Comment Créer un Portfolio de Graphiste en 2024 + Meilleures Pratiques et Exemples
En tant que graphiste, votre portfolio sert de CV visuel qui met en valeur vos compétences, votre polyvalence et votre évolution. Que vous soyez un graphiste indépendant cherchant à attirer des clients ou un professionnel cherchant à présenter ses créations, un site web de portfolio de graphisme bien conçu est un atout essentiel.
Ce guide aborde les étapes pour créer un portfolio de graphiste et fournit des conseils précieux pour que votre site se démarque. Nous examinerons également quelques exemples de portfolios de design graphique dont vous pourrez vous inspirer.

Sommaire
Tuto Vidéo – Comment créer un site portfolio
Regardez ce tuto de L’Académie Hostinger pour voir étape par étape comment très rapidement et simplement créer un beau site portfolio avec l’aide de l’Intelligence Artificielle :

Comment créer un portfolio de graphiste
Voyons les étapes de la création d’un site internet pour un portfolio de graphisme :
1. Obtenir un créateur de site web
Un constructeur de site web offre une approche directe de la création d’un portfolio en ligne. Il peut aider les concepteurs à créer des sites web professionnels de portfolio graphique sans aucune expérience en matière de développement de site ou de codage.
Le créateur de site portfolio d’Hostinger offre une solution complète qui peut aider les graphistes à créer, héberger et maintenir l’ensemble de leur portefolio en ligne en toute simplicité.
Passons en revue quelques-unes de ses principales caractéristiques :
- Interface conviviale – la plateforme est conçue pour les utilisateurs de tous niveaux. Son interface intuitive de type « glisser-déposer » peut vous aider à créer un portfolio de design graphique sans aucune expérience.
- Templates de portfolios sur mesure – Hostinger propose des templates spécialisés conçus spécialement pour les sites Web de portfolios, ce qui garantit que votre travail est mis en évidence de manière professionnelle.
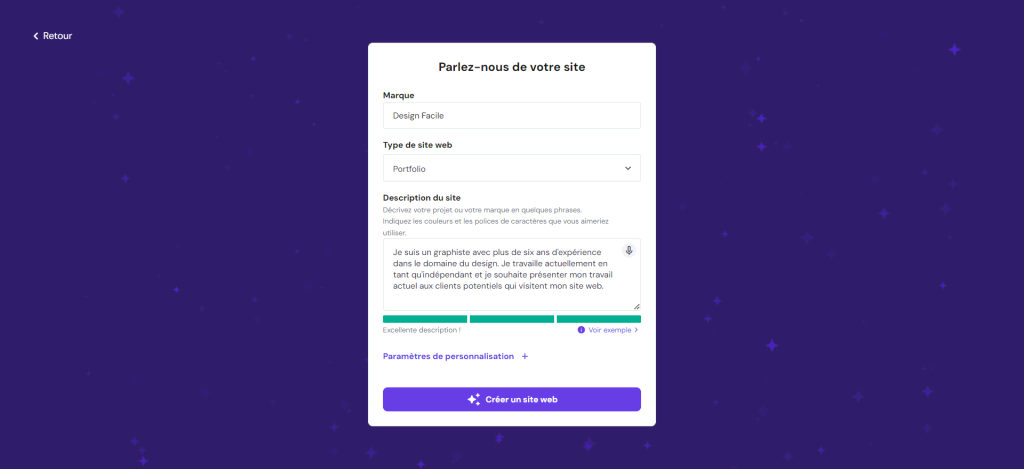
- Créateur de Sites Internet IA – les concepteurs peuvent créer leur propre portfolio graphique, avec des textes et des espaces réservés, à l’aide de notre Créateur de Sites Internet IA.

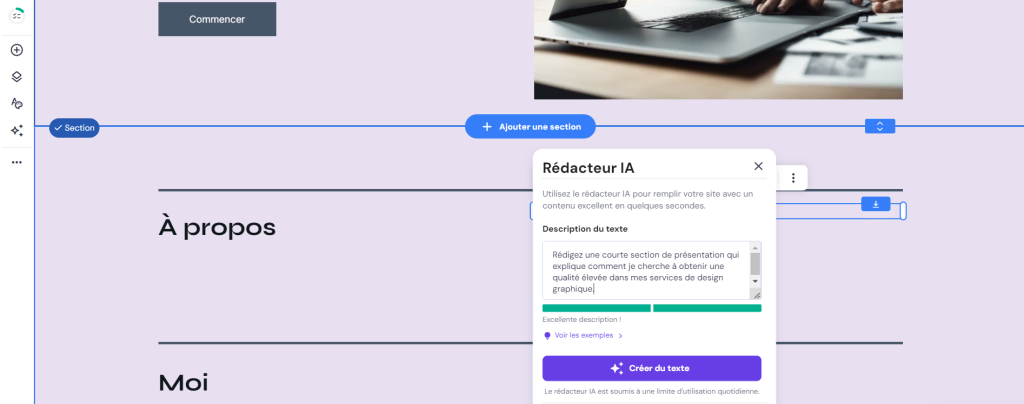
- Rédacteur IA – cet outil alimenté par l’IA aide les designers à générer des textes descriptifs et pertinents pour leur site web personnel, garantissant ainsi que le portfolio communique efficacement avec les clients potentiels.

- Créateur de logo IA – un designer ou une agence de création peut utiliser cet outil pour donner à son site web un aspect professionnel en générant un logo pour sa marque personnelle.
- Conceptions personnalisables – au-delà de sa riche bibliothèque de modèles, le Créateur de Sites Internet d’Hostinger offre des options de personnalisation étendues. Cette flexibilité permet de s’assurer que chaque portfolio reflète le style et la marque distincts du concepteur.
- Éléments de site web complets – ajoutez un formulaire de contact, une fonction de réservation et un panier d’achat pour vos impressions graphiques grâce à nos fonctions intégrées.
- Hébergement sécurisé – Hostinger fournit des solutions d’hébergement robustes et sécurisées avec des certificats SSL gratuits, garantissant que votre portfolio fonctionne sans problème et reste protégé contre les menaces potentielles.
- Domaine gratuit – nos plans de construction comprennent également un nom de domaine gratuit si vous vous abonnez pour 12 mois ou plus.

2. Sélectionner un template
Une fois que vous avez acheté un plan de Créateur de Sites Internet d’Hostinger et que vous avez suivi les instructions d’installation, vous pouvez vous rendre soit au Créateur de Site Web IA, soit à la bibliothèque de modèles.
Notre plateforme propose un large éventail de modèles de portfolios, chacun répondant à des goûts différents en matière de design et de mise en page. Lorsque vous parcourez ces options, tenez compte de votre travail et de votre style personnel.
Il est essentiel de choisir un modèle qui corresponde au type de travail de design graphique dans lequel vous vous spécialisez. Les meilleurs portfolios de graphiste utilisent des modèles de conception web qui complètent le style de conception plutôt que d’éclipser le travail.
Voici quelques modèles de portfolios graphiques remarquables issus de la bibliothèque du Créateur de Sites Internet d’Hostinger :

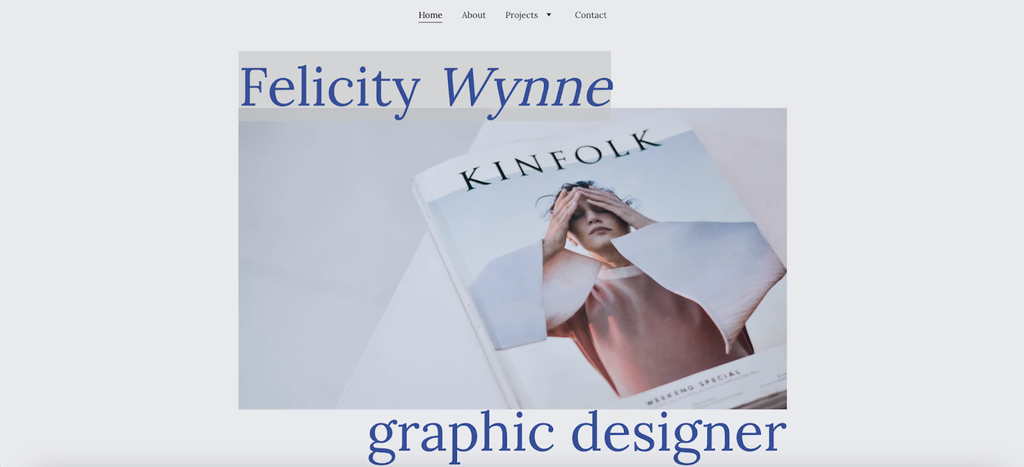
Ce modèle, qui met l’accent sur les éléments visuels et une mise en page minimaliste, est idéal pour un directeur créatif qui souhaite que son travail soit le point fort de son portfolio. Le design épuré du portfolio permet à vos projets personnels de se démarquer auprès des clients potentiels.

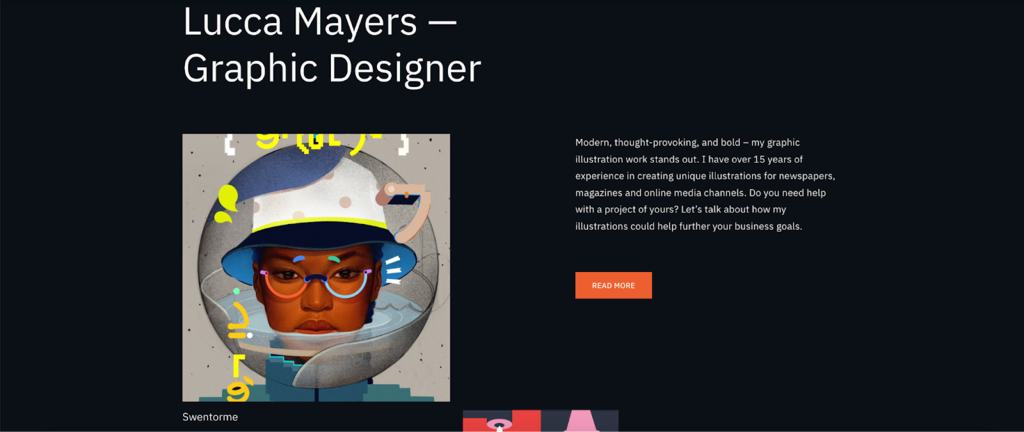
Le modèle Lucca offre un design moderne qui vous permet de présenter un projet personnel accrocheur sur la page d’accueil. Il offre un espace dédié à la description du projet, ce qui permet aux designers de donner un aperçu de leur processus créatif. La mise en page utilise également un bouton d’appel à l’action clair qui invite les visiteurs à en savoir plus.

Facilitant une présentation plus dynamique des portfolios des designers, ce modèle offre des choix de couleurs vibrantes et des options de mise en page variées qui conviennent mieux aux portfolios de design graphique éclectique. Au fur et à mesure que les visiteurs défilent, les éléments du site web se mettent en place, ce qui rend l’expérience de navigation plus attrayante.
3. Personnaliser le design
Nos templates étant conçus dans un souci d’adaptabilité, ils peuvent être largement personnalisés pour refléter votre image de marque personnelle, vos préférences et vos idées uniques de portfolio graphique.
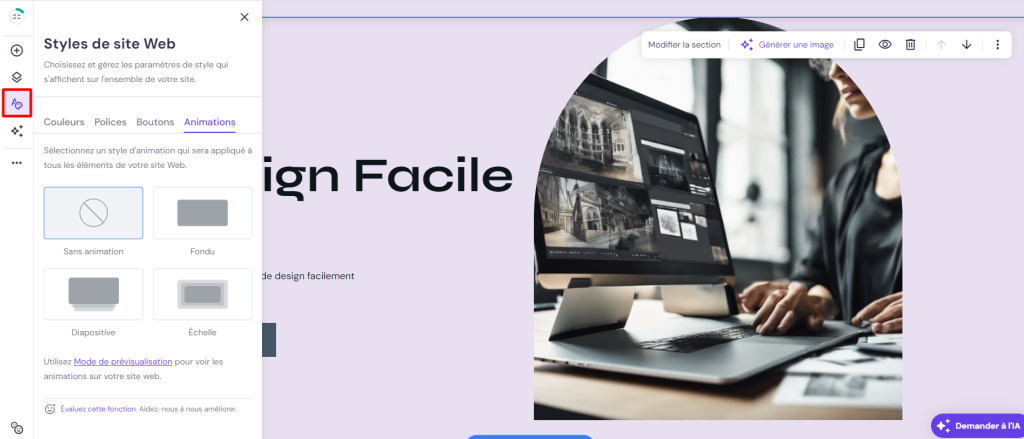
Vous pouvez personnaliser de manière transparente les couleurs, les boutons, le texte et les animations en cliquant sur l’icône Styles de site web dans le menu latéral gauche. Ces modifications s’appliqueront à l’ensemble du site.

Pour modifier la mise en page, il suffit de faire glisser et de déposer les éléments selon vos préférences. Cliquez sur l’icône « smartphone » et « tablette » en haut de l’interface pour vous assurer que la nouvelle mise en page s’affiche bien sur différentes tailles d’écran.
Vous pouvez utiliser la fonctionnalité de prévisualisation pour voir à quoi ressembleront les personnalisations lorsque votre site web sera en ligne.
Si vous souhaitez changer de modèle, il vous suffit de retourner dans la bibliothèque et d’en choisir un autre.
Lectures suggérées
Si vous avez besoin d’aide pour la création et la conception de sites web, consultez nos articles sur :
Comment créer un site web
Comment concevoir un site web
Meilleurs palettes de couleurs pour sites web
4. Ajoutez vos projets et vos images
Le téléchargement et la présentation de projets de design graphique sont essentiels à la création d’un portfolio en ligne attrayant. Veillez à utiliser des images de haute qualité, car la clarté et la résolution de vos visuels peuvent avoir un impact direct sur l’impression qu’aura l’internaute de vos compétences en matière de conception.
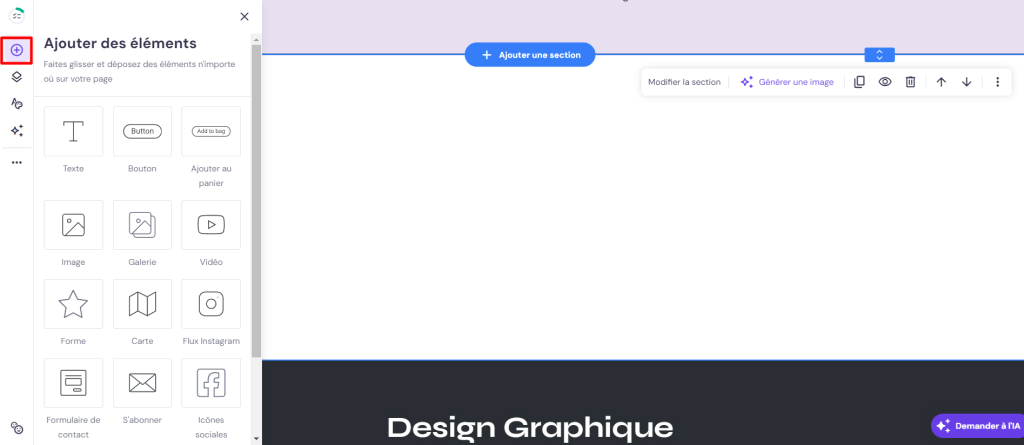
Pour ajouter des images, ouvrez l’onglet Éléments en cliquant sur le symbole plus dans la barre de menu de gauche. Dans l’onglet, localisez l’élément Image et faites-le glisser à l’endroit de votre choix sur la page.

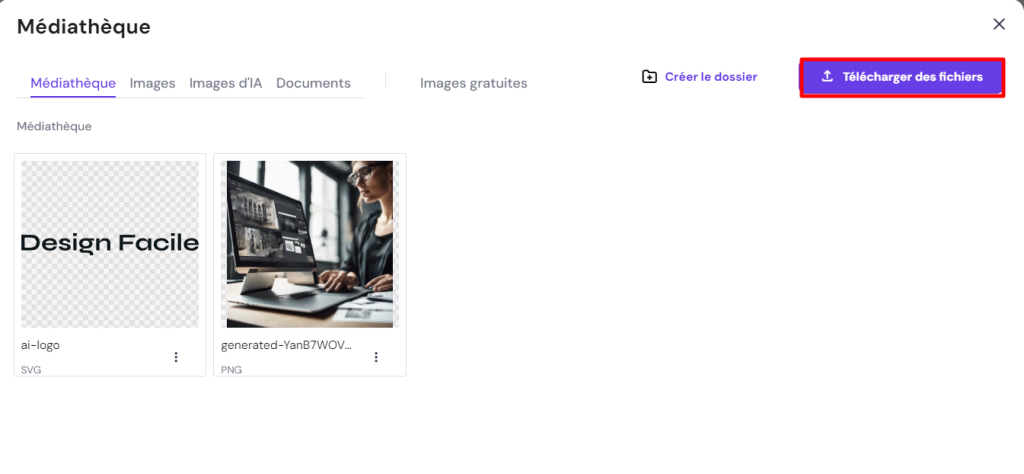
L’élément ajoutera une image de stock par défaut à votre page à titre de référence. Une fois que vous avez ajusté et redimensionné l’élément à votre convenance, sélectionnez-le et cliquez sur Modifier l’image. Vous pouvez alors télécharger l’image que vous souhaitez mettre en avant dans la bibliothèque multimédia.

5. Rédiger des descriptions convaincantes
La rédaction de descriptions de projets claires et attrayantes fait partie des meilleures pratiques les plus importantes en matière de portfolio graphique. Ces courtes histoires aident les visiteurs à mieux comprendre votre travail.
Mettez en évidence les points principaux de chaque description, notamment le client, les objectifs du projet et les méthodes et outils utilisés pour créer le produit final. Il est recommandé de rester simple et concis afin d’attirer un large éventail de clients potentiels.
Pour ajouter des descriptions à côté des images de votre projet, faites glisser l’élément Texte de l’onglet Éléments et commencez à écrire.
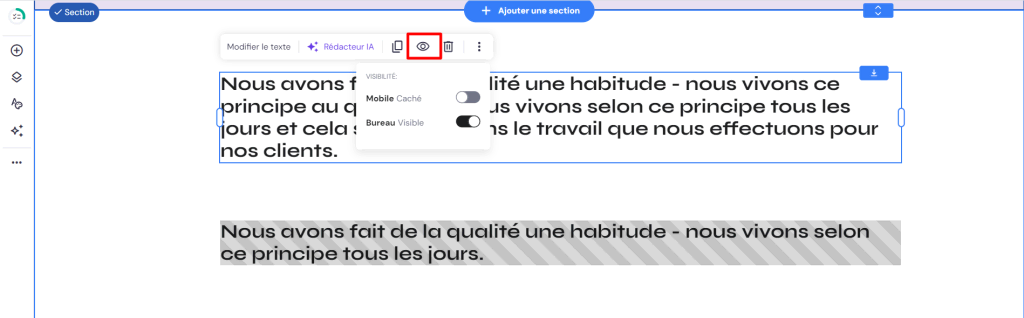
Si vous estimez que le texte est trop long pour les écrans mobiles, rédigez deux descriptions pour la même image en utilisant des éléments de texte différents. Faites en sorte que l’une soit visible sur les écrans mobiles et l’autre sur les ordinateurs de bureau.

L’élément Texte vous donne également accès à notre Rédacteur IA, qui est un excellent outil pour générer rapidement du contenu ou lorsque vous êtes bloqué par la rédaction. Il vous suffit de décrire ce que vous souhaitez que le texte dise et l’IA le génère automatiquement.
6. Organisez les sections de votre portfolio
Organisez vos projets en catégories ou sections intuitives, comme Branding, Design Web ou Illustrations. Considérez votre portfolio comme une galerie : les œuvres sont essentielles, mais la façon dont elles sont présentées l’est tout autant. Vous pouvez également regrouper la mise en page de votre portfolio par client, ce qui peut s’avérer efficace.
Cette approche permet non seulement de structurer votre portfolio, mais aussi d’aider les clients potentiels à naviguer dans votre travail sans effort, ce qui améliore considérablement l’expérience de l’utilisateur.
Exemples de portfolios de graphistes remarquables
Voyons maintenant quelques exemples de portfolios de graphiste créés avec le Créateur de Sites Internet d’Hostinger.

Cet exemple de portfolio professionnel présente un design moderne dominé par des nuances de bleu. Il reflète les préférences esthétiques contemporaines du concepteur.
Les projets mis en avant présentent un mélange de travaux imprimés et numériques, soulignant la polyvalence du designer dans ce domaine.
Cet exemple de portfolio de design graphique est facile à parcourir grâce à un menu collant, des sections clairement identifiées et des boutons d’appel à l’action qui guident les utilisateurs à travers le vaste portfolio du concepteur.
La section Services, qui s’adresse aux personnes à la recherche d’informations sur des projets de marque ou d’entreprise, est une caractéristique notable. Par ailleurs, la section Contact Me est parfaitement intégrée au bas de la page et présente les comptes de médias sociaux du créateur.
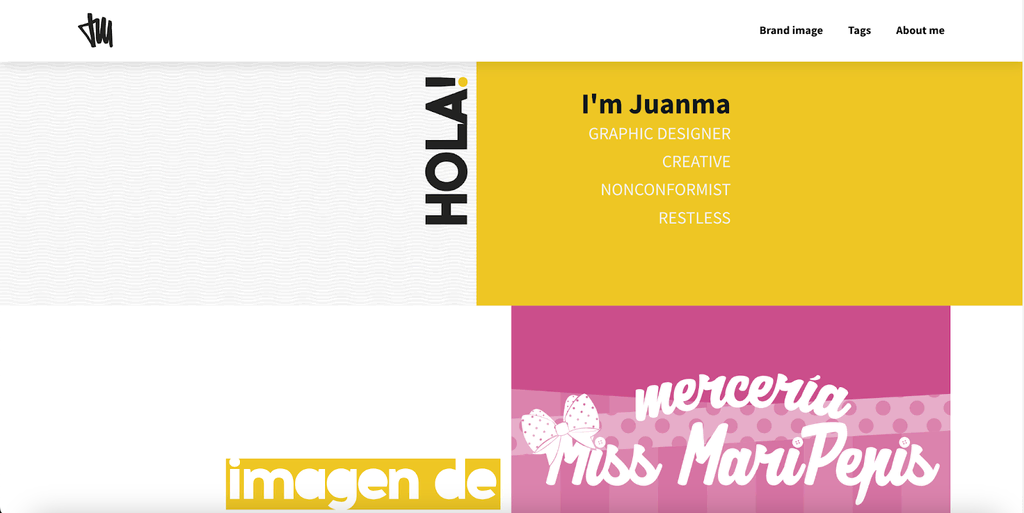
2. Juanma

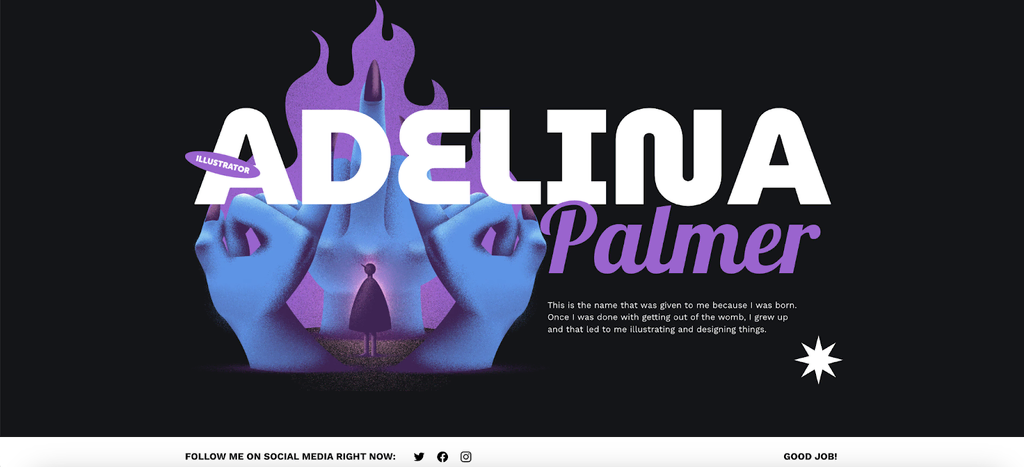
Ce graphiste présente son portfolio avec un look moderne, mis en valeur par des blocs de couleurs vives et une typographie unique. La page d’atterrissage utilise une bannière principale qui combine des polices de caractères élégantes et présente les compétences de l’artiste en matière de design graphique à travers ses projets personnels passés.
La phrase « Convierto la nada en arte », qui se traduit par « Je ne transforme rien en art », figure en bonne place au bas de la page. C’est un excellent moyen de communiquer la philosophie et la direction artistique du créateur.
Des onglets faciles à trouver, tels que Image de marque, Tags et À propos de moi, assurent une navigation fluide. Dans l’ensemble, le site reflète parfaitement le talent du concepteur, qui sait transformer des idées simples en créations visuellement attrayantes.

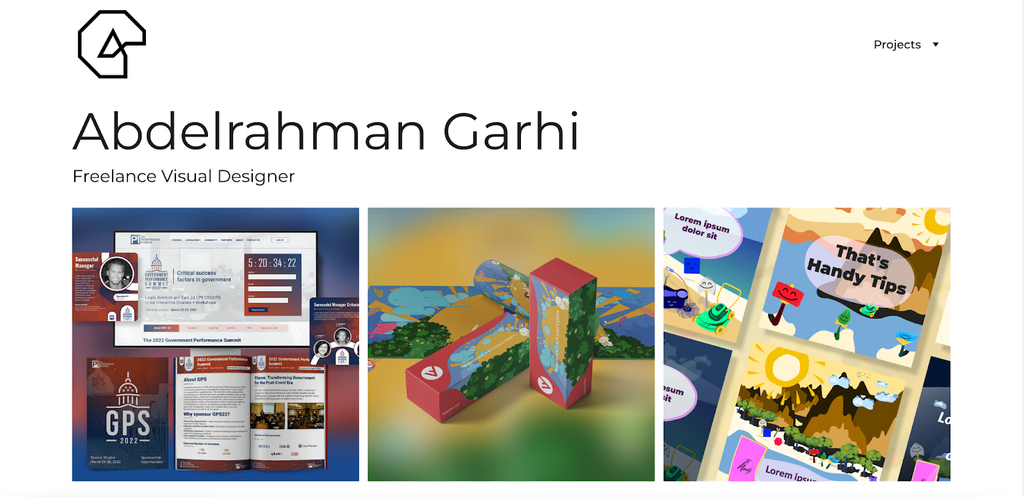
Ce site web est un bon exemple de portfolio de graphisme minimaliste, avec un logo simple associé au nom et à la profession du graphiste.
En dessous, nous voyons une variété de projets de conception qui mettent en évidence l’expertise du concepteur en matière de conception de sites web, d’illustrations colorées et d’autres supports visuels.
La présentation est claire, ce qui permet aux visiteurs de se concentrer sur le travail présenté. En outre, le menu déroulant est défini par défaut sur « Projets » afin que le public cible voie immédiatement le portfolio du designer.

Ce site web de graphiste présente efficacement la polyvalence et l’expertise du directeur artistique. Il met l’accent sur quatre services essentiels : la création d’un logo, la conception de contenu numérique, l’élaboration de matériel imprimé et la réalisation d’illustrations sur mesure.
La conception du site Web utilise une palette de couleurs harmonieuse pour compléter les images professionnelles du projet. Cette combinaison crée une expérience utilisateur attrayante.
En outre, le site comprend une section qui expose clairement la méthodologie de projet du concepteur, détaillant une approche en trois phases pour garantir la satisfaction du client.
Lectures suggérées
Pour plus d’idées sur comment créer un portfolio de graphisme, consultez notre article sur les meilleurs exemples de portfolios.
Conseils pour créer portfolio de graphiste exceptionnel
Dans cette section, nous examinerons les principaux conseils en matière de portfolio graphique qui peuvent vous aider à créer un superbe portfolio en ligne :
Choisir le bon nom de domaine
Votre nom de domaine est le reflet de votre identité personnelle ou de votre marque. En tant que tel, un nom de domaine personnalisé est l’un des éléments les plus cruciaux de la construction d’un site web de portfolio de design graphique efficace.
Il est préférable d’éviter les noms alambiqués ou excessivement longs, car ils peuvent être difficiles à retenir pour des clients ou des employeurs potentiels. Nous vous recommandons plutôt d’utiliser votre propre nom ou celui de votre entreprise comme nom de domaine. Vous pouvez également inclure un mot-clé pour plus de pertinence, comme votrenomdedesign.fr.
Lectures suggérées
Pour plus de conseils, consultez notre article sur comment choisir un nom de domaine qui se démarque.
Vérificateur de nom de domaine
Vérifiez instantanément la disponibilité du nom de domaine.
Cohérence et esthétique de la conception
Veillez à l’esthétique et à la cohérence lors de la conception de votre site web. Il joue un rôle essentiel dans la transmission de vos compétences en matière de design graphique.
Veillez à la cohérence créative des éléments de conception que vous utilisez, qu’il s’agisse de la palette de couleurs, de la typographie ou de la structure de la mise en page. Une conception harmonieuse rend le site esthétiquement agréable et laisse une impression durable à vos visiteurs.
Priorité à la navigation et à l’expérience utilisateur
Ne négligez pas l’importance de l’expérience du visiteur lorsque vous créez votre portfolio de design graphique. Une interface claire et intuitive, avec un menu facile d’accès, permet aux visiteurs de trouver facilement ce qu’ils cherchent.
Pour aller plus loin dans la convivialité de votre portfolio, pensez à intégrer des outils de navigation supplémentaires, tels que des barres de recherche, au cours du processus de conception. En outre, la page de contact doit rester simple pour faciliter la communication.
Inclure les coordonnées des personnes à contacter
Votre site web fait office de carte de visite en ligne. Il est donc important de créer une page de contact efficace tout en créant un portfolio visuel en tant que designer.
Présentez aux clients différentes options pour vous contacter. Une bonne pratique consiste à indiquer l’adresse électronique de votre entreprise et à présenter vos pages sur les médias sociaux.
Si vous préférez ne pas rendre publique votre adresse électronique, envisagez d’inclure un formulaire de contact sur le site web pour que les visiteurs puissent laisser leurs coordonnées. Cette pratique est également un excellent moyen de générer des pistes pour que les gens s’inscrivent à des courriels de marketing et à des bulletins d’information.
Veillez à ce que votre section de contact soit visible et facilement accessible lors de l’élaboration de votre portfolio en ligne, afin que les visiteurs puissent la trouver quelle que soit la page sur laquelle ils se trouvent.
Mettre régulièrement à jour le portfolio
Étant donné qu’un site web de portfolio personnel est accessible à des clients potentiels, il est essentiel de le tenir à jour avec les informations les plus récentes.
Ajoutez vos derniers projets personnels, en mettant en valeur votre travail de concepteur qui évolue en termes de compétences et de styles de conception. Dans le même temps, soignez votre portfolio en supprimant les anciens travaux de vos anciens employeurs qui risquent de ne pas refléter votre niveau d’expertise actuel.
Lectures suggérées
Pour obtenir des conseils sur comment devenir un designer professionnel et construire votre marque, consultez nos articles :

Conclusion
Il est essentiel de disposer d’un site web de présentation, car il offre un espace dédié aux clients ou employeurs potentiels, qui peuvent ainsi découvrir et comprendre votre travail et votre expertise. Sans cette plateforme en ligne, vous risquez de passer à côté d’opportunités précieuses.
Il est possible de créer des sites web de design graphique exceptionnels en suivant les bonnes étapes, en utilisant les outils appropriés et en adoptant une approche bien pensée. Il vous permet de présenter votre travail d’une manière qui met en valeur vos compétences et votre vision.
Assurez-vous de choisir une solution adaptée à vos besoins, comme le Créateur de Sites Internet d’Hostinger. Ses outils d’édition éliminent les difficultés de conception et facilitent le processus de création d’un superbe site de portfolio.
En créant un site web de conception graphique, vous posez les jalons d’une identité en ligne qui capte l’attention et crée des possibilités de développement professionnel.
Comment créer un portfolio de graphisme – FAQ
Passons en revue les questions les plus fréquemment posées sur la création d’un portfolio de graphiste.
Comment sélectionner les projets pour mon portfolio ?
Choisissez des projets qui mettent le mieux en valeur vos compétences et votre polyvalence. Incluez des travaux dont vous êtes fier et qui ont fait l’objet de commentaires positifs. La diversité de vos choix attirera un public plus large.
Que dois-je inclure dans chaque description de projet de portfolio ?
Les descriptions de projet doivent comprendre un bref aperçu de la mission, des objectifs, de l’approche de la conception et des outils utilisés. Elle doit également mettre en évidence les solutions que vous avez apportées et qui ont permis d’atteindre les objectifs du client.
Combien de projets dois-je inclure dans mon portfolio ?
Il n’y a pas de règle quant au nombre de projets à inclure dans un portfolio de design graphique, car cela dépend de votre expérience et de vos objectifs. Travaillez à maximiser votre vitrine graphique sans submerger vos clients potentiels avec trop de contenu.
Si vous débutez en tant que graphiste indépendant, privilégiez la qualité à la quantité. Un nombre réduit d’articles sélectionnés qui mettent en valeur votre expertise peut avoir un impact plus fort que l’inclusion d’anciens travaux qui ne reflètent plus vos compétences.
Que ne faut-il pas inclure dans un portfolio de graphisme ?
Ne surchargez pas votre portfolio de conception graphique avec des travaux non pertinents ou datés, car cela pourrait nuire à la perception qu’ont les visiteurs de vos compétences. Nous vous recommandons également d’éviter d’ajouter trop d’éléments de conception inutiles, tels que des animations ou des transitions complexes, car ils risquent de détourner l’attention de votre travail.

