19 Exemples de Portfolios pour Marques Personnelles, Photographes, et Artistes
Un portfolio numérique permet de mettre en valeur vos meilleurs travaux et d’accroître votre visibilité en ligne, ouvrant ainsi la voie à des opportunités d’emploi et de collaboration prometteuses. C’est pourquoi nous vous recommandons d’analyser les meilleurs exemples de sites web de portfolio avant de vous lancer dans la création d’un site internet.
Cet article présente plus de 15 exemples de portfolios pour différents domaines, tels que des écrivains, des étudiants et des personnalités publiques, et met en évidence ce qui les rend si particuliers. Nous aborderons également les cinq éléments de la création d’un portfolio en ligne pour captiver les clients potentiels.

Sommaire
Tutoriel Vidéo – Créer un site de portfolio en 5 minutes
Dans ce tuto vidéo de L’Académie Hostinger, vous verrez à quel point il est facile de créer un portfolio en ligne en cinq minutes à travers quelques étapes simples :

Les meilleurs exemples de portfolios pour les marques personnelles
Pour commencer, il est important de comprendre comment créer un site internet unique et de chercher l’inspiration pour voir ce qui fonctionne pour vous et pour votre secteur d’activité.
Voici les quatre meilleurs exemples de portfolios présentant une image de marque personnelle solide. Voyez comment vous pouvez appliquer leurs idées de sites web aux vôtres.
1. Enrico Deiana

- En quoi ce site se différencie : de multiples micro-interactions et un domaine de premier niveau spécifique à l’industrie
Enrico Deiana est un concepteur de produits et de sites web basé en Italie. Son site portfolio, unique et attrayant, a reçu une mention honorable lors des Awwwards 2022.
Dès que les visiteurs arrivent sur le site, ils voient un effet de balayage et une image héroïque typographique qui leur indique immédiatement ce qu’il fait tout en créant une excellente première impression.
Au fur et à mesure que vous défilez vers le bas, de nombreuses micro-interactions se produisent :
- Le style du curseur change lorsque vous survolez des liens cliquables.
- L’arrière-plan change lorsque le curseur se pose sur une zone du portfolio.
- Le texte, les photos et les boutons d’appel à l’action sont animés.
La page « À propos » est également attrayante et informative. Elle présente plusieurs certificats et récompenses à l’aide d’un effet de défilement fluide et d’un titre animé.

Ce concepteur de sites web indépendant améliore son portfolio en y ajoutant des informations sur son activité de conception de sites web, notamment une page de tarification avec des descriptions de services. C’est un excellent moyen d’obtenir des clients potentiels plus rapidement.
Un autre aspect excellent de ce portfolio en ligne est l’utilisation d’un domaine de premier niveau (TLD) .design, qui renforce l’image de marque personnelle d’Enrico en tant que designer.
Vérificateur de nom de domaine
Vérifiez instantanément la disponibilité du nom de domaine.
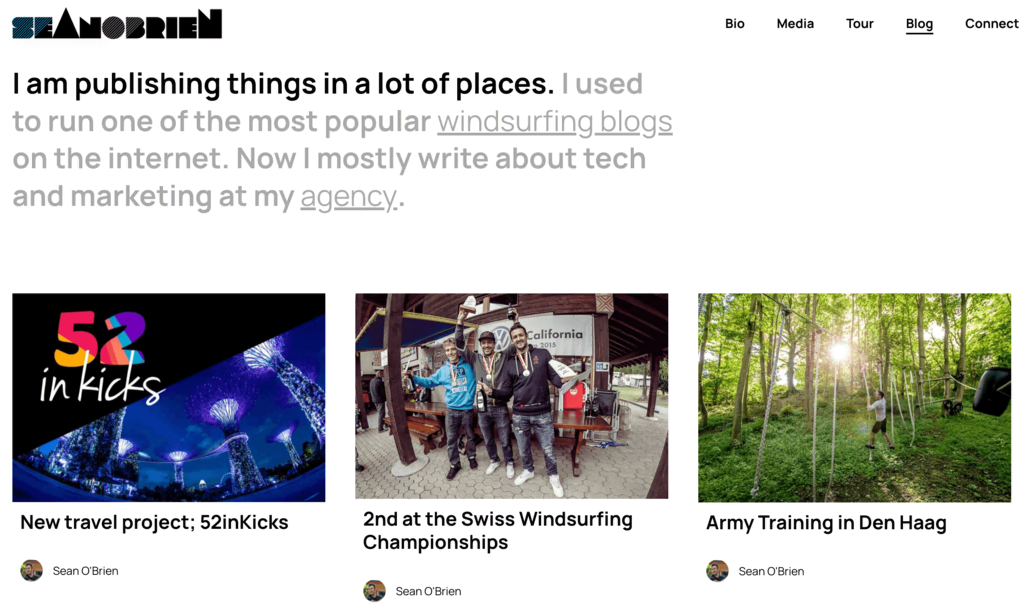
2. Sean O’Brien

- En quoi ce site se différencie : une marque personnelle solide et un nom de domaine avec le code du pays
Sean O’Brien est un véliplanchiste qui a remporté des championnats dans le monde entier. Il présente les informations sur la page d’accueil au-dessus du bandeau, ce qui permet aux visiteurs de savoir immédiatement qui il est.
Sean présente les logos de ses partenaires sur la page d’accueil et des articles le concernant sur la page Presse. Il écrit des articles de blog et consacre la page « Tour » à ses activités.

Sean a choisi des designs audacieux et colorés pour mieux afficher sa passion. Il y a plusieurs photos de lui en train de surfer et de grandes polices de caractères utilisant des effets simples pour que le contenu reste facile à assimiler.
Comme il vient d’Australie, l’athlète utilise le code pays .au pour signaler aux moteurs de recherche et aux visiteurs du site que son site web personnel est axé sur son pays. Vous pouvez utiliser un outil de recherche de nom de domaine et la même approche pour vous approprier votre marque personnelle dès aujourd’hui.
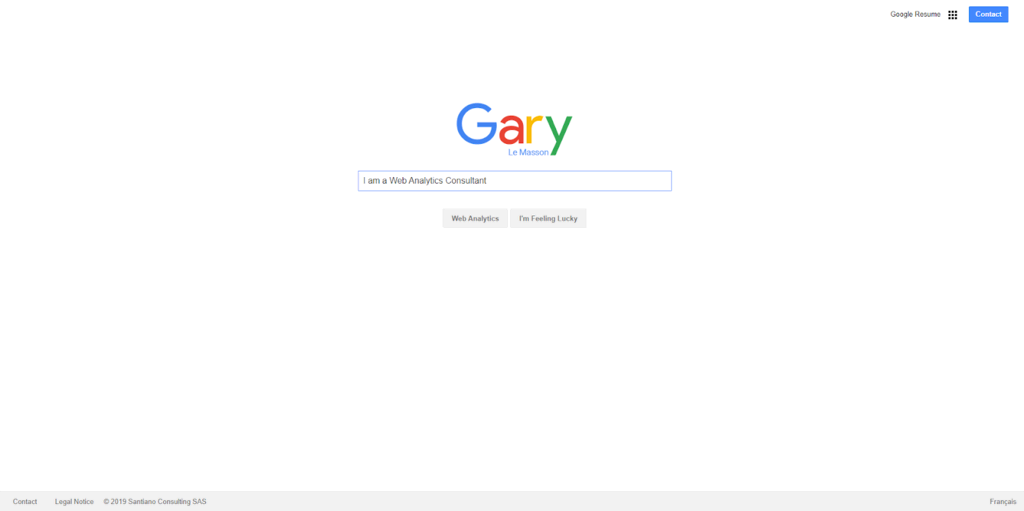
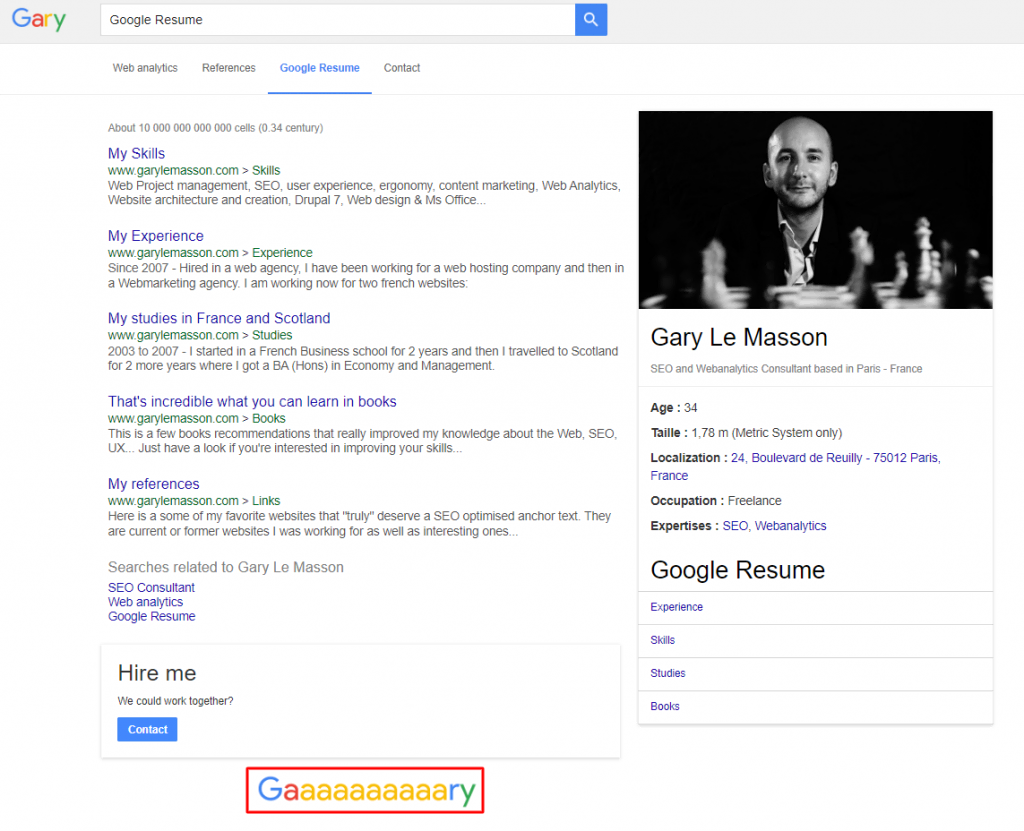
3. Gary Le Masson

- En quoi ce site se différencie : conception d’un portfolio créatif
Gary Le Masson est un consultant en référencement et en analyse web basé en France. Son site portfolio est un excellent exemple de conception créative.
Ce freelance s’est inspiré du design des résultats de recherche de Google, y compris la barre de recherche, la palette de couleurs, les polices et les mises en page. Il a même animé son nom pour qu’il ressemble à Google dans le pied de page.
C’est une approche intelligente pour montrer qu’il travaille dans le secteur et pour attirer des employeurs potentiels.

On trouve les menus du site en haut de la page :
- Web analytics. Il décrit ses compétences en matière de référencement et d’analyse web.
- Références. La liste des anciens clients de Gary.
- C.V. Google. Cette page web présente l’historique de la formation du consultant et des informations personnelles.
- Contact. Cette page contient un formulaire de contact et des informations détaillées, notamment l’adresse de son bureau et ses liens sociaux.
En règle générale, ce sont les pages les plus courantes sur les sites web de portfolio. Elles aident les clients potentiels à comprendre qui vous êtes et si vos compétences correspondent à leurs besoins.
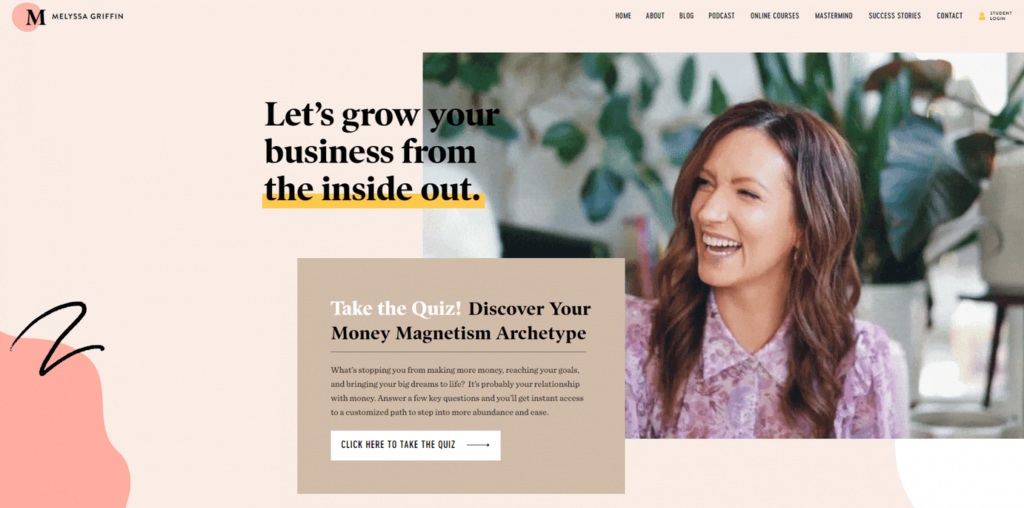
4. Melyssa Griffin

- En quoi ce site se différencie : une bonne utilisation des pop-ups et une page d’accueil informative
Melyssa Griffin est une ancienne enseignante qui aide d’autres entrepreneurs en créant du contenu autour de la croissance des entreprises, y compris des cours en ligne et un programme de coaching.
Lorsque vous ouvrez le portfolio numérique, un questionnaire contextuel s’affiche pour vous demander de préciser votre style entrepreneurial. C’est une excellente idée pour stimuler l’engagement et mieux comprendre les visiteurs de votre site.
Un autre point fort du portfolio de Melyssa est l’exhaustivité des informations présentées sur la page d’accueil. Elle présente qui elle est, ses projets et ses anciens clients, ainsi que des liens essentiels. La page inclut également son flux Instagram et l’inscription à la newsletter dans le pied de page pour inciter à l’action.
Melyssa utilise des couleurs vives comme le jaune et l’orange pour faire ressortir des zones ou des éléments. Elle ajoute également des illustrations et des formes colorées pour créer un portfolio unique et attrayant.

Les meilleurs exemples de portfolios de personnalités publiques
Examinons les sites Web de portfolio personnel de quatre personnalités publiques, dont un comédien et un joueur de football.
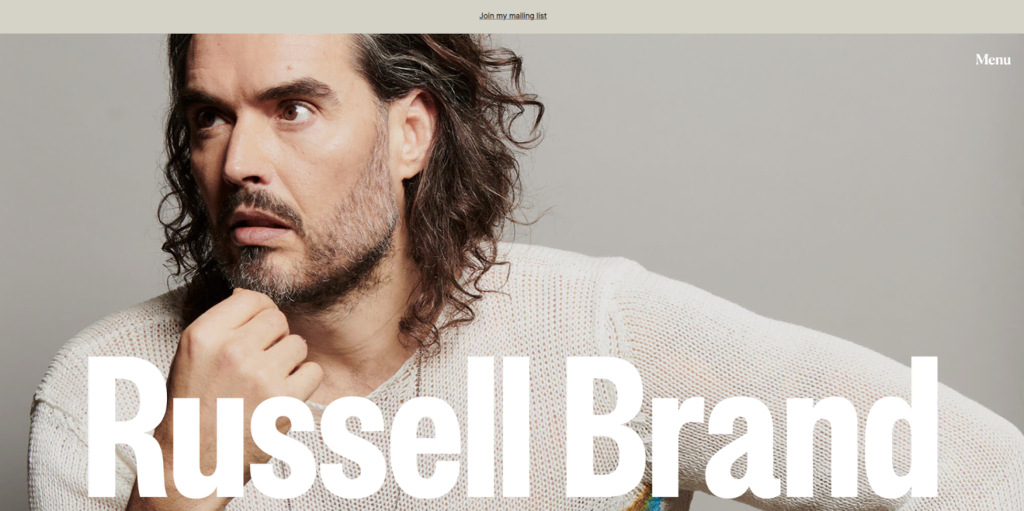
1. Russell Brand

- En quoi ce site se différencie : une bannière de newsletter et une fonction de réservation
Russell Brand est un acteur, un humoriste et un militant en faveur de la santé mentale et de la réadaptation des toxicomanes. Comme il est impliqué dans des activités aussi diverses, il est important qu’il dispose d’un site internet personnel pour informer de son agenda.
Son site présente l’ensemble de son travail et ses réalisations, y compris ses livres, ses podcasts et ses vidéos de stand-up. Il communique également les dates de ses spectacles de stand-up et de ses événements communautaires, ce qui permet aux fans de réserver des billets directement sur le site.
Le site encourage également l’engagement de la communauté en incitant les gens à s’inscrire à la liste de diffusion et en plaçant la bannière du bulletin d’information en haut des pages.
Sur le plan du design, il utilise une palette de tons neutres avec des polices à empattement et des images de corbeaux, largement connus par ses fans pour symboliser le changement ou la transformation.
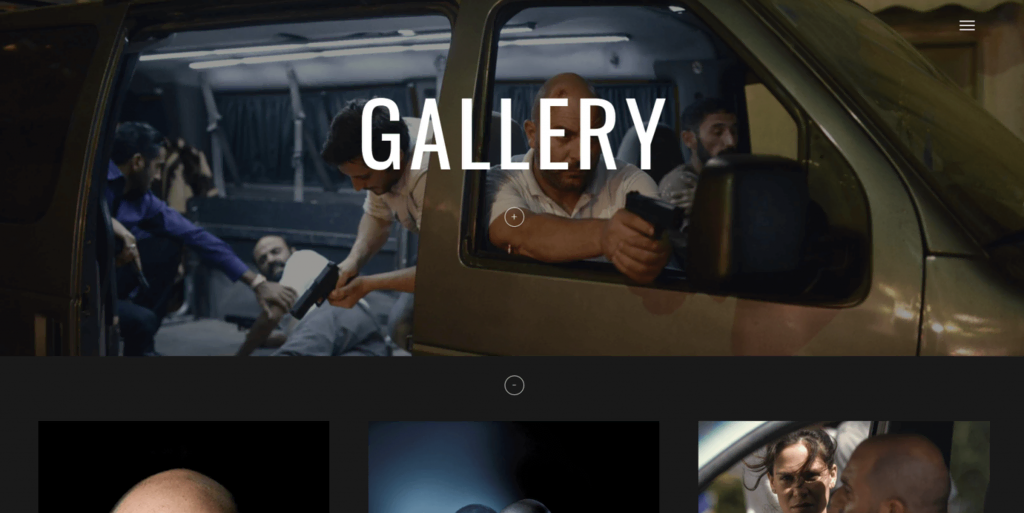
2. Lior Raz

- En quoi ce site se différencie :un site portfolio d’une page informatif et une vidéo héroïque
Lior Raz fait partie des meilleurs sites web de portfolio d’une page de notre liste. Cet acteur et conférencier a rendu son site visuellement attrayant tout en fournissant des informations de manière ouverte.
Lorsqu’ils arrivent sur ce site, les visiteurs voient une vidéo Héroïque qui montre de courts extraits des films de Lior afin d’attirer leur attention.
Son site web d’une page est divisé en cinq sections : À propos, Galerie, Presse, Discours et Contact.
Les visiteurs peuvent cliquer sur le bouton plus pour lire le contenu de chaque section, ce qui évite l’encombrement. Un bouton « hamburger » contenant ces différentes sections permet également une navigation plus rapide.
Le site internet de l’acteur utilise des bannières pleine largeur pour les titres et un arrière-plan noir pour maintenir l’attention sur le contenu.

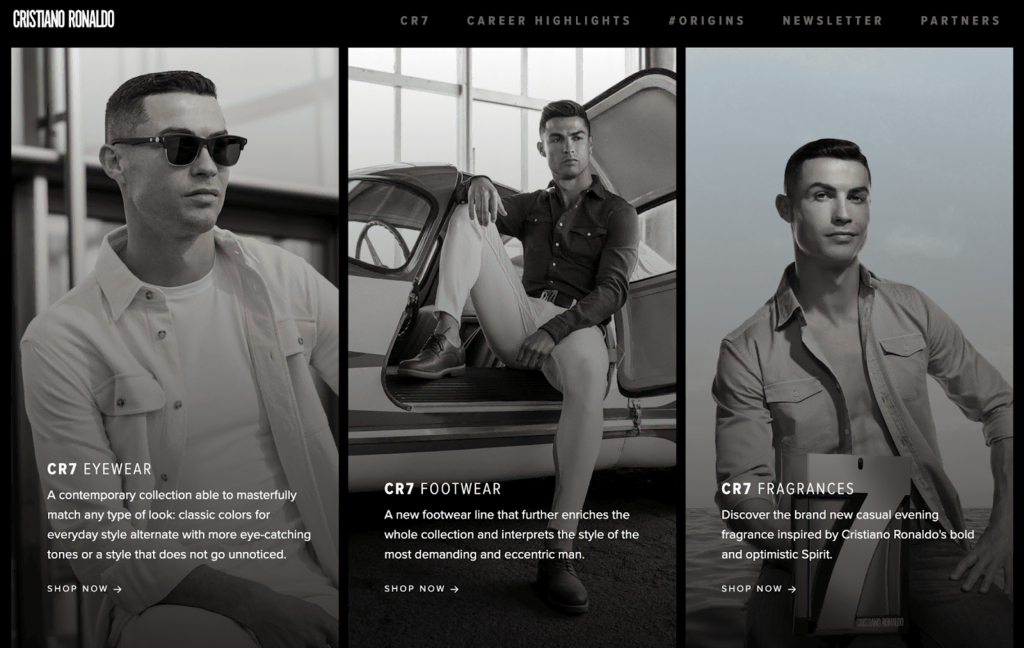
3. Cristiano Ronaldo

Cristiano Ronaldo’s portfolio
- En quoi ce site se différencie : les points forts de sa carrière
Si vous cherchez des exemples de mise en page sur une page unique, visitez le site web de Cristiano Ronaldo.
La section supérieure du portfolio présente tous les projets de Cristiano, de sa carrière de footballeur à l’industrie de la mode. Dans ce dernier cas, chaque image de la mise en page basée sur des cartes renvoie les visiteurs à la boutique en ligne correspondante.
En défilant vers le bas, une barre de défilement horizontale résume le parcours du joueur, classé par club. Chaque diapositive est accompagnée d’une courte vidéo montrant la contribution de Cristiano au club.
Outre les marques et les points forts de la carrière, ce portfolio d’une page contient une vidéo de son produit le plus récent, un formulaire d’inscription à la lettre d’information et des liens vers les partenariats précédents de Cristiano.
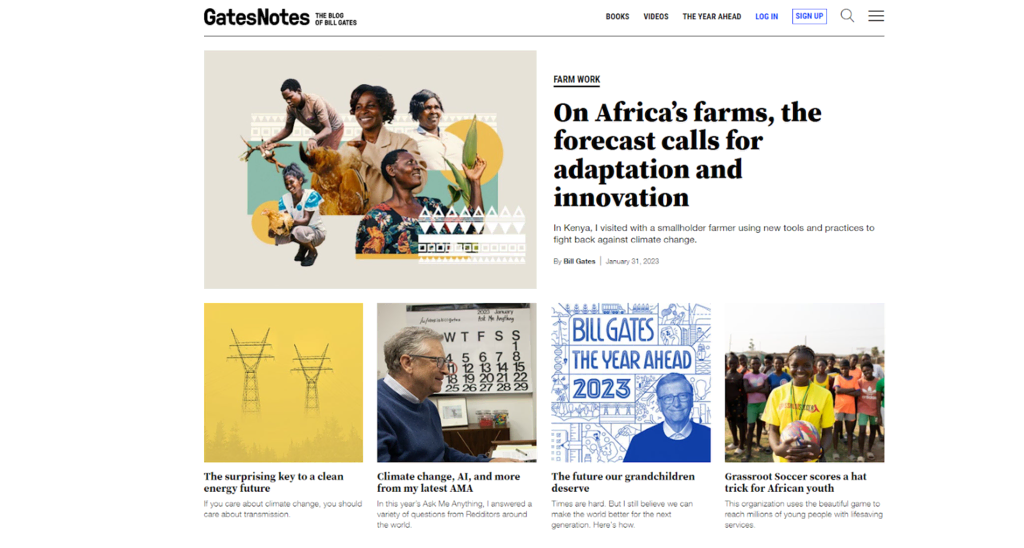
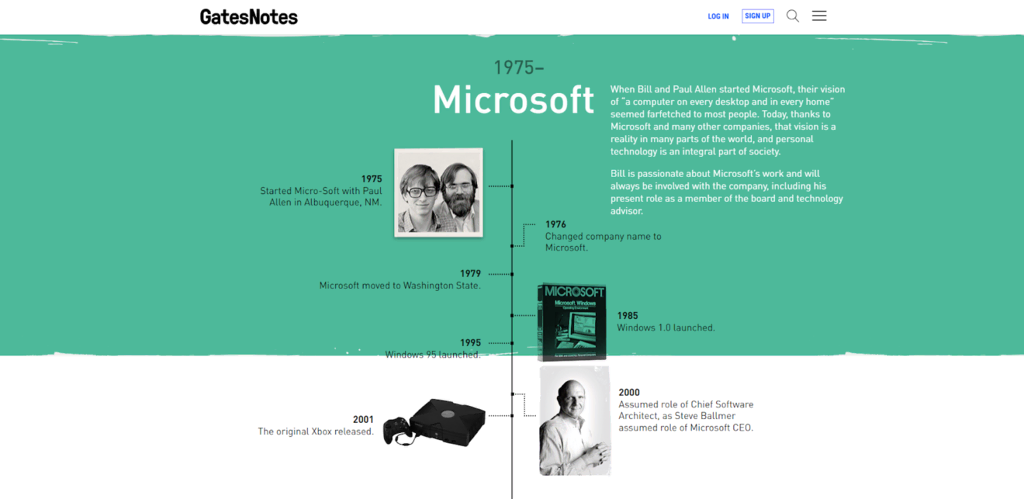
4. Bill Gates

- En quoi ce site se différencie : une chronologie personnelle et une mise en page de magazine
Le site web de Bill Gates est l’un des meilleurs exemples de portfolio si vous souhaitez vous concentrer sur la présentation de votre travail et de vos mises à jour et partager vos connaissances.
Le site utilise une mise en page de magazine et divise les articles en sujets tels que le climat, l’énergie et l’éducation. En haut de la page d’accueil, les articles sélectionnés sont soit nouveaux, soit en rapport avec l’actualité.
Le site web personnel du cofondateur de Microsoft utilise des palettes de couleurs en noir et blanc, ce qui permet aux lecteurs de se concentrer sur les images et les vidéos puissantes de sa chaîne YouTube. Pour rester simple, le site utilise un menu hamburger en haut à droite de l’écran.
La page « À propos » de ce site internet fournit de bonnes idées pour créer une chronologie personnelle ou professionnelle attrayante. Elle présente une barre chronologique interactive qui illustre le parcours de Bill Gates dans différents domaines – Microsoft, la Fondation Bill et Melinda Gates et ses autres projets – ainsi que des photos qui les représentent.

Les meilleurs exemples de portfolio en ligne pour photographes et artistes
Pour créer un site portfolio de photographe ou d’artiste, vous pouvez regarder ce tuto vidéo de L’Académie Hostinger qui montre comment le faire facilement et en quelques minutes :

Si vous êtes photographe ou graphiste, consultez ces exemples de sites internet d’artistes pour trouver des idées pour votre propre portfolio.
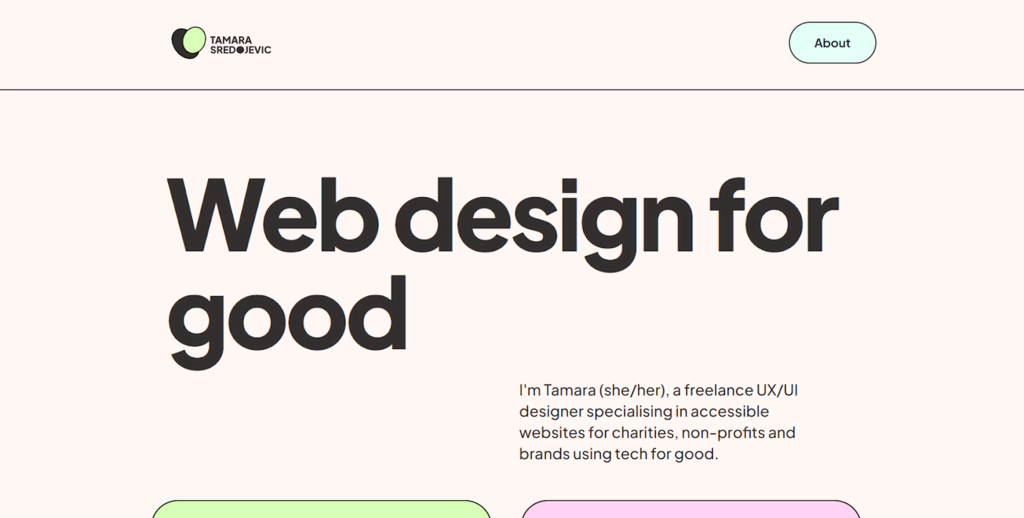
1. Tamara Sredojevic

- En quoi ce site se différencie : une proposition de valeur unique et un domaine personnalisé
Tamara Sredojevic est spécialisée dans le design UX accessible et durable. Son site web est un excellent exemple d’un portfolio de design reflétant des valeurs personnelles.
Elle indique clairement son marché cible et sa clientèle existante sur la page d’accueil, principalement des organisations à but non lucratif, des associations caritatives et des marques éthiques.
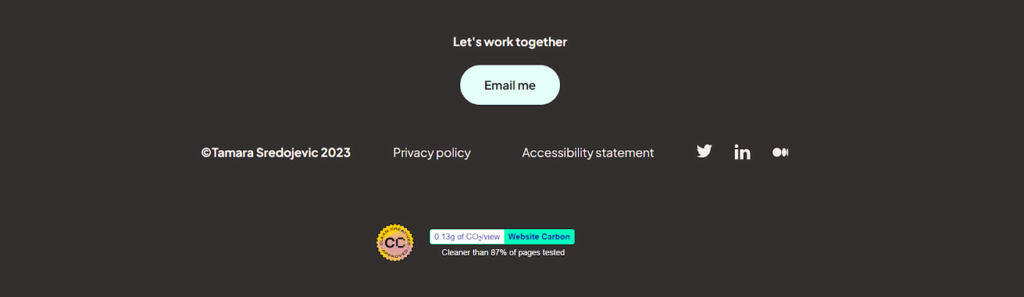
Outre la mention de ses valeurs fondamentales sur la page « À propos », le pied de page du site de portfolio renvoie à la page « Déclaration d’accessibilité », qui explique comment elle applique les normes d’accessibilité au site.
Le site présente également son bilan carbone pour montrer son respect de l’environnement.
Le portfolio de Tamara repose sur la simplicité, avec des formes larges, des lignes fines et des couleurs discrètes.

Pour informer les clients potentiels sur son travail, chaque page de projet explique son processus de conception, y compris le contexte du projet et son approche UX.
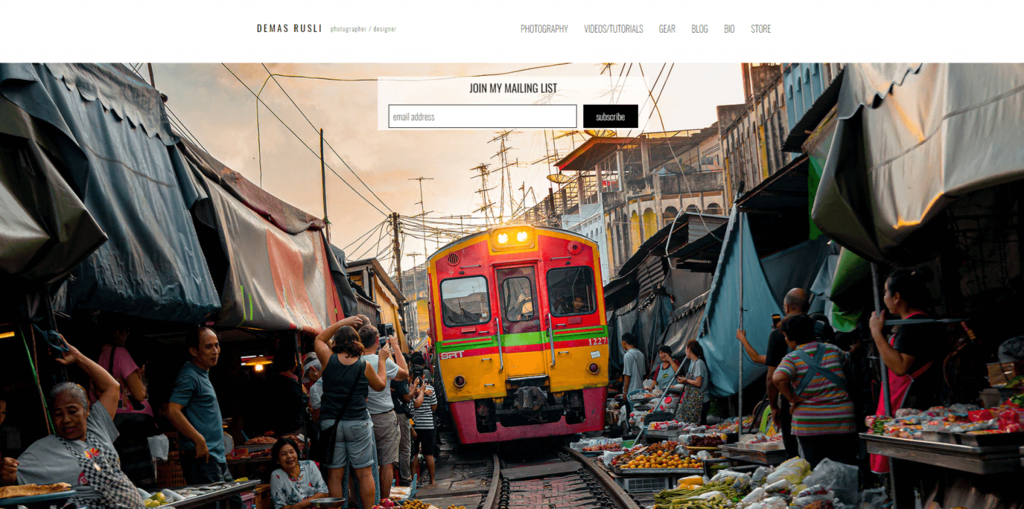
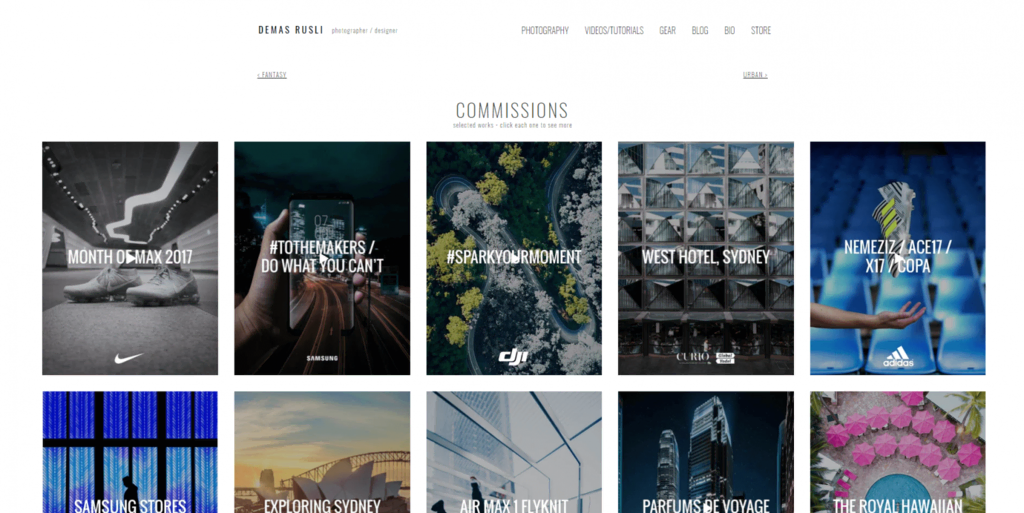
2. Demas Rusli

- En quoi ce site se différencie : l’image héroïque
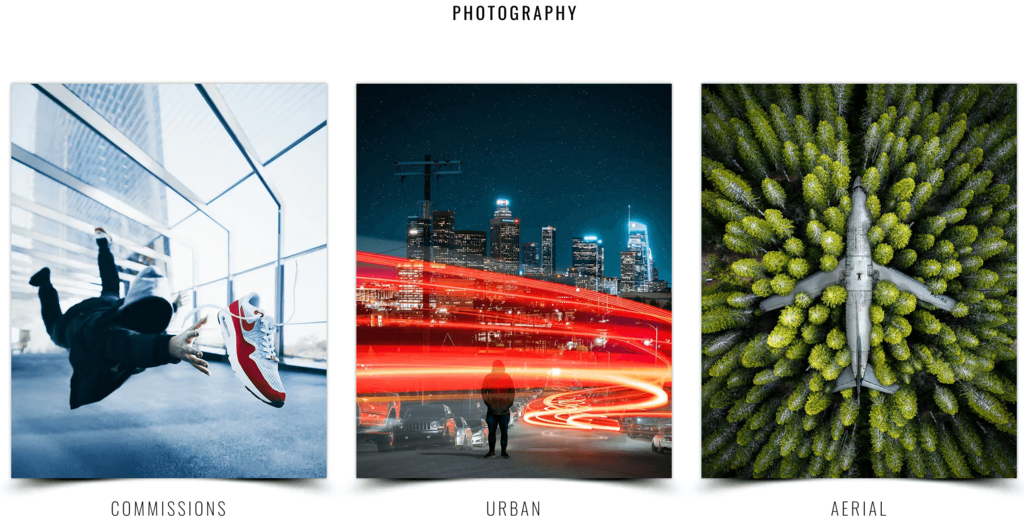
Demas Rusli est un photographe qui compte des centaines de milliers d’adeptes sur les médias sociaux. Il se concentre sur la photographie urbaine, architecturale et aérienne.
Cet exemple de portfolio présente des photos visuellement attrayantes dès la page d’accueil. Elles sont divisées en trois sections : l’image héroïque, les catégories de photos et son flux Instagram.
En haut, il affiche des images pleine largeur qui changent toutes les cinq secondes pour mettre en valeur son site de photographie.
En dessous, Demas classe son travail en six catégories – Commandes, Urbain, Aérien, Architecture, Nature et Fantaisie – pour aider les clients potentiels à décider si son travail correspond à leurs besoins. Si vous cliquez sur l’une des catégories, vous verrez une galerie de photos ainsi que des séquences vidéo statiques.
La présentation de la galerie dépend de la catégorie. Par exemple, sur la page Commissions, Demas utilise une grille présentant la photo ou le GIF de chaque projet.

De plus, il ajoute des boutons menant aux autres catégories au-dessus du titre de chaque catégorie, ce qui permet aux visiteurs de naviguer plus facilement dans les différentes zones sans avoir à revenir à la page d’accueil.
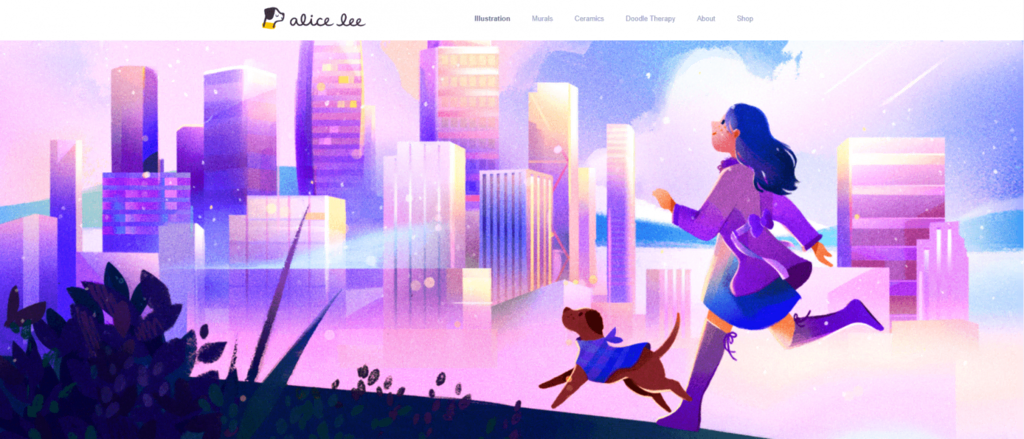
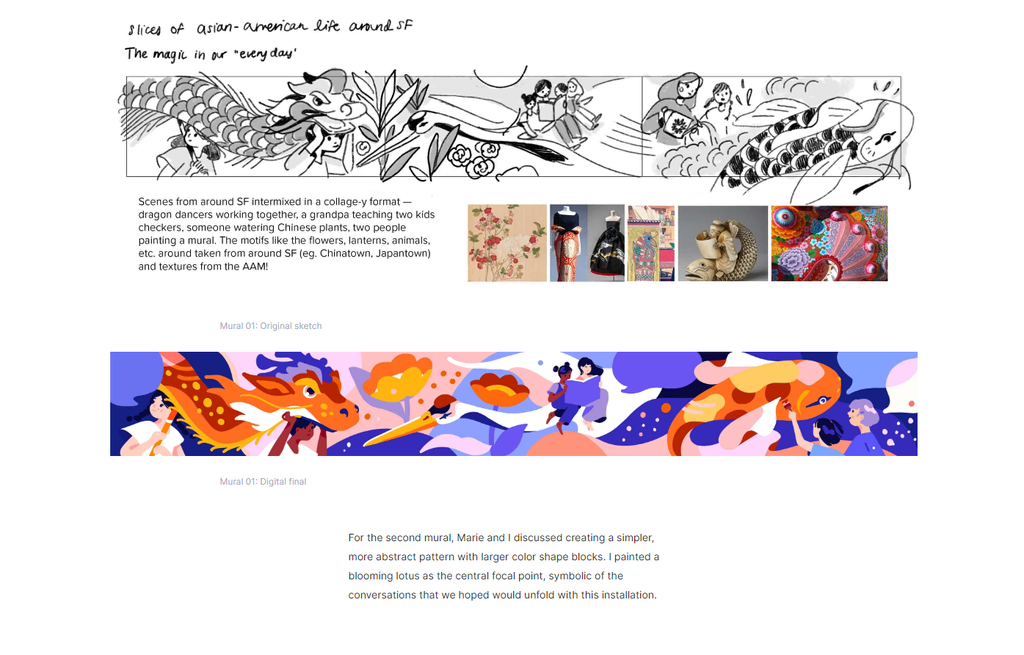
3. Alice Lee

- En quoi ce site se différencie : un design minimaliste pour les portfolios d’illustration
Alice Lee est une illustratrice et muraliste indépendante. Son portfolio visuellement attrayant peut inspirer un excellent design web, en particulier pour les illustrateurs.
En haut de la page d’accueil, elle ajoute une animation subtile où l’image héroïque se déplace en fonction du curseur du visiteur.
En dessous, Alice présente divers projets en utilisant une mise en page minimaliste sur fond blanc, ce qui permet aux visiteurs de se concentrer sur son travail coloré et magnifique. Cliquez sur l’une des images pour voir la description du projet et ses ébauches.

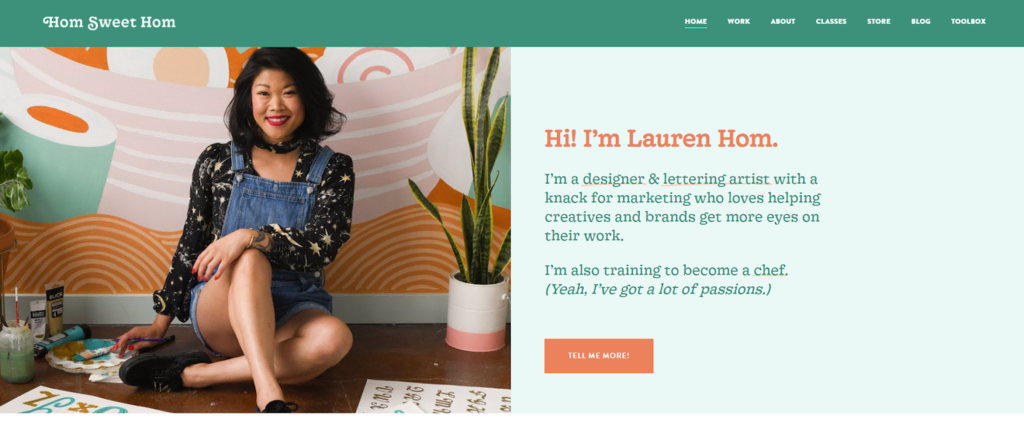
4. Lauren Hom

- En quoi ce site se différencie : contenu sur les coulisses et blog éducatif
Lauren Hom est une designer, une illustratrice et une lettriste basée à New York. Elle est connue pour ses palettes de couleurs vives et ses formes de lettres ludiques, et vous pouvez voir qu’elle applique ce style dans son portfolio de conception graphique également.
Elle utilise plusieurs nuances de vert pour l’arrière-plan et d’orange pour les éléments mis en évidence, comme les liens hypertextes et les boutons d’appel à l’action.
Cette graphiste partage des photos des coulisses et des produits finis sur la page Travaux.
Elle rédige également des articles de blog sur les peintures murales, le lettrage et les astuces de freelance, partageant ainsi son expertise et contribuant à améliorer le classement de son site de portfolio dans les résultats de recherche.
Les meilleurs exemples de portfolio pour les blogueurs et les écrivains
Cette section présente quatre idées de portfolios pour les écrivains, qu’il s’agisse de rédacteurs ou d’auteurs de musique.
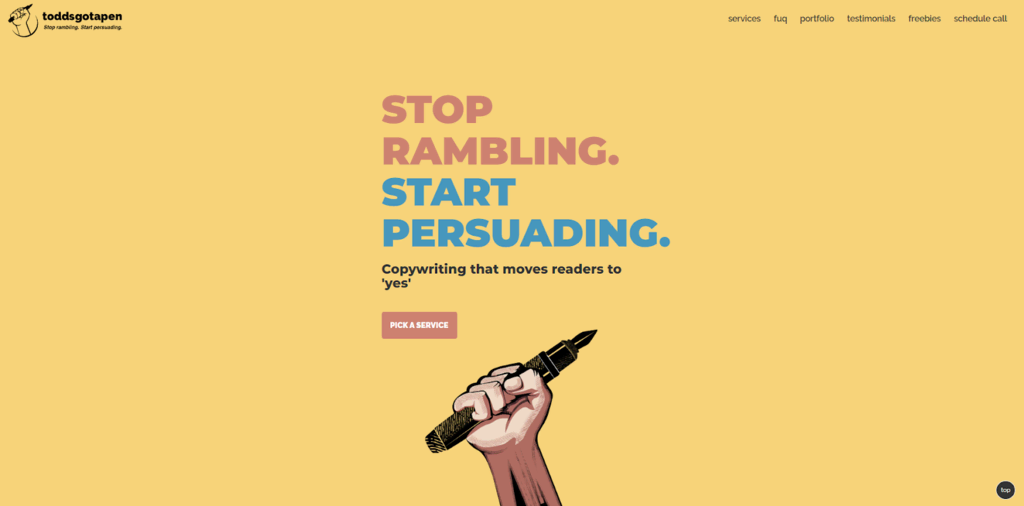
1. Todd Clarke

- En quoi ce site se différencie : un texte engageant
En utilisant la marque Toddsgotapen, Todd Clarke montre que la création d’un site internet portfolio attrayant ne nécessite pas d’animations complexes. Ce rédacteur conserve un design simple pour son site et utilise ses compétences en matière de rédaction pour attirer l’attention des visiteurs.
Son texte est simple et accrocheur, aidant les lecteurs à comprendre rapidement ce qu’il offre et pourquoi ils devraient l’engager. Il utilise de grands titres pour structurer l’information, ainsi que des phrases en gras et des icônes dans le corps du texte pour mettre en évidence les points importants.
Les catégories cliquables en haut de la page du portfolio permettent aux lecteurs de consulter plus facilement son travail. Chaque image de la page les dirige vers le site web en ligne ou vers une image en plein écran reflétant la version en ligne du projet. Pour asseoir sa crédibilité, il consacre une page entière aux témoignages.
Comme Todd n’a qu’un profil LinkedIn, il a supprimé les autres comptes de médias sociaux dans le pied de page pour indiquer aux visiteurs où il est disponible.
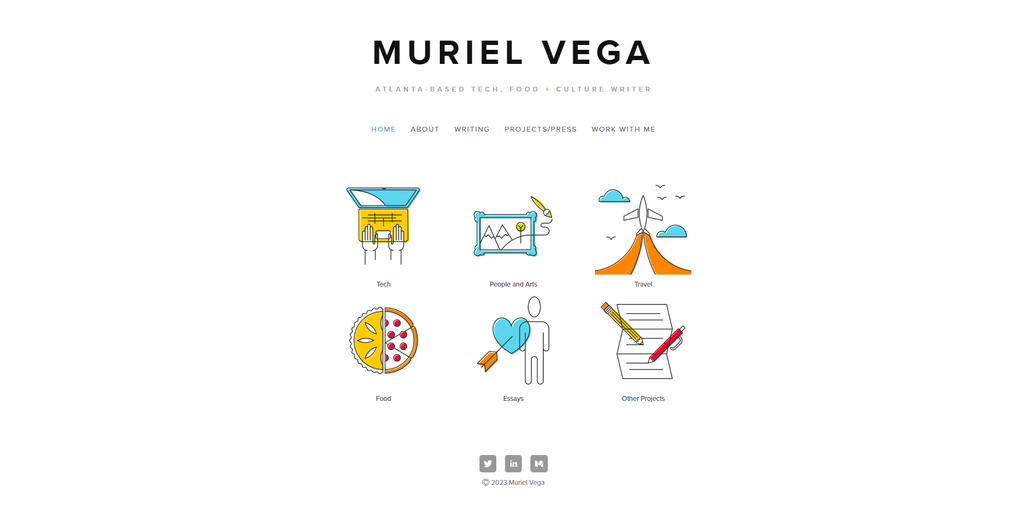
2. Muriel Vega

- En quoi ce site se différencie : une navigation simple
Muriel Vega est une rédactrice indépendante spécialisée dans les domaines de la technologie, de la gastronomie et de la culture. Elle a travaillé avec de nombreuses marques populaires, dont The Guardian et Patreon. Son portfolio est simple mais efficace pour montrer aux employeurs potentiels ses talents de rédactrice.
La page d’accueil présente le titre de son poste, un menu, six illustrations pouvant être liées pour différencier ses projets, ainsi que des icônes de médias sociaux. Son travail est présenté sous forme de grille contenant une image, le titre de l’article et l’entreprise qui l’a publié.
Dans sa page « À propos », Muriel s’en tient à des informations simples en décrivant ses expériences antérieures en matière d’écriture.
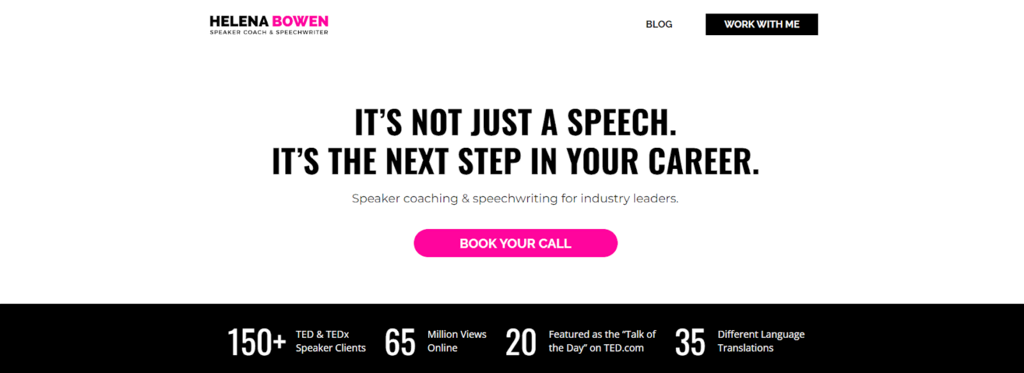
3. Helena Bowen

- En quoi ce site se différencie : une section solide en haut de la page
Helena Bowen est une conférencière, une coach et une rédactrice de discours de premier plan. Elle a travaillé avec plus de 150 clients, a recueilli des millions de vues en ligne et a été présentée dans des médias tels que TED, CNN et National Geographic.
Elle utilise la section de la page d’accueil située au-dessus du pli comme un élément percutant pour attirer des clients potentiels. Elle affiche le nombre de clients avec lesquels elle a travaillé, les traductions linguistiques et le nombre de vues.
En défilant vers le bas, elle inclut non seulement les témoignages de ses anciens clients, mais aussi leurs commentaires sur les médias sociaux.
En plus de fournir une preuve sociale, Helena explique son parcours professionnel et son flux de travail général.
En ce qui concerne la conception du site, elle reste simple, avec beaucoup d’espace blanc et des photos professionnelles pour que les lecteurs se concentrent sur le contenu, et des couleurs vives pour mettre en évidence les détails essentiels.
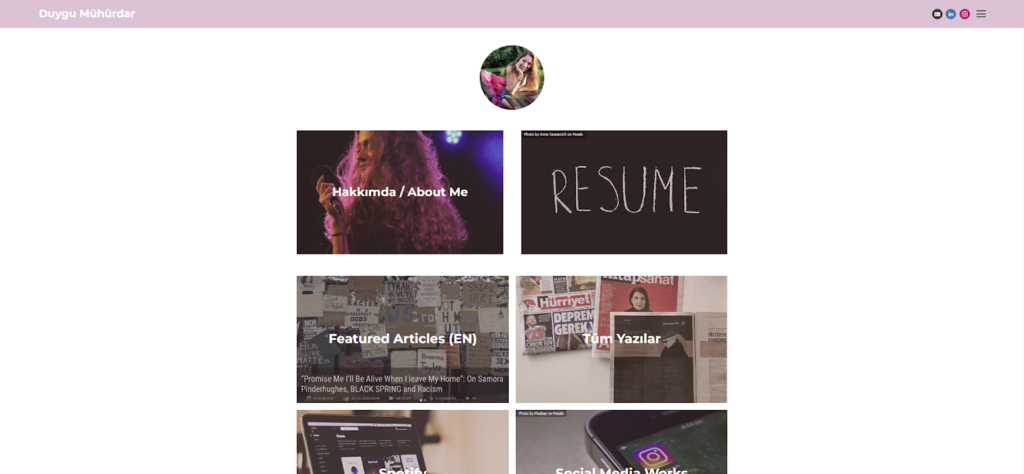
4. Duygu Mühürdar

- En quoi ce site se différencie : une interface utilisateur simple, une navigation claire
Duygu Mühürdar est une rédactrice musicale qui joue différents rôles dans l’industrie de la musique. Comme elle n’a pas que des articles à présenter, l’utilisation de vignettes pour représenter son travail écrit et visuel permet à la page d’accueil de rester propre tout en étant informative.
Chaque vignette du menu reflète le même style minimaliste avec beaucoup d’espace blanc. Elle inclut également des liens vers ses réseaux sociaux pour étayer le contenu textuel.
La page des articles, rédigée en turc, offre une fonction de recherche et de tri. Les visiteurs peuvent également trouver des articles spécifiques en fonction de leur type de publication.
Le fond blanc du site fait ressortir les sections mises en évidence. C’est un bon choix de conception pour la page de Travaux sur les médias sociaux, car les vignettes colorées pourraient s’opposer à des couleurs non neutres.
Les meilleurs exemples de portfolio pour les étudiants
Nous avons rassemblé quatre exemples de portfolios d’étudiants et de jeunes diplômés pour vous servir d’inspiration pour votre propre site internet.
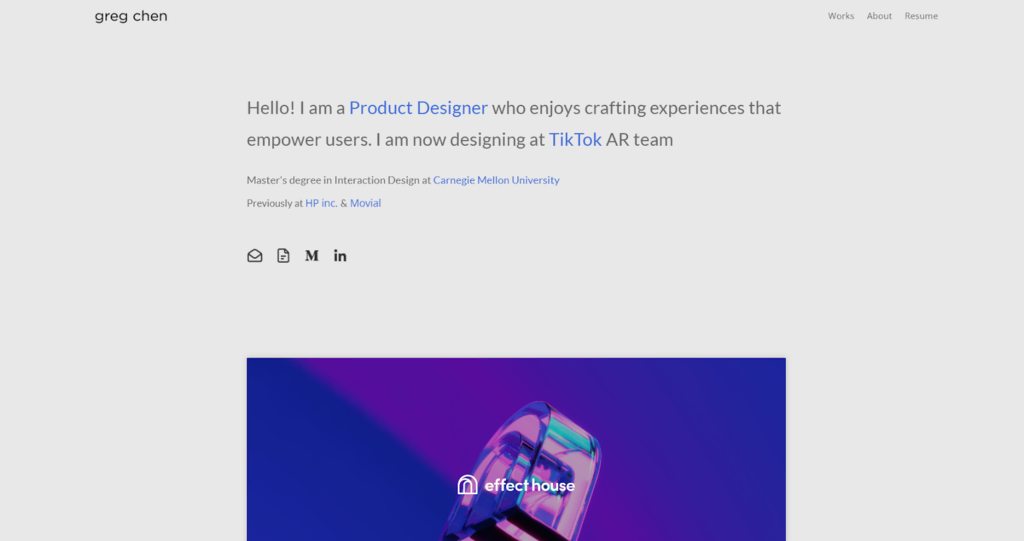
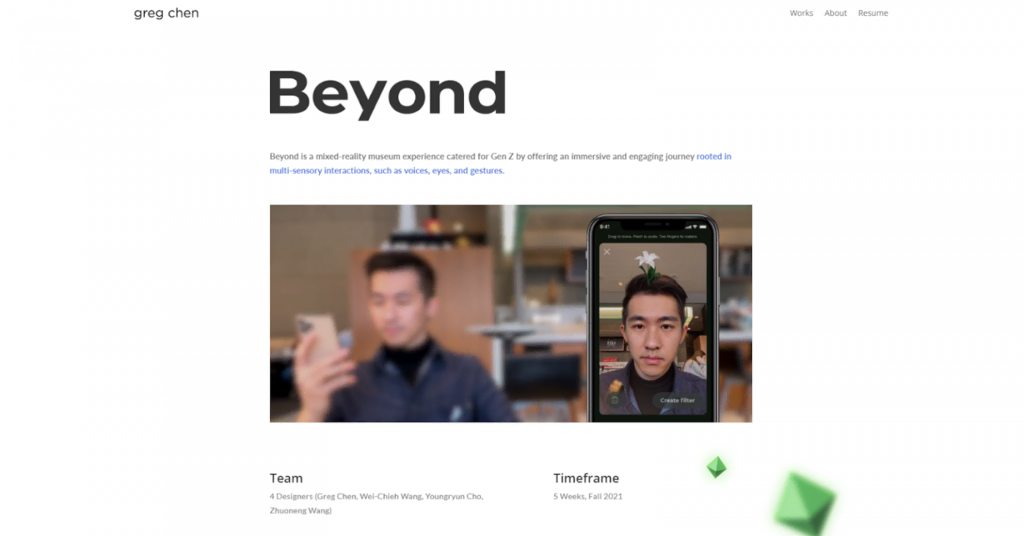
1. Greg Chen

- En quoi ce site se différencie : un flux de travail détaillé
Greg Chen possède l’un des meilleurs sites web de portfolio si vous cherchez une façon attrayante de présenter vos pages de produits. Ce jeune diplômé de l’université Carnegie Mellon se décrit et présente ses projets dès la page d’accueil.
Lorsque vous cliquez sur l’un des liens vers les projets, vous voyez apparaître une vidéo et une brève description du projet. Ensuite, le contexte du projet, son processus de recherche et de conception ainsi que le résultat s’affichent au fur et à mesure que vous défilez vers le bas. Greg joint également des photos et des captures d’écran pour illustrer son processus de travail et mettre en valeur son expertise.

En plus de présenter son parcours scolaire et professionnel sur la page « À propos », Greg fournit un CV téléchargeable pour référence future et explique son rôle plus en détail.
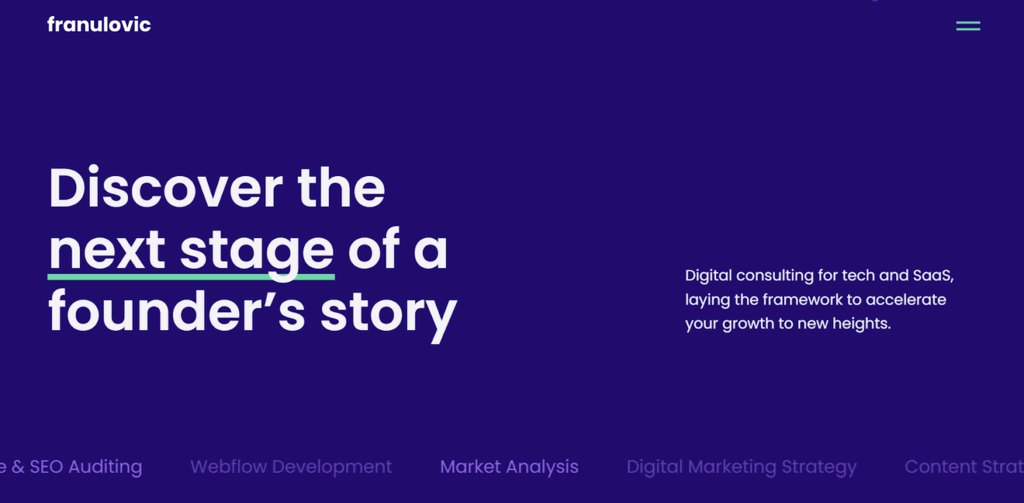
2. Marino Franulovic

- En quoi ce site se différencie : des animations subtiles sur la page d’accueil
Marino Franulovic est titulaire d’une licence en arts de l’université de Coventry et concentre sa carrière sur le conseil en marketing numérique.
La partie supérieure de sa page d’accueil comporte un grand titre, une courte biographie et un texte animé. En dessous, Marino décrit ses services, qui comprennent la planification et le développement marketing, en appliquant de subtils effets de flottement au fur et à mesure que les utilisateurs font défiler l’écran.
Plus bas, on trouve un article de blog, une section « À propos » avec ses coordonnées et sa photo, ainsi que des témoignages. Bien que le portfolio de développeur web de Marino soit un excellent exemple de bonne conception, il pourrait être amélioré en présentant les travaux de ses précédents employeurs afin de convaincre les clients potentiels de travailler avec lui.
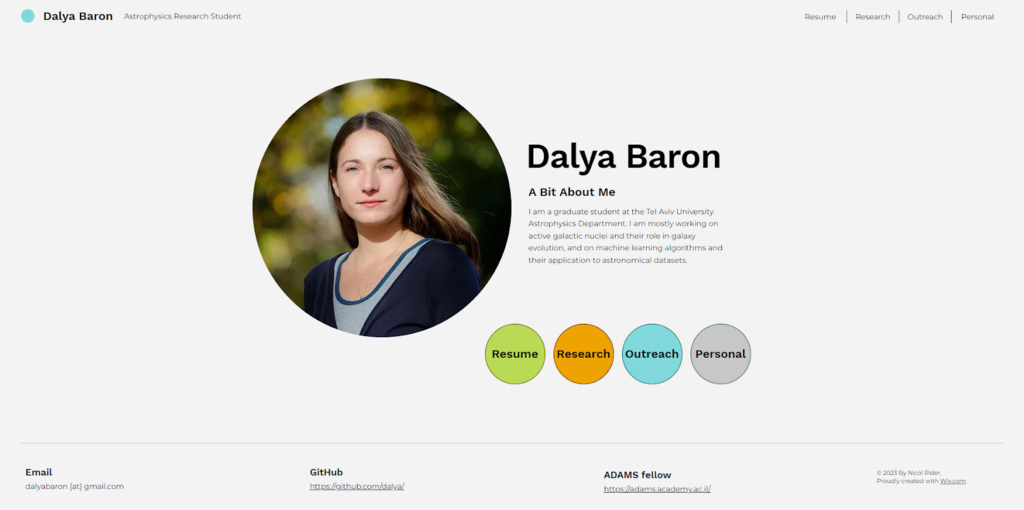
3. Dayla Baron

- En quoi ce site se différencie : il se concentre sur son curriculum vitae
Le site web de Dayla Baron est un excellent exemple pour ceux qui cherchent une source d’ inspiration pour leur portfolio de rédaction académique.
Cette étudiante en doctorat d’astrophysique simplifie la navigation en affichant quatre menus sur la page d’accueil : CV, Recherche, Sensibilisation et Personnel. Les menus sont également collés, de sorte que les visiteurs n’ont pas besoin de revenir à la page d’accueil pour trouver d’autres catégories.
Dayla présente sa formation, ses récompenses et ses publications par ordre chronologique sur la page CV, tandis que la page Recherche contient des graphiques et des figures pour aider les lecteurs à avoir un aperçu de ses travaux universitaires.
Qu’est-ce qui fait la qualité d’un site web de portfolio ?
Les exemples ci-dessus montrent clairement que la conception d’un portfolio n’est pas seulement une question d’esthétique, mais aussi d’UX et de contenu. Cette section aborde donc les cinq meilleures caractéristiques à prendre en compte lors de la création d’un nouveau portfolio ou de la mise à jour d’un portfolio existant.
Des projets pertinents
Veillez à n’inclure que vos meilleurs travaux dans le portfolio afin de présenter des compétences pertinentes pour le poste qui vous intéresse.
Il est donc important de définir un public cible pour vous aider à filtrer votre travail et à montrer votre expertise du point de vue du client. Par exemple, les photographes culinaires devraient limiter leur portfolio à la photographie commerciale et culinaire, même s’ils ont pris de magnifiques photos de paysages.
Une navigation fluide
Une navigation simple permet aux visiteurs du site de trouver plus rapidement ce qu’ils recherchent, ce qui offre une excellente expérience à l’utilisateur. Évitez de multiplier les liens de menu et veillez à ce que la conception soit entièrement réactive.
Si vous souhaitez faire preuve de créativité, n’oubliez pas l’expérience utilisateur. Par exemple, si vous créez un portfolio de photographe, vous pouvez vous inspirer du portfolio de Demas Rusli pour organiser différentes catégories.

Un beau design
Il est essentiel de respecter les meilleures pratiques en matière de conception de sites internet pour offrir une bonne expérience à l’utilisateur et maximiser vos chances d’être embauché. Quel que soit le type de votre portfolio, veillez à :
- Utiliser des images de haute qualité.
- Choisir une palette de couleurs qui représente au mieux votre personnalité et qui met en valeur votre travail.
- Choisir la bonne typographie.
Les templates de sites web conçus par des designers sont une excellente façon de commencer. La plupart des créateurs de sites internet, y compris Hostinger, proposent d’excellents modèles de sites Web de CV pour les portfolios en ligne, ce qui vous évite de tout créer de A à Z.
Il vous suffit d’ajouter votre contenu et, si nécessaire, de personnaliser le design à l’aide de notre éditeur facile à utiliser.

Conseil de pro
Apprenez comment concevoir un site web et donnez une nouvelle dimension à votre portfolio en ligne.
Des informations sur vous-même
Votre histoire professionnelle aide à convaincre les clients potentiels de travailler avec vous, en particulier lorsque vous avez suivi une formation pertinente et que vous êtes reconnu. Toutefois, n’ayez pas peur de vous éloigner du ton professionnel pour créer une marque qui corresponde à votre personnalité.
Voici quelques-unes des informations nécessaires à inclure dans les sites web de portfolio :
- Des détails personnels tels que les loisirs et les valeurs.
- Votre parcours professionnel, comme votre formation et vos certificats.
- Votre photo.
Une preuve sociale
La preuve sociale rend votre marque personnelle plus digne de confiance. En plus des témoignages d’anciens clients ou collègues, vous pouvez ajouter des articles et des récompenses.
Par exemple, Enrico Deiana mentionne sa participation au jury des Awwwards sur son portfolio, et Helena Bowen inclut des articles dans lesquels ses clients ont été présentés.

Conclusion
Un bon site web de portfolio combine un design approprié, des exemples de travaux pertinents et un contenu de qualité.
Avant de créer un portfolio, réfléchissez à votre rôle, à votre personnalité et à vos valeurs pour le mettre en valeur. Un concepteur de sites web, par exemple, peut démontrer ses compétences techniques par des micro-interactions, comme le fait Enrico Deiana, ou écrire ses principes, comme le fait Tamara Sredojevic.
Outre la conception, l’utilisation de votre expertise, comme les compétences en rédaction de Todd Clarke, est un excellent moyen de montrer aux employeurs et aux clients potentiels ce que vous avez à offrir.
Nous espérons que les plus de 15 exemples présentés dans cet article vous ont inspiré en matière de conception et qu’ils vous ont donné des idées à appliquer à votre portfolio en ligne.
Si vous n’êtes pas sûr de la qualité de votre portfolio, demandez à vos amis ou à un expert de l’évaluer et de vous aider à l’améliorer.

