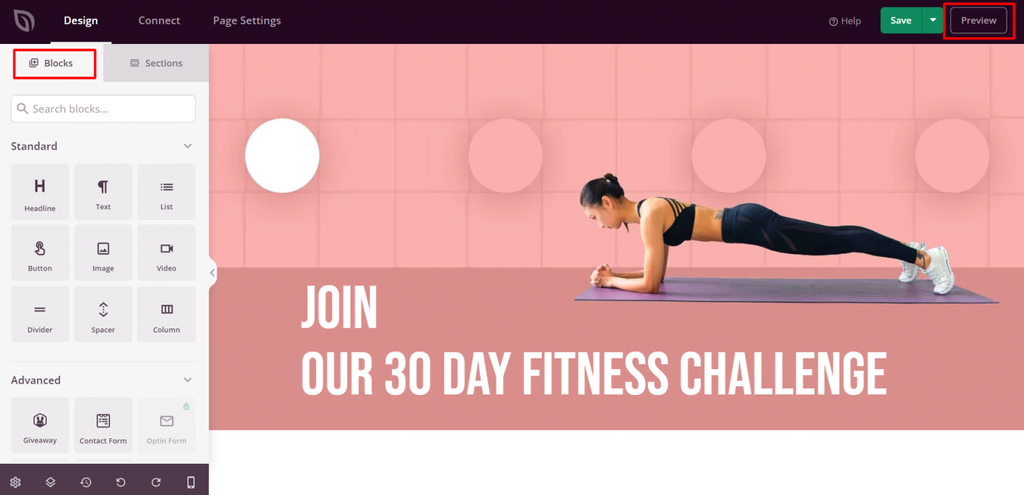
Grâce au menu Blocks situé sur le côté gauche, vous pouvez ajouter ou modifier divers éléments tels que du texte, des images et des vidéos. Pour ce faire, il suffit de cliquer sur l’élément souhaité.

Modifiez la couleur d’arrière-plan, l’image et l’alignement, afin que votre landing page corresponde à votre image de marque. Vous pouvez également sélectionner le paramètre global dans le coin inférieur gauche.
Les blocs de formulaire de contact peuvent être intégrés au plugin WPForms, ce qui vous permet de transformer un formulaire WordPress nouvellement créé en une page d’accueil personnalisée grâce à ses fonctionnalités complémentaires.
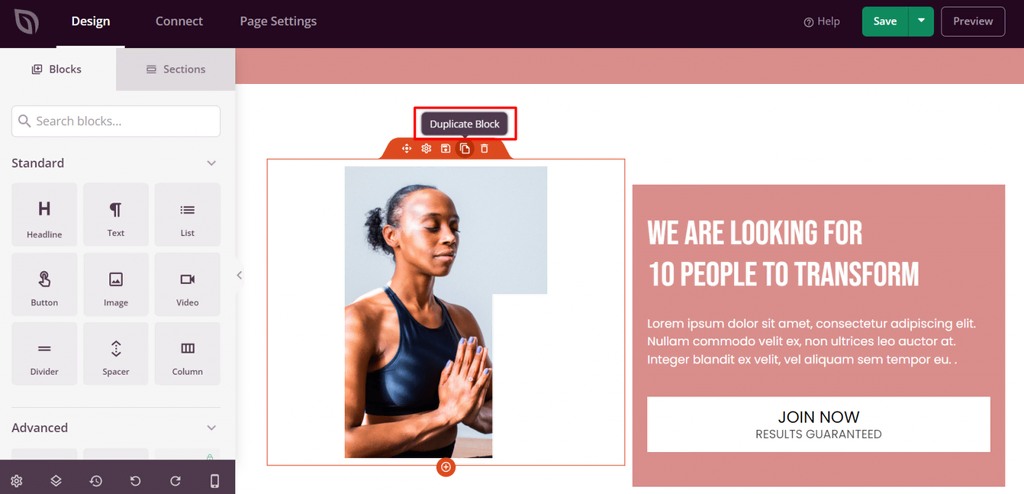
Si vous souhaitez dupliquer un bloc, cliquez sur l’icône de fichiers qui apparaît au passage de la souris. Il existe d’autres icônes pour supprimer, déplacer et enregistrer un bloc afin de simplifier votre processus de conception.

Comme SeedProd est également intégré à WooCommerce, vous pouvez créer une landing page pour un magasin de commerce électronique. L’incorporation de ses blocs tels que les boutons d’ajout au panier, les grilles de produits et les produits en vente vous aidera à créer une page attrayante.
Par exemple, vous pouvez créer une landing page interactive sur les produits en ajoutant un bouton « Acheter maintenant » et des produits en vente pour votre boutique en ligne.
En outre, le menu Sections de SeedProd offre de nombreuses options de catégories pour la conception des landing pages, notamment l’en-tête, le héros, l’appel à l’action et la FAQ.
Après avoir terminé la conception de votre landing page, cliquez sur le bouton Enregistrer situé dans le coin supérieur droit.
4. Intégrer des outils tiers
De nombreuses entreprises utilisent divers outils pour les aider à acquérir plus de clients et à augmenter leurs revenus.
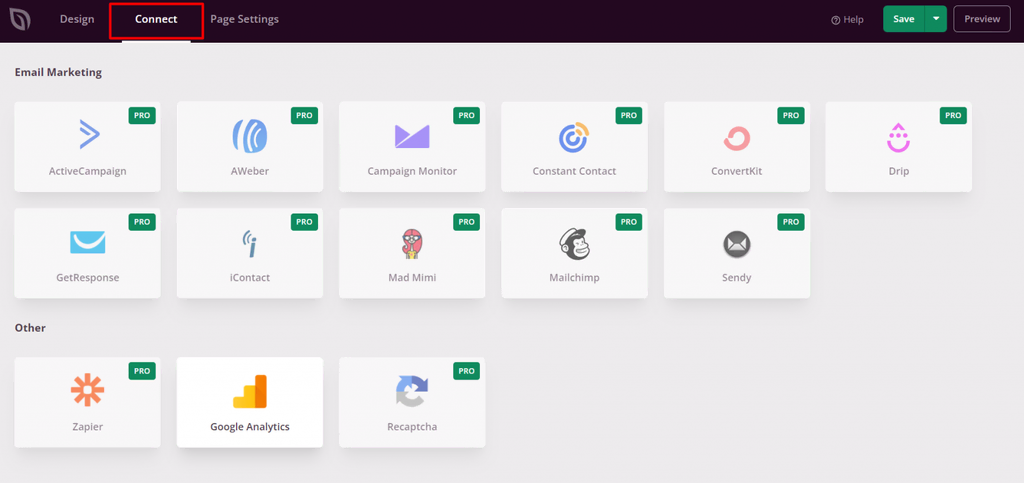
Grâce à SeedProd, vos landing pages peuvent être connectées à des outils marketing populaires pour améliorer les performances de votre campagne. Voici nos meilleures recommandations pour les outils tiers de SeedProd :
- MailChimp – l’un des services de marketing par courriel les plus populaires. Il offre une fonction de répondeur automatique.
- Constant Contact – un outil de marketing par courriel qui fournit des centaines de modèles de courriel avec un constructeur de type glisser-déposer.
- Monsterinsights – l’outil Google Analytics le plus populaire qui offre des informations sur les performances de votre site internet.
- Zapier – un outil d’automatisation intégré à plus de 500 services pour la collecte d’e-mails à partir du formulaire d’inscription.
Pour connecter la landing page de votre site WordPress avec des outils tiers, cliquez sur l’onglet Connecter et choisissez les services que vous souhaitez.

La connexion de votre landing page avec un service de marketing par courriel, par exemple, ajoutera automatiquement à votre liste d’e-mails les coordonnées des visiteurs du site qu’elles ont saisies sur votre landing page.
5. Publiez votre landing page dans WordPress
Après avoir modifié le template de page et configuré les outils tiers, il est temps de publier votre landing page WordPress.
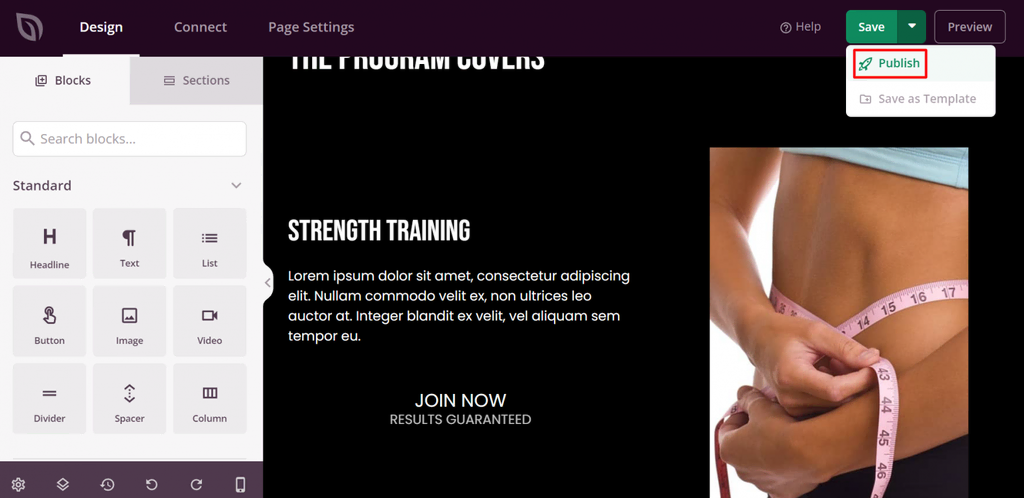
Pour ce faire, revenez à l’onglet Design, cliquez sur la flèche déroulante située à côté du bouton Enregistrer, puis appuyez sur Publier.

Maintenant, sélectionnez le bouton Voir la page en direct pour afficher les résultats.
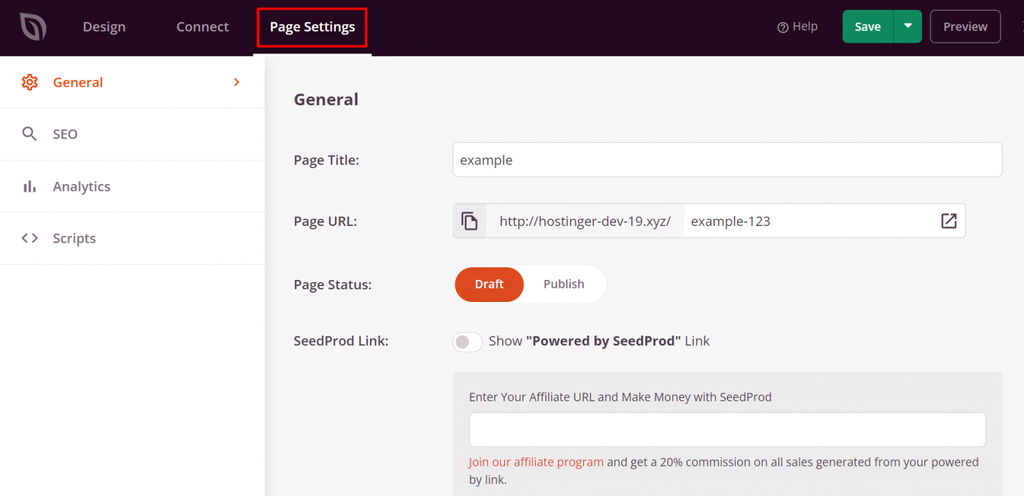
Pour une personnalisation plus poussée, vous pouvez configurer vos paramètres généraux de page, de référencement et d’analyse via l’onglet Paramètres de page.

Par exemple, vous pouvez lier autant de landing pages que vous le souhaitez à votre nom de domaine personnalisé au lieu d’utiliser plusieurs sites WordPress. Pour ce faire, cliquez sur le menu Domaine personnalisé, et entrez votre nom de domaine. Notez que cette fonctionnalité n’est disponible que sur la version premium de SeedProd.
Créer une landing page avec un thème WordPress
Outre l’utilisation d’un plugin, une autre façon de créer des landing pages consiste à installer un thème WordPress. Cela vous permettra de personnaliser la mise en page et le design d’une page d’accueil WordPress sans modifier son thème.
Cependant, les thèmes WordPress ne proposent pas tous des modèles de landing pages. Pour vous aider, nous vous recommandons de choisir parmi la liste suivante de templates WordPress gratuits :
- Astra – propose plus de 150 modèles prédéfinis qui sont entièrement intégrés à des outils populaires, comme WooCommerce.
- Neve – propose des thèmes polyvalents compatibles avec l’éditeur Gutenberg et WooCommerce.
- Portum Material – est doté d’un curseur pleine largeur, de boutons d’appel à l’action et de fonctions d’animation qui rendront votre landing page plus attrayante.
Maintenant, passons en revue un guide étape par étape sur la façon de créer une landing page dans WordPress avec un thème.
1. Ajouter une nouvelle page
Suivez les étapes ci-dessous pour ajouter une nouvelle page WordPress :
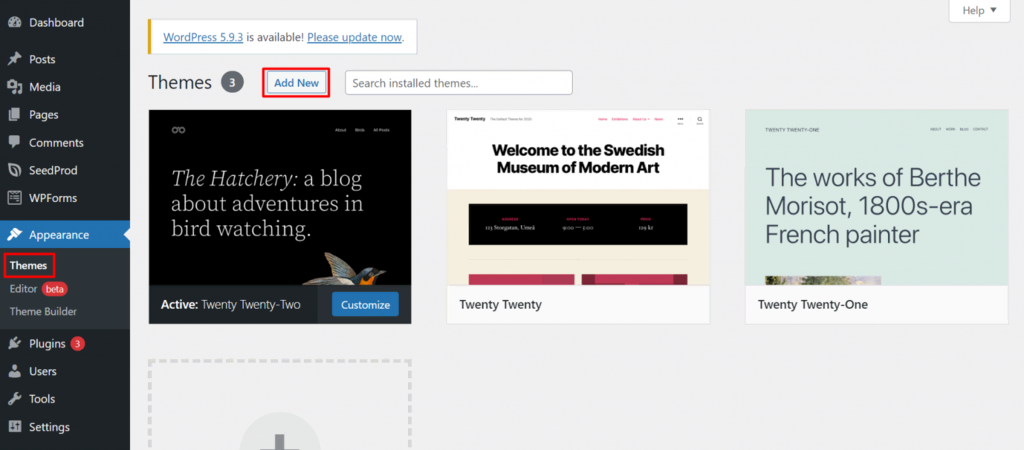
- Ajoutez un nouveau thème à partir de votre tableau de bord WordPress.
- Cliquez sur Apparence -> Thèmes -> Ajouter.
- Choisissez et activez votre thème WordPress. Dans ce tutoriel, nous allons utiliser Neve.

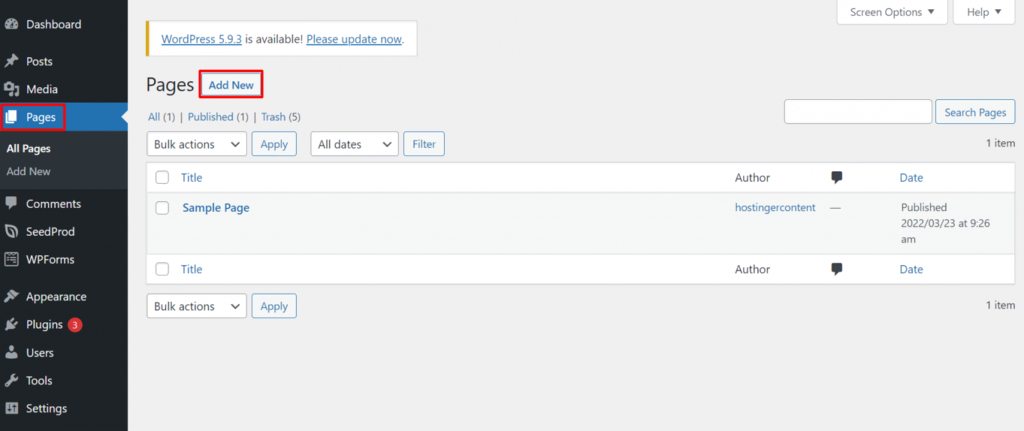
- Une fois que vous avez configuré votre thème, allez dans Pages -> Ajouter pour créer une landing page. Vous pouvez également ajouter une nouvelle page à partir de la barre + Nouveau -> Page en haut de votre page.

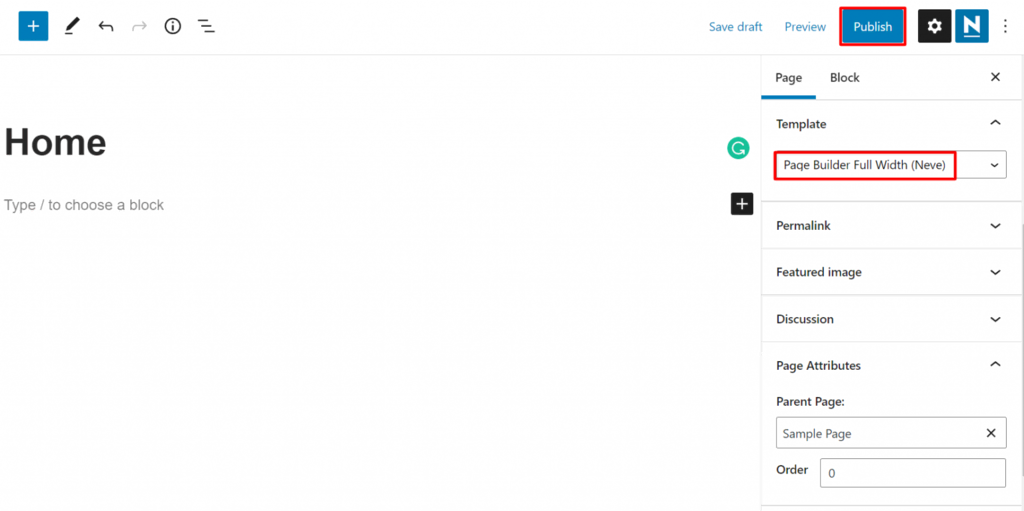
- Maintenant, vous devriez voir une page blanche. Donnez un titre à votre landing page personnalisée.
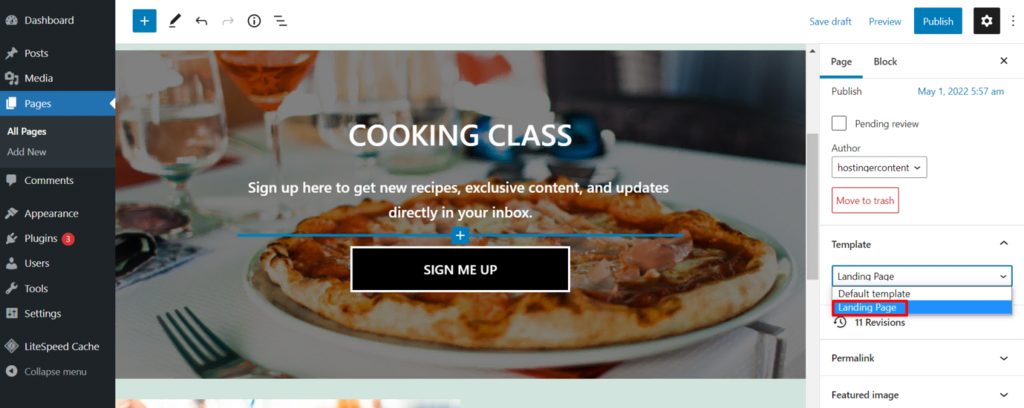
- Choisissez Page Builder Full Width (Neve) dans le menu Template de la barre latérale.

2. Définir la landing page comme une page d’accueil statique
Ensuite, vous devrez définir votre nouvelle page comme une page d’accueil statique. Gardez à l’esprit qu’il s’agit d’une page différente de votre page d’accueil habituelle. La page statique permettra aux visiteurs d’atterrir sur elle lorsqu’ils navigueront sur votre site Web.
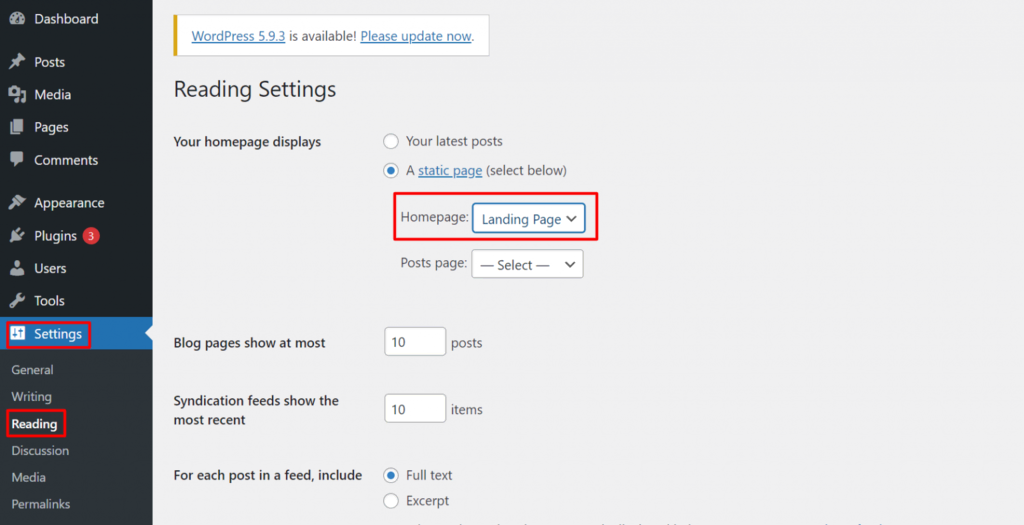
Allez dans Réglages -> Lecture et sélectionnez le nom de la page que vous avez créée pour la landing page dans le menu déroulant Page d’accueil. Ensuite, cliquez sur Enregistrer les modifications.

Une fois que vous l’avez enregistrée, commencez à personnaliser le thème de la landing page en allant dans Apparence -> Personnaliser. Vous trouverez des options pour modifier les éléments de votre page, tels que la mise en page, l’en-tête, les boutons, les couleurs et l’arrière-plan.
3. Personnaliser la landing page avec l’éditeur WordPress
Outre la modification du thème, vous pouvez personnaliser la landing page à l’aide de l’éditeur WordPress Gutenberg.
Notez que cet éditeur de bloc est livré avec les versions 5.0 et supérieures de WordPress. Si vous utilisez une version plus ancienne de WordPress, vous devrez installer le plugin Gutenberg.
Pour personnaliser votre page, cliquez sur la case + pour voir tous les blocs disponibles.
Trouvez le bloc que vous voulez utiliser avec la boîte de recherche et cliquez dessus pour l’ajouter.
Une fois le bloc ajouté, vous pouvez le modifier dans l’onglet Bloc de la barre latérale ou en cliquant sur les trois points verticaux situés au-dessus de lui.
Par exemple, pour ajouter vos produits avec leurs descriptions à votre landing page, utilisez le bloc Média et texte, qui présente une disposition en deux colonnes.
Pour ce faire, il suffit de cliquer sur Ajouter un bloc -> Médias et texte -> Télécharger. Choisissez une image sur votre ordinateur ou dans la bibliothèque multimédia de WordPress.
En outre, vous pouvez ajouter des liens vers des pages de médias sociaux grâce au bloc Icônes sociales. Cela peut contribuer à accroître la reconnaissance de votre marque.
4. Publier votre landing page sur votre site
Une fois que vous êtes satisfait des résultats, passez en revue votre landing page avec le bouton Aperçu pour vous assurer que tout semble correct.
Enfin, cliquez sur le bouton Publier dans le coin supérieur droit.
Créer une landing page manuellement
La dernière méthode pour créer une landing page dans WordPress consiste à utiliser un modèle de page. Notez que vous aurez besoin de certaines compétences en codage pour créer des landing pages personnalisées à partir de zéro.
Nous recommandons la méthode manuelle lorsque vous avez besoin de plus de flexibilité et d’options de personnalisation pour le design. Par exemple, c’est parfait pour créer une landing page pour un domaine dédié.
Dans ce guide étape par étape, nous vous montrerons comment créer un modèle de landing page personnalisé en utilisant des thèmes WordPress existants.
1. Créer un thème enfant
La création d’un thème enfant est essentielle pour créer un modèle de page WordPress personnalisé, car il vous permettra de le personnaliser sans briser ses fonctionnalités de base.
Pour cette méthode, nous allons utiliser le gestionnaire de fichiers de Hostinger pour créer un thème enfant. N’oubliez pas que ce processus nécessite quelques connaissances en HTML, CSS et PHP.
Tout d’abord, allez dans hPanel -> Gestionnaire de fichiers.

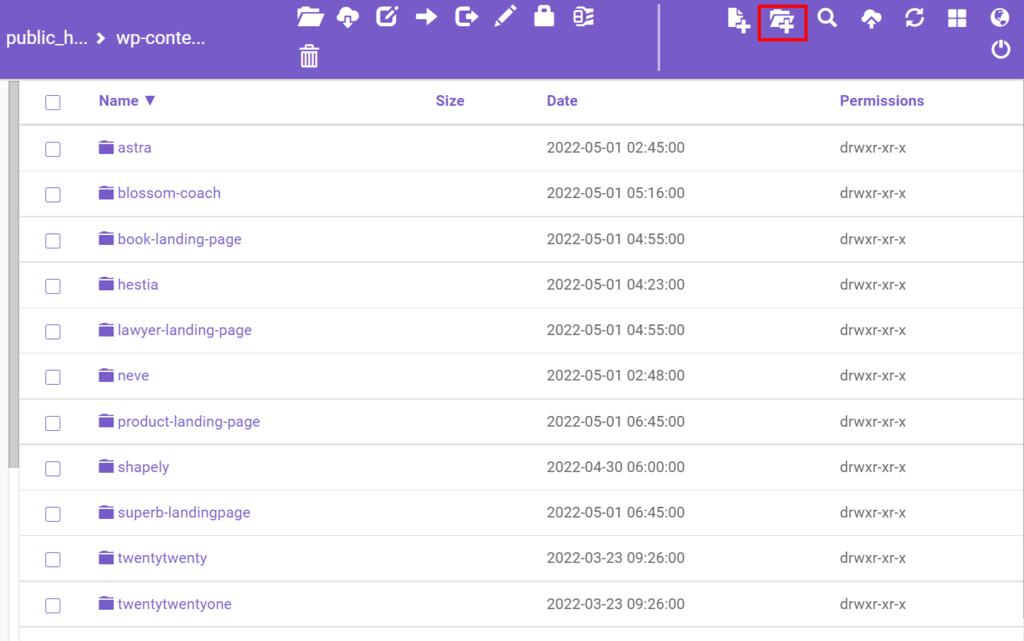
Ensuite, naviguez dans public_html -> wp-content -> themes, cliquez sur Nouveau dossier dans le coin supérieur droit, et entrez un nom pour votre thème enfant.

Sinon, connectez-vous à votre site via un client FTP comme FileZilla et créez un nouveau dossier dans votre répertoire wp-content/themes.
2. Modifiez le fichier style.css
Ensuite, vous devrez créer un nouveau fichier style.css qui sera la nouvelle feuille de style dans le dossier du thème enfant. Ajoutez-y le code suivant :
*/ Theme Name: Twenty Twenty-One Child Theme URI: http://yourdomain.com Description: Twenty Twenty-One Child Theme Author: Your Name Author URI: http://yourdomain.com Template: twentytwentyone Version: 1.0.0 Text Domain: twentytwentyone-child License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: one-column, custom-colors, custom-menu, custom-logo, editor-style, featured-images */
Ce code contient des informations de base sur le thème enfant, notamment son nom et son thème parent. Après avoir modifié le fichier style.css en fonction du thème parent que vous avez choisi, cliquez sur Enregistrer et fermer.
3. Créez un fichier functions.php
L’étape suivante consiste à mettre en file d’attente les feuilles de style des thèmes parent et enfant. Pour ce faire, créez un nouveau fichier nommé functions.php dans le dossier du thème enfant.
Commencez par une balise PHP d’ouverture, puis ajoutez les fonctions permettant de mettre en file d’attente la feuille de style du thème parent. Par exemple, vous pouvez insérer le code suivant :
<?php
add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );
function enqueue_parent_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' );
}
?>
Vous avez maintenant un nouveau thème enfant fonctionnel qui se chargera après votre thème parent.
4. Activez le thème enfant
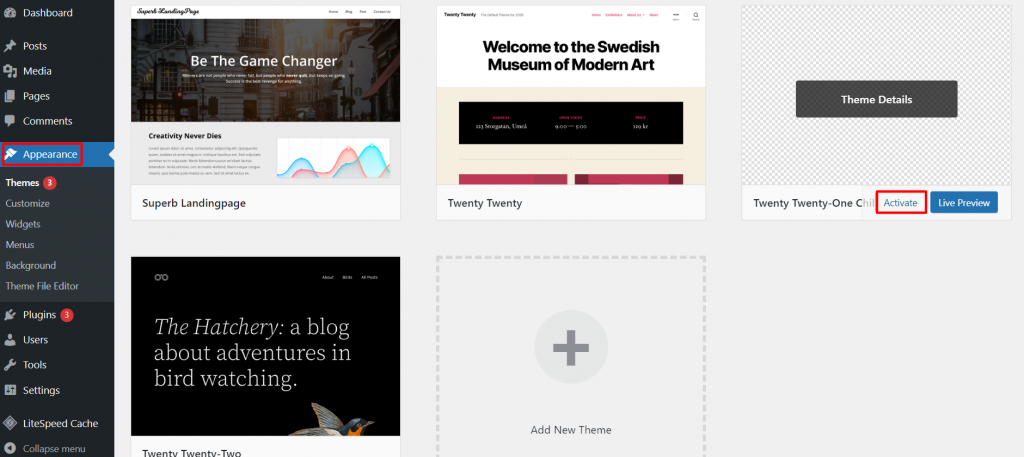
Votre thème enfant est maintenant prêt à être utilisé, alors allez dans votre zone d’administration WordPress et cliquez sur Apparence -> Thème -> Activer.

5. Créer une nouvelle page personnalisée
Après avoir activé le nouveau thème, vous pouvez créer un modèle de page WordPress personnalisé pour votre landing page avec une mise en page unique.
Commencez par créer un nouveau fichier nommé landing-page.php dans le dossier de votre thème enfant et ajoutez-y le code suivant :
<?php /* Template Name: Landing Page */ ?>
Modifiez le nom du modèle comme bon vous semble. Ensuite, cliquez sur Enregistrer et fermer.
Si vous modifiez ou ajoutez une page sur votre site WordPress, vous verrez votre nouveau modèle personnalisé disponible pour la sélection dans un menu sur la barre latérale. Cependant, il sera toujours vide puisque nous n’y avons pas encore ajouté de contenu.

6. Personnalisez la landing page à l’aide de CSS
Après avoir créé le modèle de landing page, il est temps de le personnaliser.
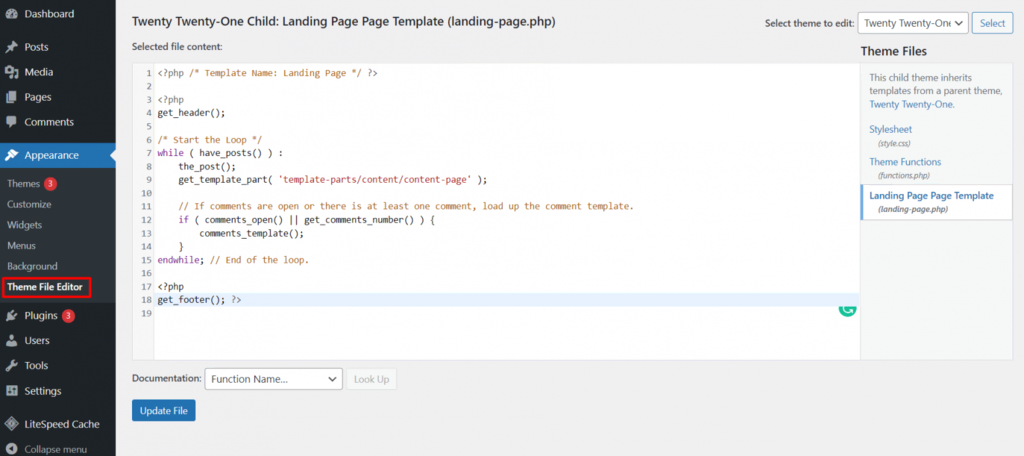
Tout d’abord, copiez le code existant à partir de la ligne get_header() ; du fichier page.php de votre thème parent – il se trouve dans public_html -> wp-content -> Themes -> yourtheme. Collez-la dans votre fichier landing-page.php et enregistrez les modifications. Voici à quoi devrait ressembler votre code :
<?php /* Template Name: Landing Page */ ?>
<?php
get_header();
/* Start the Loop */
while ( have_posts() ) :
the_post();
get_template_part( 'template-parts/content/content-page' );
// If comments are open or there is at least one comment, load up the comment template.
if ( comments_open() || get_comments_number() ) {
comments_template();
}
endwhile; // End of the loop.
get_footer();
?>
Vous pouvez modifier votre modèle de page et y ajouter du code en vous rendant dans Apparence -> Éditeur de fichiers de thème.

Étant donné que la plupart des landings pages n’ont généralement pas de barres latérales et de pieds de page pour minimiser les distractions, supprimez-les en supprimant ces deux lignes :
get_sidebar(); get_footer();
Pour ajouter plus de contenu à votre landing page, utilisez l’éditeur WordPress. En outre, vous pouvez construire une landing page de formulaire personnalisé via l’éditeur de blocs avec le plugin Gutenberg Forms, gratuitement.
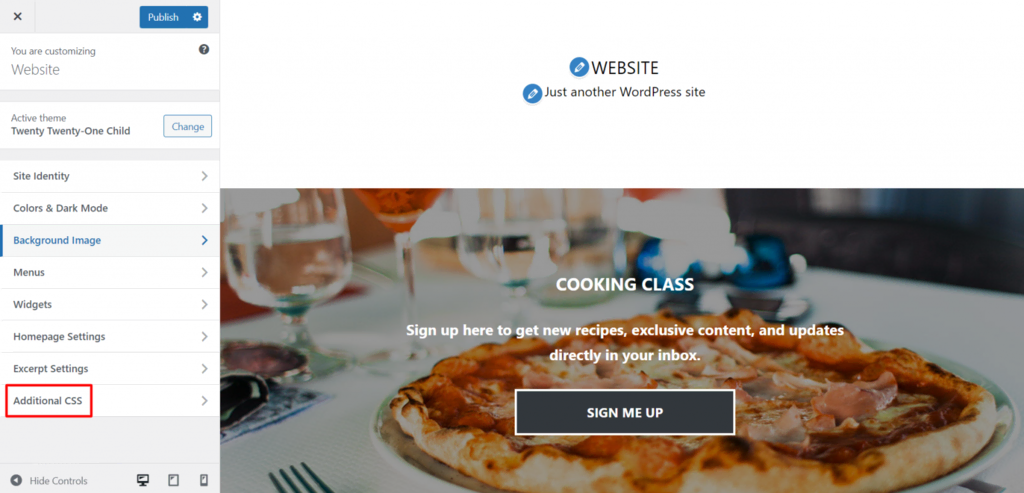
Pour que votre page de renvoi se démarque de la concurrence, ajoutez des fonctionnalités supplémentaires via votre fichier style.css ou en naviguant dans Apparence -> Personnaliser.

Avec des CSS supplémentaires, vous pouvez modifier votre feuille de style. Vous pouvez notamment changer la couleur de l’arrière-plan et de la barre latérale et modifier le type de police.
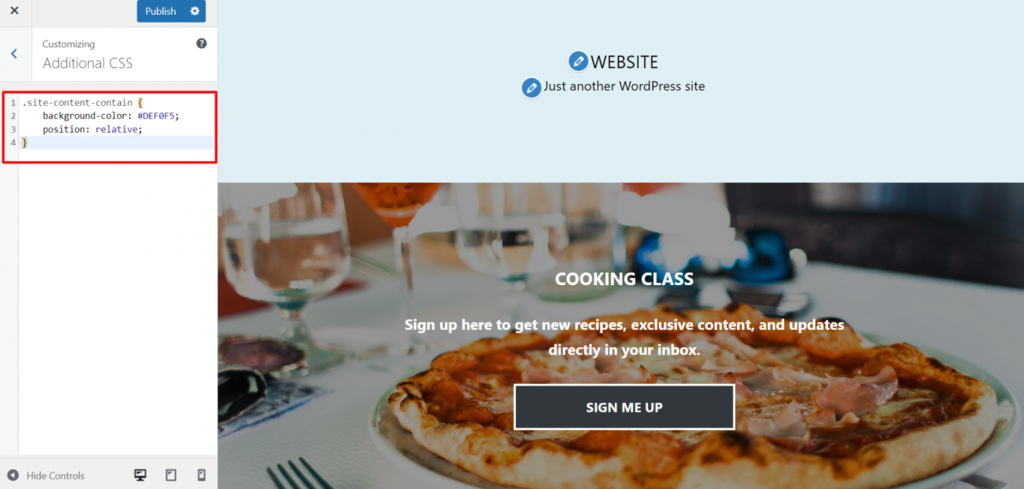
Pour modifier la couleur de fond, ajoutez le code suivant :
.site-content-contain {
background-color: #DEF0F5;
position: relative;
}
Cela ajoutera une couleur de fond vert clair basée sur le code hexadécimal, comme dans l’image ci-dessous :

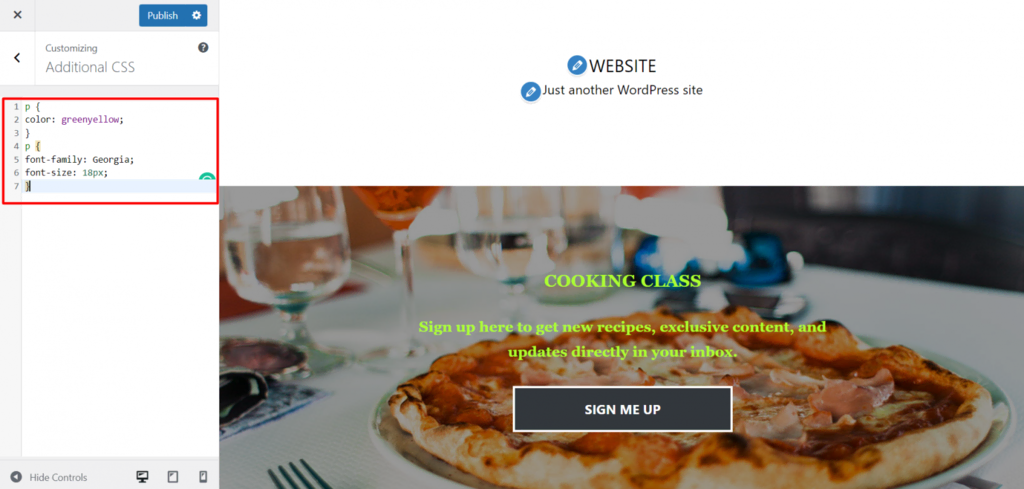
Pour modifier le type, la taille et la couleur de la police de votre landing page, insérez le code suivant :
p {
color: teal;
}
p {
font-family: Georgia;
font-size: 22px
}
Notez que ce code ne modifie que le corps du texte, comme dans l’image ci-dessous :

Ou, si vous voulez changer le titre, ajoutez ce bout de code :
h1 {
color: white;
text-align: center;
}
Quand utiliser une landing page
Pour vous donner une meilleure idée de la façon dont les landings pages peuvent aider votre entreprise, consultez leurs quatre cas d’utilisation :
- Inscription à la newsletter. Une lettre d’information par courriel vous aidera à établir un lien avec vos clients. Vous pouvez utiliser une landing page avec un formulaire dédié pour inciter les visiteurs à s’inscrire à votre liste de diffusion. Rédigez un titre clair et accrocheur avec un texte court pour attirer plus de visiteurs.
- Inscription à des événements. Une landing page dédiée à un formulaire est un excellent moyen de promouvoir des événements à venir, tels que des webinaires, des rassemblements communautaires ou des conférences. Faites en sorte que le formulaire de votre landing page soit clair et facile à suivre pour stimuler la vente de billets et les inscriptions. Vous pouvez également ajouter un compte à rebours pour créer un sentiment d’urgence.
- Pages de lancement. Si vous avez un nouveau site Web, un nouveau produit ou un nouveau service, la création d’une landing page « coming soon » vous aidera à susciter l’enthousiasme pour votre marque et à attirer des clients potentiels. L’utilisation d’un appel à l’action clair et la présence d’un lien vers les médias sociaux optimiseront votre page d’arrivée prochaine.
- Commentaires. Ajoutez un formulaire en ligne qui offre de la valeur aux visiteurs de votre site en échange de leurs suggestions et commentaires. Les codes promotionnels sont une récompense courante pour les commentaires des visiteurs.
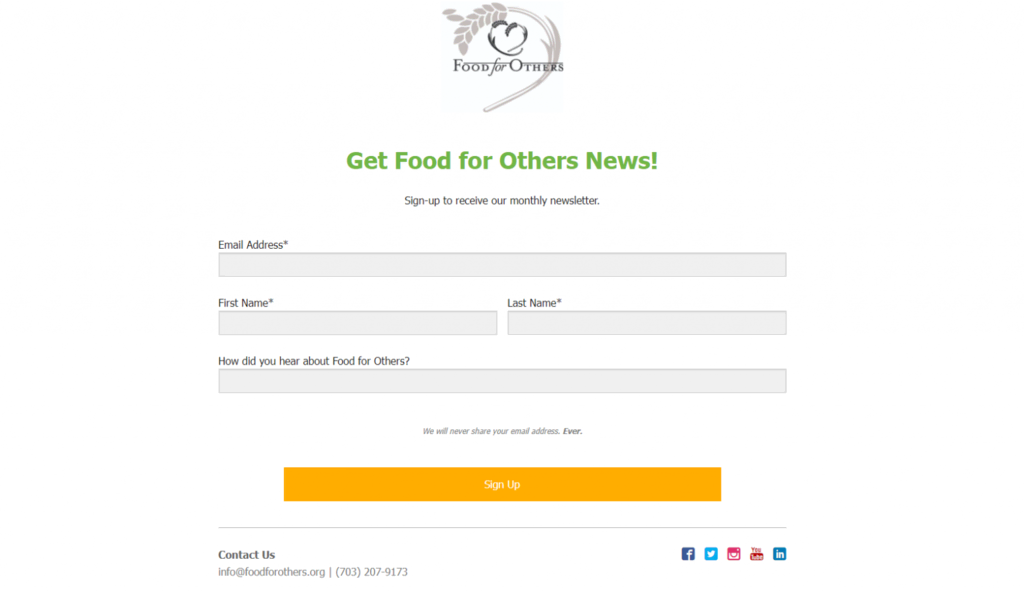
Par exemple, regardez la landing page de la newsletter de Food for Others, qui présente une mise en page simple et nette avec un titre clair. Grâce à cette landing page sans distraction, les visiteurs du site peuvent facilement se concentrer sur le contenu.

Conseil de pro
Après avoir publié une landing page, utilisez les tests A/B de WordPress pour l’analyser et optimiser vos taux de conversion. Cela vous aidera à trouver le texte et le design qui fonctionnent le mieux pour votre campagne.
Conclusion
Une landing page est un élément essentiel d’un site Web WordPress qui augmente son taux de conversion et l’engagement des clients. Il existe trois principales façons de créer une landing page sur WordPress.
Si vous êtes un débutant, utilisez un plugin ou un thème pour créer une landing page WordPress. Grâce aux nombreuses fonctionnalités disponibles avec les plugins et les thèmes, vous serez en mesure de personnaliser et d’optimiser votre page de destination comme un expert.
Si vous êtes déjà familiarisé avec le HTML, le PHP et le CSS, la création d’une landing page à partir de zéro est une meilleure solution car elle offre plus de flexibilité.
Quelle que soit l’option choisie, utilisez un titre convaincant, un design simple et un appel à l’action clair pour créer une landing page à fort taux de conversion.
Nous espérons que cet article vous a aidé à apprendre comment créer une landing page sur WordPress. Si vous avez d’autres questions, n’hésitez pas à laisser un commentaire ci-dessous.
Découvrez ce que vous pouvez faire d'autre avec WordPress
Comment Installer WordPress
Guide de Sécurité de WordPress
Créer une Galerie WordPress
Créer une Landing Page WordPress – FAQ
Dans cette section, nous répondrons à certaines des questions les plus courantes que se posent les personnes intéressées par la création d’une landing page sur WordPress.
C’est quoi une page d’atterrissage WordPress ?
Une landing page WordPress (page d’atterrissage, en français) est une page conçue à des fins de marketing pour diriger le trafic vers un objectif spécifique. La page peut servir à générer des leads, à promouvoir des produits et services ou à faire la promotion d’un événement.
Comment créer une page d’atterrissage sur WordPress ?
Il existe trois principales façons de créer une landing page sur WordPress qui convertit efficacement :
1- Créer une landing page WordPress avec un plugin.
2- Créer une landing page avec un thème WordPress.
3- Créer une landing page manuellement.

