Comment Créer un Site Web Mobile Friendly ?
Avoir un site web adapté aux appareils mobiles représente une nécessité pour tous les propriétaires de sites internet, que ce soit un site vitrine ou de e-commerce. En effet, 56 % du trafic sur les sites Web proviennent de l’utilisation d’appareils mobiles. Cela indique par conséquent que davantage de personnes préfèrent accéder à Internet via des mobiles.
Cela a conduit Google à passer à l’indexation mobile-first (priorité aux mobiles), en donnant l’avantage aux sites web optimisés pour les mobiles lors du classement des pages sur le moteur de recherche. Cela signifie que si vous voulez rester en tête du classement par rapport à la concurrence et augmenter votre trafic, vous devez rendre votre site web mobile friendly.
Dans ce cadre, cet article vous donnera quelques conseils utiles sur la façon de rendre un site web mobile friendly. Il vous expliquera plus en détail pourquoi il est essentiel d’en avoir un.

Sommaire
16 conseils pour rendre un site web adapté aux mobiles
Rendre votre site internet compatible avec les mobiles nécessite un peu de connaissances techniques. Pour cela, nous allons vous guider. Voici plusieurs façons de rendre un site mobile friendly :
1. Commencez par une approche priorité aux mobiles
L’approche « mobile-first » ou priorité aux mobiles consiste à développer et à concevoir des sites pour les appareils mobiles, puis à se concentrer dans un second temps aux ordinateurs de bureau.
Certains développeurs et concepteurs travaillent d’abord pour les ordinateurs de bureau, puis se chargent de la conception pour le mobile. Cependant, maintenant que l’indexation mobile-first existe, inverser ce flux de travail vous aidera à optimiser la conception dès le départ pour rendre votre site mobile friendly.
2. Convertissez ou recréez un site adapté aux ordinateurs de bureau pour les mobiles
Si vous disposez déjà d’un site internet entièrement fonctionnel mais qu’il n’est pas encore optimisé pour l’usage mobile, convertissez-le en une version mobile ou créez un site qui sera mobile friendly.
Il existe deux méthodes pour y parvenir. Vous pouvez vous servir soit de l’utilisation de constructeurs de sites web, soit de plugins CMS.
Recréer un site pour ordinateur avec un constructeur de sites web
Si vous optez pour la création d’un nouveau site mobile friendly, utilisez un créateur de site Web pour recréer facilement et sans codage le design du site adapté aux ordinateurs de bureau. Gardez à l’esprit qu’il n’est pas possible d’importer les fichiers de votre site web à partir d’une autre plateforme. Seulement, vous pouvez vous rapprocher de son design original.
Les créateurs de sites web offrent une interface intuitive de type « glisser-déposer ». Cet outil vous permet d’économiser du temps et des ressources lors du développement d’un site web adapté aux mobiles.
Ils proposent également des modèles responsives qui s’adaptent automatiquement à tous les appareils utilisés par les visiteurs, de sorte que vous n’avez pas besoin de recommencer la conception depuis le début à chaque fois.

Parmi les créateurs de sites internet les plus populaires figurent Shopify, Wix et le créateur de Hostinger.
Les abonnements du créateur de sites Hostinger vont de €2.99 à €3.99 par mois. Ses fonctionnalités avancées comprennent des fonctions de commerce électronique comme la gestion des commandes et des stocks. Des outils d’Intelligence Artificielle (IA), comme un AI Writer qui génère du contenu pour votre site web, sont aussi inclus.
En outre, il offre une optimisation mobile et une vitesse de chargement rapide.

Convertir un site Web à l’aide d’un plugin CMS
De nos jours, les thèmes des CMS sont déjà conçus pour être responsives. Toutefois, si votre thème n’est pas encore prêt pour le mobile, un plugin peut être la solution.
Pour les utilisateurs de WordPress, WPtouch Pro aide à transformer l’apparence et le fonctionnement de votre site WordPress sur les appareils mobiles. Vous pouvez inclure ou exclure des pages spécifiques pour votre site mobile.
Installez le plugin et activez-le. Vous serez ainsi en mesure de convertir ou de configurer votre site adapté aux ordinateurs de bureau en un site mobile friendly, juste en quelques étapes.
Si vous utilisez Joomla, convertissez votre site à l’aide de Responsivizer. Ses fonctions comprennent le redimensionnement et l’optimisation des images. Elles sont idéales pour accélérer votre site.
3. Utilisez un thème responsive
L’utilisation d’un thème responsive est une option simple et pratique pour les débutants ou pour les utilisateurs non techniques qui souhaitent créer un site web mobile friendly. En installant ce type de thème, votre site Web s’adapte automatiquement à n’importe quel appareil mobile.
Si vous venez de commencer à créer un site internet, l’utilisation d’un thème responsive rendra celui-ci dès le départ adapté aux mobiles. Toutefois, si vous avez déjà un site internet adapté aux ordinateurs de bureau bien référencé sur les moteurs de recherche, veillez à sauvegarder le site avant de changer de thème.
Assurez-vous qu’il est possible de restaurer la version précédente du site si éventuellement des modifications provoquent un crash.
Presque tous les thèmes de CMS et les modèles de constructeurs de sites sont dotés d’un design responsive. Vous aurez donc l’embarras du choix.
Si vous n’arrivez toujours pas à en trouver un qui réponde à vos besoins et à vos préférences, une marketplace de thèmes comme Themeforest offrent toujours de nombreuses options.

Lisez les avis sur les thèmes et consultez les sites qui utilisent le thème souhaité sur un appareil mobile. Cela vous permet de tester les performances du thème en matière d’expérience utilisateur et de choisir le thème le plus rapide pour un téléphone mobile.
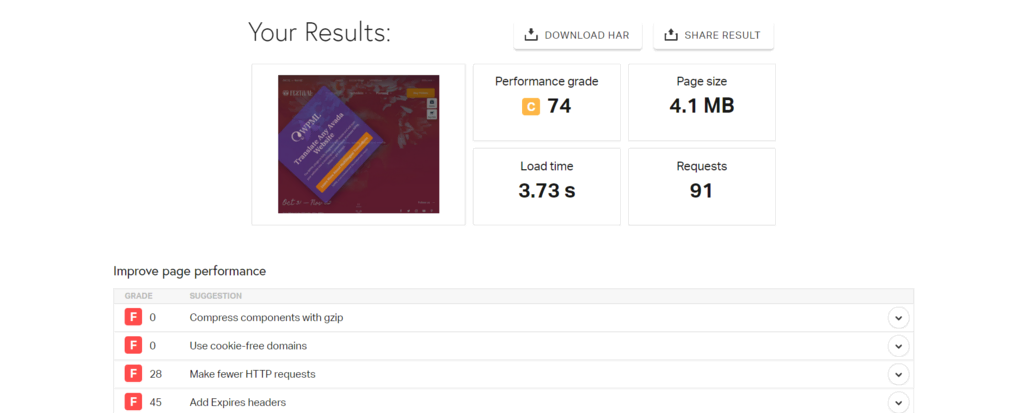
La vitesse symbolise l’un des facteurs les plus importants pour un thème responsive. A cet effet, utilisez Pingdom pour tester si le thème se charge rapidement.

Par exemple, utilisons Avada l’un des thèmes responsives les plus populaires de WordPress sur le marché. A cet effet, nous allons utiliser la démo live d’Avada Festival pour ce test.
Entrez l’URL de la démo sur Pingdom et choisissez l’emplacement du test. Il est possible de tester les performances de votre site dans n’importe quelle région du monde. Cliquez sur le bouton « Start Test ».

Le test indiquera le niveau de performance de votre site, la taille des pages, le temps de chargement et le nombre de requêtes. Il donnera également quelques suggestions sur la façon d’améliorer la vitesse de celui-ci.
Il vous aide à évaluer la vitesse du thème. Comme cela, vous saurez s’il est léger et ce que vous pouvez faire pour améliorer sa vitesse en le rendant plus mobile friendly.
4. N’utilisez pas Flash
Adobe a arrêté le développement de Flash le 30 décembre 2020. Ainsi, aucun des principaux navigateurs – tels que Google Chrome, Safari, Mozilla Firefox – ne le prend en charge.
Désormais, la plupart des contenus basés sur Flash ont été mis à jour en fonction des normes modernes telles que HTML5 et WebGL.
5. Optimisez la vitesse du site
Un hébergement web rapide ainsi que la qualité du serveur influencent fortement les performances de votre site web. Choisissez donc un fournisseur d’hébergement Web rapide et fiable pour que votre site Web puisse fonctionner à une vitesse optimale.
Pour obtenir de meilleures performances, nous vous recommandons d’utiliser un hébergement Cloud ou VPS. Tous les deux offrent la meilleure vitesse de réponse du serveur. C’est un élément crucial lorsqu’il s’agit de la performance de votre site.
Un autre aspect dont vous devez tenir compte pour optimiser la vitesse de votre site se rapporte au nombre de pages de contenu qui nécessitent un plugin supplémentaire pour fonctionner. C’est particulièrement vrai en ce qui concerne la page d’accueil.
Voici quelques conseils pour vous assurer que votre page d’accueil ne va pas ralentir votre site :
- Réduisez le nombre d’articles sur la page d’accueil à environ 5-10 postes.
- Supprimez tous les widgets inutiles ou non utilisés.
- Débarrassez-vous de tous les plugins inactifs ou non pertinents.

6. Faites attention à l’apparence du site
Si votre contenu est la principale raison pour laquelle les internautes sont attirés par votre site, son design a par conséquent un impact significatif sur le taux de rebond de celui-ci. Ainsi, vous devez faire une bonne impression dès le début.
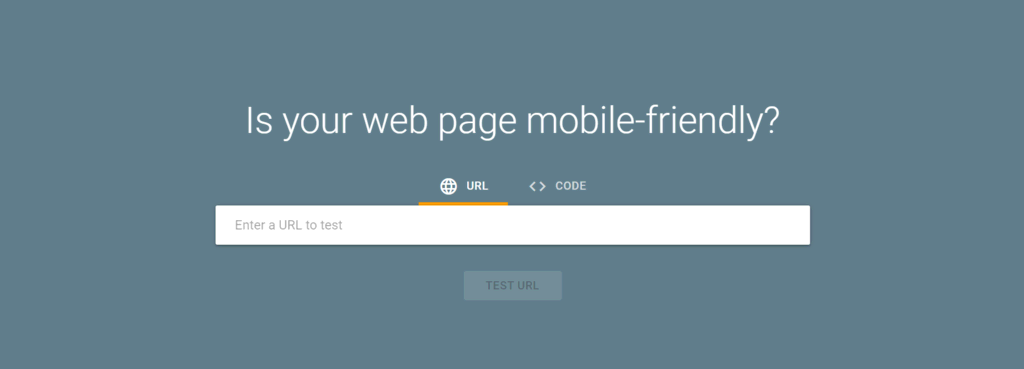
Pour vérifier dans quelle mesure votre site est adapté aux appareils mobiles, utilisez l’outil Mobile-Friendly Test de Google. Il suffit d’indiquer l’URL de votre site pour effectuer le test.

L’outil mobile friendly fournira une analyse détaillée d’un site. Il visualise votre site sur différents appareils mobiles et indiquera s’il est adapté ou non à ceux-ci.
Il recommandera en même temps plusieurs mesures à prendre pour améliorer les performances de votre site afin qu’il devienne mobile friendly.
7. Activez les pages mobiles accélérées (AMP)
Accelerated Mobile Pages (AMP) est un outil qui vise à accélérer les temps de chargement de votre site internet.
Il limite le HTML/CSS et le JavaScript en compressant les données du site à un volume huit fois inférieur à celui d’une page web mobile ordinaire. Il en résulte des processus de chargement jusqu’à quatre fois plus rapides.
Voici quelques-uns des autres avantages de l’utilisation d’AMP.
Il accélère le temps de chargement du site sur les appareils mobiles
Plus de 50 % des utilisateurs de mobiles quitteront un site s’il met plus de trois secondes à se charger. Heureusement, AMP augmente la vitesse de votre site afin que vous ne perdiez pas ce précieux trafic organique.
AMP en soi ne fait pas partie des facteurs de classement pour le référencement. Par contre, la vitesse qu’il fournit en fait partie. C’est pourquoi les pages AMP ont tendance à être mieux classées dans les SERP.
Il utilise Google AMP Cache pour améliorer les performances du serveur
Google AMP Cache est un réseau de diffusion de contenu (CDN) basé sur un proxy pour faciliter le processus de transfert des documents AMP valides aux utilisateurs.
En d’autres termes, Google AMP Cache conserve les données de votre site, ce qui lui permet de se charger plus rapidement et d’être plus mobile friendly.
Voici quelques-unes des principales fonctionnalités de Google AMP Cache qui peuvent améliorer les performances de votre serveur :
- Il sauvegarde les images et les données de police.
- Il limite automatiquement les dimensions maximales de l’image.
- Les formats d’image sont convertis en WebP pour être plus adaptés aux mobiles.
- Il réduit la qualité des images pour accélérer le processus de chargement sans affecter leur apparence.
- Il utilise des canaux HTTP sécurisés et les dernières technologies de protocole Web telles que SPDY et HTTP/2.
L’activation d’AMP dépend du CMS que vous utilisez. Si votre site web est alimenté par WordPress, utilisez le plugin AMP pour générer automatiquement des versions AMP de vos pages.
Si votre site n’est pas basé sur WordPress, créez une page AMP à partir de zéro ou convertissez une page HTML en AMP.
8. Utilisez les medias queries
Les medias queries permettent d’adapter le contenu par rapport à l’appareil qu’utilise l’internaute. Elles invitent l’appareil à définir quelle est sa taille. Puis, elles demandent au navigateur d’afficher une page Web en fonction de feuilles de style en cascade (CSS) que vous avez définies.
Elles constituent un élément essentiel d’un site mobile friendly. En effet, elles permettent l’adaptation automatique de votre site aux différentes tailles d’écran.
Voici un exemple de requête média dans un fichier CSS :
}
/* Sur les écrans de 640px de large ou moins, utilisez deux colonnes au lieu de quatre */
@media screen and (max-width : 640px) {
.column {
largeur : 50% ;
}
Dans l’exemple ci-dessus, le code ne s’appliquera qu’aux écrans d’une largeur de 640 pixels ou moins, modifiant ainsi la disposition des colonnes pour mieux les adapter.
Vous devez configurer toutes vos requêtes média pour toutes les tailles d’appareils, et pas seulement pour les appareils les plus populaires.
Des outils de test visuel comme CrossBrowserTesting peuvent vous aider à tester votre site sur plus de 2 000 navigateurs et appareils mobiles.
9. Utilisez des polices standard
Les polices standard comme Open Sans et Droid Sans sont faciles à lire, surtout sur les petits écrans des téléphones mobiles.

D’autre part, les polices personnalisées et créatives comme Pacifico peuvent rendre votre site visuellement plus attrayant. Seulement, elles sont difficiles à lire si vous les utilisez pour les textes du corps du contenu.
Elles peuvent également inciter les visiteurs de votre site à télécharger de nouvelles polices sur leur téléphone mobile. Malheureusement, cela nuit à l’expérience utilisateur et le fait partir immédiatement.
Vous devez également tenir compte de la taille de la police à utiliser. A cet effet, la taille idéale du texte pour le corps du contenu principal sur un site mobile est de 16 pixels. Les textes secondaires et tertiaires, tels que les légendes, peuvent être 2 pixels plus petits que le corps du texte.
Des polices différentes peuvent être plus ou moins lisibles à la même taille. Toutefois, il faut systématiquement toujours les tester en lisant le texte sur un appareil mobile.
10. Optimisez les images
Lorsqu’il s’agit de sites mobiles, l’objectif est de créer la plus petite taille possible sans perdre la qualité globale des images. En effet, les appareils mobiles ont une bande passante beaucoup plus étroite que les ordinateurs de bureau, de sorte que les fichiers d’images volumineux prennent plus de temps à charger.
De nombreux utilisateurs de téléphones mobiles utilisent également un plan de données limité. De cette façon, les images de petite taille peuvent les aider à utiliser moins de données.
Il existe deux façons d’optimiser vos images et ainsi rendre votre site mobile friendly : en utilisant un logiciel d’édition visuelle ou des plugins.

Si vous choisissez d’optimiser vos images à l’aide d’un logiciel d’édition visuelle, vous devez le faire avant de télécharger ces fichiers. Utilisez Adobe Photoshop ou des outils Web tels que TinyPNG ou ImageResizer.

Si vous utilisez WordPress, des plugins comme ShortPixel ou Compress JPEG & PNG Images peuvent compresser automatiquement vos images lorsque vous les téléchargez.
11. Utilisez des pourcentages plutôt que des pixels
Les résolutions des téléphones portables sont très différentes. Si vos images ont une marge de pixels fixes, elles ne seront pas réduites correctement sur les petits écrans. Vos visiteurs devront alors faire défiler l’image horizontalement, car elle dépasse la largeur de l’écran.
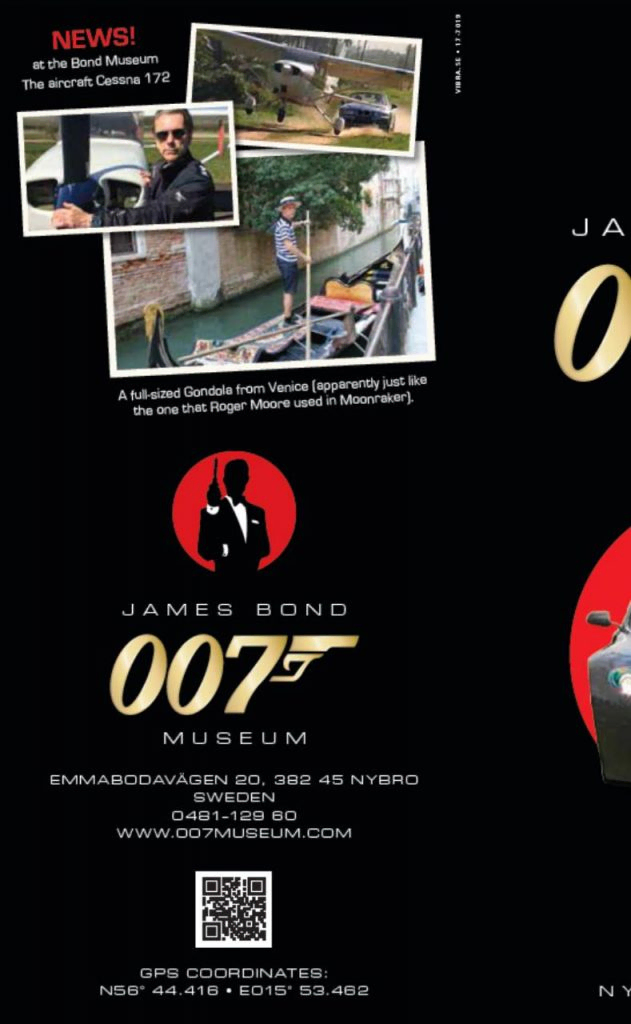
Par exemple, la bannière d’en-tête du site web du James Bond Museum utilise une configuration à pixels fixes au lieu d’une configuration en pourcentage. Vous devez par conséquent faire défiler l’écran horizontalement pour voir l’intégralité de la bannière. Ce n’est donc pas mobile friendly.
Il est également possible de faire un zoom arrière, mais le texte à l’intérieur et autour de la bannière seront plus difficiles à lire.

Modifiez votre CSS pour configurer l’affichage des images sur vos pages mobiles. Cela permettra d’offrir une expérience d’affichage cohérente et un impact visuel sur tous les appareils.
12. Donnez suffisamment d’espace aux liens
Les sites mobiles ont des écrans plus petits. Il est donc important de donner à vos liens une distance suffisante les uns des autres afin que vos visiteurs ne tapent pas accidentellement sur la mauvaise URL.
De plus, essayez de ne créer que des liens vers des pages Web qui sont également adaptées aux mobiles afin d’obtenir une expérience sans faille.
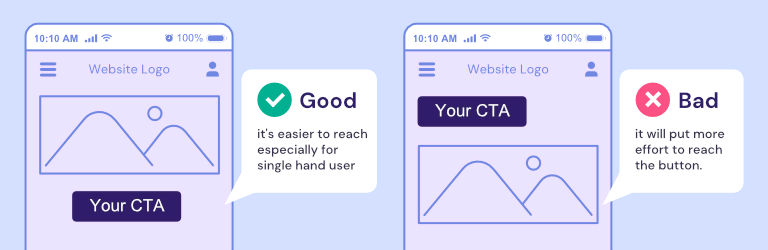
13. Optimisez le placement des boutons
Lorsqu’il s’agit de boutons d’appel à l’action (CTA), vous devez les rendre faciles à repérer. En d’autres termes, les boutons doivent être suffisamment grands pour être tapés avec le pouce et placés à des endroits stratégiques.

Comme la plupart des utilisateurs mobiles utilisent leur smartphone d’une seule main, placez votre CTA à un endroit pratique pour une utilisation d’une seule main. Par exemple, placez celui-ci au milieu de l’écran, car il sera plus facile à atteindre que si vous le placez dans les coins de l’écran.
Si vous avez plus d’un bouton sur la Page de votre site Web mobile, décidez lequel est le plus prioritaire. Placez ces boutons avec une plus grande taille pour attirer immédiatement l’attention de vos visiteurs.

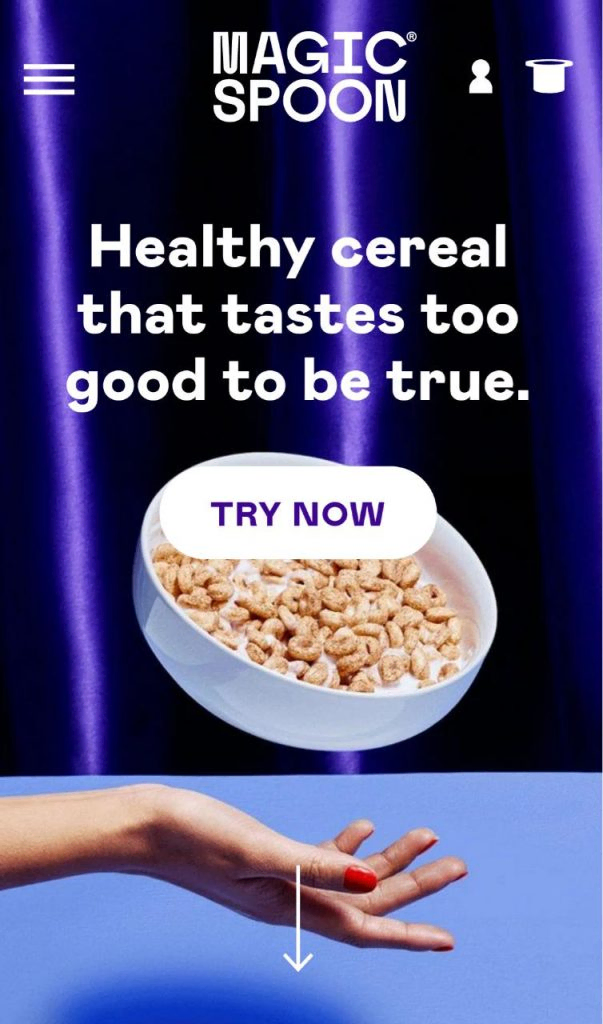
Par exemple, la version adaptée aux ordinateurs de bureau de Magic Spoon comporte trois CTA : Acheter maintenant, Essayer maintenant et Explorer. Cependant, il n’y a qu’un seul CTA sur le site mobile. Il s’agit du bouton Essayer maintenant. Celui-ci représente effectivement son intention première. C’est une excellente méthode pour être mobile friendly.
14. Réduisez le nombre de fenêtres pop-up
Sur les sites adaptés aux ordinateurs de bureau, les pop-ups peuvent contribuer à augmenter les conversions. En outre, ils sont faciles à fermer. En revanche, leur affichage sur votre site mobile peut agacer les visiteurs.
Les utilisateurs de mobiles peuvent cliquer accidentellement sur un pop-up qui pourrait les diriger vers une nouvelle page. Cette expérience utilisateur désagréable peut les inciter à quitter votre site.
Il est par conséquent préférable de désactiver complètement les fenêtres pop-up sur votre site web mobile. Au cas où vous en avez besoin pour promouvoir quelque chose sur votre site, utilisez-les de manière plus stratégique.
Vous pouvez également utiliser d’autres éléments du site à des fins promotionnelles, comme une bannière supérieure moins intrusive. Il suffit de l’accompagner d’un bouton de fermeture de taille moyenne.

N’oubliez pas que Google pénalise les sites Web qui utilisent des fenêtres pop-up intrusives. Cela signifie que si votre site comporte une fenêtre contextuelle pleine page qui bloque tout l’écran ou qui apparaît dès qu’une personne le visite, Google peut considérer votre site comme moins accessible pour les utilisateurs.
Votre site sera alors mal classé dans les SERP, ce qui réduira votre trafic organique. C’est donc important d’avoir un site mobile friendly.
15. Utilisez la balise meta Viewport
La balise meta Viewport indique la zone visible d’une page web. Elle représente un moyen facile pour contrôler l’échelle de la page pour qu’elle puisse s’afficher correctement sur différents appareils mobiles.
Cette balise meta indique aux navigateurs d’adapter la largeur de la Page web à la taille de l’écran utilisé par le visiteur pour accéder au site.
Pour l’appliquer, insérez l’extrait de code suivant dans les balises <head> de la Page HTML de votre site Web :
<meta name= »viewport » content= »width=device-width, initial-scale=1″>
16. Désactivez la correction automatique sur les formulaires
Si vous avez des formulaires sur votre site, il est préférable de désactiver la fonction de correction automatique sur tous les champs du formulaire. Ainsi, vos visiteurs ne verront pas leurs noms ou leurs adresses électroniques remplacés par des mots courants. C’est ennuyeux, tout en ralentissant le processus de remplissage du formulaire.
Pour ce faire, ajoutez autocorrect= »off » dans le champ de saisie de votre HTML. La saisie mise à jour devrait ressembler à ceci :
<input spellcheck= »false » autocorrect= »off » type= »text » />
Vous devez également veiller à ce que vos formulaires soient courts. Les formulaires trop longs sont peu pratiques à remplir, quel que soit l’appareil, notamment s’il s’agit de mobile.
Pourquoi un site Web doit-il être adapté aux mobiles ?
Les gens préfèrent accéder à Internet via un mobile. Cela leur permet d’effectuer de nombreuses activités différentes, comme lire des articles en ligne ou effectuer des transactions financières. Cela peut se faire à tout moment et n’importe où. Par conséquent, un site web adapté à un mobile est primordial.
En outre, le chiffre d’affaires des ventes de commerce sur mobile en 2021 devrait dépasser les 3 500 milliards de dollars, soit 3,5 fois plus qu’en 2016. Cela signifie que les sites optimisés mobiles friendly peuvent aider à développer votre activité à un tout autre niveau.
Cependant, si votre site Web n’est pas adapté aux mobiles, Google le classera plus bas dans ses SERP. Et soyez assuré que cela peut entraîner une perte de trafic importante.
Pourquoi le site web responsive est-il important ?
Avoir un site Web adapté aux téléphones mobiles signifie que les visiteurs de votre site Web bénéficieront de la meilleure expérience utilisateur, quel que soit l’appareil qu’ils utilisent pour y accéder.
Vous pouvez y parvenir en appliquant l’une des pratiques qui suivent :
- Conception responsive. Une approche de la conception web qui adapte automatiquement le contenu à différentes tailles et à différentes orientations de l’écran.
- Service dynamique. Une configuration où le serveur répond avec différents codes pour la même URL en fonction de l’appareil de l’utilisateur.
- URL séparée. Un domaine individuel dédié aux utilisateurs mobiles, tel que m.mysite.com.
- Application mobile. Une application entièrement séparée pour les utilisateurs mobiles.
Parmi ces quatre pratiques, avoir un site Web responsive est le choix le plus populaire. Même Google recommande de l’utiliser. Voici quelques raisons pour lesquelles l’utilisation du site web responsive apporte plus d’avantages par rapport aux autres méthodes :
1. Meilleur référencement
Les sites responsives utilisent la même URL et le même HTML, quel que soit l’appareil utilisé pour accéder à la Page. Cela permet à Google d’explorer, d’indexer et de gérer le contenu du site plus facilement et plus efficacement. Par conséquent, votre site aura un meilleur référencement.
D’un autre côté, une URL distincte exige plus d’efforts de référencement, car Google pourrait les traiter comme des sites web indépendants. Ainsi, votre URL mobile risque de ne pas être aussi bien classée que le site original et vice-versa.
L’optimisation des applications mobiles est différente car le référencement ne s’applique qu’aux moteurs de recherche des sites Web. Utilisez plutôt l’optimisation des recherches dans les applications (ASO). Cette pratique est similaire au référencement, mais sur une plateforme différente.
2. Pas besoin de créer un nouveau design pour votre site
Un design responsive ajuste automatiquement la hauteur, la largeur et la résolution pour s’adapter aux différentes tailles d’écran. Le contenu reste le même, mais la page adapte sa mise en page à l’appareil du visiteur.
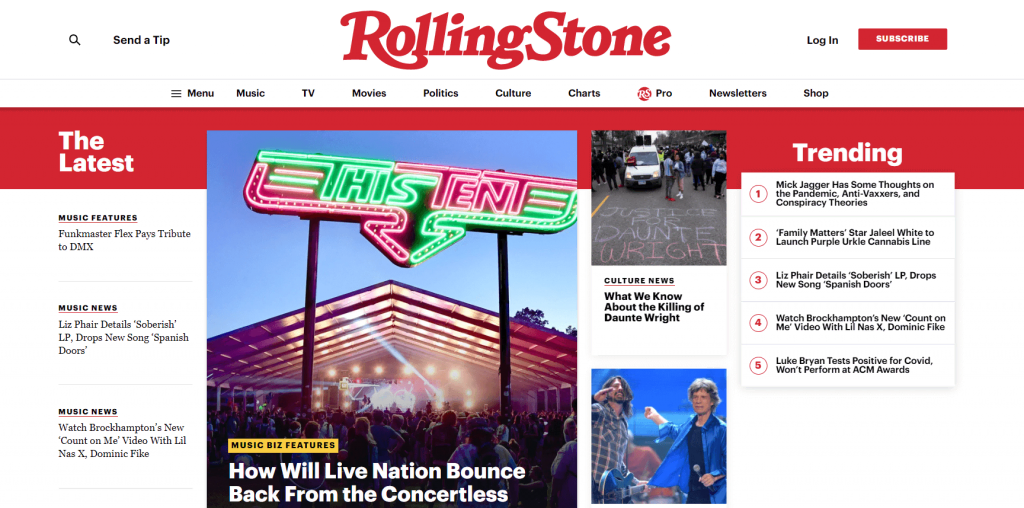
Par exemple, Rolling Stone propose de nombreux éléments dans sa barre de menu supérieure si vous ouvrez le site via un navigateur de bureau. Cela permet aux utilisateurs d’ordinateurs de bureau de cliquer directement sur le sujet qui les intéresse.

En revanche, le site mobile présente un menu plus simple : il place tous les éléments dans un « bouton hamburger ». Ce bouton ne prend pas beaucoup de place sur les petits écrans, ce qui permet aux utilisateurs de se concentrer sur le contenu.

Le design responsive offre une solution qui vous permet d’économiser beaucoup de temps et d’énergie. En effet, vous n’avez pas à créer deux sites différents à partir de zéro.
Cependant, si vous choisissez d’utiliser une URL ou une application mobile distincte, vous devrez créer des designs différents.
3. Facile à gérer
Un site responsive est facile à gérer et à entretenir, car toutes les mises à jour que vous effectuez apparaissent sur toutes les versions du site. Il n’y aura aucune différence dans le contenu qui s’affiche sur un PC ou sur un appareil mobile.
En outre, les coûts d’exploitation d’un site Web responsive sont moins élevés. En effet, vous n’avez pas besoin de développer des sites Web différents pour les ordinateurs de bureau et pour les appareils mobiles.
Le service dynamique vous permet également de maintenir plusieurs versions du site via un seul site Web. Toutefois, sa mise en œuvre nécessite des coûts plus élevés et un personnel informatique dédié pour gérer le code source.
Conclusion
Pour poursuivre le succès en ligne, vous devez vous adapter aux dernières tendances en matière de technologie. Maintenant que plus de la moitié des internautes préfèrent accéder aux sites via des appareils mobiles, il est préférable de faire de l’optimisation mobile une priorité.
Pour rendre votre site adapté aux appareils mobiles, la meilleure solution est de commencer par une approche mobile-first. Cela consiste à créer votre site à l’aide d’un design web responsive et à suivre d’autres recommandations telles que :
- Optimiser la vitesse de votre site et activer la Page mobile accélérée (AMP).
- Utilisez les medias queries et la balise meta Viewport.
- Utilisez des polices de caractères standard
- Optimisez vos images et utilisez des pourcentages plutôt que des pixels
- Espacez les liens et optimisez le placement des boutons
- Réduisez le nombre de fenêtres pop-up
Si vous utilisez WordPress ou d’autres CMS, il existe des plugins et des outils utiles pour convertir votre site de bureau en site mobile. Vous pouvez également utiliser un constructeur de sites Web pour recréer rapidement le design pour les mobiles.
En appliquant les conseils mentionnés ci-dessus, nous pensons que votre site Web aura plus de chances de se développer et d’obtenir un meilleur trafic organique à l’avenir.