Comment Créer un Site Web avec ChatGPT : Utiliser l’IA Pour Créer un Site WordPress à Partir de Zéro
Dans l’environnement actuel où tout va très vite, la capacité de développer rapidement et efficacement des sites Web est cruciale pour les entreprises et les organisations. C’est pourquoi de nombreux outils d’IA comme ChatGPT ont gagné en popularité ces dernières années.
Les utilisateurs peuvent désormais utiliser cette technologie d’IA avancée pour rationaliser et automatiser diverses tâches de développement Web. Dans ce tutoriel, nous allons découvrir comment créer un site web à l’aide de ChatGPT.

Sommaire
Qu’est-ce que le ChatGPT ?
ChatGPT est un chatbot développé par OpenAI qui utilise un modèle de traitement du langage pour générer du texte à partir des entrées de l’utilisateur. Il a un large éventail d’applications, allant de la génération de contenu et de la traduction de texte à la production de code.
Tutoriel Vidéo – Créer un site WordPress par IA
Dans ce tutoriel vidéo de L’Académie Hostinger, vous verrez comment il est possible de générer votre site WordPress, ainsi que des pages et des articles WordPress, entièrement via les outils IA de Hostinger :

Comment fonctionne ChatGPT
Du point de vue de l’utilisateur, ChatGPT fonctionne de manière très simple. Il vous suffit de saisir une question ou une invite dans la boîte de dialogue, et l’outil d’IA vous fournira une réponse pertinente.
Mais le processus qui se cache derrière cette réponse IA avancée est assez complexe.
ChatGPT utilise une technique d’apprentissage automatique appelée modèle de traitement du langage naturel (NLP). Il permet aux ordinateurs de comprendre, d’interpréter et de générer le langage naturel en combinant des aspects de la linguistique et de l’informatique.
Il ne s’agit toutefois pas d’un nouveau modèle. En fait, la plupart des outils, comme Google Translate et Siri, qui offrent des fonctionnalités telles que la suggestion de mots, la détection du plagiat et la correction d’épreuves, utilisent également le modèle NLP.
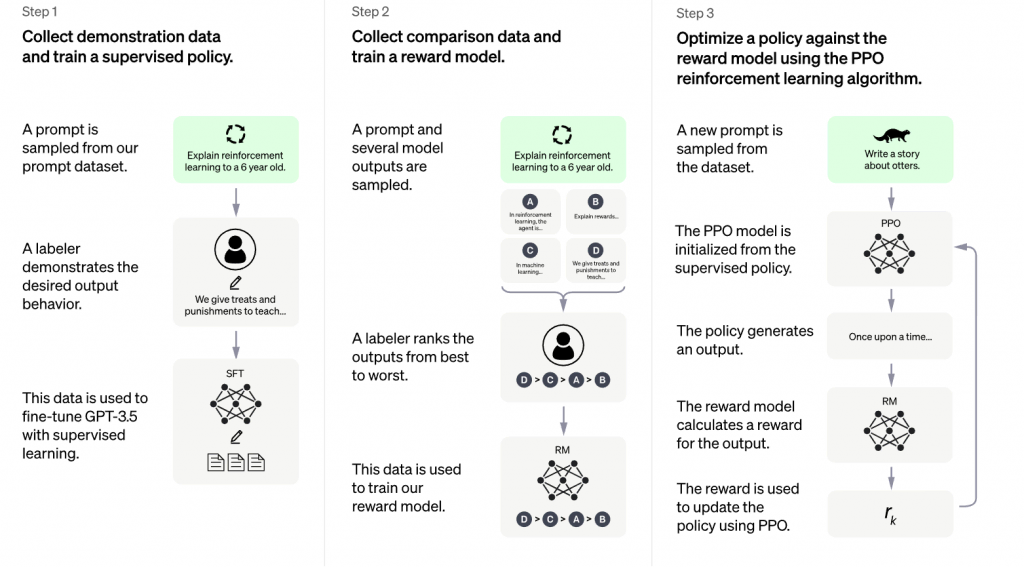
Ce qui différencie OpenAI, c’est qu’il forme ChatGPT en utilisant la méthode RLHF (Reinforcement Learning from Human Feedback). Cette méthode fait appel au feedback humain pour mesurer et classer les réponses en fonction de leur qualité.

En outre, les ingénieurs appliquent l’algorithme Proximal Policy Optimization (PPO) pour affiner la procédure d’apprentissage renforcé et produire des réponses plus réalistes de la part de ChatGPT.
Selon OpenAI, ChatGPT peut imiter un modèle de conversation de type humain. Le format de dialogue permet au chatbot de répondre à des questions de suivi, de reconnaître ses erreurs, de contester des prémisses incorrectes et de rejeter des demandes inappropriées.
Ces aspects font de Chat GPT un outil bien plus avancé que les assistants alimentés par l’IA tels que Siri ou Alexa, puisqu’ils ne sont pas formés pour s’engager dans des conversations interactives.
Comment configurer ChatGPT
Les utilisateurs doivent créer un compte sur le site d’OpenAI pour utiliser ChatGPT. Le processus est assez simple – tout ce que vous avez à faire est de fournir quelques informations, notamment votre nom, votre adresse électronique et votre numéro de téléphone.
Sans plus attendre, voyons le processus détaillé, étape par étape, de la création d’un nouveau compte OpenAI.
1. Naviguez vers le ChatGPT d’OpenAI
Visitez la page de ChatGPT et cliquez sur Try ChatGPT pour vous connecter ou créer un nouveau compte. Vous pouvez également obtenir des informations sur cet outil, notamment sa méthode de formation, ses limites et des exemples de cas d’utilisation.

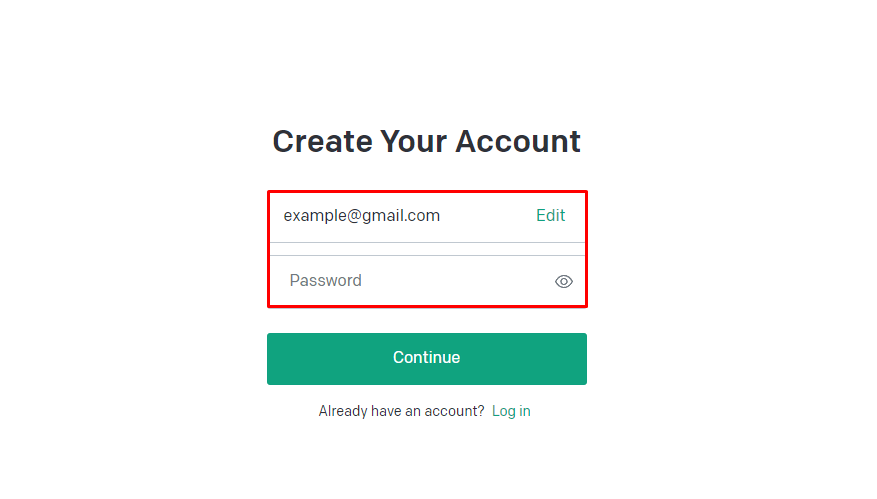
2. Entrez votre adresse e-mail et votre mot de passe
Créez un nouveau compte en saisissant votre adresse e-mail et votre mot de passe, puis cliquez sur Continuer.

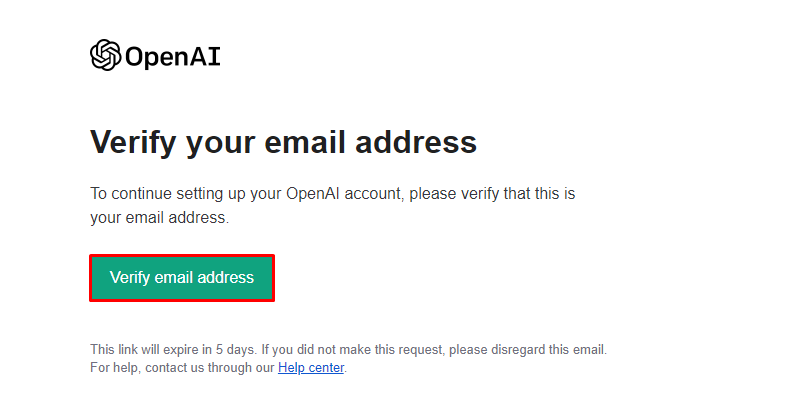
3. Confirmez votre adresse électronique et votre numéro de téléphone
Après cela, vous recevrez une demande de vérification par e-mail. Ouvrez-la et cliquez sur Vérifier l’adresse électronique.

Le bouton vous dirigera vers la page d’accueil du compte OpenAI, où vous devrez saisir votre nom et votre numéro de téléphone. Ensuite, OpenAI enverra un code de vérification à votre numéro de téléphone par WhatsApp ou SMS.
4. Posez vos questions, cliquez sur Envoyer et attendez une réponse
Une fois que vous avez terminé le processus d’onboarding, vous pouvez commencer à utiliser le modèle d’IA en rédigeant une question ou une invite dans le champ de discussion de l’IA. Appuyez sur Entrée et attendez que le chatbot réponde à votre requête.
La rapidité de cette réponse dépend du nombre de personnes qui utilisent le service à ce moment-là.

Les utilisateurs peuvent évaluer la réponse en cliquant sur le pouce vers le haut ou vers le bas, ce qui aide l’IA à trouver la meilleure réponse à l’invite.
Il est également possible d’essayer une nouvelle réponse avec la même invite en cliquant sur le bouton Régénérer la réponse au-dessus de la boîte de dialogue.
Comment créer un site WordPress avec ChatGPT
En tant que modèle de langage, ChatGPT peut aider à réaliser diverses tâches dans un projet de développement Web. Par exemple, un développeur full-stack peut l’utiliser pour :
- Créer des extraits de code et des exemples pour aider à mettre en œuvre des fonctionnalités ou des caractéristiques spécifiques.
- Répondre à des questions techniques liées au projet de création de sites Web, par exemple pour expliquer un certain concept de programmation ou les meilleures pratiques.
- Obtenir des recommandations d’outils, de bibliothèques et de ressources pour rationaliser le processus de développement et améliorer l’efficacité.
En outre, ce modèle d’IA peut aider les utilisateurs à rédiger les plans de base d’un site web, à concevoir un site et des modèles, et à générer des idées de contenu.
Choisir un plan d’hébergement et un domaine
Avant de créer votre site web avec ChatGPT, choisissez un nom de domaine et un plan d’hébergement WordPress appropriés. La sélection d’un plan d’hébergement de qualité permet au site de fonctionner comme prévu.
Recherchez une solution d’hébergement avec des fonctionnalités essentielles telles qu’un installateur en un clic et un panneau de contrôle convivial pour simplifier les tâches de gestion de votre site.
Il est également important de tenir compte des fonctions de sécurité et de la qualité du support client du fournisseur d’hébergement. Ces éléments garantiront le bon fonctionnement du site web, sans cyberattaques ni problèmes techniques persistants.
Outre le plan d’hébergement, vous devez également choisir un bon nom de domaine. Il doit être mémorable et représenter le contenu de votre site. Utilisez un vérificateur de noms de domaine pour vous assurer que le nom de domaine souhaité est disponible.
Vérificateur de nom de domaine
Vérifiez instantanément la disponibilité du nom de domaine.
Créer les pages de votre site WordPress avec ChatGPT
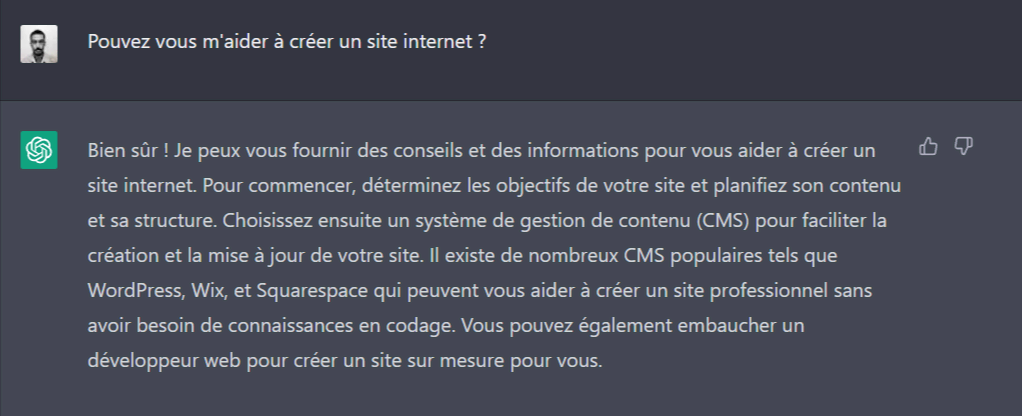
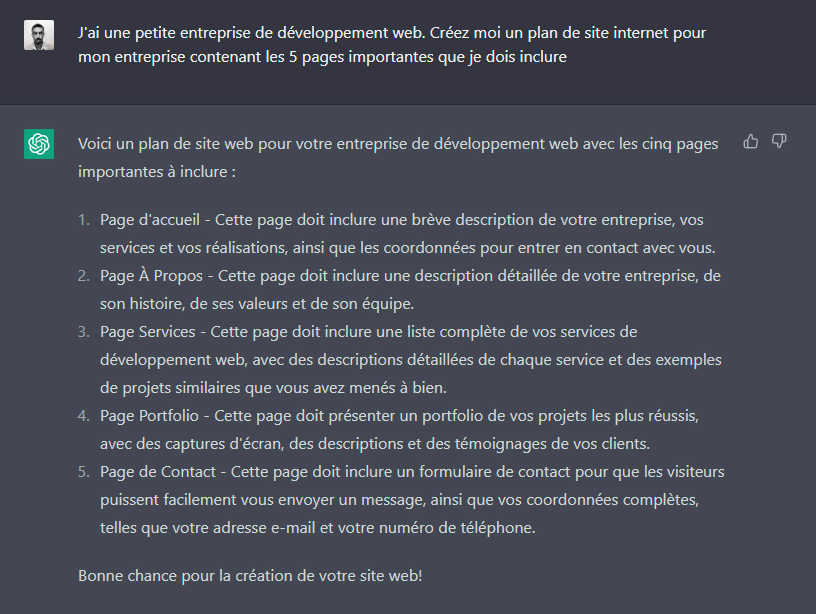
Pour commencer, nous avons demandé à ChatGPT de créer un plan de site Web simple pour une petite entreprise de développement Web, comprenant au moins cinq pages.

ChatGPT nous a fourni un plan simple et quelques brèves explications sur le contenu de chaque page. Les utilisateurs peuvent utiliser cette recommandation comme base pour leur plan de site.
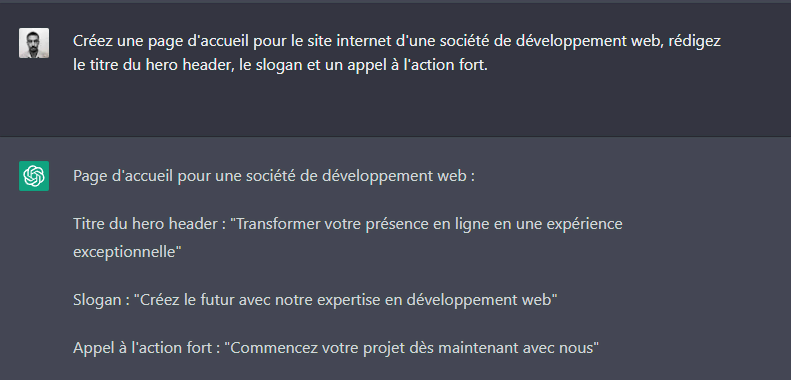
En outre, vous pouvez développer cette recommandation pour la rendre plus applicable à votre site. Par exemple, nous avons demandé au modèle d’IA de rédiger les éléments de la page d’accueil, notamment le titre du héros, le slogan et le bouton d’appel à l’action (CTA).

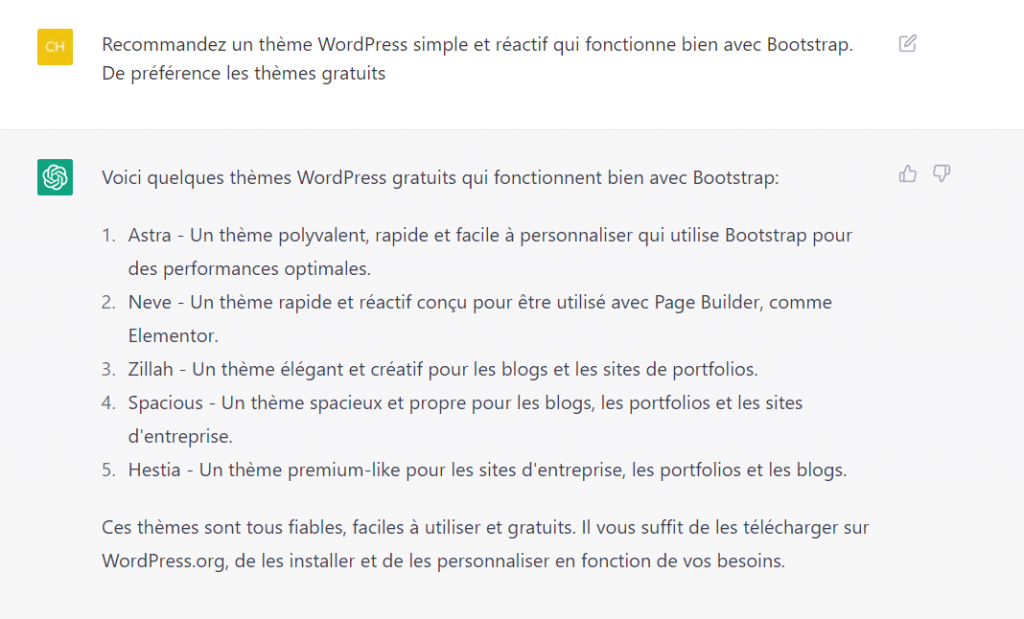
En outre, le modèle d’IA peut vous aider à choisir certains éléments essentiels du site Web, comme un fournisseur d’hébergement web ou des thèmes professionnels WordPress, en fonction de vos besoins.

Ces idées de sites web peuvent rationaliser le processus de recherche initial en réduisant vos options. N’oubliez pas de mener des recherches plus approfondies avant de les appliquer à votre projet de développement web.
Utiliser ChatGPT pour le design de votre site web
L’étape suivante consiste à tester si le robot ChatGPT peut créer du code pour des pages web de base.
Dans cet exemple, nous avons demandé à l’IA d’écrire des lignes de code HTML pour créer certaines des pages dont nous avions besoin. La première invite consiste à créer une page d’accueil à l’aide de Bootstrap responsive design.
Invite : Créez un modèle de page d’accueil en utilisant le design réactif Bootstrap. Incluez le menu de la page d’accueil, des services, du portfolio, du blog et de la page à propos dans l’en-tête.
<!DOCTYPE html>
<html>
<head>
<title>My Website</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</head>
<body>
<header>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">My Website</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="index.html">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="services.html">Services</a>
</li>
<li class="nav-item">
<a class="nav-link" href="portfolio.html">Portfolio</a>
</li>
<li class="nav-item">
<a class="nav-link" href="blog.html">Blog</a>
</li>
<li class="nav-item">
<a class="nav-link" href="about.html">About Us</a>
</li>
</ul>
</div>
</nav>
</header>
<div class="container">
<div class="jumbotron text-center">
<h1>Welcome to My Website</h1>
<p>This is a template for a simple website using Bootstrap.</p>
</div>
</div>
</body>
</html>
Le chatbot a répondu avec des lignes de code pour une page d’accueil comme demandé. Nous avons testé ce code pour nous assurer qu’il fonctionne correctement, et voici à quoi il ressemble sur un navigateur :

Parfois, le chatbot peut s’arrêter de fonctionner à mi-chemin lorsqu’il essaie d’écrire un script plus long. Lorsque cela se produit, vous avez trois options :
- Continuer le script – saisissez cette invite de suivi pour que ChatGPT continue là où il s’est arrêté. Nous vous recommandons d’utiliser cette méthode si possible pour gagner du temps.
- Régénérer la réponse – cliquez sur ce bouton au-dessus de la boîte de dialogue. Le chatbot réécrira alors la réponse précédente depuis le début. Cependant, vous risquez d’obtenir la même erreur.
- Nouveau chat – cliquez sur ce bouton en haut à gauche de la page si les méthodes précédentes ne fonctionnent pas. Notez qu’avec cette méthode, vous ne pouvez pas compter sur les questions de suivi et devez recommencer depuis le début.
Ensuite, nous avons demandé à ChatGPT de créer un modèle de page de blog avec une mise en page en forme de carte en utilisant la même méthode.
Nous avons intentionnellement omis les détails concernant le design réactif Bootstrap pour vérifier s’il peut comprendre le contexte de l’invite précédente.
Invite : Créez-en un autre pour une page de blog. Celle-ci doit répertorier tous les articles de blog du site Web avec une mise en page en forme de carte.
<!DOCTYPE html>
<html>
<head>
<title>My Blog</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</head>
<body>
<header>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">My Website</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="index.html">Home</a>
</li>
</li>
<li class="nav-item">
<a class="nav-link" href="services.html">Services</a>
</li>
<li class="nav-item">
<a class="nav-link" href="portfolio.html">Portfolio</a>
</li>
<li class="nav-item">
<li class="nav-item active">
<a class="nav-link" href="blog.html">Blog</a>
</li>
<li class="nav-item">
<a class="nav-link" href="about.html">About Us</a>
</li>
</ul>
</div>
</nav>
</header>
<div class="container">
<div class="row">
<div class="col-md-4">
<div class="card">
<img class="card-img-top" src="https://via.placeholder.com/350x150" alt="Card image cap">
<div class="card-body">
<h4 class="card-title">Blog Post Title 1</h4>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">Read More</a>
</div>
</body>
</html>
Le chatbot a répondu avec succès à une question de suivi et a généré des lignes de code comme demandé. Ce code fonctionne également lorsque nous le chargeons sur un navigateur.

Outre l’écriture de code pour les modèles de pages Web, le chatbot peut également générer des éléments spécifiques. Voici un exemple de la façon dont le chatbot crée un simple formulaire de contact.
Invite : Créez une page Web simple contenant un formulaire de contact. Incluez les champs suivants : nom, adresse électronique et numéro de téléphone.
<!DOCTYPE html>
<html>
<head>
<title>Contact Form</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous">
</head>
<body>
<div class="container">
<form action="submit-form.php" method="post">
<div class="form-group">
<label for="name">Name:</label>
<input type="text" class="form-control" id="name" name="name">
</div>
<div class="form-group">
<label for="email">Email address:</label>
<input type="email" class="form-control" id="email" name="email">
</div>
<div class="form-group">
<label for="phone">Phone number:</label>
<input type="tel" class="form-control" id="phone" name="phone">
</div>
<input type="submit" class="btn btn-primary" value="Submit">
</form>
</div>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js" integrity="sha384-B4gt1jrGC7Jh4AgTPSdUtOBvfO8shuf57BaghqFfPlYxofvL8/KUEfYiJOMMV+rV" crossorigin="anonymous"></script>
</body>
</html>
Notez que ce code utilise également Bootstrap, même si nous ne l’avons pas spécifié dans l’invite. Pour nous assurer que le code fonctionne, nous l’avons testé en utilisant Replit :

Les utilisateurs peuvent également utiliser le modèle d’IA pour générer du code CSS afin d’ajuster des éléments de conception spécifiques tels que les polices, les schémas de couleurs du site Web et les tailles des éléments.
Envisagez d’intégrer les scripts ChatGPT aux thèmes et modèles WordPress existants. De cette façon, vous n’aurez pas à créer des modèles et des mises en page à partir de zéro et pourrez vous concentrer sur l’ajout de nouveaux éléments de conception à vos pages.

Vous pouvez insérer du code CSS personnalisé dans un thème WordPress, notamment en utilisant la fonction de personnalisation intégrée, en créant un thème enfant ou en utilisant des plugins comme Simple Custom CSS et Custom CSS Pro.
Générer le contenu de votre site avec ChatGPT
En raison de ses capacités de traitement du langage, l’utilisation de ChatGPT pour générer du contenu de site Web est l’une de ses utilisations les plus courantes. L’IA peut générer des idées et des brouillons en quelques secondes, ce qui vous fait gagner du temps.
Nous allons utiliser le modèle pour créer du contenu pour des pages statiques et des articles de blog.
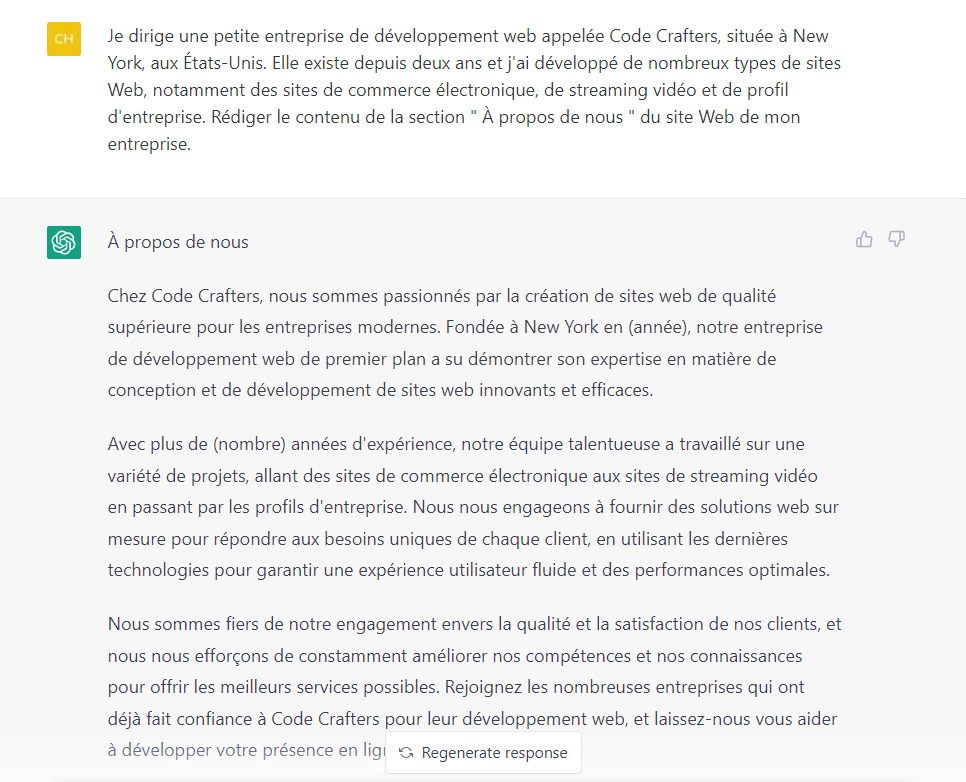
Commençons par demander à ChatGPT de rédiger du contenu statique comme la page « À propos de nous ». Veillez à inclure toutes les informations importantes sur votre site Web et votre entreprise dans l’invite afin que le chatbot comprenne le contexte.

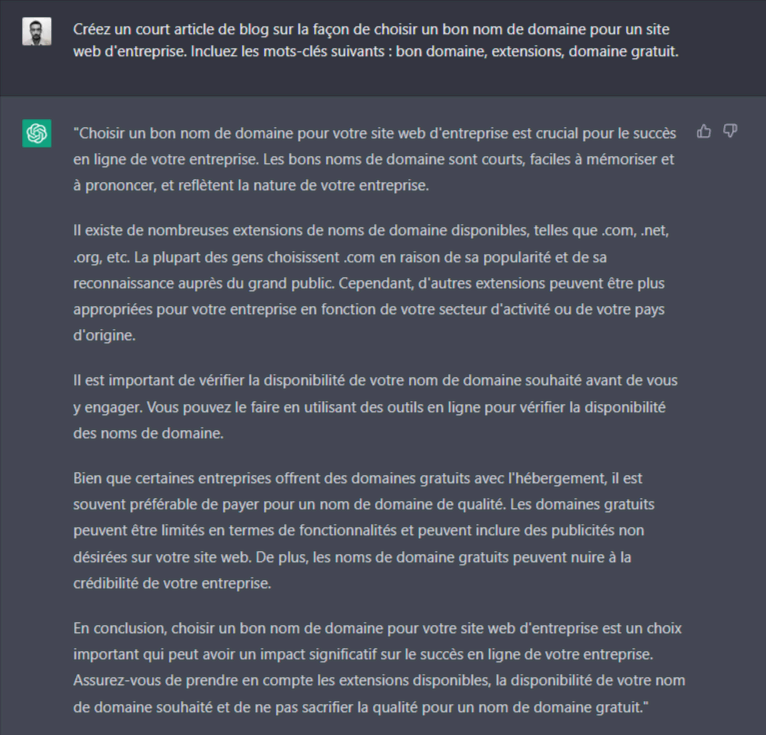
ChatGPT peut également vous aider à rédiger un article de blog pour votre site Web. Vous pouvez inclure des expressions spécifiques basées sur votre recherche de mots clés pour rendre le blog plus adapté au référencement. Ici, nous lui avons demandé de générer un article sur le choix d’un bon nom de domaine.

Si vous avez un public spécifique en tête, demandez au modèle d’IA de créer le contenu du site Web dans un style de langage spécifique correspondant à ses caractéristiques et à son niveau d’expertise.
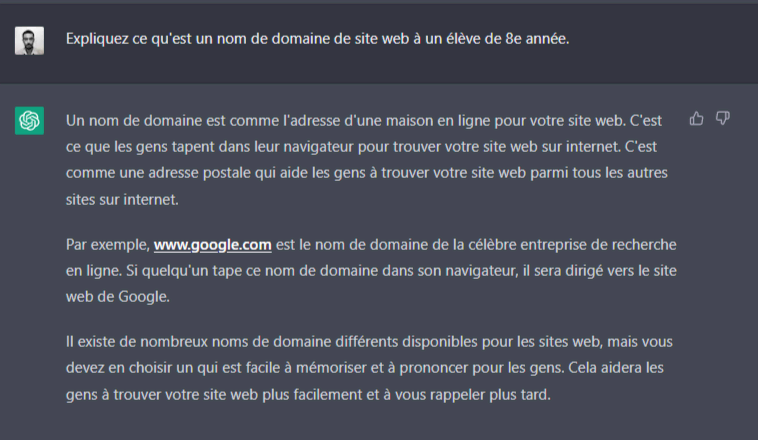
Par exemple, vous pouvez demander au chatbot d’expliquer le même sujet dans un langage plus simple pour des élèves de huitième année.

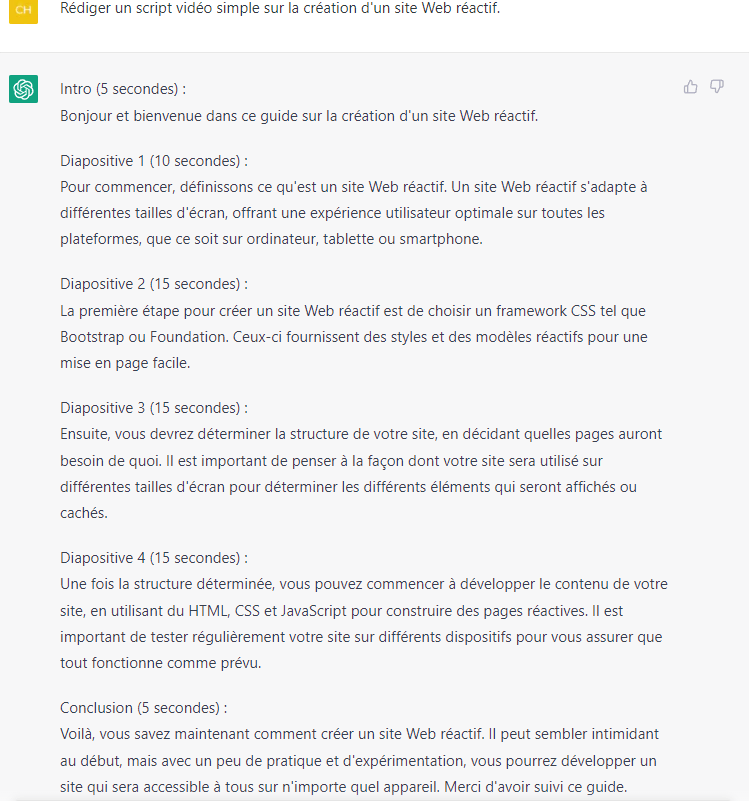
Il est également possible d’utiliser ce modèle d’IA pour vous aider à créer d’autres formats de contenu, comme des vidéos ou des podcasts. Ainsi, un utilisateur peut générer rapidement un script, même s’il devra peut-être apporter quelques ajustements au style et au format.

Gardez à l’esprit que ChatGPT et d’autres générateurs de contenu IA ne peuvent pas écrire un contenu parfait pour votre site Web. La relecture et l’édition humaine sont toujours cruciales pour garantir la qualité des messages.
Problèmes et limites de l’utilisation de ChatGPT pour créer un site Web
Bien qu’il dépasse les capacités des outils d’IA existants, ChatGPT présente encore certaines limites.
Actuellement, le problème le plus flagrant concerne l’exactitude des informations. Le modèle d’IA peut donner à l’utilisateur une réponse qui semble plausible mais qui est inexacte. Cela est dû au fait qu’il n’est pas en mesure de vérifier les informations.
Les connaissances de ChatGPT proviennent principalement des données de 2021. Comme OpenAI alimente le modèle avec des informations de 2022, il peut produire des informations fausses ou périmées pour les questions liées à des sujets plus récents.
Par conséquent, l’utilisateur doit vérifier les réponses de ChatGPT avant de les appliquer à son projet. Négliger le processus d’édition humaine pour le contenu de sites Web généré par l’IA peut entraîner une mauvaise réputation de la marque par la diffusion de fausses informations.
Il en va de même pour l’aspect technique. Lorsque vous créez un site Web en utilisant l’IA, il est préférable de tester tout le code qu’elle génère en utilisant des services comme Replit avant de l’ajouter à votre site Web.

Assurez-vous également de vérifier que ChatGPT vous donne le même code que celui que vous avez demandé. Actuellement, le modèle d’IA a tendance à deviner l’intention de l’utilisateur au lieu de poser une question de clarification pour une requête vague.
Conclusion
Le progrès significatif de la technologie de l’intelligence artificielle rend possible aujourd’hui le développement de sites Web alimentés par l’IA. ChatGPT peut aider à créer des sites Web en générant les extraits de code nécessaires et en donnant diverses recommandations pour accélérer le processus de développement.
Ce modèle d’IA est également accessible à tous, ce qui en fait une bonne option même pour les débutants absolus.
Cependant, ChatGPT et d’autres outils d’IA présentent certaines limites. Par exemple, ils peuvent produire une fausse réponse à votre question ou répondre à des instructions nuisibles.
Par conséquent, si l’utilisation de ChatGPT peut vous faire gagner du temps, l’intervention humaine reste essentielle dans la création de sites Web avec l’IA.
FAQ : Créer un site web avec ChatGPT
Dans cette section, nous répondrons à certaines des questions les plus fréquemment posées sur comment créer un site web avec ChatGPT.
Combien coûte ChatGPT ?
ChatGPT est disponible gratuitement sans limite d’utilisation, bien que vous puissiez constater des temps de réponse plus lents pendant les périodes de forte demande. OpenAI teste actuellement une version monétisée de ce chatbot alimenté par l’IA. Il est donc probable qu’un plan premium soit mis en place dans un avenir proche.
À quoi peut servir ChatGPT ?
ChatGPT est basé sur le modèle de traitement du langage naturel (NLP) qui lui permet de produire un texte de type humain à partir de la requête de l’utilisateur. Parmi les utilisations les plus courantes, citons la traduction de textes, la rédaction de contenu et la génération de code de programmation.
Peut-on créer un site web personnalisé avec ChatGPT ?
Le développement de sites Web avec ChatGPT est possible dans une certaine mesure. Le modèle d’IA peut aider les utilisateurs à écrire des lignes de code pour former des pages Web, donner des suggestions de conception et créer du contenu Web. Cependant, vous avez toujours besoin d’une révision humaine pour vous assurer que toutes les informations générées par le chatbot sont exactes.



Commentaires
mars 12 2023
J'ai beaucoup aimé ce contenu. Je suis programmeur web . Au départ je voulais savoir ce que c'est que ce 'chatGPT' . J'ai tout compris grâce à vous ! Pire même je suis resté ébahi... Finalement je me demande si ce n'est pas chatGPT qui a généré ce que je viens de lire ????
mars 22 2023
Votre commentaire nous fait plaisir Constant ! Oui ChatGPT est autres outils d'intelligence artificielle en développement sont très puissants et très prometteurs. Mais nous pouvons vous assurer que l'article a été rédigé par un humain. Nous en sommes pas encore au point de tout automatiser ??
mai 11 2023
J'aimais ce site c'est tellement super
février 14 2024
J'aime ce site c'est tellement super