Comment Ajouter un Favicon WordPress (Manuellement, Éditeur de Blocs et Bien Plus)
Un favicon WordPress représente votre site web sur diverses plateformes. Il apparaît à côté du titre du site dans l’onglet du navigateur, l’historique et les signets. Malgré sa petite taille, il joue un rôle important en aidant les utilisateurs à identifier votre site.
Cet article expliquera comment ajouter un favicon WordPress en utilisant quatre méthodes différentes — manuellement, en utilisant le bloc Gutenberg, le Personnalisateur de WordPress, et un plugin. Nous discuterons également de la raison pour laquelle le favicon WordPress est important et offrirons des conseils utiles pour créer un favicon WordPress personnalisé.

Sommaire
Qu’est-ce qu’un Favicon WordPress ?
Le favicon de WordPress est une icône unique associée à un site web. Il s’agit généralement d’une petite image carrée avec un design représentant l’identité du site. Le favicon de WordPress apparaît généralement sur le tableau de bord de WordPress et dans les onglets du navigateur.
Pourquoi l’ajout d’un favicon à votre site est important
Un favicon WordPress représente l’identité du site, aidant les gens à reconnaître votre site. Bien que l’image de l’icône soit petite, elle peut avoir un impact considérable sur l’expérience utilisateur et la réputation de votre marque. Voici quelques raisons pour lesquelles un favicon dans un site WordPress est important :
- Améliorer l’expérience de l’utilisateur. De nombreux utilisateurs ont plusieurs onglets ouverts dans leur navigateur web. Un favicon à côté du titre du site aide les utilisateurs à différencier facilement chaque onglet et à identifier votre site.
- Améliorer la visibilité. Si il est correctement configuré, votre favicon apparaîtra dans les résultats de recherche à côté de l’URL de votre site WordPress. Cela aide les gens à remarquer votre site et augmente le trafic organique.
- Améliorer l’expérience mobile. De nombreux appareils mobiles permettent aux utilisateurs d’ajouter n’importe quelle page web à leur écran d’accueil. Lorsqu’ils ajoutent un site web à l’écran d’accueil de leur appareil mobile, celui-ci affiche le favicon, ce qui permet à l’utilisateur de localiser votre site parmi les nombreuses icônes d’applications.
- Instaurer la confiance. Les favicons WordPress donnent aux sites web un aspect plus professionnel. Si un site internet n’a pas de favicon, le navigateur web utilisera une icône par défaut qui donne l’impression que le site internet n’est pas fini.
Création d’un favicon dans WordPress
WordPress dispose d’une fonction favicon native et vous permet d’en ajouter un en utilisant différentes méthodes. Cependant, avant de télécharger un fichier favicon personnalisé sur WordPress, il y a plusieurs préparatifs à faire :
- Assurez-vous que l’icône est une image carrée d’une taille d’au moins 512px x 512px. Pour modifier la taille de l’image, utilisez un logiciel de retouche d’image comme Adobe Photoshop ou des générateurs de favicons en ligne comme RealFaviconGenerator, Favicon.io et Favicon-generator.org.
- Choisissez une couleur d’arrière-plan pour le favicon. Un arrière-plan transparent est préférable, surtout si vous avez des espaces blancs dans le design.
- Choisissez le bon format d’image. Les favicons WordPress utilisent généralement le format de fichier ICO, mais vous pouvez désormais utiliser les formats JPEG et GIF. Toutefois, vous devez utiliser le format PNG si l’arrière-plan de votre icône est transparent.
Une fois l’image est prête, ajoutez le nouveau favicon à votre site WordPress en utilisant l’une des méthodes suivantes.
Utiliser un bloc Gutenberg
La façon la plus simple d’ajouter un favicon à WordPress est d’utiliser l’éditeur de bloc Gutenberg. Notez que cette méthode n’est possible que si vous utilisez un thème de bloc WordPress et WordPress 5.9 ou supérieur. Voici les étapes à suivre pour ce faire :
- Ouvrez l’éditeur de site en naviguant vers Apparence → Éditeur à partir de votre tableau de bord WordPress.
- Passez la souris sur la zone où vous souhaitez placer le logo et cliquez sur le bouton d‘insertion de blocs (+). Bien que vous puissiez l’ajouter n’importe où sur votre site, nous vous recommandons de l’ajouter dans la zone de l’en-tête.
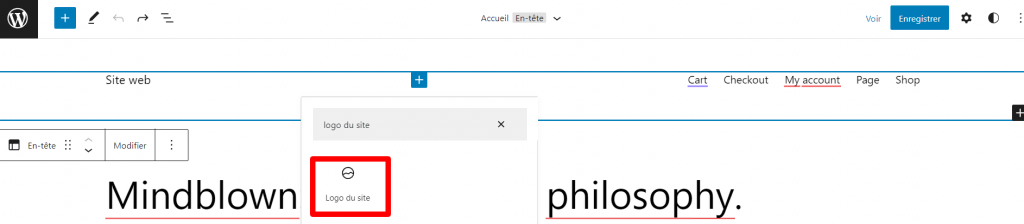
- Recherchez le bloc Logo du site dans la barre de recherche et sélectionnez-le pour l’ajouter à votre site.

- Cliquez sur le bouton Ajouter un logo de site dans le bloc pour ouvrir la fenêtre contextuelle de la médiathèque.
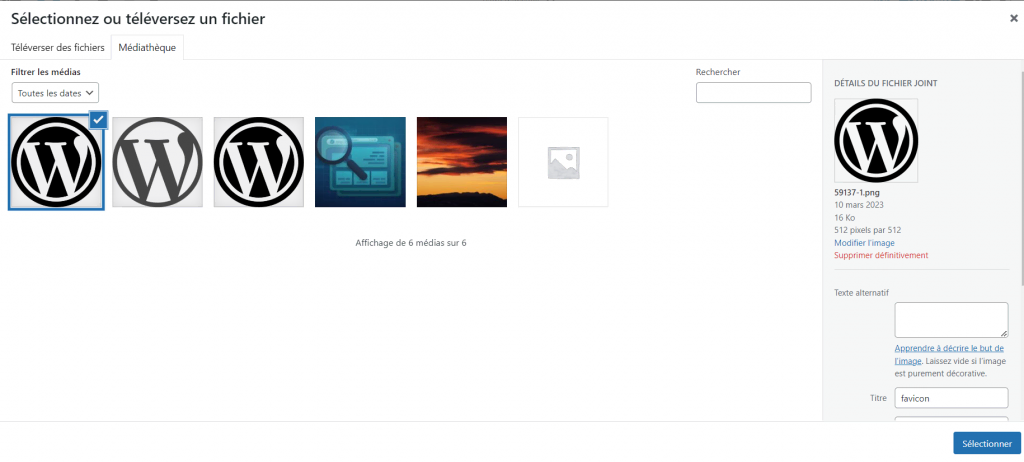
- Téléchargez votre fichier image ou sélectionnez-le dans la bibliothèque multimédia. Cliquez sur Sélectionner.

- Vous verrez l’image du favicon sur le bloc du logo du site. Cliquez sur le bloc et ouvrez ses réglages dans le coin supérieur droit de l’éditeur.
- Ouvrez la section Réglages et activez la case à cocher Utiliser comme icône de site.
- Cliquez sur Enregistrer dans le coin supérieur droit de l’éditeur.
Utilisation de l’option Personnaliser de WordPress
Vous pouvez ajouter un favicon en personnalisant l’identité du site dans le personnalisateur de WordPress. Cette méthode est plus adaptée aux utilisateurs de thèmes classiques avec WordPress version 4.3 ou supérieure, car ils disposeront de la fonctionnalité d’icône de site.
Suivez ces étapes pour ajouter un favicon en utilisant l’option Personnaliser de WordPress :
- Accédez à Apparence → Personnaliser à partir de votre tableau de bord. Si cette option n’est pas disponible ou si vous utilisez un thème à blocs, utilisez le slug /wp-admin/customize.php pour l’ouvrir.
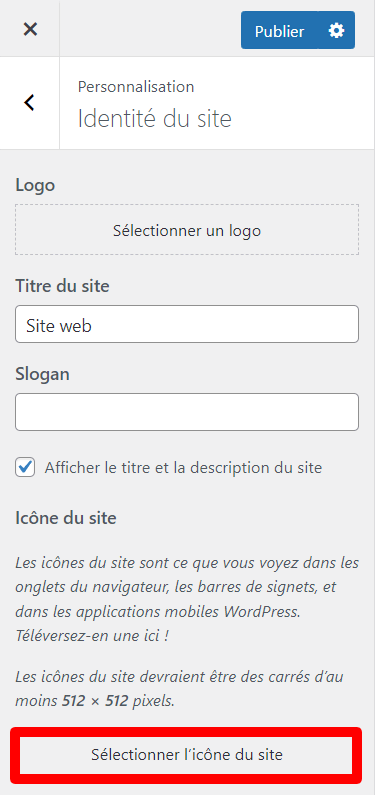
- Choisissez l’onglet Identité du site dans la barre latérale gauche et cliquez sur le bouton Sélectionner l’icône du site.

- La fenêtre contextuelle de la bibliothèque multimédia de WordPress apparaît. Téléchargez votre favicon ou choisissez une image existante dans la médiathèque. Cliquez sur Sélectionner.
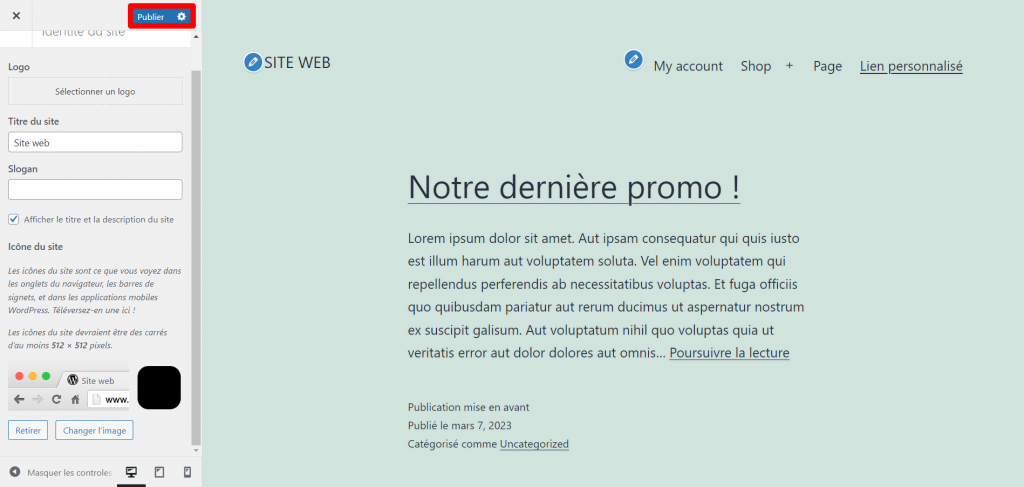
- Vous verrez immédiatement dans l’onglet de votre navigateur que le nouveau favicon est défini. Cliquez sur le bouton Publier pour enregistrer la modification.

Utilisation d’un plugin WordPress Favicon
Une autre méthode pour ajouter un favicon à WordPress est d’utiliser un plugin. Il existe plusieurs plugins WordPress favicon, mais Favicon by RealFaviconGenerator est le mieux noté. Installez et activez le plugin depuis le tableau de bord de WordPress, puis suivez les étapes suivantes :
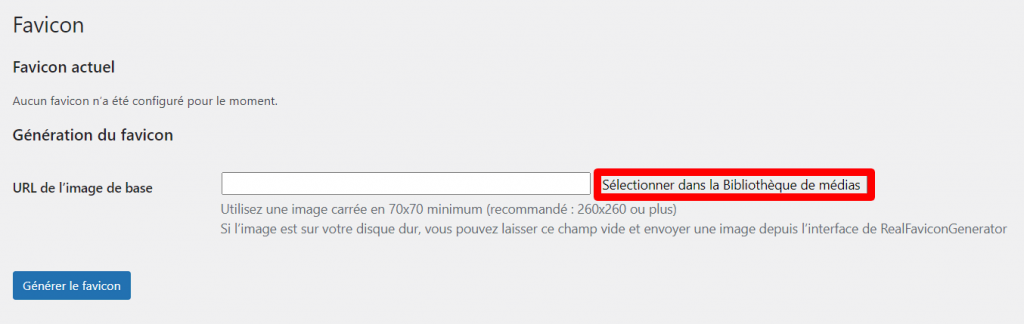
- Accédez à la rubrique Apparence → Favicon depuis votre tableau de bord WordPress.
- Cliquez sur Sélectionnez dans la bibliothèque de médias pour télécharger ou choisir une image favicon. Vous n’avez pas besoin de modifier votre image à l’aide d’un logiciel d’édition d’images, car le plugin le fera pour vous. Idéalement, votre image doit avoir une taille d’au moins 260 x 260 px.

- Cliquez sur Générer le favicon. Le plugin vous conduira au site web RealFaviconGenerator, où vous pourrez personnaliser votre image.
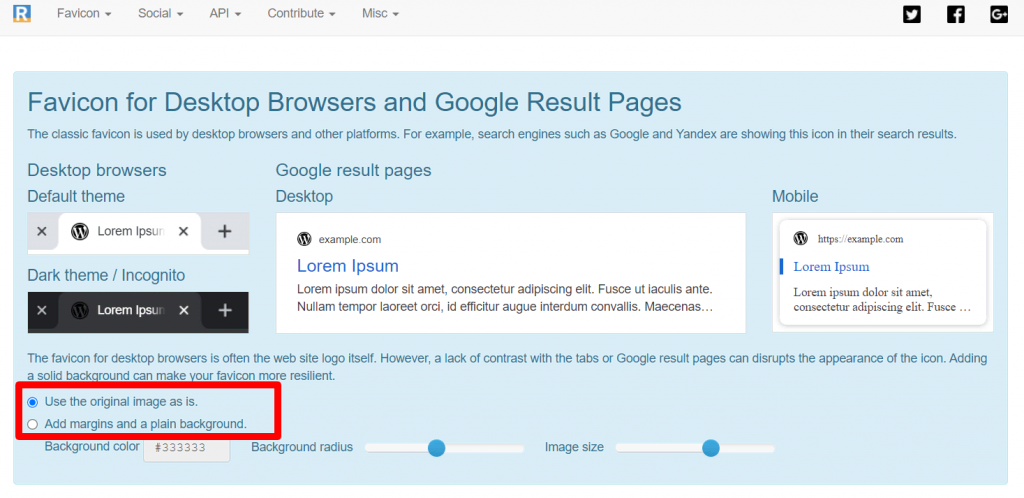
- Sélectionnez Utiliser l’image originale telle quelle (Use the original image as is) si vous ne voulez pas la modifier. Sinon, choisissez Ajouter des marges et un fond uni (Add margins and a plain background) si vous voulez ajouter une couleur de fond et modifier la taille de l’image.

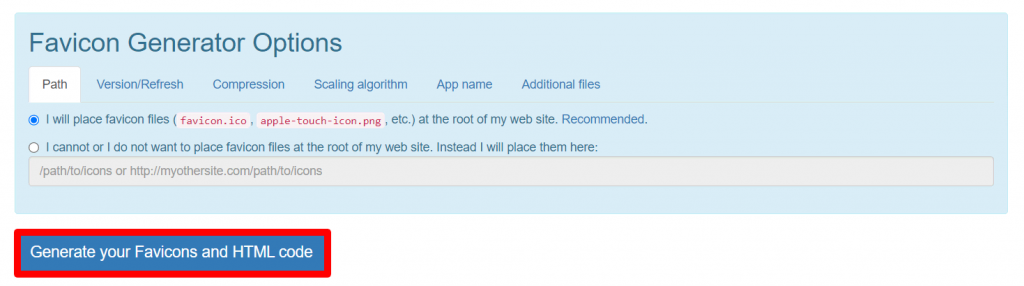
- Descendez jusqu’en bas et cliquez sur Générer vos Favicons et code HTML (Generate your Favicons and HTML code). Cela vous ramènera au tableau de bord d’administration de WordPress.
Maintenant, le favicon de votre site WordPress devrait être en place. Vous pouvez également vérifier votre favicon dans le panneau d’administration du plugin en cliquant sur le bouton Vérifiez votre favicon. Vous serez alors dirigé vers le site web RealFaviconGenerator, qui affiche les aperçus de votre favicon sur diverses plateformes.
Notez que vous ne devez pas désactiver ce plugin, car il désactivera automatiquement votre favicon.
Ajouter manuellement un favicon à un site WordPress
Une autre méthode consiste à ajouter manuellement un favicon dans WordPress. Cette méthode nécessite une certaine modification du fichier WordPress. Par conséquent, nous vous recommandons de la tester dans un environnement de WordPress staging avant de l’appliquer au site réel.
Vous devez utiliser un générateur tel que RealFaviconGenerator pour créer le package favicon et le code snippet. Voici les étapes à suivre pour ce faire :
- Ouvrez le site web RealFaviconGenerator et cliquez sur le bouton sélectionnez votre image de favicon (Select your Favicon image) pour télécharger votre image.
- Faites défiler l’écran jusqu’aux Options du générateur de favicons. Dans l’onglet Chemin (Path), l’option par défaut consiste à placer les fichiers favicon dans le répertoire racine de votre site. Choisissez la deuxième option et définissez le chemin d’accès si vous souhaitez le placer dans un autre répertoire. Cliquez sur Générer vos favicons et le code HTML.

- Téléchargez les fichiers d’icônes en cliquant sur le bouton Favicon package. Il contient les fichiers PNG et ICO de l’image que vous avez sélectionnée. Gardez cette page ouverte, car vous devrez copier le code du favicon plus tard.
- Utilisez un client FTP ou le gestionnaire de fichiers de votre compte d’hébergement pour accéder au répertoire racine de votre site et télécharger le package favicon. Vous devez le télécharger et l’extraire dans le même dossier que les dossiers wp-admin et wp-content.
- Ouvrez le dossier de votre thème actif. Par exemple, si vous utilisez le thème Twenty Twenty, ouvrez le dossier /wp-content/themes/twentytwenty.
- Ouvrez le fichier de modèle header.php et collez le code du favicon de la page RealFaviconGenerator. Veillez à ajouter votre propre URL dans l’attribut href. Cela devrait ressembler à ceci :
<link rel="apple-touch-icon" sizes="180x180" href="https://website.com/apple-touch-icon.png"> <link rel="icon" type="image/png" sizes="32x32" href="https://website.com/favicon-32x32.png"> <link rel="icon" type="image/png" sizes="16x16" href="https://website.com/favicon-16x16.png"> <link rel="manifest" href="https://website.com/site.webmanifest"> <link rel="mask-icon" href="https://website.com/safari-pinned-tab.svg" color="#5bbad5"> <meta name="msapplication-TileColor" content="#da532c"> <meta name="theme-color" content="#ffffff">
- Enregistrez les modifications.
Important ! Une mise à jour du thème peut annuler toutes les modifications apportées au fichier header.php. Utilisez un thème enfant si vous souhaitez modifier votre thème tout en le gardant à jour.
Conseils pour la création d’un favicon WordPress
Les icônes de site de qualité permettent aux utilisateurs d’identifier rapidement la page web et de créer une association durable avec la marque. Voici quelques conseils pour créer un favicon unique :
- Évitez d’utiliser des textes longs. La taille du favicon est si petite que même un texte court est difficile à lire. Envisagez de créer un design différent pour le favicon du site si votre logo comporte un nom de site en toutes lettres.
- Ne le mettez pas à jour trop fréquemment. Un favicon aide les clients à associer l’image à votre marque. Si vous changez le favicon trop souvent, il sera difficile pour eux de construire cette association avec la marque.
- Choisissez le bon schéma de couleurs. Avec l’aspect personnalisable des navigateurs et la popularité du mode nuit, votre favicon doit être agréable à regarder quelle que soit l’apparence du navigateur. Nous vous recommandons de tester votre favicon avec différentes couleurs d’arrière-plan comme le blanc, le gris et le noir.
- Lisez les directives de Google. Suivez les consignes de Google relatives aux favicons pour que votre favicon apparaisse dans les résultats de recherche de Google.
Conclusion
Le favicon dans WordPress est une petite icône représentant votre site sur les onglets du navigateur. Sa présence est importante pour améliorer l’expérience utilisateur et la reconnaissance de la marque.
Le CMS WordPress possède une fonction intégrée d’icône de site, et vous pouvez ajouter une icône de favicon en utilisant l’une de ces méthodes :
- Utilisation du bloc WordPress de l’icône du site dans l’éditeur Gutenberg. Cette méthode est idéale pour les utilisateurs de thèmes de bloc.
- Utiliser le Personnalisateur de WordPress en modifiant les paramètres d’identité du site.
- Utilisation du plugin RealFaviconGenerator. Cette méthode vous permet de télécharger et de définir facilement le favicon. Cela dit, vous devez garder le plugin activé.
- Modification manuelle des fichiers du thème. Nous vous recommandons d’utiliser un thème enfant si vous souhaitez modifier les fichiers du thème.
Avant de télécharger l’image, assurez-vous qu’elle a la bonne taille et le bon rapport d’aspect du favicon WordPress.
Nous espérons que ce guide étape par étape vous aidera à configurer un favicon pour votre site WordPress.

