Environnement WordPress de Staging : Guide Complet Pour Créer un Site de Staging

Les sites web WordPress présentent un avantage considérable : la possibilité de créer un site de staging pour tester les modifications et les mises à jour avant de les mettre en ligne. En tant que duplicata de votre site en ligne, un environnement WordPress de staging vous permet d’expérimenter différents designs, plugins et contenus sans affecter l’expérience de l’utilisateur.
Dans ce guide WordPress, nous aborderons trois méthodes pour créer un site de staging – en utilisant l’outil intégré de staging fourni avec l’hébergement WordPress, un plugin de staging et manuellement avec un sous-domaine. Nous partagerons également des conseils pour utiliser et supprimer le site de staging après avoir mis à jour votre site WordPress.
Pour ceux qui ne connaissent pas encore les environnements de test, nous présenterons leurs avantages et la manière dont ils contribuent à améliorer les performances de votre site web et l’expérience de l’utilisateur à la fin de l’article.

Sommaire
Qu’est-ce que l’environnement WordPress de staging ?
Un environnement de staging WordPress est une version privée et testée de l’ensemble de votre site. Avec un site web de staging, vous pouvez tester en toute sécurité les changements en privé avant de les mettre en œuvre sur le site web live.
Comment configurer un site de staging sur WordPress
Il y a trois façons de configurer un site de staging WordPress – en utilisant l’outil de staging intégré de votre fournisseur d’hébergement, une extension et la configuration manuelle.
Quelle que soit la méthode que vous préférez, n’oubliez pas que la publication du contenu de staging remplace les fichiers et les bases de données de votre site d’origine. Sauvegardez l’ensemble de votre site WordPress avant de déployer les modifications de staging afin d’éviter toute perte de données potentielle.
Les utilisateurs de Hostinger peuvent créer et gérer les sauvegardes de leur site web dans hPanel via Fichiers → Sauvegardes. Si votre hébergeur ne dispose pas d’une fonction de sauvegarde, différents plugins de sauvegarde sont disponibles pour sécuriser vos données.
Comment créer un environnement de staging WordPress en utilisant l’outil de staging d’Hostinger
Les utilisateurs de l’hébergement WordPress Business et de l’hébergement Cloud d’Hostinger peuvent créer des sites de staging à partir de hPanel, le tableau de bord de leur compte d’hébergement. Cette méthode est adaptée aux débutants, car vous n’avez pas besoin d’installer d’outils supplémentaires.
1. Mise en place du site de staging
Commençons par créer un site de staging sur le hPanel de Hostinger :
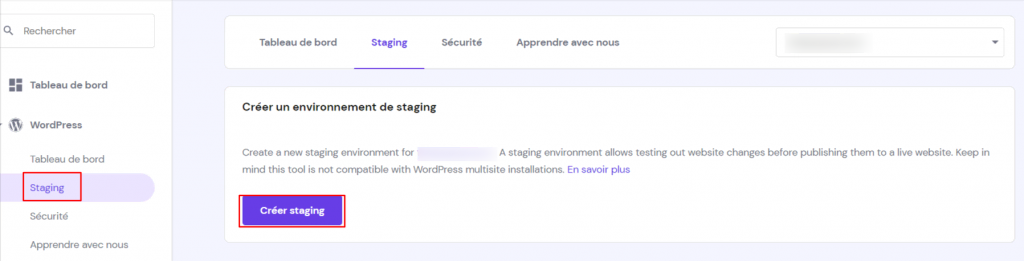
- Naviguez vers WordPress → Staging à partir de votre tableau de bord d’hébergement.

- Dans l’onglet Staging, sélectionnez le bouton Créer staging.

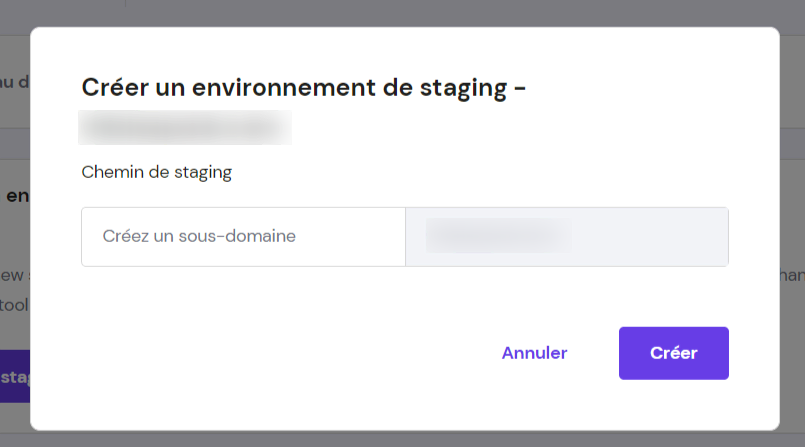
- Saisissez le nom du sous-domaine pour le site de staging et cliquez sur Créer.

- Le processus de duplication peut prendre jusqu’à 15 minutes, en fonction de la taille du site de production. Cliquez sur le bouton Fermer pour ignorer le message de confirmation.
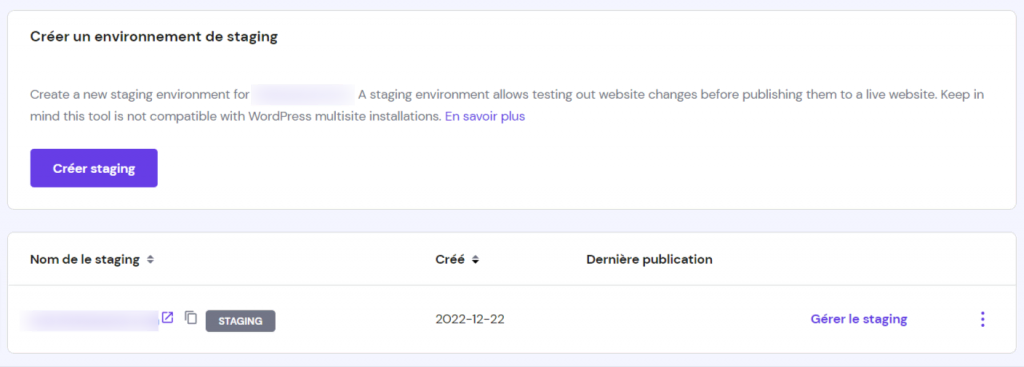
- Une fois cela fait, descendez jusqu’à la liste des sites de staging et cliquez sur Gérer le staging à côté de l’environnement nouvellement créé.

- Dans le tableau de bord de staging, sélectionnez le Staging Admin Panel pour accéder à la zone d’administration de WordPress et commencer à apporter des modifications.

2. Déploiement des modifications sur le site de production
Après avoir effectué toutes les modifications nécessaires, suivez les étapes suivantes pour les déployer sur le site web en ligne :
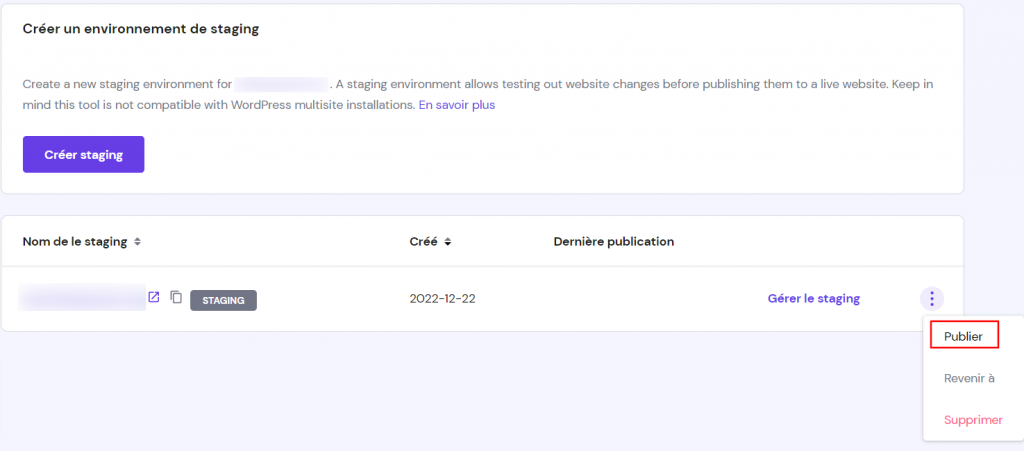
- Dans la liste des sites de test, cliquez sur l’icône représentant trois points à côté du site de staging récemment modifié et cliquez sur Publier.

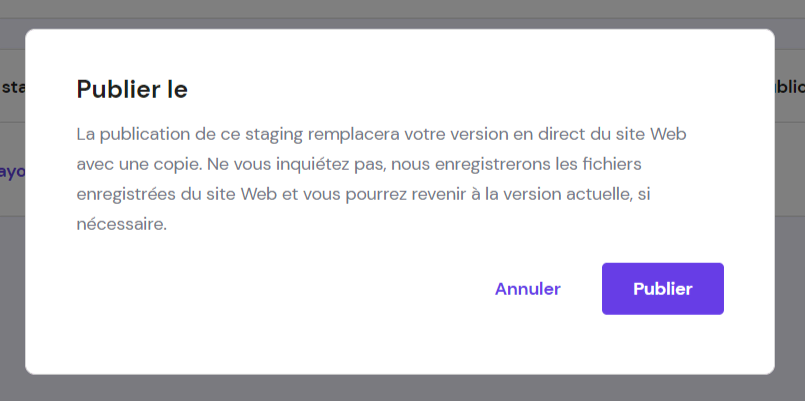
- Lisez la clause de non-responsabilité et cliquez sur Publier pour confirmer. Le processus peut durer environ 15 minutes.

- Notre outil de staging WordPress sauvegarde automatiquement l’ensemble de votre site web WordPress. Cliquez sur l’icône des trois points et cliquez sur Revenir pour revenir à la version précédente si nécessaire.
Le saviez-vous ?
Notre Hébergement WordPress infogéré propose un gestionnaire d’IP, un accès WP-CLI et SSH, ainsi que des sauvegardes automatiques, offrant ainsi une sécurité accrue des données et un contrôle complet de votre environnement de staging.
Comment créer un environnement de staging WordPress en utilisant le plugin WP Staging
Si votre hébergeur ne dispose pas d’une fonction de staging, vous pouvez créer un site Web de staging WordPress à l’aide d’un plugin. Heureusement, de nombreux plugins sont disponibles pour faciliter votre travail en tant que propriétaire de site.
Dans la section suivante, nous utiliserons la version gratuite de WP Staging, l’un des plugins WordPress les plus populaires pour rationaliser le staging et les sauvegardes. Cependant, pousser les changements vers le site live est une fonctionnalité Pro. Pour l’obtenir, il faut souscrire au plan premium de WP Staging à partir de 7.50 €/mois.
Après avoir installé et activé le plugin WordPress, suivez les étapes suivantes pour créer un site de staging :
- Naviguez vers l’onglet WP Staging dans le tableau de bord de WordPress et cliquez sur le bouton Create Staging Site.

- Saisissez le nom du site pour créer une URL de site de staging personnalisée. Dans cet exemple, l’URL du site de staging sera https://domain.tld/staging.

- Le plugin de WordPress staging clone automatiquement les données de votre site live dans l’environnement staging. Développez les sections Database Tables et Files pour sélectionner les éléments à dupliquer, rationalisant ainsi le processus de staging. Sinon, utilisez les paramètres par défaut.

- Sélectionnez Start Cloning et attendez quelques minutes pour que le processus se termine.
- Si le processus de clonage réussit, vous recevrez un message de confirmation contenant l’URL du site de staging. Cliquez sur Close pour l’ignorer.

- Retournez dans WP Staging → Staging Sites et sélectionnez Actions → Open pour accéder au site de staging nouvellement créé avec vos identifiants d’administrateur.

Comment créer manuellement un environnement de staging WordPress en utilisant un sous-domaine
La méthode manuelle exige plus de compétences techniques et de temps que l’utilisation d’un outil de staging. Cependant, elle offre un contrôle total sur le staging, ce qui permet de tester des codes personnalisés ou des configurations de sites complexes dans un environnement personnalisé qui reflète le site réel.
Ce guide explique comment créer manuellement un site de staging WordPress à l’aide du gestionnaire de fichiers d’Hostinger.
1. Création du sous-domaine
La mise en place d’un site WordPress de staging dans un sous-domaine garantit des modifications plus sûres, car il est séparé du site web de production. Voici comment procéder :
- Allez dans Noms de domaine → Sous-domaines à partir du tableau de bord hPanel.

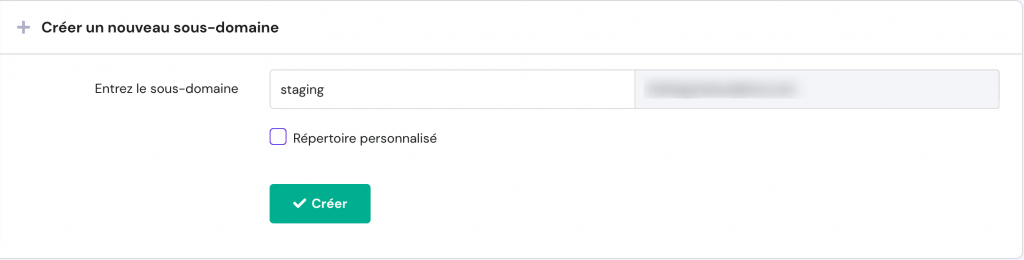
- Saisissez le nom du sous-domaine. Cette étape crée un nouveau dossier dans le répertoire public_html. Vous pouvez également cocher l’option Répertoire personnalisé afin de créer un nouveau dossier de sous-domaine avec un nom personnalisé. Cliquez sur Créer.

- Le nouveau sous-domaine apparaîtra dans la section Liste des sous-domaines actuels.

2. Copier les fichiers du site web
L’étape suivante consiste à remplir le nouveau sous-domaine avec les fichiers de votre site WordPress. Vous pouvez copier les fichiers de votre site en utilisant le gestionnaire de fichiers de votre hébergeur ou un client FTP comme FileZilla.
Suivez les étapes suivantes pour dupliquer les fichiers du site live à l’aide du gestionnaire de fichiers d’Hostinger :
- Allez dans Fichiers → Gestionnaire de fichiers dans hPanel, et choisissez Accéder aux fichiers de [votre site live].

- Double-cliquez sur public_html, le répertoire racine, pour y accéder.
- Copiez tous les dossiers et fichiers dans le dossier du sous-domaine. La méthode la plus simple consiste à appuyer sur Ctrl + A sous Windows ou Commande + A sous Mac, à désélectionner le dossier du sous-domaine et à cliquer sur l’icône Copier le fichier dans la barre d’outils supérieure.

3. Clonage de la base de données
Après avoir dupliqué vos fichiers WordPress, faites de même avec la base de données existante.
Voici comment cloner votre base de données WordPress à l’aide de phpMyAdmin, un outil d’administration populaire pour les bases de données MySQL :
- Naviguez vers WordPress → Aperçu général depuis le hPanel, et vérifiez quelle base de données votre site principal utilise.

- Allez dans Bases de données → Gestion à partir de hPanel et créez une nouvelle base de données pour le site de staging. Si la procédure est réussie, la nouvelle base de données apparaîtra dans la liste des bases de données MySQL et de leurs utilisateurs actuels.

- Accéder aux Bases de données → phpMyAdmin et cliquez sur Accédez à phpMyAdmin à côté de la base de données de votre site live.

- Une fois que hPanel vous a redirigé vers phpMyAdmin, ouvrez l’onglet Exporter et cliquez sur Exécuter. L’utilisation des paramètres par défaut vous permet de télécharger la base de données au format SQL sur votre ordinateur.

- Retournez à la section phpMyAdmin dans hPanel. Cette fois, sélectionnez Accédez à phpMyAdmin à côté de votre base de données staging.
- Dans phpMyAdmin, ouvrez l’onglet Importer et sélectionnez le fichier SQL téléchargé. Conservez les paramètres par défaut et cliquez sur Exécuter.

- Si l’importation est réussie, un message de confirmation s’affiche avec les tableaux de la base de données dans la barre latérale.

4. Configuration du fichier wp-config.php du sous-domaine
Maintenant que vous disposez d’une base de données séparée pour les tests, connectez-la à votre nouveau site de staging dans le sous-domaine. Vous pouvez le faire en modifiant le fichier wp-config.php, un élément central de votre installation WordPress qui stocke les informations relatives à la base de données.
Suivez ces étapes pour établir une nouvelle connexion à la base de données dans le fichier wp-config.php :
- Dans le gestionnaire de fichiers, ouvrez public_html → staging → wp-config.php.

- Faites défiler vers le bas jusqu’à ce que vous trouviez une ligne de code qui indique Database settings – You can get this info from your web host. Ajoutez le code suivant au-dessus de cette ligne :
define('WP_HOME','http://staging.domain.tld');
define('WP_SITEURL','http://staging.domain.tld');
N’oubliez pas de remplacer l’espace réservé staging.domain.tld par votre sous-domaine de staging.

- Modifiez les valeurs DB_NAME, DB_USER et DB_PASSWORD pour qu’elles correspondent aux informations et aux identifiants de la base de données de votre site de staging. Une fois que vous avez terminé, cliquez sur l’icône Enregistrer.

Vous pouvez maintenant utiliser l’environnement de staging.
5. Déploiement des modifications sur le site de production
Cette étape consiste à importer la base de données et les fichiers du site de staging dans l’environnement de production.
Puisque vous ne pouvez importer que dans une base de données vide, effacez d’abord la base de données du site d’origine. Après avoir sauvegardé la base de données du site original à l’aide de la fonction d’exportation de phpMyAdmin, suivez ces étapes :
- Exportez la base de données de votre site de staging via Bases de données → phpMyAdmin.
- Ouvrez la base de données de votre site live dans phpMyAdmin.
- Dans l’onglet Structure, cochez la case Tout cocher sous la liste des tables et sélectionnez Supprimer dans le champ déroulant situé à côté. Sélectionnez Exécuter pour supprimer toutes les tables de la base de données.

- Importez le fichier de la base de données du site de staging sur le site réel.
Pour les fichiers de votre site web, copiez tout sauf wp-config.php du dossier staging vers le dossier public_html à l’aide du gestionnaire de fichiers.
Comment supprimer un site de staging
De nombreux utilisateurs de WordPress apprécient le fait d’avoir des sites de staging prêts à l’emploi à tout moment. Cependant, la suppression d’un site de staging après une mise à jour permet de conserver les ressources du serveur et de rationaliser la gestion du site web, en concentrant vos efforts sur l’environnement de production.
Voici un guide pour supprimer un site de staging, en fonction de la manière dont vous l’avez créé :
Suppression d’un site de staging dans l’outil de staging d’Hostinger
- Allez dans la liste des sites de staging dans hPanel et localisez le site web que vous voulez supprimer.
- Sélectionnez l’icône des trois points et cliquez sur Supprimer.

- Lisez la clause de non-responsabilité et sélectionnez Supprimer pour confirmer.
Suppression d’un site de staging dans le plugin WP Staging
- Allez dans WP Staging → Staging Sites à partir du tableau de bord d’administration de WordPress et localisez le site web que vous n’utilisez plus pour les tests.
- Cliquez sur Actions → Delete à côté du site de staging choisi.

- Sélectionnez toutes les tables et tous les fichiers de la base de données de staging que vous souhaitez supprimer, puis cliquez sur Delete.

Suppression d’un site de staging manuel dans le sous-domaine
- Supprimez le dossier staging du répertoire public_html via le gestionnaire de fichiers.

- Allez dans la liste des bases de données et de leurs utilisateurs MySQL actuels dans hPanel via Bases de données → Gestion. Cliquez sur l’icône représentant trois points à côté de votre base de données de staging et sélectionnez Supprimer. Lisez la clause de non-responsabilité et cliquez sur Confirmez la suppression.

- Accédez à la liste des sous-domaines actuels via Noms de domaine → Sous-domaines. Sélectionnez l’icône Supprimer à côté du sous-domaine de staging que vous n’utilisez plus. Lisez la clause de non-responsabilité et cliquez sur Supprimer pour confirmer.

Conseils utiles pour travailler avec un site de staging WordPress
Voici quelques-unes des meilleures pratiques pour garantir un processus de développement web fluide et sécurisé :
- Restreignez l’accès à votre site de staging. Autorisez votre adresse IP et celles des membres de l’équipe concernés afin de protéger l’environnement de staging contre les menaces extérieures. Vous pouvez également bloquer tous les accès sauf le vôtre en ajoutant la commande deny from all dans votre fichier .htaccess.
- Utilisez des bases de données différentes pour les sites de production et les sites de staging. Cette pratique permet d’éviter que les tests et les modifications des sites de staging n’aient un impact sur le site de production et d’éviter les écrasements accidentels de données ou les conflits entre les deux environnements.
- Videz le cache avant de déployer les modifications. Comme le cache peut parfois présenter une version obsolète de votre site, le fait de l’effacer oblige le site à se recharger pour afficher les modifications récentes.
- Synchronisez régulièrement les sites WordPress de staging et les sites réels. Effectuer des tests et des développements sur la version actuelle de votre site permet d’obtenir des résultats précis.
Environnement de staging WordPress vs environnement de développement local
Les sites de staging et les environnements de développement locaux jouent des rôles différents dans le développement et la maintenance des sites web, il est donc essentiel de choisir celui qui convient le mieux à vos besoins.
Dans cet article, nous nous concentrons sur les environnements de staging, qui reproduisent votre site en direct pour tester les mises à jour en toute sécurité dans un environnement qui reflète étroitement l’environnement en direct. Ils sont parfaits pour effectuer les dernières vérifications avant de mettre en œuvre les changements, afin de s’assurer que tout fonctionne sans erreur ni temps d’arrêt.
En revanche, les environnements WordPress locaux fonctionnent hors ligne sur votre ordinateur. Ils sont idéaux pour les premières phases de développement, les travaux de codage intensifs et les tests de modifications importantes sans avoir à supporter les coûts d’un serveur ou à disposer d’un accès à l’internet.
Si vous souhaitez débuter le développement WordPress, un environnement local de staging peut vous servir de bac à sable pour un apprentissage pratique. Il vous permet de créer et de tester des sites dans diverses conditions, à tout moment et en tout lieu, sans connexion internet, ce qui constitue un moyen rentable d’améliorer vos compétences.
Consultez notre tutoriel sur l’installation locale de WordPress pour connaître les méthodes et les étapes détaillées.
Raisons d’utiliser un site de staging WordPress
Vous savez qu’un site de staging WordPress permet de développer et de tester sans impact sur le site web en ligne. Si vous avez besoin d’être convaincu, nous allons nous pencher plus en détail sur les avantages de staging.
Mises à jour du noyau de WordPress
La mise en œuvre des mises à jour du noyau de WordPress est cruciale pour la sécurité, les performances et l’accès aux nouvelles fonctionnalités. Cependant, ces mises à jour peuvent parfois entraîner des pannes de site, en particulier s’il existe des problèmes de compatibilité avec des plugins ou des thèmes obsolètes.
L’utilisation d’un site de staging vous permet d’identifier et de résoudre les conflits ou les problèmes avant qu’ils n’affectent votre site réel. Cela permet d’éviter les temps d’arrêt et de garantir la fiabilité du site lors des mises à jour importantes.
Si vous souhaitez vérifier votre version de WordPress, allez dans WordPress → Sécurité à partir de hPanel. Notez que l’emplacement de ces informations varie en fonction de votre hébergeur.

Conception et personnalisation des fonctionnalités de WordPress
L’intégration de code personnalisé dans les fichiers principaux, les thèmes ou les plugins est cruciale pour l’évolution d’un site WordPress. Cependant, effectuer ces modifications directement sur un site en ligne comporte le risque d’erreurs ou de problèmes de fonctionnalité.
Un site de staging offre un environnement sûr pour tester et affiner ces personnalisations sans affecter le site réel. De cette façon, vous maintenez la stabilité de votre site tout en expérimentant librement de nouvelles fonctionnalités.
Tests de plugins et de thèmes
Tester des plugins et des thèmes sur un site de staging vous permet d’évaluer en toute sécurité leur impact sur votre site réel sans mettre en péril sa stabilité. Ce processus permet d’identifier les problèmes de compatibilité, les baisses de performance ou les incohérences visuelles avant la mise en ligne.
En outre, les développeurs peuvent utiliser le staging pour tester et affiner leurs nouveaux plugins ou thèmes, en corrigeant les bogues avant la publication.
Conclusion
La création d’un site WordPress de staging vous permet de tester de nouvelles fonctionnalités et conceptions en toute sécurité. Cette fonctionnalité favorise l’innovation et l’apprentissage pratique, et améliore votre sécurité en évitant les erreurs et les temps d’arrêt sur le site réel.
Récapitulons trois méthodes efficaces pour mettre en place votre propre site de staging WordPress :
- Utiliser l’outil de staging de Hostinger – le plus simple et le plus rapide des trois, puisqu’il suffit de quelques clics pour le compléter sans installer de fonctionnalités supplémentaires.
- Utilisation d’un plugin WordPress – idéal pour les utilisateurs qui ne disposent pas d’un outil de simulation sur leur panneau de contrôle d’hébergement. Plusieurs plugins de staging proposent une version gratuite avec des fonctionnalités variables.
- Manuellement dans un sous-domaine – cela prend plus de temps à mettre en place mais offre plus de flexibilité et de contrôle sur l’environnement de préparation.
Nous espérons que cet article vous a aidé à apprendre comment mettre en place un site de staging WordPress à des fins de test. Si vous avez des questions, consultez la section FAQ ou laissez un commentaire ci-dessous. Nous vous souhaitons bonne chance !
Staging WordPress – FAQ
Cette section répond aux questions les plus fréquentes sur les sites de staging WordPress.
Quelle est la différence entre Staging et Production dans WordPress ?
Dans WordPress, l’environnement de staging est une zone de test reflétant le site de production pour une expérimentation et des tests en toute sécurité. L’environnement de production, quant à lui, est l’endroit où le site web fonctionne en direct et où les changements sont visibles par tous les visiteurs.
L’outil WordPress Staging est-il nécessaire ?
Un outil de staging de WordPress profite aux utilisateurs de tous niveaux en fournissant une plateforme sécurisée pour tester les changements sans avoir d’impact sur le site en direct. Il garantit que toutes les modifications restent privées jusqu’à ce que vous décidiez de les transférer dans l’environnement réel ou de production, ce qui réduit considérablement le risque d’erreurs ou de temps d’arrêt.
Comment synchroniser le Staging et la Production dans WordPress ?
La plupart des outils de staging des fournisseurs d’hébergement ou des plugins proposent une option de synchronisation en un clic, ce qui facilite le transfert des modifications de staging vers la production. Si l’outil que vous avez choisi ne dispose pas de cette fonction, transférez manuellement les fichiers et les tables de la base de données vers le site réel.


