Comment Insérer une Image en HTML en 6 Étapes Simples ?
Lorsque vous créez des sites web à l’aide d’un système de gestion de contenu (CMS) facile à utiliser comme WordPress, il peut y avoir des limites quant à l’endroit où vous pouvez ajouter des images.
Cela peut être frustrant. Toutefois, il peut toujours être utile d’insérer plus qu’une simple image de fond sur une Page Web. Par exemple, l’ajout d’un logo sur l’en-tête (header) ou sur le pied de page (footer) d’un site internet peut être nécessaire.
Une solution à cela consiste à ajouter directement des images dans le fichier HTML du thème du site. Bien que l’insertion d’images sur un site web à l’aide de HTML dans WordPress nécessite quelques connaissances de base en HTML, les débutants peuvent tout de même suivre le processus car il n’est pas difficile.
Cet article vous montrera comment insérer sans problème une image en HTML dans votre site Web. Nous allons décomposer le tutoriel en six étapes avec des explications détaillées et des procédures faciles à suivre.

Sommaire
6 étapes simples pour insérer une image ou un logo en HTML
Il existe trois façons de télécharger et d’insérer des images dans un document HTML : via un client FTP comme FileZilla, via le gestionnaire de fichiers de hPanel, et via le Tableau de bord de WordPress. Pour ce tutoriel, nous allons utiliser la deuxième option.
Nous allons également décomposer le code HTML de l’image et expliquer les attributs nécessaires pour insérer une image sur votre site. Toutes les balises HTML et la syntaxe mentionnées ci-dessous sont également incluses dans notre aide-mémoire HTML.
1. Téléchargement du fichier image
Pour cette étape, nous allons télécharger un fichier image dans le répertoire public_html d’un site WordPress via le gestionnaire de fichiers de Hostinger. Ce tutoriel peut être mis en œuvre par le biais de n’importe quel panneau de contrôle et de n’importe quel type de site Web.

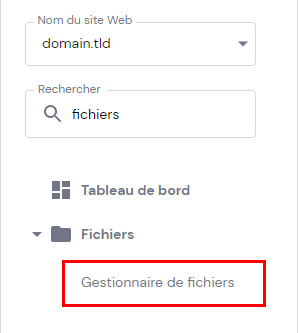
1. Accédez à votre hPanel, naviguez vers la section Fichiers et cliquez sur Gestionnaire de fichiers.

2. Ouvrez le répertoire public_html, double-cliquez sur le dossier wp-admin – images.
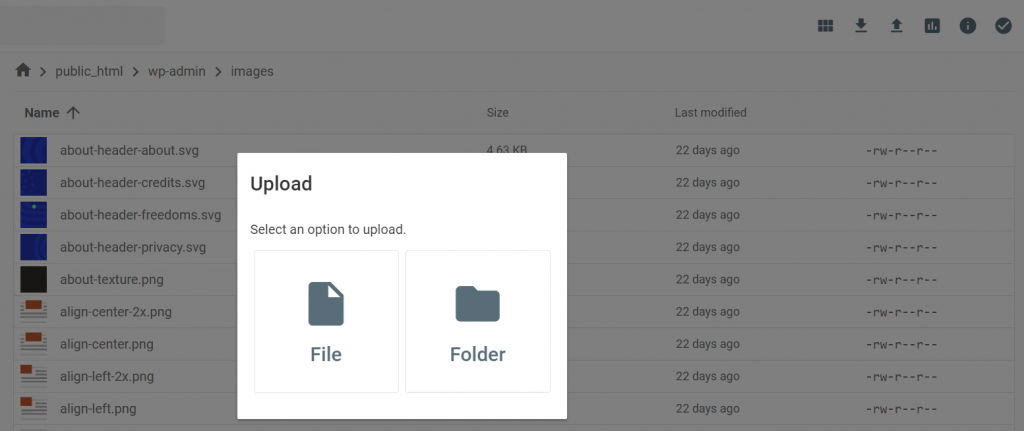
3. Cliquez sur le bouton Télécharger des fichiers dans le coin supérieur droit de la barre de menu.

4. Sélectionnez les fichiers image que vous souhaitez télécharger. Veillez à ce que les noms des fichiers soient faciles à lire et soient descriptifs, car ils constituent l’attribut titre des images HTML. De plus, n’oubliez pas d’ajouter des tirets pour séparer les mots.
Des noms de fichiers d’images clairs aident également les moteurs de recherche à comprendre leur contenu, ce qui améliore le référencement du site.

5. Une fois que vous avez sélectionné un fichier, cliquez sur Ouvrir.
Une autre façon de procéder consiste à télécharger des images via le Tableau de bord de WordPress. Voici comment procéder :
- Sur le Tableau de bord de WordPress, naviguez vers Media – Ajouter nouveau contenu.

- Sélectionnez les images que vous voulez ajouter et attendez qu’elles aient fini de se télécharger.
En ce qui concerne les meilleurs formats d’image, vous avez le choix entre deux catégories : les formats matriciels et les formats vectoriels. JPEG/JPG, PNG et GIF sont des exemples de formats de fichiers d’images matricielles, tandis que les vectorielles comprennent PDF, SVG et EPS.
2. Accédez au dossier du thème
Conseil de pro
Comme nous allons modifier un document HTML, téléchargez une sauvegarde de votre site et de vos pages web avant d’effectuer des changements. Ainsi, aucune donnée ne sera perdue si, par hasard, une erreur se produit au cours du processus.
Pour cette étape, accédez d’abord à l’éditeur de thème de WordPress et au fichier HTML dans lequel vous souhaitez insérer des images :
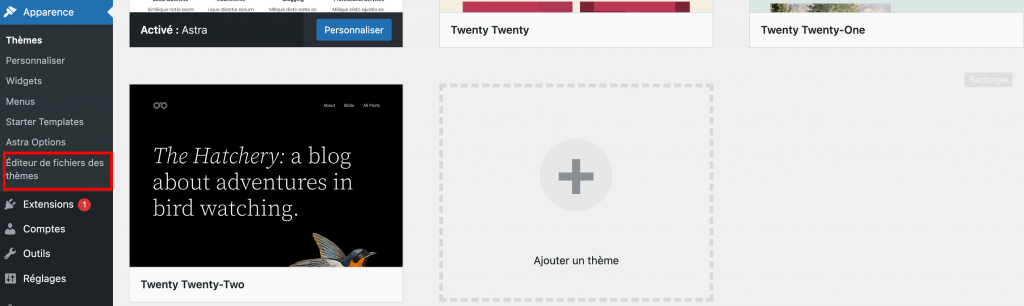
1. Depuis le Tableau de bord de WordPress, allez dans Apparence – Éditeur de thème.

2. Sélectionnez le thème utilisé par votre site – par exemple, Twenty-Twenty.
3. Faites défiler la section Fichiers du thème et cliquez sur le fichier HTML auquel vous voulez ajouter une image. Par exemple, si vous voulez ajouter un logo à l’en-tête, cliquez sur le fichier header.php.

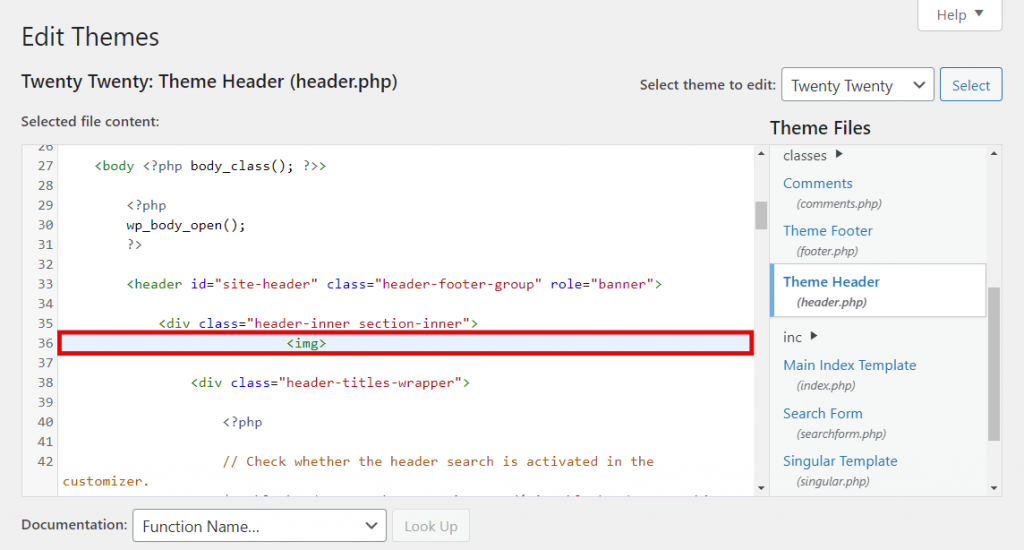
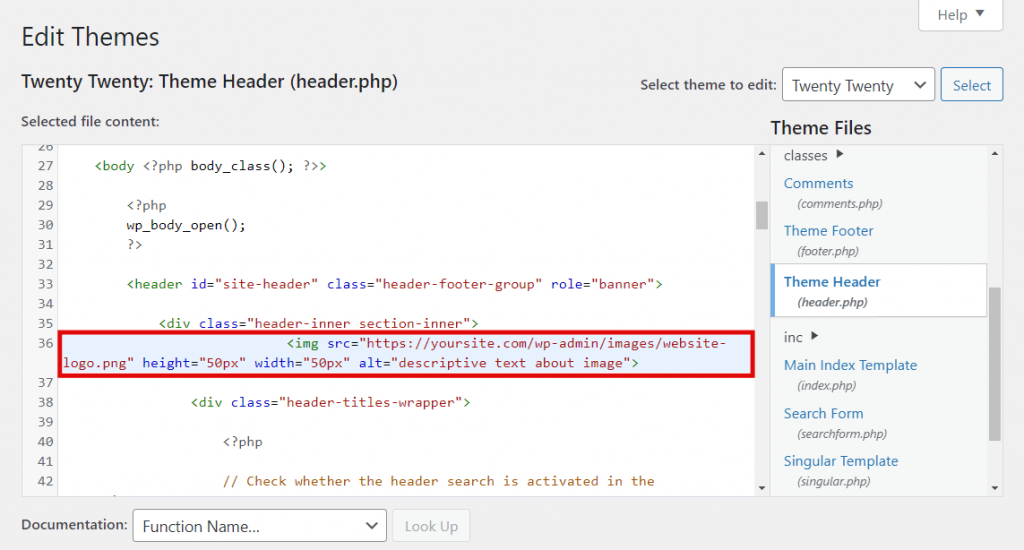
4. Trouvez la ligne où commence la balise HTML body ou <body> débute. Sous la première balise <div>, insérez la balise image : <img>.

La balise image permet d’intégrer des images dans les fichiers HTML. Il s’agit d’une balise vide qui comprend des attributs HTML, tels que img src et alt, et ne nécessite pas d’une balise de fermeture.
Nous allons maintenant détailler les autres éléments HTML requis après la balise img.
3. Ajouter l’attribut img src à l’image
L’abréviation pour source de l’image img src est un attribut HTML. Il constitue un élément d’image indispensable. En effet, il détermine le chemin d’accès au fichier de l’image en HTML. Si l’attribut img src n’est pas spécifié correctement, l’image ne va pas se charger.
Il existe deux façons d’écrire un attribut img src. Vous pouvez ainsi utiliser un chemin relatif ou un chemin absolu. Pour l’option du chemin relatif, la source de l’image est basée sur le répertoire ou le dossier actuel de l’image.
Cette option est utilisée lorsque l’image est téléchargée dans le même répertoire que le fichier HTML que vous souhaitez modifier.
La syntaxe d’un chemin relatif ressemble à ceci
img src="images/file-name.jpg"
Quant au chemin absolu, il spécifie l’URL de l’image comme source. Ce chemin est à utiliser lorsque les images sont téléchargées via WordPress Media ou situées dans un dossier différent de celui du fichier HTML que vous modifiez.
La syntaxe d’un chemin absolu présente la structure suivante :
img src=”images/file-name.jpg”
Pour ce tutoriel, nous utiliserons le chemin absolu. Dans ce cas, l’exemple img src pour l’image que nous avons téléchargée dans le dossier images ressemblerait à ceci :
img src="https://yoursite.com/wp-admin/images/website-logo.png"
Si vous téléchargez l’image via WordPress media, suivez les instructions qui vont suivre pour trouver la source de l’image :
1. Depuis le Tableau de bord de WordPress, naviguez vers Media – Médiathèque.

2. Cliquez sur l’image que vous envisagez d’ajouter, puis faites défiler la barre latérale jusqu’à ce que vous trouviez le champ URL du fichier.
3. Appuyez sur le bouton Copier l’URL dans le presse-papiers et collez-la simplement comme source de l’image.

4. La largeur et la hauteur
Les attributs largeur et hauteur précisent la taille de l’image, généralement exprimés en pixels. Il est essentiel de toujours définir la largeur et la hauteur de l’image. Elles déterminent l’espace nécessaire à l’image lorsque le navigateur charge la Page Web.
S’ils ne sont pas définis, le navigateur ne pourra pas déterminer la taille de l’image et utilisera ses dimensions d’origine. Cela peut modifier la mise en page de la Page Web et provoquer des erreurs lorsque le navigateur charge l’image.
Vous trouverez ci-dessous la syntaxe de l’attribut largeur avec un exemple de mesure :
img width="50px"
Quant à la syntaxe de l’attribut longueur, elle se présente comme suit :
img length="50px"
Remplacez 50px par la taille souhaitée, en fonction de l’endroit où vous envisagez de placer l’image et de la conception de la Page Web.
5. Ajoutez un attribut alt
L’attribut HTML alt vous permet d’ajouter un texte ou des informations alternatives à l’image. Un texte descriptif est essentiel lorsque l’image ne se charge pas en raison d’une erreur ou d’une connexion lente. Il permet de donner des informations aux visiteurs malvoyants.
En outre, le texte alternatif permet aux moteurs de recherche de comprendre le contenu de l’image pendant le processus d’exploration. Il augmente les chances d’apparition des images dans les résultats de recherche d’images et contribue également à améliorer le classement de votre Page Web.
N’oubliez pas d’être précis lorsque vous décrivez l’image et de lui fournir un contexte. Il est également important d’insérer des mots-clés cibles si possible.
La syntaxe d’un attribut alt ressemble à ceci :
img alt="insérer le texte ici"
6. Enregistrez les modifications
Une fois que vous avez saisi tous les attributs et informations essentiels dans le fichier HTML, le code de l’image ressemblera à quelque chose comme ceci :
img src="https://yoursite.com/wp-admin/images/website-logo.png" height="50px" width="50px" alt="logo du site".

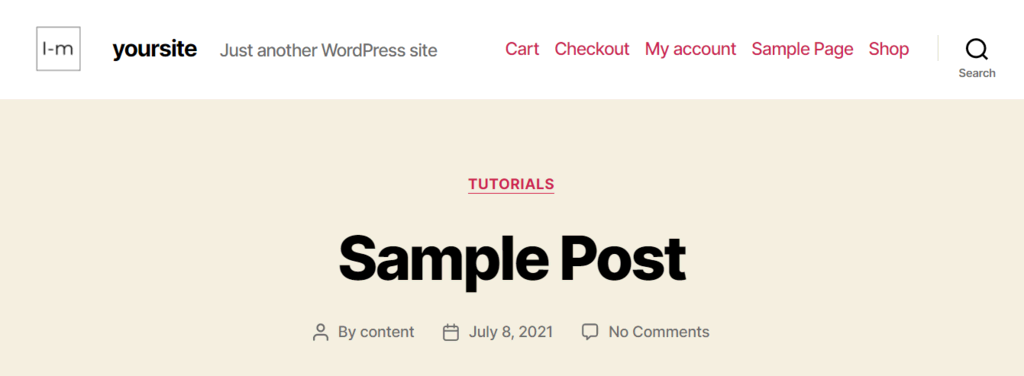
Encore une fois, vérifiez le code avant de cliquer sur le bouton « Update File » pour enregistrer les modifications. Ensuite, rechargez le site web pour voir si les changements sont réussis.

Étape bonus : Ajoutez un lien vers l’image
Lorsque vous téléchargez des photos et des images originales sur votre site Web, il est important d’y ajouter des URL ou des liens personnalisés. Cela indique que vous ne voulez pas que d’autres sites Web prennent et utilisent vos images sans autorisation, sans crédit ou sans lien retour.
Si vous n’avez pas encore mis en place des mesures pour empêcher les gens de faire des hotlinks de vos images, il est possible de suivre les fichiers intégrés grâce à l’URL de l’image. Collez l’URL sur Google Image Search. Celui-ci va afficher une liste de sites utilisant la même image.
Il suffit de placer l’élément d’ancrage sur le code de l’image si vous voulez lier une image en HTML. Une ancre est un texte qui marque le début et la fin d’un lien hypertexte. Elle comprend la balise d’ouverture a et la balise de fermeture /a.
Le code d’une image avec la syntaxe d’une balise d’ancrage ressemblera à ceci :
a href="www.yourwebsite.com/image-name.html "img src="nom-de-fichier.jpg" height="50px" width="50px" alt="about image"/a
Toutefois, si vous téléchargez des images via WordPress Media, il n’est pas nécessaire de créer une URL personnalisée. En effet, une URL d’image est automatiquement générée lorsque le fichier est téléchargé.
Conclusion
Lorsque vous personnalisez un site Web, vous pouvez rencontrer certaines limites lors de l’ajout d’images à une page. Les systèmes de gestion de contenu et les thèmes de sites Web proposent généralement des options fixes pour l’insertion d’images, ce qui peut ne pas convenir à tout le monde.
Pour contourner un tel problème, il est nécessaire d’ajouter des images en utilisant le langage HTML. Dans cet article, vous avez appris à insérer une image en HTML en suivant six étapes. Voici un récapitulatif :
1. Téléchargez le fichier image dans un dossier du répertoire public_html du site via le gestionnaire de fichiers fourni par l’hébergeur ou WordPress Media.
2. Accédez au fichier HTML dans lequel vous voulez insérer l’image, et ajoutez la balise img.
3. Incluez l’attribut img src pour définir la source de l’image.
4. Ajoutez les attributs largeur et hauteur pour définir comment le navigateur doit afficher l’image.
5.Insérez l’attribut alt pour décrire l’image.
6. Enregistrez les modifications.
L’ajout d’une URL d’image personnalisée pour les fichiers peut également être nécessaire. Cependant, les liens sont déjà générés automatiquement pour les images médias de WordPress.
Allez-y et essayez les méthodes décrites dans ce tutoriel. Au cas où vous avez d’autres questions, laissez-les dans la section des commentaires.


