Comment Résoudre l’Utilisation Élevée d’admin-ajax.php dans WordPress

Asynchronous JavaScript and XML (AJAX) est un ensemble de techniques de développement web qui améliorent l’expérience utilisateur et l’interactivité d’un site web.
Les développeurs de thèmes et de plugins WordPress utilisent couramment AJAX pour créer des fonctions dynamiques et interactives. De plus, AJAX permet aux visiteurs du site de soumettre un formulaire de newsletter ou de commenter un article de blog sans avoir à recharger la page web.
WordPress est un système de gestion de contenu (CMS) qui utilise le fichier admin-ajax.php pour gérer les requêtes AJAX.
Le fichier admin-ajax.php améliore l’expérience des utilisateurs du site web. Cependant, un trop grand nombre de requêtes peut avoir un impact sur les performances. Dans cet article, nous allons partager des méthodes de dépannage pour réduire l’utilisation du fichier admin-ajax.php de votre site.

Sommaire
Qu’est-ce que le fichier admin-ajax.php dans WordPress ?
Le fichier admin-ajax.php est un fichier core de WordPress. Il sert de point d’arrivée pour traiter les appels ou les requêtes AJAX, tels que le chargement des commentaires et le traitement des soumissions de formulaires. Ce script PHP traite les données du serveur web et renvoie les informations pertinentes aux navigateurs web des utilisateurs. Par défaut, le fichier admin-ajax.php est situé dans le dossier wp-admin.
Comment admin-ajax.php peut-il ralentir votre site WordPress ?
Les facteurs suivants peuvent entraîner une surcharge des requêtes AJAX de WordPress :
Utilisation excessive de plugins
Les plugins nécessitent souvent des ressources et du code supplémentaires pour fonctionner pleinement. L’utilisation d’un trop grand nombre de plugins reposant sur des requêtes AJAX peut entraîner une utilisation excessive du fichier admin-ajax.php, ce qui ralentit le temps de chargement des pages.
Volume de trafic élevé
Un site web à fort trafic peut éventuellement provoquer une surcharge du fichier admin-ajax.php. En effet, WordPress utilise le fichier PHP pour établir une connexion entre le front-end et le back-end de votre site web.
Requêtes de base de données inefficaces
Les requêtes de base de données récupèrent et mettent à jour les informations du site WordPress depuis le back-end. Cependant, ces requêtes peuvent conduire à une utilisation importante du fichier admin-ajax.php si elles ne sont pas optimisées.
Pourquoi est-il important de réduire les requêtes Admin AJAX de WordPress ?
Réduire la charge élevée d’admin-ajax.php dans WordPress peut apporter des avantages à votre site, tels que :
Amélioration des performances
Minimisez les requêtes AJAX pour réduire le temps de réponse du serveur. Cela se traduit par des temps de chargement des pages plus rapides et une expérience de navigation plus fluide pour les visiteurs de votre site web WordPress.
Amélioration de l’expérience utilisateur
Un fichier Admin AJAX optimisé permet à votre site web de répondre rapidement aux interactions des utilisateurs. Ainsi, les visiteurs peuvent naviguer en toute transparence sur vos pages web, interagir avec les boutons et les formulaires, et accéder au contenu. Une expérience utilisateur positive stimule l’engagement, le retour des visiteurs et les taux de conversion.
Réduction de la charge du serveur
La réduction du nombre de requêtes admin-ajax.php peut augmenter la charge du serveur, rendant votre site web accessible et réactif pendant les périodes de fort trafic.
Vous pouvez également minimiser les ressources du serveur, telles que la puissance de traitement, la mémoire et l’espace de stockage, afin que le site web puisse gérer le trafic plus efficacement. Cette fonction est particulièrement utile lorsque les sites sont gérés dans le cadre d’un plan d’hébergement mutualisé.
Comment résoudre le problème admin-ajax.php ?
Dans les sections suivantes, nous utiliserons GTmetrix et Chrome DevTools pour déterminer si le fichier admin-ajax.php ralentit votre site web.
GTmetrix
GTmetrix est un outil web utilisé pour surveiller et analyser les performances d’un site. Il mesure divers paramètres de performance et fournit des informations permettant de les corriger ou de les améliorer.
Les étapes suivantes permettent d’identifier les problèmes liés au fichier admin-ajax.php :
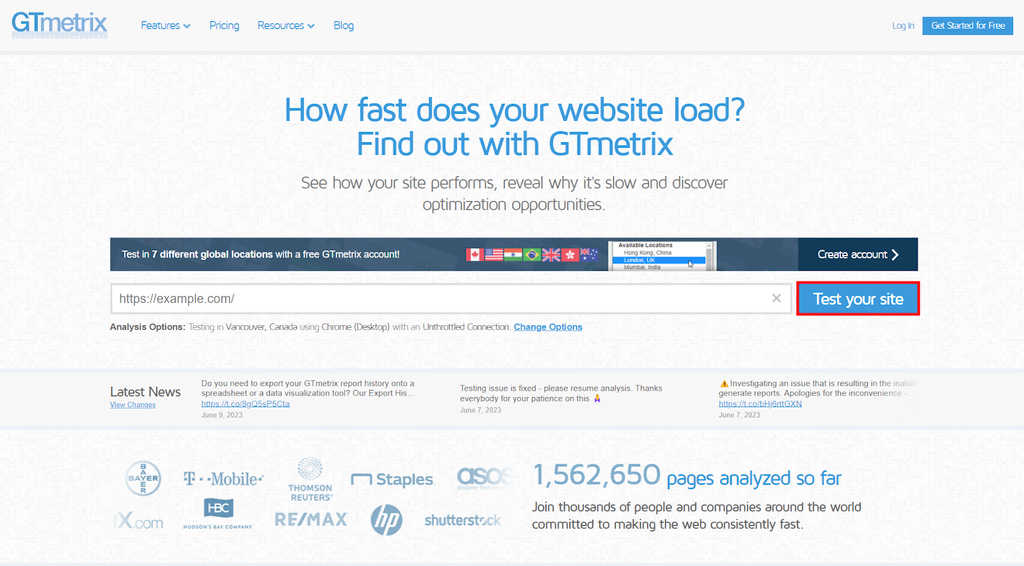
- Allez sur la page d’accueil de GTmetrix et tapez l’URL de votre site web dans le champ requis.
- Cliquez sur le bouton Tester votre site pour lancer le contrôle des performances. Notez que le processus varie en fonction de la taille de votre site web.

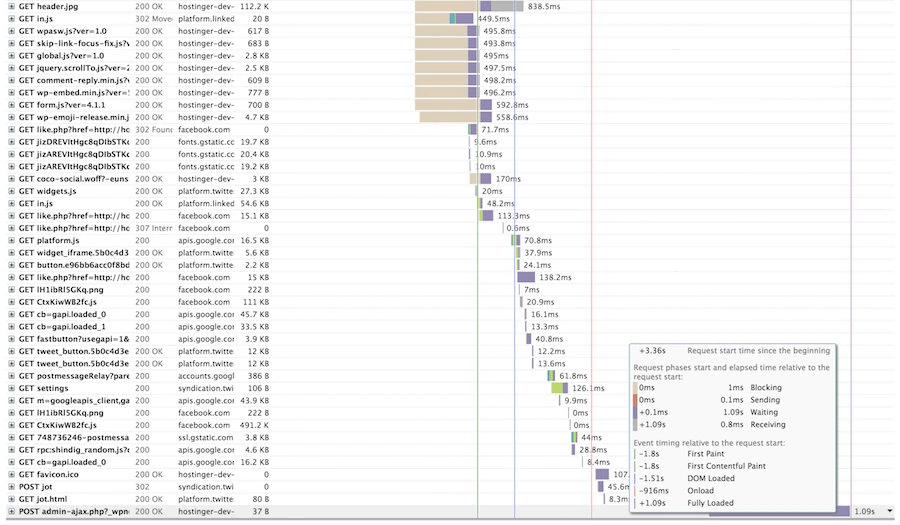
- Une fois l’opération terminée, accédez à l’onglet Waterfall de la page Dernier rapport de performance.
- Recherchez admin-ajax.php à l’aide de la barre de recherche. Par exemple, le rapport de performance suivant montre que la requête POST admin-ajax prend plus de temps que les autres requêtes.

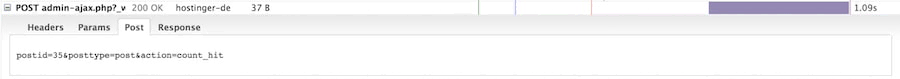
- Cliquez sur POST admin-ajax.php et accédez à l’onglet Post. L’exemple ci-dessous montre que le script count_hit est à l’origine du problème de performance.

Chrome DevTools
Une autre méthode pour diagnostiquer l’utilisation d’AJAX par l’administrateur de votre site consiste à utiliser Chrome DevTools. Suivez les étapes ci-dessous :
- Visitez votre site web via Google Chrome.
- Cliquez avec le bouton droit de la souris sur la page, par exemple votre page d’accueil, et cliquez sur Inspecter. Vous pouvez également cliquer sur l’icône représentant trois points dans le coin supérieur droit de l’écran, et aller dans Plus d’outils → Outils de développement.
- Cliquez sur l’onglet Réseau et rechargez votre site web.
- Dans la boîte de filtre, tapez admin ajax pour voir si un processus utilise un appel WordPress AJAX.
Comment réduire l’utilisation d’Admin AJAX dans WordPress
Après avoir identifié le problème d’utilisation du fichier admin-ajax.php à l’aide de GTmetrix ou de Chrome DevTools, mettez en œuvre les méthodes suivantes pour réduire l’utilisation du fichier PHP :
Désactiver les plugins WordPress
Comme les plugins WordPress utilisent fréquemment des appels AJAX, les désactiver est le moyen le plus simple de résoudre le problème. Surtout si vous avez identifié qu’un plugin WordPress particulier envoie des requêtes AJAX inutiles. Voici les étapes à suivre pour le désactiver :
- Connectez-vous à votre tableau de bord WordPress.
- Allez dans Extensions → Extensions installées.
- Trouvez le plugin que vous souhaitez désactiver et cliquez sur le bouton Désactiver.
- Effectuez un contrôle des performances à l’aide de GTmetrix pour voir si le problème est résolu.
Si vous ne parvenez pas à déterminer quel plugin surcharge le fichier admin-ajax.php, envisagez de désactiver tous les plugins et de procéder à des tests de performance. Ensuite, réactivez les plugins un par un si cela ne pose pas de problème. Nous vous recommandons vivement de sauvegarder d’abord votre site web WordPress afin d’éviter les erreurs inattendues.
Activer la mise en cache du site web
La mise en cache est cruciale car elle permet d’optimiser votre site WordPress. Il s’agit de créer une version statique de vos pages web et de la stocker dans les navigateurs ou les serveurs des visiteurs. Les pages web mises en cache sont utilisées lorsque les visiteurs reviennent sur votre site web, ce qui accélère le chargement de la page.
WordPress dispose de plusieurs plugins de mise en cache qui permettent d’atténuer l’impact des requêtes admin-ajax.php et d’optimiser les performances du site web :
- W3 Total Cache – réduit la charge et les temps de réponse du serveur en intégrant des techniques avancées, telles que la mise en cache du navigateur, les CDN et la minification des fichiers CSS et JavaScript.
- WP Super Cache – génère des fichiers HTML statiques à partir de pages web dynamiques et accélère le temps de chargement des pages à l’aide de diverses options de mise en cache, telles que Apache mod_rewrite, PHP et legacy caching.
- WP Rocket – améliore les performances du site en incorporant divers mécanismes de mise en cache, comme le chargement paresseux, la mise en cache d’objets et la compression GZIP.
- LiteSpeed Cache – Conçu pour les sites WordPress fonctionnant sur des serveurs web LiteSpeed. Il inclut des fonctionnalités telles que le cache CDN QUIC.cloud, le contrôle Heartbeat et l’optimisation des images.
Lectures recommandées
WP Super Cache vs W3 Total Cache
Comment optimiser votre site à 100% avec LiteSpeed Cache
Pour le démontrer, nous allons partager les étapes de la configuration et de l’utilisation d’un plugin de mise en cache. Nous utiliserons W3 Total Cache comme exemple :
- Dans le tableau de bord de WordPress, installez et activez le plugin W3 Total Cache.
- Une fois activé, accédez à Performance → Tableau de bord. Suivez le guide de configuration de W3 Total Cache.
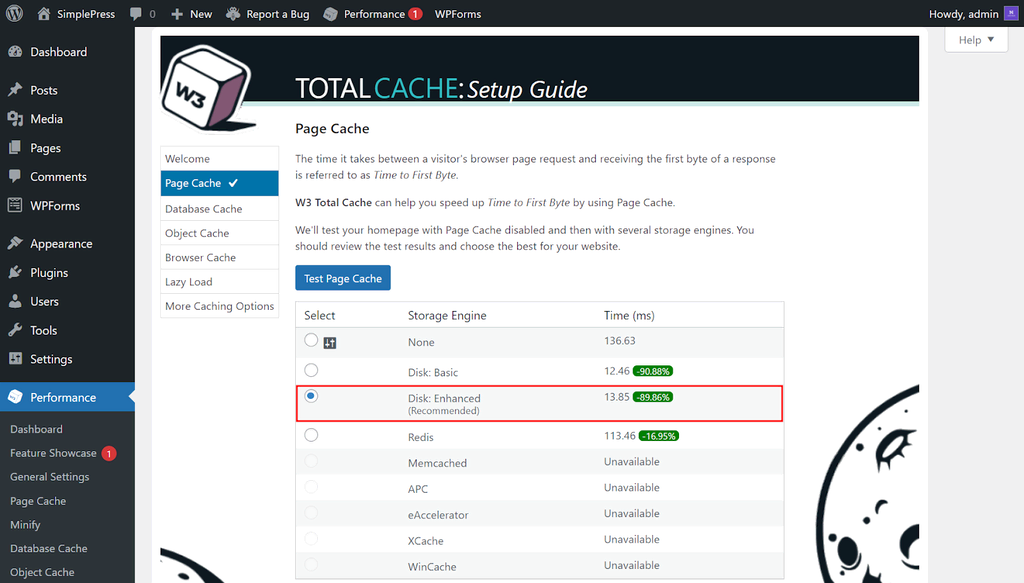
- Cliquez sur le bouton Test du cache de page dans l’écran Mise en cache de page. Attendez que le processus soit terminé.
- Choisissez la meilleure option de mise en cache des pages. Nous vous recommandons de choisir celle qui porte l’étiquette Recommandé. Dans ce cas, sélectionnons Disque : Amélioré.

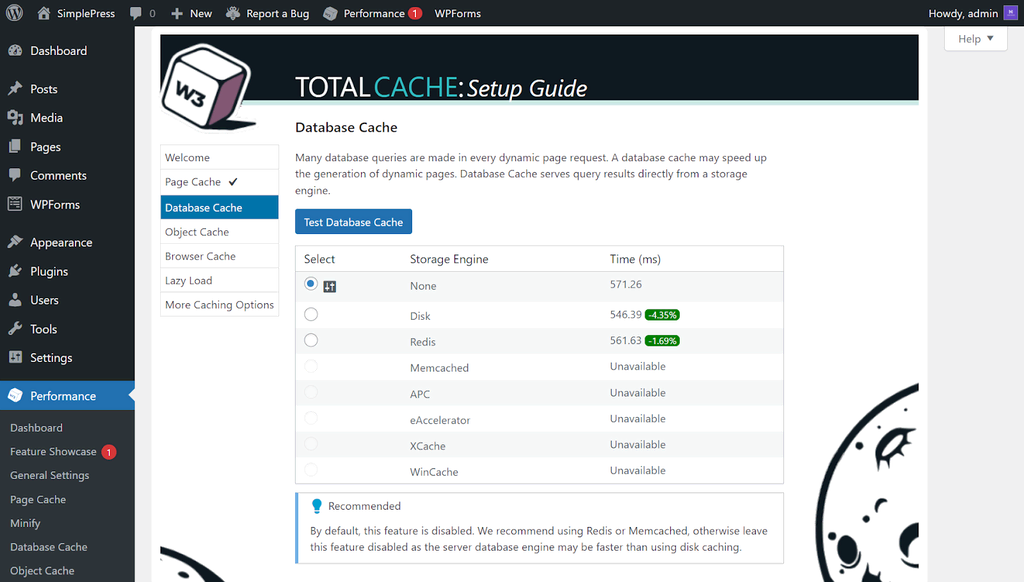
- Exécutez la vérification du cache de la base de données en cliquant sur le bouton Tester le cache de base de données. Par défaut, cette fonctionnalité est désactivée. Vous pouvez également choisir une option de mise en cache de la base de données dans la liste. Le plugin recommande Redis ou Memcached.

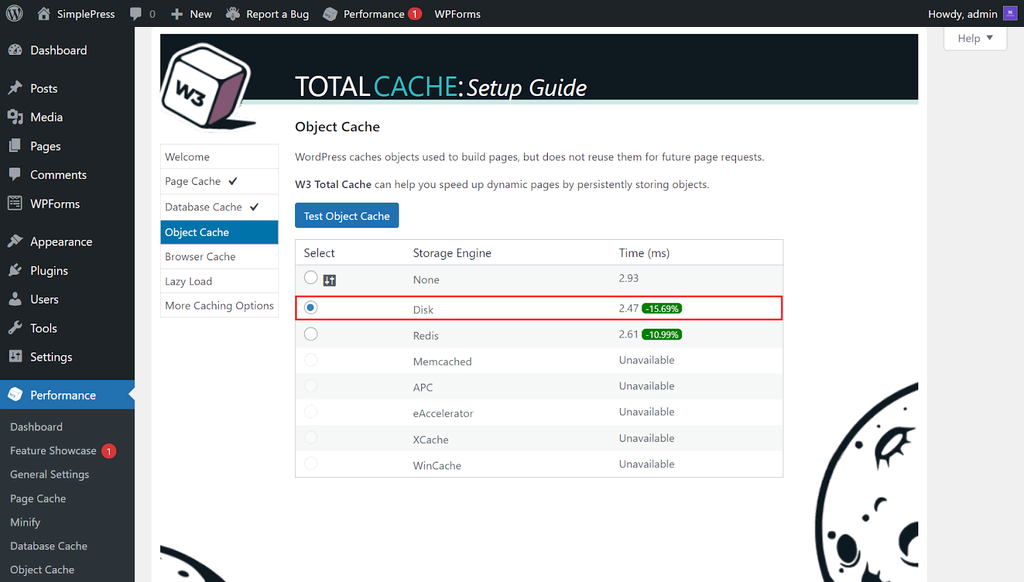
- Sur la page Mise en cache objet, cliquez sur le bouton Tester le cache d’objet. Attendez que le processus soit terminé.
- Choisissez le meilleur résultat de cache d’objet. Par exemple, nous sélectionnerons l’option Disque car elle offre le temps de réponse le plus rapide.

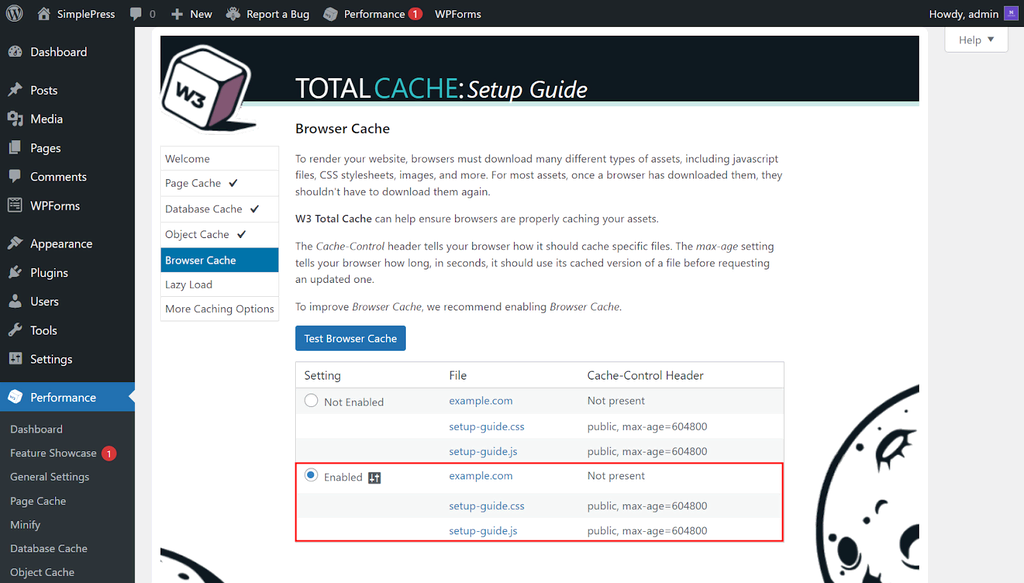
- Dans l’écran suivant, cliquez sur le bouton Tester le cache du navigateur pour vérifier le cache du navigateur. Par défaut, le paramètre est défini sur l’option Activé.

- Activez la fonction d’optimisation des images sur la page Chargement différé en cochant le bouton radio Images différées.
- Vérifiez les paramètres de W3 Total Cache et cliquez sur le bouton Tableau de bord pour terminer la configuration.
Les plans d’hébergement Hostinger, y compris l’hébergement Web Business et le Cloud Startup, sont dotés des fonctions Cache d’objet et Gestionnaire de cache Ces fonctions intégrées activent automatiquement la mise en cache sur votre site, ce qui se traduit par une vitesse de chargement des pages plus rapide.
Cependant, vous devez activer manuellement le Gestionnaire de Cache à l’aide de hPanel. Voici les étapes à suivre :
- Connectez-vous à votre compte Hostinger et rendez-vous sur la page Sites web.
- Sélectionnez votre site web et cliquez sur Gérer.
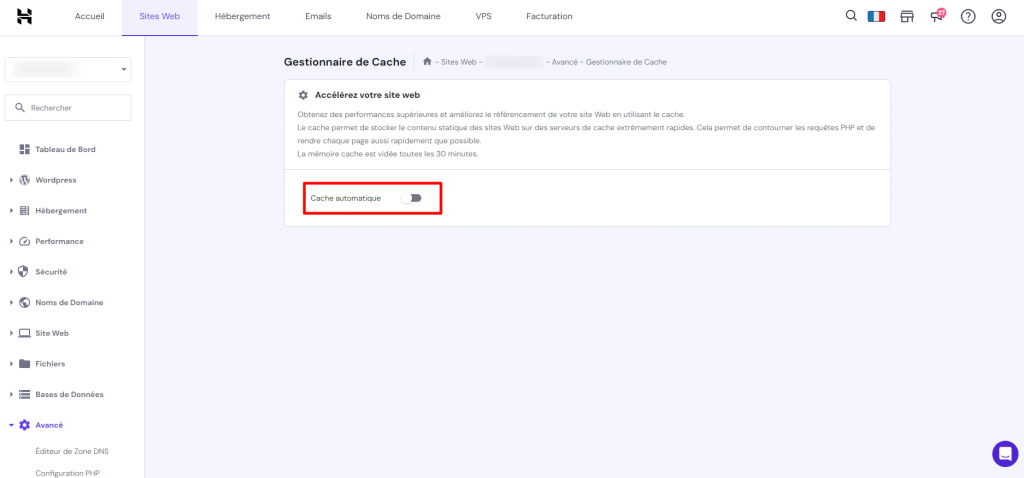
- Sur le tableau de bord hPanel, naviguez vers Avancé → Gestionnaire de cache. Vous pouvez également utiliser la barre de recherche et taper Gestionnaire de cache.
- Activez la fonction en activant l’option Cache automatique.

Contrôler l’API WordPress Heartbeat
L’API WordPress Heartbeat est une fonctionnalité qui permet une communication en temps réel entre un navigateur web et le serveur à l’aide de requêtes AJAX.
Cependant, ses requêtes fréquentes peuvent parfois entraîner une utilisation élevée des ressources, une augmentation de la charge du serveur et une utilisation accrue du fichier admin-ajax.php.
Vous pouvez contrôler l’ API Heartbeat de WordPress à l’aide de deux méthodes :
Utiliser le plugin LiteSpeed Cache
LiteSpeed Cache est un plugin puissant avec de nombreuses fonctionnalités, y compris le contrôle Heartbeat. Voici les étapes pour configurer ce plugin afin de limiter l’utilisation de l’API Heartbeat :
- Connectez-vous à votre tableau de bord WordPress.
- Installer et activer le plugin LiteSpeed.
- Depuis le menu latéral, naviguez vers LiteSpeed Cache → Boîte à outils → Battements de cœur. Par défaut, les paramètres de la fonctionnalité Contrôle des battements de cœur sont désactivés.
- Activez une option et modifiez la valeur TTL du battement de cœur de l’interface d’administration selon vos préférences. Par exemple, activez le Contrôle du battement de cœur de l’interface d’administration et définissez la valeur TTL à 15.
- Enregistrez les modifications.
Modification du fichier function.php
Une autre façon de limiter ou de désactiver l’API Heartbeat est d’ajouter un code PHP personnalisé dans le fichier function.php. Suivez les étapes ci-dessous :
- Dans le tableau de bord de WordPress, naviguez vers Apparence → Éditeur de fichiers des thèmes.
- Allez dans la section Fichiers du thème et sélectionnez le fichier function.php.
- Copiez et collez l’extrait de code suivant dans l’éditeur de texte :
add_action( 'init', 'disable_heartbeat', 1 );
function disable_heartbeat() {
wp_deregister_script('heartbeat');
}
- Cliquez sur Mettre à jour le fichier pour enregistrer les modifications.
Conclusion
L’utilisation importante du fichier admin-ajax.php dans WordPress peut causer des problèmes de performance. Il est donc important de résoudre ce problème afin d’améliorer les performances de votre site, d’améliorer l’expérience des utilisateurs et de réduire la charge du serveur.
Dans cet article, nous avons abordé les facteurs qui conduisent à une utilisation élevée d‘admin-ajax.php, tels que l’utilisation excessive de plugins, un volume de trafic élevé et des requêtes de base de données inefficaces.
Vous avez également appris à résoudre ce problème de fichier de script AJAX à l’aide de GTmetrix et de Chrome DevTools.
Pour réduire l’utilisation intensive du fichier admin-ajax.php de votre site WordPress, voici un récapitulatif des trois méthodes :
- Désactiver les plugins WordPress.
- Activer la mise en cache du site web.
- Contrôler l’API WordPress Heartbeat.
Nous espérons que cet article vous a aidé à comprendre comment réduire l’utilisation élevée d’admin-ajax.php sur votre site WordPress. Bonne chance !

