Comment Modifier un Site Internet en 2024

Savoir comment modifier et mettre à jour votre site web de manière efficace est essentiel pour maintenir et améliorer votre présence en ligne. La mise à jour régulière de vos pages web peut améliorer votre classement dans les moteurs de recherche, maintenir l’intérêt des visiteurs et assurer la pertinence de votre site par rapport aux tendances du secteur.
Cet article vous montrera comment modifier un site internet avec le Créateur de Sites Internet d’Hostinger. Nous couvrirons tous les aspects, des modifications de texte de base aux modifications plus avancées, basées sur le code.

Sommaire
Les bases de la modification de sites web
La refonte et la modification de sites web est une compétence essentielle pour maintenir une présence en ligne actualisée et efficace. Ce processus implique une série de tâches essentielles pour tout développeur web et propriétaire de site, allant de l’affinement du contenu d’une page web à l’amélioration de la conception générale du site.
L’édition d’un site web ne se limite pas à la modification du texte ou des images. Il s’agit également d’optimiser les balises HTML, d’intégrer des éléments multimédias et de veiller à ce que la page d’accueil du site soit attrayante et informative.
Lorsque vous modifiez des sites web, il est essentiel de tenir compte de la manière dont les changements s’afficheront sur différents appareils et de la manière dont ils interagiront avec les moteurs de recherche.
Les outils de développement peuvent être d’une grande aide à cet égard, car ils vous permettent d’inspecter les détails des éléments, de modifier le code HTML ou de peaufiner le code JavaScript directement. Ces outils sont utiles pour effectuer des mises à jour et des modifications précises du site internet, en particulier lorsque vous travaillez avec le code source d’un site web existant.
Le Créateur de Sites Internet d’Hostinger est la meilleure option de modification de sites Web conviviale pour ceux qui ne savent pas comment modifier le code source d’une page Web. Notre constructeur par glisser-déposer simplifie la maintenance et la modification des sites Web, en permettant aux utilisateurs d’entrer en mode édition, d’apporter des modifications et de sauvegarder leur travail en toute simplicité.
Cette approche est idéale pour les tâches de modification de pages web telles que l’ajustement du contenu, l’ajout de nouvelles pages ou même la refonte complète d’un site internet.

Tuto Vidéo – Comprendre comment utiliser le Créateur de Sites
Dans ce tuto de L’Académie Hostinger, vous comprendrez tous les outils disponibles sur le Créateur de Sites et verrez comment l’utilisez hyper facilement pour modifier votre site à votre guise (dans cet exemple, un site de photographe) :

Comment modifier un site internet
Que vous soyez un développeur web chevronné ou un novice en gestion de contenu de site internet, ce guide fournit des instructions pour modifier un site web étape par étape pour les utilisateurs de tous niveaux.
Pour modifier efficacement votre site internet, vous devez savoir comment naviguer correctement dans votre éditeur de pages Web. Nous allons vous montrer comment modifier les pages avec le Créateur de Sites Internet d’Hostinger ci-dessous.
1. Accéder au Créateur de Sites Internet d’Hostinger
Pour commencer à apporter des modifications au Créateur de Sites Internet d’Hostinger, la première étape consiste à accéder à l’outil :
- Connectez-vous à hPanel.

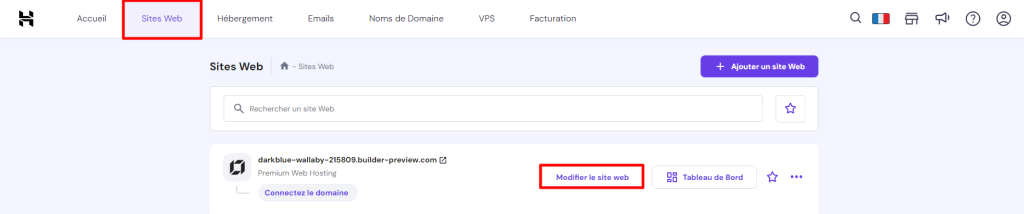
- Naviguez vers la section Sites web à partir du menu supérieur et sélectionnez le site que vous souhaitez modifier en cliquant sur Modifier le site web.

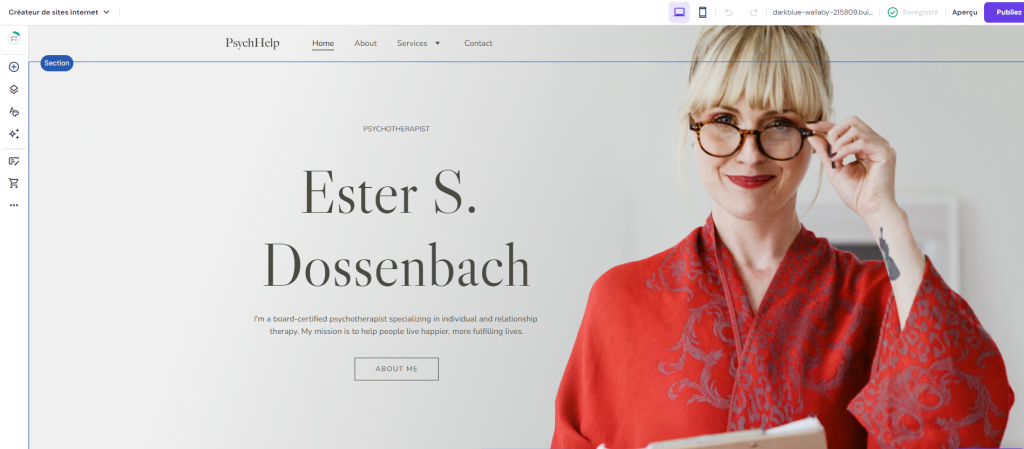
- Le constructeur de site internet se lance en mode édition et affiche vos pages web actuelles, ce qui vous permet de commencer à apporter des modifications immédiatement.

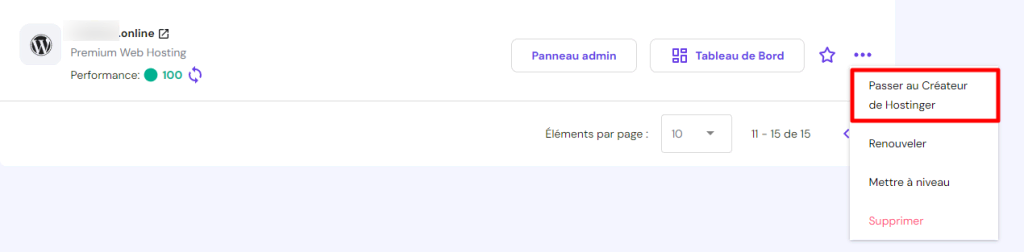
Si vous avez un site Web WordPress mais que vous souhaitez le modifier avec le Créateur de Sites Internet d’Hostinger, développez les paramètres du site via la section Sites Web et sélectionnez Passer au Créateur de Hostinger.

Si vous n’avez pas encore de site internet, suivez les étapes suivantes pour commencer à en créer un :
- Sélectionnez un Créateur de site Web Hostinger ou un plan d’hébergement Web.
- Connectez-vous à hPanel.
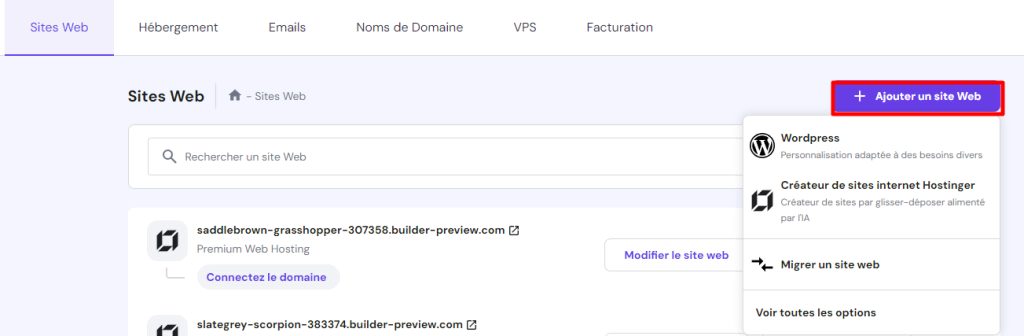
- Naviguez vers la section Sites Web et sélectionnez Ajouter un site Web. Choisissez le Créateur de Sites Internet Hostinger comme plateforme.

2. Modifier le contenu du site internet
Lorsque vous personnalisez le contenu de vos pages web, vous devez généralement modifier le texte, remplacer les images et ajuster d’autres éléments multimédias.
Comment modifier le texte d’un site internet
Une révision de texte efficace peut revitaliser le contenu de votre site internet, en le rendant plus attrayant et plus pertinent pour votre public. L’édition de texte ne consiste pas seulement à corriger les fautes de frappe ou à mettre à jour les informations, mais aussi à affiner votre message et à améliorer la lisibilité pour maintenir l’intérêt des visiteurs du site.
Modifiez le texte dans le Créateur de Sites Internet d’Hostinger comme suit :
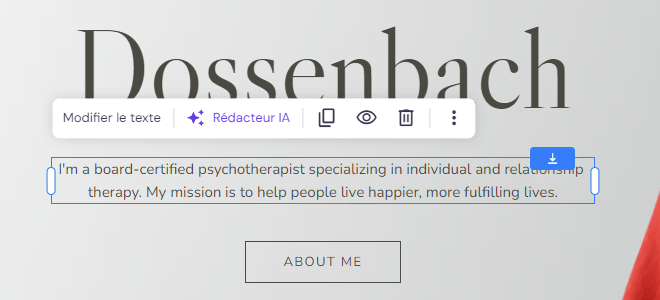
- Faites défiler votre page web pour trouver le texte que vous souhaitez modifier. Cliquez sur la zone de texte pour la sélectionner.

- Cliquez sur Modifier le texte pour ouvrir l’éditeur de texte.

- Utilisez l’éditeur WYSIWYG pour apporter les modifications souhaitées au texte. Les modifications seront enregistrées automatiquement.
Modifier des images sur votre site internet
Remplacer les images obsolètes ou rafraîchir les visuels est un moyen simple mais efficace d’améliorer l’aspect et la convivialité de votre site web.
Commencez à éditer des images avec le Créateur de Sites Internet d’Hostinger en suivant ces étapes :
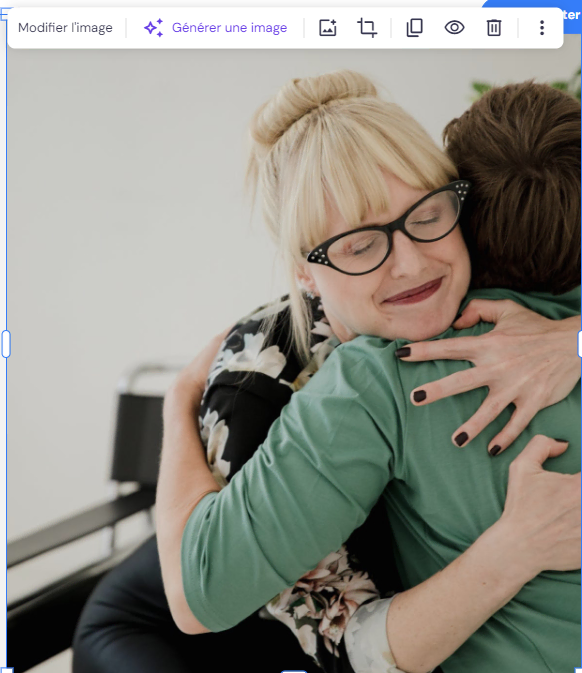
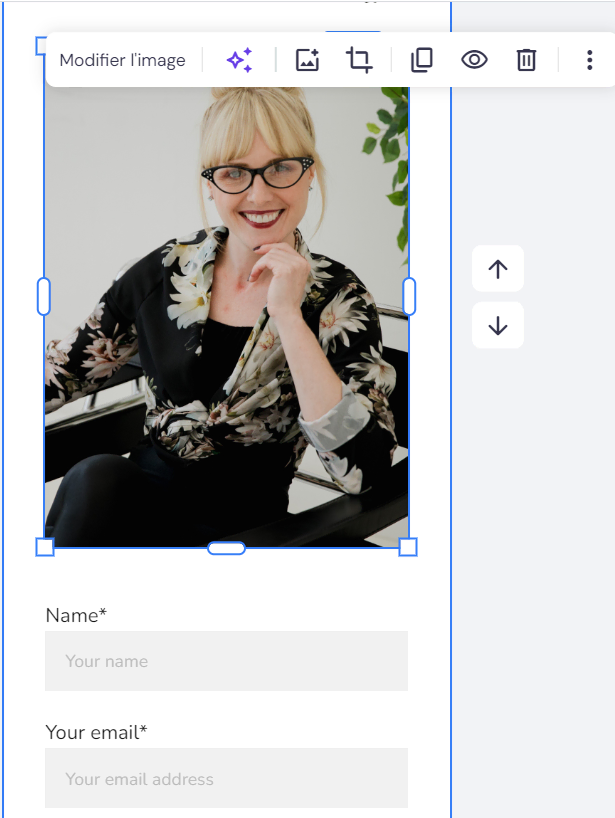
- Sélectionnez l’image que vous souhaitez modifier ou remplacer.

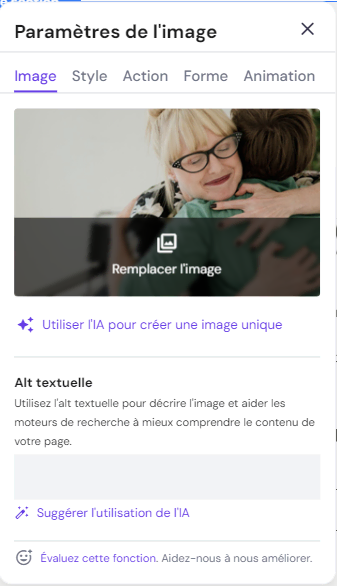
- Cliquez sur Modifier l’image pour ouvrir les paramètres de l’image. Ici, vous pouvez modifier le texte alternatif, les animations sur la page, ainsi que la forme et le style de votre image.

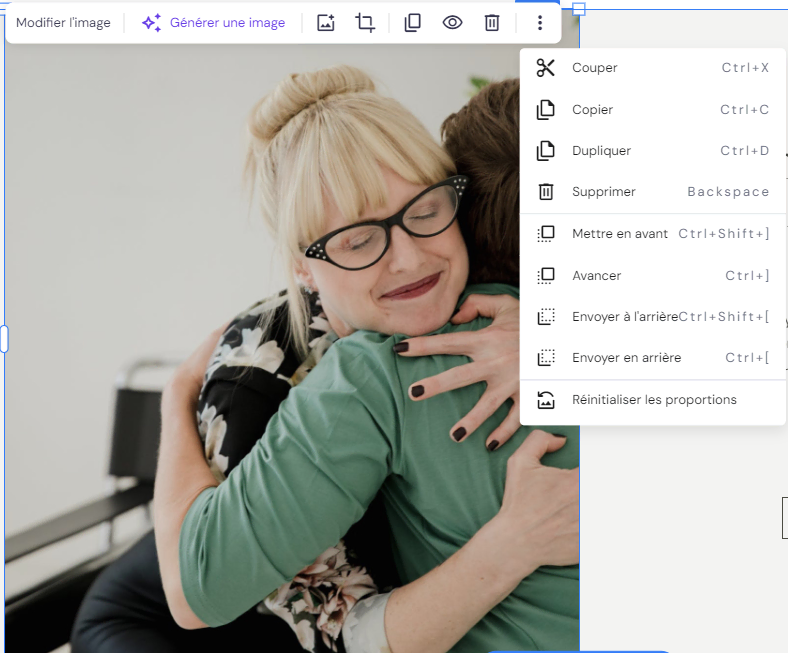
- Vous pouvez également effectuer des opérations telles que le recadrage, la duplication et la copie à l’aide de la barre d’outils.

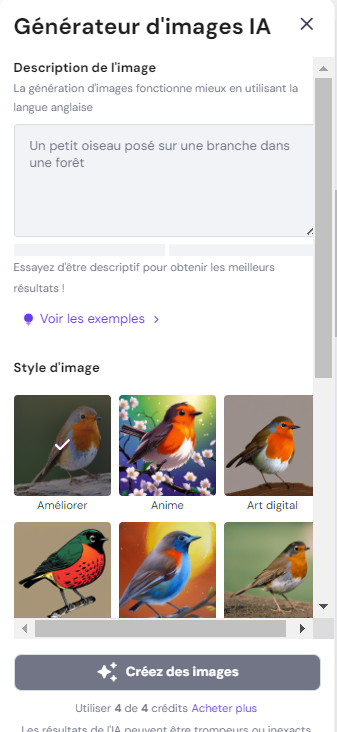
Vous pouvez également sélectionner Générer une image pour utiliser l’IA afin de créer une nouvelle image personnalisée pour votre site internet. Il vous suffit de décrire le visuel en quelques mots pour lancer le processus.

Gardez à l’esprit qu’une bonne optimisation des images, y compris le remplissage du champ « alt text », est essentielle pour l’optimisation des moteurs de recherche (SEO) et pour garantir l’accessibilité à tous les utilisateurs.
Éléments multimédias
L’intégration d’éléments multimédias tels que des vidéos ou des cartes peut renforcer l’interactivité de votre site internet et offrir une expérience plus riche à l’utilisateur.
Voici comment modifier le contenu multimédia d’une page web :
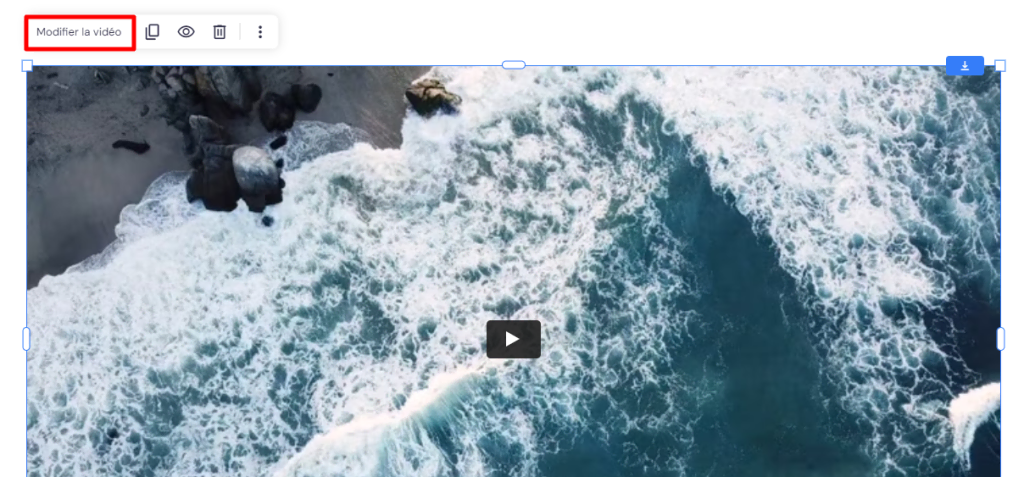
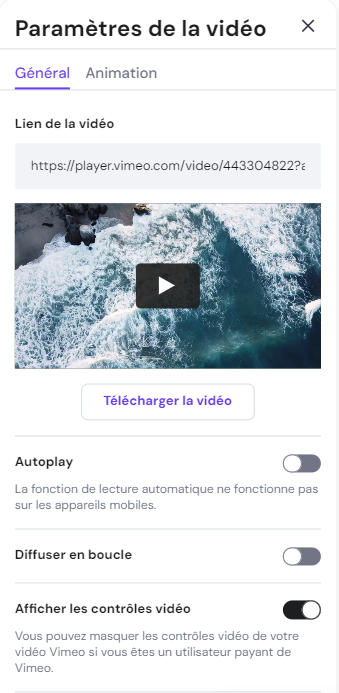
- Sélectionnez l’élément que vous souhaitez modifier – dans cet exemple, nous modifions une vidéo.

- Cliquez sur Modifier la vidéo pour développer les Paramètres de la vidéo. Vous pouvez ajouter des animations, mettre la vidéo en boucle ou en lecture automatique, ou encore afficher ou masquer les contrôles vidéo.

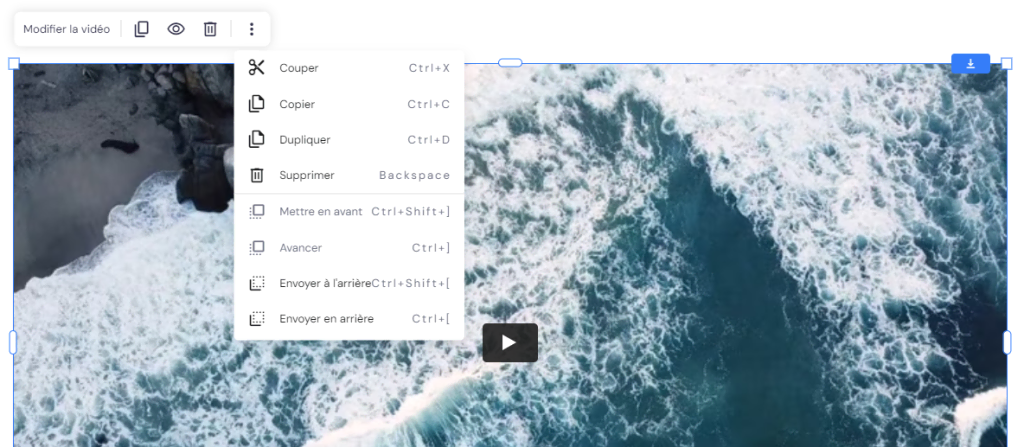
- Vous pouvez également utiliser la barre d’outils pour modifier le positionnement de la vidéo :

3. Personnaliser le design du site web
Le design de votre site internet doit être à la fois esthétique et fonctionnel, car il influence la façon dont les utilisateurs perçoivent votre marque et interagissent avec elle. Veillez à respecter les meilleures pratiques de design web pour obtenir les meilleurs résultats.
Ajouter de nouveaux éléments de page web
Différents éléments de la page, tels que les formulaires de contact, les boutons et les flux de médias sociaux, ajoutent des fonctionnalités supplémentaires à une page web.
Pour ajouter des éléments sur votre site, suivez ces étapes :
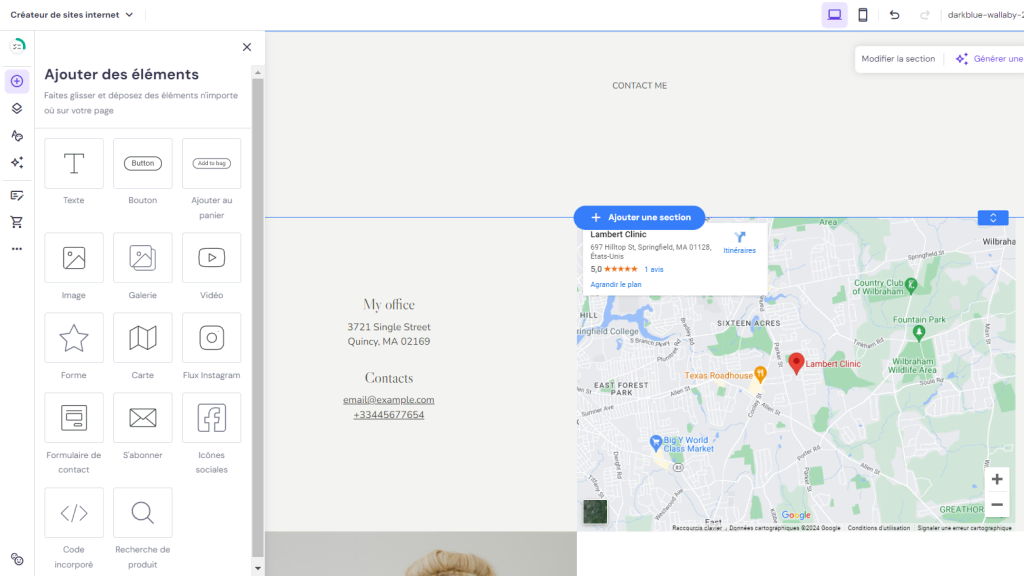
- Ouvrez le menu Ajouter des éléments dans la barre de navigation de gauche.

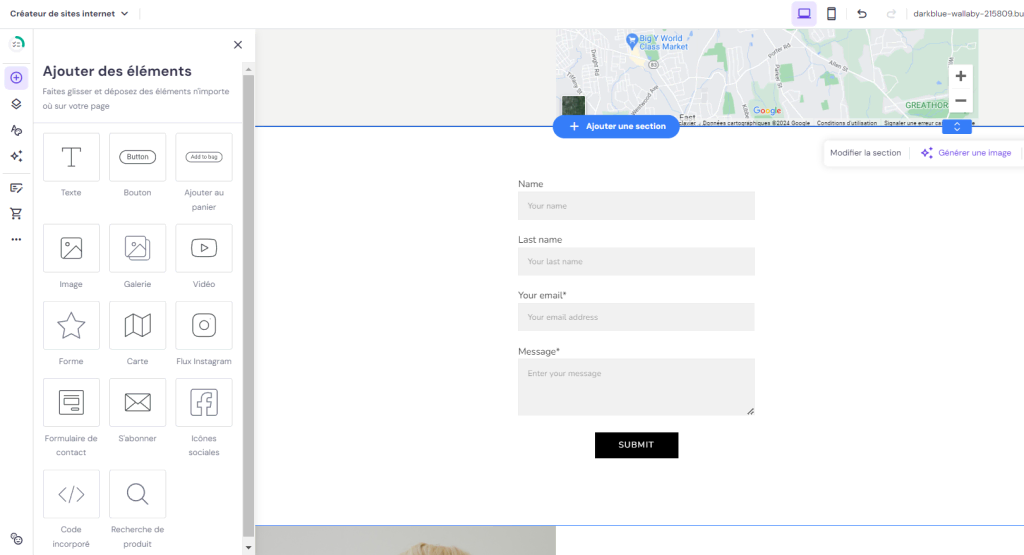
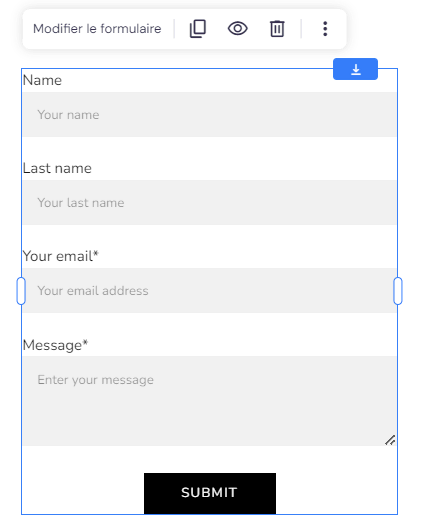
- Faites glisser et déposez l’élément choisi à l’endroit souhaité sur la page web. Pour cet exemple, nous sélectionnerons le formulaire de contact.

- Cliquez sur l’élément pour modifier le contenu ou le design.

Ajuster les couleurs et les polices
Les couleurs et les polices de caractères sont à la base de la conception de votre site internet. Les couleurs peuvent susciter des émotions et véhiculer certains messages. Il est donc important de choisir une palette qui reflète l’image de marque que vous souhaitez donner à votre site web.
La bonne police, en revanche, améliore considérablement la lisibilité de votre contenu et la convivialité de votre site internet.
Modifiez les couleurs et les polices du site dans le Créateur de Sites Web d’Hostinger comme ceci :
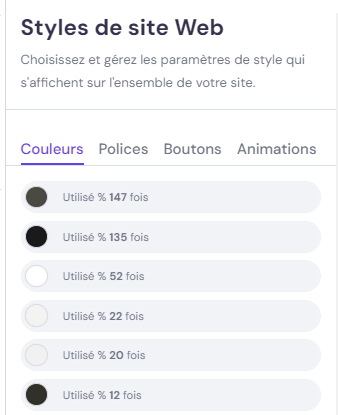
- Ouvrez le menu Styles de site web.

- Dans l’onglet Couleurs, vous pouvez voir combien de fois différentes couleurs ont été utilisées sur votre site internet. Déterminez votre palette de couleurs et définissez ici vos couleurs primaires et secondaires.

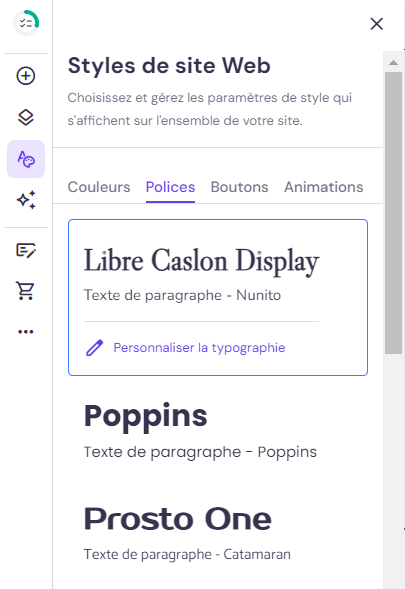
- L’onglet Polices permet de définir les styles de texte de votre site internet. Sélectionnez des groupes de polices prédéfinis ou cliquez sur Personnaliser la typographie pour définir vos choix de polices pour les titres et les paragraphes.

Ce menu permet également d’ajuster les boutons et les styles d’animation.
Ajuster la mise en page
Une mise en page bien organisée permet aux visiteurs de naviguer facilement sur votre site web et de trouver les informations dont ils ont besoin. Les sections de page, telles que les galeries d’images, les diaporamas, les témoignages ou les titres, facilitent la création de designs personnalisés à partir de templates prêts à l’emploi.
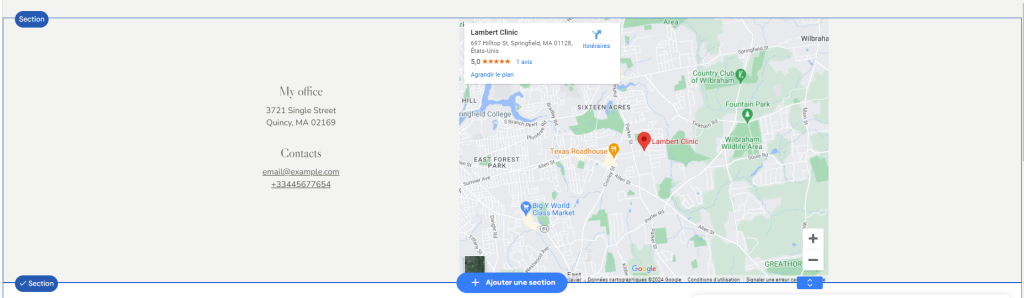
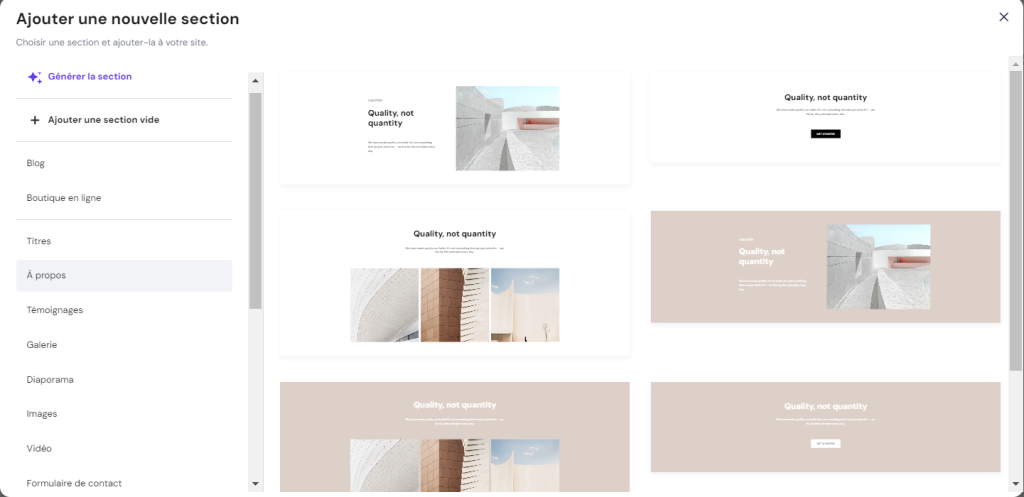
Les étapes ci-dessous démontrent comment ajouter une nouvelle section de page dans le créateur de sites web Hostinger :
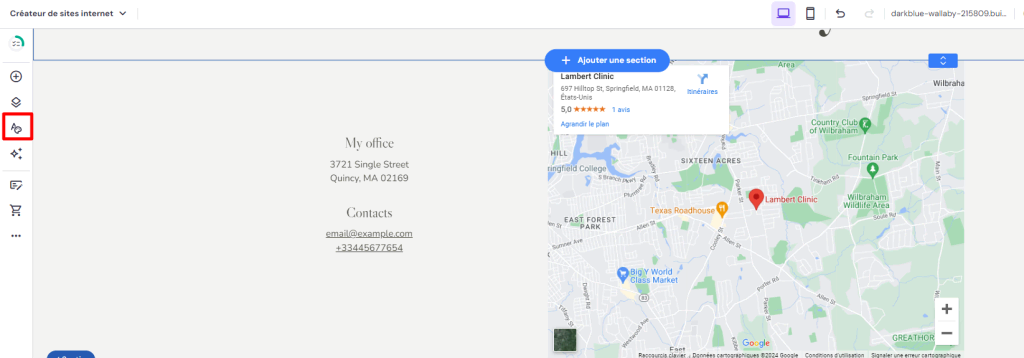
- Placez votre curseur entre deux sections et cliquez sur le bouton Ajouter une section.

- Sélectionnez la section de votre choix dans la bibliothèque de modèles – par exemple, une galerie, un formulaire de contact ou un pied de page. Vous pouvez également ajouter une section vierge.

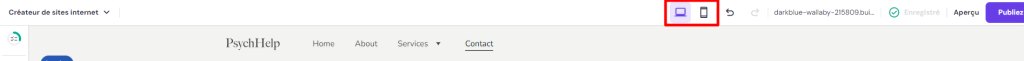
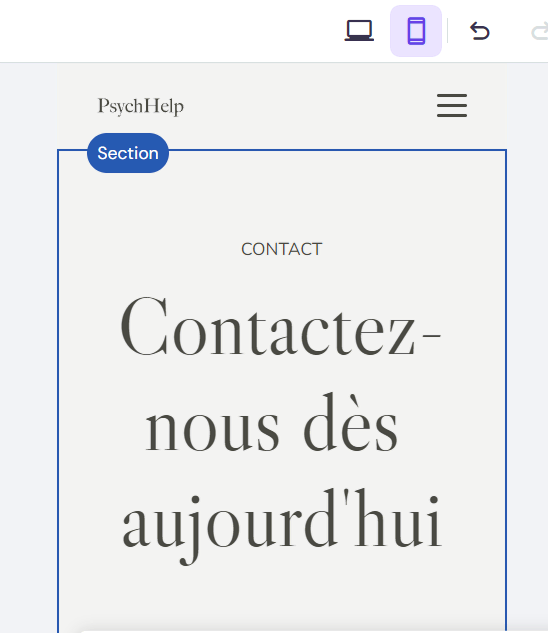
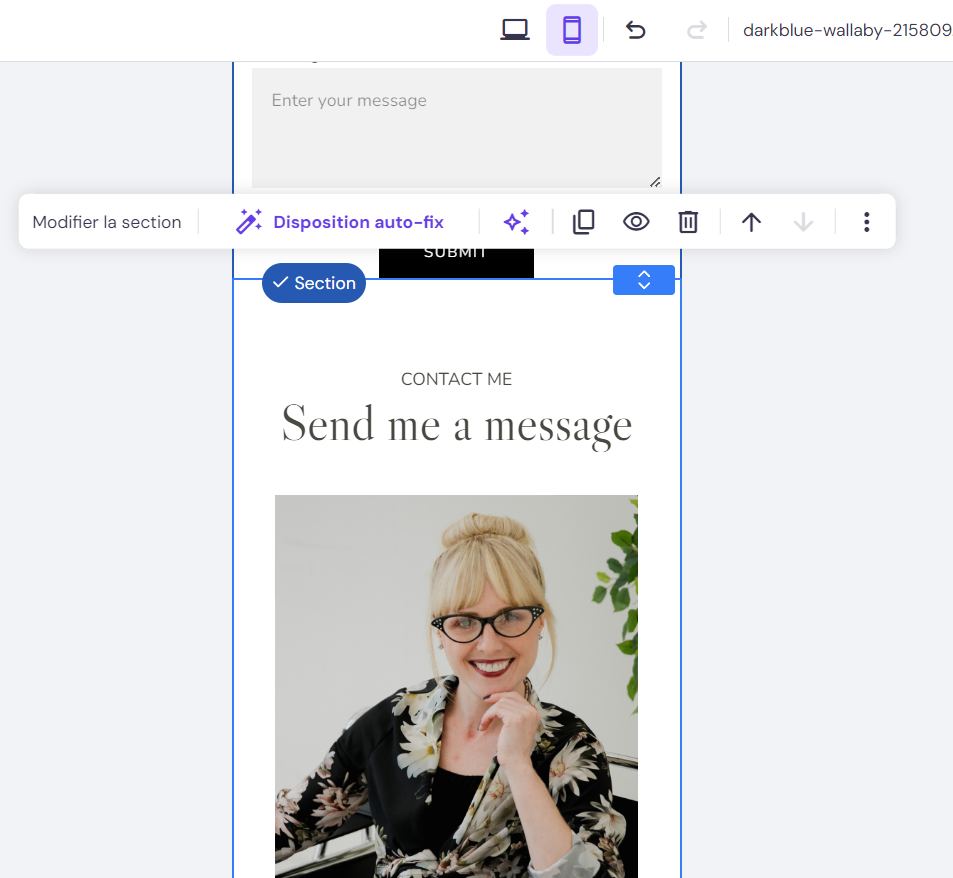
Lorsque vous procédez à ces ajustements, assurez-vous que la mise en page de votre site est optimisée pour les appareils mobiles. Suivez les étapes suivantes pour vérifier comment les modifications de la mise en page s’affichent sur les téléphones mobiles :
- Trouvez le bouton mobile dans la barre de navigation supérieure.

- Passez à l’éditeur mobile en cliquant sur l’icône mobile.

- Déplacez les sections à l’aide des touches fléchées et envisagez de masquer les éléments les plus grands pour une meilleure expérience de visualisation sur mobile.

- Vous pouvez également utiliser l’outil de Disposition auto-fix pour permettre à l’IA d’ajuster automatiquement la mise en page mobile.

4. Modifier le site internet à l’aide d’un code
Pour ceux qui ont des connaissances en codage, la modification de codes personnalisés peut débloquer un nouveau niveau de personnalisation et de fonctionnalité pour votre site internet. Dans cette section, nous examinerons deux méthodes pour y parvenir.
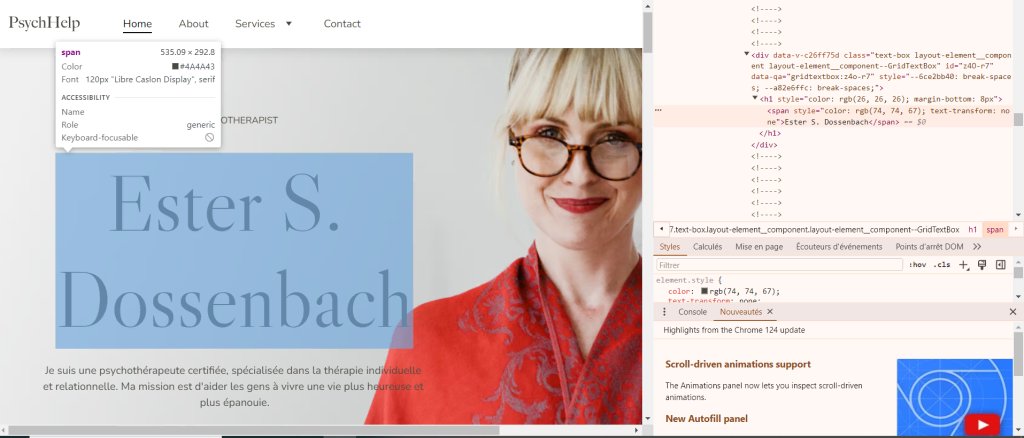
Accès aux outils du développeur pour une personnalisation approfondie
- Ouvrez votre site dans un navigateur. Nous utiliserons Google Chrome dans cet exemple.

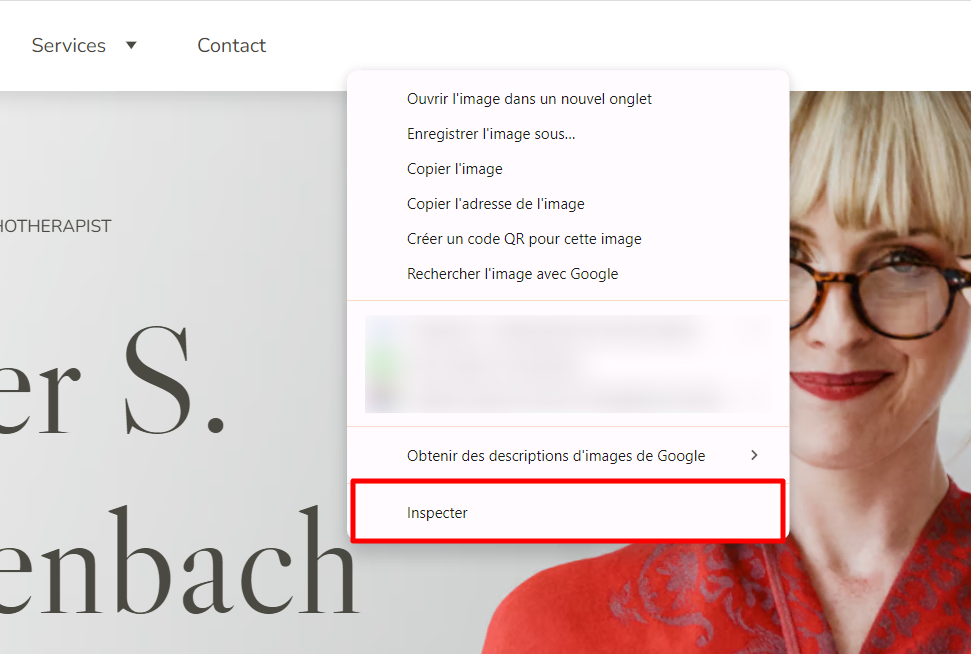
- Cliquez avec le bouton droit de la souris sur la page web et choisissez Inspecter. Cela ouvre Chrome DevTools.

- Utilisez l’outil de sélection pour choisir les éléments que vous souhaitez modifier.

Personnaliser avec CSS
Les feuilles de style en cascade (CSS) vous permettent de modifier presque tous les aspects des éléments de votre site internet. Modifiez les styles CSS existants pour ajuster l’apparence et le comportement des différents composants, tels que l’emplacement, la taille, la couleur, l’opacité et les polices.
Important ! Gardez à l’esprit que toute modification ou expérience CSS réalisée à l’aide des DevTools n’est que temporaire. Pour que ces modifications soient prises en compte, vous devrez modifier le CSS dans les fichiers source du site web ou via l’éditeur CSS du créateur du site web
Utilisez les outils DevTools pour tester divers changements sur la page comme celui-ci :
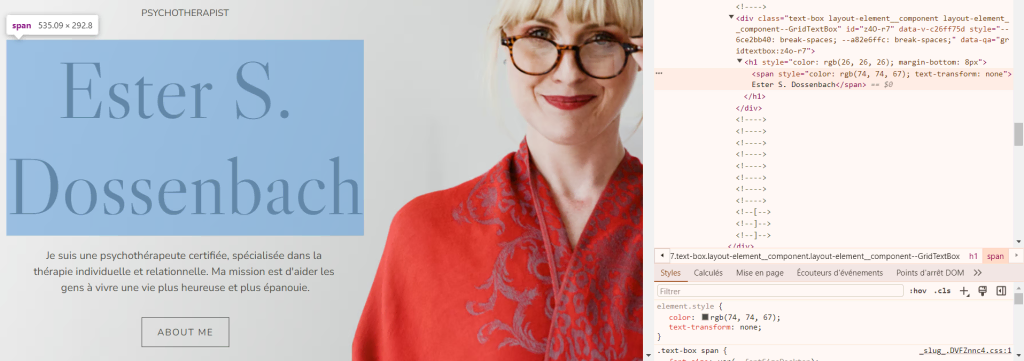
- Sélectionnez un élément à modifier.

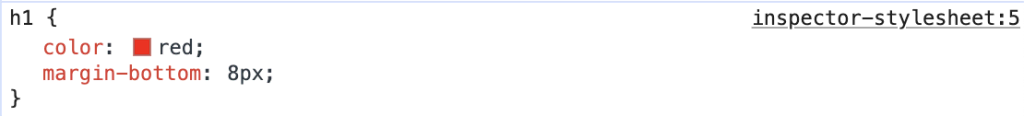
- Le code CSS de l’élément s’affiche sous l’onglet Styles.
- Expérimentez avec les différents attributs. Par exemple, pour ajuster la couleur du texte, localisez la propriété de couleur et modifiez-la pour obtenir la teinte souhaitée.

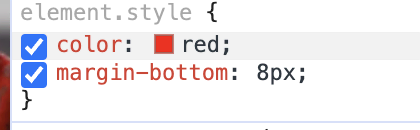
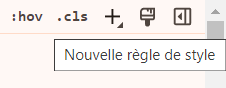
- Pour mettre en œuvre ces changements sur votre site, sélectionnez l’élément à l’aide de l’outil de sélection, puis cliquez sur le bouton plus (+) dans l’onglet Styles. Cette action génère l’extrait de code nécessaire.

- Définissez l’attribut que vous souhaitez modifier, comme la couleur, et définissez votre valeur préférée.

- Combinez vos modifications dans une simple ligne <style>, comme <style>.element {attribute : value !important;} </style>.
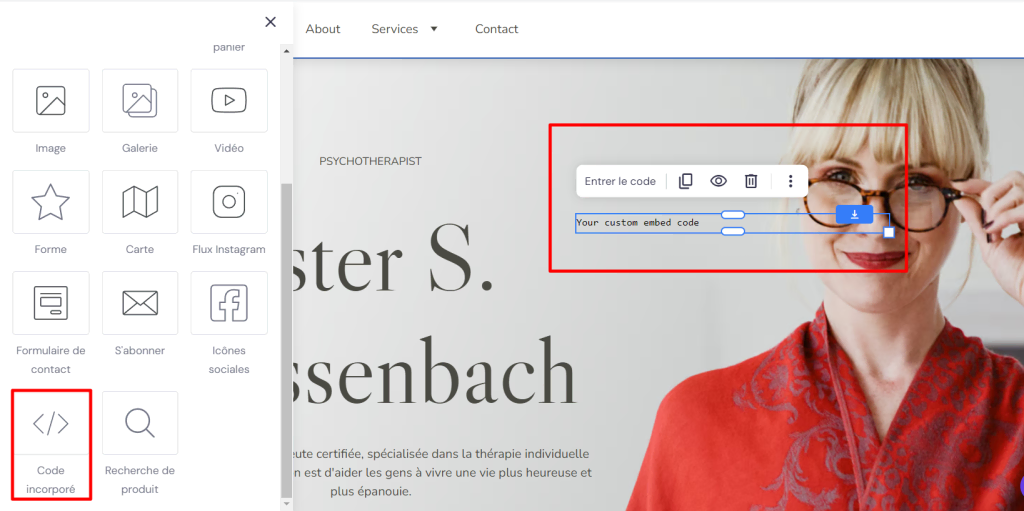
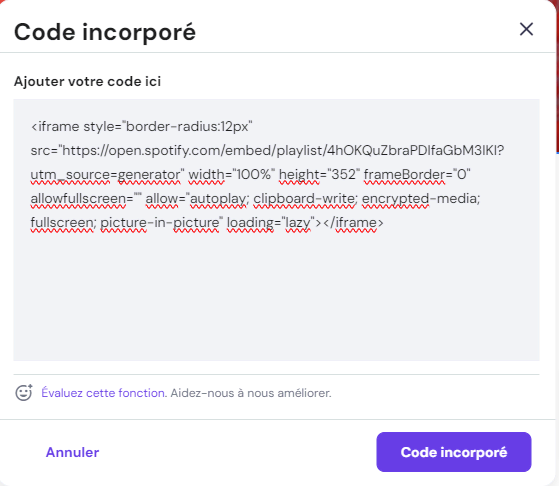
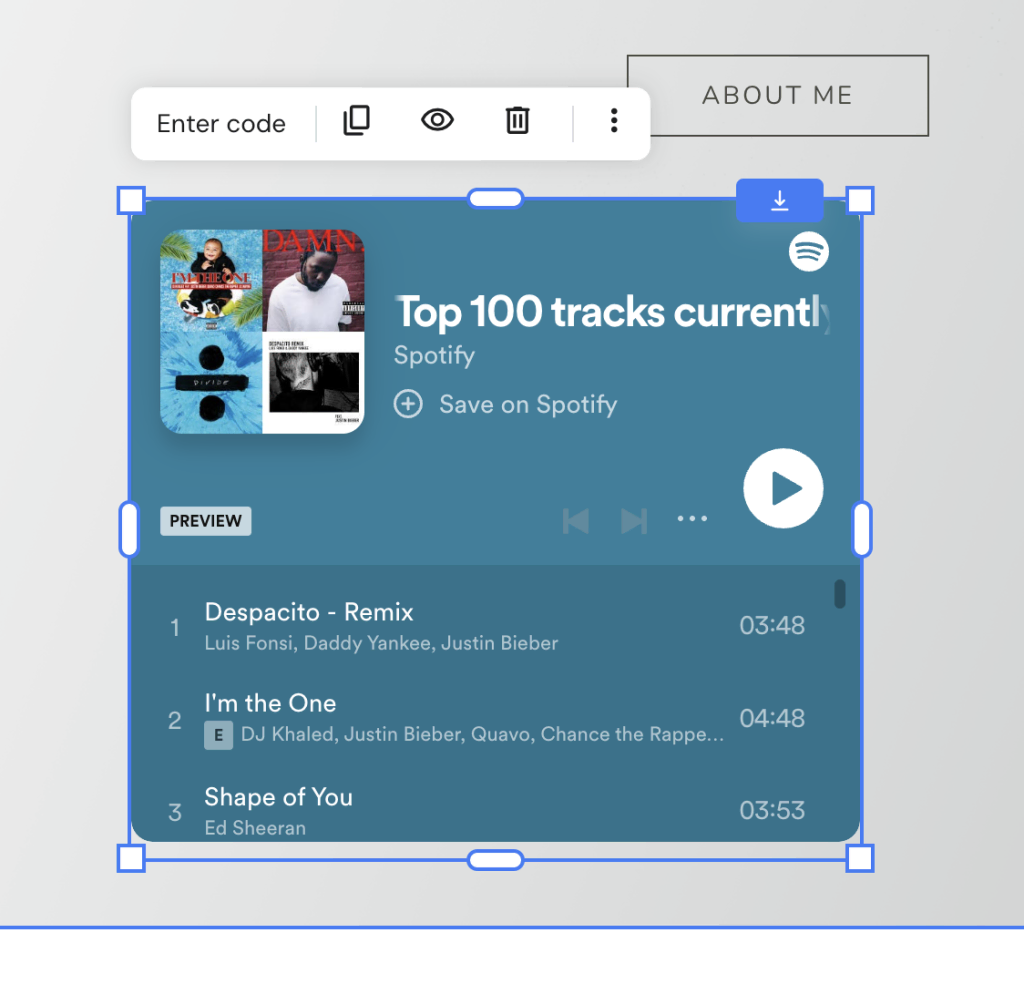
- Ensuite, allez dans l’interface d’édition du Créateur de Sites Web d’Hostinger et ajoutez le code incorporé à la page. Il suffit de faire glisser et de déposer l’élément du menu Ajouter des éléments à n’importe quel endroit de la page.

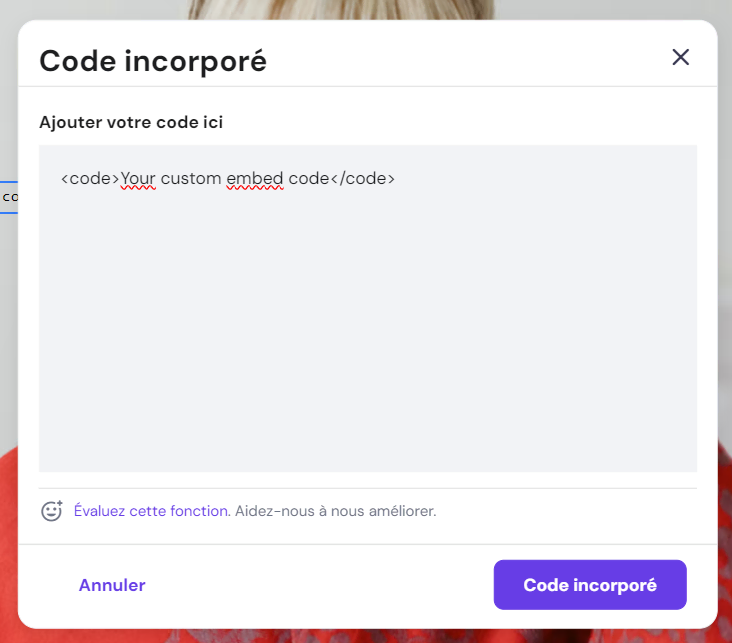
- Cliquez sur Entrer le code pour ouvrir l’éditeur de code personnalisé.

- Collez votre extrait de code ici et cliquez sur Code incorporé. Enregistrez les modifications et visitez votre site pour voir la mise à jour en direct.
5. Ajouter des fonctionnalités supplémentaires
L’ajout de fonctions supplémentaires à votre site internet peut améliorer sa fonctionnalité et offrir plus de valeur à vos visiteurs.
Intégrations
Ajoutez des outils et des widgets tiers, tels que Hotjar et WhatsApp, à votre site web en quelques étapes simples :
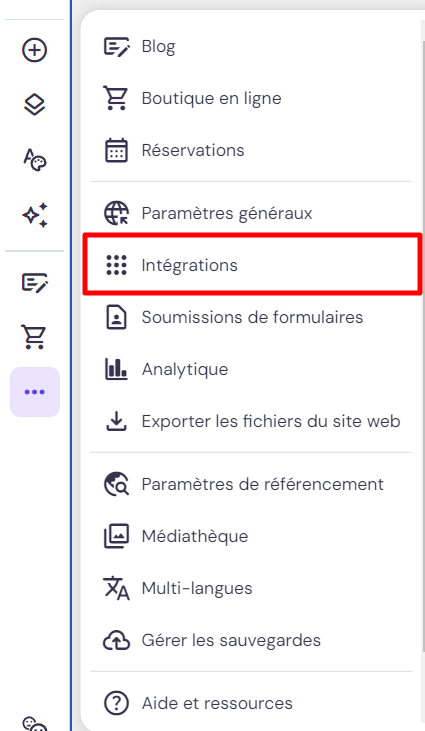
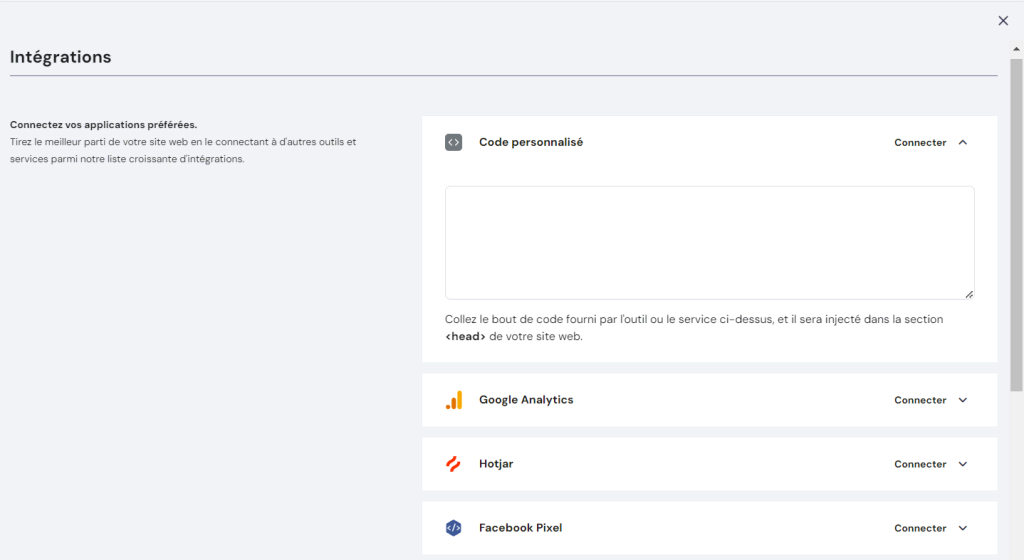
- Dans l’éditeur du Créateur de Sites d’Hostinger, cliquez sur Paramètres du site et choisissez Intégrations.

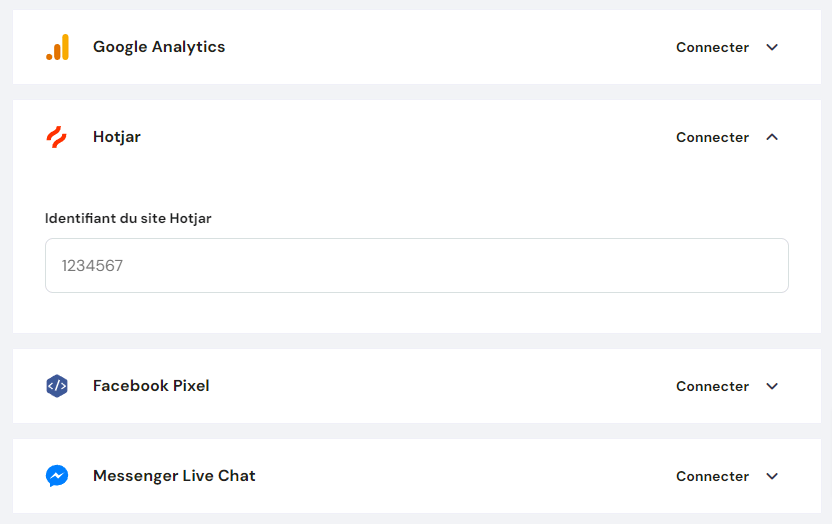
- Trouvez l’intégration que vous souhaitez ajouter à votre site.

- Suivez les instructions spécifiques à l’application pour relier votre compte à votre site internet. Par exemple, vous devez ajouter votre numéro d’identification de site Hotjar pour connecter votre compte Hotjar à votre site web.

Consultez notre base de connaissances pour plus de détails sur comment intégrer différents outils à votre site dans le Créateur de Sites Internet d’Hostinger.
Widgets
Vous pouvez également utiliser l’élément code d’intégration pour ajouter divers widgets et autres outils tiers à votre site internet :
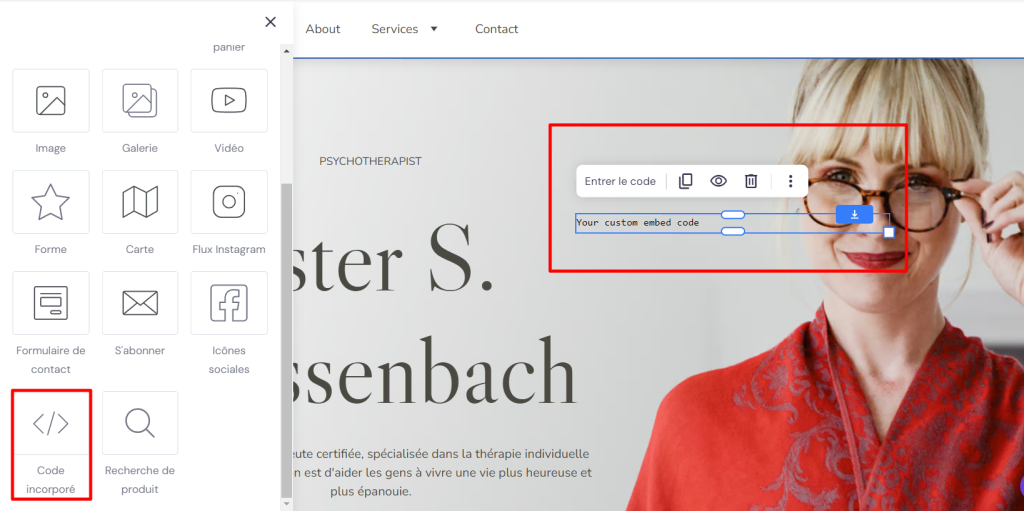
- Ouvrez l’éditeur de site web et faites glisser l’élément Code incorporé sur votre page web.

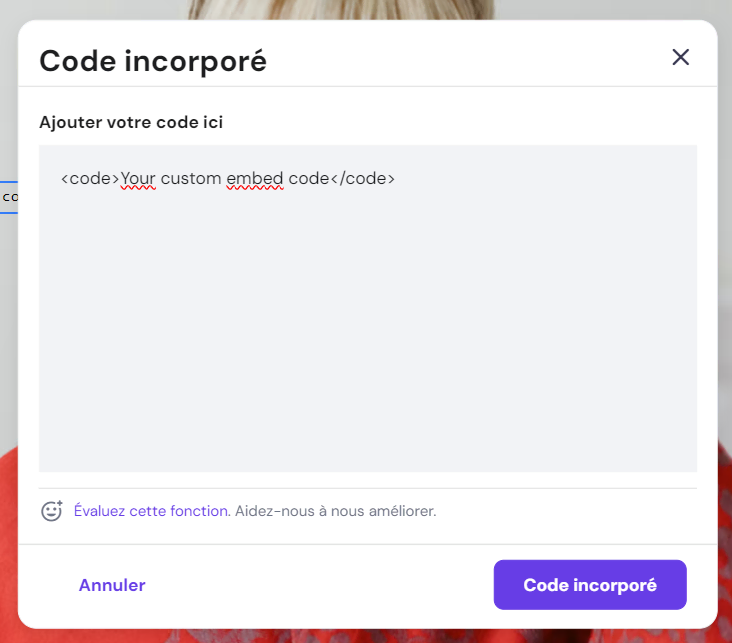
- Cliquez sur Entrer le code pour ouvrir l’éditeur de code.

- Collez le code que vous souhaitez intégrer à votre page dans l’éditeur et cliquez sur Code incorporé.

- Prévisualisez et testez le widget sur la page web avant de mettre à jour votre site web.

6. Enregistrer et publier les modifications
Une fois que vous avez peaufiné votre site internet avec le nouveau contenu web, que vous avez amélioré la conception et que vous avez ajouté d’autres fonctionnalités, il est temps de publier les changements.
Contrairement à d’autres constructeurs de sites Web, le Créateur de Sites Internet d’Hostinger enregistre automatiquement vos modifications au fur et à mesure que vous éditez des pages Web . Si vous avez besoin de revenir à une version plus ancienne de votre site, vous pouvez contacter notre équipe Succès Client pour vous aider à restaurer une sauvegarde.
Avant de publier, prenez le temps de passer en revue tous les changements. Assurez-vous que chaque nouvel élément fonctionne correctement et contribue à une expérience utilisateur cohérente. Il est également conseillé de demander à d’autres personnes de donner leur avis sur les changements les plus importants, comme l’ajout d’une nouvelle page web.
Après révision, il est temps de dévoiler votre site internet mis à jour à votre public. Utilisez l’option de prévisualisation pour voir vos modifications dans leur intégralité. N’oubliez pas de vérifier que les modifications s’affichent correctement sur un téléphone portable. Une fois que vous êtes satisfait des modifications apportées à la conception du site, publiez les changements sur votre site.
En savoir plus sur le développement de sites web
Comment créer un site internet
Comment concevoir un site internet
Comment rendre un site Web mobile friendly
Coût de maintenance du site web
Conclusion
Modifier un site internet efficacement est une compétence vitale pour améliorer votre présence en ligne, et le Créateur de Sites Internet d’Hostinger est un outil idéal pour cette tâche.
De l’édition du contenu du site web à l’intégration d’outils tels que WhatsApp dans votre site web, vous pouvez gérer rapidement tous les aspects de votre site grâce à notre constructeur de sites web. Il est particulièrement utile pour les débutants qui recherchent une plateforme intuitive dotée d’un éditeur par glisser-déposer, d’éléments intégrés et de fonctions d’IA.
Veillez à effectuer des mises à jour régulières pour que vos pages web restent fraîches. Cela vous permet également de rester en phase avec les changements de classement des moteurs de recherche et les préférences du public, ce qui renforce la visibilité de votre site.
Comment modifier un site internet – FAQ
Vous trouverez ci-dessous les réponses aux questions les plus courantes sur les meilleures pratiques de modification et d’édition de sites web.
Que puis-je modifier sur mon site web ?
Vous pouvez pratiquement tout modifier, du texte et des images à la mise en page et à la conception. Des modifications régulières permettent à votre site de rester attrayant, en veillant à ce que votre contenu trouve un écho auprès du public et à ce que les fonctionnalités de votre site répondent aux normes les plus récentes en matière de conception de sites web et d’accessibilité.
À quelle fréquence devez-vous mettre à jour ou modifier les sites web ?
Il est recommandé de procéder à des mises à jour régulières pour que votre contenu reste pertinent et que votre site soit bien classé par les moteurs de recherche. Au minimum, passez votre site en revue tous les trimestres pour vous assurer qu’il correspond à vos objectifs commerciaux, mais envisagez également des mises à jour plus fréquentes pour tenir compte des commentaires des utilisateurs et des tendances du secteur.
Quels sont les avantages de l’utilisation d’un créateur de sites web pour modifier un site web ?
Un créateur de site web simplifie le processus d’édition, le rendant accessible aux utilisateurs de tous niveaux sans qu’ils aient besoin de connaissances techniques approfondies. Il offre également une série d’options de personnalisation et de modèles préconçus qui peuvent réduire considérablement le temps et les efforts nécessaires pour maintenir un site web de qualité professionnelle.
Puis-je utiliser les outils du développeur pour modifier directement un site web ?
Oui, les outils de développement des navigateurs, comme ceux de Google Chrome, peuvent être utilisés pour modifier directement le code HTML et CSS d’une page web. Cette fonction est utile pour les développeurs web qui souhaitent apporter des modifications rapides à la mise en page ou tester de nouvelles fonctionnalités.
Est-il possible de modifier les éléments de référencement de mon site web tels que les méta-descriptions ?
Définitivement. La plupart des outils d’édition de sites Web, y compris le Créateur de Sites Internet d’Hostinger, offrent une interface conviviale pour modifier les caractéristiques SEO telles que les méta-descriptions et les titres. Ces modifications sont essentielles pour améliorer la visibilité sur les moteurs de recherche et peuvent être effectuées sans connaissances approfondies en codage.

