Comment Effectuer un Test de Vitesse de Site Web + 19 Outils pour Vérifier les Performances

La vitesse d’un site web a une influence considérable sur son trafic et sa réputation. C’est également l’un des facteurs les plus importants pour obtenir un bon classement dans les moteurs de recherche. En outre, un site Web lent dissuade les visiteurs de continuer à naviguer sur le site. Il est donc essentiel de surveiller ce volet via un test de vitesse pour vos pages Web. La réalisation d’un test de vitesse de site internet peut vous éclairer sur les performances de votre site et sur les points faibles à améliorer.
Cependant, effectuer un test de performance de site Web approprié peut s’avérer délicat. Pour obtenir des résultats significatifs, les propriétaires de sites Web doivent comprendre les paramètres clés et la bonne méthode de test.

Cet article vous montrera comment effectuer un test de vitesse de site internet et expliquera ses principales mesures. En outre, nous analyserons 19 outils de test de vitesse de site Web et présenterons quelques conseils pour optimiser la vitesse de votre site web.
Sommaire
Comment effectuer un test de vitesse d’un site Web
Il y a quelques étapes à suivre avant d’effectuer un test de rapidité de site Web.
Tout d’abord, activez la mise en cache et assurez-vous d’utiliser un réseau de diffusion de contenu (CDN) sur votre site Web. Ce sont deux outils qui peuvent considérablement accélérer votre temps de chargement.
Une mémoire cache stocke des copies des fichiers du site Web, tant du côté client que du côté serveur. Cela accélère le temps de chargement ultérieur du site Web en utilisant les fichiers copiés au lieu de les demander à nouveau au serveur du site Web.
Vérifiez auprès de votre hébergeur si des outils de mise en cache sont installés. Chez Hostinger, LiteSpeed Cache est préinstallé sur tous les plans d’hébergement, vous n’avez donc pas à le configurer vous-même.

Sinon, procurez-vous LiteSpeed ou un plugin WordPress d’optimisation de la vitesse comme WP Rocket ou W3 Total Cache et installez-le sur votre site WordPress. Une fois que vous avez un outil de mise en cache, passez à la configuration d’un CDN.
Un CDN est un réseau géographiquement distribué de serveurs proxy et de centres de données. Il vise à réduire la distance physique entre les serveurs et les utilisateurs afin de minimiser le temps de chargement. L’utilisation d’un CDN peut réduire le temps de chargement de 30%.
Une fois que la mise en cache et le CDN sont prêts, choisissez un outil de test de vitesse de site Web. Nous vous recommandons d’utiliser GTMetrix ou Pingdom pour les tests de vitesse des sites de bureau et Google PageSpeed Insights pour les tests de vitesse des sites mobiles.
Méthode 1 : tester en utilisant plusieurs outils
Nous vous recommandons d’effectuer plusieurs tests de vitesse avec plusieurs outils de test. Les résultats des tests effectués avec un seul outil peuvent différer, c’est pourquoi l’utilisation de plusieurs outils permettra d’obtenir une fourchette de temps de chargement. Comparez les résultats des tests pour obtenir un chiffre moyen.
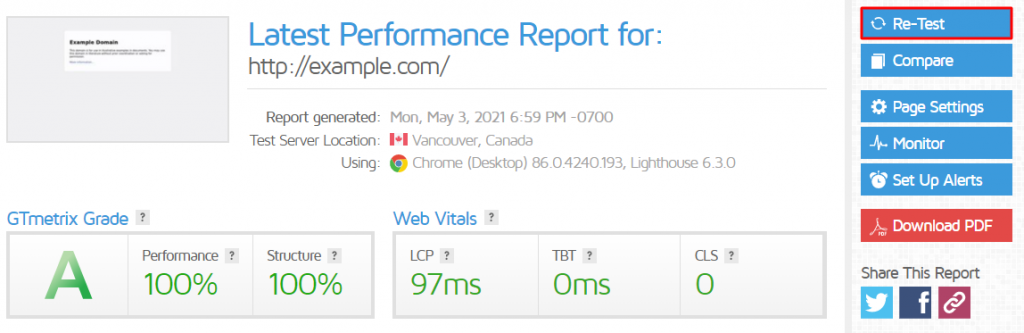
Nous recommandons également d’exécuter plusieurs tests avec chaque outil. Dans GTMetrix, il est facile de le faire en cliquant sur le bouton Re-Test.

Il est important d’exécuter plusieurs tests pour que la mise en cache fonctionne. Lorsque vous exécutez un test pour la première fois, le cache n’a stocké aucune donnée, ce qui rend le site Web plus lent qu’il ne devrait l’être. Les résultats des tests de vitesse des sites Web devraient vous fournir les en-têtes de réponse pour voir si les ressources sont mises en cache.
Après avoir exécuté le test plusieurs fois, il devrait y avoir suffisamment de données stockées dans le cache pour révéler les performances optimales du site Web. Ce test permet également de mesurer la différence que fait la mise en cache sur votre site Web.
Méthode 2 : Test sur un serveur différent Locations
La plupart des outils de test de performance des sites Web permettent d’effectuer des tests à partir de différents endroits dans le monde. Cela vous permet de découvrir comment la vitesse d’un site Web peut varier d’un endroit à l’autre. Naturellement, plus le site est éloigné du centre de données, plus il est lent.
Rendez le test plus pertinent en utilisant Google Analytics pour découvrir d’où vient la majorité du trafic. Ensuite, exécutez le test en choisissant un emplacement de serveur en fonction de la source de trafic.
Par exemple, si vos visiteurs viennent principalement d’Asie, l’exécution d’un test utilisant un serveur singapourien reflétera la vitesse réelle du site Web pour les visiteurs. Effectuez plusieurs tests si vous avez plusieurs sources de trafic pour voir les différences de performance entre les régions.
C’est également une bonne occasion de tester la vitesse de votre site web avec et sans activation d’un CDN. Cela permet de montrer l’efficacité avec laquelle le CDN accélère votre site web dans différentes régions.
Comprendre les mesures de la vitesse des sites Web
Après avoir effectué un test de vitesse du site Web, l’outil vous présentera un rapport de performance Web. Différents outils peuvent inclure différentes mesures dans leurs résultats de test.
Cependant, le plus important est le temps de chargement de la page.

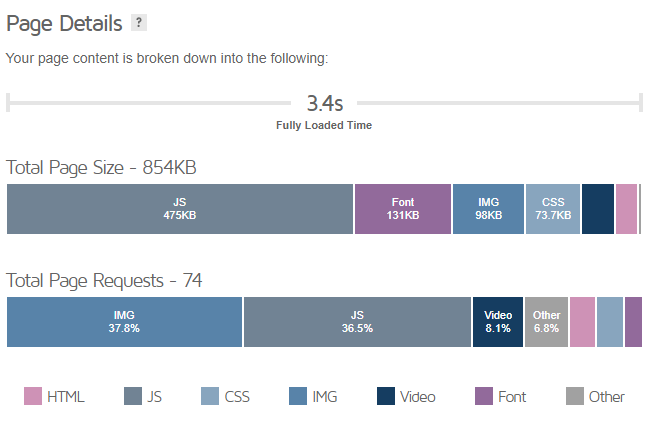
Certains outils peuvent appeler cette mesure différemment, comme le temps de chargement complet, mais essentiellement, elle mesure le temps nécessaire pour charger tous les éléments de la page.
Les utilisateurs peuvent cliquer sur le bouton « retour » si une page se charge trop lentement. En outre, ils auront une mauvaise impression du site web et de la marque. Les utilisateurs déçus sont également moins susceptibles de visiter à nouveau le site.
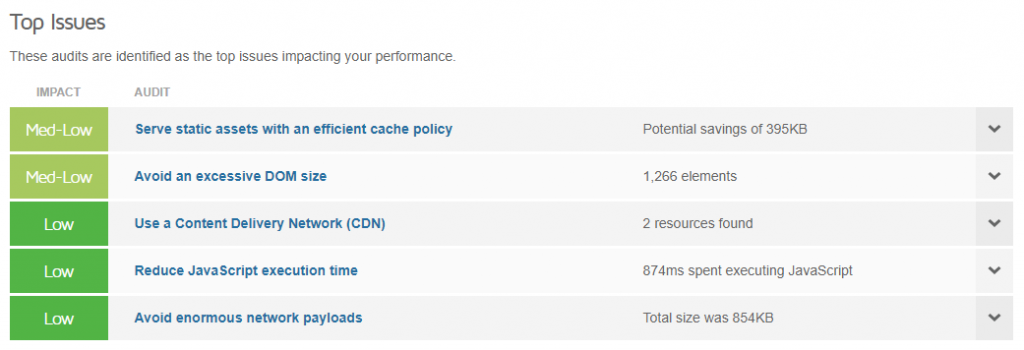
Si votre site Web prend plus de deux secondes à charger, regardez les détails des rapports. La plupart des outils indiqueront la cause de la lenteur du chargement de la page et fourniront des suggestions pour accélérer le site.

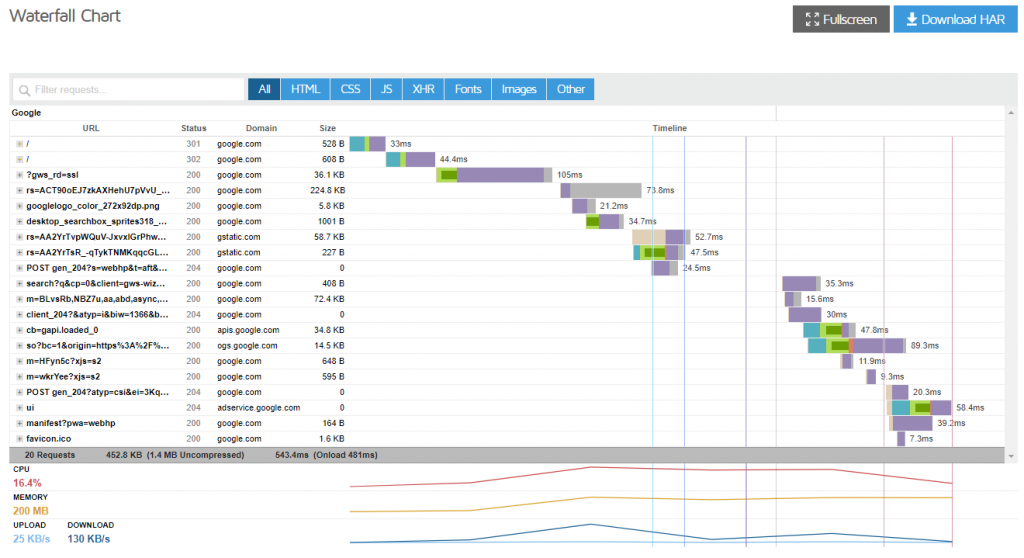
Un graphique en cascade est également un bon moyen de visualiser le processus de chargement du site Web. Il précise le temps de chargement de chaque ressource, ce qui permet d’analyser celles qui prennent le plus de temps.

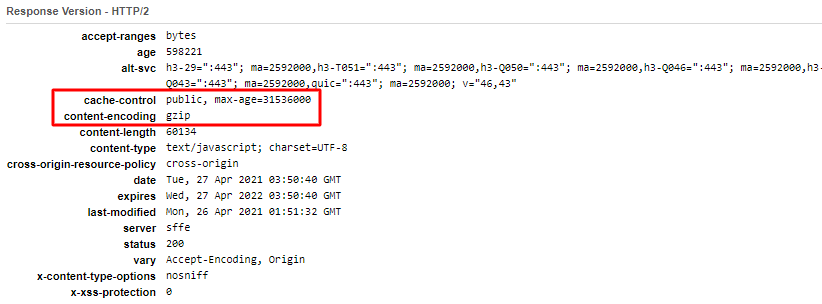
Cliquez sur n’importe quelle ressource pour ouvrir les en-têtes HTTP. Cela vous indiquera si une ressource est mise en cache ou compressée en GZIP.

Examinons maintenant d’autres paramètres.
Le First Contentful Paint (FCP) mesure le temps entre la demande du visiteur et le premier texte, image ou tout autre élément de contenu qui apparaît sur son navigateur.
À ne pas confondre avec le temps de première peinture ou de début de rendu. Cette métrique prend en compte des éléments sans contenu, comme la couleur d’arrière-plan. Bien qu’il s’agisse d’une bonne indication du moment où les utilisateurs obtiennent une réponse sur leur navigateur, il n’y a pas de contenu significatif..
Le plus grand tableau de contenu est également une métrique utile. Comme le FCP, elle mesure le temps nécessaire au chargement d’un élément. Cependant, cette métrique se concentre sur l’élément de contenu le plus grand, comme l’image du héros.
Enfin, regardez le temps d’interactivité. Il mesure le temps qu’il faut pour que la page soit totalement interactive – lorsque les utilisateurs peuvent cliquer sur un bouton, ouvrir un menu déroulant CSS ou remplir un champ de texte, par exemple.
Pourquoi la vitesse de la page est-elle importante ?
Une vitesse de page plus rapide améliorera l’expérience de l’utilisateur, en permettant aux visiteurs de naviguer sur votre site Web sans avoir à attendre péniblement que la page Web se charge.
Une vitesse de page lente peut conduire les utilisateurs à abandonner la page, ce qui a un impact négatif sur le trafic, la réputation et la fidélisation des utilisateurs de votre site.
En substance, la vitesse des pages Web est importante pour les raisons suivantes :
- Traffic – si le temps de chargement de la page passe de une à trois secondes, la probabilité de rebond augmente de 32 %.
- SEO – La vitesse des pages est importante pour le référencement (SEO). Si votre page ne se charge pas rapidement, elle sera moins bien classée dans les pages de résultats des moteurs de recherche (SERP)..
- Taux de conversion – Un mauvais référencement et un faible trafic auront un effet négatif sur votre taux de conversion. Si vous gérez un site Web de commerce électronique ou d’abonnement, vous aurez probablement moins de clients en conséquence.
Effectuer un test de vitesse périodique vous évite d’avoir un site Web lent et de subir ses conséquences négatives. Il vous aidera à découvrir les problèmes que vous pourriez rencontrer avec votre site Web et vous donnera une chance de l’optimiser et de le rendre plus rapide.
Les 19 meilleurs outils gratuits de test de vitesse des sites Web
Certains outils de test de vitesse peuvent proposer des centaines d’emplacements de test et des tests simultanés, tandis que d’autres sont beaucoup plus simples. Nous avons créé une liste des 19 meilleurs outils de test de vitesse de sites Web pour vous aider à choisir le bon.
1. GTmetrix

GTmetrix utilise Google Lighthouse pour mesurer les performances des sites Web. Il comprend des mesures cruciales telles que le temps de chargement complet, la première peinture de contenu et la plus grande peinture de contenu.
Il fournit également des détails sur la taille du contenu et des informations sur les principaux problèmes qui affectent les performances du site Web. Il est également possible d’effectuer des tests à partir de plusieurs emplacements de serveurs.
Pour voir comment votre site Web se comporte avec différents types de connexions réseau, utilisez la fonction de limitation de la connexion, qui vous permet de choisir les vitesses de connexion.
Tester un site web en utilisant GTmetrix est gratuit. Cependant, il existe des plans premium qui offrent des emplacements de serveurs de test supplémentaires, des tests sur les appareils mobiles et des rapports en marque blanche.
2. Pingdom

Pingdom est une plateforme de surveillance des performances des sites Web qui propose un test de vitesse gratuit. Les utilisateurs ont accès à des mesures importantes telles que le temps de chargement des pages, leur taille et leur niveau de performance.
En outre, le résultat du test fournit des suggestions pour l’amélioration des pages et une ventilation de la taille du contenu.
Pingdom offre des services premium pour surveiller le temps de fonctionnement, la vitesse des pages, les transactions et les informations sur les visiteurs. Il avertit également les clients en cas de temps d’arrêt. Les prix commencent à 10 $/mois.
3. WebPageTest

WebPageTest fournit des tests de vitesse gratuits à partir de plusieurs endroits et en utilisant plusieurs navigateurs, y compris des options pour le bureau, le mobile et la tablette.
L’une de ses principales caractéristiques est le test à exécutions multiples. Il est capable d’effectuer jusqu’à neuf séries de tests et, à la fin de toutes les sessions, il fournit des vérifications de l’optimisation de la vitesse des pages, des graphiques en cascade pour chaque série et des suggestions d’amélioration.
Une autre fonctionnalité intéressante est le test de comparaison visuelle. Il vous permet de saisir plusieurs URL pour les tester simultanément et fournit une comparaison visuelle à l’aide d’une bande de film de la façon dont les pages se comparent les unes aux autres.
4. Google PageSpeed Insights

PageSpeed Insights, propriété de Google, mesure l’expérience des utilisateurs sur les appareils mobiles et de bureau en se basant sur le rapport Chrome UX.
En haut de la page des résultats du test, vous obtenez un score de performance déterminé par Lighthouse, suivi des données de terrain et de laboratoire. Les données de terrain contiennent des informations sur l’expérience réelle des visiteurs sur le site, tandis que les données de laboratoire sont collectées dans un environnement contrôlé pour identifier et résoudre les problèmes de performance.
Le rapport fournit également des suggestions d’optimisation de la vitesse qui incluent des estimations de gains de temps de chargement. Le rapport de diagnostic indique quelles tâches et applications affectent les performances du site Web.
5. Site Speed (Google Analytics)

Side Speed fait partie de Google Analytics et évalue les performances de votre site en fonction du temps de chargement des pages, de la vitesse d’exécution et de la durée d’analyse.
Le rapport de test contient une analyse détaillée des pages individuelles et des performances des ressources, et fournit également des suggestions d’optimisation sur mesure.
Pour utiliser cet outil, vous devez ajouter Google Analytics à votre site.
6. Google Test My Site

Test My Site est un outil de test de la vitesse des sites Web mobiles disponible gratuitement. En plus de mesurer la vitesse du site, il compare votre site à celui de vos concurrents.
Il fournit également des rapports personnalisés ainsi que des suggestions sur la façon d’améliorer les performances de la page.
Puisqu’il est essentiel d’offrir des performances de site Web mobile qui correspondent à celles de la version de bureau du site, cet outil est l’une des plateformes les plus utiles pour y parvenir.
7. KeyCDN Website Speed Test

KeyCDN effectue des tests de vitesse à partir de 10 sites différents. Les résultats affichent trois paramètres principaux : le temps de chargement, la taille totale de la page et le nombre de demandes.
Le rapport complet décompose les mesures à l’aide de graphiques et fournit une ventilation détaillée sous forme de diagramme en cascade.
Outre un test de vitesse pleine page et une vérification de la géolocalisation, KeyCDN propose également divers contrôles de réseau et de sécurité tels que les requêtes DNS et le test SSL FREAK.
8. Dotcom-Monitor

L’outil de test de vitesse des sites Web de Dotcom-Monitor offre des tests de temps de chargement basés sur un navigateur à partir de 21 serveurs de test. Il vous permet de sélectionner l’un des cinq navigateurs disponibles et de configurer la vitesse de connexion pour l’étranglement du réseau.
La version gratuite permet de tester jusqu’à cinq sites différents simultanément. Toutefois, si vous utilisez le Dotcom-Monitor sans vous inscrire, il est limité à trois emplacements seulement.
Vous obtiendrez le temps de chargement moyen de la première visite, le temps de chargement des visites répétées et un rapport détaillé de chaque emplacement de test.
La version premium est proposée à partir de 9,99 $/mois et offre un nombre illimité de sites simultanés et l’automatisation des tests.
9. Dareboost

L’outil de test de vitesse de Dareboost peut effectuer un contrôle des performances à partir de 13 emplacements et de sept appareils, y compris les mobiles.
Les principales caractéristiques de cet outil incluent la possibilité de simuler un test de vitesse avec et sans blocage des publicités et de bloquer des domaines spécifiques pour découvrir le coupable des mauvaises performances du Web.
Le test fournit un rapport complet. Il comprend des recommandations réparties en plusieurs catégories, telles que l’accessibilité et le rendu du navigateur, ce qui permet de hiérarchiser facilement les améliorations requises.
Le plan gratuit autorise jusqu’à cinq tests par mois. Pour effectuer davantage de tests et accéder au service de contrôle des performances, optez pour un plan premium, à partir de 59 $/mois.
10. Geekflare

Geekflare fournit un audit complet de votre site, avec des options pour effectuer le test de vitesse en utilisant un ordinateur de bureau ou un appareil mobile. Après le test, vous recevrez un rapport complet.
Il fournit trois scores : performances, meilleures pratiques et référencement. En outre, d’autres mesures permettent de vérifier les performances de votre site, telles que le temps nécessaire au premier octet et à la première peinture de contenu.
Les audits de performance, de meilleures pratiques et de référencement mettent en évidence les aspects du site Web qui doivent être optimisés. En outre, il y a un diagramme détaillé de la chute des eaux et une ventilation de toutes les demandes.
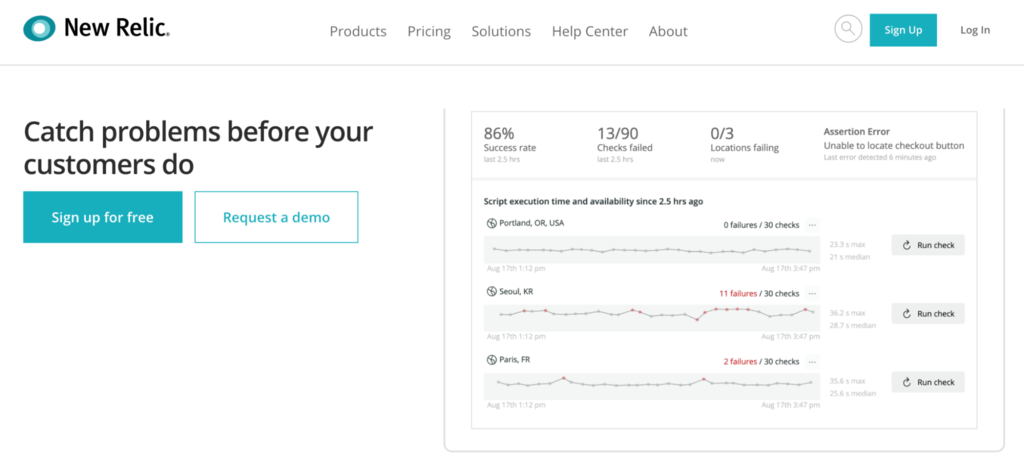
11. New Relic Synthetics

Le test en ligne de New Relic permet de surveiller le chargement des pages à partir de 20 emplacements différents – il suffit de saisir l’URL, la fréquence de surveillance et les emplacements de test.
Une fois qu’un moniteur est créé, il génère des graphiques qui analysent les performances de la page. Les utilisateurs peuvent personnaliser les politiques de notification pour recevoir une alerte spécifique en cas de problème.
Le plan gratuit permet d’effectuer jusqu’à 10 000 contrôles par mois. Les plans premium offrent jusqu’à 10 millions de contrôles par mois et plusieurs comptes utilisateurs. La plateforme suit un modèle de tarification basé sur l’utilisation.
12. k6 Load Testing

k6 est un outil de test de charge conçu pour les équipes d’ingénieurs. Il est disponible en deux versions : open-source et basée sur le cloud.
La version cloud est capable d’exécuter des tests à partir de 17 régions du monde. En outre, les utilisateurs peuvent voir comment leur site Web se comporte en cas de pic de trafic. Si un problème de fiabilité survient, k6 les en informe immédiatement.
Une version d’essai gratuite est disponible, avec une limite de 50 tests. Si vous avez besoin d’un plus grand nombre d’exécutions, optez pour un plan premium à partir de 59 $/mois.
Vous pouvez également utiliser l’outil open-source gratuitement pour des tests limités et à petite échelle.
13. IsItWP Website Speed Test Tool

IsItWP est un outil de test de vitesse pour les sites Web WordPress. Il mesure le temps de chargement total, la taille des pages et rassemble des données de laboratoire similaires à celles de PageSpeed Insights.
Ensuite, il évalue les performances de votre site et fournit une liste convaincante de suggestions d’amélioration.
14. Image Analysis Tool (cloudinary)

L’outil de Cloudinary analyse les images de votre site Web car elles augmentent souvent la taille totale de la page, ralentissant ainsi les temps de chargement.
Cet outil révèle tout problème lié aux images et suggère des actions d’optimisation des images ainsi que des gains de taille potentiels.
15. TeamViewer Website Monitoring

Le service premium de surveillance de sites Web de TeamViewer vous permet de surveiller jusqu’à cinq URL avec des fréquences de vérification allant jusqu’à 20 minutes. Il y a 32 options d’emplacement disponibles, et vous pouvez choisir jusqu’à deux emplacements pour chaque surveillance de site Web.
Les informations sur le chargement des pages vous fournissent des temps de chargement détaillés pour chaque élément, ce qui vous permet de savoir quels aspects doivent être améliorés. Il vous alertera si un élément ne parvient pas à se charger ou si le temps de chargement dépasse un certain seuil.
Le prix de ce service de surveillance Web est de 130,80 $ par an, avec une garantie de remboursement de 7 jours. Si vous avez besoin de plus de moniteurs ou d’options, contactez l’équipe de TeamViewer pour un forfait personnalisé.
16. Chrome DevTools

Chrome DevTools est un service intégré au navigateur Google Chrome. Ciblant les développeurs comme principaux utilisateurs, ces outils facilitent l’audit du site, le diagnostic des problèmes et l’optimisation des pages.
Cependant, il n’est pas aussi convivial pour les débutants que la plupart des autres outils. L’utilisation de Chrome DevTools nécessite des connaissances en codage et en programmation afin d’optimiser pleinement un site Web.
17. GiftOfSpeed

GiftOfSpeed offre la possibilité de tester votre site web à partir de huit emplacements différents. Il propose également des mesures cruciales telles que la taille de la page, le temps d’accès au contenu visible et le temps de chargement complet. Le rapport comprend également un graphique de la chute des demandes et une ventilation des demandes.
En outre, il fournit divers outils d’optimisation des pages, tels que des compresseurs d’images et le suppresseur de sauts de ligne de code. Pour couronner le tout, GiftOfSpeed propose un service d’optimisation sur mesure, disponible à des prix personnalisés.
18. Uptrends

L’outil gratuit de test de vitesse de site Web d’Uptrends évalue le temps de chargement de votre site Web sur les navigateurs de bureau ou mobiles. Vous avez le choix entre 10 emplacements et une fonction de limitation de la bande passante.
Il prend en charge Google Chrome, Firefox et Internet Explorer. Pour les appareils mobiles, il existe plus de 20 options d’émulation d’appareils.
Des plans Premium sont disponibles avec un prix de départ de 15,47 $/mois pour 10 moniteurs de sites Web.
19. BatchSpeed

BatchSpeed intègre l’API PageSpeed de Google pour effectuer un test de vitesse en masse. Cet outil parcourt le site Web et son plan de site avant d’effectuer le test. Une fois qu’il a rassemblé toutes les URL, il teste toutes les pages disponibles.
Ce test en masse permet d’identifier les pages lentes qui nécessitent des améliorations sur tous vos sites Web. Triez la liste des résultats en fonction des indicateurs de votre choix pour voir quelles sont les pages à privilégier.
Conseils pour optimiser la vitesse des sites Web
Après avoir effectué plusieurs tests de vitesse de site Web, vous souhaitez peut-être savoir comment accélérer votre site. Nous avons rassemblé quelques conseils qui peuvent vous aider à améliorer les performances de votre site Web.
1. Exploiter la mise en cache
La mise en cache stocke le contenu dans le stockage local. Les utilisateurs obtiennent le contenu à partir du cache stocké plutôt que d’envoyer des requêtes au serveur principal, ce qui se traduit par un temps de chargement plus rapide.
La façon la plus simple de tirer parti de la mise en cache est d’utiliser les plugins WordPress. WP Rocket et W3 Total Cache sont parmi les plugins de mise en cache les plus populaires, et ils aident à optimiser d’autres aspects également.
2. Optimiser les images
L’optimisation des images est l’une des méthodes les plus courantes pour accélérer les sites Web. Elle minimise la taille des fichiers image et réduit donc la taille totale de la page Web.
Il existe plusieurs façons d’optimiser les images. La première est la compression d’image, qui permet de réduire la taille de l’image sans en sacrifier la qualité.
La deuxième méthode consiste à activer le « lazy loading ». De cette façon, l’image sur la page ne se charge pas tant que les utilisateurs ne font pas défiler la page jusqu’à la section qui la contient.
3. Activer la compression GZIP
La compression GZIP est une autre méthode permettant de réduire la taille des fichiers d’un site Web. De cette façon, les visiteurs téléchargeront des données compressées au lieu de fichiers complets, ce qui se traduit par des temps de chargement plus rapides du côté du client.
Il existe deux façons d’activer la compression GZIP. Si vous utilisez WordPress, installez un plugin d’optimisation WordPress comme WP-Optimize ou WP Rocket.
Une autre méthode consiste à modifier le fichier .htaccess. Cependant, il s’agit d’une approche plus technique, nous vous recommandons donc de créer d’abord un fichier de sauvegarde.
4. Minimiser les fichiers JavaScript, HTML ou CSS
La minification JavaScript, HTML ou CSS accélère un site Web en réduisant la taille des fichiers de code. Cela permet de supprimer les espaces blancs, les caractères et les lignes inutiles afin de rendre le site plus compact tout en restant fonctionnel.
Bien que la différence puisse être minuscule, les petits changements comptent lorsqu’il s’agit d’optimiser un site Web entier.
Minifier manuellement les fichiers JavaScript, HTML ou CSS peut être une tâche fastidieuse. Heureusement, il existe un certain nombre de plugins de minification pour vous aider, comme Fast Velocity Minify et WP Super Minify.
5. Configurer un CDN
Une autre méthode pour optimiser la vitesse de votre site consiste à mettre en place un CDN, qui fournit un réseau de serveurs proxy qui traitent les demandes des utilisateurs.
Lorsqu’un utilisateur accède à votre site web, il envoie des requêtes pour obtenir les données de votre site. Sans un CDN, le serveur d’origine – la source primaire de votre site web – traite toutes les demandes de trafic.
Un CDN réduit ce processus en prenant en charge une partie des demandes sur ses serveurs. De plus, ces serveurs CDN peuvent être géographiquement plus proches des utilisateurs, ce qui réduit le temps de livraison du contenu.
La répartition des demandes sur un CDN permet également de réduire l’utilisation de la bande passante sur le serveur principal afin qu’il puisse mieux gérer le trafic.
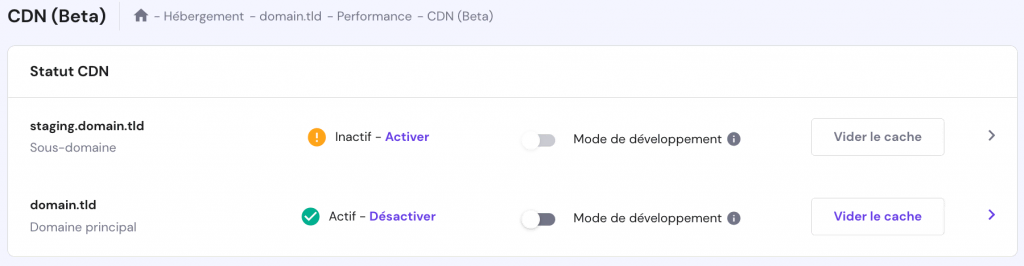
Chez Hostinger, nous proposons notre propre CDN – Hostinger CDN. Vous pouvez facilement l’installer sur votre hébergement web Business et les plans supérieurs. Ouvrez hPanel, sélectionnez votre domaine et allez dans la section Performance → CDN (Beta):


Conclusion
La vitesse d’un site Web est un aspect qui mérite toute l’attention des webmasters. Comme la plupart des visiteurs évitent les sites Web à chargement lent, le temps de chargement devient un facteur important pour déterminer la qualité de l’expérience utilisateur.
Un temps de chargement lent joue également un rôle important dans le classement de votre site dans les SERPs et dans la baisse du trafic. Vous ne voulez donc pas que ces problèmes se produisent sur votre site.
Heureusement, il existe de nombreux outils de test de vitesse pour vous aider à contrôler et à optimiser vos pages Web.
Si vous recherchez un outil convivial, Google propose de nombreux outils pratiques tels que PageSpeed Insights et Test My Site. Ils sont gratuits et intégrés directement dans Google Chrome, ce qui les rend très accessibles.
Si votre site Web contient de nombreuses images, l’outil d’analyse d’images est un choix idéal. Il permet d’améliorer l’utilisation d’images de haute qualité sans sacrifier votre temps de chargement.
Pour des tests de suivi et des méthodes d’optimisation plus poussés, Pingdom et GTMetrix sont quelques-unes de vos meilleures options. Leur réputation et leur expertise vous donnent accès à certains des meilleurs outils possibles pour tester les performances web, identifier les goulets d’étranglement et résoudre les problèmes.
Faites-nous savoir dans les commentaires ci-dessous si vous avez déjà utilisé l’un de ces outils pour effectuer un test de vitesse de site Web.