Gutenberg WordPress : Tout ce qu’il Faut Savoir pour Maitriser le Nouvel Éditeur de Blocs

Gutenberg est l’éditeur WordPress par défaut introduit dans WordPress 5.0. En remplacement de l’éditeur TinyMCE, il offre une manière différente de créer des publications et des pages interactives.
Après la mise à jour de WordPress 5.9, Gutenberg est devenu plus qu’un simple éditeur de contenu. Il englobe tous les aspects de la personnalisation pour fournir une expérience complète d’édition de site ou Full Site Editing (FSE). Cela signifie que dans la pratique vous pourrez créer et concevoir l’intégralité de votre site WordPress à l’aide de l’éditeur.
En utilisant une approche basée sur des blocs, WordPress Gutenberg inclut tous les éléments dont vous avez généralement besoin pour mettre en place une page web. Ils englobent les paragraphes, les titres, les listes, les boutons, les widgets, les intégrations et les colonnes.
Il fournit également une meilleure représentation visuelle de la page. Ainsi, il est plus un constructeur de pages que le précédent simple éditeur WordPress.
Dans cet article, nous allons discuter du fonctionnement de WordPress Gutenberg et de ses différences avec son prédécesseur. Nous vous montrerons aussi comment utiliser l’éditeur de blocs et répondrons aux questions courantes relatives à ce sujet.

Sommaire
L’éditeur WordPress Gutenberg vs l’éditeur classique
Bien que l’éditeur wordpress Gutenberg et l’éditeur classique aient le même objectif, il existe quand même de nettes différences entre les deux :
- Interface de l’éditeur. L’éditeur classique propose un simple éditeur de texte ressemblant à Microsoft Word. D’autre part, l’éditeur de blocs WordPress possède une interface responsive et intuitive, où toutes les icônes sont explicites et faciles à atteindre.
- Création de contenu. L’éditeur classique fournit une zone vierge pour écrire des articles et des pages. En comparaison, l’éditeur de blocs WordPress Gutenberg a plus de fonctionnalités pour créer du contenu et gérer efficacement ses aspects visuels.
- Facilité d’utilisation. L’éditeur classique exige des connaissances de base en HTML pour profiter de toutes ses possibilités. Le nouvel outil ne nécessite aucune expertise technique. En effet, il suffit de faire glisser et de déposer des blocs pour créer des pages et des publications.
- Caractéristiques. L’éditeur classique offre des options de mise en forme de base pour l’édition de sites web. En plus, il manque de flexibilité de conception. Ce n’est pas une option idéale pour créer des pages media-rich ou des mises en page plus complexes. D’autre part, le nouvel éditeur WordPress inclut des fonctionnalités telles que des blocs réutilisables pour créer des modèles.
Conseil de pro
Alors que le nouvel éditeur de blocs est préinstallé dans WordPress 5.0 et supérieur, les utilisateurs avec des versions plus anciennes de WordPress peuvent également utiliser l’éditeur de blocs en installant le plugin Gutenberg. Cependant, nous vous recommandons fortement de mettre à jour le WordPress vers la dernière version. Si vous obtenez un hébergement WordPress spécialement conçu pour ce CMS, vous pourrez mettre à jour les versions automatiquement à partir du panneau de configuration.
Comment fonctionne l’éditeur WordPress Gutenberg ?
L’éditeur WordPress Gutenberg utilise le concept de blocs de contenu individuels. Ils vont servir pour ajouter et modifier divers éléments dans les publications et les pages.
Chacun d’eux représente un composant autonome que vous pouvez personnaliser et manipuler, offrant un contrôle et une flexibilité approfondis. Par exemple, vous pouvez définir une couleur d’arrière-plan ou des paramètres de largeur différents pour un bloc entier sans affecter aucunement les autres éléments.

Pour trouver tous les blocs, cliquez sur l’icône ( + ) pour ouvrir l’outil d’insertion des blocs . Celui-ci les répertorie dans un panneau pliable selon leurs structures. Chacun d’eux a une configuration et des outils de conception différents.
Par exemple, le bloc de paragraphe a des options pour changer sa couleur et sa typographie. D’autre part, le bloc d’images dispose d’outils pour ajouter du texte alternatif et ajuster les dimensions de l’image.
Avec les dernières mises à jour de WordPress, l’éditeur de contenu par défaut offre de nombreuses nouvelles fonctionnalités pour prendre en charge l’édition complète du site. Il s’agit :
- Éditeur de sites. Modifiez et naviguez entre les modèles, leurs éléments et les options de style.
- Mode d’édition de modèle. Il vous permet d’éditer, de modifier et de créer directement un modèle de publication ou de page.
- Thèmes de bloc. Créez des thèmes WordPress à l’aide de blocs compatibles FSE.
- Styles. Il vous autorise à modifier les styles à trois niveaux : modifications globales, blocs et valeurs par défaut du thème.
- Blocs thématiques. Créez des modèles traditionnels à l’aide de balises de modèle. L’éditeur WordPress Gutenberg comprend les blocs Post Author, Post Comments, Read More, Avatars et Query Loop.
- Navigation. Naviguez entre les Pages, les modèles et les articles directement sur l’éditeur.
- Bloc de navigation. Modifier la structure et la conception du menu de navigation d’un site.
- Bloc de requête. Il duplique WP_Query et vous permet de le personnaliser avec des fonctionnalités supplémentaires.
De plus, WordPress Gutenberg inclut des modèles de blocs constitués de blocs préétablis. Ils contiennent généralement plusieurs dispositions de colonnes et de boutons ainsi que des compositions d’images.
Les développeurs et les utilisateurs expérimentés de WordPress peuvent créer leurs propres blocs et modèles de blocs WordPress. Ils peuvent ensuite les partager avec d’autres via des plugins wordpress.
Comment désactiver l’éditeur WordPress Gutenberg ?
Si vous avez du mal à vous adapter au nouvel éditeur de blocs, WordPress vous offre quelques options pour le désactiver complètement. Cela s’effectue en installant un plugin ou en modifiant le fichier functions.php.
L’utilisation d’un plugin comme Classic Editor est une solution rapide. En effet, il désactivera automatiquement Gutenberg lors de l’activation.
Cependant, pour désactiver Gutenberg sur un site web pour des types de publication spécifiques ou des rôles d’utilisateurs, nous vous recommandons d’utiliser un plugin comme Disable Gutenberg. Par défaut, ce plugin désactivera entièrement Gutenberg sur votre site WordPress. Toutefois, décocher l’option Désactiver complètement dans les paramètres du plugin du site vous permettra de la désactiver uniquement pour certains rôles, publications, modèles ou identifiants de publication.
Vous pouvez également ajouter un extrait de code à votre fichier functions.php. Voici comment le faire via hPanel :
- À l’aide du gestionnaire de fichiers, ouvrez le dossier public_html.
- Sélectionnez wp-content -> thèmes.
- Cliquez sur le dossier de votre thème actif et sélectionnez le fichier functions.php.
- Ajoutez le code suivant au fichier, avant sa dernière ligne :
add_filter ( 'use_block_editor_for_post', '__return_false' ) ;
- Enregistrez et fermez le fichier de votre site. Vous pouvez désormais utiliser l’éditeur classique pour créer des contenus.
Si vous n’avez pas envie de modifier vos fichiers WordPress, vous pouvez employer le plugin Code Snippets pour ajouter le code.
- Après avoir installé et activé le plugin sur votre site, allez dans Snippets -> Add New.
- Nommez l’extrait et collez le code ci-dessus.
Ensuite, choisissez Exécuter uniquement dans la zone d’administration, puis cliquez sur Enregistrer les modifications et activer.

Gardez à l’esprit que la désactivation de l’éditeur de blocs sur votre site est une solution temporaire. Finalement, Gutenberg sera la norme pour l’édition de contenus dans WordPress pour tous les utilisateurs.
Comment utiliser l’éditeur de blocs WordPress Gutenberg sur votre site ?
Construire et gérer un site web WordPress à l’aide de l’éditeur Gutenberg est assez simple. En effet, l’édition de contenus n’a jamais été aussi simple à faire. Pour vous aider à démarrer avec l’édition complète du site, les sections suivantes fourniront des guides sur la façon de créer et d’éditer des blocs.
Comment concevoir un nouveau bloc sur votre site ?
La première étape lors de l’ajout d’un article consiste à créer un nouveau bloc via Gutenberg. Le moins que que l’on puisse, l’éditeur WordPress Gutenberg rend tout cela très facile.
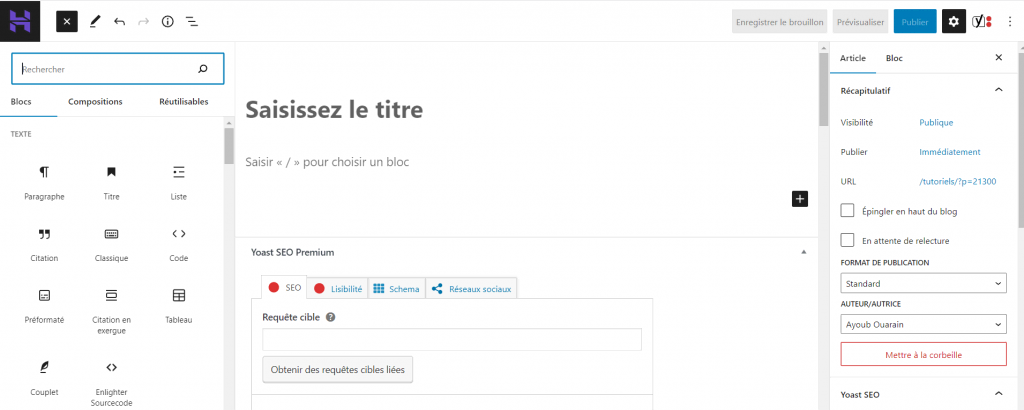
Gardez à l’esprit que le premier bloc de chaque Page ou publication représente le titre. Déplacez simplement votre curseur en dessous et suivez ces étapes pour mettre en place un nouveau bloc sur votre site :
- Cliquez sur l’icône + noire pour sélectionner le premier bloc à ajouter. Si l’élément recherché ne figure pas dans la liste, cliquez sur le bouton Tout parcourir.

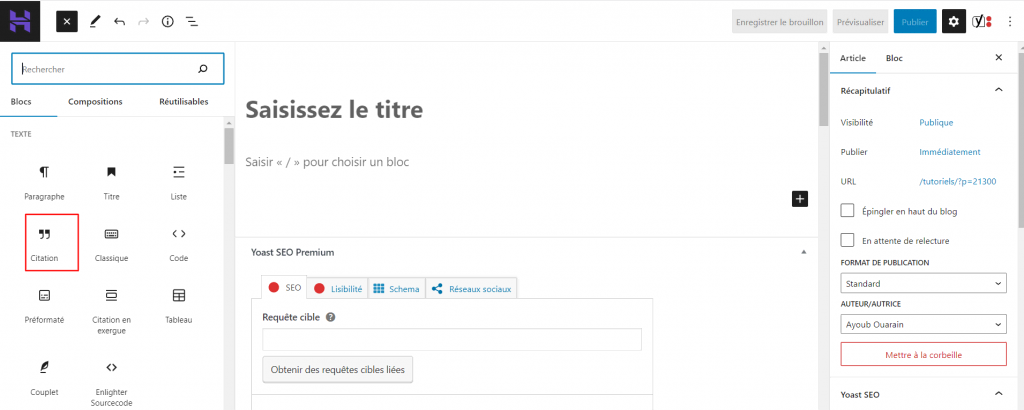
- Sélectionnez le bloc souhaité. Dans cet exemple, nous choisirons Citation.

Si le bloc que vous recherchez n’est pas disponible, l’inserteur affichera les résultats du répertoire de blocs de Gutenberg. Il fait partie du dépôt de plugins WordPress pour les plugins à bloc unique.
Enfin, vous pouvez ajouter de nouveaux blocs en tapant slash /. Ensuite, écrivez le type de bloc que vous recherchez et appuyez sur la touche Entrée du clavier.

Comment personnaliser les blocs sur Gutenberg ?
Vous pouvez ajuster tous les blocs dans l’éditeur de blocs WordPress Gutenberg en fonction de vos préférences. Vous pouvez également améliorer la conception visuelle de votre site web.
Voici comment procéder :
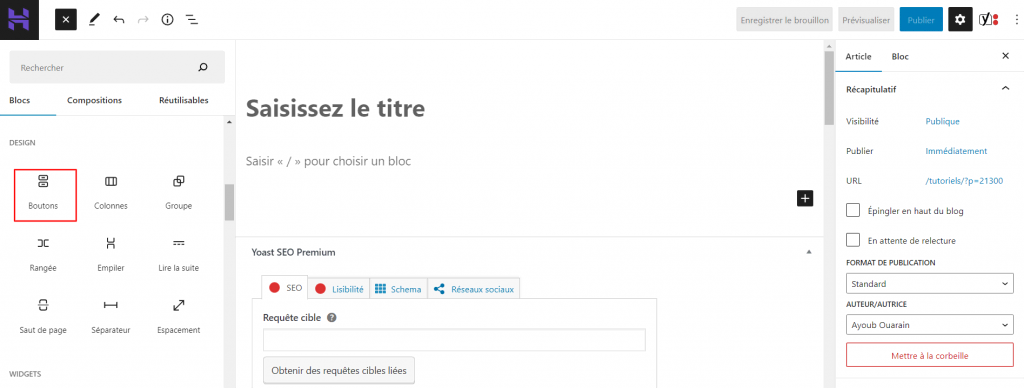
1. Cliquez sur l’icône + dans la barre d’outils supérieure pour ouvrir l’interface de l’insertion des blocs.
2. Choisissez un bloc pour votre site. Dans cet exemple, nous allons sélectionner le bloc Boutons.

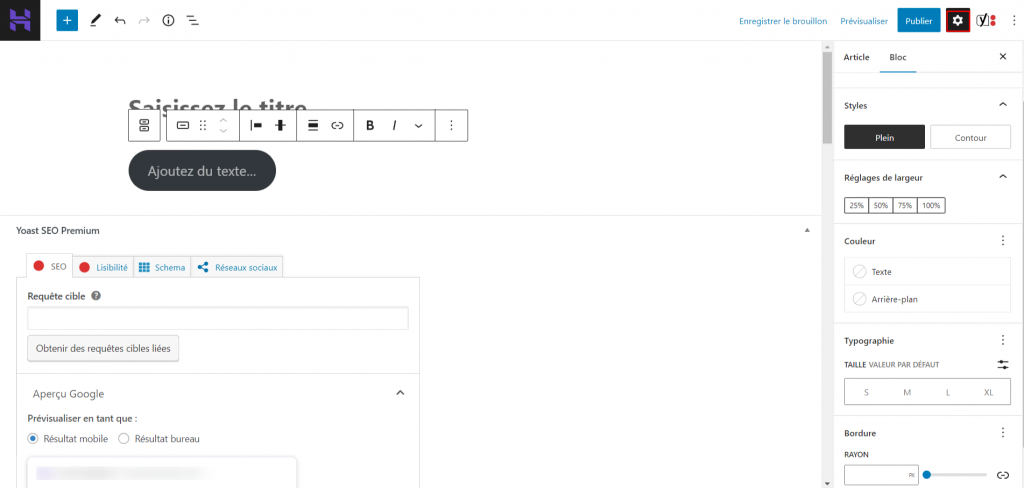
- Une fois le bloc ajouté à votre site, les paramètres du bloc apparaîtront. Vous pouvez également cliquer sur Réglages dans le coin supérieur droit de l’éditeur pour charger le panneau de la barre latérale.

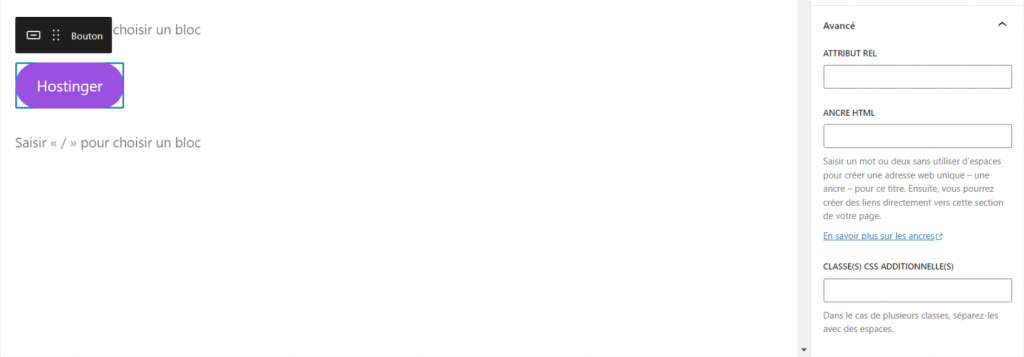
4. Dans les paramètres de bloc, vous pouvez styliser le bouton en utilisant Plein ou Contour.

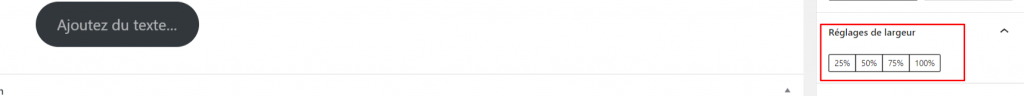
- Vous pouvez également ajuster les réglages de largeur, qui vont de 25 % à 100 %.

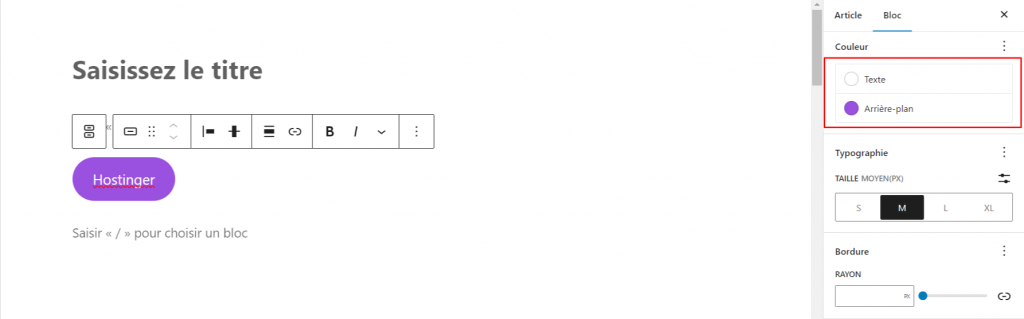
- Dans la section Couleur, il est possible de modifier la palette de couleurs du texte et de l’arrière -plan du bouton.

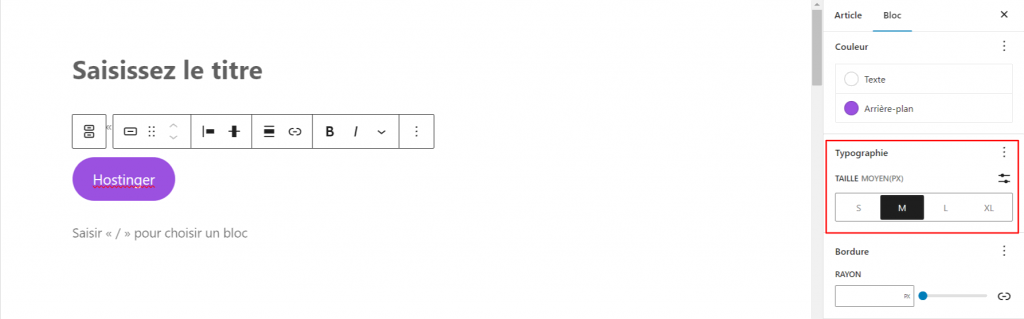
- Dans les paramètres de typographie, vous pouvez déterminer la taille du bouton en utilisant soit les options par défaut, soit des tailles personnalisées.

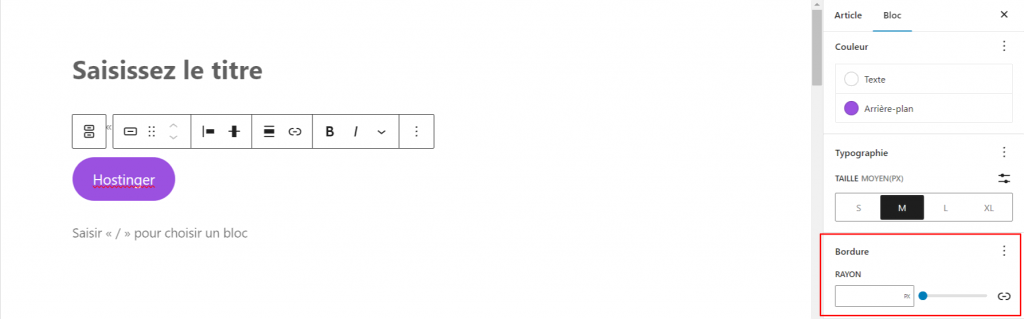
- Dans les paramètres de bordure, ajustez la bordure du bouton en basculant le point.

- Au bas de la barre latérale, vous trouverez la section Avancé pour ajouter Attribut rel, Ancre HTML et Classe(s) CSS supplémentaire(s).

Comment ajouter des titres et du texte sur Gutenberg ?
La prochaine étape lors de la création d’une Page de site consiste à ajouter des titres et du texte. Les titres définissent les niveaux d’importance du contenu et la façon dont les idées sont interconnectées.
Suivez ces instructions pour ajouter des titres et du texte :
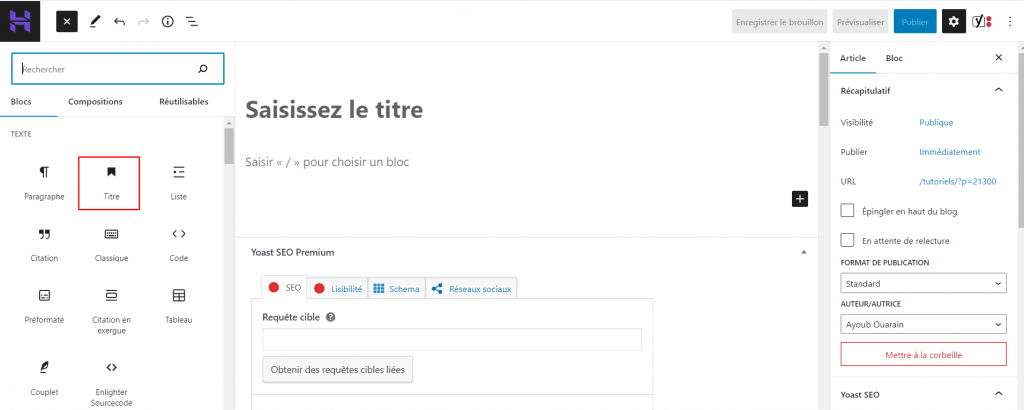
1. Sélectionnez l’icône + dans la barre supérieure d’outils. Vous pouvez également choisir l’icône + dans l’interface de contenu.
2. La liste des blocs WordPress disponibles apparaît. Cliquez sur Titre.

3. Vous pouvez personnaliser son apparence à l’aide de la barre d’outils du bloc.

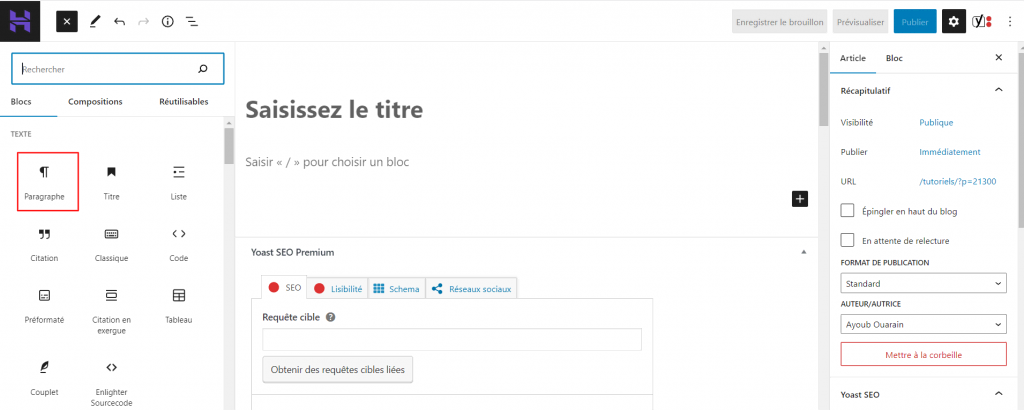
4. Pour ajouter d’autres éléments de texte, choisissez une option dans la section Texte dans les blocs disponibles. Nous optons pour Paragraphe.

5. Voici à quoi cela ressembler

Comment ajouter des images et des médias ?
L’éditeur de blocs propose deux façons d’adjoindre des images et des fichiers multimédias à votre site. Vous pouvez utiliser l’outil d’insertion de blocs ou bien vous employez l’icône + dans l’interface de contenu.
Voici comment ajouter des images et des médias à l’aide de la première option :
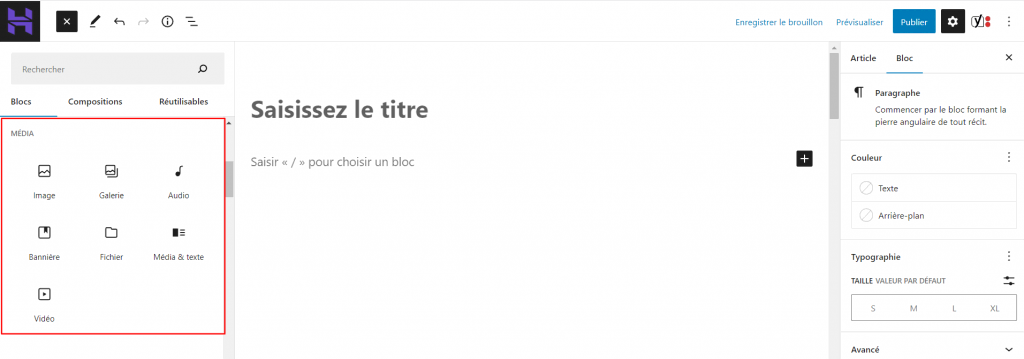
1. Cliquez sur le bouton Bloc d’insertion dans la barre supérieure d’outils.
2. La liste des blocs disponibles apparaît. Nous allons à cet effet choisir le bloc d’image.

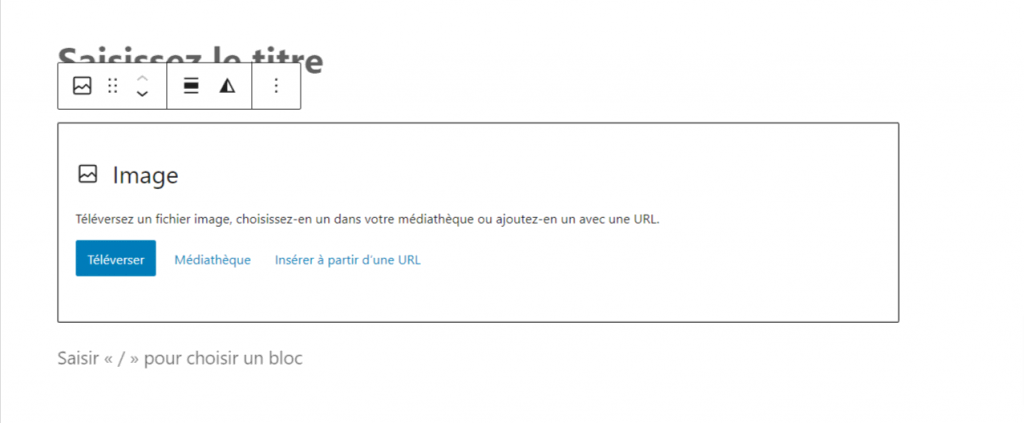
3. Les trois options de téléchargement apparaîtront : Téléverser, Médiathèque et Insérer à partir d’une url.

4. En choisissant l’option Téléverser comme exemple, vous devrez sélectionner un fichier image et cliquer sur Ouvrir. Vous pouvez également faire glisser et déposer plusieurs fichiers image à la fois.
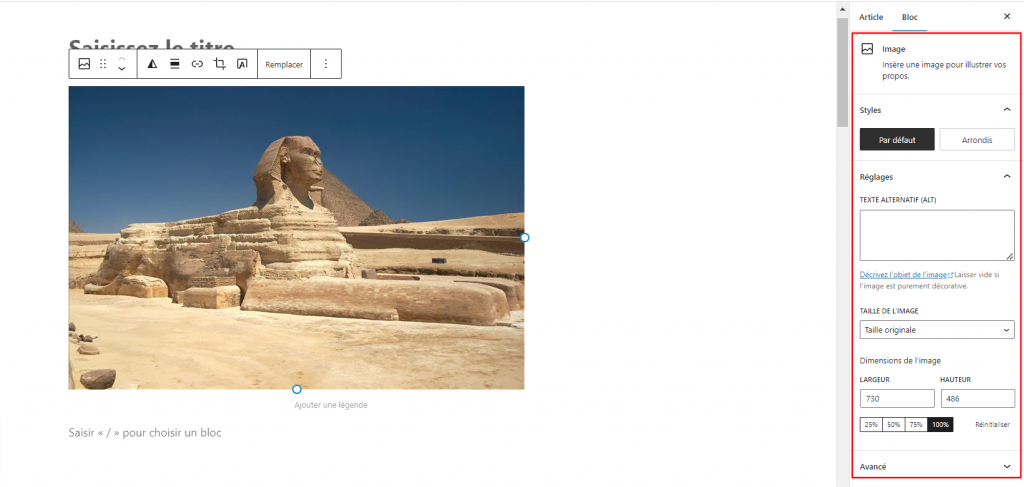
5. Ajustez l’image en utilisant le panneau Réglages de la barre latérale sur le côté droit de l’éditeur de blocs Gutenberg.

Comment organiser les blocs ?
Gutenberg propose deux façons de réorganiser les blocs en vous vous servant de la barre d’outils flottante. À l’aide de l’icône à six points, vous pouvez sélectionner plusieurs blocs et les faire glisser et les déposer n’importe où.

En revanche, les flèches haut et bas permettent de déplacer un bloc vers le haut ou vers le bas.

Comment intégrer des médias ?
Lorsqu’il s’agit d’intégrer du contenu provenant d’autres plateformes, l’éditeur de blocs WordPress comprend pour cela une section distincte pour l’intégration de fichiers multimédias. Il propose donc de nombreuses sources parmi lesquelles vous aurez à choisir.
Voici comment procéder :
1. Cliquez sur l’icône + dans la barre d’outils supérieure.
2. Faites défiler vers le bas pour trouver la section CONTENUS EMBARQUÉS.
3. Sélectionnez le média que vous souhaitez ajouter. Dans cet exemple, nous allons intégrer une vidéo YouTube dans notre contenu.

4. Collez l’URL de la vidéo et cliquez sur Embarquer.
5. La vidéo sera affichée sur votre article ou votre page.

Comment créer des blocs réutilisables ?
Les blocs réutilisables représentent une collection d’extraits de contenu que vous pouvez utiliser n’importe où sur votre site. Elle vous aide à travailler plus efficacement.
Ces blocs fonctionnent comme des modèles. Donc, si vous en mettez un à jour, les modifications vont s’appliquer à toutes les pages et publications qui utilisent le bloc.
Suivez ces étapes pour créer des blocs réutilisables :
1. Choisissez une section que vous souhaitez enregistrer en tant que bloc réutilisable.
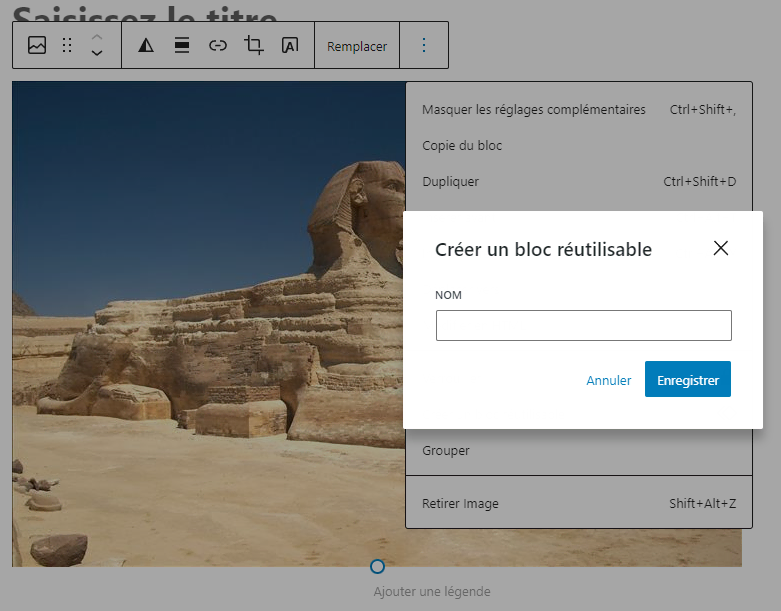
2. Sélectionnez l’icône à trois points dans la barre d’outils du bloc et cliquez sur Créer un bloc réutilisable sur l’éditeur WordPress.
3. Nommez le bloc et sélectionnez Enregistrer.

4. Vous pouvez maintenant placer le bloc n’importe où sur le site.
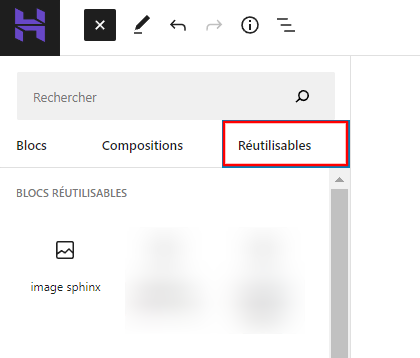
Pour l’utiliser, recherchez-le dans la liste des blocs disponibles en cliquant sur l’icône +.

Vous pouvez également saisir « / » (barre oblique) et le nom du bloc.Comment utiliser les raccourcis clavier de Gutenberg ?
L’éditeur de blocs WordPress dispose de nombreux raccourcis clavier pour vous aider à travailler efficacement et à naviguer en douceur dans son interface.
Voici la liste de tous les raccourcis clavier de l’éditeur de blocs Gutenberg et leurs fonctions :
| Raccourcis clavier | Fonctions |
| Shift + Alt + H | Affiche tous les raccourcis clavier. |
| Ctrl + Shift + Alt + M | Bascule entre l’éditeur visuel et l’éditeur de code. |
| Ctrl + Shift + Alt + F | Permet de basculer en mode plein écran. |
| Ctrl + Shift + , | Affiche ou masque le panneau latéral des paramètres. |
| Ctrl + S | Enregistre les modifications. |
| Shift + Alt + O | Ouvre la vue Liste des blocs. |
| Ctrl + Z | Annule les dernières modifications. |
| Ctrl + Shift + Z | Rétablit la dernière annulation. |
| Ctrl + A | Sélectionne tout le texte pendant la saisie. Appuyez à nouveau sur cette touche pour sélectionner tous les blocs. |
| Esc | Efface une sélection.ars a selection. |
| Ctrl + Shift + D | Duplique les blocs sélectionnés. |
| Shift + Alt + Z | Supprime les blocs sélectionnés. |
| Ctrl + Alt + T | Insère un nouveau bloc avant les blocs sélectionnés. |
| Ctrl + Alt + Y | Insère un nouveau bloc après les blocs sélectionnés. |
| del or backspace | Supprime les textes sélectionnés. |
| Ctrl + Shift + Alt + T | Déplace les blocs sélectionnés vers le haut. |
| Ctrl + Shift + Alt + Y | Déplace les blocs sélectionnés vers le bas. |
| / | Change le type de bloc après l’ajout d’un paragraphe. |
| Ctrl +B | Met en gras le texte sélectionné. |
| Ctrl + I | Met en italique le texte sélectionné. |
| Ctrl + K | Convertit le texte sélectionné en lien. |
| Ctrl + Shift + K | Supprime un lien. |
| [[ | Insère un lien vers un article ou une page. |
| Ctrl + U | ouligne le texte sélectionné. |
| Ctrl + ` ou Shift + Alt + N | Permet de passer à la partie suivante de l’éditeur. |
| Ctrl + Shift + ou Shift + Alt + P | Navigue vers la partie précédente de l’éditeur. |
| Alt + F10 | Permet de naviguer vers la barre d’outils la plus proche. |
Vous pouvez également trouver cette liste en cliquant sur l’icône à trois points dans le coin supérieur droit de l’éditeur de blocs WordPress et en sélectionnant Raccourcis clavier.
Comment utiliser la vue Liste de blocage ?
Vous pouvez cliquer sur l’icône outil d’inserion des blocs pour rechercher d’autres blocs. Cependant, si vous utilisez des blocs imbriqués, il peut être difficile d’en trouver un spécifique.
De plus, lorsque vous avez de nombreux blocs différents sur votre éditeur de blocs WordPress, il sera compliqué de tous les parcourir.
Pour simplifier ce processus, l’éditeur WordPress Gutenberg dispose d’une option d’affichage de liste de blocs qui vous permet de voir chaque bloc de la conception. Cliquez simplement sur le bouton Vue en liste dans la barre d’outils supérieure.

Vous pouvez sélectionner ou développer un bloc en cliquant sur la liste. En même temps, l’éditeur mettra en surbrillance le bloc si vous le survolez.
Dans l’exemple ci-dessus, la fonctionnalité répertorie :
- Un bloc de titre au-dessus du message.
- Le bloc de colonnes parent principal.
- Blocs imbriqués dans chaque colonne.
- Blocs réutilisables imbriqués sur chaque bloc de colonne.
- Blocs de paragraphes imbriqués dans chaque bloc réutilisable.
- Un bloc de paragraphe au bas du message.
Blocs vs Widgets
Les widgets sont l’une des plus anciennes fonctionnalités de WordPress. Initialement, ils ont été créés pour produire et gérer facilement sans codage le contenu d’un site.
Les anciens widgets sont dotés d’options de formatage limitées. Par conséquent, ils impliquent beaucoup de travail manuel puisqu’ils ont été créés avec l’éditeur de widgets classiques. Souvent, ils nécessitent même des plugins supplémentaires pour les fonctionnalités avancées.
Depuis WordPress 5.8, l’éditeur de widgets basé sur des blocs a remplacé l’option classique. La nouvelle fonctionnalité s’accompagne de nombreuses améliorations, permettant aux utilisateurs de personnaliser davantage leurs pages, même dans les zones où elles offraient moins de contrôle.
De plus, elle dispose de nombreux widgets préinstallés basés sur des blocs WordPress que vous pouvez utiliser sans plugins ni codes supplémentaires. Ils se rapportent au code HTML personnalisé, au calendrier, à la liste des pages, aux derniers messages, aux icônes sociales et au nuage de tags.
Conclusion
L’éditeur Gutenberg est l’éditeur de contenu par défaut de WordPress. Il permet aux utilisateurs de créer des publications et des pages. Il dispose de blocs par défaut qui contiennent tous les éléments dont vous pourriez avoir besoin pour mettre en place votre site. Cela se rapporte aux paragraphes, titres, images, intégrations, widgets et colonnes.
De plus, l’éditeur de blocs WordPress apporte de nombreuses améliorations par rapport à son précédent. Il est livré avec une interface conviviale, des outils faciles à utiliser et des fonctionnalités supplémentaires qui prennent en charge l’édition complète du site (FSE).
En outre, vous pouvez ajouter et personnaliser de nouveaux blocs, en-têtes et textes. Également, vous avez toute latitude pour insérer des images et des médias, organiser plusieurs blocs et intégrer du contenu tiers.
Nous espérons que cet article vous a aidé à comprendre l’éditeur Gutenberg, son utilisation et en quoi il diffère de l’outil classique. Si vous avez des questions ou des suggestions, laissez-les dans les commentaires ci-dessous.
FAQ sur WordPress Gutenberg
Dans cette section, nous répondrons aux questions courantes qui se rapportent à l’éditeur WordPress Gutenberg.
C’est quoi WordPress Gutenberg ?
WordPress Gutenberg est un éditeur de contenu visuel, qui simplifie la création de pages et d’articles sans code, à l’aide d’une interface conviviale. Avec Gutenberg, les utilisateurs peuvent facilement créer un site web attrayant à l’aide de blocs prédéfinis, qui peuvent être facilement personnalisés avec du contenu, d’images, et de vidéos.
Comment fonctionne Gutenberg ?
Gutenberg fonctionne en offrant une variété d’outils et de blocs prédéfinis qui vous permettent de créer des publications riches en médias. Les outils incluent des fonctions avancées de contrôle du formatage et de la mise en page, ainsi que des styles personnalisés pour le texte et les images.
Gutenberg pour WordPress est-il gratuit ?
Étant donné que Gutenberg fait partie du logiciel principal de WordPress, il s’agit d’une fonctionnalité gratuite qui est préinstallée dans WordPress 5.0 et supérieur. Si vous utilisez toujours les anciennes versions du CMS, vous pouvez soit passer à la dernière version, soit installer le plugin Gutenberg Editor.
Suis-je obligé d’utiliser l’éditeur Gutenberg ?
Essentiellement, Gutenberg, l’éditeur WordPress par défaut, fait ce que l’éditeur classique faisait, mais avec une interface intuitive et riche en fonctionnalités. Si vous souhaitez vous en tenir à la version précédente, vous pouvez utiliser un plugin comme Classic Editor. Cela désactivera l’éditeur de blocs et vous donnera l’ancienne interface.

