Comment Téléverser un Fichier SVG Dans WordPress : 2 Méthodes Sûres
Les administrateurs et les concepteurs de sites web sont amenés à utiliser différents formats de fichiers multimédias dans leur travail. Aujourd’hui, l’un des formats les plus populaires est le SVG, une image vectorielle basée sur XML. Malheureusement, tous les navigateurs et toutes les plateformes ne supportent pas le SVG, et vous devrez donc l’activer manuellement au préalable.
Cet article couvre les étapes du téléchargement de fichiers SVG sur un site WordPress à l’aide du plugin SVG Support. Nous répondrons également à certaines questions concernant les problèmes de sécurité liés à ce format de fichier média particulier et les raisons pour lesquelles le SVG vaut la peine d’être utilisé.
Pour commencer, familiarisons-nous avec le SVG et son fonctionnement.

Sommaire
Qu’est-ce que le SVG ?
Le « Scalable Vector Graphics » (SVG) est un format d’image vectorielle basé sur du texte XML. Alors que les formats d’image courants tels que JPG et PNG sont constitués de tonnes de petits carrés appelés pixels, ce format s’appuie sur le langage de balisage XML pour décrire les attributs de l’image.
En janvier 2022, 42 % des sites web du monde entier utilisaient des fichiers SVG. Ce pourcentage a augmenté depuis janvier 2021, date à laquelle seuls 29,4 % des sites web les utilisaient. À l’instar des formats PNG et JPG, le SVG est populaire parmi les sites internet à fort trafic tels que Google, Wikipedia et YouTube.
Un autre avantage du format SVG est qu’il est largement pris en charge par les principaux navigateurs. Vous trouverez ci-dessous une liste des navigateurs qui prennent en charge le format de fichier SVG :
| Navigateur | Prise en charge partielle | Prise en charge complète |
| Edge | – | Version 12-18, 79-96, 97 |
| Firefox | Version 2 | Version 3-94, 95, 96-97 |
| Firefox for Android | – | Version 95 |
| Chrome | – | Version 4-96, 97, 98-100 |
| Chrome for Android | – | Version 96 |
| Safari | Version 3.1 | Version 3.2-15.1, 15.2, TP |
| Opera | – | Version 10-81, 82 |
| Opera Mini | – | All versions |
| Opera Mobile | – | Version 12-12.1, 64 |
| Safari on iOS | – | Version 3.2-15.1, 15.2 |
| Android Browser | Version 3-4.3 | Version 4.4-4.4.4, 96 |
| UC Browser for Android | – | Version 12.12 |
| Samsung Internet | – | Version 4-14.0, 15.0 |
| QQ Browser | – | Version 10.4 |
| Baidu Browser | – | Version 7.12 |
| KaiOS Browser | – | Version 2.5 |
Comment fonctionne un fichier SVG ?
Les « graphiques vectoriels évolutifs » (Scalable Vector Graphics, SVG) utilisent le langage XML pour produire des images vectorielles bidimensionnelles. Contrairement aux formats JPG et PNG, les images vectorielles ne comportent pas de pixels. Leur comportement est décrit dans des fichiers texte XML.
C’est pourquoi les graphiques vectoriels évolutifs peuvent être recherchés, indexés, scriptés, édités et compressés comme du code. Tout le monde peut donc les créer à l’aide d’un éditeur de texte ou d’un logiciel de graphisme vectoriel.
WordPress supporte-t-il les SVG ?
WordPress ne supporte pas le SVG par défaut en raison des risques de sécurité qu’il impose – nous couvrirons les problèmes de sécurité entourant le SVG plus en profondeur plus tard.
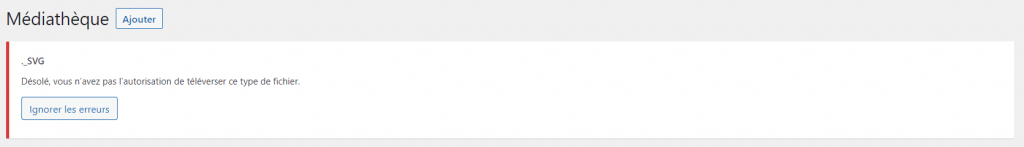
Voici le message d’erreur qui s’affiche lorsque vous téléchargez un fichier SVG sur un site web WordPress :

La question d’intégrer le svg dans les fonctionnalités de base de WordPress est en cours de débat. En attendant, nous devons donc faire preuve de créativité et utiliser d’autres solutions pour télécharger des images SVG sur WordPress.
Pourquoi utiliser un SVG sur WordPress ?
Malgré les problèmes de sécurité, de nombreux utilisateurs continuent d’utiliser ce format d’image car il présente de nombreux avantages. Voici quelques-uns des avantages de l’utilisation des fichiers SVG :
- L’évolutivité ‒ SVG étant un format d’image vectorielle, les fichiers SVG conservent la même qualité quelle que soit la résolution de l’écran. Cet avantage est également présent après l’agrandissement, ce qui explique pourquoi de nombreuses personnes utilisent ce format d’image évolutif pour les icônes et les logos.
- Taille de fichier réduite : l’utilisation de fichiers SVG permet d’améliorer plus facilement les performances des sites web avec des images mises à l’échelle, car ils occupent moins d’espace de stockage sur le web et se chargent beaucoup plus rapidement que les images matricielles.
- Adapté au référencement : Google indexe les fichiers SVG, ce qui leur permet d’apparaître dans Google Image Search et d’améliorer vos efforts de référencement ; alors qu’avec les images matricielles, vous êtes limité à l’optimisation de leurs attributs alt.
- Basé sur le code : les SVG sont modifiables à l’aide d’un éditeur de texte ou d’un logiciel d’édition de graphiques vectoriels. Vous pouvez optimiser les fichiers images SVG pour les sites web ou même ajouter des animations pour rendre les graphiques interactifs.
Les SVG WordPress et la sécurité
Le SVG étant essentiellement un fichier texte XML, il présente des vulnérabilités exploitables qui n’affectent pas les autres formats d’image. Par conséquent, des personnes peuvent facilement le détourner avec un code malveillant pour lancer des attaques de type « cross-site scripting » (XSS) et « XML external entity » (XXE) sur votre système.
C’est pourquoi vous devez être prudent lorsque vous manipulez des fichiers SVG et que vous les ajoutez à WordPress.
Pour minimiser les risques de sécurité, veillez à assainir les fichiers SVG avant de les télécharger dans la bibliothèque de médias de WordPress. Ce processus supprime le code suspect et les erreurs, ce qui rend les images sûres pour votre site.
Vous pouvez assainir les fichiers SVG à l’aide d’un plugin SVG – nous verrons les étapes à suivre plus loin. Toutefois, nous vous recommandons de procéder à une double vérification à l’aide du SVG Sanitizer Test ‒ il s’agit d’un outil en ligne conçu par Darryll Doyle, un développeur WordPress.
Une autre façon de sécuriser votre site WordPress est de limiter les téléchargements de SVG aux seuls utilisateurs de confiance. Les utilisateurs sélectionnés doivent être conscients des problèmes de sécurité liés au format SVG, ce qui les dissuadera d’obtenir des fichiers SVG auprès de sources douteuses.
Comment télécharger des fichiers SVG sur WordPress en 2 méthodes sécurisées
Techniquement, il y a deux façons d’ajouter le support SVG à WordPress – en utilisant un plugin ou en l’activant manuellement. Quel que soit votre choix, nous vous suggérons fortement de limiter les privilèges de téléchargement aux administrateurs et aux utilisateurs de confiance afin de minimiser les téléchargements malveillants.
En utilisant un plugin
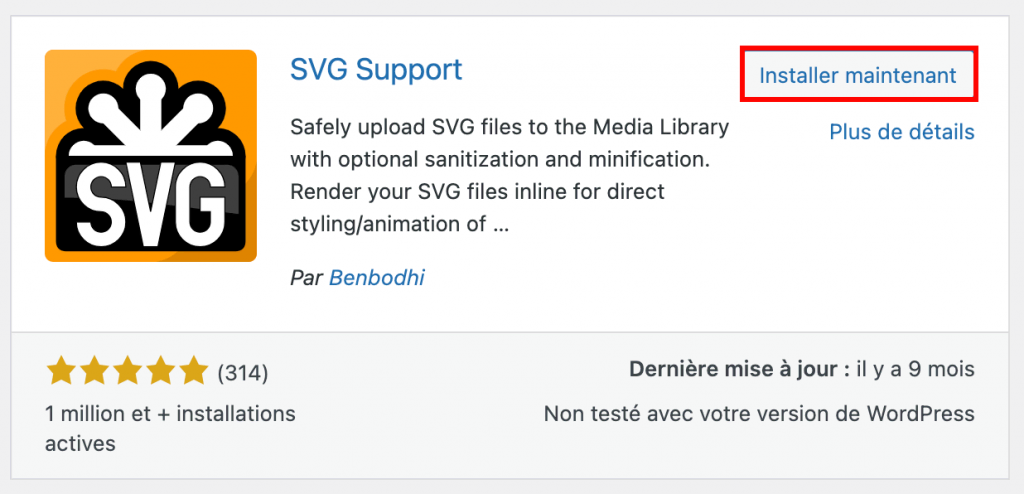
Dans ce tutoriel, nous utiliserons SVG Support. Ce plugin utilise une bibliothèque d’assainissement SVG qui s’activera automatiquement lors du téléchargement de fichiers SVG dans la médiathèque. Il est également facile à configurer et gratuit.
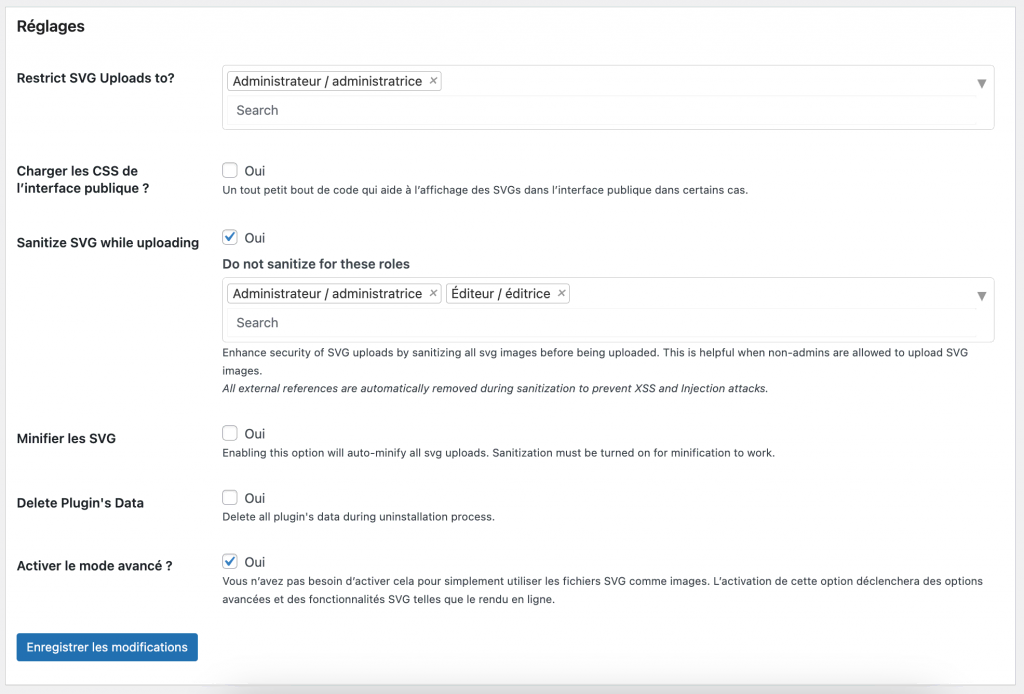
Voici les étapes pour configurer SVG Support :
- Installez le plugin et activez-le.

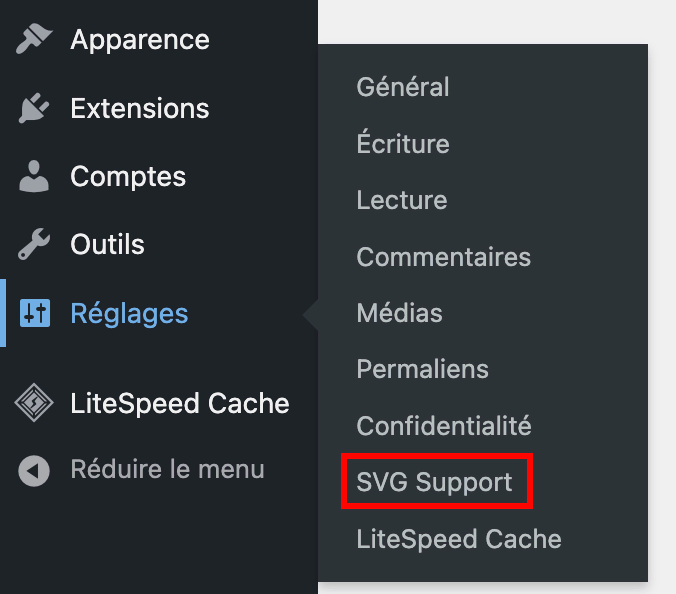
- Naviguez vers Paramètres -> SVG Support depuis votre tableau de bord WordPress.

- Cochez la case à côté de l’option Restreindre à l’administrateur pour limiter les privilèges de téléchargement. Faites de même pour l’option Activer le mode avancé si vous souhaitez accéder à des fonctionnalités avancées, telles que le rendu SVG en ligne et le style CSS.

- Après avoir enregistré les modifications, vous pouvez commencer à télécharger des fichiers SVG en toute sécurité dans la médiathèque.
Conseil de pro
L’option pour mettre les images en vedette en ligne apparaîtra sur les articles WordPress qui utilisent des fichiers SVG comme images en vedette si vous activez le mode avancé.
En ajoutant manuellement le support SVG à WordPress
Cette méthode implique de modifier le fichier functions.php de votre site WordPress. Par conséquent, nous vous recommandons de ne suivre ces étapes que si vous êtes familier avec PHP et que vous comprenez parfaitement le problème de la sécurité des SVG.
Important! Important ! Veillez à faire une sauvegarde de votre site WordPress avant d’effectuer toute modification afin d’éviter toute perte de données en cas de mauvaise configuration.
Les étapes suivantes expliquent comment activer manuellement le SVG dans WordPress via le gestionnaire de fichiers Hostinger. Cela dit, vous pouvez également utiliser un client FTP comme FileZilla.
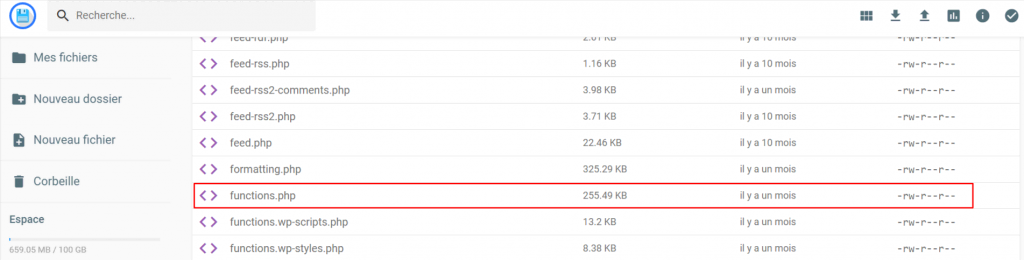
- Accédez au hPanel et allez dans Fichiers -> Gestionnaire de fichiers.
- Naviguez jusqu’à public_html -> wp-includes. Faites défiler vers le bas jusqu’à ce que vous trouviez functions.php.

- Double-cliquez sur le fichier pour l’ouvrir et collez-y l’extrait de code suivant :
function add_file_types_to_uploads($file_types){
$new_filetypes = array();
$new_filetypes[‘svg’] = ‘image/svg+xml’;
$file_types = array_merge($file_types, $new_filetypes );
return $file_types;
}
add_filter(‘upload_mimes’, ‘add_file_types_to_uploads’);
- Enregistrez les modifications et essayez de télécharger un fichier de type SVG. Si le processus a fonctionné, votre médiathèque devrait maintenant accepter le téléchargement du fichier.
Conclusion
Les nombreux avantages des fichiers SVG contribuent à la popularité croissante de ce type de fichier. Malheureusement, les fichiers texte XML sont sujets à l’injection de code, ce qui est la principale raison pour laquelle WordPress n’inclut pas le support SVG par défaut.
Cela dit, il existe deux façons de faire en sorte que votre site WordPress accepte les fichiers SVG : en utilisant un plugin WordPress ou en modifiant le fichier functions.php du site. En plus de limiter les privilèges de téléchargement, vous pourrez ainsi télécharger en toute sécurité des fichiers SVG dans la bibliothèque de médias du site.
Nous espérons que ce tutoriel WordPress vous a donné un bon aperçu des avantages et des risques liés au téléchargement de fichiers SVG sur un site WordPress. Nous vous souhaitons bonne chance.
FAQ : Télécharger des SVG sur WordPress
Vous trouverez ci-dessous quelques réponses aux questions les plus couramment posées concernant l’utilisation de SVG dans WordPress.
Est-ce que les SVG sont mieux que les PNG pour un site web ?
Les fichiers SVG sont meilleurs pour les images extensibles, les fichiers de petite taille et les graphiques animés, tandis que les fichiers PNG sont meilleurs pour les images avec beaucoup de détails et de transparence. Le choix dépend de vos besoins spécifiques.
Dois-je utiliser un logo SVG sur mon site WordPress ?
Oui, l’utilisation d’un logo SVG sur votre site WordPress peut améliorer l’évolutivité, réduire la taille du fichier, permettre la personnalisation et assurer la compatibilité avec tous les appareils et navigateurs modernes.
Pourquoi ne puis-je pas téléverser mes fichiers SVG sur WordPress ?
WordPress n’autorise pas le téléchargement de fichiers SVG pour des raisons de sécurité. Les fichiers SVG peuvent contenir des codes malveillants qui pourraient nuire à votre site web. Pour résoudre ce problème, vous pouvez utiliser un plugin ou convertir le SVG en PNG ou JPG avant de le télécharger sur WordPress.