Page « Qui sommes-nous » : 6 Exemples Construites avec le Créateur de Sites d’Hostinger (2024)

Lorsque vous passez en revue les étapes de la création d’un site internet, n’oubliez pas d’inclure une page « Qui sommes-nous ».
Il ne s’agit pas seulement de dire bonjour à vos clients. Il s’agit d’une carte de visite, d’un récit de marque et d’un moyen pour les visiteurs de comprendre la culture et les valeurs fondamentales de votre entreprise.
Dans cet article, nous vous proposons six exemples de pages Qui sommes-nous pour vous inspirer, toutes créées à l’aide du créateur de pages web d’Hostinger.
Comme ces pages créatives « Qui sommes-nous » présentent divers éléments de conception et mettent en évidence différents détails, il sera facile de trouver l’exemple le plus pertinent pour votre entreprise ou votre marque.

Sommaire
6 Exemples de pages « Qui sommes-nous«
Nous avons dressé une liste de six exemples créatifs de pages « Qui sommes-nous » qui valent la peine d’être consultés. Ils associent un contenu de site web convaincant aux valeurs de l’entreprise, ce qui permet de raconter une histoire de marque personnelle qui engage les visiteurs et crée un climat de confiance.
Si vous cherchez des exemples de sites web « À propos de moi » pour votre marque, la liste suivante en contient également.
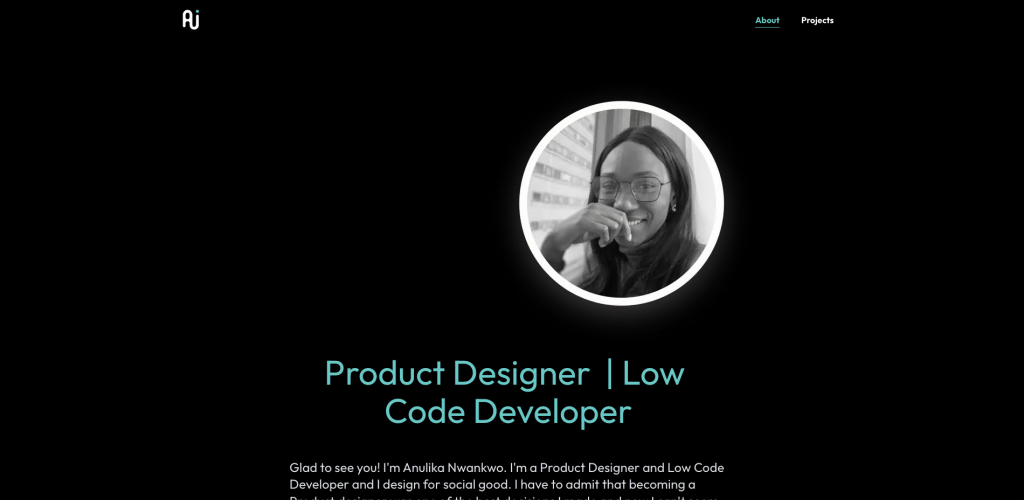
1. Anulika Nwankwo

La rédaction de pages « Qui sommes-nous » efficaces commence par le partage de votre histoire personnelle ou de celle de votre entreprise. La page « À propos » d’Anulika Nwankwo donne un aperçu clair et concis de son parcours professionnel, en établissant sa marque personnelle en tant que conceptrice de produits et développeuse de codes basiques.
Son énoncé de mission est clair : elle conçoit des produits pour le bien social. Cela permet d’établir un lien personnel avec les visiteurs, qui sont susceptibles de s’identifier à son engagement en matière de responsabilité sociale. La page présente également l’approche de Nwankwo en matière de conception centrée sur l’utilisateur et de décisions fondées sur des données.
L’esthétique responsive design de la page, complétée par des visuels créatifs, renforce son attrait visuel et offre une expérience utilisateur attrayante. La liste des lectures actuelles de Nwankwo est un élément intéressant de cette page de rencontre avec le propriétaire, qui l’aide à révéler davantage sa personnalité.
La page « À propos » de Nwankwo instaure efficacement la confiance et vise à établir un lien direct avec chaque client potentiel, ce qui constitue un bon exemple pour les petites entreprises qui cherchent à établir une présence en ligne significative.
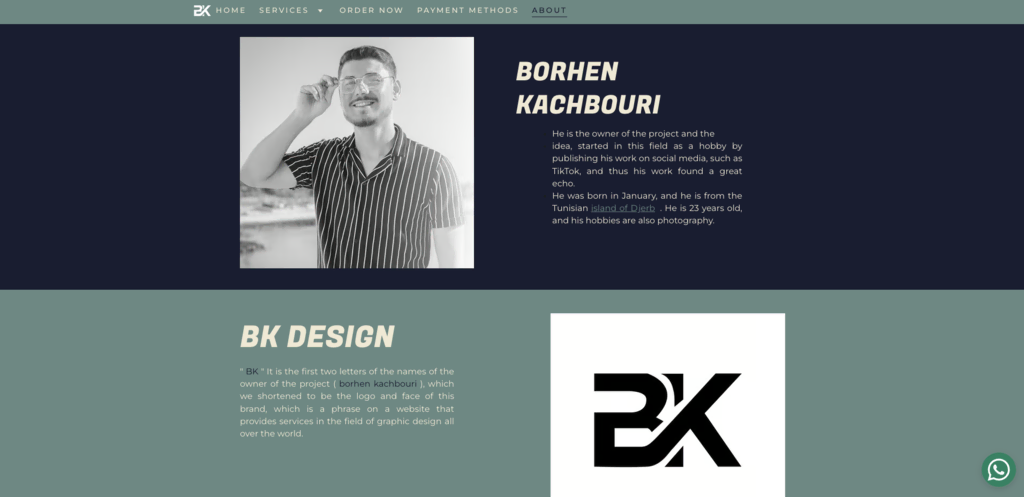
2. Borhen Kachbouri

La page de Borhen Kachbouri est un excellent exemple de la manière de rédiger une section « Qui sommes-nous » efficace. La page est simple et facile à parcourir, ce qui permet aux visiteurs du site de comprendre rapidement l’histoire personnelle de Kachbouri dans le domaine de la conception graphique.
Lors de la rédaction d’un contenu « Qui sommes-nous » percutant, la simplicité est souvent la clé – ne vous cachez pas derrière des mots complexes et importants. Au lieu de cela, essayez d’utiliser un langage clair et concis, comme le fait Kachbouri.
Le texte de la page s’aligne sur les valeurs fondamentales de l’entreprise et sur la voix de la marque, ce qui confère à sa petite entreprise cohésion, aisance et confiance.
En tant que graphiste, le design de la page « À propos » de Kachbouri témoigne d’une compréhension de la conception claire et dynamique d’un site web. Un site internet multimédia de haute qualité – dans le cas présent, une poignée d’images – et une esthétique générale soignée donnent aux clients potentiels une idée du niveau de service auquel ils peuvent s’attendre.
La page met également en avant l’expérience de Kachbouri, son parcours et sa notoriété sur TikTok – des caractéristiques utiles pour mettre en valeur l’identité de la marque et établir un lien avec les visiteurs du site internet.
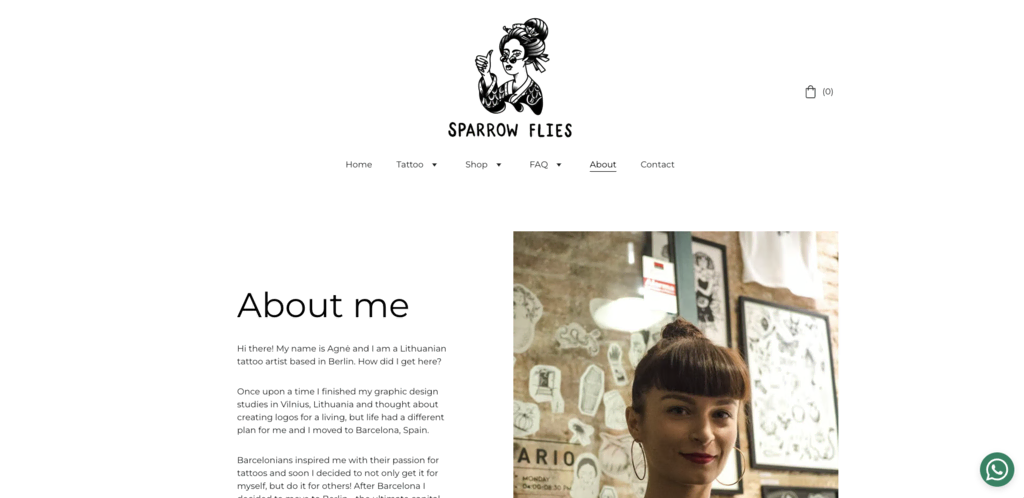
3. Sparrow Flies

La page « À propos » de Sparrow Flies Tattoo illustre les principes clés d’une page « À propos » efficace. Clair et concis, il donne un bref aperçu du parcours d’Agnė, depuis ses études de graphisme jusqu’à sa carrière de tatoueur. Il n’y a pas de jargon industriel, ce qui permet à tout le monde de comprendre.
Cette page communique efficacement la passion sincère d’Agnė pour l’art du tatouage, en particulier pour les tatouages Irezumi, néo-traditionnels, ukiyo-e, et les tatouages sur le thème de la flore et de la faune, créant ainsi une connexion authentique avec le public.
L’utilisation abondante d’espaces blancs renforce l’attrait visuel de la page et offre une expérience utilisateur attrayante aux visiteurs de son site web.
L’inclusion des heures d’ouverture du studio et des informations de contact dans le pied de page aide également les clients à la contacter.
4. Dr Gillian Jack

La page « À propos de moi » du Dr Gillian Jack donne un aperçu concis de ses qualifications. Elle détaille efficacement son parcours académique, ses intérêts de recherche et son rôle actuel sans jargon inutile. Cela rend la page plus digeste pour un public plus large.
Les recherches uniques de Mme Jack sur les femmes et les jeunes filles pauvres dans la Florence des XVe et XVIe siècles lui confèrent une identité académique distincte. Cette authenticité ne met pas seulement en évidence sa passion, mais la différencie également dans son domaine.
La conception visuelle de la page, à la fois simple et professionnelle, est complétée par une image de haute qualité d’une carte historique, vraisemblablement issue des recherches de M. Jack, ce qui améliore l’expérience de l’utilisateur. Si vous souhaitez mettre en avant l’authenticité de votre marque sur votre site, envisagez d’adopter une approche similaire en ce qui concerne les visuels.
Les informations actualisées, en particulier la mention de son poste actuel à l’Open University, instaurent la confiance et démontrent son engagement continu dans sa carrière universitaire.
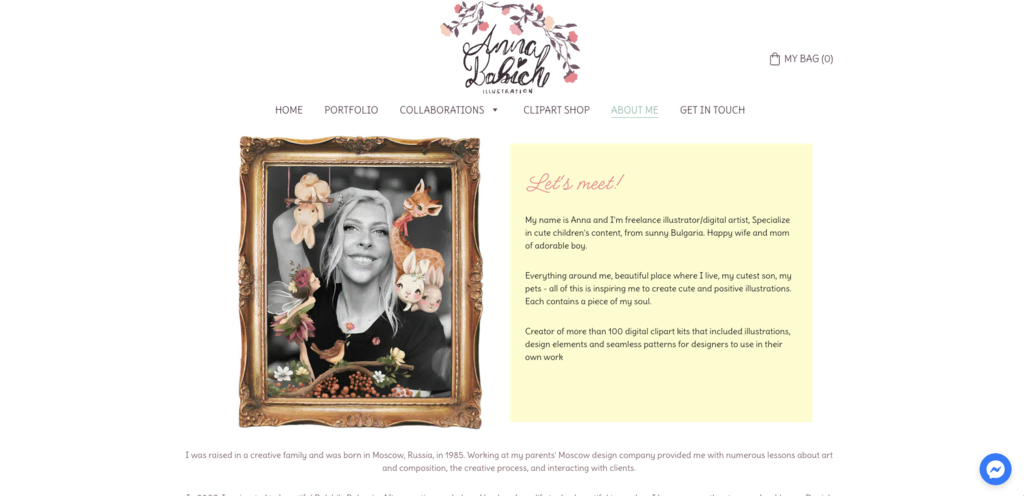
5. Anna Babich

La page « À propos de moi » d’Anna Babich est un excellent exemple d’une page « Qui sommes-nous » efficace. Le contenu écrit décrit clairement son parcours professionnel dans le domaine de la conception, en étant accessible aux clients et aux pairs du secteur.
L’histoire de son entreprise est authentique, depuis son éducation créative à Moscou jusqu’aux étapes importantes de sa carrière, y compris les collaborations avec Creative Market. Cela renforce sa crédibilité auprès du lecteur et donne un aperçu de sa culture d’entreprise et de ses objectifs commerciaux.
La page met en évidence l’expertise unique d’Anna en matière de contenu pour enfants, offrant des raisons convaincantes à un client potentiel d’envisager ses services. Ses projets créatifs dans ce domaine renforcent la confiance et mettent en valeur le style de sa marque de manière efficace.
Des éléments importants tels que son modèle d’entreprise, sa clientèle cible et son créneau – le contenu pour enfants – sont clairement énoncés, complétant ainsi cette page « À propos de moi » efficace et attrayante.
6. Petrathérapie

La page « À propos de moi » de Petratherapy offre un aperçu direct de l’histoire de l’entreprise et de l’expertise du fondateur en matière de physiothérapie pour animaux de compagnie. Le langage utilisé est dépourvu de jargon, ce qui rend l’information facile à suivre pour tous les visiteurs.
La page met efficacement en évidence les qualifications et les services uniques du fondateur sans recourir à la vente forcée. Cela peut être un élément important pour son public cible, qui veut savoir que ses animaux de compagnie seront entre des mains sûres et compétentes.
Visuellement, la page est agrémentée d’une galerie d’images présentant des chiens, qui sont au cœur des services de thérapie. Cela permet non seulement de captiver le public, mais aussi de mettre en évidence l’expertise et l’engagement du fondateur en matière de soins aux animaux.
La galerie, associée au contenu et à la conception simples de la page, en fait une page d’atterrissage complète et attrayante pour les nouveaux clients.
Plus d'inspiration pour la conception de sites web
Les meilleures palettes de couleurs pour rendre vos pages « Qui sommes-nous » plus attrayantes
Comment Créer sa Marque : 10 Stratégies qui Fonctionnent en 2024
Comment créer une page « Qui sommes-nous » avec le Créateur de Sites d’Hostinger
La rédaction d’une page « Qui sommes-nous » efficace est l’occasion d’établir un lien personnel avec votre public et d’expliquer la mission et les valeurs de votre marque. Avec le créateur de sites d’Hostinger, vous pouvez créer une page Qui sommes-nous qui reflète l’identité de votre marque et l’histoire de votre entreprise en quelques étapes faciles.
1. Choisissez votre plan d’hébergement et votre template
La construction de la crédibilité en ligne commence par le choix d’un plan d’hébergement. Faites attention aux points suivants :
- Performance et rapidité. Recherchez un plan d’hébergement qui promet un temps de disponibilité élevé et des temps de chargement rapides afin de garantir que votre site est toujours accessible et convivial.
- Évolutivité. Choisissez un plan qui peut évoluer avec votre entreprise. Assurez-vous qu’il offre des options de mise à niveau des ressources telles que le stockage, la bande passante et la puissance de traitement.
- Caractéristiques de sécurité. Assurez-vous que le plan comprend des mesures de sécurité solides telles que des certificats SSL, des sauvegardes quotidiennes et la recherche de logiciels malveillants pour protéger vos données.
- Assistance à la clientèle. Optez pour un plan d’hébergement qui offre un service d’assistance à la clientèle 24 heures sur 24 et 7 jours sur 7 par le biais de plusieurs canaux tels que le chat et l’e-mail, afin d’obtenir de l’aide en cas de problèmes techniques.
- Prix et valeur. Comparez les caractéristiques offertes par rapport au coût. Recherchez un plan qui vous offre le meilleur rapport qualité-prix pour votre investissement, et soyez attentif aux coûts supplémentaires ou aux taux de renouvellement.
De l’équipe de service à la clientèle 24/7 aux fonctions alimentées par l’IA, Hostinger vous fournit tous les outils dont vous avez besoin pour réussir en ligne.
Une fois l’hébergement réglé, allez dans le menu Sites Web de hPanel et créez un nouveau site Web.

Ensuite, sélectionnez Créateur d’Hostinger avec l’IA comme outil de choix. Vous devriez maintenant être en mesure de parcourir tous les templates de sites web conçus par des designers. Choisissez-en un qui correspond bien à l’esthétique de votre marque ou utilisez la fonction de génération de pages AI pour automatiser le processus de conception.

2. Personnalisez votre contenu
Après avoir choisi un modèle ou créé un site web avec l’IA, il est temps de s’approprier la page entière en personnalisant le contenu. C’est l’occasion de vous présenter, vous et votre équipe, et de partager l’histoire de votre marque et de votre entreprise.
La plupart des modèles comportent par défaut des pages « À propos de moi ». Incluez votre déclaration de mission, les valeurs de votre entreprise et d’autres propositions de vente uniques. Utilisez l’éditeur de texte intégré pour formater votre texte – essayez différentes polices, couleurs et styles qui correspondent à l’esthétique de votre entreprise.
N’oubliez pas d’inclure des images ou même des vidéos qui représentent efficacement votre marque.
Exemple
Supposons que vous ayez un magasin de vêtements en ligne. Remplacez le texte générique « Qui sommes-nous » par l’histoire de votre propre marque, en expliquant comment vous créez des vêtements adaptés à différents styles et types de corps. Utilisez l’éditeur de texte pour mettre les phrases clés en gras ou en italique, comme La mode pour tous, et changez la couleur du texte pour qu’elle corresponde à la palette de votre marque.
3. Présenter les réalisations
Une page « Qui sommes-nous » est également une excellente plate-forme pour mettre en évidence les réalisations ou les étapes importantes.
Que vous ayez été récompensé ou que vous ayez franchi une étape importante dans votre activité, c’est l’endroit idéal pour le montrer.
En outre, l’utilisation de témoignages et de commentaires de clients peut améliorer le positionnement et la crédibilité de votre marque sur le marché, ainsi que votre fiabilité générale. Les commentaires positifs peuvent souvent convaincre les clients potentiels de s’engager avec votre entreprise.
Exemple
Pour reprendre l’exemple de notre magasin de vêtements, incluez une image scannée ou une capture d’écran d’un article de magazine qui fait l’éloge de vos créations. En outre, vous pouvez ajouter des témoignages de clients et d’autres preuves sociales qui témoignent de la qualité et du confort de vos vêtements. Reliez ces données à une valeur fondamentale de votre entreprise – comme l’obsession du client – pour un impact fort sur le lecteur.
4. Ajouter des informations de contact
Vos visiteurs voudront sans doute disposer d’un moyen d’entrer en contact avec vous. Facilitez-leur la tâche en leur fournissant des coordonnées claires – il peut s’agir d’une adresse électronique, d’un numéro de téléphone, d’une adresse physique ou même d’un formulaire de contact spécifique.
Plus il est facile de vous joindre, plus votre site est crédible et convivial.
Exemple
Créez une section « Contactez-nous » au bas de votre page « Qui sommes-nous ». Prévoyez un courriel pour les demandes de service à la clientèle, un numéro de téléphone pour les questions urgentes et éventuellement une fonction de discussion en ligne pour une assistance en temps réel. Pour rendre les choses encore plus pratiques, vous pouvez également inclure un lien FAQ avec des informations pertinentes qui s’ouvrent dans un nouvel onglet. Le Créateur de Sites d’Hostinger dispose d’intégrations Facebook et WhatsApp, ce qui permet aux utilisateurs de se contacter directement.
5. Intégrer les médias sociaux
L’intégration des médias sociaux est indispensable pour atteindre un plus grand nombre de clients. L’ajout d’icônes renvoyant à vos comptes de médias sociaux encourage les visiteurs du site à se connecter avec vous sur plusieurs plateformes.
En plus d’augmenter votre portée, cela permet de créer une communauté en ligne plus large autour de votre marque et de votre entreprise.
Exemple
Près du pied de page de votre page « Qui sommes-nous », incluez des icônes de médias sociaux qui renvoient à vos profils sur Instagram, Twitter et Facebook. Vous pouvez utiliser Instagram pour présenter les dernières tendances de la mode avec vos vêtements, tandis que Twitter est l’endroit où vous partagez les ventes flash et les réductions saisonnières.
6. Rendre le site web de votre entreprise propice au référencement
Utilisez des stratégies d’optimisation des moteurs de recherche (SEO) pour attirer davantage de visiteurs.
Veillez à ce que votre page « Qui sommes-nous » contienne des mots-clés pertinents liés à votre secteur d’activité et à votre marque dans la méta-description, le titre et les en-têtes. Les moteurs de recherche reconnaîtront ainsi la valeur de votre page, ce qui améliorera son classement dans les résultats de recherche.
Exemple
Supposons que votre boutique en ligne soit spécialisée dans la mode écologique et durable. Utilisez des mots-clés pertinents tels que vêtements durables, mode écologique et matériaux organiques dans le texte de votre page « Qui sommes-nous » ainsi que dans les méta-titres et descriptions. Cela aide les moteurs de recherche à indexer votre page pour ces termes et peut attirer un public activement à la recherche d’options durables.
7. Publier votre page
Avant de cliquer sur le bouton « Publier », veillez à prévisualiser votre page « Qui sommes-nous » pour vérifier que tout se présente et fonctionne comme prévu. Vérifiez deux fois qu’il n’y a pas de liens rompus ou de fautes de frappe.
En outre, veillez à ce que votre site soit adapté aux mobiles et qu’il s’affiche parfaitement sur les petits écrans. N’hésitez pas à faire des ajustements de dernière minute ou à peaufiner la conception et le contenu. Une fois que vous êtes satisfait, allez-y et mettez en ligne votre page « Qui sommes-nous ».

Conclusion
La création d’une page « Qui sommes-nous » est une étape cruciale dans l’établissement d’une forte présence en ligne. Cet article présente différents exemples de pages « Qui sommes-nous » et passe en revue les principales étapes à suivre pour créer votre propre page « À propos ».
Comme nous l’ont appris ces exemples, veillez à utiliser un langage simple et sans jargon, à adapter l’approche minimaliste pour mettre en valeur l’histoire de votre marque et à ajouter vos coordonnées pour que vos clients potentiels puissent vous joindre.
Avec le Créateur de Sites d’Hostinger, n’importe qui peut construire sans effort une page Qui sommes-nous qui résonne avec son public et représente les valeurs de sa marque et de son entreprise de manière authentique.
Exemples de pages « Qui sommes-nous » – FAQ
Trouvez les réponses aux questions les plus courantes concernant les exemples de pages « Qui sommes-nous ».
Qu’est-ce qu’une page « Qui sommes-nous » ?
Une page « Qui sommes-nous » est une section d’un site web qui fournit des informations sur l’entreprise, sa mission, son équipe et ses valeurs. C’est un élément essentiel qui contribue à construire l’identité et la crédibilité de la marque.
Comment rédiger une page « Qui sommes-nous » ?
La rédaction d’une page « Qui sommes-nous » implique de partager votre histoire, votre mission et vos valeurs. Il doit également inclure des éléments tels que les biographies des membres de l’équipe, les réalisations et des informations de contact claires afin de faciliter l’engagement de votre public.
Ai-je besoin de compétences en matière de conception ou de codage pour créer des pages « Qui sommes-nous » attrayantes ?
Non, vous n’avez pas besoin de compétences avancées en matière de conception ou de codage. Grâce aux outils de création, tout le monde peut concevoir un site web professionnel avec une page Qui sommes-nous attrayante en suivant des étapes simples et en utilisant des modèles de page prédéfinis.

