Tutoriel Dreamweaver détaillé
Lorsque vous débutez dans le développement de sites web, vous entendez probablement parler des éditeurs WYSIWYG (What You See Is What You Get) en français, cela signifie « ce que vous voyez est ce que vous obtenez ». La tentation de créer un site internet sans aucune connaissance de programmation semble séduisante et pourrait vous avoir conduit à chercher un tutoriel Dreamweaver sur Internet.
Cependant, lorsque vous utilisez Dreamweaver pour la première fois, il peut être intimidant. Ne vous inquiétez pas, cet article couvre tout ce qu’il y a à savoir sur comment créer un site internet à l’aide de Dreamweaver. Commençons donc avec le tutoriel Dreamweaver.

Sommaire
Adobe Dreamweaver CC, c’est quoi exactement ?

Adobe Dreamweaver CC est un célèbre outil de création et de déploiement de sites web, et est considéré comme une exécution parfaite entre un WYSIWYG et d’autres éditeurs HTML plus conventionnels. Macromedia a d’abord développé Dreamweaver, puis il a été acheté par Adobe Inc en 2005.
Dreamweaver a d’abord utilisé une licence perpétuelle, un paiement unique pour l’utilisation du logiciel, mais a ensuite changé pour un modèle basé sur un abonnement avec la structure Adobe Creative Cloud.
Adobe Dreamweaver CC est un logiciel d’environnement de développement intégré (IDE), ce qui signifie qu’il fournit des outils et un soutien complets à des fins de développement. Grâce à la structure Creative Cloud, vous pouvez choisir d’inclure d’autres logiciels de création d’Adobe pour stimuler votre productivité.
Dreamweaver vous permet de créer et de concevoir visuellement un site web en utilisant la méthode du glisser-déposer qui vous permet de déplacer des éléments dans le tableau de bord du designer. Vous pouvez également l’utiliser comme n’importe quel éditeur de code traditionnel — en codant uniquement avec du texte, et en téléchargeant instantanément le site web sur votre serveur.
Vous aurez également accès à un ensemble de ressources et de matériels pédagogiques, ainsi qu’à un forum communautaire d’Adobe dédié qui vous aidera à répondre à toutes les questions que vous vous posez sur le produit. Il prend également en charge 15 langues différentes. De plus, si vous cherchez un tutoriel Dreamweaver, vous en trouverez beaucoup sur le web.
Ces caractéristiques positionnent Dreamweaver comme un hybride entre un système de gestion de contenu (CMS) et un éditeur de code pur.
Caractéristiques distinctives
Le fait de faire partie de l’écosystème créatif d’Adobe a déjà distingué Dreamweaver des autres éditeurs de code visuel. Dreamweaver a accès à des ressources et à des avantages que seul Adobe peut offrir. Néanmoins, voici les deux caractéristiques les plus dominantes :
Interface visuelle conviviale pour les débutants

Adobe Dreamweaver CC est facile à utiliser, mais, en même temps, difficile à maîtriser. La qualité de votre site dépend de vos compétences. Autrement dit, bien que le logiciel offre de nombreuses fonctions de développement web, avec des connaissances de base ou limitées, vous ne pouvez pas utiliser ces fonctions au maximum.
Malgré cela, les débutants peuvent commencer à construire un site web grâce à son éditeur visuel. Il existe des fonctions de glisser-déposer pour insérer des éléments HTML dans votre projet, et vous pouvez voir instantanément toutes les modifications que vous apportez sur le site web. Un simple tutoriel Dreamweaver vous aidera à démarrer.
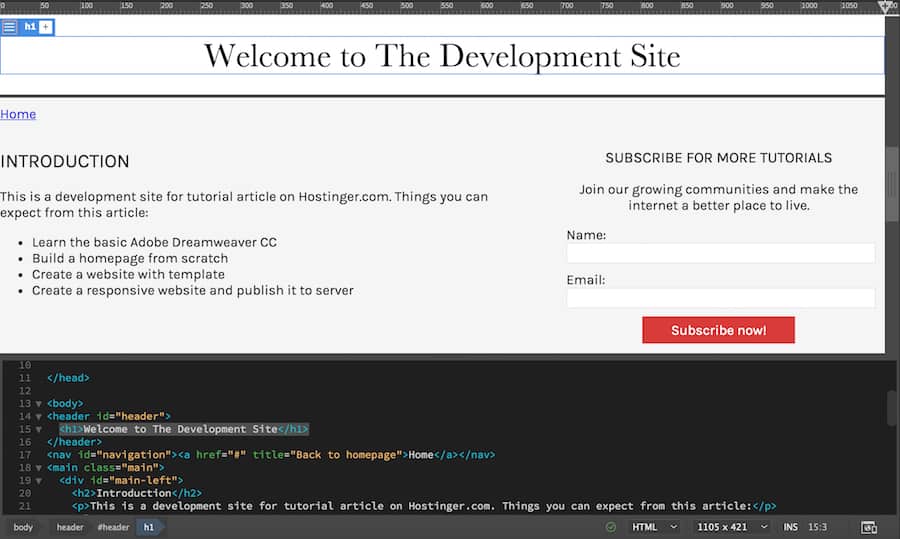
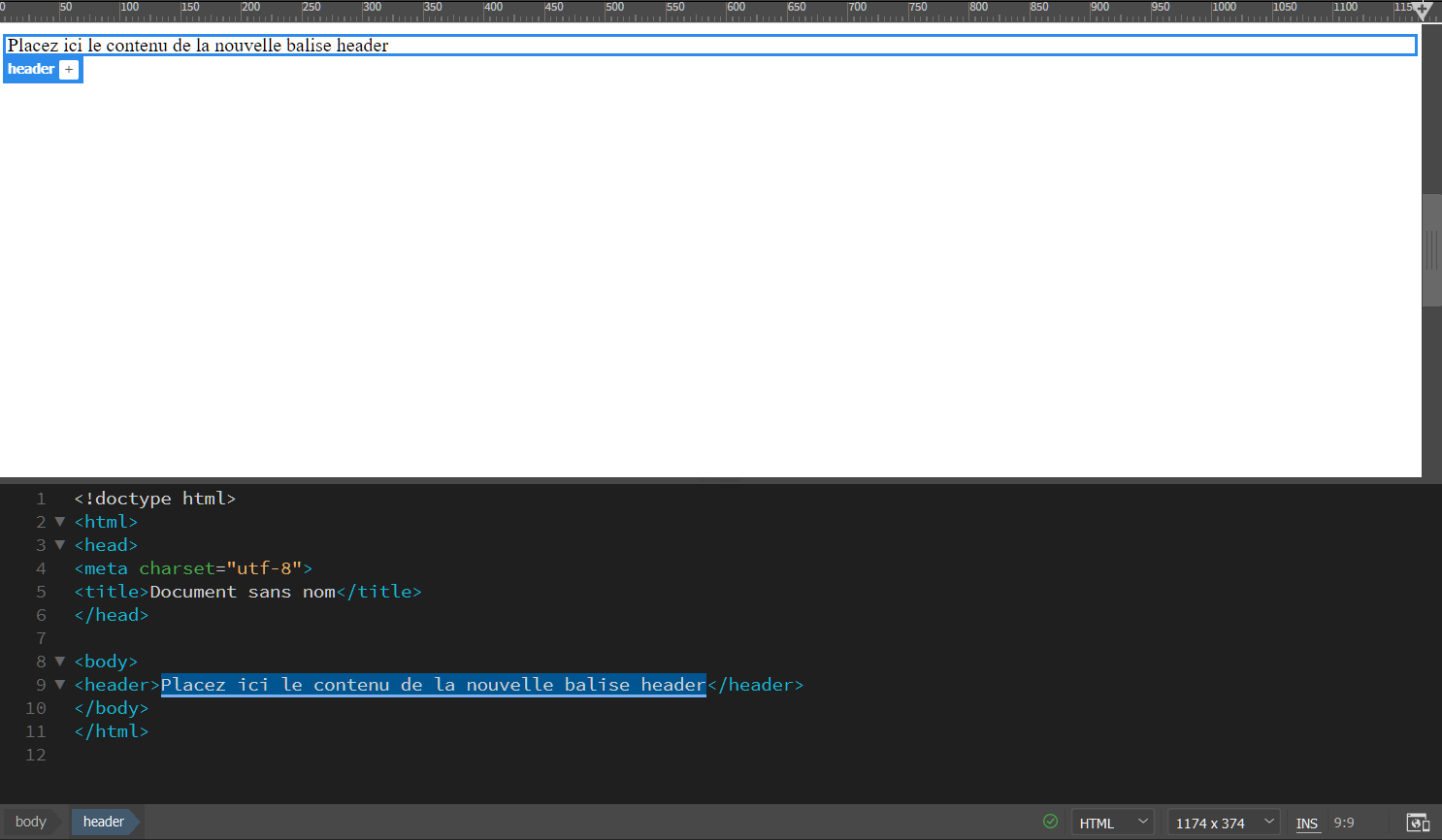
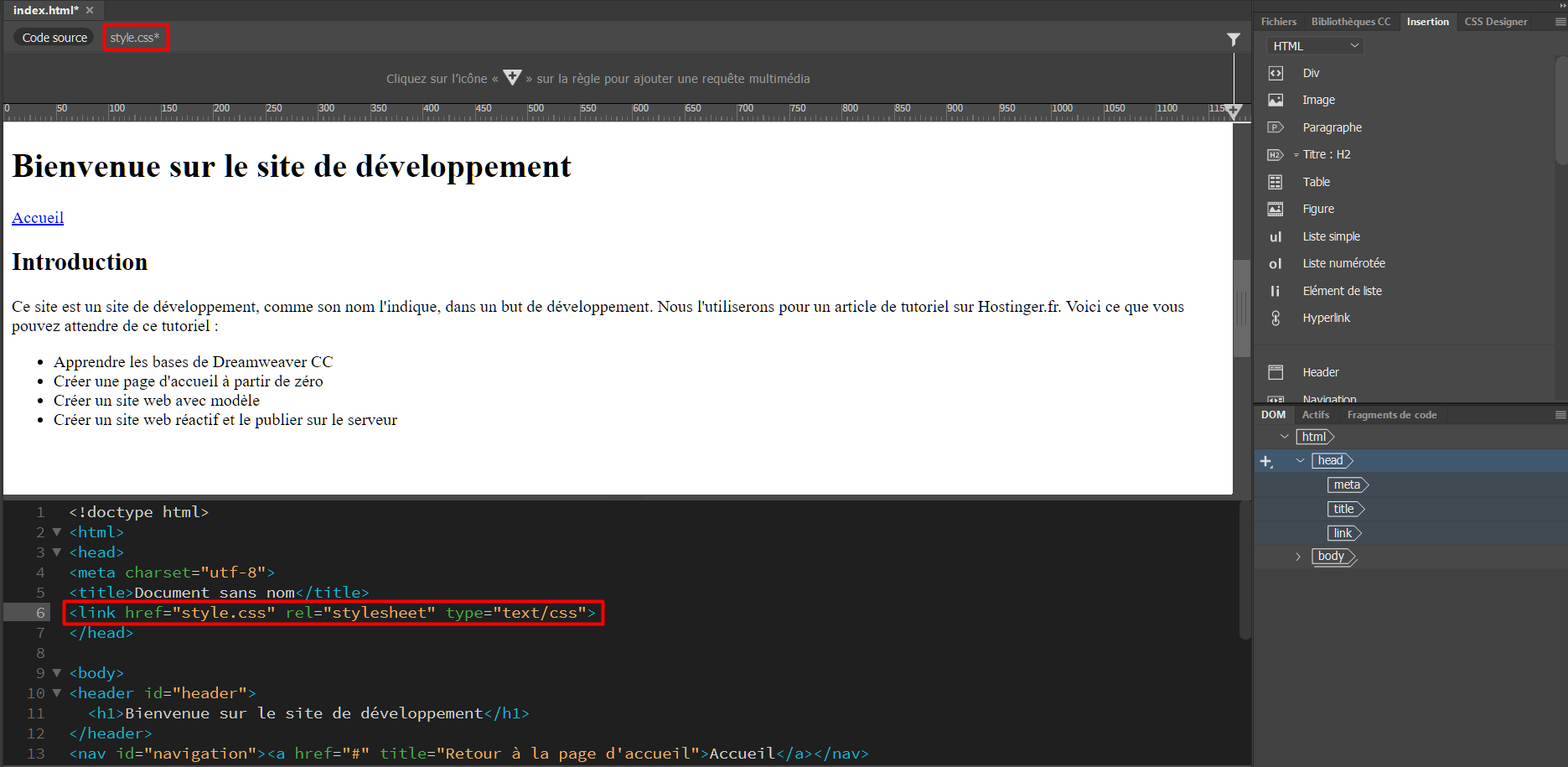
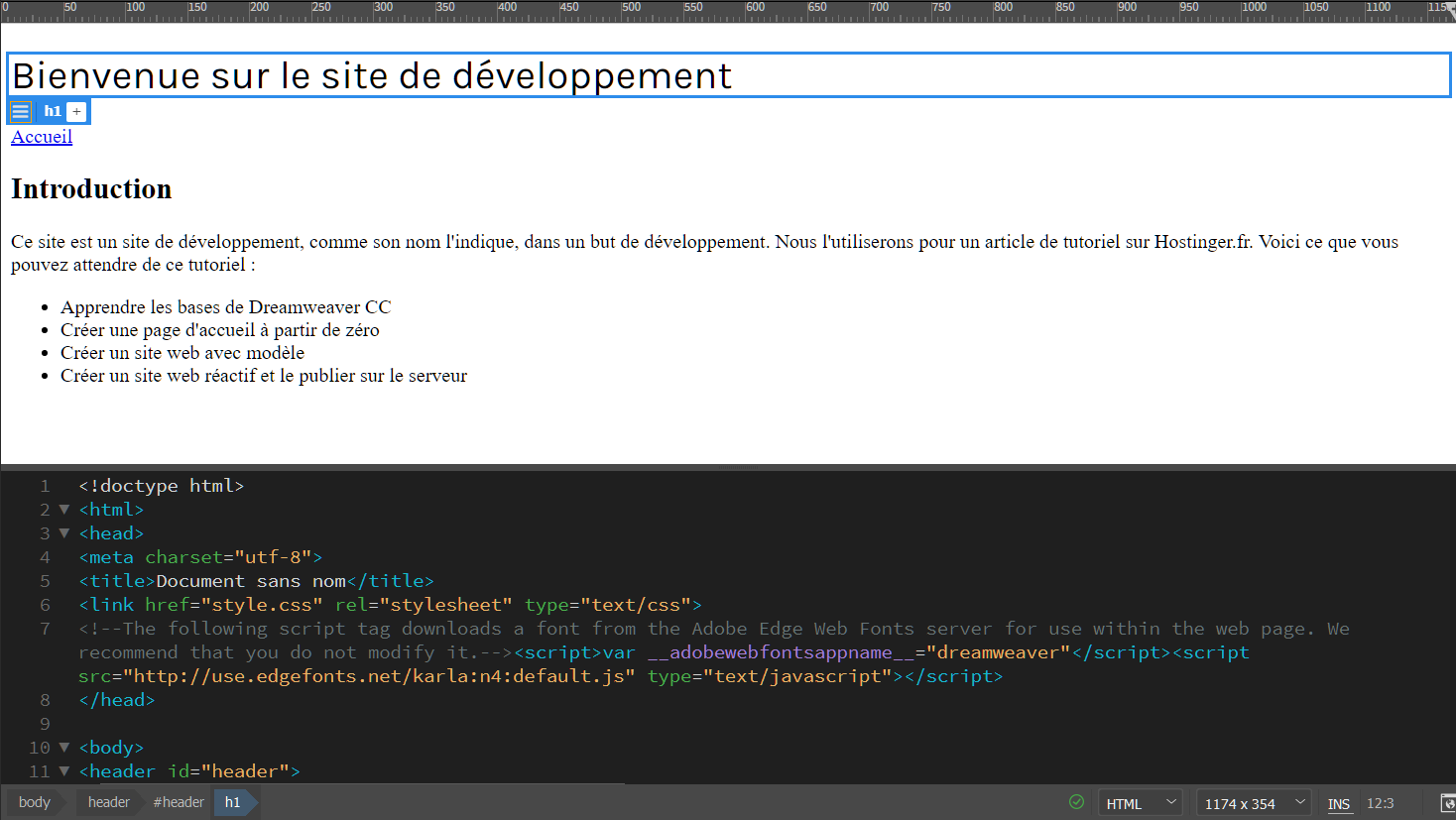
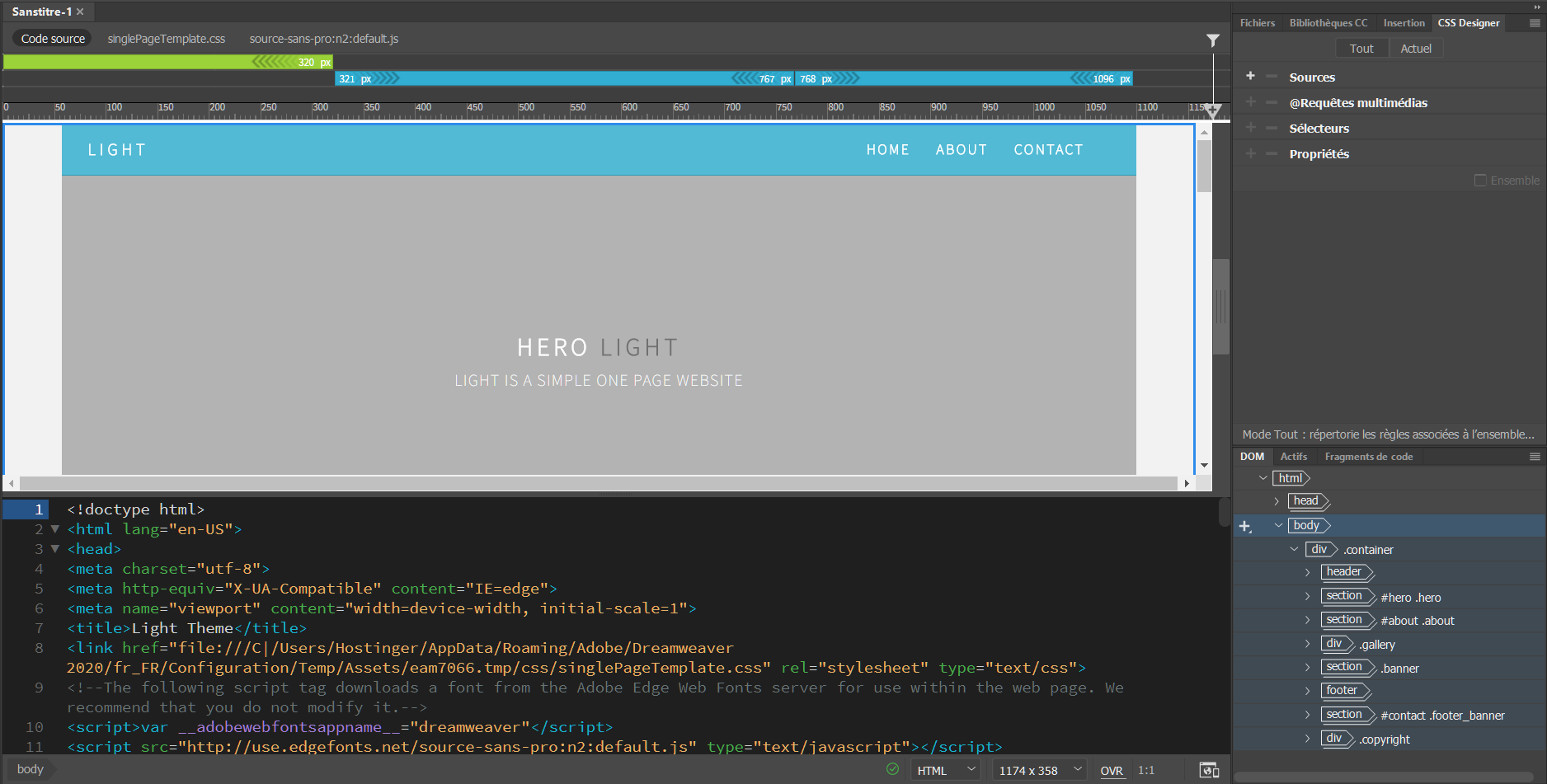
Il vous aide également à comprendre sur quelle partie de l’élément vous travaillez actuellement. Comme dans l’exemple, lorsque vous cliquez sur le titre, le code correspondant est sélectionné dans l’éditeur.

Éditeur de code intégré puissant
Un autre aspect important de Dreamweaver est le puissant éditeur de code intégré. Si les développeurs professionnels veulent coder dans un éditeur de texte, ils peuvent le faire. Voici quelques-unes de ses principales fonctions :
- Coloration syntaxique. Pour faciliter la lecture du code, il mettra en évidence différents éléments comme les variables, l’ID, la classe et autres.
- Complétion de code.Augmentez votre productivité grâce à la complétion automatique des codes. Par exemple, il suffit de taper img et d’appuyer sur la touche tabulation de votre clavier pour insérer <img src=”” alt=””>.
- Documentation du CSS. Chaque fois que vous avez besoin de références pour les propriétés CSS, une fonction de Documentation rapide s’affiche avec des informations pertinentes directement dans l’éditeur de code.
A part cela, il existe d’autres caractéristiques importantes :
- Bootstrap 4. La dernière version du framework HTML, CSS et JavaScript pour le développement d’un site web réactif.
- Prise en charge Git. Effectuez toutes les opérations Git courantes, y compris Push, Pull, Commit et Fetch, directement depuis votre tableau de bord Dreamweaver.
- Prévisualisation du navigateur en temps réel. Visualisez les changements sur votre site web tout en les modifiant en temps réel.
- Bibliothèques Creative Cloud. Accéder aux couleurs, graphiques et autres éléments créatifs présents dans la base de données.
- Chromium Embedded Framework (CEF). Pour aider les développeurs à intégrer des navigateurs à utiliser dans une application tierce.
Rien n’est parfait
Néanmoins, Adobe Dreamweaver CC a aussi ses inconvénients. Comme indiqué brièvement ci-dessus, la qualité de ce logiciel dépend de vos compétences. Ainsi, même si l’interface en direct aide les débutants à construire un site web, vous aurez probablement besoin de plus de temps pour en créer un vraiment sophistiqué.
Malgré toutes les informations fournies, Dreamweaver a encore beaucoup à apprendre. Vous devrez investir un temps considérable pour maîtriser pleinement toutes ses fonctionnalités. Donc si vous vous attendez à lire un tutoriel Dreamweaver et à devenir un pro – vous serez déçu.
De plus, c’est un service payant qui n’est pas vraiment abordable. Pour un développeur amateur, Dreamweaver n’est donc probablement pas le meilleur outil à utiliser.
CONSEIL PRO : Si vous avez l’impression qu’Adobe Dreamweaver CC n’est pas pour vous, vous n’êtes pas seul. En fait, environ 33 % des sites web sur internet choisissent WordPress pour la création de leur site, et vous pouvez vous aussi en créer un facilement. C’est encore mieux si vous êtes sur Hostinger, notre fonction d’installation en 1 clic le fera pour vous.
Tarification de Dreamweaver
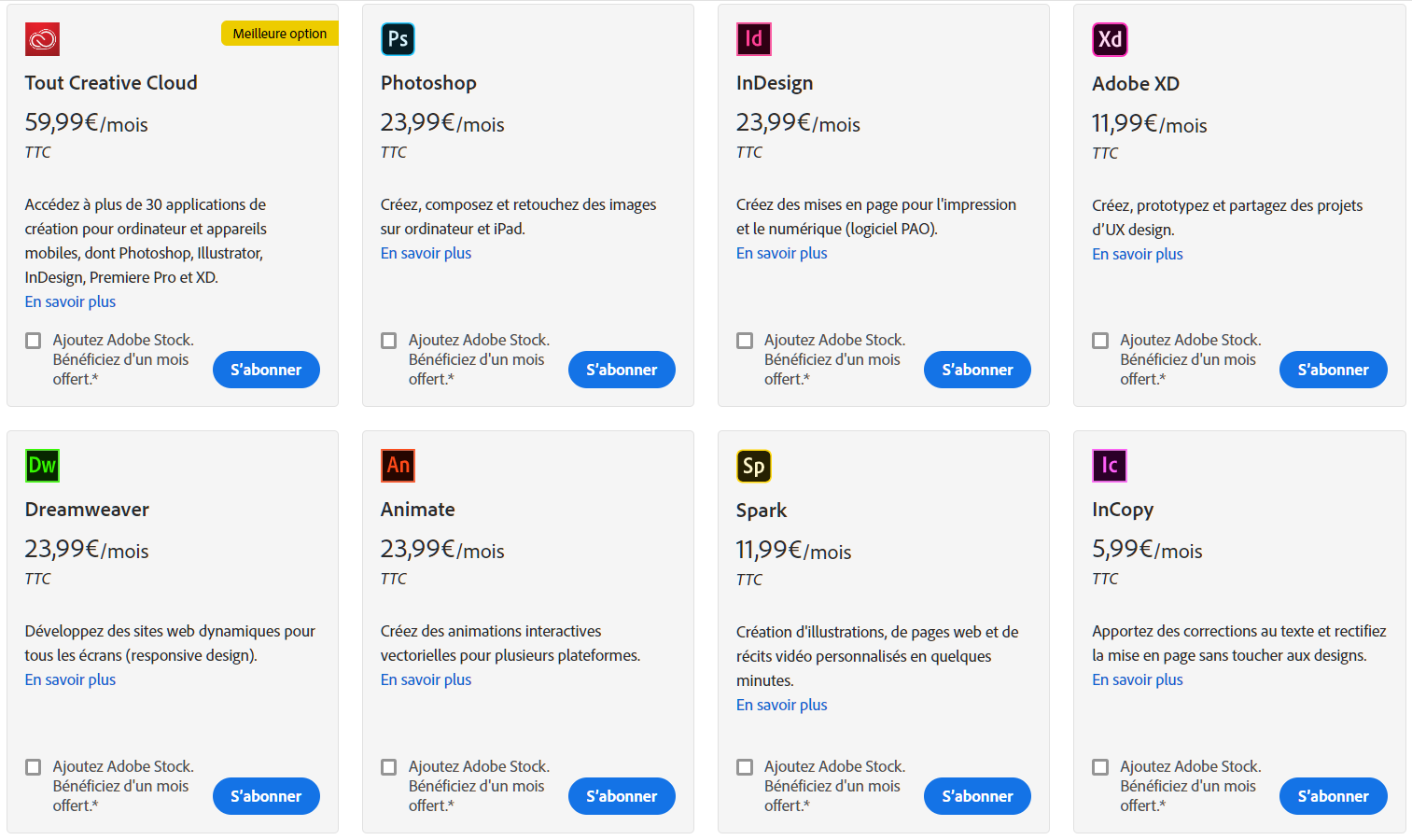
En tant que logiciel par abonnement, Dreamweaver offre une gamme de plans pour les utilisateurs particuliers. Le plan prépayé pour l’application unique plus 100 Go de stockage dans le cloud, Adobe Portfolio, Fonts, et Spark coûte 287,77 € par an.
Et l’option Tout Creative Cloud, qui comprend la collection complète de plus de 20 logiciels de création, dont Photoshop CC, Illustrator CC et Adobe XD CC, vous coûtera 719,86 € par an.
Voici les plans complets disponibles pour les particuliers :

Vous pouvez également essayer Dreamweaver pendant sept jours dans le cadre d’un essai gratuit. Il vous suffit de télécharger l’application et de vous inscrire avec votre compte de messagerie, Facebook ou Google.
Commençons par un tutoriel de base sur Dreamweaver et apprenons à créer une page d’accueil.
Tutoriel Dreamweaver : Créer un site web
1. Créer un nouveau site
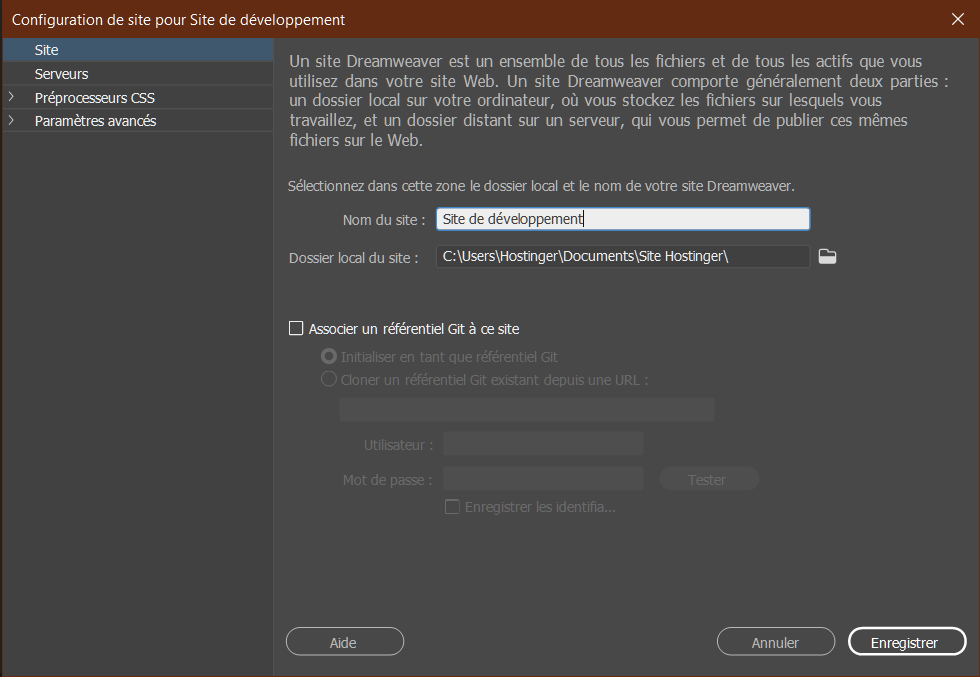
Dans votre tableau de bord Adobe Dreamweaver CC, allez à Site -> Nouveau site et une fenêtre s’ouvrira.

La première étape est de donner un nom à votre site web et de l’enregistrer dans un dossier unique. Cela permet d’organiser les fichiers et facilitera le processus de téléchargement.
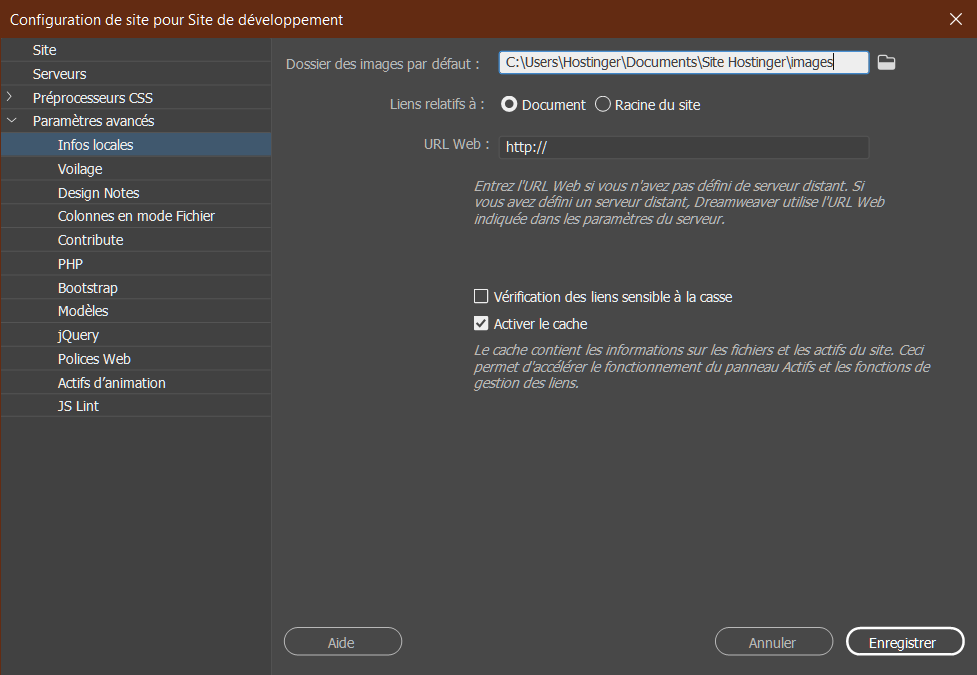
Si vous souhaitez inclure des images dans votre site, vous pouvez le faire en naviguant vers Paramètres avancés -> Infos locales. Le dossier des images doit également être créé dans le dossier de votre site.

Cliquez sur Enregistrer lorsque vous avez terminé.
2. Créer le fichier de la page d’accueil
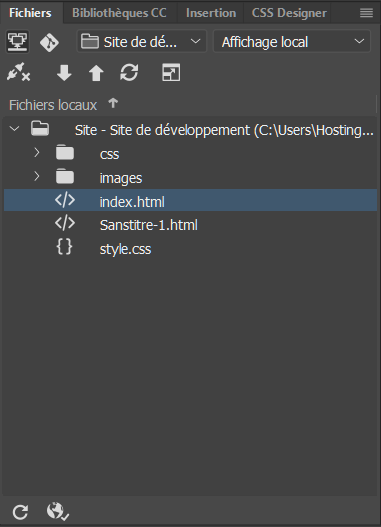
Vous aurez un espace de travail vide pour le moment. Mais, regardez dans le panneau en haut à droite, les fichiers de votre site devraient s’y trouver. Maintenant, nous allons créer le fichier de la page d’accueil à partir de zéro.
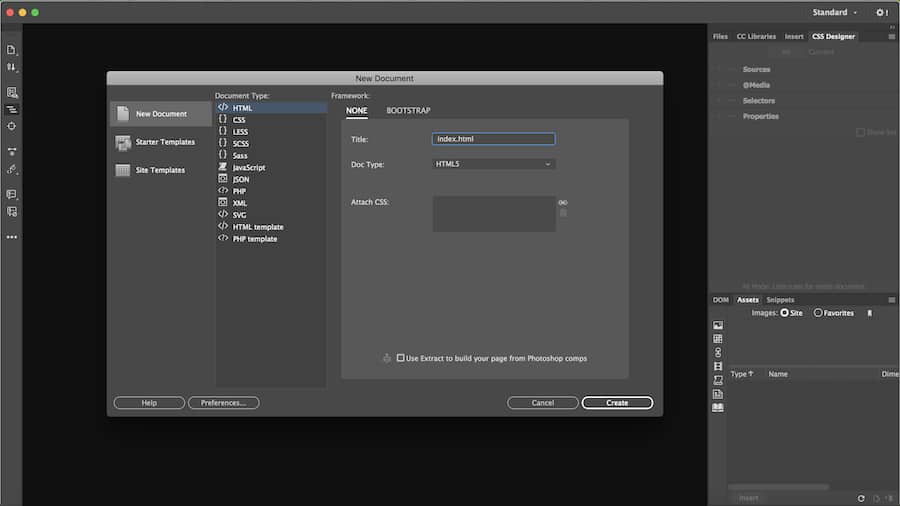
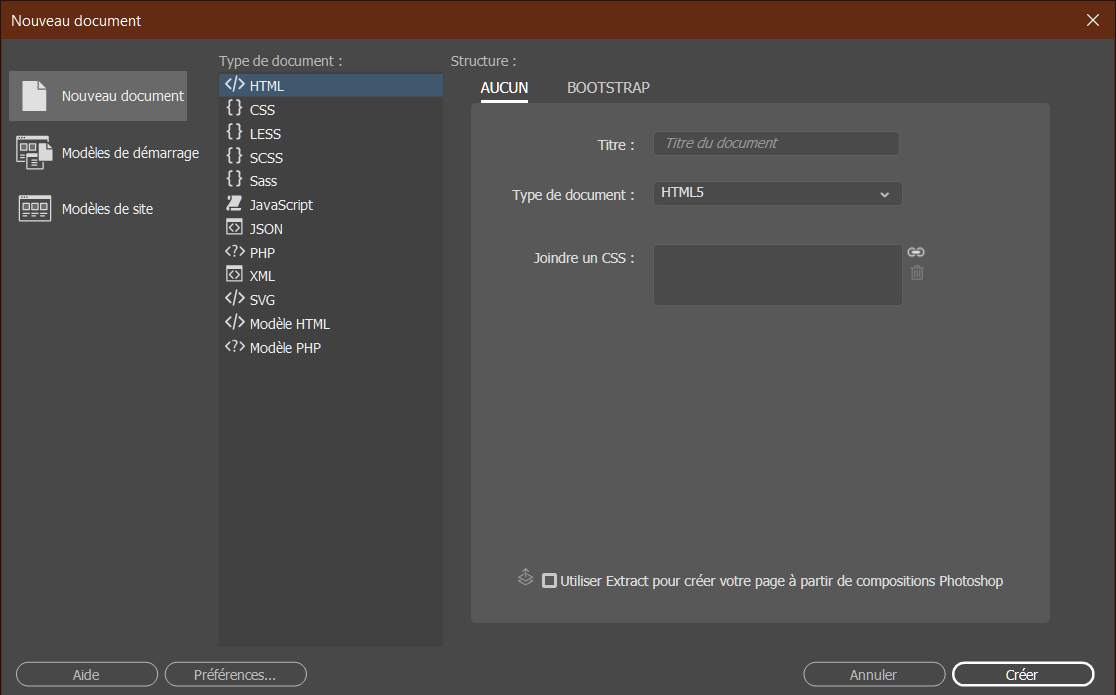
Cliquez sur Fichier -> Nouveau et choisissez Nouveau document. Sélectionnez HTML comme type de document et cliquez sur Créer. Le titre du document est facultatif.

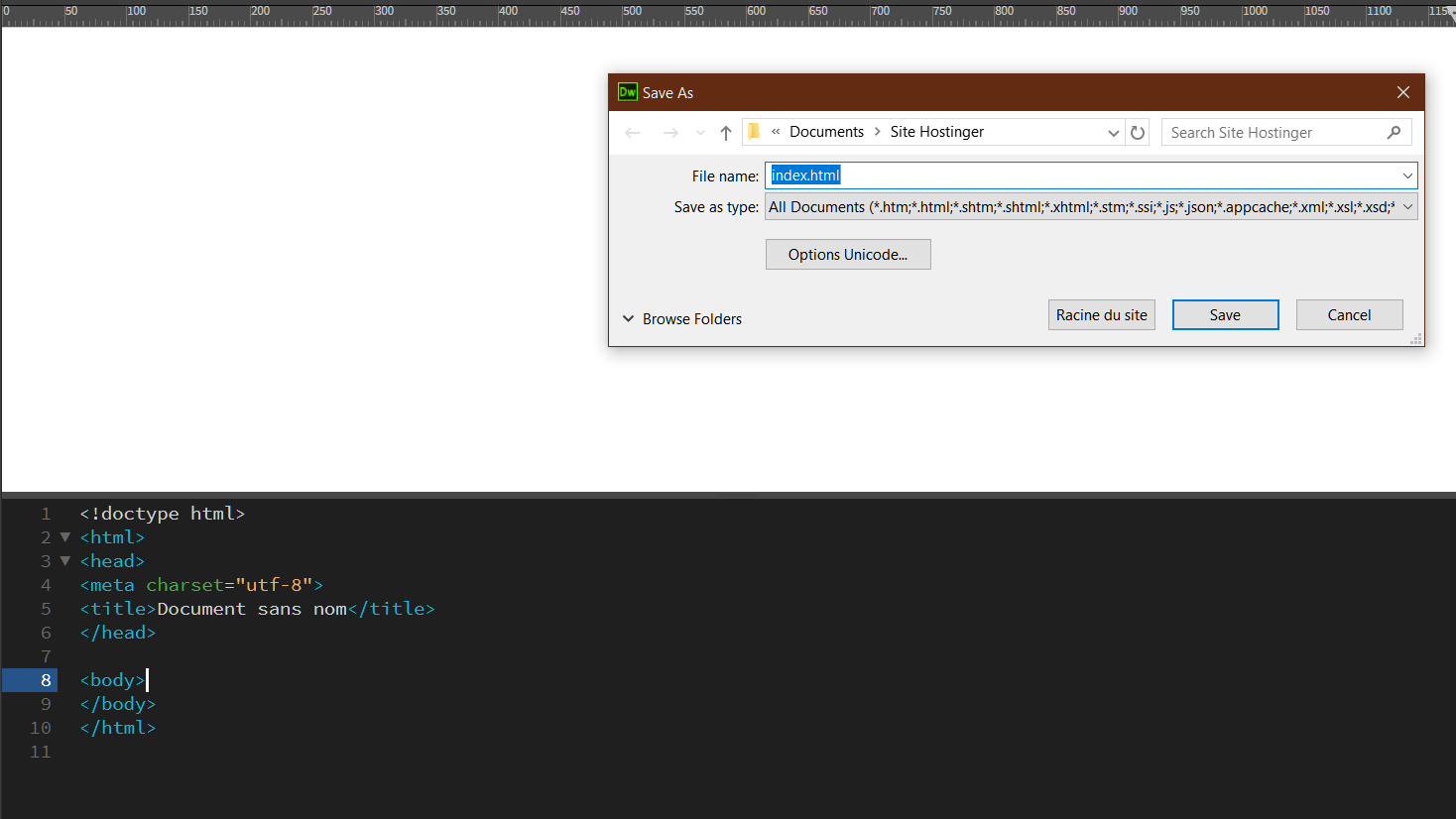
Vous serez redirigé vers l’espace de travail et vous aurez une page blanche avec plusieurs lignes de code HTML. Ceci est en fait la vue en temps réel de votre site web. Enregistrez ce fichier HTML sous le nom index.html, et placez-le dans le dossier du site.

3. Créer un en-tête
Nous allons créer l’en-tête du site web. Habituellement, il s’agit du logo et du nom de votre site.
Cliquez sur la page blanche ou choisissez un endroit précis dans l’élément <body> de l’éditeur. Dans le menu supérieur, cliquez sur Insertion. Vous obtiendrez ainsi une liste d’éléments HTML courants que vous pouvez ajouter à votre page.
Trouvez l’élément Header.
Cliquez ou glissez-déposez-le dans votre espace de travail, et il sera ajouté à votre site web avec son code.

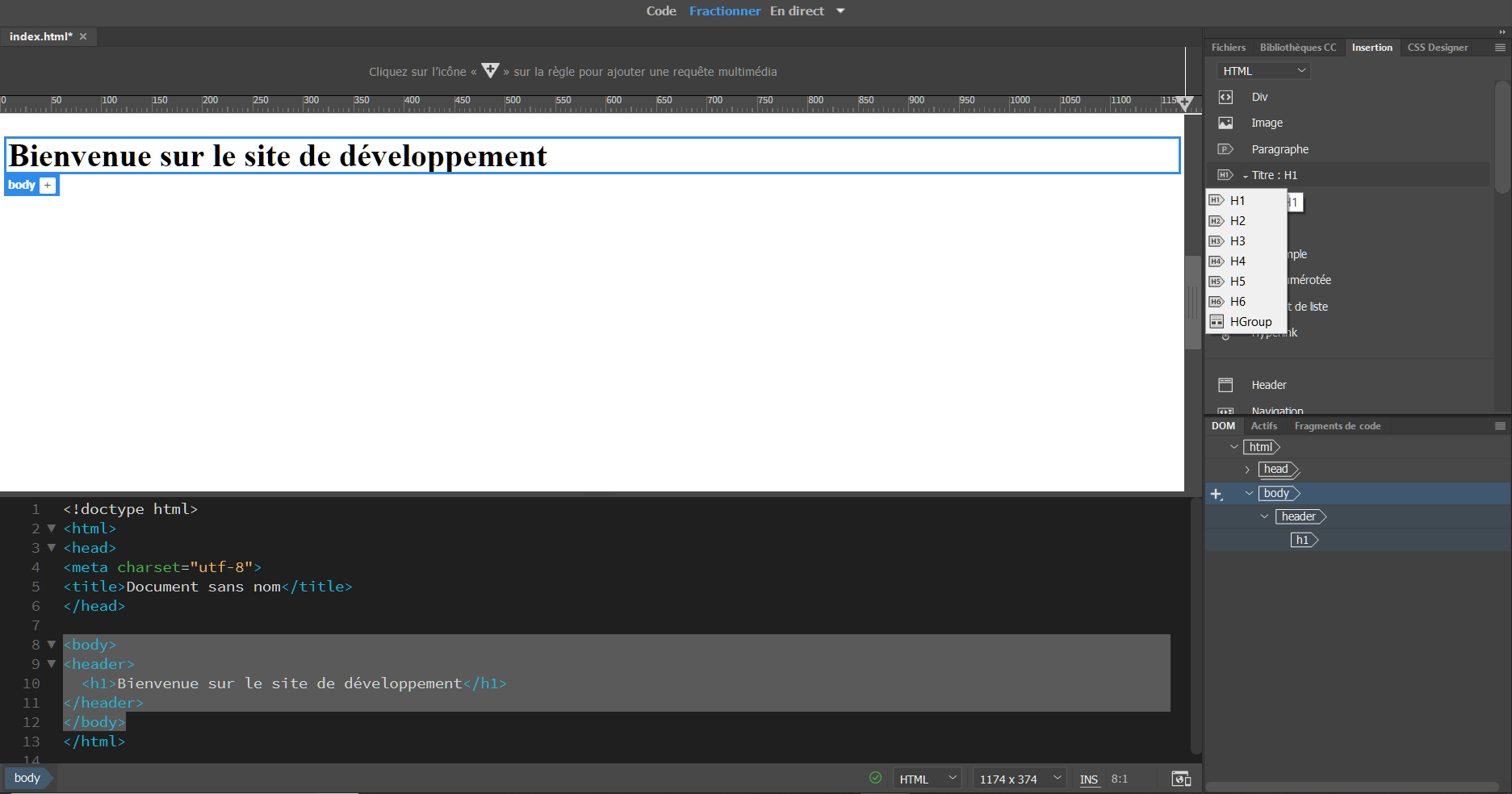
Ensuite, nous allons transformer l’en-tête en un titre avec la balise <H1>…</H1>. Ceci est pour des raisons de référencement et pour informer les moteurs de recherche de la nature de votre site. Marquez le texte dans cette section et allez dans le menu Insertion. Faites une recherche et cliquez sur Titre : H1.
Ensuite, changez le texte en fonction du titre de votre site web. Il doit être descriptif et représentatif. Ici, nous allons utiliser « Bienvenue sur le site de développement ».

4. Ajouter un menu de navigation
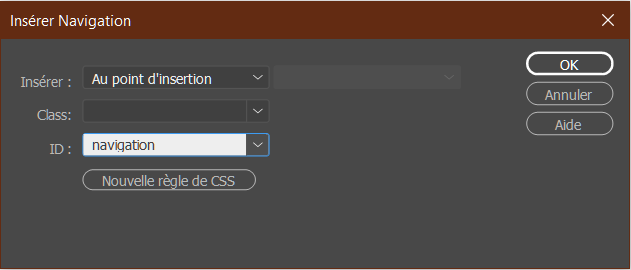
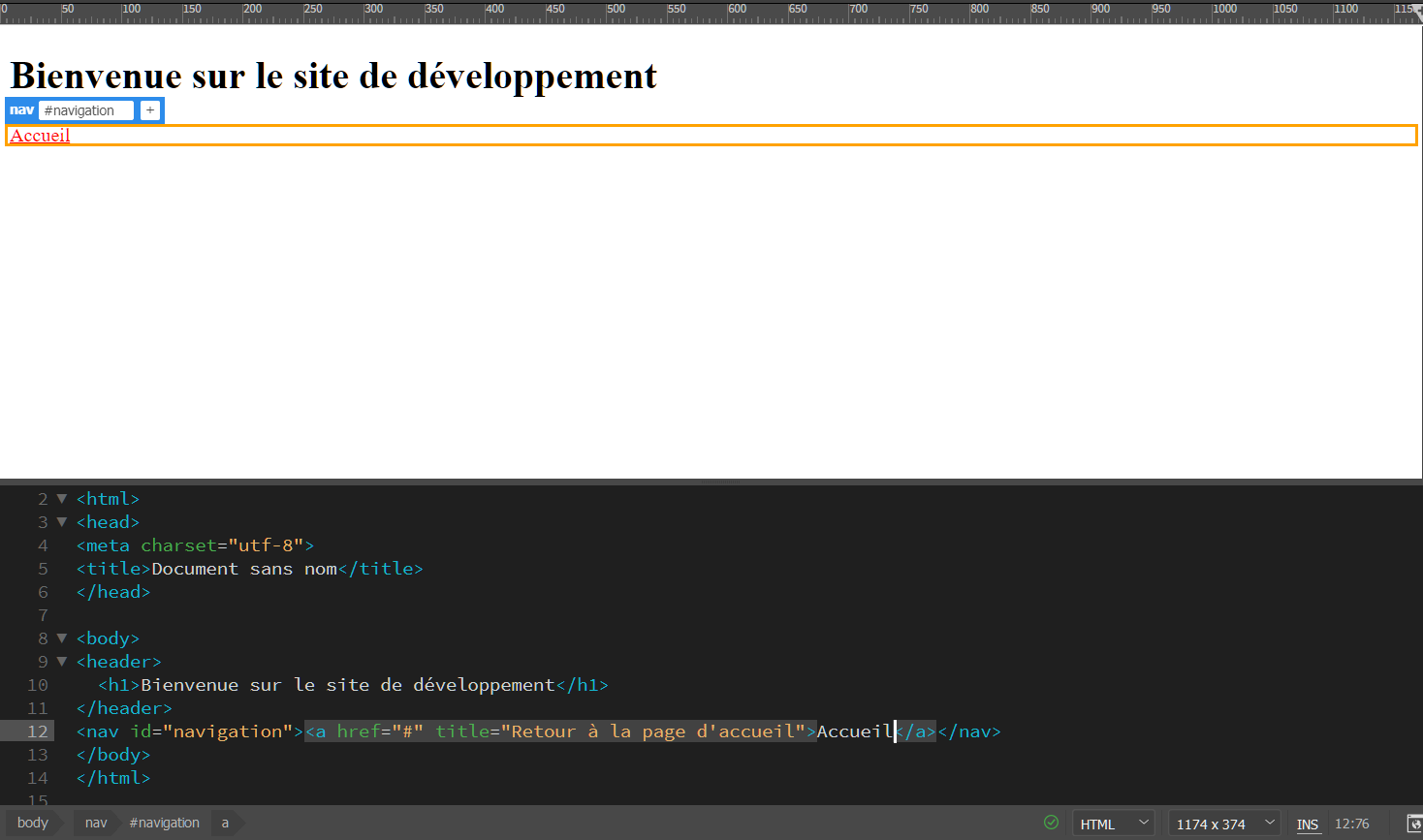
Pour ajouter un bouton de navigation, ajoutez une ligne après l’en-tête en appuyant sur la touche retour ou entrée. Allez maintenant dans le panneau Insertion et recherchez l’élément Navigation. Lorsque vous cliquez dessus, une fenêtre s’ouvre. Saisissez navigation comme ID et cliquez sur OK.

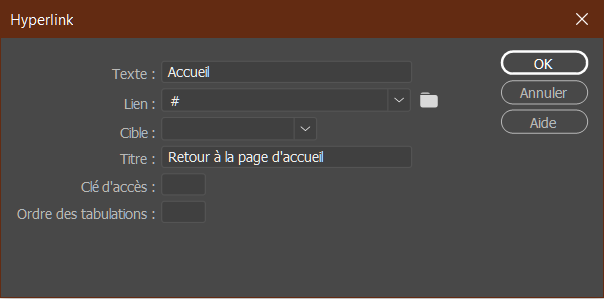
Cela ajoutera un élément de navigation à l’éditeur. Lorsque vous êtes dans le contenu de l’élément, recherchez Hyperlink dans le panneau Insertion. Cliquez dessus et remplissez les détails comme suit :

Important : le lien correspondra à la page dans laquelle vous naviguerez sur votre site web. Actuellement, nous n’utilisons qu’un hashtag # pour combler le vide.
Lorsque vous avez terminé, cliquez sur OK. C’est maintenant un bouton d’accueil cliquable et une nouvelle ligne de code a été ajoutée sur l’éditeur.

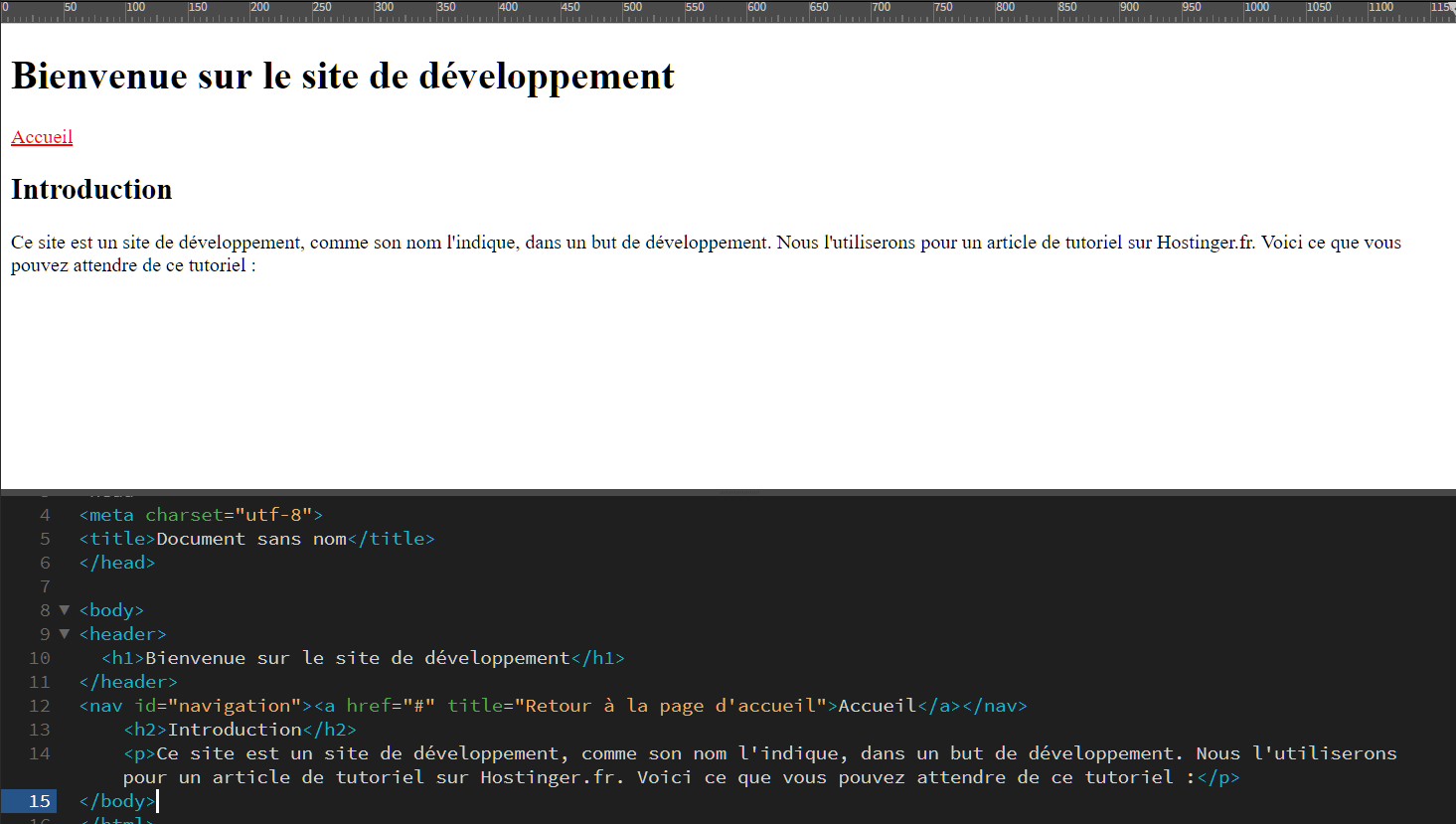
5. Ajouter une description du site web
Nous allons insérer un titre secondaire, un paragraphe et plusieurs puces comme description.
Ajoutez une ligne après le code de navigation et cliquez sur Titre : H2 et Paragraphe dans le panneau Insertion. Cela ajoutera les balises <h2> et <p> dans l’éditeur. Remplissez-y votre contenu.

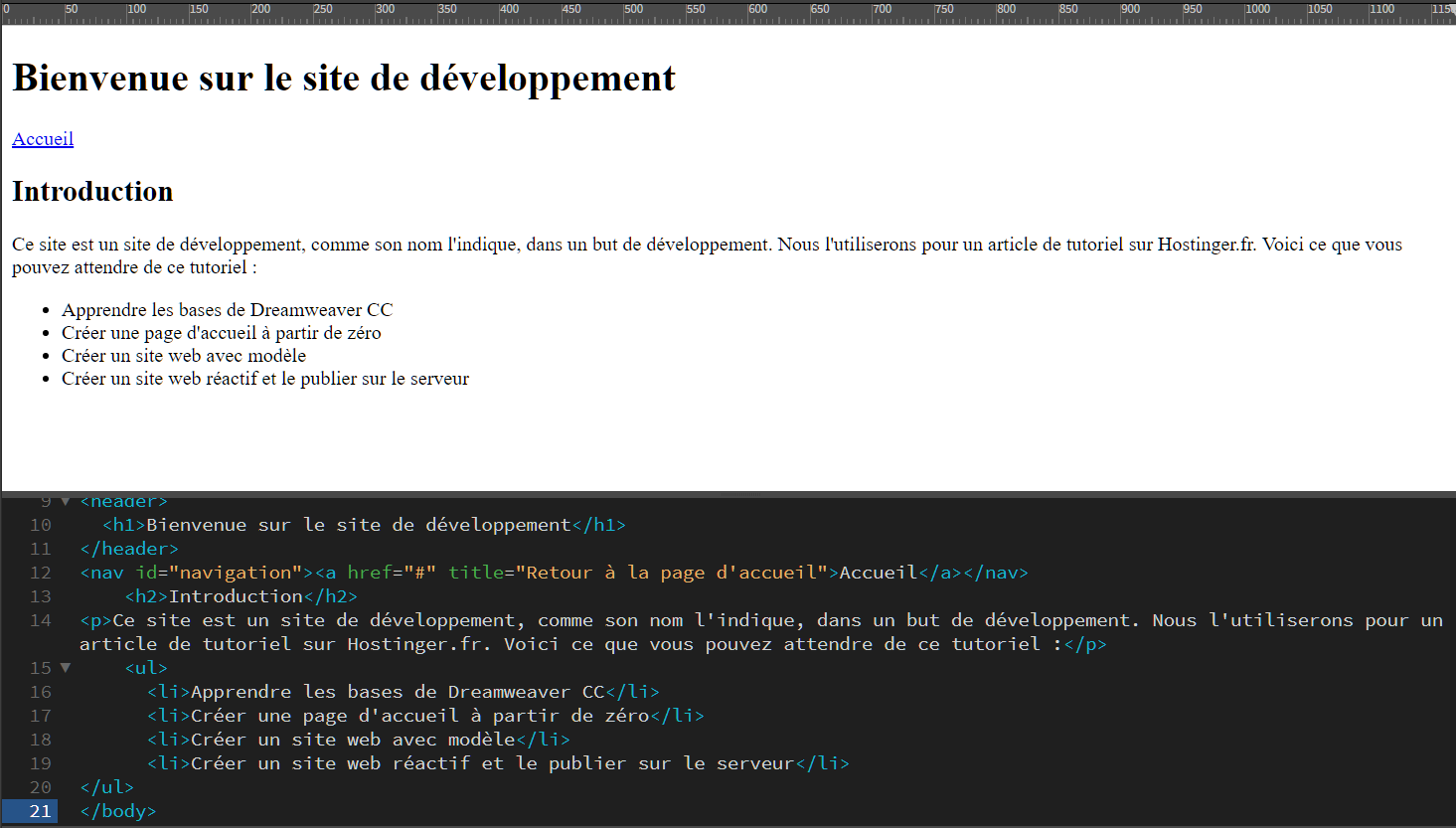
Maintenant, pour ajouter des puces, ajoutez une autre ligne sous le code du paragraphe. Allez dans le panneau Insertion et cliquez sur Liste simple. Cela devrait ajouter la balise <ul> sur l’éditeur. Ensuite, cliquez sur Élément de liste dans le panneau Insertion et il ajoutera la balise <li> à l’intérieur de la balise <ul>.
Le truc avec la liste en HTML, c’est que vous devez vous-même ajouter manuellement plusieurs balises en fonction du nombre de vos points. Pour nous, c’est comme ça.

Vous avez essentiellement créé la structure de base de la page d’accueil. Vous pouvez également ajouter du contenu supplémentaire comme des formulaires, des vidéos, des images, etc.
Bien que cela semble ennuyeux pour le moment, nous allons ajouter le style de la page pour la rendre plus attrayante.
6. Créer un fichier CSS
La feuille de style en cascade (CSS) est utilisée pour styliser les éléments en HTML et va de pair lors de la création d’un site web par les développeurs. Pensez à HTML comme la structure du corps, et CSS comme la partie esthétique qui rend le corps visuellement attrayant.
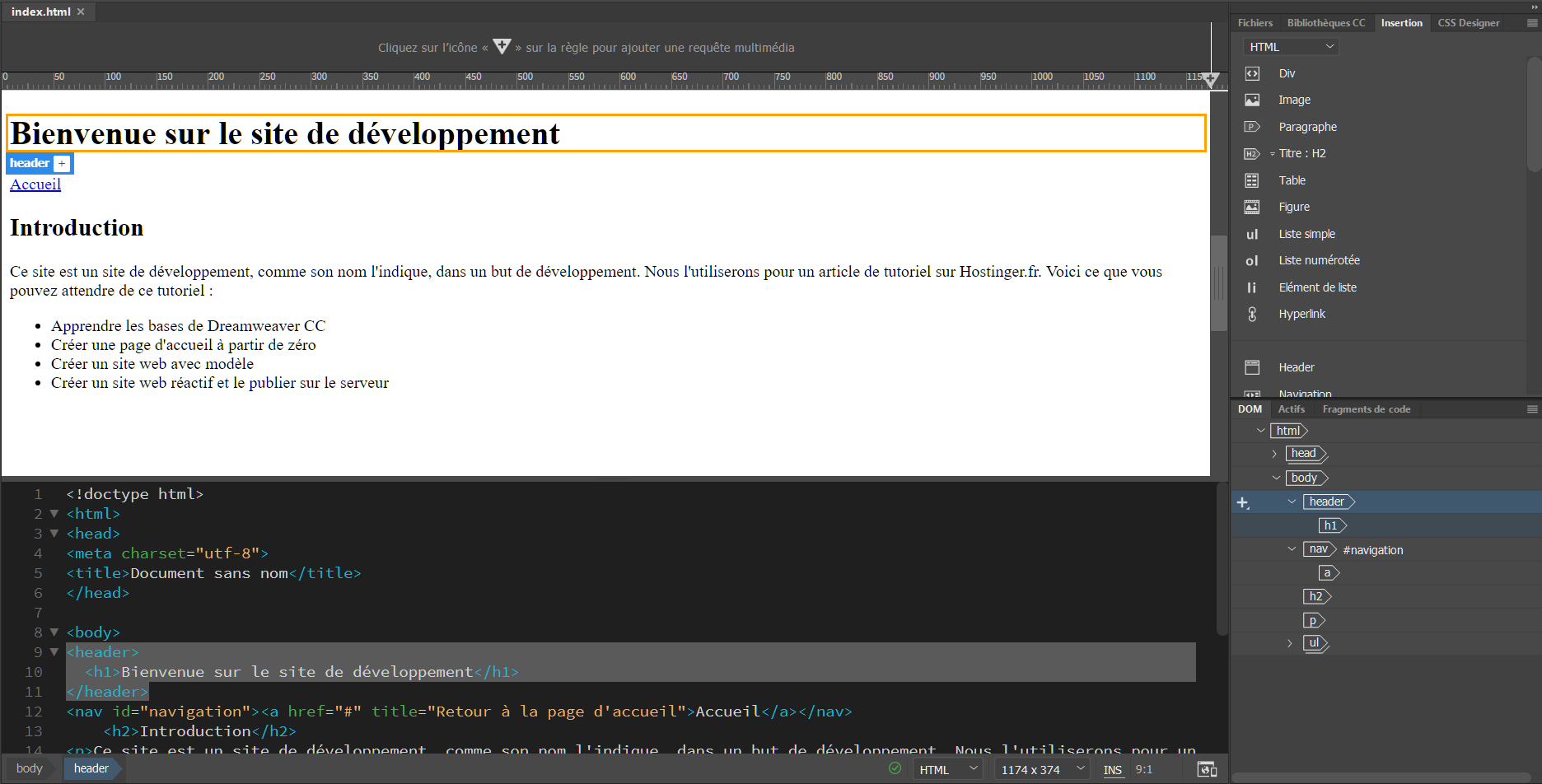
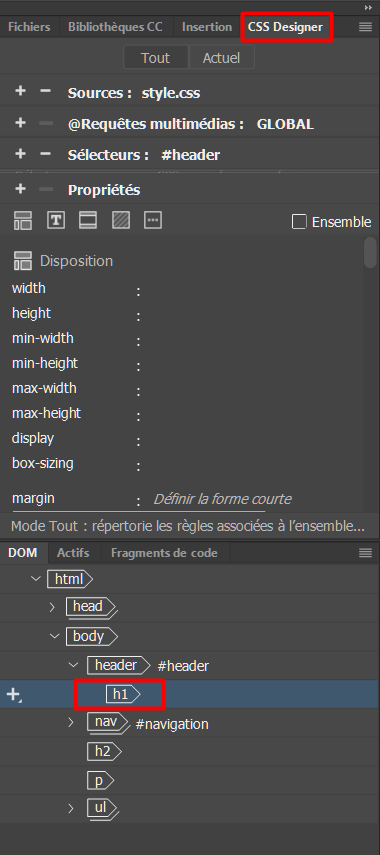
Maintenant, la première chose à faire est de donner un identifiant à votre Header. Allez en bas à droite du panneau Dreamweaver et choisissez le panneau DOM. Vous y verrez un aperçu de la structure de votre site web.
Cliquez sur Header, et vous remarquerez qu’il marque votre en-tête en bleu, ainsi que l’étiquette et le symbole plus.

Cliquez sur le symbole plus et tapez #header. Le hashtag signifie que nous attribuons un identifiant à cet élément. Appuyez sur la touche retour ou sur la touche entrée. Dans le menu suivant, sélectionnez une source : Créer un nouveau fichier CSS.
Une nouvelle fenêtre s’ouvrira. Choisissez Parcourir et localisez le dossier de votre site. Tapez style.css et cliquez sur Enregistrer. Ensuite, cliquez sur OK.

Vous remarquerez qu’un nouveau style.css apparaît en haut de la vue en temps réel et un nouvel élément de lien sur l’éditeur de code.
Faites de même pour tous les éléments qui ont besoin d’être stylisés. Cette fois, au lieu de créer un nouveau fichier CSS, enregistrez-le dans le même fichier style.css que vous avez créé précédemment.
Maintenant, vous êtes prêt à le styliser en utilisant le sélecteur CSS.
7. Créer un sélecteur CSS pour le titre du site web
Nous allons changer la police de caractères et aligner le titre de notre site web au centre.
Sélectionnez le H1 sous votre header dans le panneau DOM. Ensuite, choisissez CSS Designer dans le panneau ci-dessus.

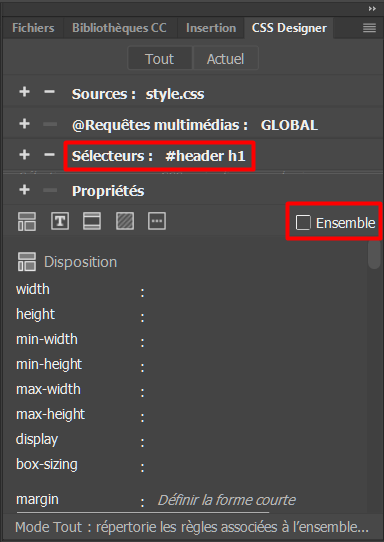
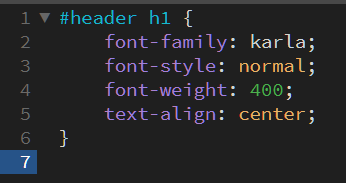
Cliquez sur le symbole plus qui se trouve juste derrière Sélecteurs. Il propose automatiquement un nom comme #header h1, et appuyez sur la touche Entrée.
Remarque : Cela signifie que vous ne visez que l’élément nommé h1 à l’intérieur de l’élément #header. De cette façon, le style ne s’appliquera qu’au texte écrit (le titre de votre site web) et non à l’élément header lui-même.
8. Changer la police du titre
Assurez-vous que les sélecteurs pointent sur #header h1.
Cliquez sur Propriétés et décochez la case Ensemble pour déverrouiller les options Mise en page, Texte, Bordure, Arrière-plan et Autres.

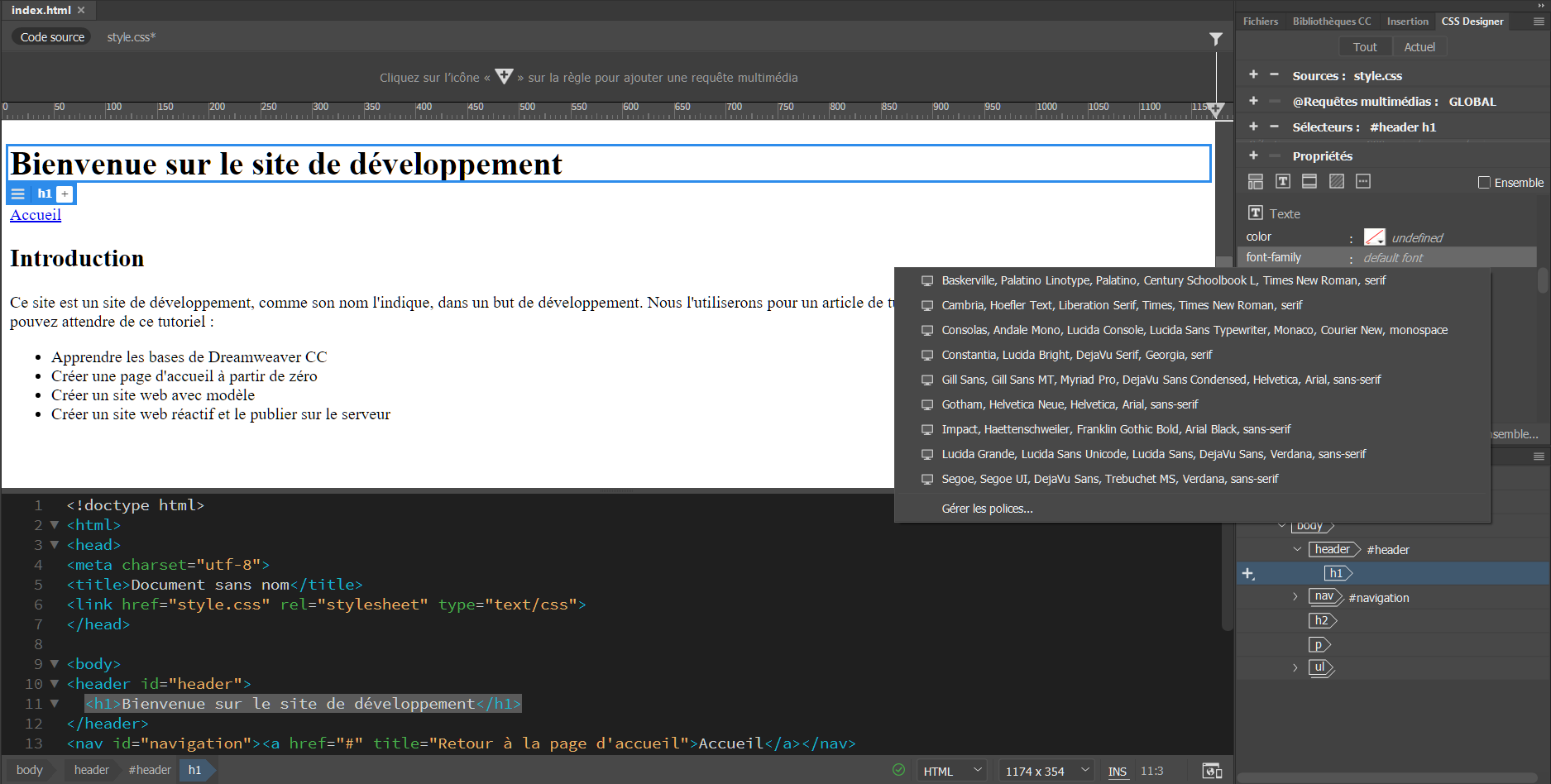
Cliquez sur l’option Texte et survolez font-family et cliquez sur default font. Vous aurez alors le choix entre de nombreuses options.

De plus, le menu Gérer les polices vous donnera une autre gamme d’options disponibles dans la base de données Adobe Edge Web Fonts.
Choisissez votre police préférée en cliquant dessus. Ici, nous utilisons une police appelée Karla. Lorsque vous aurez terminé, la police de titre de votre site web sera modifiée et le code nécessaire sera ajouté au Code source et à style.css.

9. Mettre le titre au centre
Dans l’option Texte, survolez text-align et cliquez sur center. Vous remarquerez que le changement se produit et que du code supplémentaire est ajouté au fichier style.css.

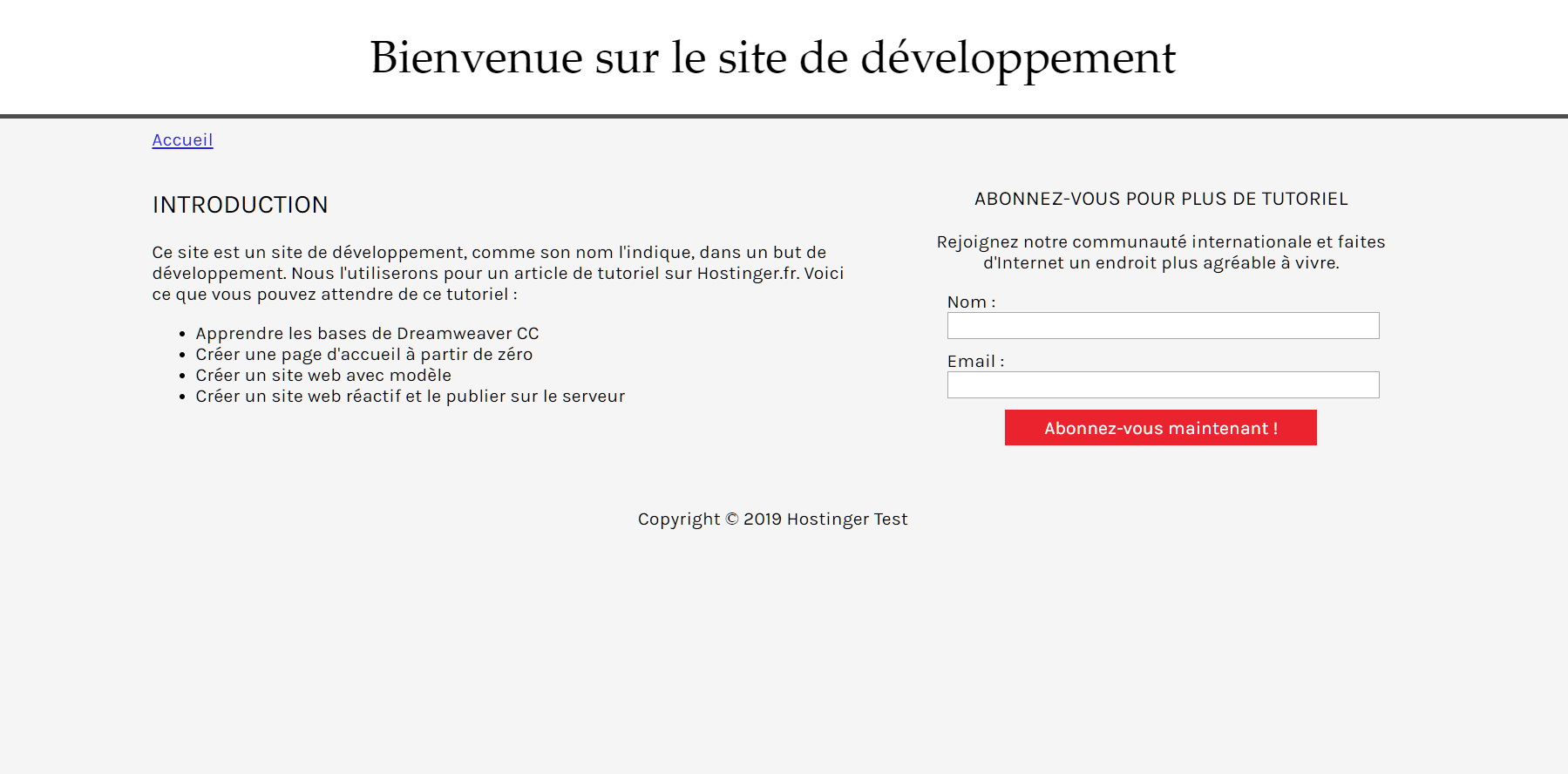
Apportez toutes les modifications nécessaires au contenu de votre site web. Pour ce tutoriel, nous avons également ajouté du contenu et donné un nouveau style à notre site. Voici le look final :

Création d’un site web à l’aide d’un modèle Dreamweaver
Vous pouvez également créer un site web avec un modèle prédéfini dans Dreamweaver. Avec un modèle, vous aurez une longueur d’avance et vous aurez l’avantage de voir à quoi ressemblera le site final avec le code qui suivra.
Découvrons un autre tutoriel Dreamweaver et apprenons à utiliser un modèle :
1. Choisissez un modèle
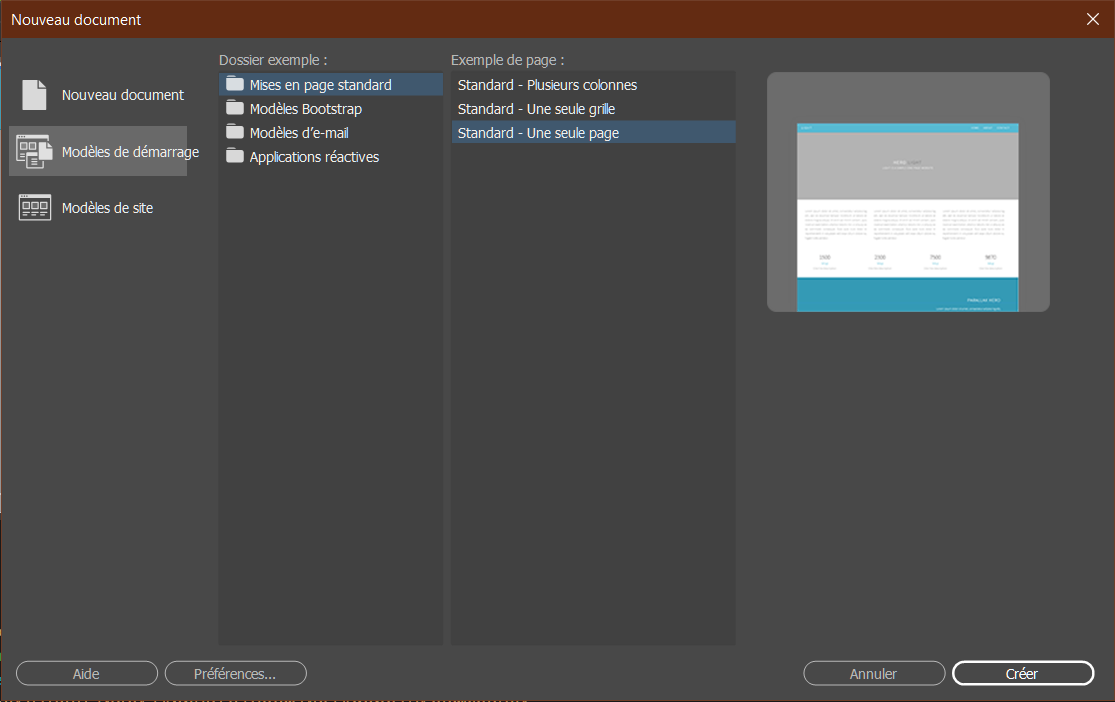
Pour cela, allez dans le menu Fichier -> Nouveau. Choisissez Modèles de démarrage -> Mise en page standard. Nous utiliserons une seule page pour ce tutoriel. Cliquez sur Créer.

Dreamweaver a pratiquement créé toute la structure et le style nécessaires pour votre site web. Il ne reste plus qu’à adapter le contenu et le style à vos besoins.

Dans ce tutoriel, nous n’effectuerons que des modifications de base, comme la modification du titre et de la description du site web, et nous changerons également certaines parties de la couleur de fond du site.
2. Modifier le logo et le texte de l’en-tête
Pour changer le logo du texte, cliquez sur le logo h4 .logo dans le panneau DOM. Il mettra en évidence la ligne de code sur l’éditeur, changez-la pour le nom que vous voulez.
Vous pouvez également double-cliquer sur la case du logo dans la vue en temps réel et modifier le texte à partir de là. Faites de même pour l’en-tête et le titre d’appel du site. Le nôtre a été modifié comme suit.

3. Changer la couleur de fond de l’en-tête
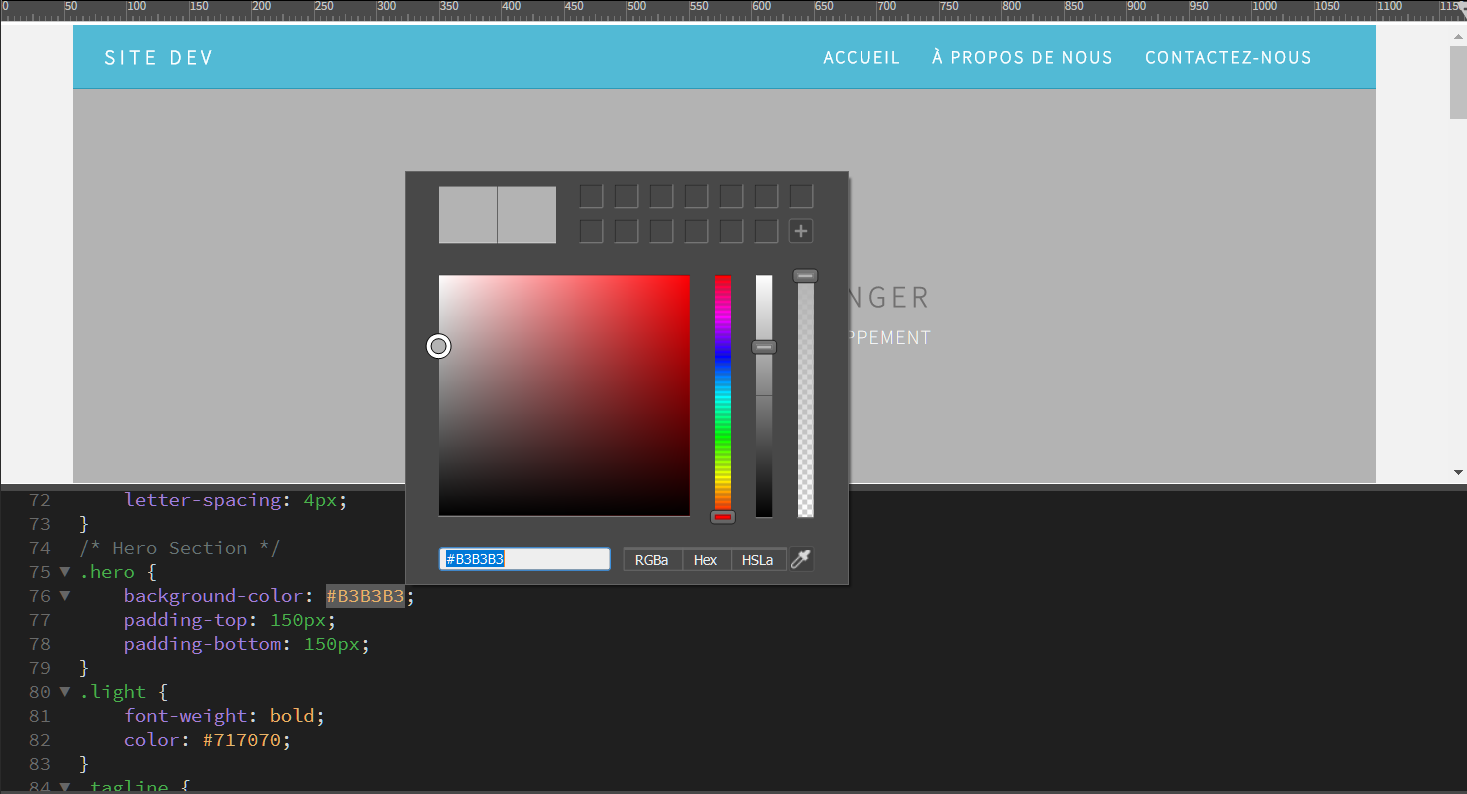
Pour changer la couleur de l’arrière-plan, allez dans le fichier .css et cherchez l’élément d’en-tête. Dans ce cas, il s’agit de .hero. Cherchez la ligne de couleur d’arrière-plan, et vous remarquerez un certain nombre cryptique.
Ce numéro est en fait le code couleur HTML. Chaque couleur a son propre numéro et vous pouvez le vérifier ici.
Ce qui est cool avec Dreamweaver, c’est qu’il n’est pas nécessaire d’aller ailleurs pour trouver le code de couleur. Il suffit de sélectionner ce numéro, de faire un clic droit avec la souris et de choisir Edition rapide. Une fenêtre de sélection de couleur s’ouvrira et vous pourrez l’ajuster à partir de là.

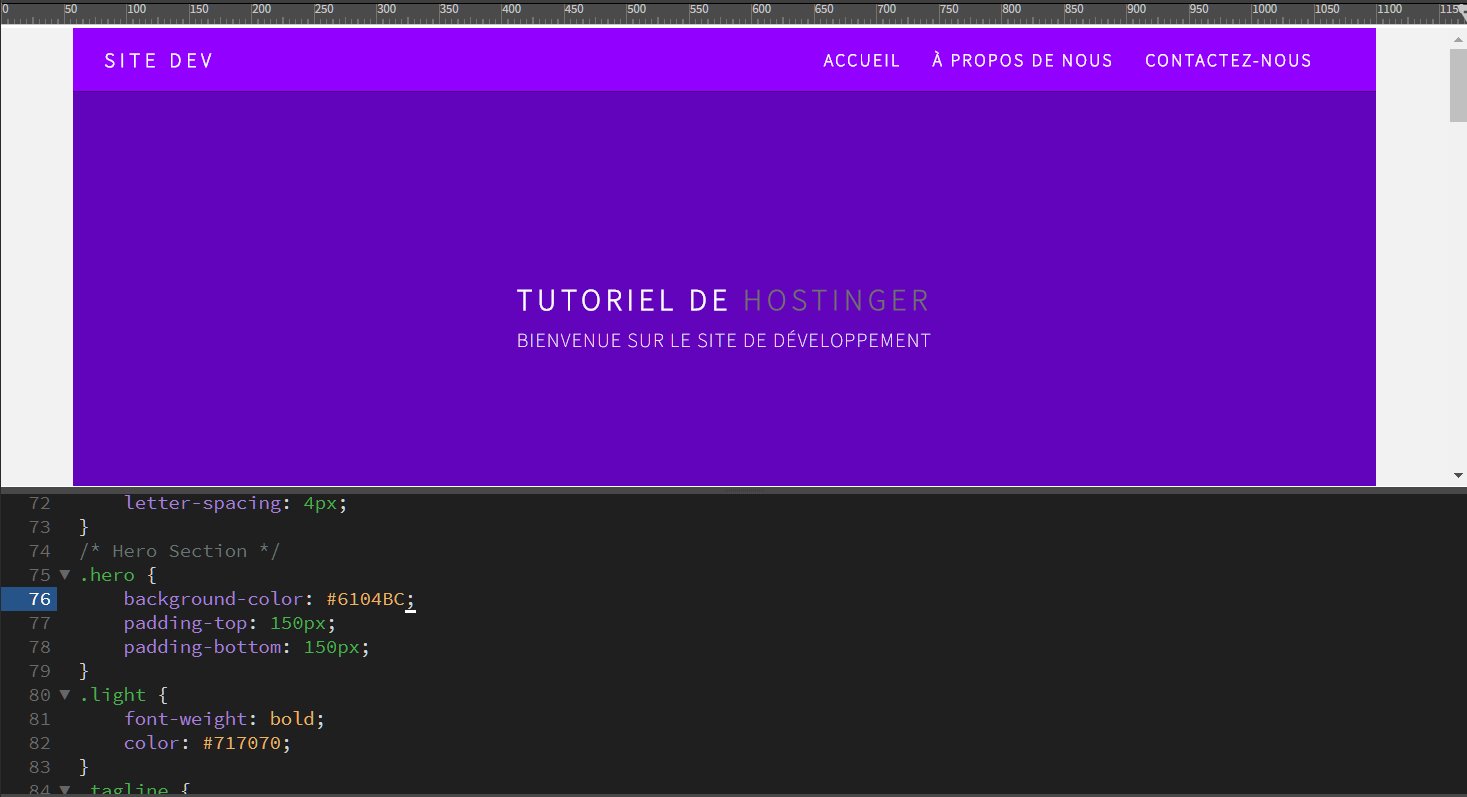
Nous avons changé le nôtre pour qu’il en soit ainsi.

Bien sûr, vous avez encore du travail à faire. Il y a du contenu que vous devez ajouter et du style à ajuster. Ce tutoriel ne donne que les modifications de base que vous pouvez faire avec le modèle.
Lorsque vous aurez fini de modifier le site web, vous pourrez le télécharger sur votre serveur. Vous apprendrez à le faire en une minute.
Prévisualisez votre site sur mobile
En cette ère de mobilité, il est indispensable de disposer d’un site web réactif. Sinon, beaucoup de vos visiteurs abandonneront le site web. Et l’une des caractéristiques intéressantes de Dreamweaver est que vous pouvez prévisualiser instantanément votre site sur les appareils mobiles. Voici un tutoriel Dreamweaver sur la façon de le faire :
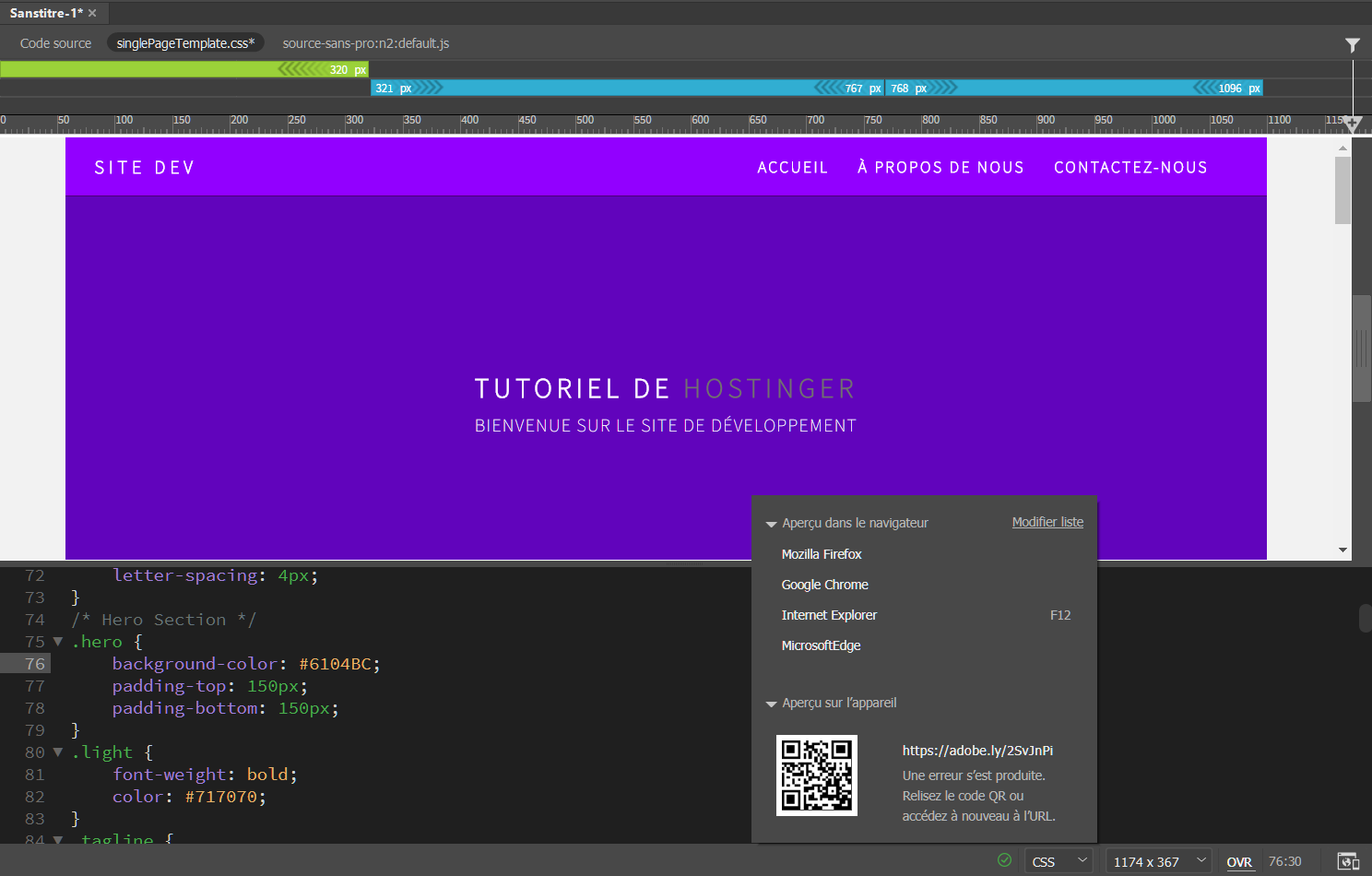
Accédez à l’aperçu en temps réel en bas à droite de votre espace de travail. Ouvrez un navigateur sur votre téléphone et scannez ce code barre, ou tapez l’URL manuellement.

Important : pour effectuer cette opération, vous devez utiliser le même identifiant Adobe sur votre Dreamweaver et votre appareil mobile. Utilisez également le même réseau WiFi, et activez Javascript et les cookies.
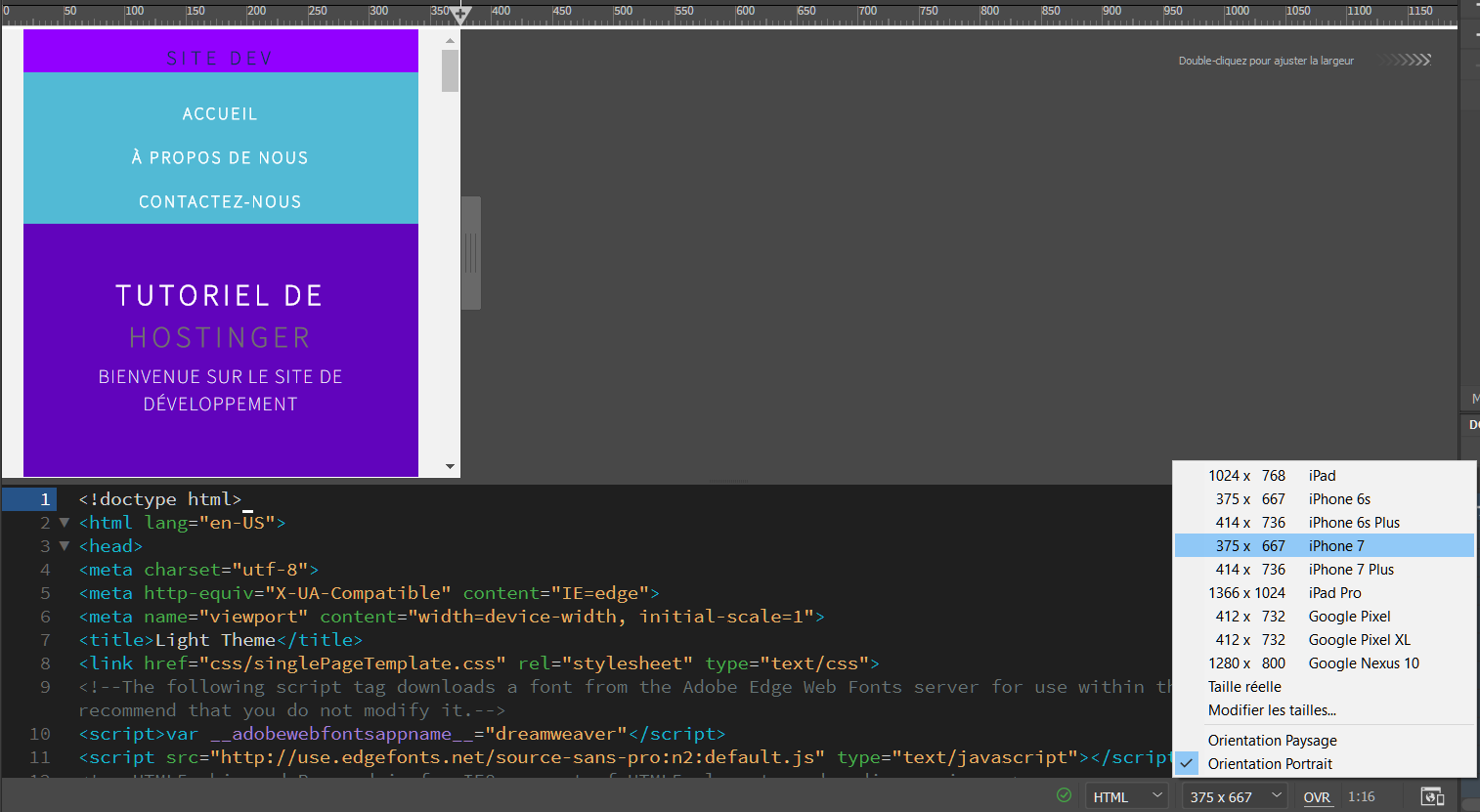
Vous pouvez également utiliser la fonction d’affichage mobile intégrée dans Dreamweaver. Allez dans le menu Taille de la fenêtre et choisissez l’option de votre appareil.

Vous devez savoir que les modèles sont principalement conçus pour être compatibles avec les téléphones portables. Mais ce n’est pas le cas si vous construisez votre site web à partir de zéro.
Publier votre site en ligne
Lorsque vous avez terminé la création d’un site web, vous pouvez publier le site web en ligne directement depuis Dreamweaver. Pour ce faire, il vous suffit d’avoir un plan d’hébergement actif et un compte FTP. Voici un tutoriel Dreamweaver sur la manière de procéder :
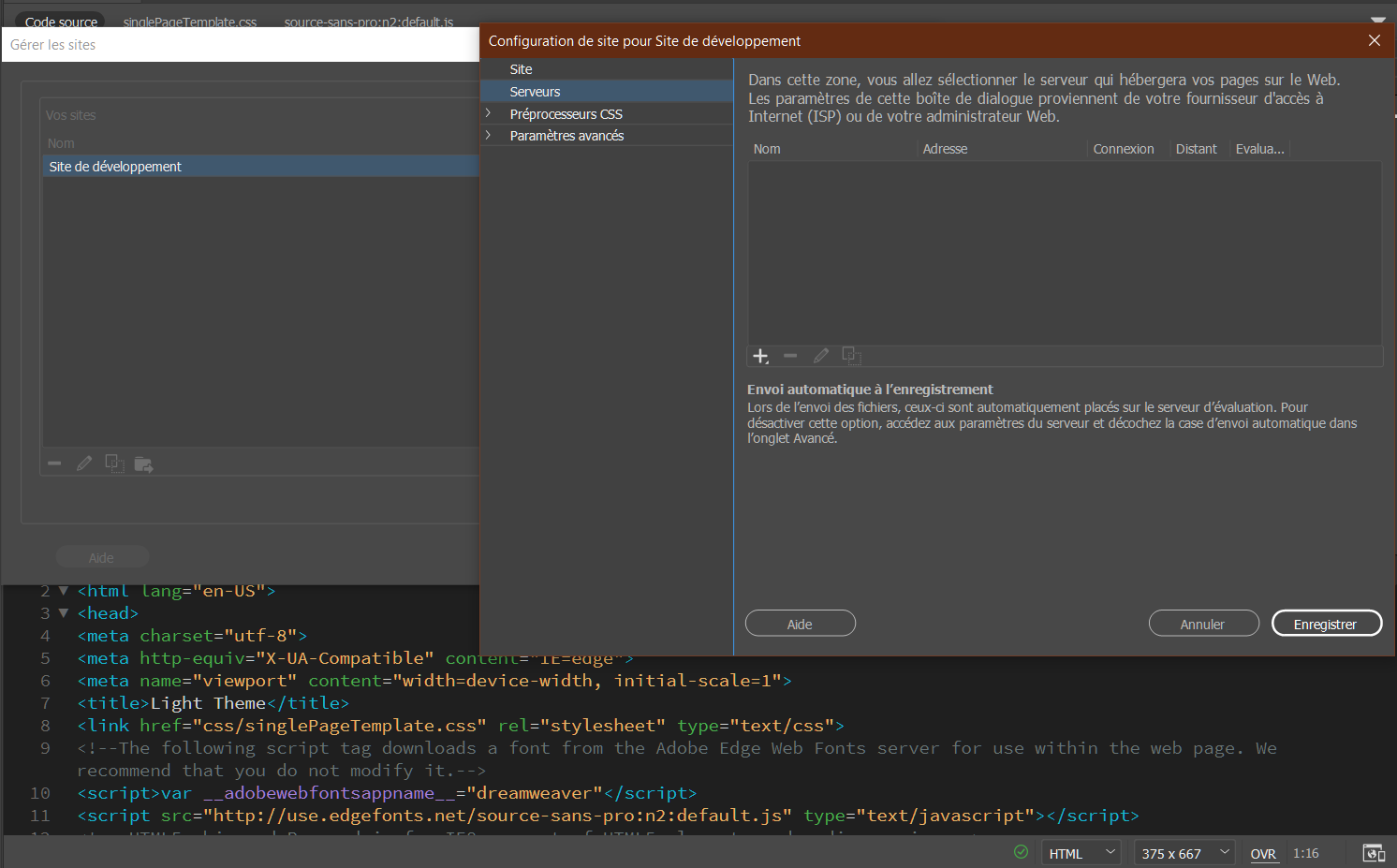
Pour établir une connexion FTP avec Dreamweaver, allez dans Site -> Gérer les sites. Dans la fenêtre suivante, choisissez le site web que vous avez développé, et cliquez sur l’icône en forme de crayon en bas. Une nouvelle fenêtre apparaîtra. Allez dans Serveurs.
1. Créer une nouvelle connexion FTP

Cliquez sur l’icône plus de la fenêtre Serveurs, et le formulaire de connexion FTP s’affichera. Vous devez le remplir.
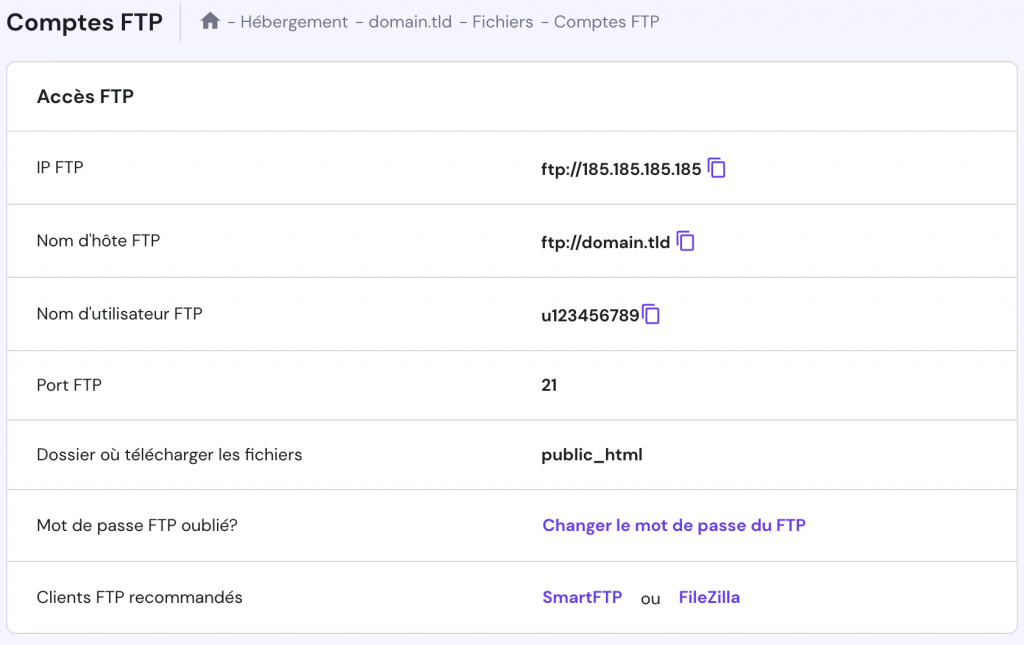
Si vous êtes sur Hostinger, vous pouvez trouver les détails FTP sur votre hPanel. Allez dans Hébergement -> Gérer -> Fichiers -> Comptes FTP.

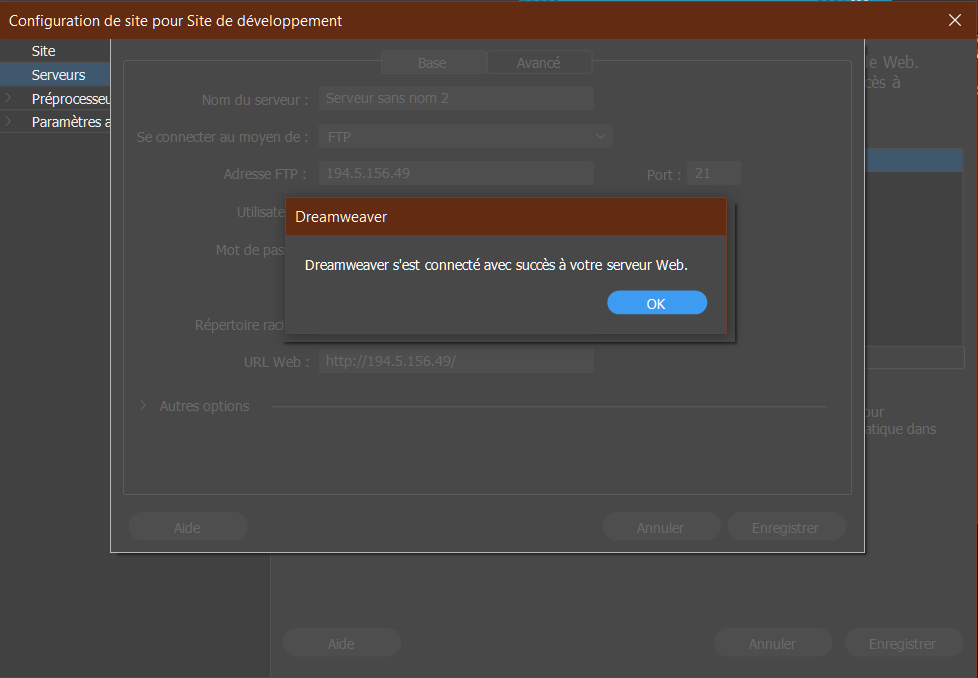
2. Remplissez les détails de connexion FTP

Lorsque vous avez terminé de remplir le formulaire, cliquez sur Tester. Dreamweaver vous indiquera si la connexion est réussie. N’oubliez pas de cliquer sur Enregistrer.
De retour à votre panneau Fichiers, vous pouvez maintenant initier une véritable connexion au serveur, avec des options telles que Obtenir et mettre des fichiers et Synchroniser. À partir de là, vous pouvez télécharger le site web sur le serveur.

Conclusion
Vous avez appris les bases de la création d’un site web avec Dreamweaver.
Dans ce tutoriel Dreamweaver, vous avez appris à créer un site à partir de zéro, ainsi qu’à utiliser des modèles par défaut ; à le prévisualiser pour les appareils mobiles et à publier un site web sur un serveur FTP.



Commentaires
avril 09 2021
bonjour Je n'ai pas trouvé la réponse à une question Peut on faire un blog sur Dreamweaver ? je souhaite compléter mon site, merci de votre réponse annie fouquet
février 20 2022
Bonjour Annie, Merci de votre commentaire, Oui, oui vous pouvez créer n'importe quel site web que vous préférer sur dreamweaver, plus d'info ici -> https://helpx.adobe.com/dreamweaver/extend/topics.html
juillet 22 2021
Bonsoir monsieur Ismail, je viens à travers ce site vous demandez avec toute la considération a votre personne de m'aider dans l'apprentissage du développement Web et Mobil. je suis novice dans ce domaine. Merci
février 09 2022
Bonjour Kouadio, Merci pour votre commentaire, veuillez nous préciser l'étape dans laquelle vous avez besoin d'aide.