Comment Ajouter un Texte Alternatif aux Images sur WordPress : 3 Méthodes Efficaces
Un texte alternatif (Alt text), également appelé balise alt d’image, description alt ou attribut alt, s’affiche lorsqu’une image ne se charge pas pour décrire son contenu. Il est important d’apprendre à ajouter un texte alternatif aux images dans WordPress pour améliorer l’optimisation des moteurs de recherche (SEO) et l’ accessibilité du web.
Google et les autres moteurs de recherche utilisent le texte alternatif des images pour comprendre les images de votre site web et leur relation avec certains termes de recherche. Plus les robots des moteurs de recherche comprennent le contenu de votre site, plus celui-ci sera bien classé dans les pages de résultats des moteurs de recherche.
Fournir un texte alternatif pour les images est également un excellent moyen de rendre votre site web plus accessible, car les lecteurs d’écran peuvent lire l’attribut Alt.
Cet article vous guidera à travers trois méthodes sur la façon d’ajouter un texte alternatif aux images sur votre site WordPress. Nous partagerons également des conseils sur la façon d’écrire un bon texte alternatif et vous montrerons comment vérifier si vous avez réussi à ajouter le texte alternatif.

Sommaire
Comment ajouter un texte alternatif aux images
Il existe trois principales façons de modifier le texte alternatif ou d’ajouter un texte alternatif aux images dans WordPress — en utilisant la médiathèque de WordPress, l’éditeur WordPress Gutenberg et l’éditeur de code.
Utiliser la médiathèque de WordPress
- Connectez-vous à votre tableau de bord WordPress.
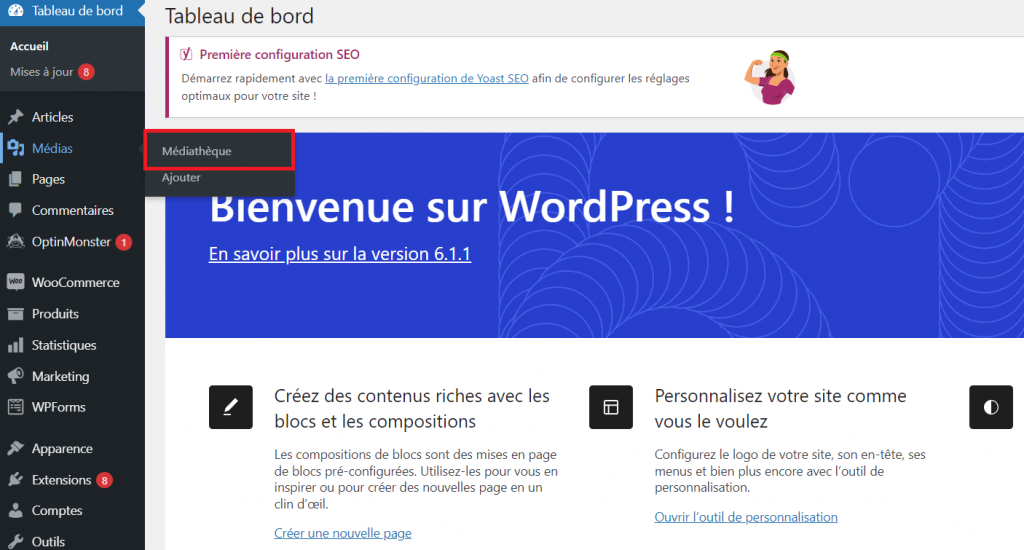
- Allez dans Médias → Médiathèque dans le menu de navigation de gauche.

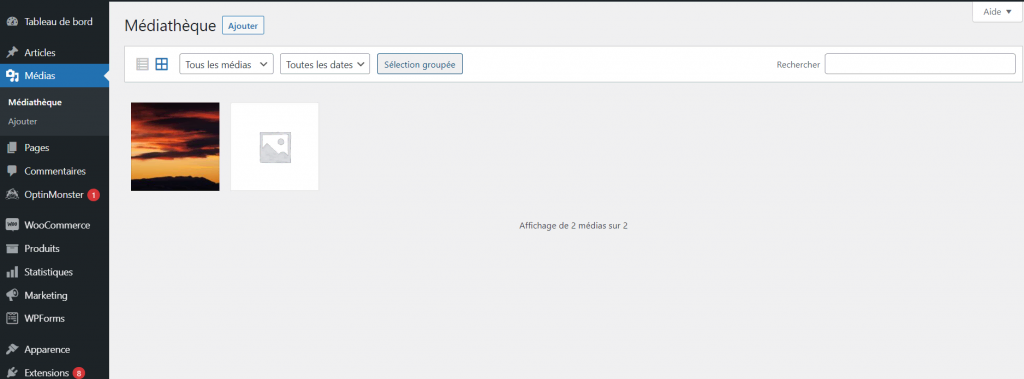
- Une fois dans la médiathèque, cliquez sur l’image à laquelle vous souhaitez ajouter le texte alternatif. Vous pouvez également télécharger une nouvelle image.

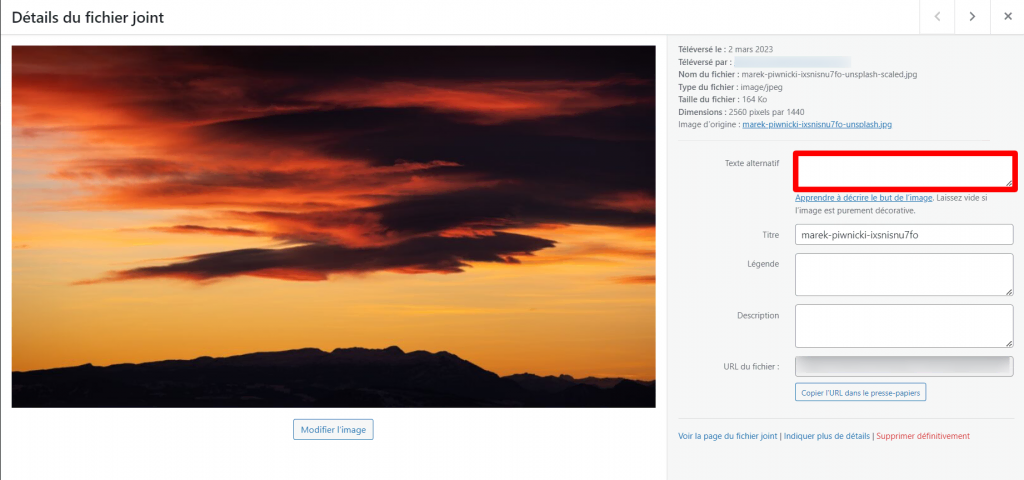
- Trouvez le champ de Texte alternatif dans la partie droite de la fenêtre Détails du fichier joint. Dans cette fenêtre, vous pouvez également modifier d’autres attributs de l’image, tels que la balise de titre, la légende et la description de l’image.

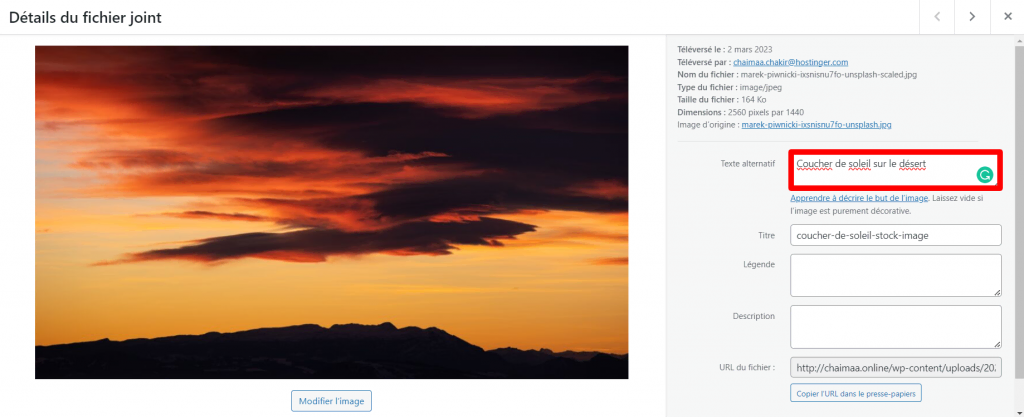
- Saisissez le texte alternatif que vous souhaitez dans le champ.

- Cliquez en dehors du champ une fois terminé pour laisser WordPress enregistrer les modifications.
Utiliser l’éditeur Gutenberg de WordPress
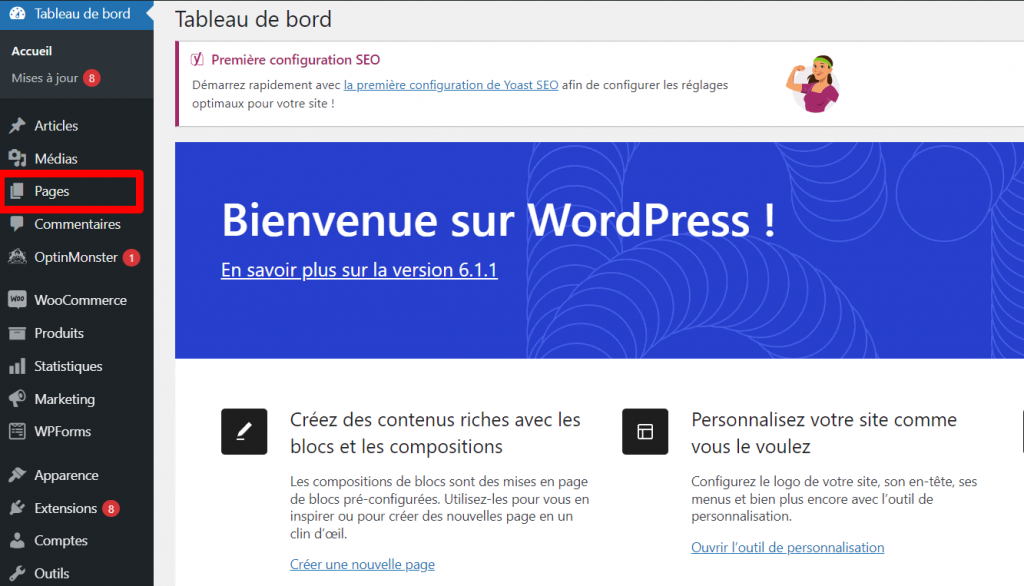
- Connectez-vous à votre espace d’administration WordPress et cliquez sur Pages dans la barre latérale de navigation.

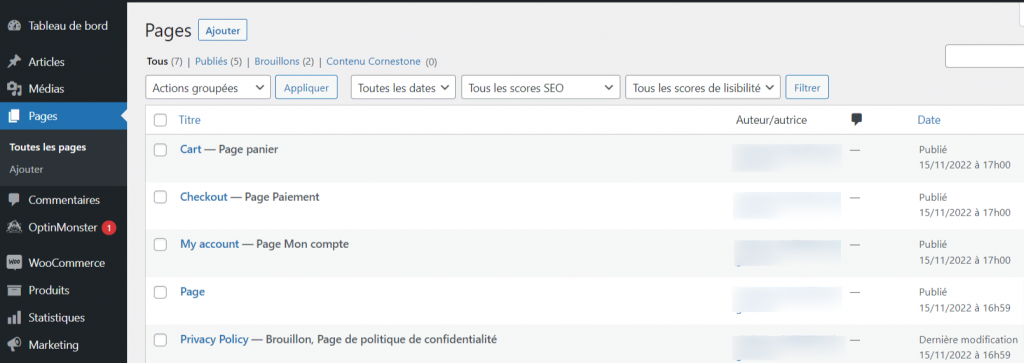
- Sur Pages, cliquez sur l’article ou la page contenant l’image à laquelle vous voulez ajouter le texte alternatif. Cela ouvrira l’éditeur de blocs de Gutenberg.

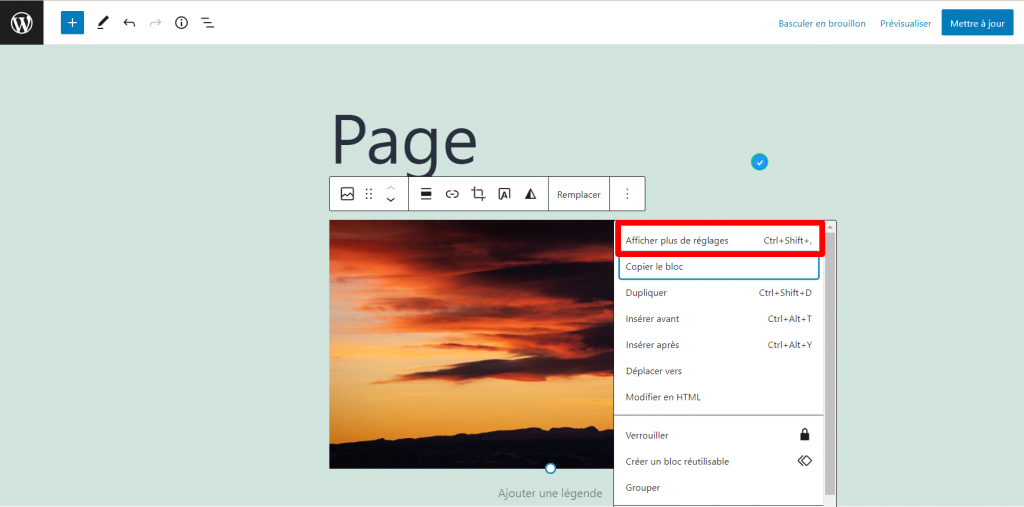
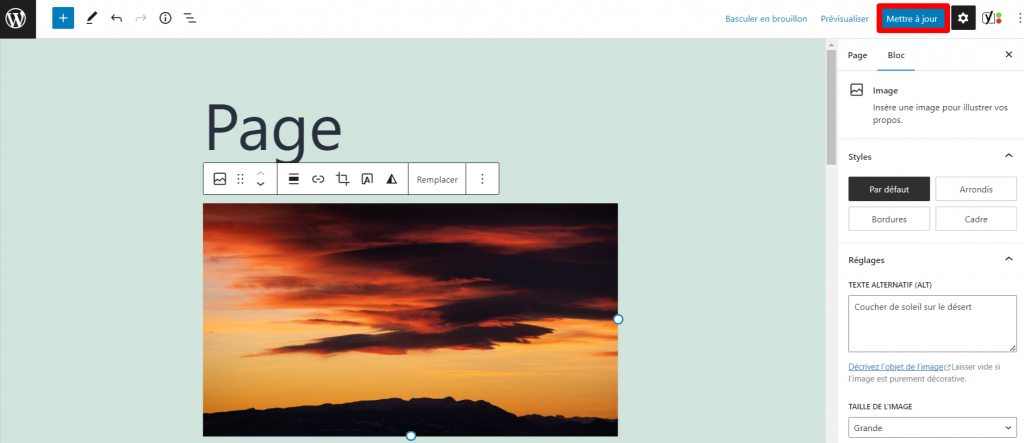
- Dans l’éditeur de page, cliquez sur l’image de votre page. Ensuite, cliquez sur les trois points de la barre de menu ci-dessus et sélectionnez Afficher plus de réglages.

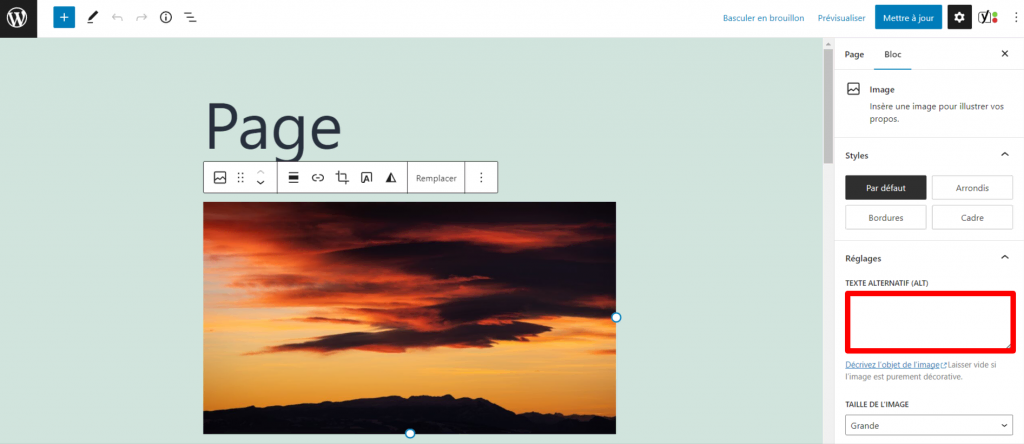
- Cliquez sur Réglages dans le menu latéral droit et trouvez le champ Texte Alternatif (ALT).

- Saisissez le texte alternatif de l’image dans le champ et cliquez sur le bouton Mettre à jour pour enregistrer les modifications.

Utiliser l’Éditeur de code
- Ouvrez la page contenant l’image à laquelle vous voulez ajouter le texte alternatif en suivant les deux premières étapes de la section précédente.
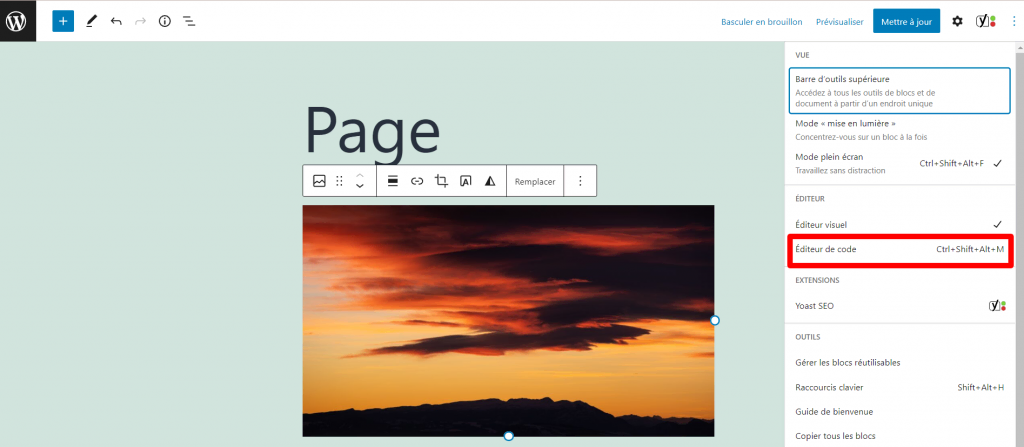
- Une fois que vous êtes sur l’éditeur Gutenberg, cliquez sur les trois points en haut à droite de la page et cliquez sur Éditeur de code.

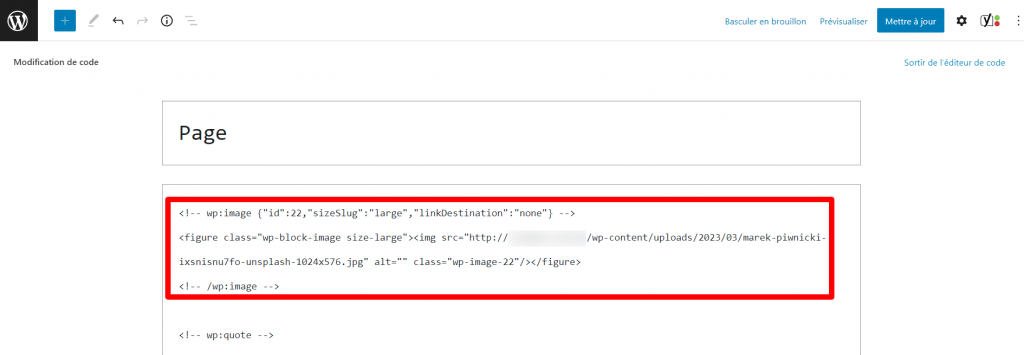
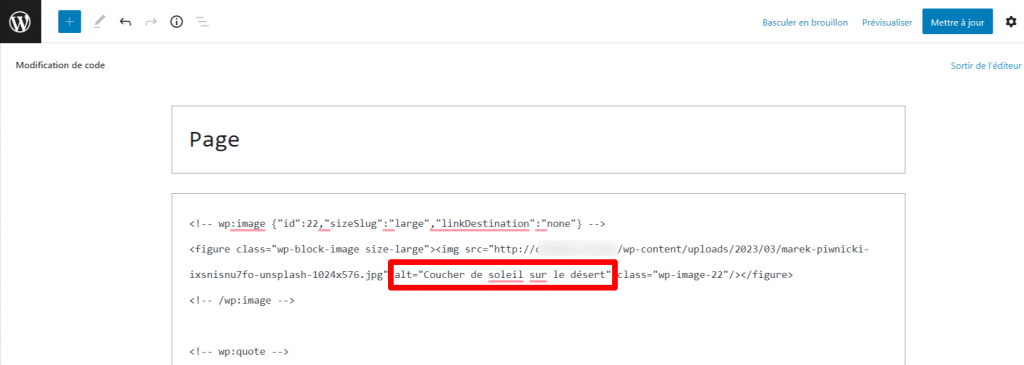
- Trouvez les lignes de code HTML représentant l’image que vous avez choisie. La première ligne commence généralement par <!- wp:image. Si une page contient plusieurs images, assurez-vous que ces morceaux de code ne représentent aucune autre image.

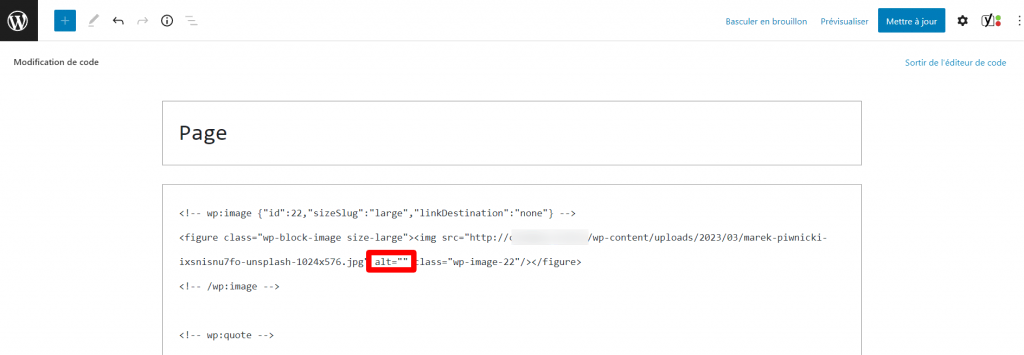
- Parmi ces lignes de code, trouvez alt= » ».

- Saisissez le texte alternatif manquant entre les guillemets.

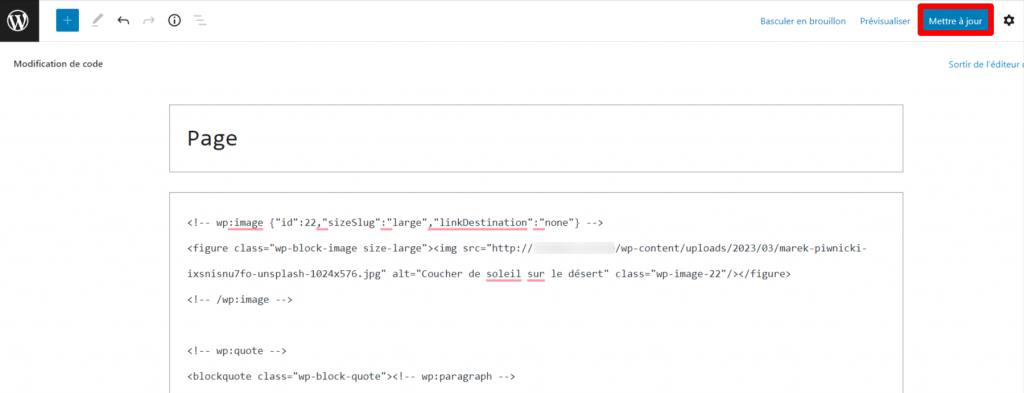
- Cliquez sur le bouton Mettre à jour pour enregistrer les modifications.

Comment rédiger un bon texte alternatif pour les images
Un bon texte alternatif d’image ne doit ni exagérer l’explication ni sous-expliquer les images. Pour ce faire, suivez les pratiques suivantes en matière de texte alternatif d’image :
- N’ajoutez du texte alternatif que lorsque cela est nécessaire. Toutes les images vedettes n’ont pas besoin de texte alternatif. Par exemple, il n’est pas nécessaire d’ajouter un texte alternatif aux images décoratives ou à celles déjà décrites dans un paragraphe voisin. En général, le texte alternatif d’une image d’arrière-plan n’est pas non plus nécessaire.
- Soyez précis, direct et concis. Fournissez une description précise de l’image, mais n’entrez pas dans trop de détails. Allez droit au but.
- Utilisez le contexte du contenu. Cela est particulièrement utile pour décrire des images de stock sans détails d’image reconnaissables, comme des lieux ou des sujets connus. Par exemple, si l’image d’un homme regardant un écran d’ordinateur a été publiée dans le cadre d’un article de blog sur les conseils de SEO sur WordPress, le texte alt pourrait être « un homme faisant des recherches sur les techniques de référencement de WordPress ».
- Le texte alternatif doit comporter moins de 125 caractères. De nombreux lecteurs d’écran ne lisent que les textes alternatifs de 125 caractères et s’arrêtent brusquement dès qu’ils dépassent cette limite. Cela peut rendre difficile la compréhension de l’image par les personnes malvoyantes.
- Évitez d’utiliser des expressions telles que « une capture d’écran de » ou « une image de ». Cette pratique est redondante, car les navigateurs et les robots des moteurs de recherche peuvent déjà l’identifier comme un fichier image grâce au code.
- Incorporez les mots-clés naturellemnt. Incluez les mots-clés cibles du contenu dans le texte alternatif de manière aussi naturelle que possible pour éviter l’accumulation de mots clés. L’une des meilleures stratégies pour ajouter des mots-clés dans votre texte alternatif consiste à utiliser des mots-clés sémantiques.
En plus de la mise en œuvre de ces pratiques de texte alt, d’autres techniques de référencement des images comprennent l’utilisation d’images pertinentes et l’optimisation des images pour votre site WordPress. Certaines façons d’optimiser les images consistent à choisir le bon format et à les compresser. Ce dernier point est particulièrement important, car les images de grande taille prennent plus de temps à charger.
L’accélération de votre site web améliore également le référencement de votre site. Pour maintenir des performances optimales, veillez à choisir un hébergeur web fiable et à effectuer régulièrement des tests de vitesse de site Web.
En outre, la rédaction d’attributs de titre d’image de qualité est un excellent moyen d’améliorer l’expérience utilisateur. Les utilisateurs peuvent voir ces titres d’image ou ces balises de titre sous la forme d’infobulles – des étiquettes de texte qui apparaissent lorsque vous survolez une image.
Comment vérifier si le texte alternatif a été ajouté avec succès ?
Si vous n’êtes pas sûr d’avoir réussi à ajouter du texte alt à vos images WordPress, suivez simplement les étapes ci-dessous pour vérifier :
- Allez sur la page en direct de votre site web WordPress qui contient les images que vous voulez vérifier.
- Faites un clic droit sur la page et cliquez sur Afficher le code source de la page.
- Appuyez sur Ctrl + F sur votre clavier pour rechercher le code source de la page. Les utilisateurs de Mac doivent plutôt appuyer sur Command + F.
- Tapez alt= » dans le champ de recherche qui s’affiche. Cela mettra en évidence le texte alt de toutes les images de la page web.
Conclusion
Les attributs alt des images sont utiles à la fois aux utilisateurs du site et aux moteurs de recherche. L’ajout de balises alt aux images est une bonne technique de SEO car elle aide les moteurs de recherche à mieux comprendre le contenu de votre site. Le texte alt rend également votre site web plus accessible aux personnes utilisant un lecteur d’écran pour naviguer sur les pages web.
Il existe trois méthodes principales pour ajouter les balises alt manquantes aux images dans WordPress – en utilisant la bibliothèque multimédia de WordPress, l’éditeur Gutenberg de WordPress ou en modifiant le code. Rappelez-vous que vous n’avez pas besoin de texte alt pour toutes les images, en particulier celles décrites dans un paragraphe voisin ou les images décoratives.
Lorsque vous rédigez l’attribut de texte alternatif, soyez direct, spécifique et concis. Trouvez un texte alternatif descriptif pour expliquer ce que l’image représente. Essayez de limiter le nombre de caractères à 125, car il s’agit de la limite fixée par de nombreux lecteurs d’écran. En outre, évitez l’accumulation de mots clés (Keyword stuffing) et l’utilisation des expressions telles que « une image de » ou « une capture d’écran de ».
Nous espérons que cet article vous a aidé à comprendre comment ajouter un texte alternatif aux images dans WordPress. Bonne chance.

