15+ Meilleurs Exemples de Sites de Professeurs pour les Cours En Ligne, les Services Hors Ligne, et Autres
La création d’un site web est essentielle pour développer votre carrière. Il vous permet d’entrer en contact avec d’autres professeurs et de futurs étudiants, de partager vos idées et d’offrir des possibilités d’apprentissage en ligne.
Il existe différentes ressources et technologies pour faciliter le processus de création d’un site web. Si l’on est prêt à investir du temps dans l’apprentissage et l’expérimentation, il est tout à fait envisageable d’en créer un soi-même.
Que vous souhaitiez créer vous-même un site web pour professeur ou recruter un professionnel, nous avons répertorié 15 meilleurs exemples pour vous inspirer. Nous les avons classés en cinq catégories, dont les services hors ligne et les portfolios.
Nos experts ont analysé les sites web de professeurs en fonction de plusieurs facteurs pour établir cette liste :
- Convivialité – la navigation et la facilité d’utilisation du site web.
- Design du site web – l’apparence et le style du site web, le contenu visuel, la police de caractères, le design graphique et la palette de couleurs.
- Réactivité – l’interface du site web dans différentes tailles d’écran, comme un ordinateur ou un appareil mobile.
Télécharger la checklist pour le lancement d’un site web
Sommaire
Tuto Vidéo – Vendre des Produits Digitaux comme les Formations en Ligne
Dans ce tuto de L’Académie Hostinger, vous verrez comment vous lancer dans la vente de produits numériques, notamment avec les formations en ligne qui sont en plein essor :

Exemples de sites web pour les cours en ligne
Si vous souhaitez vendre des cours en ligne, voici quelques exemples de sites web de professeurs en ligne à consulter.
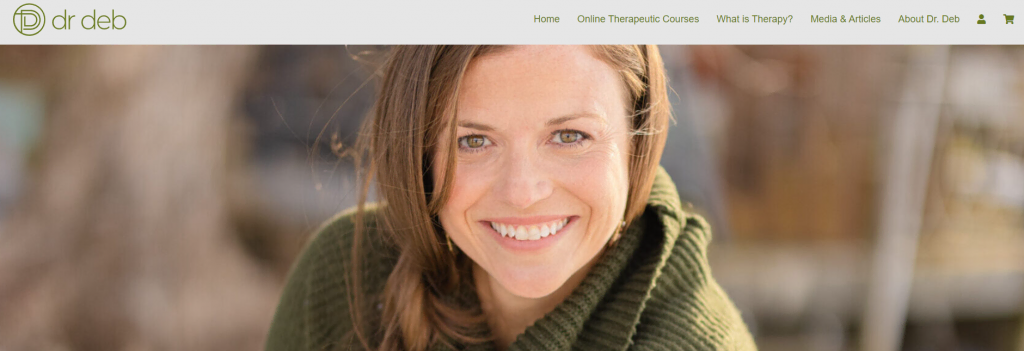
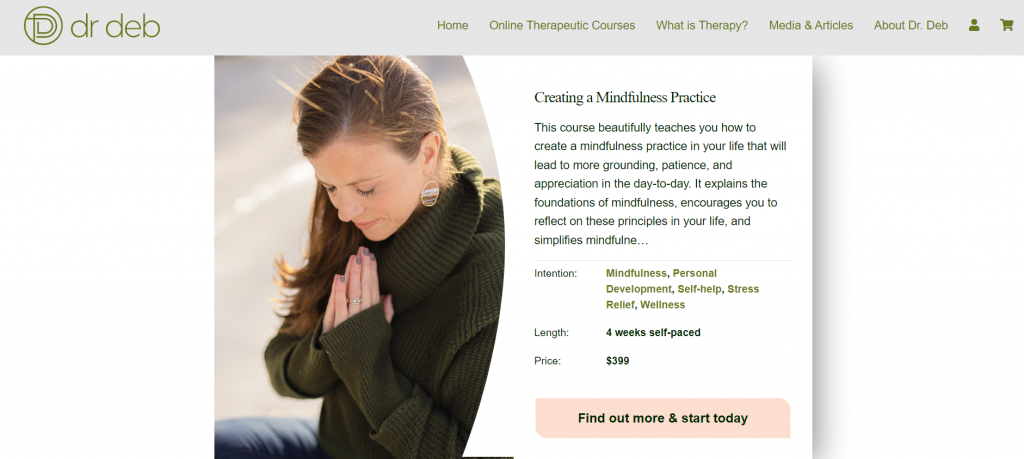
1. Dr. Deb Therapy
Caractéristiques principales : transparence des prix et des avis des clients
Dr. Deb est un professeur expérimenté, psychothérapeute diplômé et expert en santé mentale holistique basé à New York. Son site WordPress est l’un des meilleurs sites web de professeurs, avec une image pleine page, des offres de cours et des avis de clients.
Sur la page d’accueil, vous pouvez voir un aperçu général de ce qui est offert dans les cours du Dr. Deb. En défilant vers le bas, deux boutons affichent les catégories de classes – pour les étudiants et pour les professionnels.
Elle a également présenté des cours avec l’explication du programme d’enseignement et le prix. Un CTA figure au bas de chaque section afin que les personnes puissent s’inscrire rapidement si elles le souhaitent.
En outre, ce site web pour professeurs est doté d’une fonctionnalité d’e-commerce qui facilite le paiement sans rediriger les visiteurs vers une autre page.
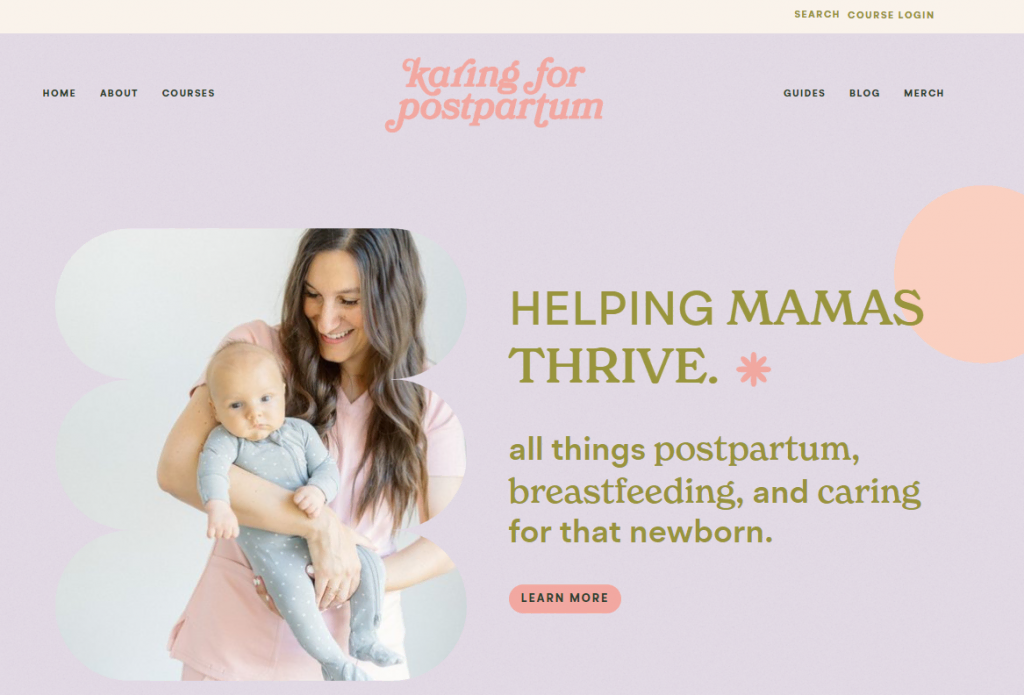
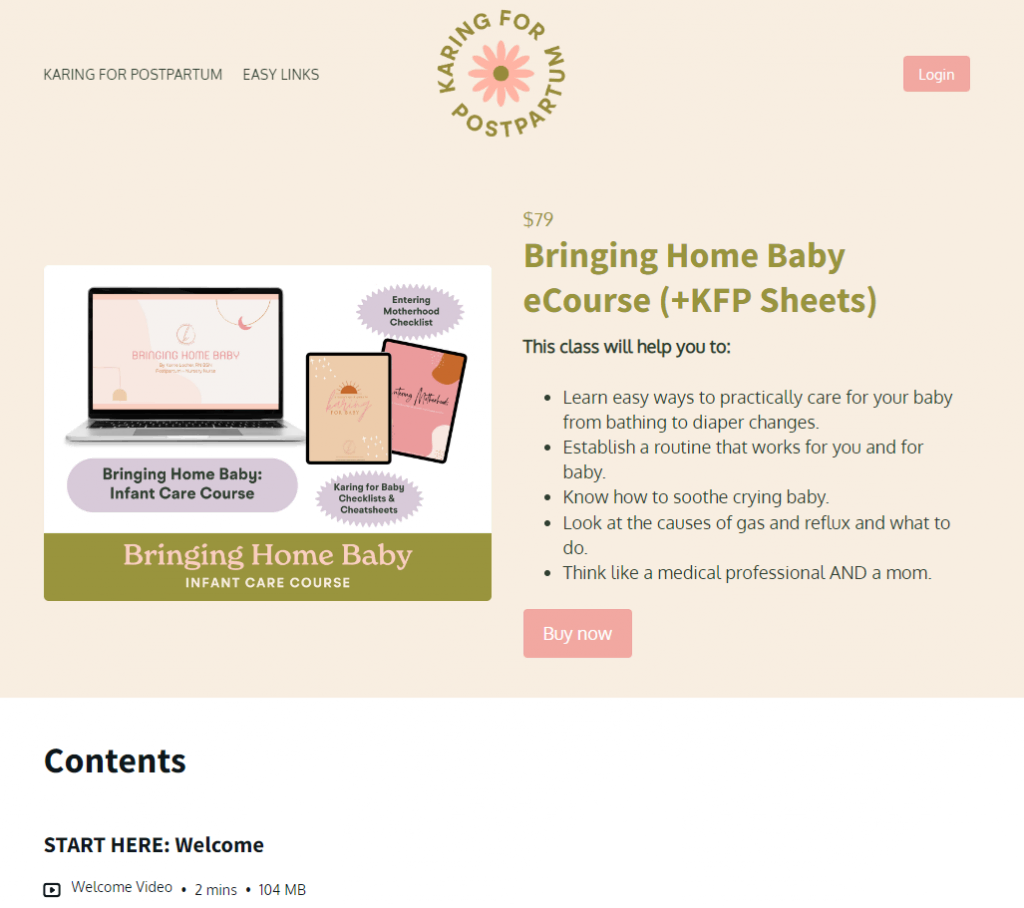
2. Karing for Postpartum
Caractéristiques principales : éléments de design attrayants et navigation transparente
Karrie Locher est infirmière en post-partum et en néonatalogie et conseillère en lactation certifiée. Karing for Postpartum est l’un des meilleurs sites web de professeurs avec une mise en page colorée, des éléments créatifs et une navigation fluide, ce qui le rend attrayant pour les visiteurs.
De plus, Karrie utilise ses compétences en copywriting pour créer des textes attrayants ainsi que des boutons CTA pour ses cours à la demande, ce qui améliore l’engagement des clients et augmente le nombre de clics. La palette de couleurs utilisée sur ce site web correspond également à la niche et au sujet du site.
Contrairement au site de Dr. Deb Therapy, ce site web pour professeurs nécessite un login de membre pour effectuer des achats. Bien que le processus de paiement prenne plus de temps, cette approche peut vous aider dans la gestion de la relation client.

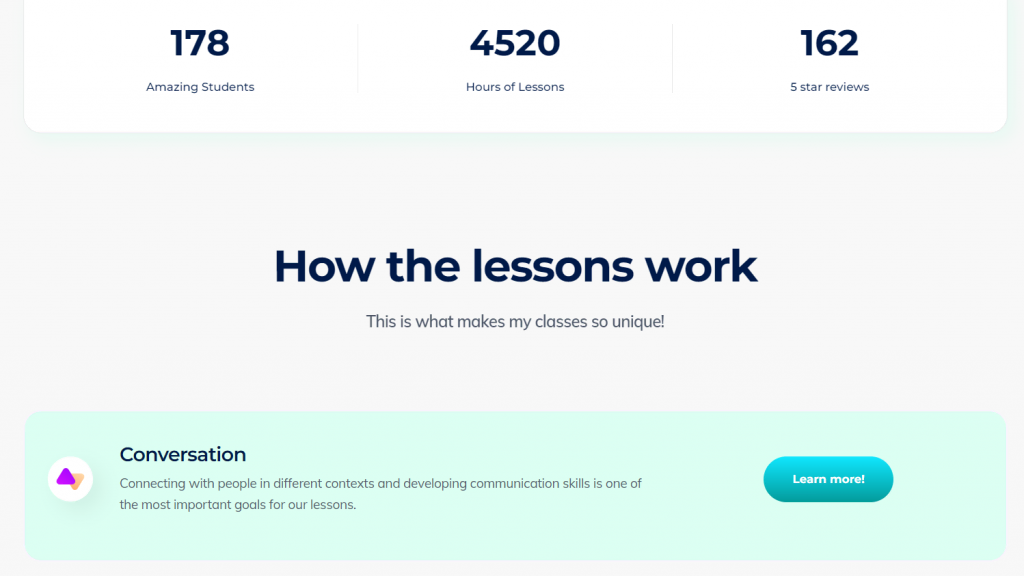
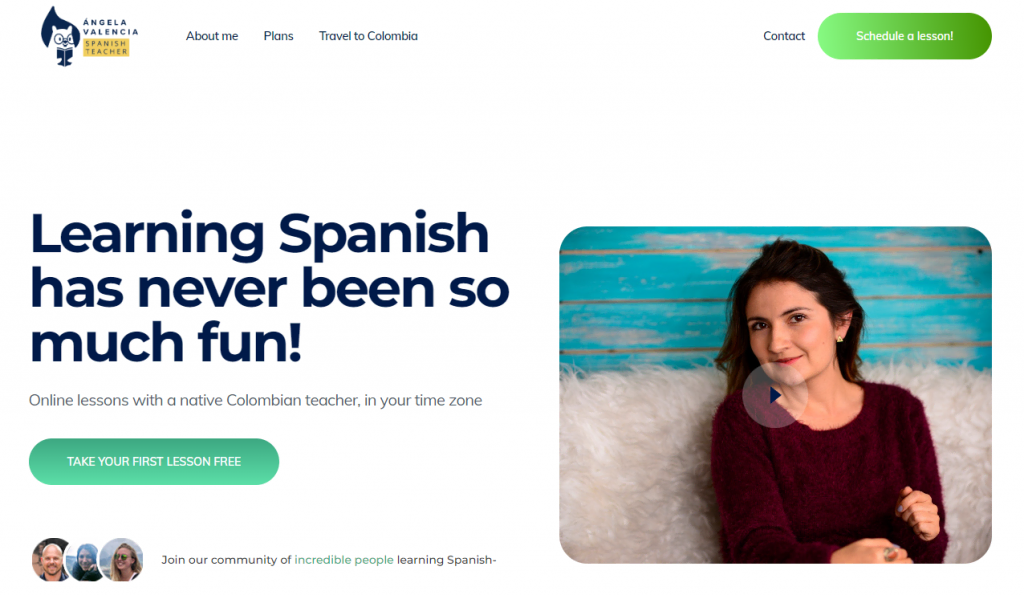
3. Angela Valencia Spanish Teacher

Caractéristiques principales : design élégant et widget pop-up
Angela Valencia est une enseignante d’espagnol expérimentée dont le site web présente un design minimaliste, utilisant principalement le blanc et diverses nuances de vert.
Sa page d’accueil contient un message encourageant pour les visiteurs, accompagné d’un bouton CTA et d’un widget pop-up offrant une session d’apprentissage gratuite pour attirer plus de clients. Le site web de cette professeure affiche également des prix transparents, ce qui permet aux étudiants potentiels de savoir combien chaque cours coûtera avant de s’inscrire.
Au fur et à mesure que vous défilez, Angela met en avant sa crédibilité en tant qu’enseignante grâce à des mesures qui indiquent le nombre d’étudiants, d’heures de cours et d’évaluations à cinq étoiles. Elle décrit ensuite en quoi sa méthode d’enseignement diffère des cours de langue en ligne similaires, en présentant sa proposition de valeur aux étudiants potentiels.
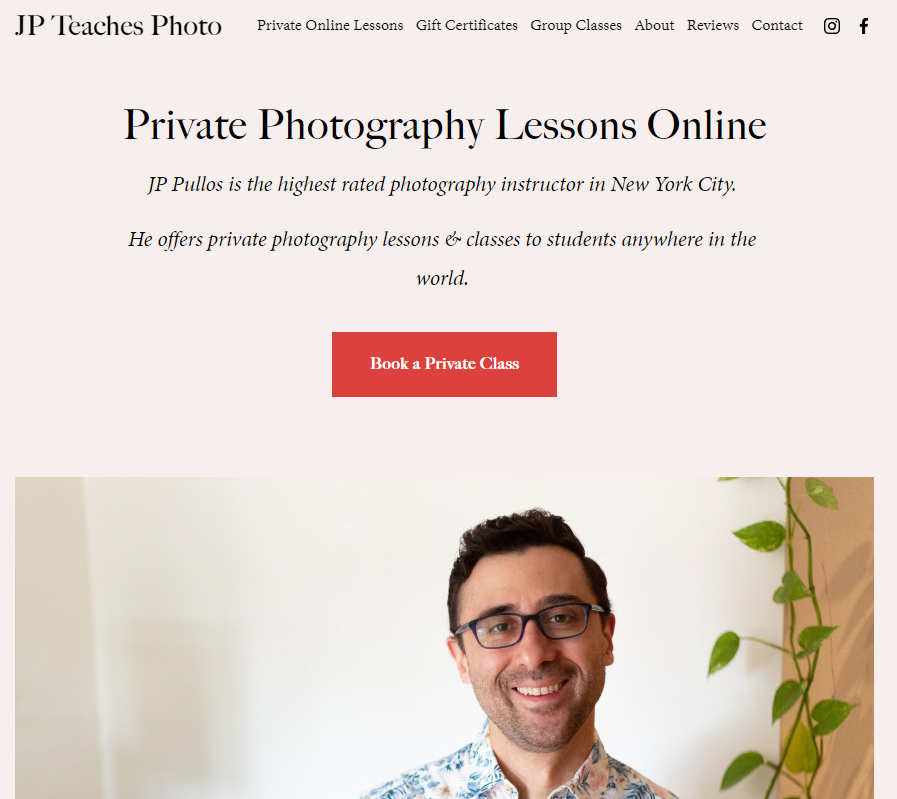
4. JP Teaches Photo

Caractéristiques principales : avis des clients et fonctionnalité de réservation
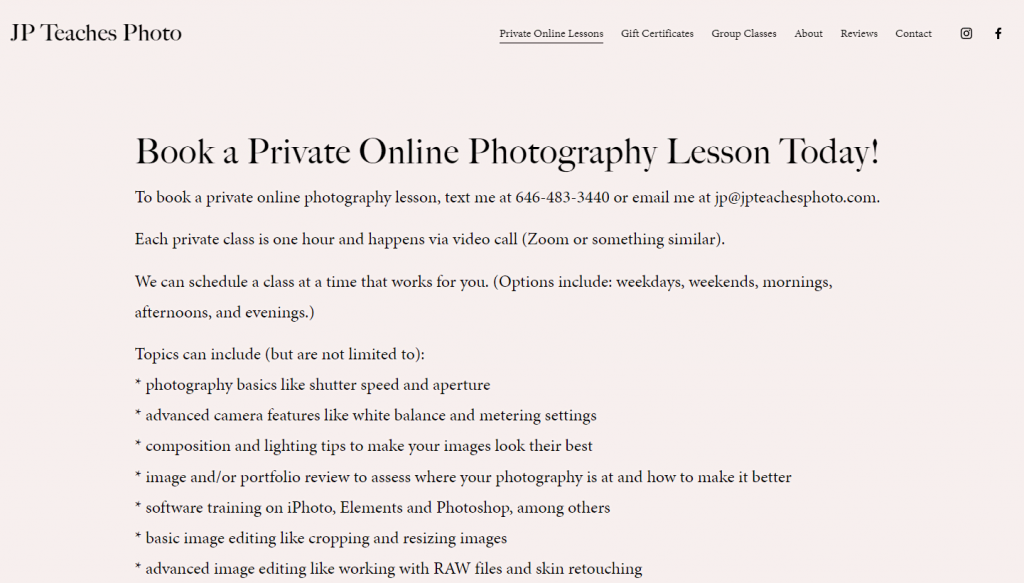
JP Pullos est un photographe reconnu à New York. Le design simple, mais efficace de son site web est l’un des nombreux facteurs de réussite de son entreprise. Ce site web de professeur commence par un titre, un texte et un bouton d’appel à l’action (CTA), permettant à JP de proposer directement son cours privé aux visiteurs, ce qui stimule les ventes.
JP Pullos prépare actuellement un cours en ligne spécialement conçu pour les photographes débutants qui veulent maîtriser cette discipline. Les clients potentiels peuvent y trouver les détails des cours et ses coordonnées.
Ce professeur de photographie expérimenté utilise une approche plus personnelle pour la rédaction de son site web. Parallèlement, il démontre sa crédibilité dans le domaine concerné à travers le storytelling.
L’intégration d’images en complément du contenu écrit est une manière intelligente de présenter des portfolios, comme le fait JP Pullos sur son site web.

Lecture suggérée
30+ Idées de sites web les plus populaires pour gagner de l’argent
Comment créer un site d’apprentissage en ligne en 5 étapes + Conseils pour croître
Exemples de sites web de professeurs pour des services hors ligne
Voici quatre exemples concrets pour ceux qui souhaitent apprendre à créer un site pour une entreprise proposant des services éducatifs hors ligne.
1. Glaze & Phase

Caractéristiques principales : navigation facile et interface du site épurée
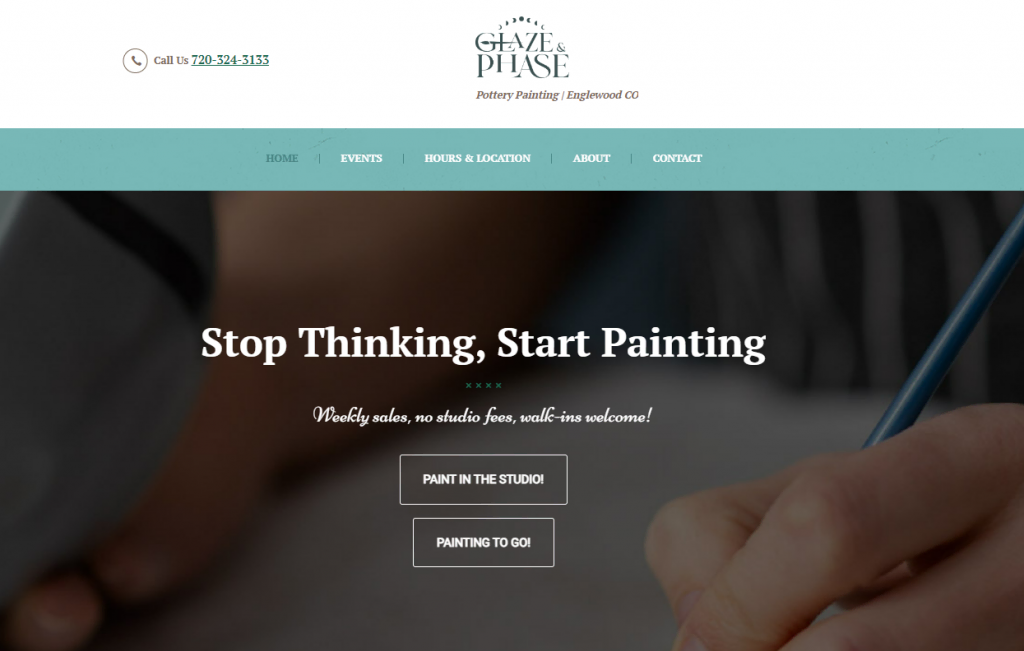
Christina Limpalair a commencé à créer Glaze & Phase à partir de sa passion pour l’art. Son entreprise propose des cours de peinture et de création de poterie selon le principe du « premier arrivé, premier servi ». Plusieurs événements et ateliers sont proposés pour différentes tranches d’âge afin de garantir l’engagement des élèves.
Son site web est l’un des meilleurs sites web de professeurs pour les sessions d’apprentissage hors ligne. Elle utilise un fond blanc avec plusieurs images et des CTA clairs pour les visiteurs. De plus, vous trouverez des informations claires sur l’emplacement du studio, y compris une grande vignette Google Maps.
Le site web de cette professeure présente les produits de poterie en vente, tout en exposant les compétences et les goûts artistiques de l’enseignante. Christina a également inclus d’autres images dans une galerie coulissante pour donner un aperçu de ce que son studio propose.
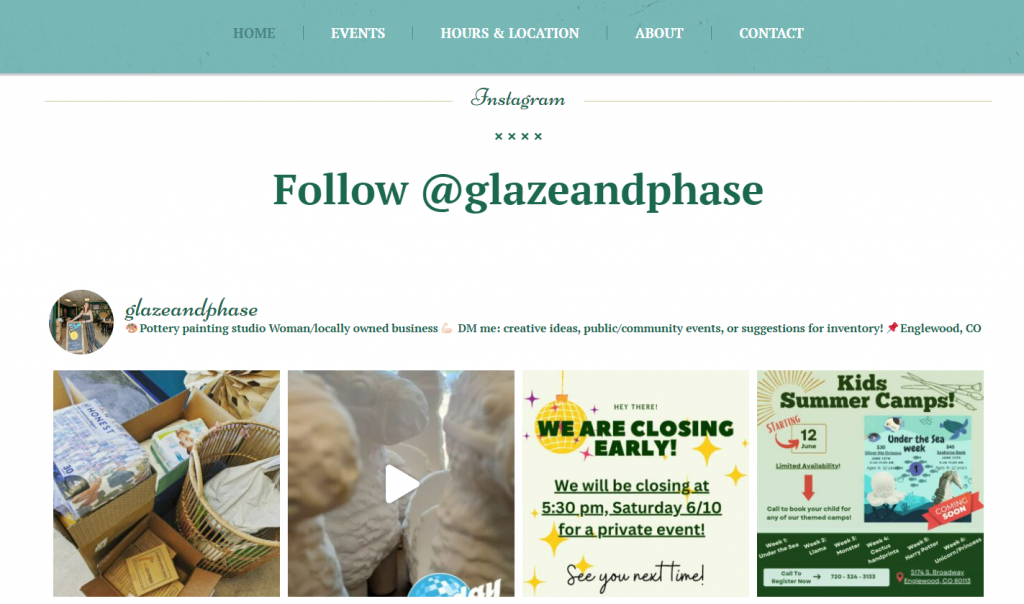
Puis, à la fin de la page d’accueil, elle intègre le compte Instagram de Glaze & Phase au site web pour augmenter l’engagement.

2. Movement Lab

Caractéristiques principales : système d’adhésion et site web multilingue
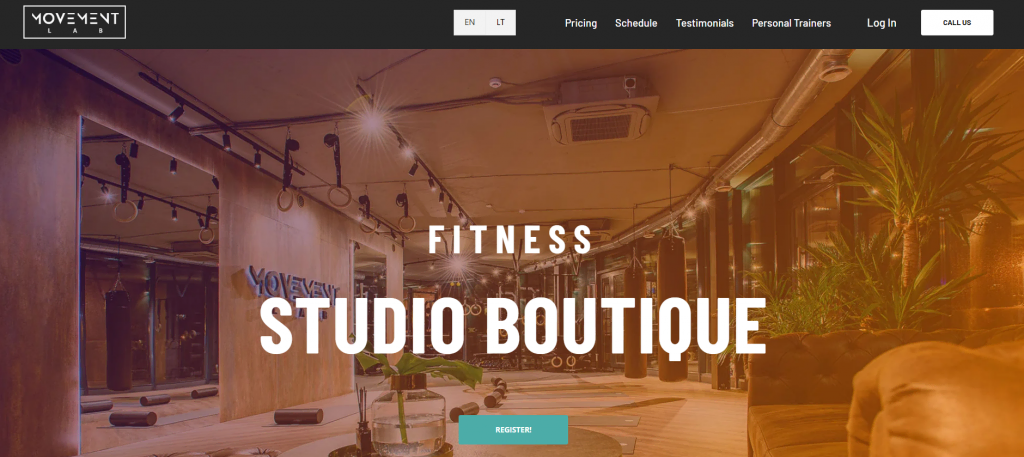
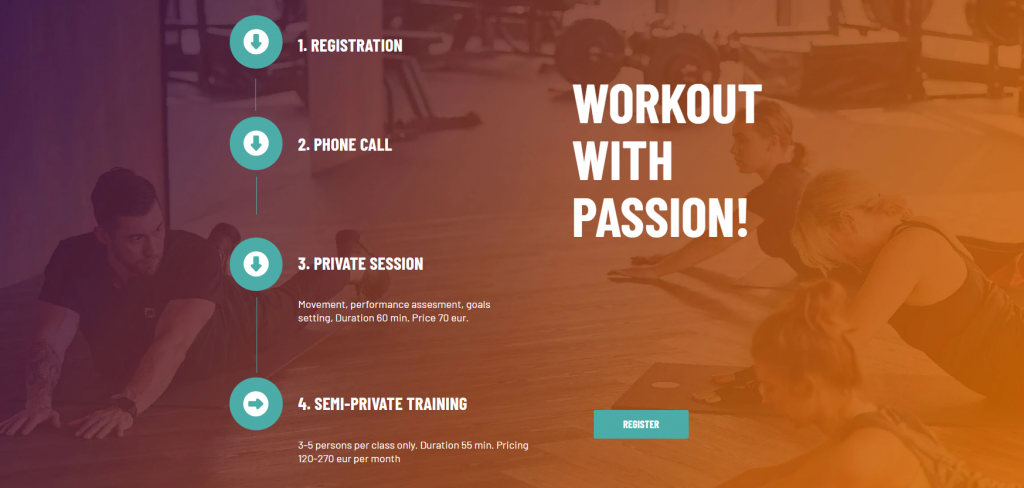
Andrius Česnauskas a créé le site web Movement LAB pour proposer des services de coach sportif. Il intègre des images pleine page pour présenter son studio de remise en forme. Le CTA, avec une couleur contrastée, indique clairement ce que les personnes doivent faire avant de s’inscrire à une session.
En défilant vers le bas, les visiteurs peuvent voir les étapes détaillées pour ce faire. Ceci illustre parfaitement une expérience utilisateur agréable sur votre site web, grâce à son caractère informatif et clair. Il peut également contribuer à stimuler les conversions, car les visiteurs peuvent prendre des mesures directement après avoir accédé au site web.

Andrius veille à ce que le contenu du site web soit accessible en deux langues afin de toucher un public plus large. De plus, la vignette Google Maps en bas de page aide les internautes à trouver l’emplacement du centre de remise en forme.
Sur la page des entraîneurs personnels, vous pouvez également trouver la liste des instructeurs ainsi que les comptes de réseaux sociaux pour aider les visiteurs à vérifier leurs profils. De cette manière, Andrius renforce la confiance de ses clients en fournissant le CV en ligne des formateurs.
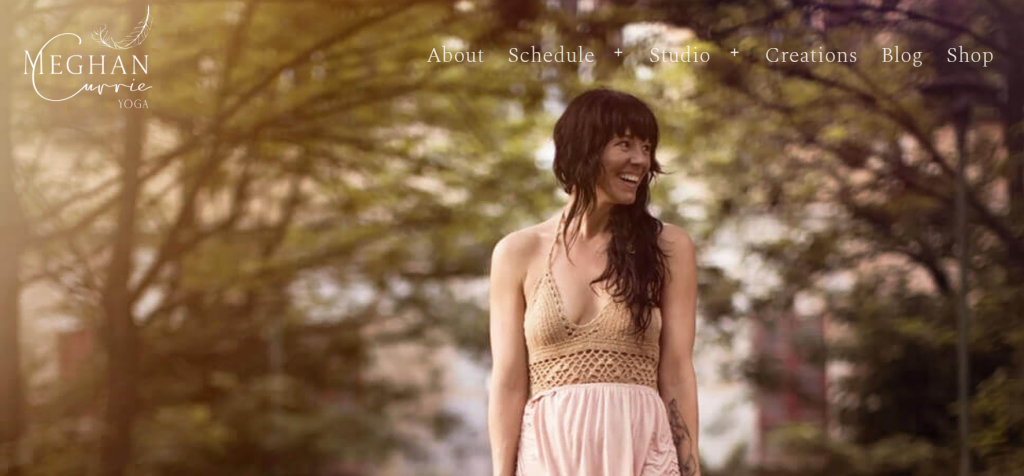
3. Meghan Currie Yoga

Caractéristiques principales : plusieurs images en plein écran
En plus d’enseigner le yoga, Meghan Currie est une artiste professionnelle. Sa page d’accueil contient des images pleine page avec un bouton CTA menant à différentes pages, telles que Catalogue de cours ou À propos, ce qui permet aux visiteurs de naviguer facilement sur le site web.
Elle propose plusieurs cours, que les clients peuvent trouver dans le menu de l’horaire. Ils peuvent y vérifier les dates disponibles et s’inscrire directement sur le site web. De plus, elle met en avant les 14 jours d’apprentissage gratuit du yoga qu’elle propose afin d’attirer davantage d’étudiants potentiels.
À la fin de la page d’accueil, elle a intégré plusieurs articles de blog pour promouvoir son podcast et des écrits pertinents sur le yoga. Une page de blog sur un site web de professeurs comme celui-ci est l’un des meilleurs moyens d’appliquer le référencement.
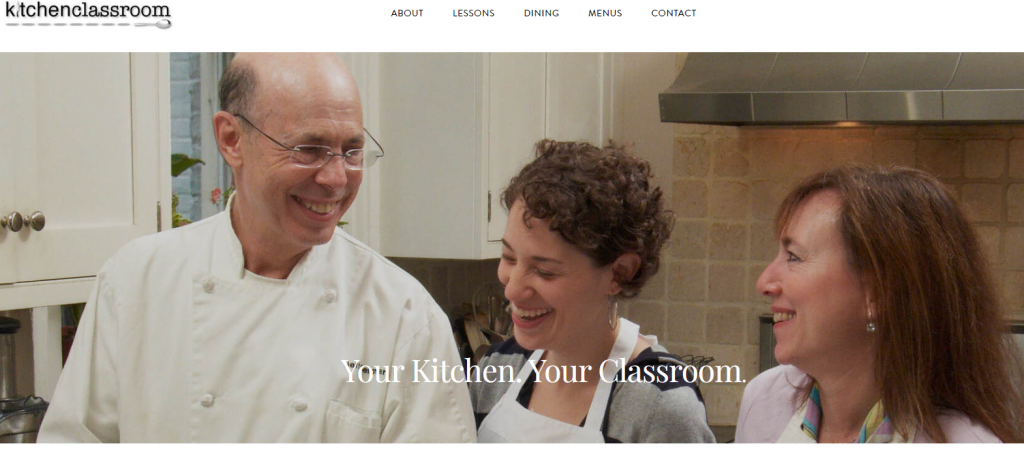
4. Kitchen Classroom

Caractéristiques principales : design simple et interface directe
Le chef exécutif Jeff Seligman est le créateur de Kitchen Classroom. Son site web utilise une mise en page minimaliste et un fond blanc, affichant des menus principaux tels que Leçons et Contact.
Il propose des cours de cuisine sur place, avec deux boutons CTA menant aux détails du matériel d’apprentissage, ainsi qu’une option de repas privé. Cela permet aux clients potentiels de savoir immédiatement ce qu’ils peuvent attendre du cours. Tandis que le premier site offre une profusion d’informations sur les cours, y compris les outils d’apprentissage et les tarifs, le second se distingue par son service de restauration à domicile.
Vous pouvez voir le nom d’un plat lorsque vous survolez son image, ce qui améliore l’expérience utilisateur d’une personne qui ne connaîtrait pas la sélection.
En outre, Jeff fournit également un CTA qui redirige vers les plats détaillés et complets que les étudiants peuvent apprendre et arranger à leur guise. Cette option de personnalisation est un moyen alternatif d’atteindre un public plus large et d’attirer plus d’étudiants.
Exemples de sites web de professeurs pour des blogs éducatifs
Si vous envisagez de créer un blog, voici quelques-uns des meilleurs exemples de blogs tenus par de professeurs pour vous inspirer.
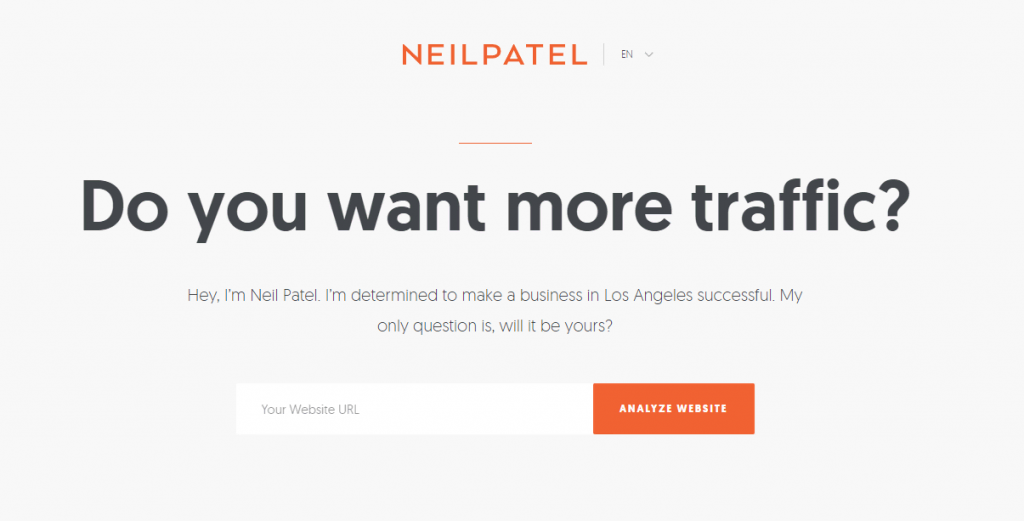
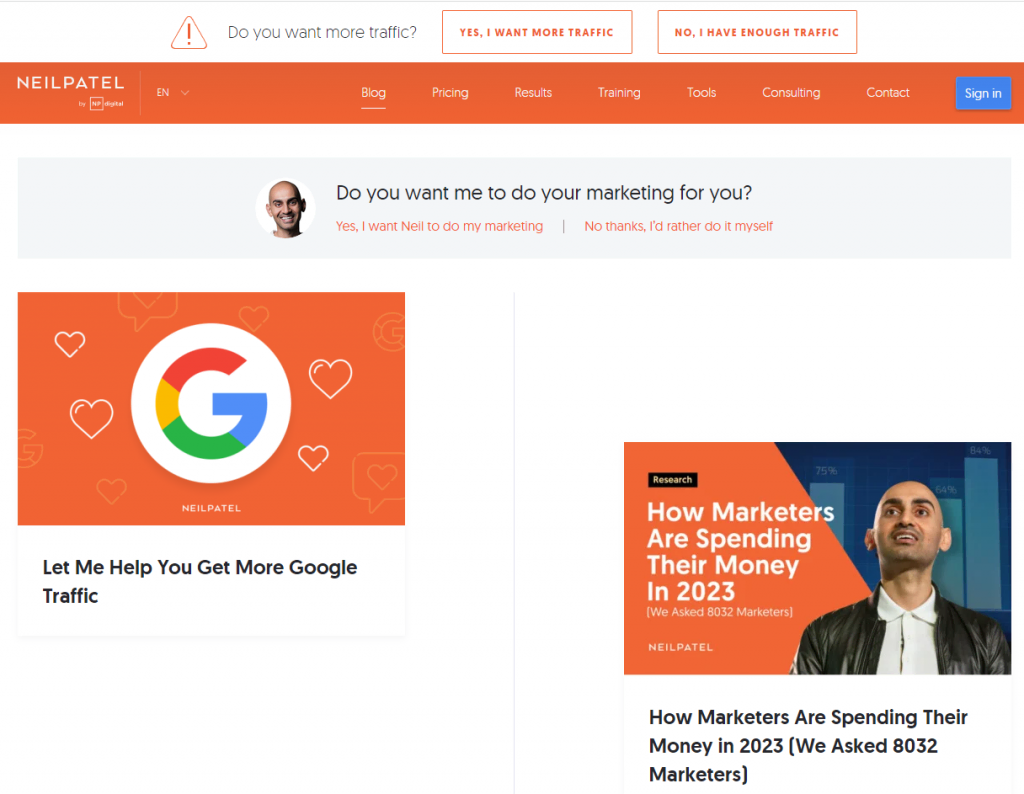
1. Neil Patel

Caractéristiques principales : bonne utilisation des pop-ups et interface propre
NeilPatel.com est l’un des blogs et sites web d’éducation au marketing digital les plus populaires, avec plus de 1,5 million de visites mensuelles. Il utilise une interface blanche épurée avec du texte et des boutons orange pour mettre en valeur la marque.
La page d’accueil comprend un outil avec une barre de recherche pour vérifier les problèmes de référencement qui peuvent affecter le classement de votre site. Quant à la section blog, il s’agit d’une plateforme d’apprentissage qui fournit des ressources en matière de marketing numérique et du matériel d’apprentissage à ceux qui cherchent à améliorer leurs connaissances et leurs compétences en matière de référencement.
Un autre élément remarquable du site web est la présence de deux boutons CTA en guise d’options de réponse à la question demandant si les visiteurs souhaitent plus de trafic. Le bouton Oui redirige vers la page d’inscription à la lettre d’information, tandis que le bouton Non renvoie à une page d’offre d’analyse du site.
Les deux options permettent à Neil de promouvoir ses compétences pédagogiques et ce qu’il peut offrir en échange d’une consultation. Envisagez d’appliquer la même stratégie si vous avez beaucoup de matériel à fournir et que vous souhaitez augmenter le taux de conversion.

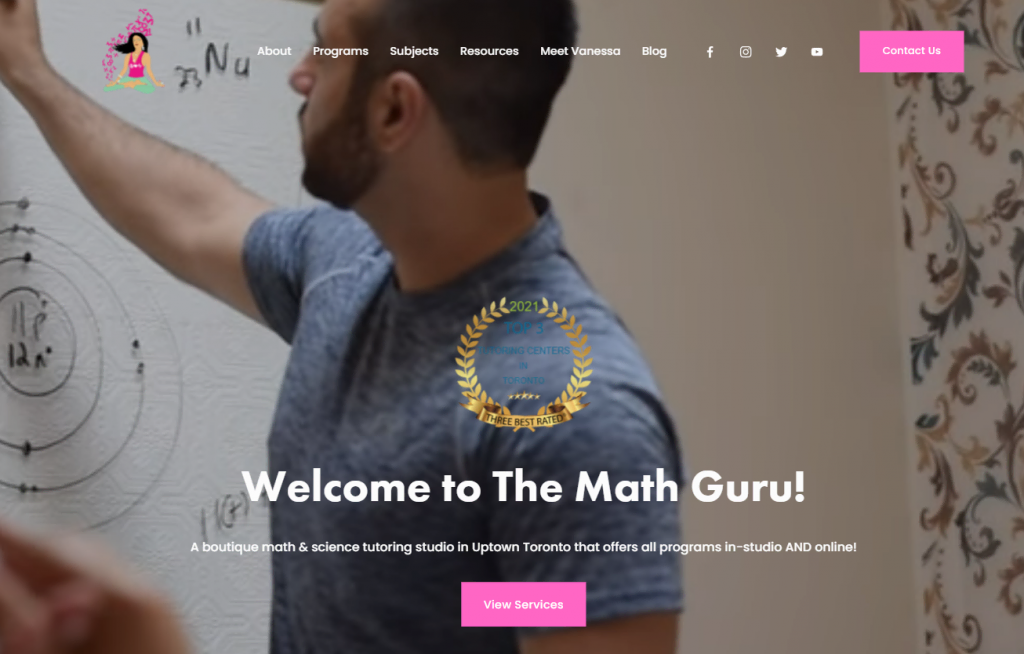
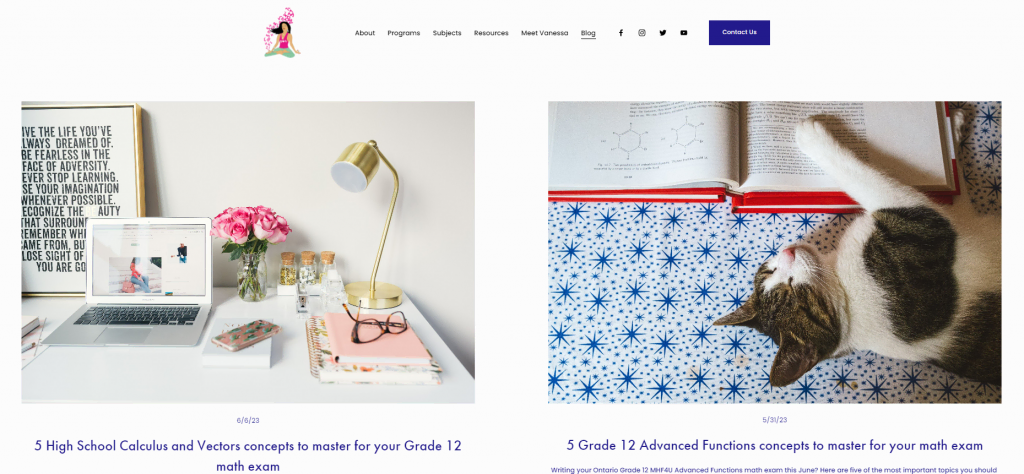
2. The Math Guru

Caractéristiques principales : rédaction attrayante et interface simple
Avec The Math Guru, Vanessa Vakharia vise à enseigner les mathématiques et d’autres matières scolaires pertinentes d’un point de vue différent. La page d’accueil du site web utilise au maximum le copywriting pour attirer les étudiants, et le contraste audacieux entre les couleurs fait ressortir ce copywriting.
La section blog présente des conseils d’apprentissage et des approches uniques pour aider les étudiants à avoir une vue d’ensemble des cours. Les avis des clients sont affichés au bas de la page pour convaincre les étudiants potentiels de s’inscrire.
La page du blog de ce site web pour enseignants est organisée de manière simple, ce qui permet aux visiteurs de naviguer sur un site propre et ordonné et de trouver facilement les informations dont ils ont besoin. En outre, il existe une section Ressources distincte dans laquelle Vanessa partage son matériel pédagogique et d’autres conseils sur différentes plates-formes.
Si vous créez du contenu éducatif sur plusieurs plateformes, envisagez d’appliquer cette approche pour améliorer simultanément votre référencement sur la page et hors de la page.

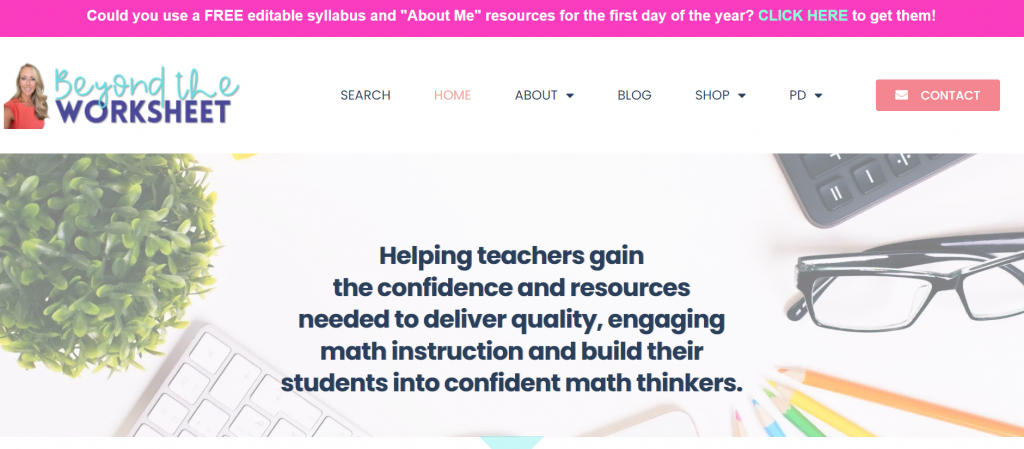
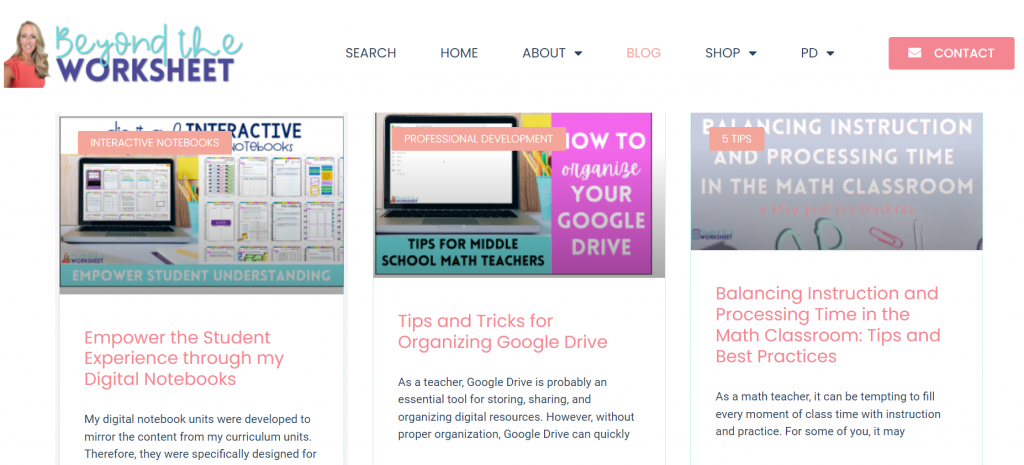
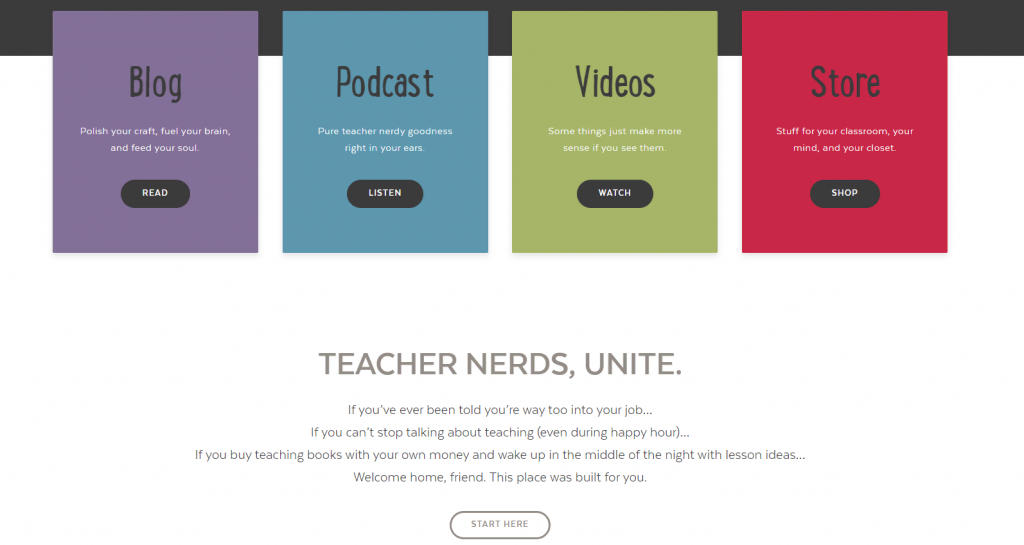
3. Beyond The Worksheet

Caractéristiques principales : blogs informatifs
Lindsay Perro utilise son propre site web pour fournir des ressources gratuites et de qualité pour un enseignement efficace des mathématiques. Elle utilise des images de stock adaptées au style de son blog comme éléments visuels du site web.
Comme sur la plupart des sites web éducatifs bien structurés destinés aux enseignants, les visiteurs peuvent parcourir des ressources éducatives téléchargeables regroupées par catégorie. Par ailleurs, les enseignants peuvent également consulter son blog pour obtenir de nombreux conseils pratiques sur l’utilisation des technologies éducatives.
La barre de recherche est une autre fonctionnalité notable des sites web comportant de nombreuses ressources. La fonction de recherche du site Beyond The Worksheet est intégrée comme un menu dans l’en-tête.

4. Cult of Pedagogy

Caractéristiques principales : design minimaliste et multiples types de contenu
Jennifer Gonzalez a fondé Cult of Pedagogy pour partager les conseils d’apprentissage scolaire de divers enseignants. C’est un excellent exemple de site web pour les professeurs qui créent activement du contenu à l’aide de plusieurs plateformes. Elle les divise à l’aide d’un simple code couleur sur la page d’accueil.

La page du blog de ce site web de professeurs divise également les catégories de blogs en sujets plus vastes en utilisant le même code de couleurs que la page d’accueil.
Lorsque vous faites défiler la page, vous pouvez voir les derniers articles de blog présentés sur la page. Cette stratégie permet d’attirer un public régulier grâce à un contenu de blog de qualité, ce qui augmente le trafic vers les nouveaux articles.
Conseil Pro
Consultez cet article pour apprendre à écrire un article de blog
Exemples de sites web de professeurs d’art et de musique
Voici quelques exemples de design pour les professeurs d’art et de musique qui souhaitent créer un site web.
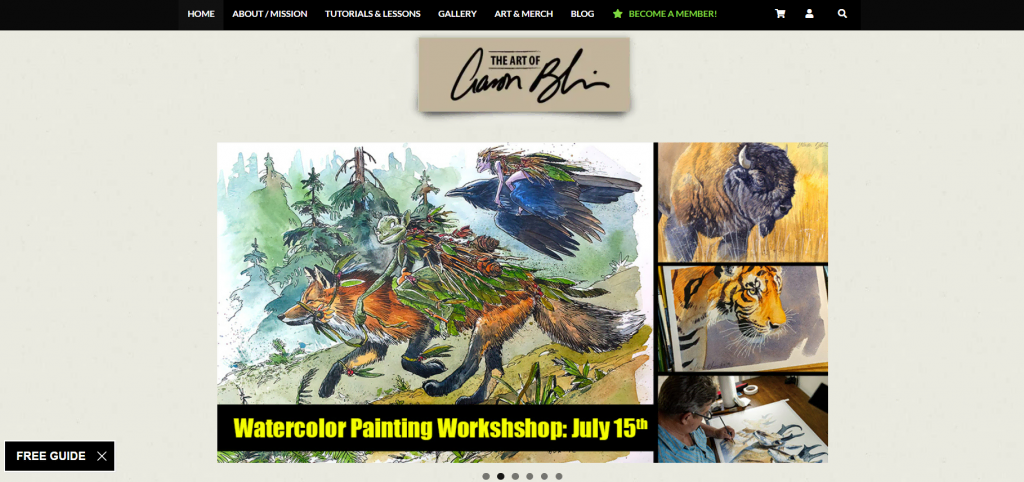
1. Creature Art Teacher

Caractéristiques principales : CTA pour l’inscription à la newsletter
Aaron Blaise est un artiste de renom qui possède de nombreuses années d’expérience. Son site web représente un excellent exemple pour ceux qui aspirent à créer un site simple, mais distinctif.
Il utilise une galerie de diapositives pour présenter ses cours en cours avec des palettes de couleurs contrastées et des images d’illustration. Toutes les images sont cliquables pour rediriger les visiteurs vers la page d’inscription correspondante. Cette stratégie s’applique également à la création de conversions, car le parcours du visiteur, de la consultation de l’information à la sortie, ne nécessite que quelques étapes.
Outre l’enseignement, l’artiste utilise aussi le site web pour présenter une galerie virtuelle de ses œuvres. Il présente le travail sous forme de grille, ce qui permet de maintenir l’attention du public sur la page. L’utilisation de couleurs neutres en arrière-plan permet de mettre en valeur les œuvres d’art.
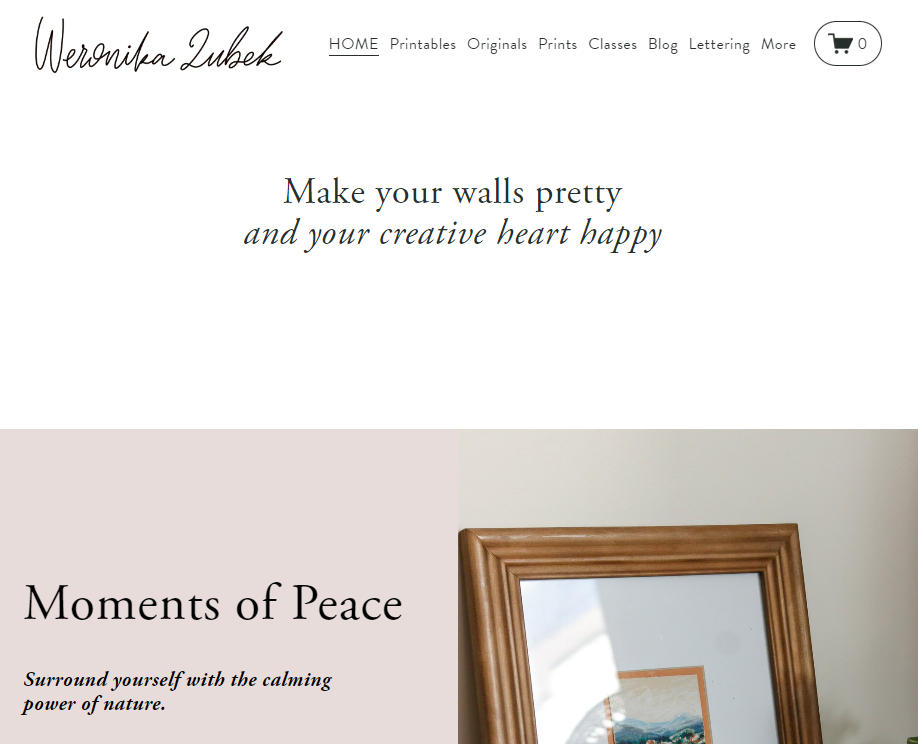
2. Weronika Zubek

Caractéristiques principales : design web propre et artistique
Weronika Zubek est une artiste impressionniste professionnelle qui utilise son site web pour transmettre sa passion pour la peinture, proposer des cours d’art en ligne et vendre des produits. Son site web est à la fois simple et beau, avec des images de ses peintures.
Elle utilise principalement des couleurs pastel avec des nuances audacieuses pour mettre en valeur les éléments essentiels. Par rapport au site web d’Aaron, Weronika utilise davantage d’animations dans la manière dont les images apparaissent lorsque vous faites défiler la page. Elle place également un petit bouton CTA sur les images vedettes pour permettre aux visiteurs de les sauvegarder sur Pinterest.
Si vous souhaitez mettre en avant la vente de produits sur votre page d’accueil, envisagez d’adopter cette stratégie pour favoriser les conversions et permettre aux visiteurs de sauvegarder vos œuvres d’art dans leur liste de souhaits.
Weronika place le menu “Classes” dans l’en-tête de son site pour indiquer au public qu’elle enseigne activement la peinture et le lettrage. Sur cette page, elle met également un lien vers son compte Instagram afin d’établir une preuve sociale.
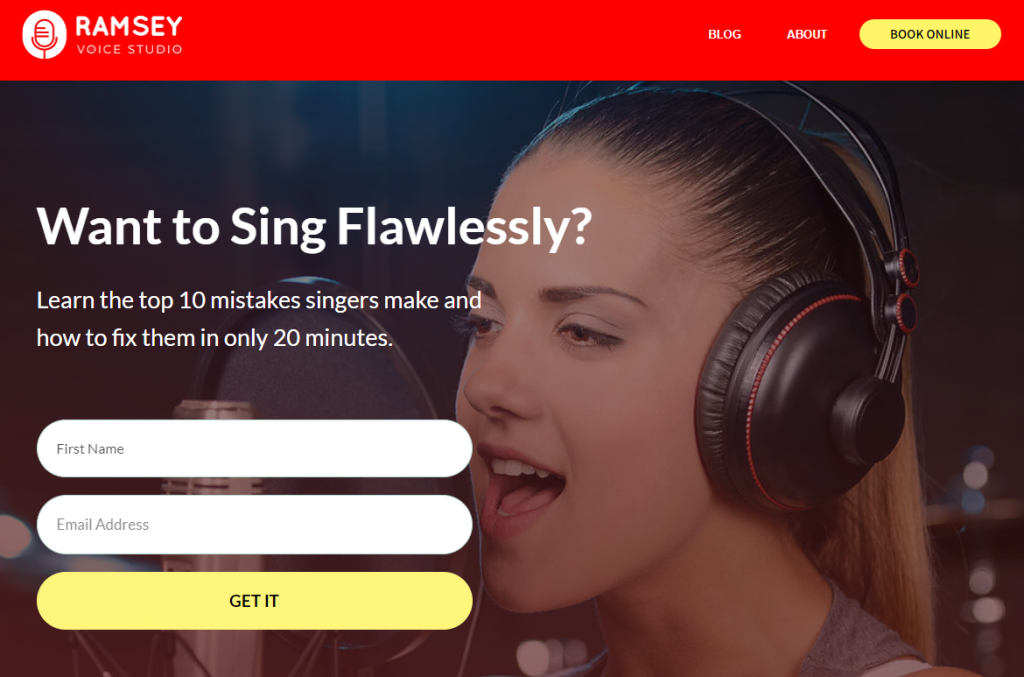
3. Ramsey Voice Studio

Caractéristiques principales : formulaire d’abonnement
Pendant de nombreuses années, Matt Ramsey a exercé le métier d’enseignant en chant de manière professionnelle. Fort de cette expérience, il a fondé le Ramsey Voice Studio, proposant des sessions de coaching en ligne via diverses plateformes. Le site de professeur utilise une grande image et un formulaire d’inscription pour attirer les visiteurs et les inciter à s’inscrire au programme.
Ce professeur de chant affiche sa crédibilité en trois sections sur la page d’accueil. Il utilise la preuve sociale, explique comment il différencie ses leçons des autres et termine en intégrant les commentaires des clients. Pensez à faire figurer ces éléments sur un site web pour convaincre les étudiants potentiels de vos compétences pédagogiques.
Pour finir, Matt propose également un blog sur les conseils et astuces en matière de chant, offrant aux étudiants des ressources pédagogiques gratuites.
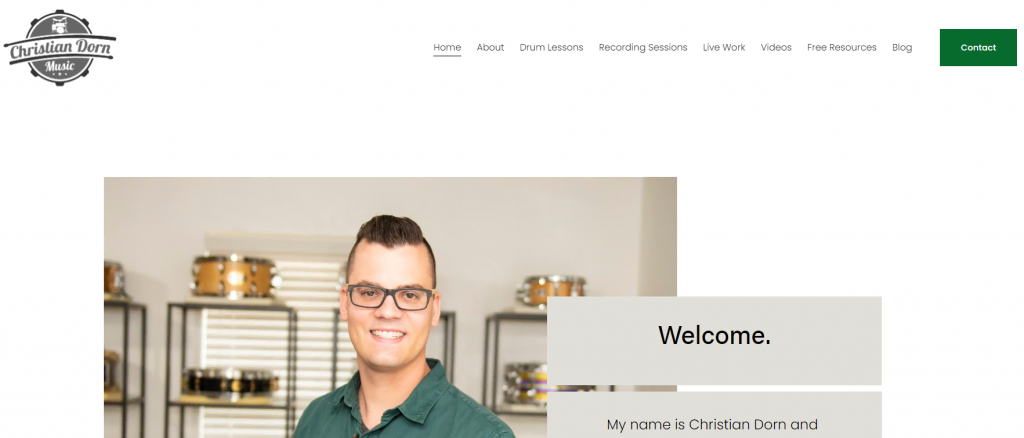
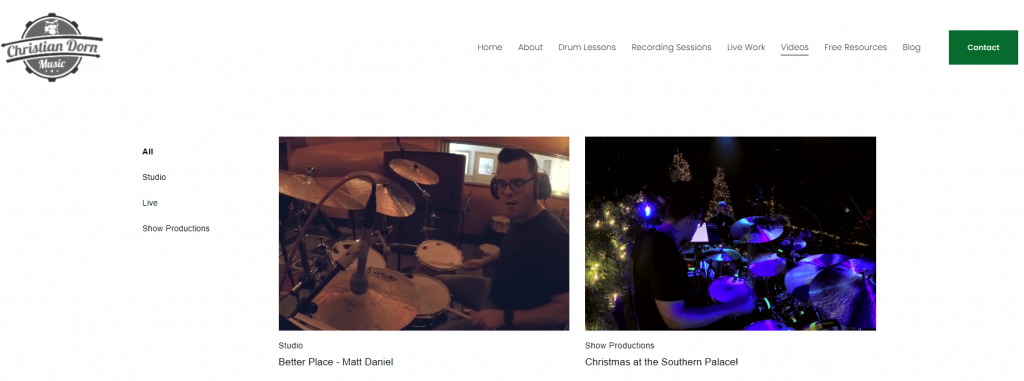
4. Christian Dorn Music
Caractéristiques principales : pop-up d’information et vidéos héros
Basé au Texas, Christian Dorn Music a été créé par Christian Dorn, musicien et batteur professionnel, pour offrir des services tels que des cours de batterie et des sessions d’enregistrement.
Ce site de professeur comporte une fenêtre contextuelle contenant une promotion destinée à attirer les étudiants et à stimuler les ventes. Il met également en valeur son expertise en batterie à travers des vidéos, ce qui constitue un excellent moyen de renforcer sa crédibilité.

Sur la page d’inscription aux cours de batterie, Christian propose plusieurs champs d’information à remplir, demandant les données biographiques de l’élève, son niveau actuel de maîtrise de la batterie, ainsi que le calendrier des cours souhaités. En recueillant ces informations à l’avance, les professeurs peuvent mieux organiser leur emploi du temps et préparer plus efficacement le matériel pédagogique.
Exemples de sites web pour les portfolios de professeurs
Si vous souhaitez présenter votre expérience professionnelle et vos antécédents d’une manière unique, essayez de créer un portfolio de professeur. Voici quelques sites web de portfolios de professeurs pour vous inspirer.
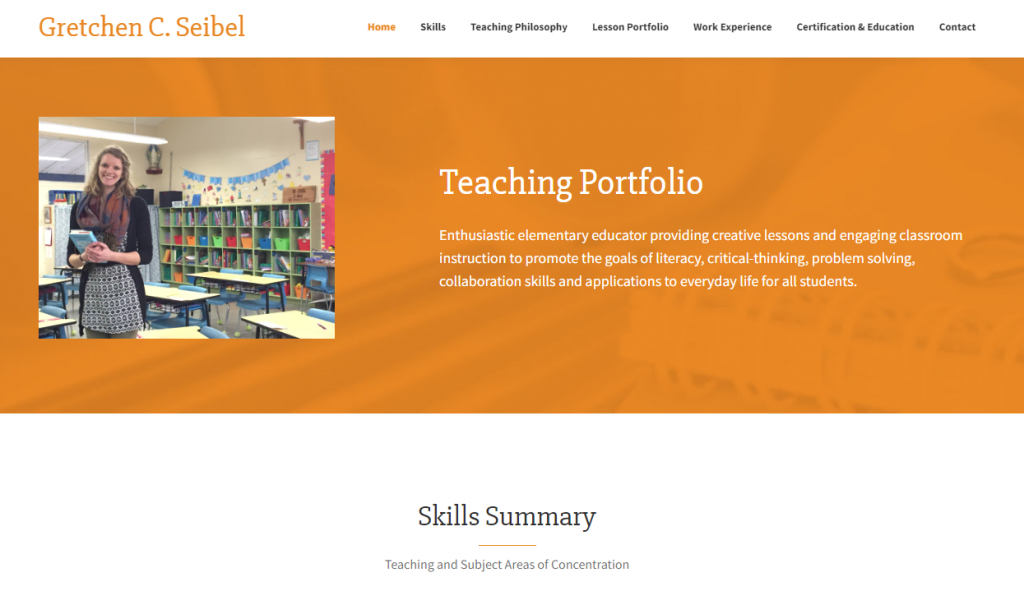
1. Gretchen C. Seibel

Caractéristiques principales : contenu informatif
Gretchen C. Seibel est une enseignante expérimentée qui a créé un portfolio en ligne à l’aide d’un site web, présentant son expérience professionnelle, sa philosophie et des exemples de cours.
Son site ressemble à une landing page avec une interface basique et des palettes de couleurs vives qui mettent en valeur les sections importantes. Gretchen présente chaque élément d’information dans plusieurs paragraphes détaillés et dans des listes non ordonnées, ce qui aide les visiteurs à comprendre son expertise et ses antécédents.
Les sites web à page unique de ce type permettent aux visiteurs de rechercher plus rapidement ce dont ils ont besoin. En outre, ils sont mieux optimisés pour les appareils mobiles et plus faciles à gérer.
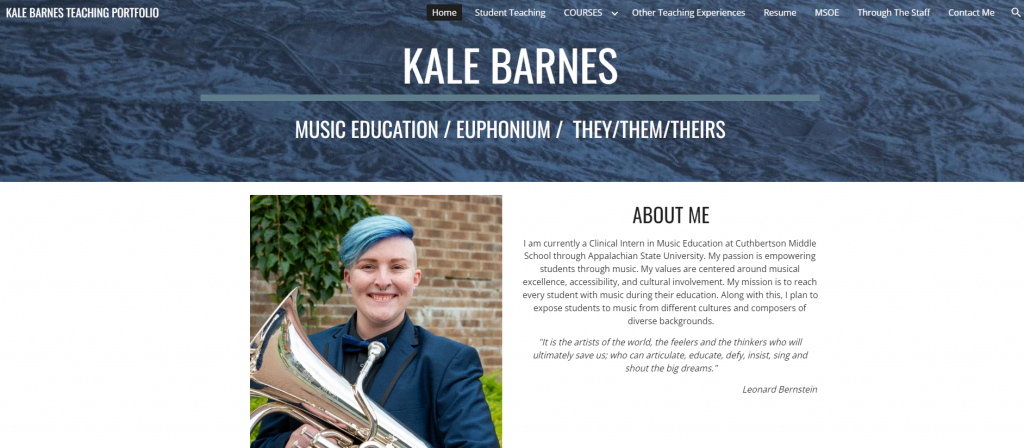
2. Kale Barnes

Caractéristiques principales : contenu éducatif
Kale Barnes est un stagiaire clinique principalement dédié à l’enseignement de la musique aux élèves du collège. Le site web a une interface basique mais contient des ressources utiles pour d’autres professeurs.
Lorsque les visiteurs y accèdent, ils y trouvent une brève description de Kale Barnes, ainsi que sa mission et ses valeurs. Le site web comprend également le CV de Kale, ce qui permet aux visiteurs de lire plus facilement le résumé du profil.
Si vous préférez avoir un site web de portfolio qui incorpore beaucoup d’écriture comme celui de Kale, l’utilisation d’un fond blanc est un excellent choix pour améliorer la lisibilité.
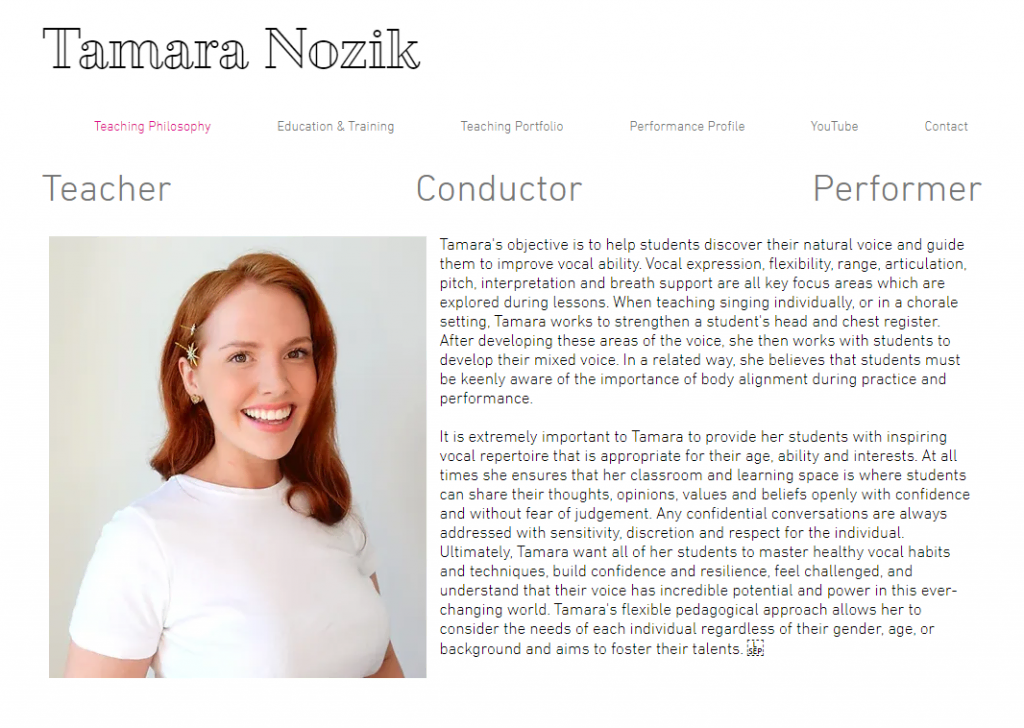
3. Tamara Nozik

Caractéristiques principales : effet subtil pour améliorer l’expérience utilisateur
Tamara Nozik est une coach vocale professionnelle qui souhaite aider ses élèves à améliorer leur voix naturelle. Son site web utilise un design minimaliste et un fond blanc avec un effet d’animation subtil chaque fois que les visiteurs changent de page.
En outre, Tamara affiche des mentions dans les médias, des performances passées et des vidéos de chant pour renforcer sa crédibilité et la confiance de ses clients.
Elle utilise un fond jaune joyeux sur les pages YouTube et Leçons, ce qui les met en contraste avec les autres pages du site. Elle utilise cette stratégie pour faire correspondre le nom de sa classe, Happy Singing, et renforcer l’image de marque.
Pensez à appliquer la même stratégie pour créer l’ambiance du public qui visite votre page. Cependant, veillez à ne pas utiliser trop de couleurs différentes, car cela pourrait compromettre la lisibilité et l’expérience utilisateur en général.
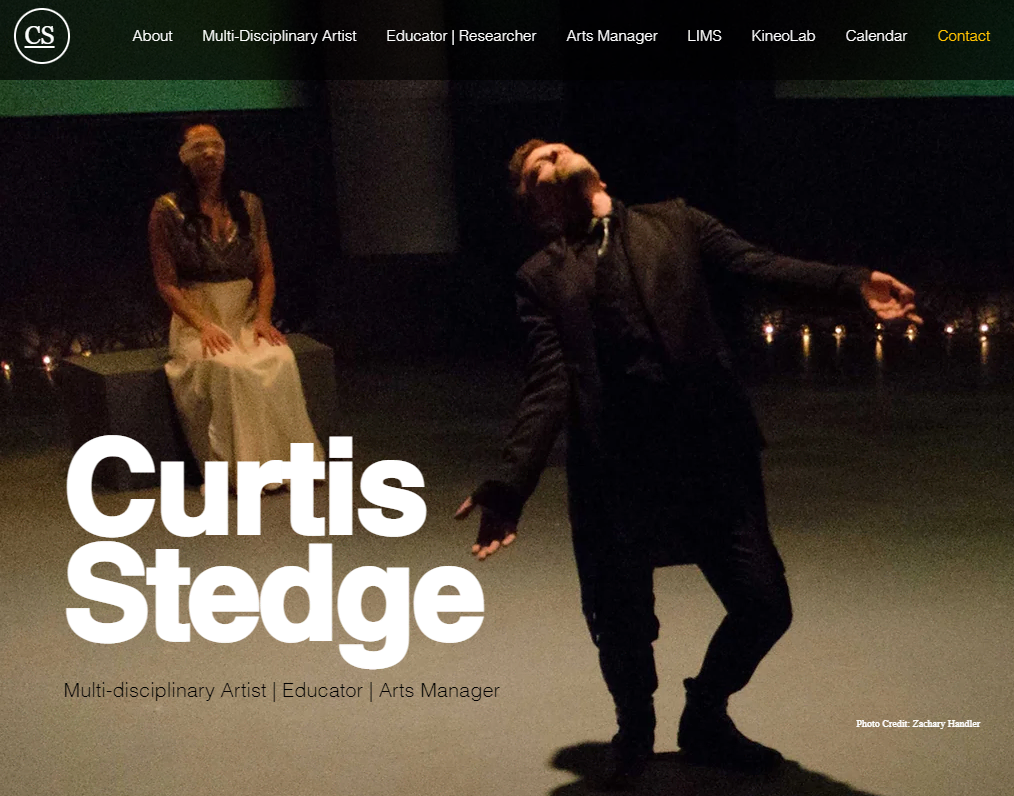
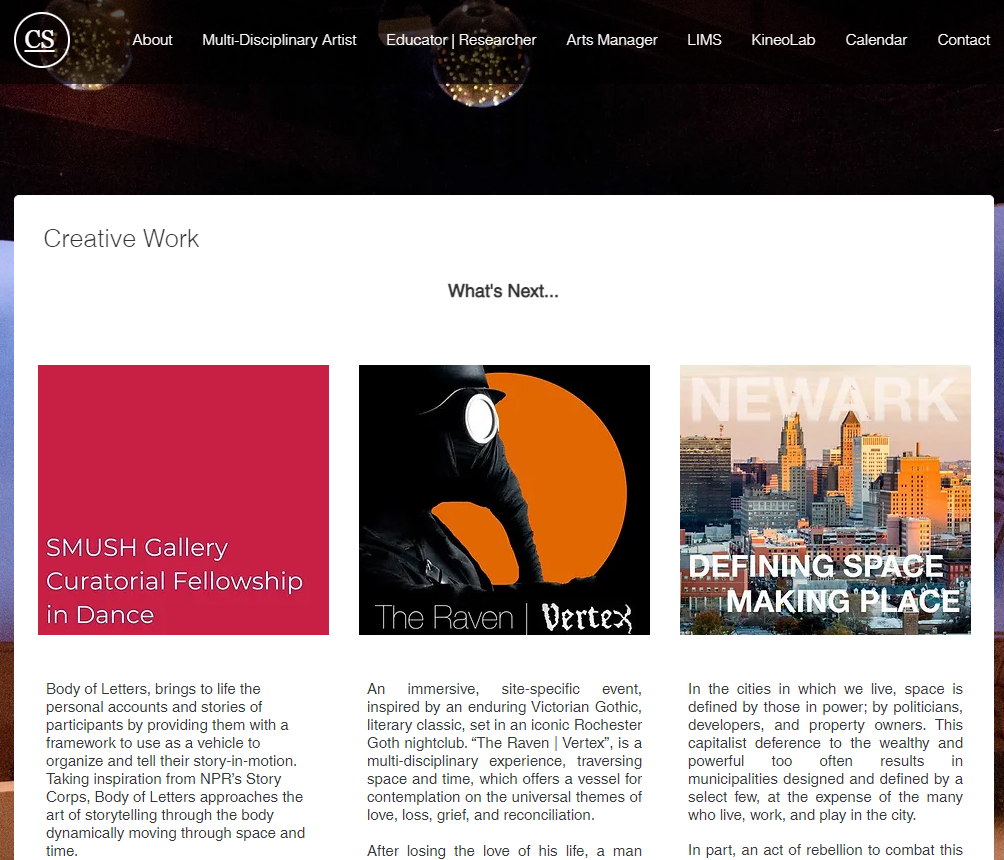
4. Curtis Stedge

Caractéristiques principales : image du héros
Curtis Stedge est un artiste multidisciplinaire, un éducateur et un danseur professionnel. Le site web de ce professeur affiche une image visuellement attrayante sur la page d’accueil pour attirer l’attention des visiteurs. Il présente également ses chorégraphies en montrant des photos et des vidéos des spectacles.

En outre, il propose un menu “portfolio de professeur” qui permet aux visiteurs de télécharger son parcours professionnel documenté et ses programmes d’enseignement de danse. Les futurs étudiants peuvent également en savoir plus sur sa philosophie et son engagement en faveur de la diversité et de l’inclusion.
Si vous préférez incorporer plus d’images et d’écrits en même temps, ce site web de professeur est un excellent exemple pour afficher ces deux éléments de manière attrayante.
En affichant du texte dans une zone blanche, vous faciliterez la lecture de vos visiteurs, mais vous pouvez aussi présenter votre travail dans une image. Cette stratégie permet également d’avoir moins de pages web sur un site, ce qui peut avoir un impact positif sur les performances.
Pourquoi les professeurs devraient-ils créer un site web
Quelle que soit votre expérience dans l’enseignement, la création d’un site web pour professeurs est essentielle pour améliorer votre carrière. Voici les avantages de la création d’un site web pour les professeurs :
- Obtenir de nouveaux clients – vous pouvez toucher un public plus large et gagner un revenu supplémentaire en vendant vos services en ligne.
- Créer une marque – la création d’un site web attrayant améliore la notoriété de la marque et la mise en œuvre de stratégies d’optimisation des moteurs de recherche (SEO) permet d’augmenter le trafic organique.
- Améliorer la communication – un site web vous permet de vous connecter et de partager des informations précieuses avec vos collègues enseignants et les étudiants.
- Améliorer l’autorité – le fait de partager votre parcours personnel et professionnel peut renforcer votre crédibilité. Veillez à éviter un mauvais design de votre site web pour vous aider à faire bonne impression sur vos étudiants potentiels.
- Afficher l’expertise – la création d’un site web pour professeurs est un excellent moyen d’afficher vos antécédents et votre expertise, car vous pouvez le rendre attrayant pour améliorer l’engagement des visiteurs.
- Ressources supplémentaires – avec un site web pour professeurs, vous pouvez télécharger des exemples de leçons ou de programmes, des documents et des vidéos de spectacles pour inspirer les autres professeurs.

Conclusion
En plus de favoriser le développement de votre carrière, un site web de professeur peut vous aider à acquérir de nouveaux clients, à accroître la visibilité de votre marque, à établir des liens avec d’autres professeurs et élèves, à renforcer votre crédibilité, à mettre en valeur vos compétences et à offrir des ressources alternatives à vos collègues enseignants. Vous trouverez ci-dessous nos meilleurs choix dans chaque catégorie :
- Pour les cours en ligne – Dr. Deb Therapy
- Pour les services hors ligne – Movement Lab
- Pour les blogs éducatifs – Neil Patel
- Pour le professeur d’art et de musique – Weronika Zubek
- Pour les portfolios des professeurs – Gretchen C. Seibel
Nous espérons que cet article vous incitera à créer un site web de professeur. Si vous avez des questions ou des suggestions, n’hésitez pas à les partager dans la section des commentaires ci-dessous.