Erreur 401 Unauthorized : 7 Façons Pour la Corriger Rapidement

L’erreur HTTP 401 : Unauthorized indique que la demande n’a pas été traitée en raison de l’absence d’informations d’authentification valides pour la ressource cible. Si la demande comprend déjà les informations d’authentification correctes, le code d’état HTTP d’erreur 401 indique que l’autorisation a été refusée pour ces informations d’identification.
Heureusement, dans la plupart des cas, cette erreur peut être rapidement résolue. Dans ce tutoriel, vous découvrirez plus en détail le code d’erreur 401, notamment ses causes possibles et sept méthodes pour le résoudre.
| Code d’erreur | Erreur HTTP 401 unauthorized |
| Type d’erreur | Il s’agit généralement d’une erreur côté client |
| Variations d’erreurs | Erreur HTTP 401 – non autorisé 401 Erreur non autorisée Erreur 401 Unauthorized Accès refusé 401 Autorisation requise |
| Causes des erreurs | URL incorrecte Incompatibilité de plugin ou de thème Tentatives de connexion incorrectes Cache du navigateur et cookies périmés Erreurs de configuration du serveur Restrictions IP |

Sommaire
Qu’est-ce que l’erreur 401 ?
« Le code d’erreur 401 unauthorized, indique que vous n’avez pas l’autorisation d’accéder à une ressource web demandée. Et que vous devez d’abord vous authentifier avec un identifiant et un mot de passe.
En termes simples, l’erreur 401 Unauthorized est une erreur d’état HTTP qui se produit lorsque votre navigateur ne parvient pas à accéder à une page Web particulière parce que le serveur a reçu une demande non authentifiée.
Cela peut être dû à plusieurs raisons côté client, notamment :
- Saisie d’une mauvaise URL
- Nom d’utilisateur ou mot de passe incorrect
- Cache et cookies du navigateur périmés
Par exemple, cette erreur peut apparaître lorsque vous essayez d’accéder à des ressources restreintes, comme une page Web protégée par un mot de passe, sans vous connecter au préalable ni saisir les informations d’authentification correctes.
Bien que les problèmes côté client semblent être les causes les plus courantes de cette erreur, elle peut parfois être causée par le serveur Web. Il se peut que le serveur bloque volontairement l’accès du client à la ressource demandée, ou que le processus d’authentification du serveur soit défaillant.
Variations de l’erreur 401
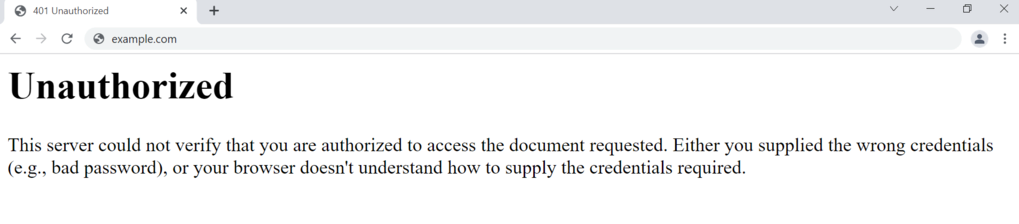
Lorsque l’erreur http 401 se produit, le navigateur affiche un code ou un message d’erreur au lieu de vous conduire à la page Web en question.

Vous pouvez voir l’un des messages d’erreur suivants indiquant la même erreur :
- Erreur HTTP 401
- Autorisation 401 requise
- Erreur 401 non autorisée
- Accès refusé
Voici une liste des différentes variantes de l’erreur 401 et de leurs descriptions :
- 401.1 – la tentative de connexion a échoué.
- 401.2 – la tentative de connexion a échoué en raison de la configuration du serveur.
- 401.3 – la tentative de connexion a échoué en raison de l’ACL (Access Control List).
- 401.501 – trop de demandes ont été générées par le client ou le client a atteint la limite maximale de demandes.
- 401.502 – Cette erreur se produit lorsqu’un client particulier (même IP) envoie plusieurs requêtes à un même serveur Web, atteignant ainsi la limite de taux de requêtes simultanées de la restriction dynamique IP.
- 401.503 – l’adresse IP du client est incluse dans la liste de refus du serveur.
- 401.504 – le nom d’hôte du client est inclus dans la liste de refus du serveur.
7 méthodes pour résoudre l’erreur 401 Unauthorized
Dans cette section, nous allons passer en revue sept méthodes pour résoudre l’erreur http 401 Unauthorized.
Important ! Avant d’appliquer l’une de ces méthodes, vérifiez si le site Web est indisponible pour tout le monde ou seulement pour vous. Cela vous aidera à déterminer si le problème est local ou lié au serveur.

1. Confirmez l’exactitude de l’URL
Une URL erronée est souvent à l’origine des codes d’état HTTP 401. Assurez-vous que l’adresse est tapée correctement dans la barre d’adresse de votre navigateur, surtout si elle contient des caractères spéciaux ou des chiffres.
Les fautes de frappe dans les liens hypertextes provenant d’autres sites peuvent également entraîner cette erreur. En cas de doute, naviguez à partir de la page d’accueil du site web ou utilisez un moteur de recherche pour trouver les pages web correctes.
2. Vider le cache et les cookies du navigateur
Un cache de navigateur et des cookies corrompus ou obsolètes peuvent entraîner un échec de l’authentification du serveur. Il est également possible que le cache et les cookies actuels soient obsolètes et nécessitent une actualisation manuelle.
Pour vider le cache et les cookies de votre navigateur, il suffit d’aller dans les paramètres de ce dernier et de trouver l’option permettant de les effacer. Si vous utilisez Google Chrome, suivez ces étapes :
- Cliquez sur l’icône de menu à trois points dans le coin supérieur droit.
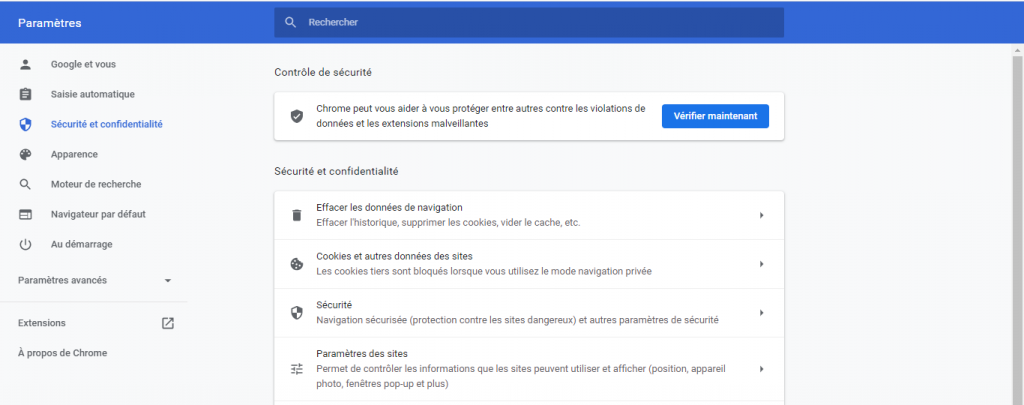
- Allez dans Paramètres -> Sécurité et Confidentialité -> Effacer les données de navigation.

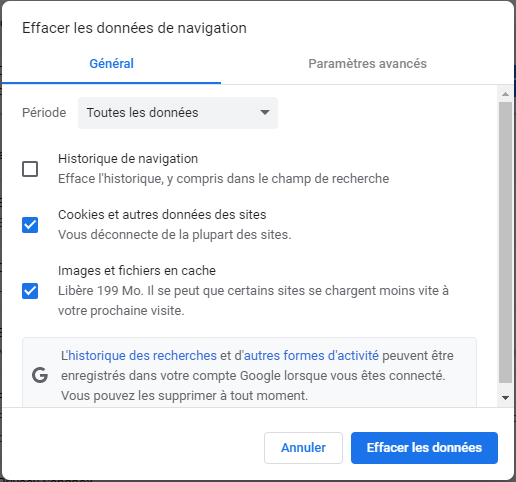
3. Dans le menu déroulant Période, sélectionnez Toutes les données. Ensuite, cochez Cookies et autres données du site et Images et fichiers en cache.

4. Sélectionnez Effacer les données.
3. Vider le cache DNS
Les données contenues dans la mémoire cache du système de noms de domaine (DNS) permettent à votre appareil de faire correspondre plus rapidement les URL à leurs adresses IP, ce qui raccourcit les temps de chargement. Toutefois, contrairement au cache du navigateur et aux cookies, le cache DNS fonctionne au niveau du système.
Bien que rare, une erreur de DNS peut entraîner le code de statut 401 HTTP. Le cache DNS peut être obsolète et contenir des URL et des adresses IP incorrectes.
La purge de votre DNS effacera les enregistrements DNS existants de votre appareil, le forçant à faire une toute nouvelle demande et à réauthentifier les URL.
Voici comment vider votre cache DNS sous Windows :
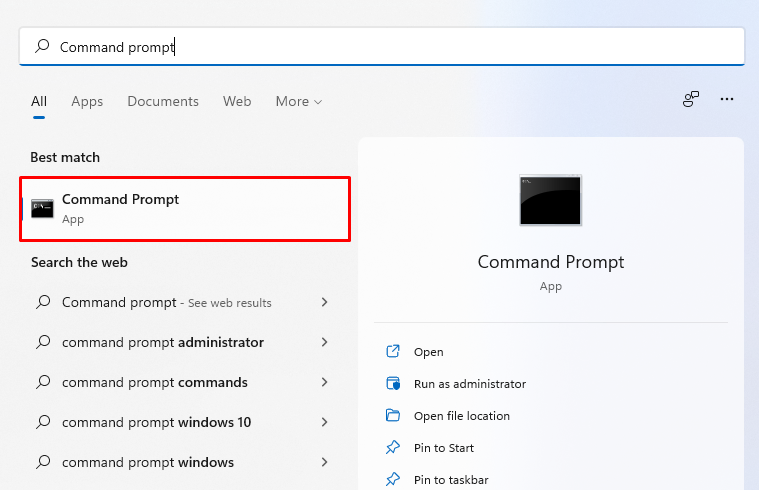
- Sur votre bureau, allez dans la barre de recherche et tapez « invite de commandes« .

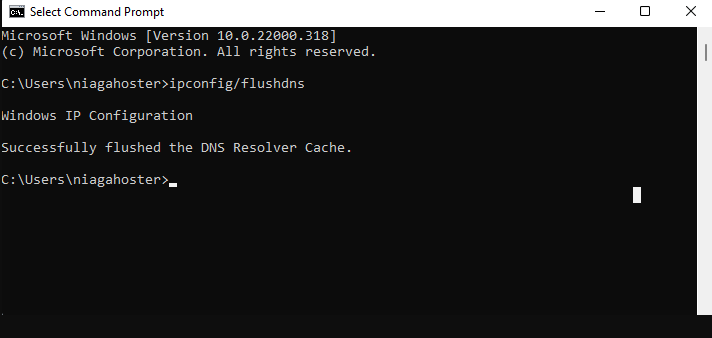
2. Ouvrez l’invite de commande (Commande Prompt).
3. Tapez la commande « ipconfig/flushdns » et appuyez sur Entrée. En cas de succès, vous verrez le message « Successfully flushed the DNS Resolver Cache ».

4. Vérifier les informations d’authentification
L’erreur 401 peut apparaître lorsque vous essayez d’accéder à une ressource verrouillée, telle qu’une page protégée par un mot de passe, avec des informations d’authentification non valides. En conséquence, vous ne pourrez pas ouvrir la page.
Vérifiez que vous êtes connecté avec un ID utilisateur et un mot de passe valides. Si vous êtes sûr d’avoir saisi les détails correctement, essayez de changer le mot de passe.
Si vous avez des difficultés à accéder à un site WordPress protégé par un mot de passe, essayez de réinitialiser votre mot de passe WordPress.
5. Désactiver la protection par mot de passe
Si vous êtes un webmaster et que vous essayez de résoudre l’erreur 401, il est utile de désactiver temporairement la protection par mot de passe de la section problématique de votre site Web.
Si vous avez activé la protection par mot de passe à l’aide des fichiers .htaccess et .htpasswd, suivez ces étapes pour la désactiver :
- Allez dans le gestionnaire de fichiers de votre compte d’hébergement web.
- Ouvrez le répertoire du site Web protégé par un mot de passe.
- Trouvez le fichier .htaccess que vous avez créé lorsque vous avez activé la protection par mot de passe en premier lieu. Son contenu doit ressembler à ceci:
AuthType Basic
AuthName "Your authorization required message."
AuthUserFile /path/to/.htpasswd
require valid-user
4. Sauvegardez le contenu du fichier .htaccess au cas où vous voudriez réactiver la protection par mot de passe à l’avenir.
5. Supprimez le fichier .htaccess du répertoire.
6. Trouvez l’emplacement secret du fichier .htpasswd, sauvegardez-le et supprimez-le également.
hPanel possède une fonction conviviale qui permet aux utilisateurs de Hostinger de gérer des répertoires de sites web protégés par mot de passe.
Pour plus d’informations, suivez ce guide pour apprendre à localiser et à créer un fichier .htaccess pour WordPress.
6. Vérifier l’en-tête WWW-Authenticate
Selon l’IETF, un serveur générant une réponse 401 (non autorisée) doit envoyer un champ d’en-tête WWW-Authenticate contenant au moins un défi applicable à la ressource cible.
Cet en-tête de réponse détermine la méthode d’authentification que le navigateur web doit suivre pour accéder à une page spécifique. Le fait de savoir quelle réponse l’en-tête envoie et quelle méthode d’authentification est utilisée permet de déterminer le problème.
Pour vérifier l’origine de l’erreur 401 non autorisée dans un en-tête WWW-Authenticate, procédez comme suit :
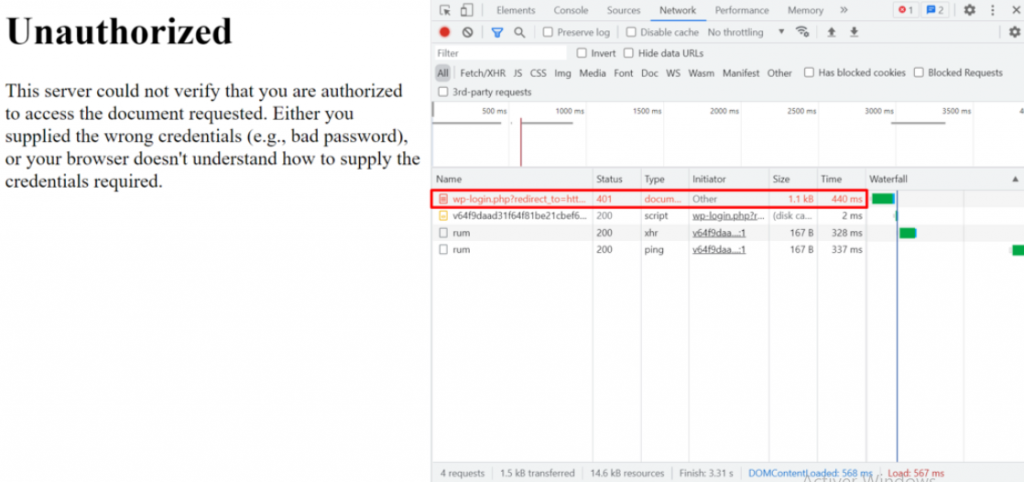
- Accédez à la page qui génère le code d’erreur 401. Si vous utilisez Chrome, cliquez dessus avec le bouton droit de la souris et sélectionnez Inspecter ou appuyez sur Ctrl+Shift+J pour ouvrir la console du développeur.
- Ouvrez l’onglet Réseau, puis rechargez la page. Cliquez sur l’entrée présentant le message d’erreur 401.

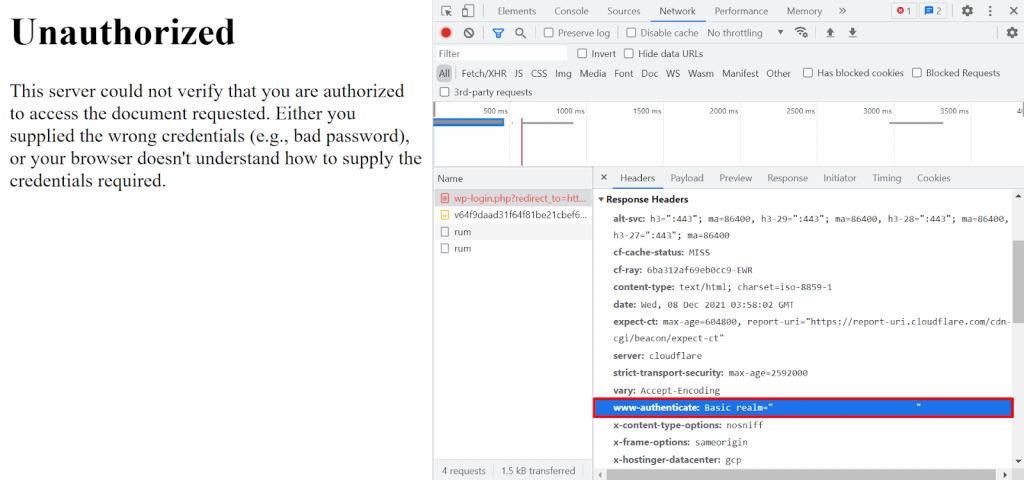
3. Ouvrez l’onglet En-têtes. Trouvez l’entrée WWW-Authenticate dans la section En-têtes de réponse. Elle indique la méthode d’authentification que le serveur applique pour permettre l’accès au contenu.

4. Consultez le registre des schémas d’authentification HTTP pour connaître la méthode d’authentification de la page. Dans ce cas, la page utilise la méthode d’authentification de base, ce qui signifie qu’elle ne requiert que des informations d’identification standard.
7. Désactiver les plugins, les modules et les thèmes
Si vous rencontrez le code d’erreur 401 en tant qu’administrateur du site Web, vous pouvez identifier sa cause en désactivant les plugins, modules et thèmes que vous avez installés sur votre site Web.
Par exemple, si vous avez un site WordPress et que vous pouvez accéder à son tableau de bord, envisagez de remplacer votre thème par le thème par défaut et de désactiver tous vos plugins.
Pour rétablir le thème par défaut, il suffit d’aller dans Apparence -> Thèmes et d’activer le thème par défaut.
Pour désactiver tous les plugins WordPress en même temps, allez dans Extensions -> Extensions installées. Sélectionnez en vrac tous les plugins, choisissez Désactiver dans le menu déroulant et cliquez sur Appliquer.
Le processus de modification de votre modèle de conception et de désactivation des modules devrait être similaire à celui de tout autre tableau de bord CMS.
Toutefois, si vous n’avez pas accès à votre tableau de bord d’administration WordPress, vous pouvez désactiver vos plugins WordPress en ouvrant le gestionnaire de fichiers de votre compte d’hébergement et en renommant le dossier Plugins. Les utilisateurs de Hostinger peuvent gérer leurs plugins directement depuis le hPanel.
De même, vous pouvez modifier votre thème WordPress sans ouvrir le tableau de bord d’administration en apportant des modifications aux fichiers via le gestionnaire de fichiers et phpMyAdmin.

Conclusion
L’erreur HTTP 401 se produit lorsque la demande du navigateur au serveur ne contient pas d’informations d’authentification valides. Bien qu’elle soit le plus souvent causée par un problème côté client facile à résoudre, elle peut également provenir d’une erreur du serveur.
Dans ce guide, nous avons passé en revue les méthodes les plus courantes pour résoudre l’erreur 401 :
- Confirmez l’exactitude de l’URL – revérifiez l’URL au cas où elle serait mal orthographiée ou périmée.
- Supprimez les problèmes de l’utilisateur – effacez le cache et les cookies du navigateur pour trouver une solution éventuelle. Si cela échoue, essayez de vider votre cache DNS.
- Vérifiez les informations d’authentification – assurez-vous que vous avez saisi un nom d’utilisateur et un mot de passe valides. Si le problème persiste, essayez de réinitialiser le mot de passe.
- Désactivez la protection par mot de passe – si vous rencontrez ce problème en tant qu’administrateur du site Web, essayez de désactiver temporairement la protection par mot de passe de la section problématique en supprimant les fichiers .htaccess et .htpasswd.
- Dépannez le code – vérifiez l’en-tête WWW-Authenticate et essayez de désactiver les plugins, modules ou thèmes problématiques.
Nous espérons que les informations contenues dans cet article vous ont aidé à corriger l’erreur 401. Si vous avez des questions ou des conseils, n’hésitez pas à nous laisser un commentaire dans la section ci-dessous.
Erreur 401 Unauthorized – FAQ
Vous trouverez ci-dessous les réponses aux questions les plus fréquemment posées sur le message d’erreur 401.
Pourquoi est-ce que j’obtiens une erreur 401 HTTP ?
Une erreur 401 se produit lorsque vous essayez d’accéder à une page qui requiert des informations d’authentification valides, mais que vos informations actuelles ne sont pas reconnues ou sont manquantes. Pour résoudre ce problème, contactez l’administrateur de la page afin d’obtenir les informations d’accès correctes.
Comment une erreur 401 affecte-t-elle ma capacité à accéder à un site web ?
Une erreur 401 bloque temporairement l’accès à une page ou à une ressource spécifique jusqu’à ce que vous fournissiez des informations d’identification valides. Elle n’affecte pas votre capacité à accéder à d’autres parties du site web qui ne nécessitent pas d’authentification.
Quelle est la différence entre une erreur 401 et une erreur 403 ?
Alors qu’une erreur 401 signifie un accès non autorisé en raison d’informations d’identification non valides ou manquantes, une erreur 403 indique qu’il vous est interdit d’accéder à la page, même avec des informations d’identification valides, souvent en raison des autorisations définies par l’administrateur du site web.


Commentaires
octobre 18 2022
merci très bonne doc.