Comment Créer un Site Web avec votre Téléphone en Utilisant l’Éditeur Mobile d’Hostinger

Si vous souhaitez apprendre à créer un site Web avec votre téléphone portable, l’éditeur mobile d’Hostinger est exactement ce qu’il vous faut. Cet éditeur de sites Web basé sur un navigateur simplifie le processus de développement Web, vous permettant de créer des sites Web adaptés aux mobiles directement à partir de votre appareil mobile.
Cet article explique ce qu’est un éditeur mobile et comment l’utiliser efficacement. Nous vous montrerons comment tirer parti de l’éditeur mobile du Créateur de Sites Internet d’Hostinger et nous vous donnerons des conseils pour construire avec succès un site web mobile friendly.

Sommaire
Qu’est-ce qu’un éditeur mobile ?
Un éditeur mobile est un constructeur de site web spécialisé qui vous permet de créer et de gérer un site web avec votre téléphone portable.
Traditionnellement, les éditeurs mobiles avaient des fonctionnalités limitées , ce qui signifie que la plupart des développements de sites web se faisaient sur un ordinateur plutôt que sur un téléphone.
Cependant, l’éditeur mobile du Créateur de Sites Internet d’Hostinger est conçu pour être simple et pratique. En tant que constructeur de sites Web mobiles, il élimine le besoin d’un ordinateur de bureau. Ainsi, vous pouvez créer des sites Web professionnels en déplacement, directement à partir de votre appareil mobile.
Créer un site web sur son téléphone mobile – Tutoriel vidéo
Dans ce tutoriel vidéo de L’Académie Hostinger, vous apprendrez étape par étape à créer un site web facilement sur votre téléphone mobile :

Fonctionnalités de l’éditeur mobile d’Hostinger
La création de sites web à l’aide d’un smartphone rend la conception et le développement de sites web accessibles à tous, quel que soit leur niveau d’expérience ou de compétence.
L’éditeur mobile du Créateur de Sites Internet d’Hostinger possède de nombreuses fonctionnalités qui facilitent la création d’un site internet à partir d’un appareil mobile :
- Menu d’édition latéral. Accédez à toutes les fonctions d’édition à partir d’un menu latéral sans quitter la page ni changer de fenêtre ou d’onglet. Cela simplifie le processus de création du site internet smartphone .
- Interface « glisser-déposer ». L’interface intuitive vous permet de déplacer, de redimensionner et de modifier librement les éléments du site, ce qui simplifie la gestion globale du site web mobile.
- Édition sur la page. Ajoutez des zones de texte, des boutons, des images et des vidéos à votre site. Cette fonction est particulièrement utile pour les personnes ayant des compétences techniques limitées qui souhaitent créer un site internet.
- Personnalisation. L’éditeur de site offre des options de personnalisation étendues, depuis les palettes de couleurs et les polices jusqu’aux boutons et aux animations. Elles permettent à votre site mobile de se démarquer.
- Gestion de la navigation. Cette fonction vous permet de gérer facilement la navigation de votre site. Vous pouvez ajouter ou supprimer des pages, créer des menus déroulants et même ajouter des liens vers vos profils de médias sociaux.
- Rédacteur AI. Améliorez les performances de votre site en matière d’optimisation pour les moteurs de recherche (SEO) grâce à un contenu unique et adapté à l’optimisation pour les moteurs de recherche (SEO).
- Analyses. Notre éditeur mobile est doté d’outils d’analyse intégrés qui vous permettent d’effectuer une analyse du trafic du site mobile et d’identifier les tendances directement à partir de votre téléphone portable.

Comment créer un site web avec un téléphone en utilisant un éditeur mobile
La création d’un site Web avec votre téléphone portable est très simple grâce à l’éditeur mobile du Créateur de Sites Internet d’Hostinger. Voici comment procéder en huit étapes simples :
1. Se connecter à hPanel
Pour commencer à développer un site web pour smartphone, connectez-vous à hPanel.
Si vous n’êtes pas encore un utilisateur, achetez l’un de nos plans d’hébergement web ou d’hébergement Cloud pour commencer, puis suivez les étapes suivantes :
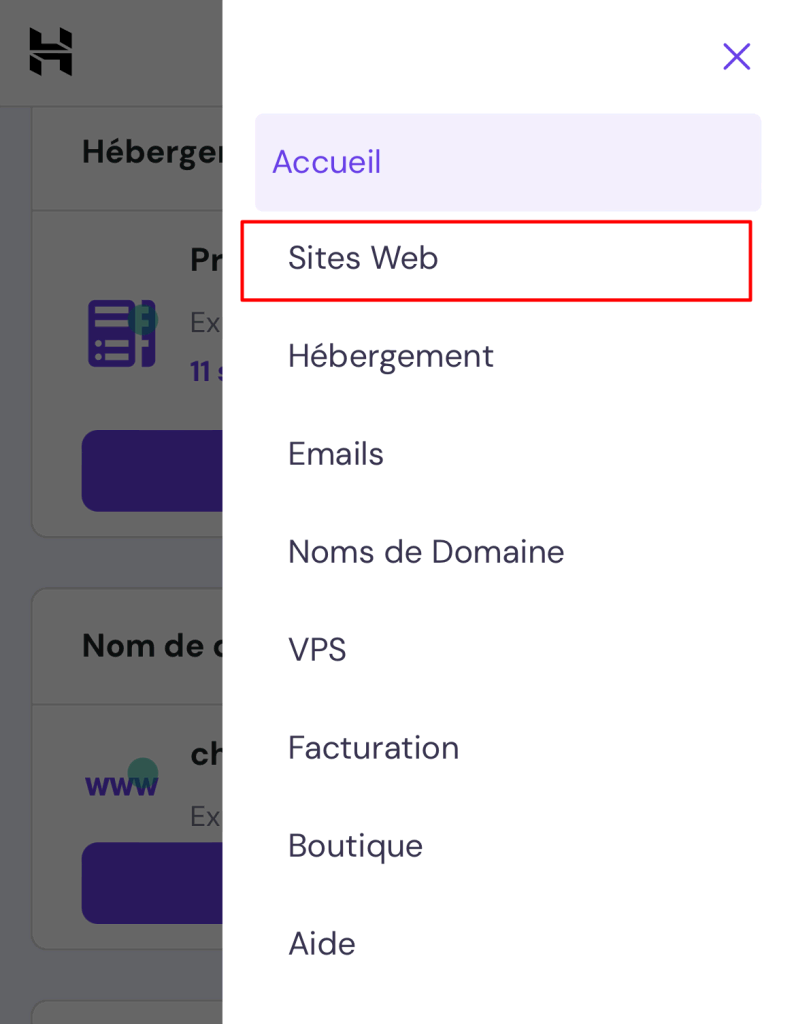
- Naviguez jusqu’aux trois lignes situées dans le coin supérieur droit et appuyez sur Sites web.

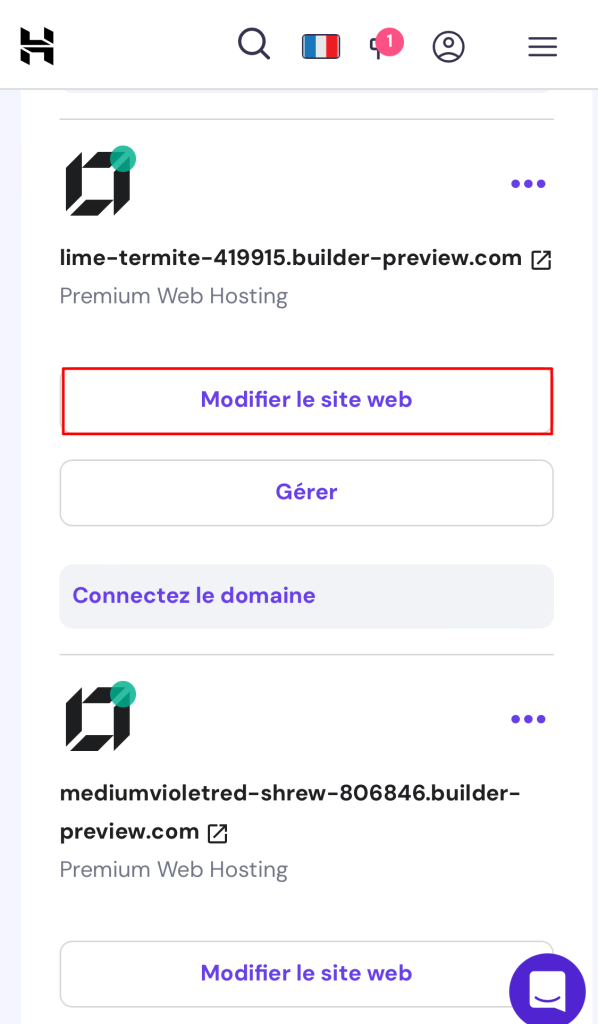
- Sélectionnez le site Web sur lequel vous souhaitez travailler. Pour modifier un site Web créé avec le Créateur de Sites Internet d’Hostinger, cliquez sur Modifier le site Web sous son nom de domaine.

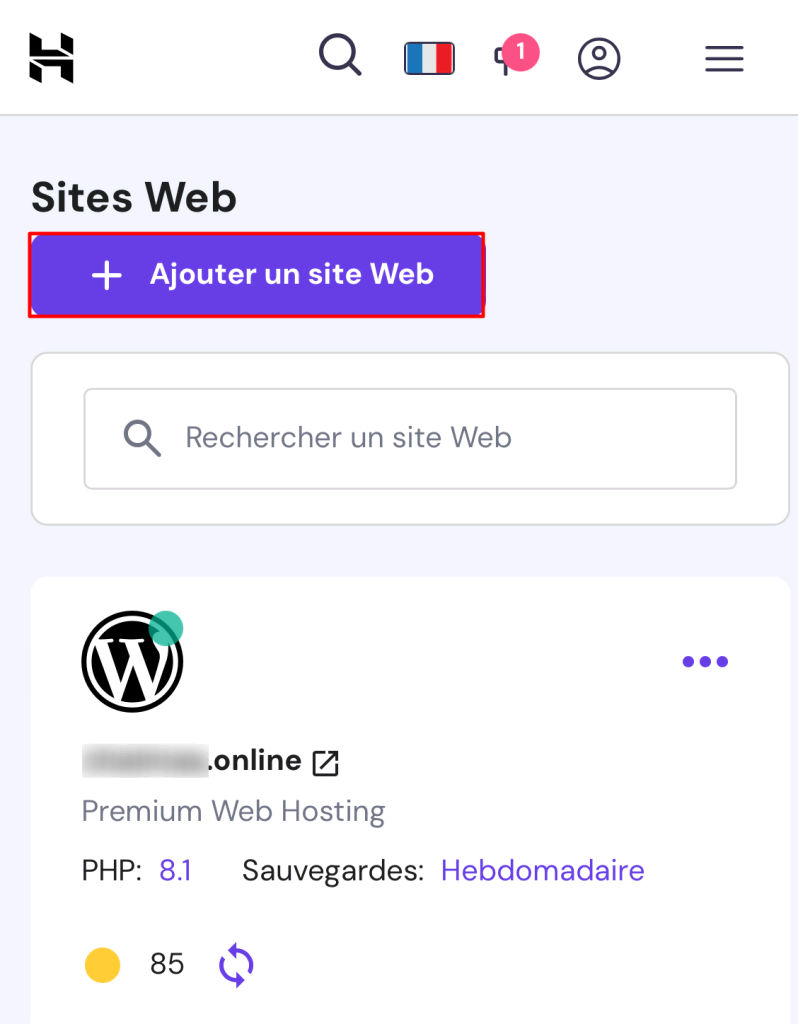
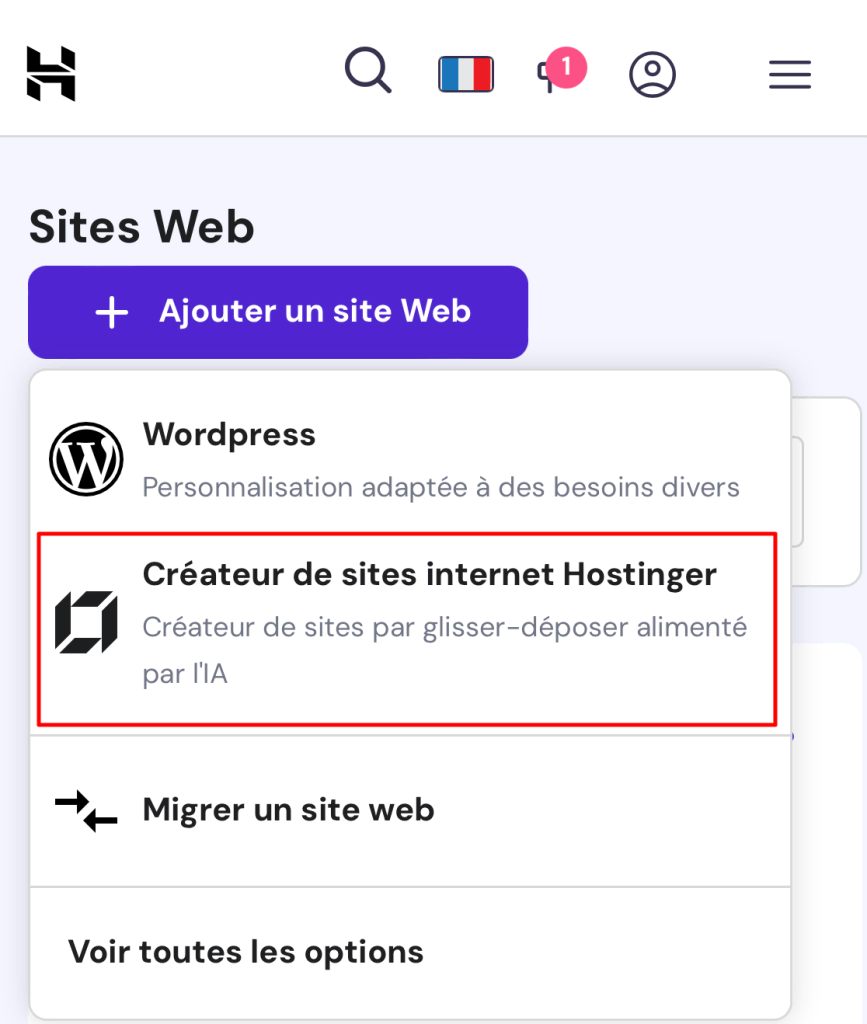
- Si vous n’avez pas encore de site web, appuyez sur Ajouter un site web.

- Choisissez le Créateur de Sites Internet Hostinger comme votre application de création de site web mobile.

Important ! Pour lancer un site web, vous avez besoin d’un nom de domaine. Après avoir choisi votre outil de création de site, vous serez invité à sélectionner un domaine existant ou à en enregistrer un nouveau. Il est également possible de commencer à construire votre site web à partir de votre téléphone sans nom de domaine. Cela signifie que vous devez publier votre site avec un domaine temporaire. Vous pourrez connecter un domaine personnalisé plus tard
2. Choisir un template
L’étape suivante de la création de votre site consiste à choisir un template. Hostinger propose un large éventail de templates conçus par des designers, qui sont à la fois adaptés aux mobiles et personnalisables. Vous pouvez soit sélectionner un nouveau modèle, soit utiliser l’IA pour générer un modèle de site Web personnalisé en fonction de vos besoins.
Sélection d’un template conçu par un designer
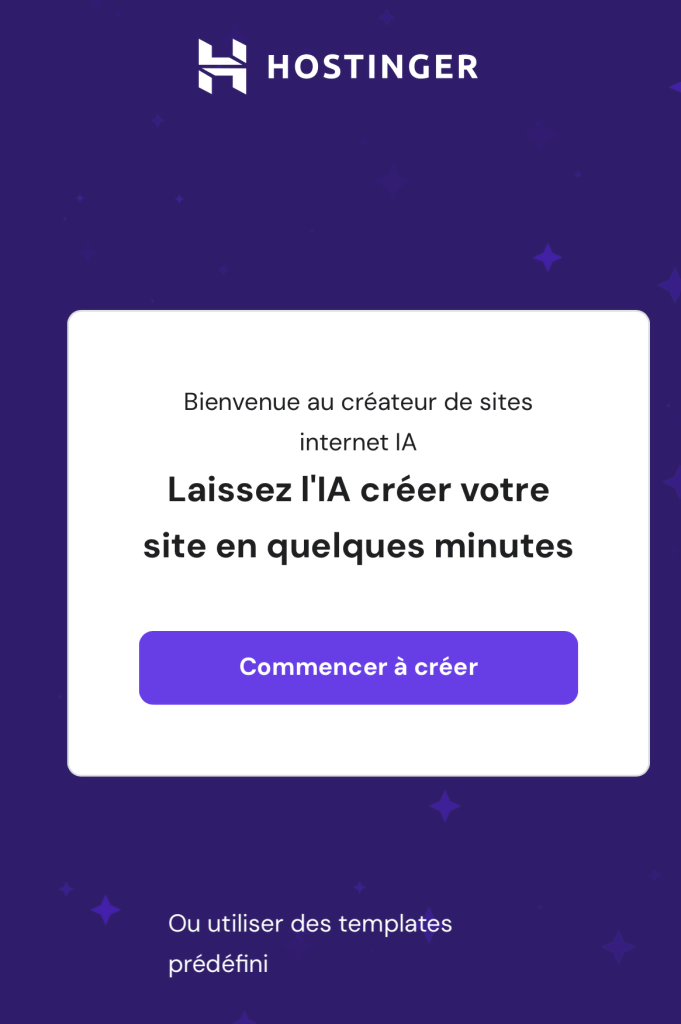
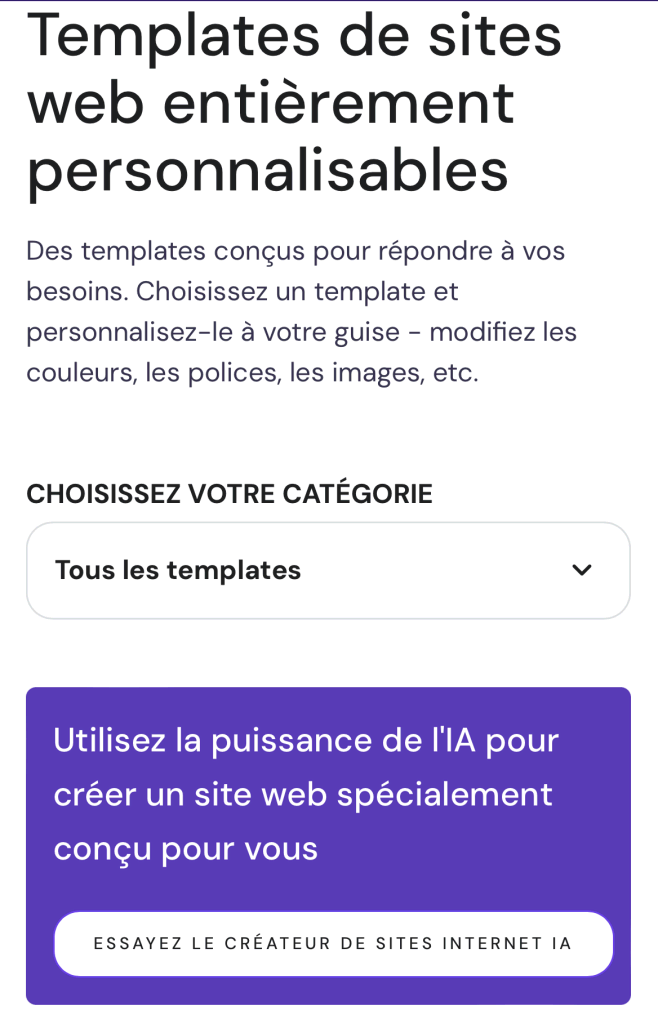
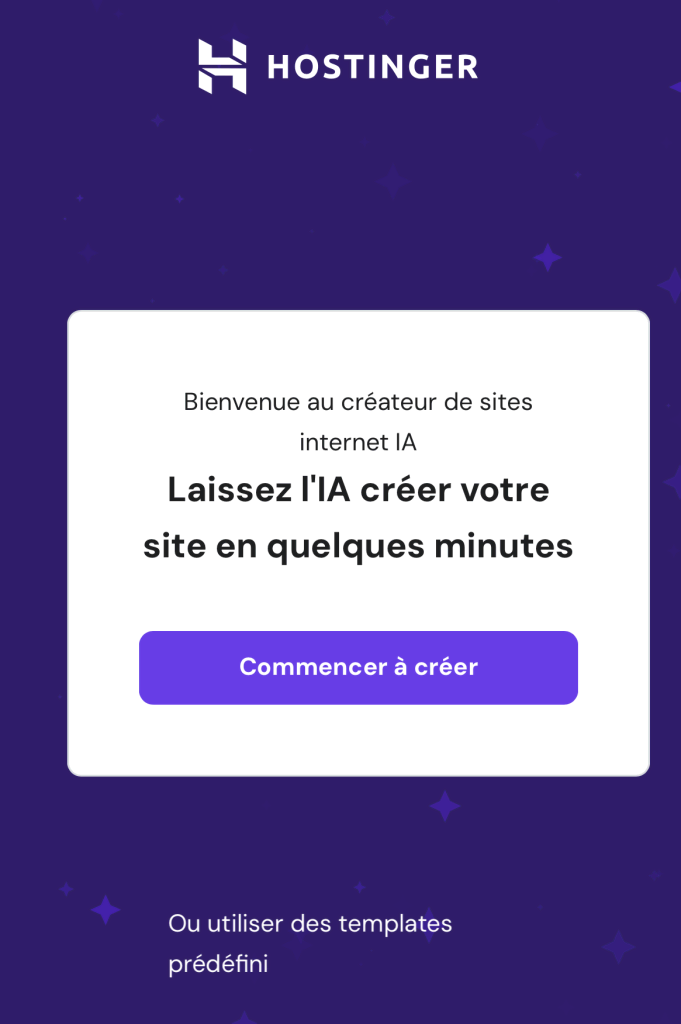
- Sur l’interface, choisissez l’option Utiliser des templates prédéfinis.

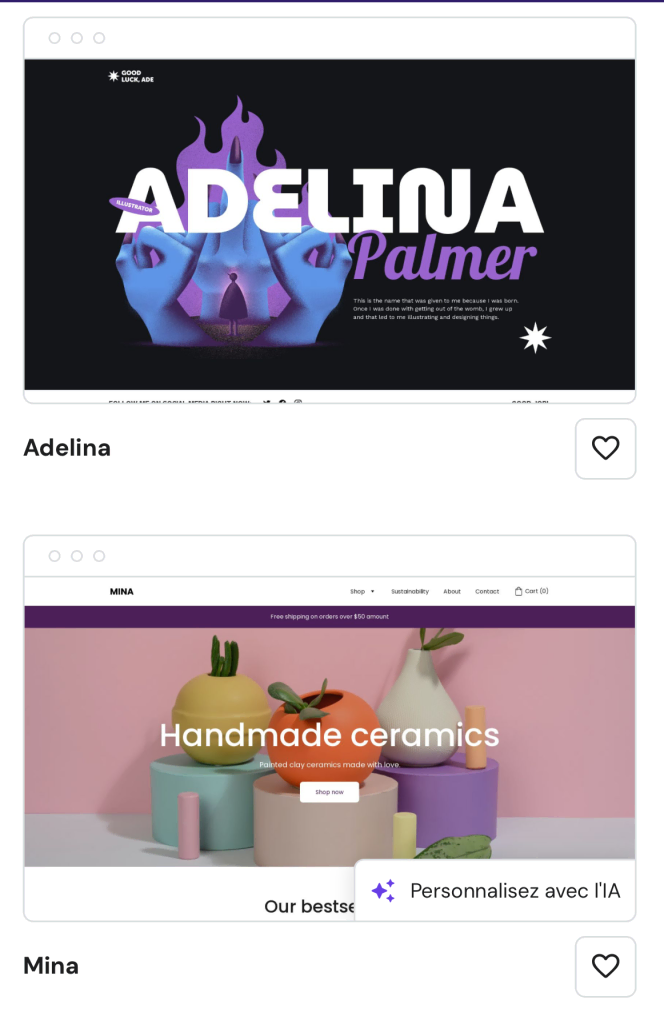
- Parcourez tous les templates disponibles en faisant défiler la page Templates.

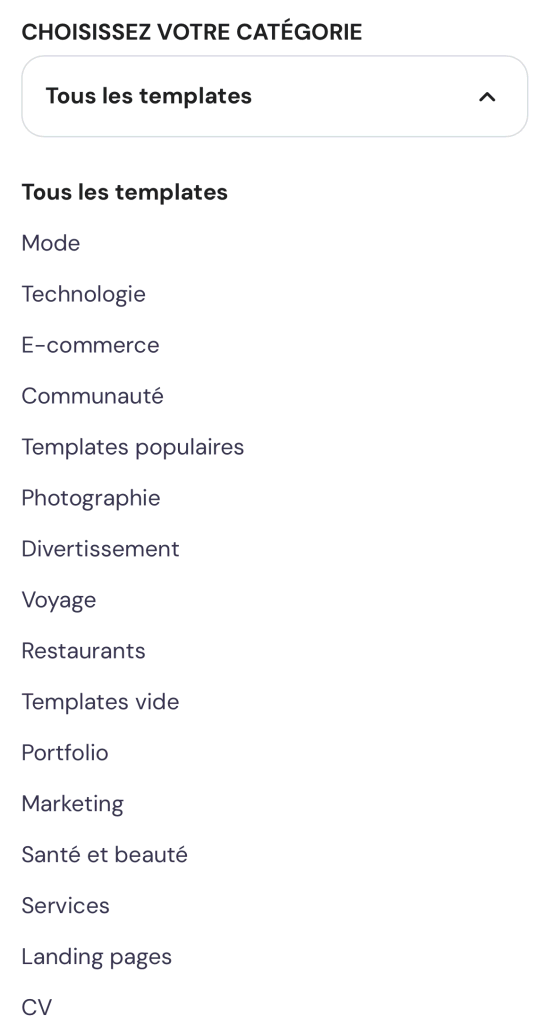
- Utilisez la barre de recherche pour trouver des modèles pour des niches ou des mots-clés particuliers, ou affichez toutes les catégories de modèles en développant le sous-menu Tous les templates.

- Tapez sur le template pour le voir en action. Si vous souhaitez l’enregistrer pour plus tard, utilisez l’icône en forme de cœur pour marquer un modèle comme favori. Ils apparaîtront alors dans la section Favoris en haut de la page, sous le sous-menu Tous les templates.

- Une fois que vous avez trouvé un modèle qui correspond à votre idée de site, appuyez sur Sélectionner ce template.
Utilisation de l’IA pour créer un modèle
- Sur l’écran du Créateur de Sites Internet d’Hostinger, appuyez sur Commencer à créer .

- Commencez par répondre à trois questions simples sur votre site. Soyez aussi descriptif que possible – la barre de progression vous aidera à comprendre si vous devez fournir plus d’informations.
- Une fois que vous avez rempli le formulaire, appuyez sur Créer un site web et l’IA créera votre modèle de site web personnalisé avec le contenu pertinent, comme le texte et les images.
3. Ajouter et disposer des éléments sur la page
L’étape suivante consiste à ajouter et à disposer des éléments sur vos pages. L’éditeur vous permet de faire glisser et de déposer des zones de texte, des images et des boutons à l’endroit souhaité sur la page. Vous pouvez également les redimensionner et les déplacer pour les adapter à la conception.
En outre, il est possible de dupliquer, copier et coller des éléments et de les déplacer vers l’avant ou vers l’arrière dans la conception pour donner plus de profondeur à votre site. Ces outils vous aident à créer un site web réactif qui offre une expérience de haute qualité sur plusieurs appareils .
Voici comment vous pouvez ajouter des éléments à votre site web à partir de votre téléphone :
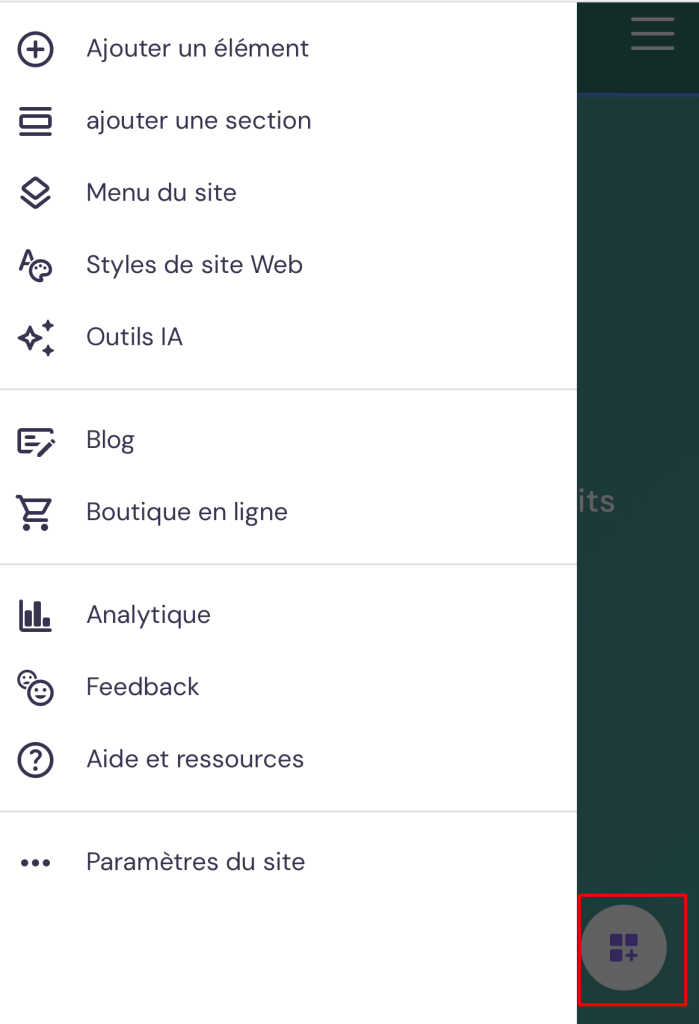
- Sélectionnez la section de la page que vous souhaitez modifier. Accédez au menu principal d’édition en appuyant sur l’icône dans le coin inférieur droit (icône ronde avec trois carrés et un signe +).

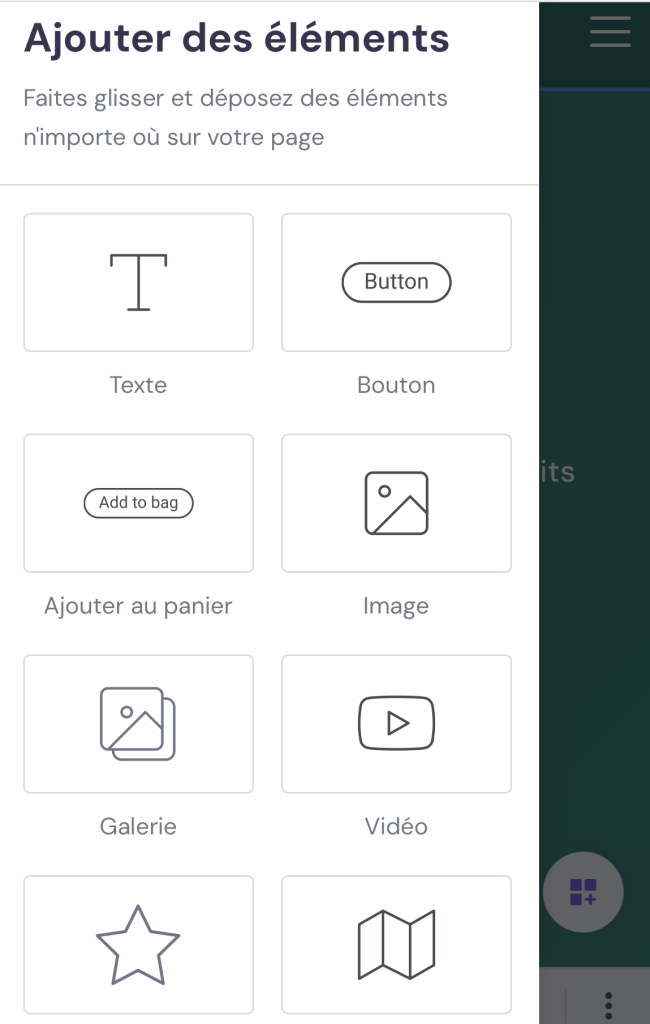
- Appuyez sur Ajouter un élément pour insérer de nouveaux éléments dans la page, tels que des zones de texte, des boutons et des icônes, des images, des vidéos, des formulaires de contact et des cartes.

- Déplacez, redimensionnez et modifiez les éléments et les sections du site web selon vos besoins. Faites-les glisser et déposez-les ou utilisez les boutons fléchés de la barre de menu inférieure.

4. Personnaliser la conception du site web
Une fois que vous avez ajouté les éléments nécessaires aux pages, il est temps de personnaliser la conception de votre site. L’éditeur mobile offre une variété d’outils de personnalisation qui vous permettent de changer les couleurs, les polices et les animations.
Commencez à modifier la conception de votre site en suivant les étapes suivantes :
- Ouvrez le menu principal d’édition en appuyant sur l’icône dans le coin inférieur droit (icône ronde avec trois carrés et un signe +).
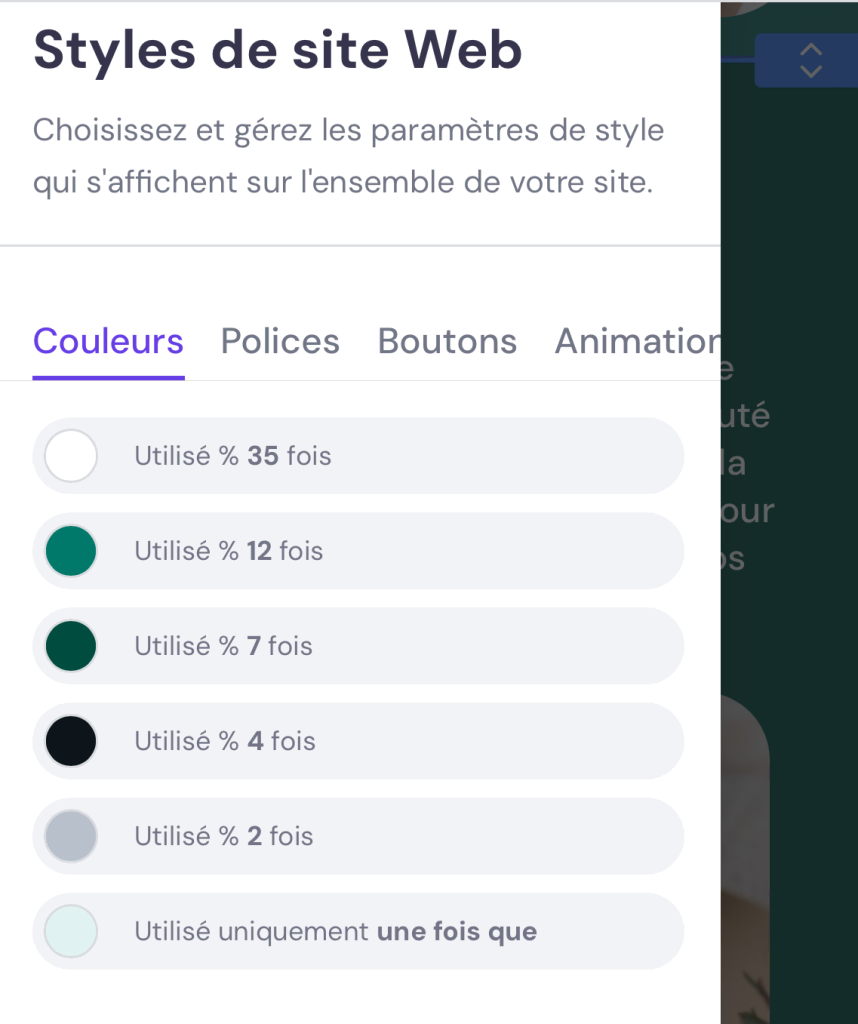
- Naviguez vers le menu Styles de site web et apportez des modifications à la conception et au style de votre site web.

Conseil de pro
Dans l’onglet Couleurs, vous pouvez voir combien de fois différentes couleurs ont été utilisées dans votre conception Web globale. Le menu Styles du site web vous permet également de modifier la typographie du titre et du corps du texte et de définir un style d’animation principal pour les boutons et les éléments. Vous pouvez ainsi vous assurer que le site reflète fidèlement votre marque.
5. Créer et gérer la navigation sur le site internet
La gestion de la navigation sur votre site est cruciale pour une bonne expérience utilisateur.
L’éditeur mobile du Créateur de Sites Internet d’Hostinger facilite l’ajout ou la suppression de pages, la création de menus déroulants et l’ajout de liens vers vos profils de médias sociaux :
- Accédez au menu principal d’édition en appuyant sur l’icône dans le coin inférieur droit.
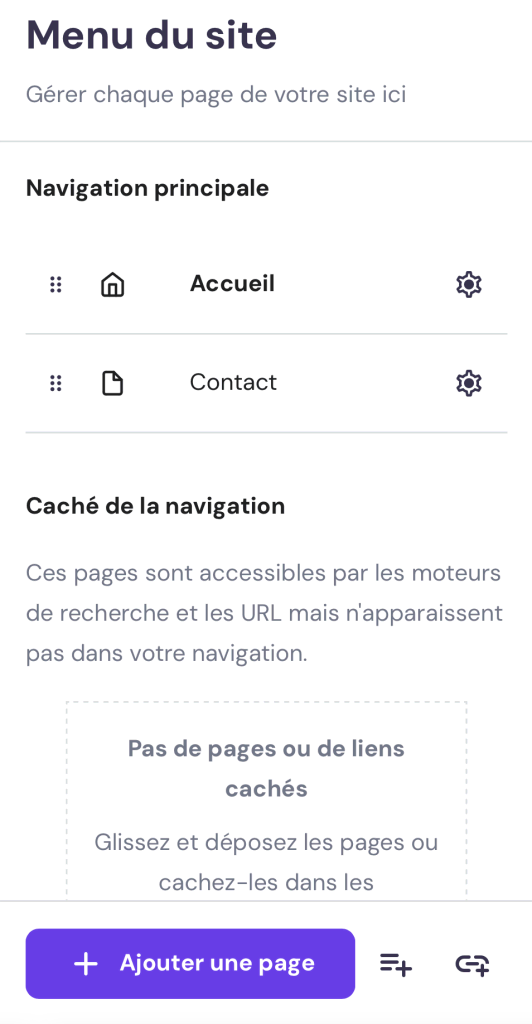
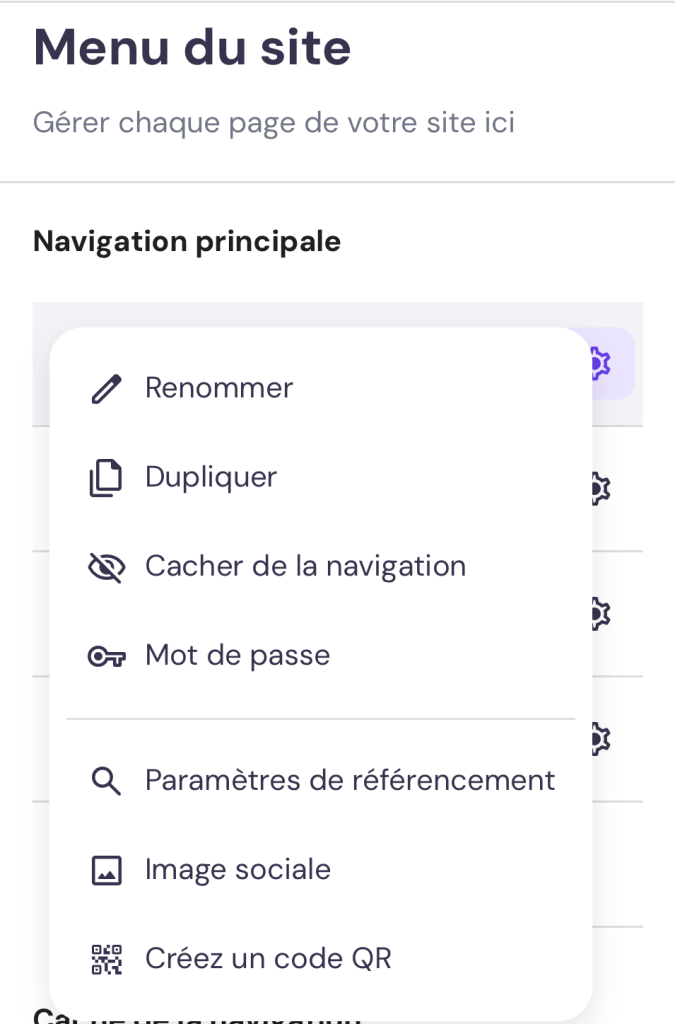
- Sélectionnez Menu du site pour gérer les pages de votre site web, les menus et la navigation générale du site.

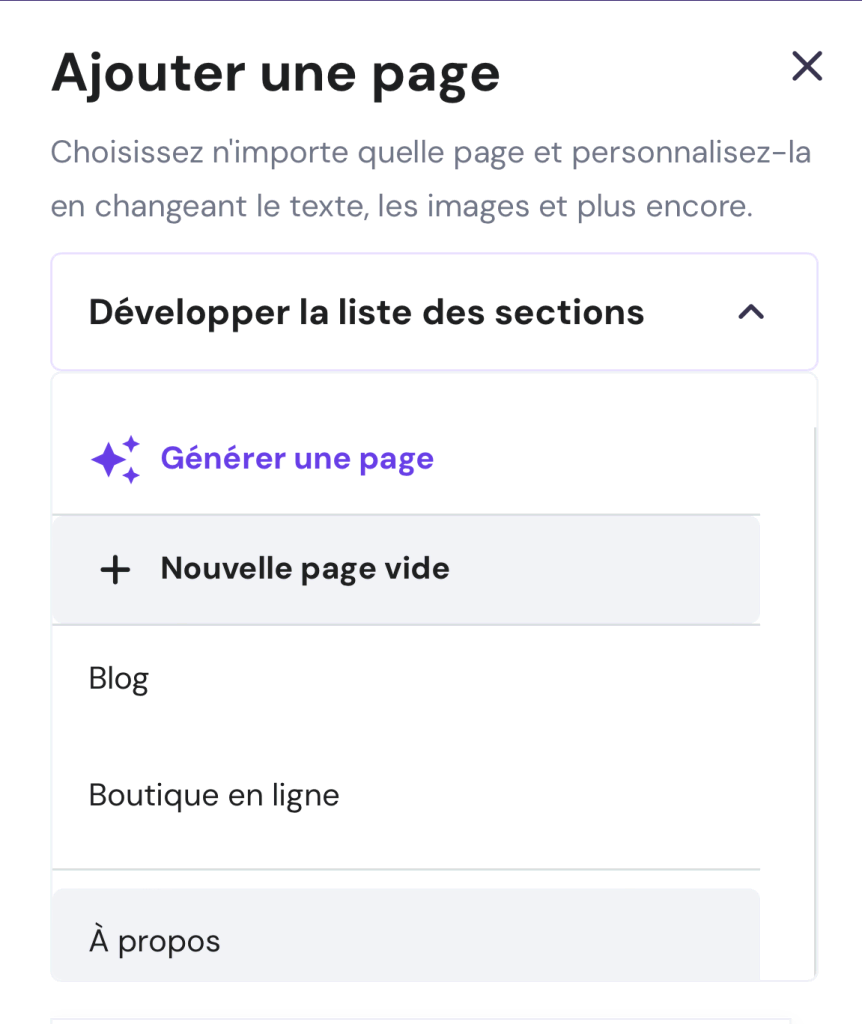
- Ajoutez de nouvelles pages à votre site en appuyant sur le bouton Ajouter une page. Vous pouvez choisir parmi les templates de page existants ou créer une nouvelle page vide.

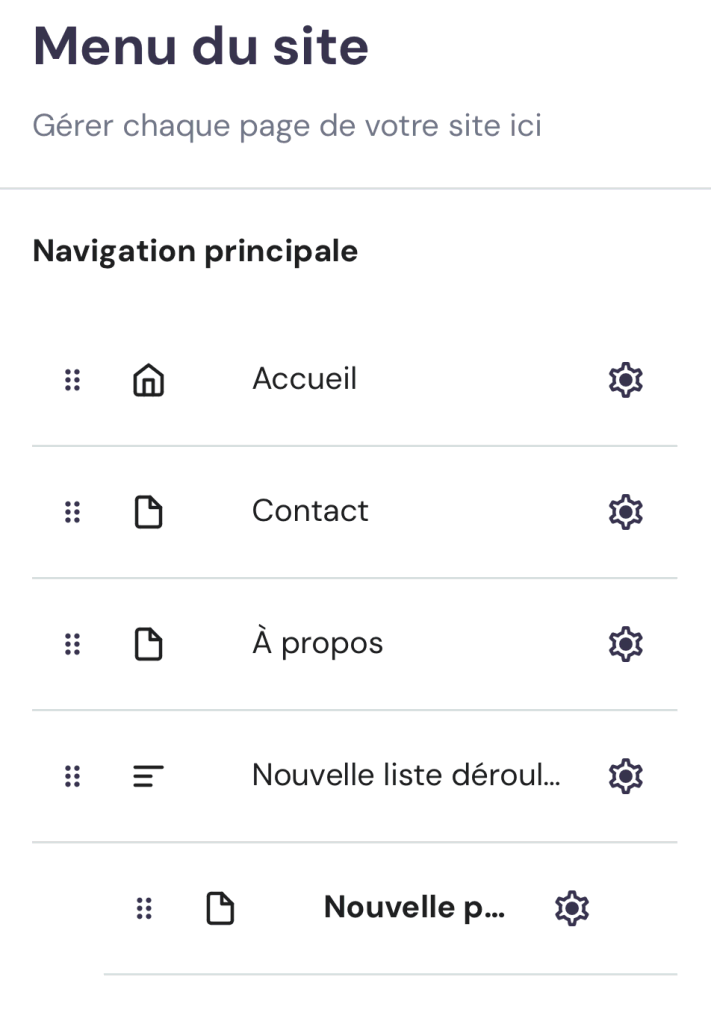
- Modifiez l’ordre dans lequel vos pages apparaissent dans le menu du site en faisant glisser les pages listées sous Navigation principale dans l’ordre souhaité.
- Vous pouvez également créer des menus déroulants en cliquant sur l’icône ronde avec trois lignes et le signe +.

- Gérez les paramètres, tels que les métadonnées SEO et les URL des pages, en cliquant sur l’icône en forme de roue dentée. Vous pouvez également ajouter des mots de passe pour restreindre l’accès aux pages.

6. Rédiger et optimiser le contenu d’un site web avec le rédacteur IA
La création et l’optimisation du contenu est un élément central de tout site Web. L’outil Rédacteur IA d’Hostinger vous aide à créer un contenu adapté au référencement qui se classe bien dans les moteurs de recherche.
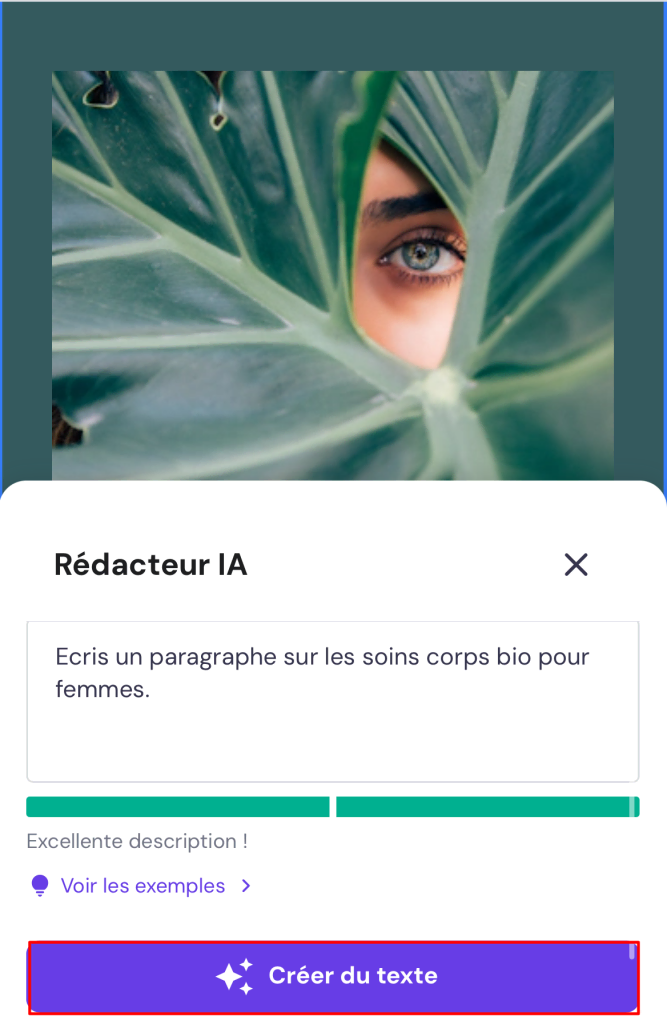
Commencez à utiliser le rédacteur IA pour générer un contenu adapté au référencement avec un minimum d’effort . Dans l’interface d’édition du constructeur mobile, ajoutez un élément de zone de texte ou sélectionnez un élément existant.
Appuyez ensuite sur l’icône IA, décrivez votre contenu et générez le texte. Notez que votre description doit comporter au moins 10 caractères. Soyez donc aussi détaillé que possible pour obtenir les meilleurs résultats.

7. Ajouter un blog
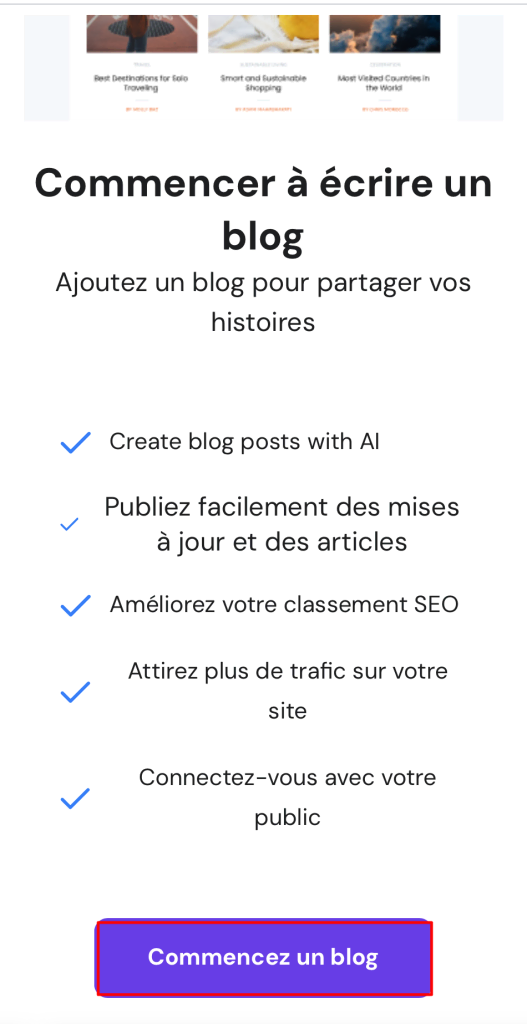
La création d’un blog pour votre site permet d’améliorer le marketing de contenu et les efforts de construction de la marque. Avec l’éditeur mobile d’Hostinger, il est facile d’ajouter un blog à votre site Web à partir de votre téléphone :
- Ouvrez le menu principal d’édition en appuyant sur l’icône dans le coin inférieur droit. Sélectionnez ensuite Blog.
- Appuyez sur Commencez un blog.

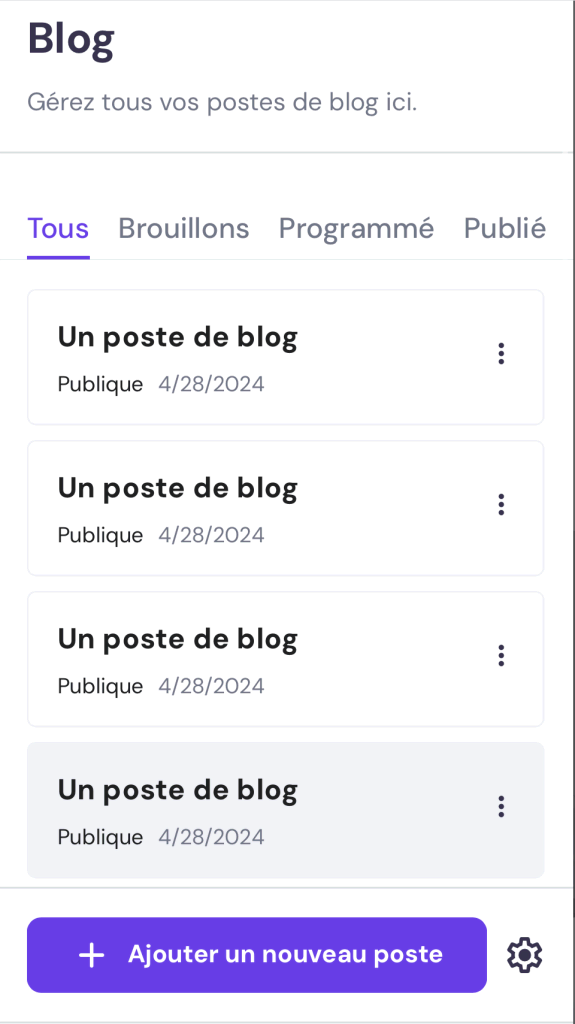
- Le constructeur génère quelques articles de blog vides dans l’éditeur de blog. Chaque article de blog mobile agit comme une nouvelle page de votre site, et vous pouvez donc les modifier comme n’importe quelle autre page.
- Cliquez sur les trois points pour gérer les paramètres de l’article et modifier, dupliquer, supprimer ou dépublier un article de blog.

8. Publier votre site
Une fois les modifications terminées, il est temps de publier votre site. Utilisez la fonction de prévisualisation pour vérifier l’apparence de votre site avant de le publier. Il suffit d’appuyer sur l’icône de l’œil circulaire dans la barre de menu supérieure.
Lorsque vous êtes satisfait des résultats, cliquez sur le bouton Publiez dans le coin supérieur droit.

Vous pouvez publier votre site avec un domaine temporaire ou connecter un domaine personnalisé pour un résultat professionnel.
Si vous devez apporter des modifications à votre site même après sa mise en ligne, il vous suffit d’ouvrir l’éditeur et d’ajuster la page. Lorsque vous avez terminé les mises à jour, appuyez sur Mettre à jour dans le coin supérieur droit pour mettre les modifications en ligne.

Notez que pendant que vous éditez votre site, toutes les modifications sont enregistrées automatiquement.
Conseils pour la conception d’un site web mobile réussi
La création d’un site web mobile réussi ne se limite pas à l’ajout d’éléments et à la publication du site. Une bonne conception de site web adaptée aux mobiles est, avant tout, centrée sur l’utilisateur.
Suivez ces meilleures pratiques de conception web pour vous assurer que votre site est à la fois convivial et adapté aux mobiles :
Donner la priorité à l’interface utilisateur/UX des sites Web mobiles
Une conception adaptée aux mobiles garantit que votre site web est attrayant et qu’il fonctionne bien sur tous les appareils. C’est particulièrement important compte tenu du nombre croissant de mobinautes qui naviguent sur le web à partir de leurs smartphones.
Optimiser les images et les médias
Les images et les fichiers multimédias volumineux peuvent ralentir votre site, ce qui nuit à l’expérience de l’utilisateur. Compressez vos images et vos vidéos pour améliorer les temps de chargement. Un site internet plus rapide peut augmenter la durée de navigation des utilisateurs et contribuer positivement au classement dans les moteurs de recherche.
Utiliser des polices lisibles et des tailles de police adéquates
La lisibilité est primordiale lorsqu’il s’agit d’optimiser un site internet mobile. Choisissez des polices lisibles pour les petits écrans et maintenez une taille de police qui n’oblige pas les utilisateurs à pincer et à zoomer. Cela permet une navigation plus fluide sur les appareils mobiles.
Créer des menus de navigation concis
La simplicité est la clé de la conception d’un site web « mobile-first ». C’est particulièrement vrai lorsqu’il s’agit de concevoir des menus de navigation pour les sites web mobiles. Utilisez des libellés clairs et directs pour chaque élément du menu, car un menu encombré peut submerger les utilisateurs. Envisagez de mettre en place un menu hamburger pour la navigation mobile afin d’économiser l’espace précieux de l’écran.
Assurer des interactions conviviales
Les éléments interactifs de votre site, tels que les boutons et les liens, doivent être conçus en fonction des écrans tactiles. Ils doivent être faciles à toucher et ne pas être placés trop près les uns des autres pour éviter les clics involontaires. Cette approche de la conception garantit une expérience fluide aux utilisateurs qui naviguent sur votre site à l’aide d’un écran tactile.
Optimiser pour le mode portrait
La plupart des utilisateurs tiennent leur téléphone à la verticale. Il est donc essentiel d’optimiser votre site pour le mode portrait. Veillez à ce que la présentation et le contenu de votre site soient bien adaptés à cette orientation. Il en résulte une expérience de navigation confortable et intuitive, adaptée à la façon dont les utilisateurs tiennent naturellement leur téléphone.
Minimiser les fenêtres pop-up intrusives
Sur les petits écrans, les fenêtres contextuelles peuvent perturber l’expérience de l’utilisateur. Évitez ces éléments afin de maintenir une expérience de navigation fluide sur votre site. En réduisant les interruptions, vous pouvez accroître l’engagement des utilisateurs et diminuer le taux de rebond, ce qui permet aux visiteurs de rester plus longtemps sur votre site.
Mise à jour et maintenance fréquentes
Gardez votre site internet à jour en vérifiant qu’il n’y a pas de liens brisés, de contenu obsolète ou de problèmes de compatibilité. Un site constamment mis à jour et bien entretenu contribue non seulement à une expérience positive pour l’utilisateur, mais renforce également une image de marque favorable.
Lectures suggérées
Comment créer un site Internet : Guide du débutant
Comment concevoir un site Web : Un guide étape par étape, de l’idée au lancement
Meilleurs créateurs de sites Web IA gratuits
Conclusion
La création d’un site Web avec l’éditeur mobile du Créateur de Sites Internet d’Hostinger est simple et efficace. Avec des fonctionnalités conviviales telles que l’édition basée sur le navigateur et des outils alimentés par l’IA, il s’agit d’un choix de premier ordre pour tous ceux qui cherchent à créer un site Web en déplacement.
N’oubliez pas qu’un site mobile bien conçu n’est pas seulement une question d’esthétique – il s’agit d’offrir une expérience utilisateur transparente aux visiteurs du site.
Restez informé des dernières tendances en matière de conception de sites web réactifs, mettez régulièrement votre site web à jour et veillez à ce qu’il soit facile à naviguer sur les écrans tactiles pour obtenir les meilleurs résultats.
Comment créer un site web avec un téléphone – FAQ
Trouvez les réponses aux questions les plus courantes sur la création de sites web sur votre téléphone.
Puis-je utiliser l’éditeur mobile de Hostinger sur ma tablette ?
Oui, le Créateur de Sites Internet d’Hostinger est entièrement optimisé pour les tablettes. Avec notre constructeur de sites, vous pouvez créer des sites mobiles SEO-friendly à partir de n’importe quel appareil mobile.
Comment utiliser l’éditeur mobile de Hostinger sur mon appareil mobile ?
Connectez-vous à hPanel, sélectionnez le site Web que vous souhaitez modifier ou choisissez d’en créer un nouveau avec le Créateur de Sites Internet d’Hostinger. Vous pouvez modifier votre site web directement à partir du navigateur sur différents appareils mobiles.
Ai-je besoin d’une expérience en matière de conception de sites web pour utiliser l’éditeur mobile ?
Le Créateur de Sites Internet d’Hostinger pour téléphone mobile est conçu pour les utilisateurs de tous niveaux. L’interface » glisser-déposer » facilite la création d’un site Web professionnel sans expérience préalable en matière de conception. Vous n’avez besoin que de votre appareil mobile et d’un plan d’hébergement Web pour commencer.
L’éditeur mobile d’Hostinger est-il gratuit ?
L’utilisation de l’éditeur mobile est gratuite pour tous les utilisateurs de Hostinger, quel que soit le plan d’hébergement choisi.
Puis-je télécharger des images et des médias directement depuis mon téléphone ?
Oui, vous pouvez télécharger des images et des médias sur votre site directement à partir de votre téléphone. Cela simplifie le processus d’ajout de visuels à votre site, car vous n’avez pas besoin d’un ordinateur de bureau ou d’outils tiers.

