Comment Modifier le Code HTML dans WordPress ?
WordPress est une plateforme facile à utiliser que vous pouvez utiliser sans toucher à une seule ligne de code. Mais savoir comment modifier le code HTML (Editeur HTML)dans WordPress est une bonne compétence à avoir à votre actif.
Grâce à la connaissance de l’édition du code, vous pouvez résoudre les problèmes ou effectuer une personnalisation avancée pour améliorer votre site WordPress.
Cet article explique pourquoi il est nécessaire de modifier le code HTML dans WordPress et comment le faire correctement.
Télécharger l’aide-mémoire HTML ultime
Sommaire
Est-ce nécessaire ?
WordPress fonctionne de manière étonnante et prête à l’emploi, ce qui signifie que vous pouvez avoir un site web magnifique et fonctionnel sans avoir à écrire le moindre code.
En fait, WordPress dispose d’une vaste collection de thèmes et de plugins permettant de modifier facilement votre site Web. Vous n’avez donc pas vraiment besoin de savoir comment modifier le code HTML dans WordPress.
Si vous souhaitez modifier l’apparence de votre site Web, vous pouvez utiliser et personnaliser le thème préinstallé ou changer de thème WordPress depuis le répertoire officiel. En outre, pour ajouter plus de fonctionnalités à votre site Web, l’installation de plugins peut être l’une des meilleures solutions.
En résumé, laisser le code source de WordPress tel quel convient à la plupart des situations.
Cependant, il arrive que vous ayez besoin de modifier le code HTML dans WordPress, car c’est peut-être le seul moyen.
Par exemple, lorsque vous souhaitez effectuer une personnalisation avancée du thème ou ajouter des effets HTML à vos messages, comme un texte surligné attrayant.
Gardez à l’esprit que modifier le code de WordPress de manière incorrecte causera plus de mal que de bien. Faites-le avec soin.
Points à considérer
Modifier le code source de WordPress est une tâche sérieuse. Vous devez minimiser les risques chaque fois que vous le pouvez.
Pour ce faire, vous devez tenir compte de votre objectif, des outils à utiliser et du temps dont vous disposez.
Demandez-vous : quelle est votre motivation ? Voulez-vous apporter des modifications à des fins de test, d’apprentissage ou de personnalisation avancée ?
Si vous voulez tester des choses, la création d’un thème enfant WordPress est fortement recommandée. Si quelque chose ne va pas, cela n’affectera pas votre site Web. En outre, jouer avec un thème enfant vous permet de voir si la modification correspond à ce que vous attendiez.
Vous pouvez également essayer certaines fonctions de WordPress à des fins d’apprentissage. N’oubliez pas que vous devez réduire votre champ d’action et ne toucher que la partie que vous voulez apprendre. Non seulement cela vous fera gagner du temps, mais cela vous évitera de vous heurter à des problèmes inutiles.
Pour éditer le code source de WordPress, vous devez disposer d’un éditeur de texte HTML comme Notepad++ pour Windows ou Text Wrangler pour Mac. Vous devez également préparer un client FTP comme FileZilla et un navigateur moderne comme Google Chrome.
La dernière chose, mais la plus importante, est de décider du temps que vous voulez consacrer à cette tâche.
En général, la modification du code source de WordPress par vous-même prend beaucoup de temps. Donc, si vous pensez que vous n’avez pas le temps de le faire, faire appel à un professionnel peut être une option judicieuse.
Modifier le code source dans WordPress
Comme vous le savez peut-être, WordPress utilise quatre langages de programmation différents : HTML, CSS, PHP et JavaScript.
Chaque langage possède son propre code et sert des fonctionnalités différentes. Par exemple, le langage HTML gère la structure du contenu et le langage CSS gère l’apparence. Cela dit, vous pouvez avoir besoin d’effectuer certaines opérations en utilisant un ensemble spécifique de codes.
Maintenant, explorons plus en détail comment modifier le code source de WordPress.
Comment modifier le code HTML dans WordPress
Comme indiqué précédemment, le langage HTML – qui signifie HyperText Markup Language – contrôle la structure du contenu.
Vous pouvez ajouter n’importe quel type de contenu (texte, images, vidéos) dans vos articles WordPress. Vous le ferez généralement à partir de l’éditeur de WordPress.

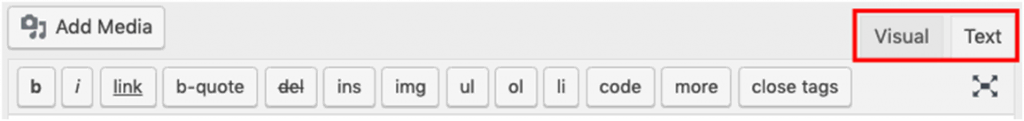
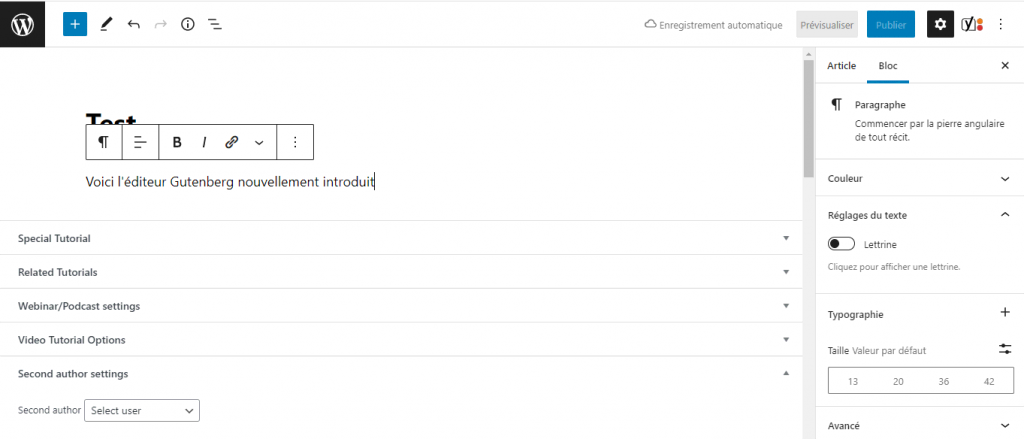
WordPress dispose de deux types d’éditeurs : un éditeur visuel et un éditeur de texte (HTML). Dans l’éditeur classique, vous pouvez passer de l’éditeur visuel à l’ editeur HTML facilement car ils sont situés côte à côte.Mais, ce n’est pas le cas avec l’éditeur Gutenberg nouvellement introduit. Il y a deux façons de passer à l’ editeur HTML :
- En cliquant sur le bouton de menu à trois points sur chaque bloc
- Cliquez sur le menu à trois points en haut à gauche pour modifier l’ensemble du message.


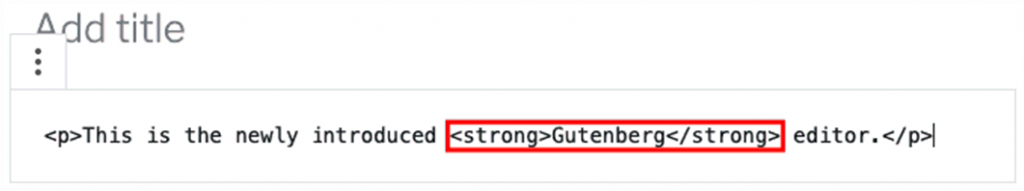
Voici un exemple de modification du code HTML (Editeur Html)dans WordPress à l’aide de l’éditeur Gutenberg :Et voici le résultat :

Vous pouvez donc modifier le code HTML dans WordPress en utilisant les deux méthodes ci-dessus.
Mais, comment modifier le HTML (Editeur Html) sur votre page d’accueil ? En gros, vous pouvez ajouter du HTML personnalisé à partir des zones de widgets WordPress. Allez dans Apparence -> Widget.
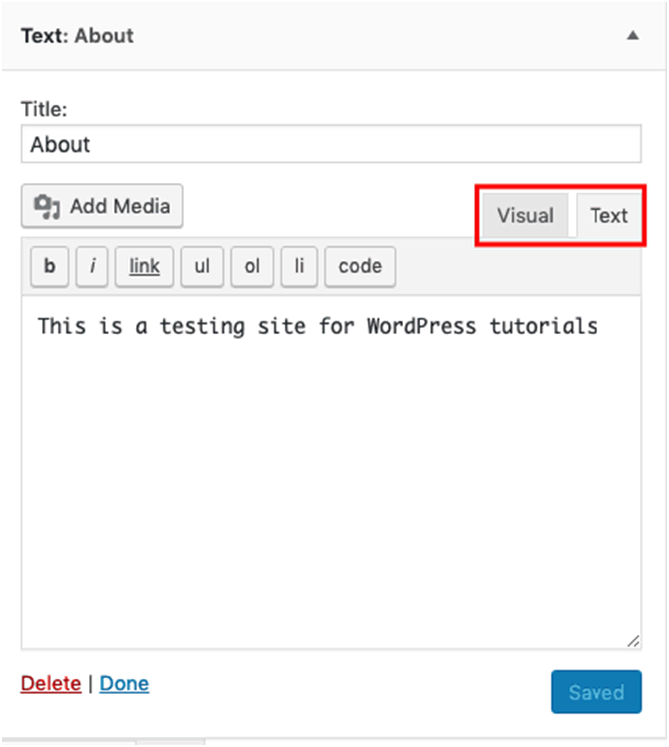
À partir des zones de widgets, vous pouvez modifier le code HTML des widgets disponibles ou ajouter d’autres widgets à partir du menu HTML personnalisé.


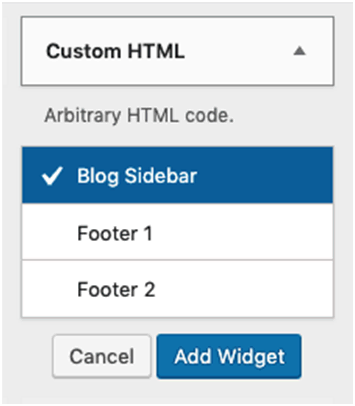
Pour modifier le HTML (Editeur Html), vous devez d’abord choisir le widget ciblé, apporter des modifications et l’enregistrer. D’autre part, vous pouvez ajouter de nouveaux widgets à partir du menu HTML personnalisé. En fonction du thème que vous avez activé, les options peuvent varier. Par exemple, en utilisant le thème Twenty Seventeen, vous disposez des options suivantes : Barre latérale du blog, Pied de page 1 et Pied de page 2. Une fois que vous avez ajouté les détails, enregistrez-les.
Comment modifier PHP et CSS dans WordPress
CSS (Cascading Style Sheets) applique le style au HTML. Il est chargé de déterminer la manière dont la page Web est présentée.
Lorsque vous utilisez un thème WordPress, votre site Web aura une mise en page, des couleurs et des polices spécifiques. Si vous n’aimez pas un certain thème, vous pouvez en utiliser un autre.
Mais, que se passe-t-il si vous voulez conserver la mise en page du thème mais que vous voulez changer la police ? Dans ce cas, vous devrez peut-être modifier le PHP et le CSS de WordPress.
Attention, cette méthode peut ne pas convenir aux débutants de WordPress.
Il y a deux façons de modifier le PHP et le CSS dans WordPress : en utilisant l’éditeur de code de WordPress ou le client FTP.
1. L’éditeur de code WordPress
La première méthode permet d’accéder à l’éditeur de code de WordPress. Veuillez noter que vous ne pouvez utiliser cette méthode que si votre site Web fonctionne bien, c’est-à-dire s’il ne tombe pas en panne à cause d’une attaque de logiciel malveillant ou d’un échec de mise à jour.
Une fois que vous avez créé un thème enfant, activez-le. Ensuite, vous pouvez aller dans Apparence -> Editeur.
Assurez-vous de sélectionner le thème enfant ciblé que vous souhaitez modifier. Par exemple, si vous voulez modifier le pied de page, vous pouvez sélectionner footer.php sur le côté droit. Ensuite, vous pouvez ajouter ou modifier le code dans l’éditeur de code.
Après avoir modifié le code, cliquez sur le bouton « Update File« .
2. Client FTP
La méthode suivante utilise un client FTP.
Bien qu’il s’agisse d’une méthode puissante, nous ne vous recommandons pas de l’utiliser. Elle n’est pas sûre et peut mettre votre site Web en danger si vous la manipulez mal. Mais voici comment procéder si vous vous sentez qualifié et si vous avez confiance en vos compétences.
Tout d’abord, vous devez créer un login d’identification FTP. Ensuite, vous pouvez ouvrir votre client FTP et entrer les détails de votre hôte FTP, votre nom d’utilisateur et votre mot de passe.
Une fois que vous aurez réussi à vous connecter, vous aurez accès au code source de WordPress. Sélectionnez les fichiers que vous souhaitez modifier, faites un clic droit et choisissez de les modifier. Après avoir terminé l’édition, vous pouvez enregistrer les modifications.
Conclusion
Vous avez besoin d’une bonne raison pour éditer du HTML dans WordPress. La plupart du temps, il suffit d’utiliser des thèmes et des plugins.
Si vous avez besoin de résoudre des problèmes ou si vous souhaitez effectuer une personnalisation avancée, vous pouvez modifier le code source de WordPress. Il y a des choses à considérer avant de le faire : vos objectifs, les outils et votre temps.
Il existe différentes opérations pour modifier le code source de WordPress :
- Modifier le HTML dans WordPress à partir de l’éditeur
- Modifier le PHP et le CSS dans WordPress en utilisant l’éditeur de code de WordPress ou un client FTP.
N’oubliez pas, la sécurité avant tout !