Site One Page : 9 Meilleurs Templates pour vous Inspirer
Les sites one page sont devenus populaires dans la conception de sites internet, en particulier pour les entreprises qui souhaitent avoir un impact visuel fort tout en minimisant l’encombrement.
Un site one page, comme son nom l’indique, n’utilise qu’une seule page pour l’ensemble du site web. Les sites à une page se chargent souvent plus rapidement et sont plus simples et plus faciles à naviguer qu’un site web traditionnel à plusieurs pages.
Nous discuterons de neuf templates de sites Web d’une page bien conçus qui peuvent être utilisés dans le Créateur de sites internet Hostinger et nous expliquerons certaines de leurs caractéristiques les plus remarquables. Nous partagerons également les meilleurs conseils pour créer un site one page avec un design efficace.

Sommaire
Top 9 des templates de sites one page
Si vous êtes à la recherche d’idées de sites web réussis, voici quelques exemples de sites one page qui peuvent être utilisés pour partager des informations de manière claire et visuellement attrayante.
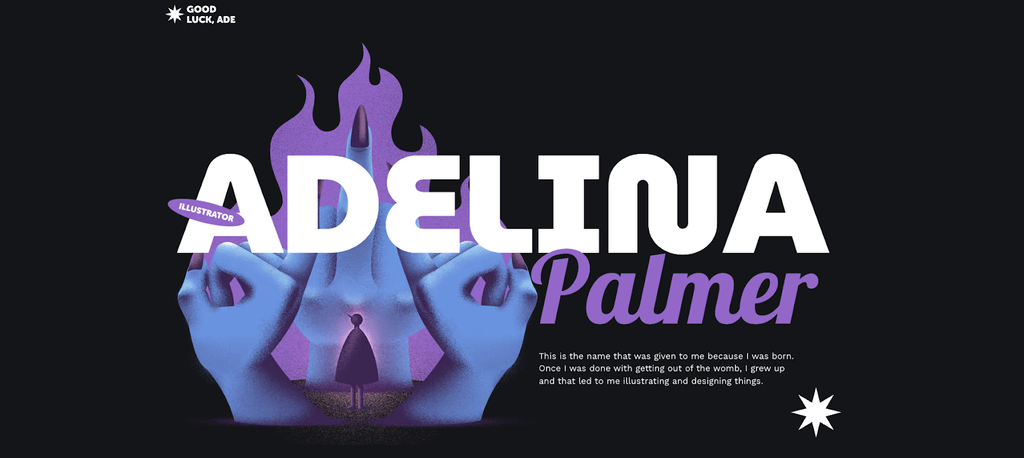
1. Adelina Palmer

- Plateforme : Créateur de site web Hostinger
- Type : site internet de portfolio
- Caractéristiques notables : illustrations et éléments de page uniques, section de héros audacieuse.
Comme tous les templates d’une page, celui-ci s’appuie sur une section héroïque percutante. Dominée par le titre et l’illustration en gras, cette conception créative d’une page utilise le principe « montrer, ne pas dire ».
La majeure partie du site sert à présenter les travaux antérieurs de l’illustrateur. Grâce à la mise en page dynamique et au positionnement des images, les différentes photos sont facilement assimilées par l’utilisateur au fur et à mesure qu’il défile. Cela permet de démontrer et de mettre en valeur le contenu du site tout en maintenant l’attention des visiteurs sur la page.
Il convient également de noter que le style des illustrations et des éléments de la page est unifié. Si vous travaillez dans le secteur de la création, envisagez d’utiliser votre propre site internet comme une extension de votre portfolio.
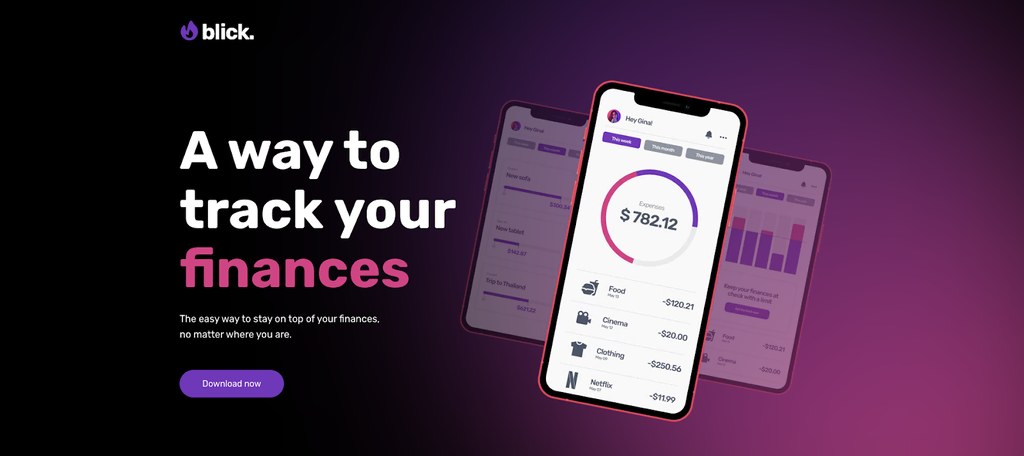
2. Blick

- Plateforme : Créateur de site web Hostinger
- Type : Landing page d’application
- Caractéristiques notables : couleurs accentuées, mise en page axée sur les avantages
Les templates de sites web d’une page sont parfaits pour promouvoir des produits et des services d’une manière simple et soignée.
Ce template interactif one page est une page d’atterrissage pour une application, et c’est clair pour l’utilisateur dès qu’il arrive sur la page. La façon dont la page d’atterrissage se concentre sur les principaux avantages pour le public cible rend ce template one page percutant pour n’importe quelle niche.
Essayez d’utiliser une palette de couleurs avec quelques couleurs d’accent différentes. Ainsi, il sera facile de combiner les espaces blancs et de communiquer sur la façon dont votre entreprise résout les problèmes ou les défis de votre public cible.
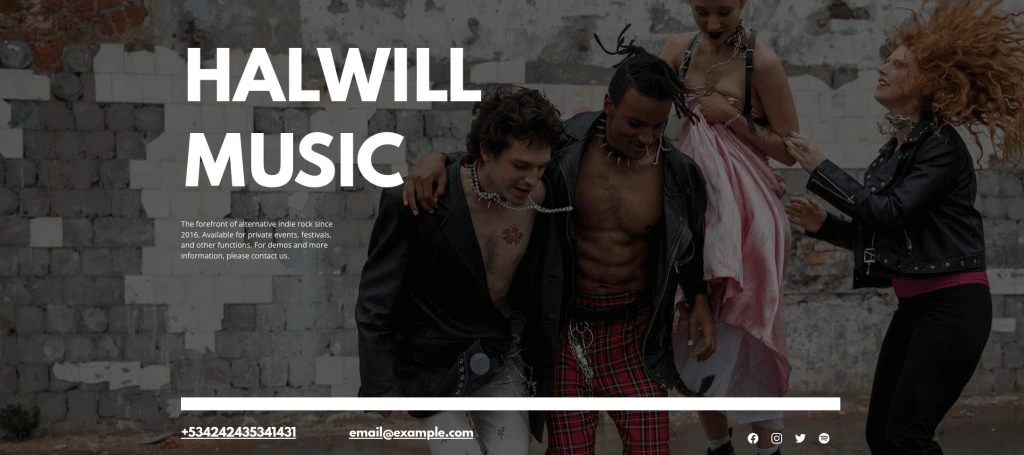
3. Halwill Music

- Plateforme : Créateur de site web Hostinger
- Type : site web de musique
- Caractéristiques notables : image de marque cohérente, arrière-plan de l’image à l’échelle de la section
Ce template one page se concentre sur la mise en valeur de l’aspect et de l’ambiance de la musique d’un groupe à travers le design de sa page d’atterrissage.
Remarquez que ce template one page utilise de larges images d’arrière-plan qui suivent le même style que les produits – dans ce cas, la discographie et les albums du groupe. Cela permet de créer un style cohérent et distinctif pour la page d’atterrissage. Faites-le si vous cherchez à mettre votre marque plus en évidence dans votre mise en page.
Ce template est également un excellent exemple de l’utilisation d’une palette de couleurs en noir et blanc. Au lieu d’opter pour l’une ou l’autre couleur d’arrière-plan, alternez pour donner plus de profondeur au défilement.
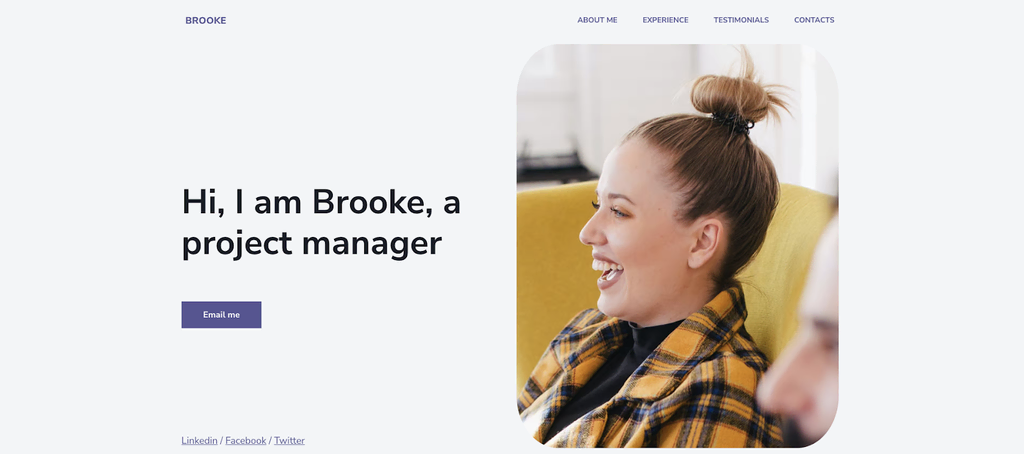
4. Brooke

- Plateforme : Créateur de site web Hostinger
- Type : site web de CV
- Caractéristiques notables : menu collant, section héroïque de type page d’atterrissage
Les CV font partie des modèles de sites web one page les plus populaires. Ce format permet de consulter de manière pratique et efficace l’expérience et la formation d’une personne, tout en facilitant l’ajout d’une touche personnelle pour se démarquer.
Ce modèle est structuré comme une landing page : la section « héros » accueille le visiteur avec un titre, et la photo adjointe lui présente la personne qui se cache derrière le CV. Le menu collant permet de passer d’une section à l’autre et crée une expérience intuitive pour l’utilisateur.
L’utilisation de témoignages et d’images professionnelles contribue également à donner une bonne impression au visiteur.
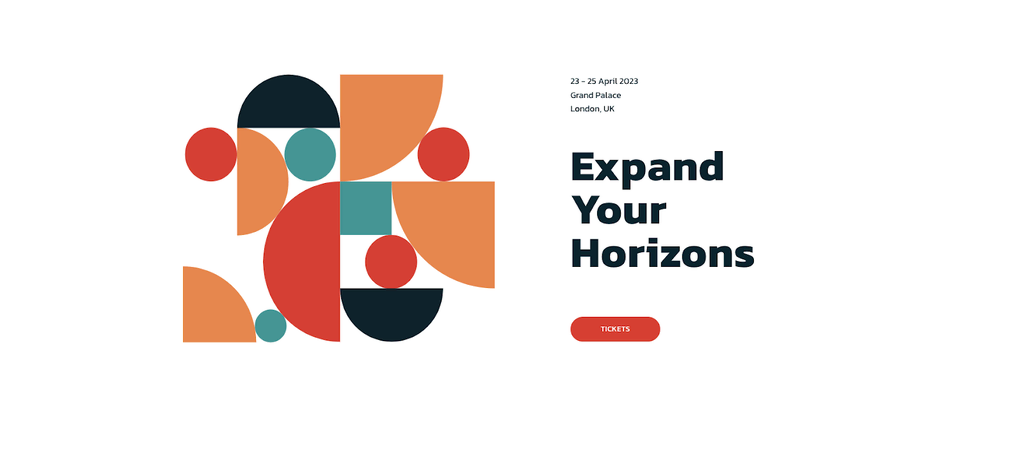
5. Expand your horizons

- Plateforme : Créateur de site web Hostinger
- Type : site one page d’événement
- Caractéristiques notables : Placement des CTA et des éléments
Les sites web modernes one page peuvent être utilisés à différentes fins, y compris pour les landing pages des événements.
Un modèle de site internet déroulable, comme celui d’Élargissez vos horizons, est plus facile à parcourir qu’un site web comportant plusieurs pages. Étant donné que seules les informations importantes sont partagées avec les participants, l’appel à l’action (CTA) principal est difficile à manquer.
S’assurer que les utilisateurs savent ce qu’ils sont censés faire – dans ce cas, acheter un billet – contribue à augmenter les conversions, que vous ayez une boutique de commerce électronique ou une page d’accueil pour un événement.
Pensez également à utiliser l’emplacement des éléments, tels que les images et les blocs de texte, à votre avantage. Grâce à un placement stratégique, il est facile de guider l’œil du visiteur lorsqu’il parcourt le site internet.
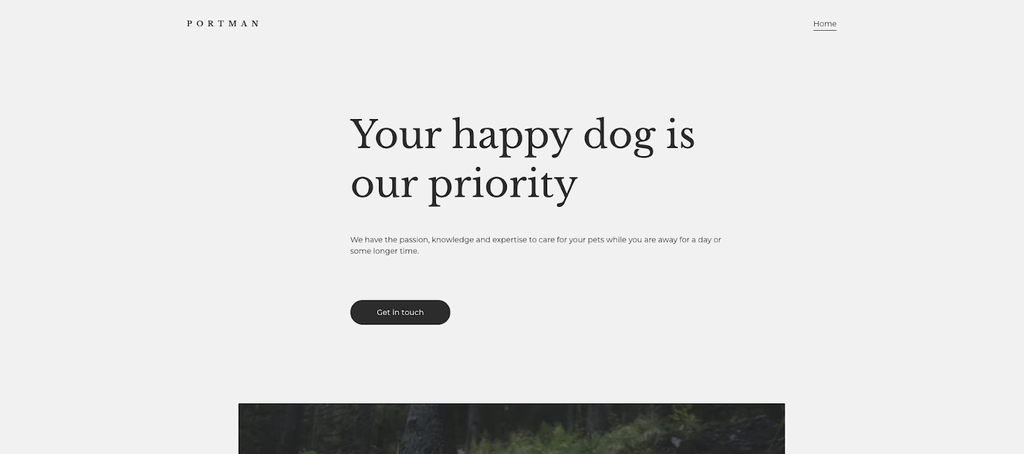
6. Portman Petsitters

- Plateforme : Créateur de site web Hostinger
- Type : site web de services
- Caractéristiques notables: conception d’une seule page adaptée à la mobilité
Les mises en page réactives garantissent que le site web est attrayant et fonctionne parfaitement, quel que soit l’appareil utilisé pour le consulter.
Pour de nombreux constructeurs de sites web, la conception réactive est au mieux une réflexion après coup, qui oblige les utilisateurs à créer un site web distinct pour les appareils mobiles. Avec le Créateur de site web d’Hostinger, tous les modèles sont adaptés aux mobiles par défaut, et la technologie de grille intelligente garantit que chaque élément de la page est superbe, quelle que soit la taille de l’écran.
Il est également facile d’ajuster la version mobile pendant que vous personnalisez le thème de votre choix, car vous pouvez basculer entre l’affichage sur ordinateur et l’affichage sur mobile dans l’éditeur.
7. Sugaro Cafe

- Plateforme : Créateur de site web Hostinger
- Type : site web d’entreprise
- Caractéristiques notables : utilisation des espaces, typographie
Le thème Sugaro Cafe est un excellent exemple de conception élégante d’une page pour une entreprise locale.
L’espace blanc important permet aux images encadrées de manière unique de se démarquer et d’attirer l’attention du visiteur. Cette technique est particulièrement utile pour les entreprises et les marques qui vendent des produits très visuels, comme des produits de créateurs, des articles périssables ou des expériences.
La typographie mérite également d’être soulignée. Le choix stylistique des polices de caractères des titres et du corps du texte crée un design cohérent et complète les couleurs et la mise en page.
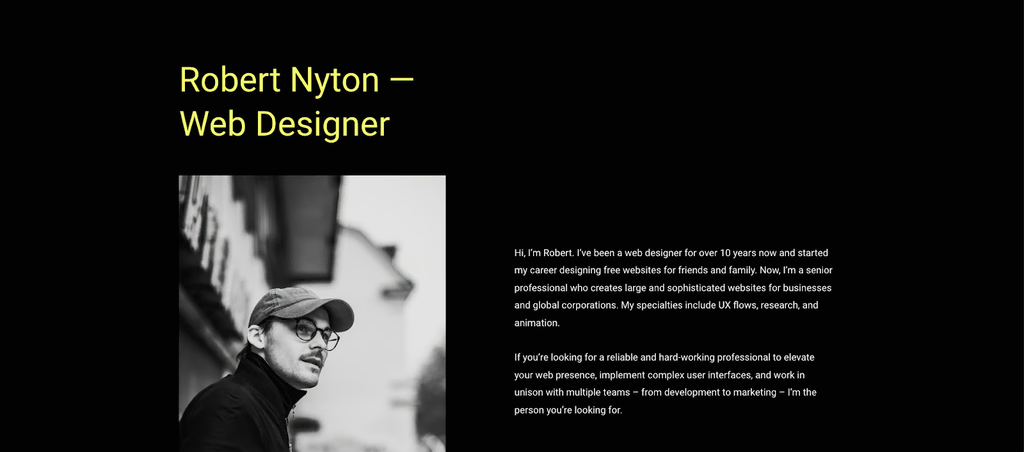
8. Robert Nyton

- Plateforme : Créateur de site web Hostinger
- Type : portfolio en ligne
- Caractéristiques notables: conception minimaliste, exemples réalistes
À l’instar des CV, les portfolios sont généralement réalisés à l’aide de modèles de sites web d’une page. Ce modèle particulier d’une page utilise une conception de site web minimaliste qui s’articule autour d’exemples concrets de travaux antérieurs.
Envisagez d’utiliser des maquettes réalistes de votre travail dans un environnement réel pour imiter l’effet obtenu par ce modèle. Si votre portfolio se compose de produits physiques, cherchez des moyens de présenter des photographies de produits qui montrent les produits utilisés dans la vie réelle.
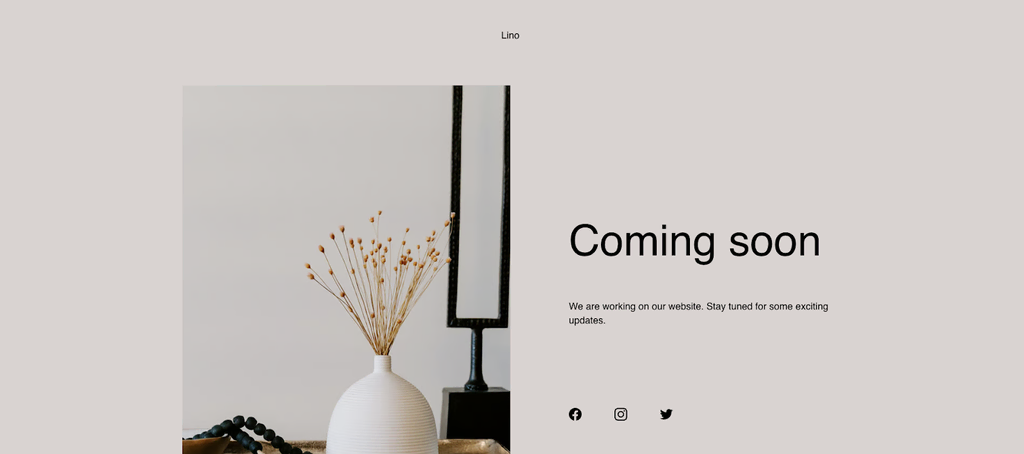
9. Lino

- Plateforme : Créateur de site web Hostinger
- Type : landing page
- Caractéristiques notables : liens vers les réseaux sociaux
Parfois, vous avez besoin d’un site one page pour annoncer un nouveau projet ou un site internet de startup. Ce template de landing page d’atterrissage montre clairement comment tirer le meilleur parti d’une conception de page minimaliste tout en communiquant les informations les plus importantes aux utilisateurs potentiels.
En plus d’attirer l’attention du visiteur sur le contenu potentiel du site internet final, les liens vers les médias sociaux sont affichés en évidence sur la page. Cette fonctionnalité permet de rediriger les visiteurs vers d’autres plateformes où ils peuvent accéder directement à votre marque ou à votre entreprise.
L’utilisation de templates de sites web d’une page pour annoncer des lancements de sites web ou des projets à venir peut être utile si vous avez en tête un domaine particulier que vous souhaitez vous réserver. En créant une page d’atterrissage réactive, vous pouvez envoyer le trafic vers vos pages de médias sociaux.
Tutoriel Vidéo – Créer un site vitrine facilement
Suivez ce tuto vidéo de L’Académie Hostinger pour apprendre à créer un site one page vitrine étape par étape en quelques minutes.

Conseils pour la création d’un site one page efficace
L’Internet regorgeant de sites web multipages et de structures complexes, la conception d’une page web unique efficace peut sembler décourageante. En intégrant des stratégies essentielles de conception de sites web, il est facile de savoir comment créer un site internet visuellement attrayant, convivial et optimisé pour votre niche.
Utiliser un template
Les templates de sites web d’une page vous permettent d’économiser du temps et de l’argent, de créer un site web d’aspect professionnel et de le mettre à jour facilement. Les templates sont des dessins préfabriqués que vous pouvez adapter à vos besoins. Cela peut être particulièrement utile si vous n’avez pas d’expérience dans la conception de sites web ou si vous ne savez pas coder.
Les templates de sites web à une page sont également conçus par des concepteurs de sites web professionnels, ce qui vous permet d’être certain que votre site web aura un aspect professionnel et soigné. En règle générale, un template est également réactif et mobile friendly, ce qui signifie que votre site web s’affichera correctement quelle que soit la taille de l’écran. Les templates sont souvent dotés de fonctions intégrées qui facilitent la mise à jour du contenu de votre site web et le marketing numérique.
Utiliser des outils d’IA
Utilisez des outils d’IA pour rationaliser la création de votre site à une page, depuis les recommandations de conception adaptées à votre type d’entreprise et à votre public jusqu’à l’analyse de la conception des pages, la création de contenu, et plus encore. Par exemple, le créateur de sites internet IA d’Hostinger, analyse les besoins de votre entreprise et suggère des conceptions qui correspondent à votre niche et à votre clientèle.
Le processus de conception est ainsi simplifié, ce qui permet de gagner du temps et de créer un site web qui plaira à votre public cible. Grâce aux outils d’intelligence artificielle intégrés à l’éditeur de site web, vous pouvez également générer un contenu écrit unique, créer un logo pour votre site web professionnel et même analyser et prédire le comportement des visiteurs après le lancement.

Avoir un appel à l’action clair (CTA)
Un élément essentiel d’un site web efficace est un appel à l’action (CTA) clair et convaincant. Les CTA guident les visiteurs du site sur les étapes à suivre. Un CTA bien visible, tel que « Contactez-nous » ou « Achetez maintenant », peut améliorer considérablement l’engagement des utilisateurs et les taux de conversion.
N’oubliez pas que le CTA doit être spécifique et indiquer aux visiteurs exactement ce qu’ils doivent faire. Les meilleurs CTA sont concis, orientés vers l’action et créent un sentiment d’urgence, ce qui permet d’améliorer l’expérience utilisateur et de la rendre plus fluide.
Rendre votre site web compatible avec les téléphones mobiles
La navigation mobile dépassant de plus en plus la navigation sur ordinateur, il est important de veiller à ce que votre site one page soit adapté aux appareils mobiles. Cela signifie que le site web est réactif, qu’il s’adapte à différentes tailles d’écran et qu’il s’affiche correctement, quel que soit l’appareil utilisé par le visiteur.
Une conception réactive et adaptée aux mobiles garantit une expérience utilisateur transparente sur tous les appareils. Il garantit que tout le contenu est facilement lisible, que la navigation est conviviale et que tous les éléments interactifs du site one page fonctionnent correctement à tout moment.
Utilisez la hiérarchie visuelle pour organiser votre site web
La hiérarchie visuelle est un principe clé de la conception des sites web, en particulier pour les sites one page. Il s’agit de l’agencement et de la présentation des éléments de la page, qui guident les yeux des visiteurs d’une section à l’autre de la page de manière claire et logique.
En utilisant stratégiquement la taille, la couleur, le contraste et la mise en page, il est possible de mettre en évidence les informations les plus importantes de la page, en incitant les visiteurs à interagir avec certaines sections de la page plutôt qu’avec d’autres. Par exemple, les éléments plus grands et plus gras attirent souvent l’attention en premier, tandis que les couleurs contrastées permettent de distinguer les différentes sections et d’attirer l’attention sur les CTA.
Optimiser la vitesse de chargement
La vitesse d’un site web est un facteur essentiel pour l’expérience de l’utilisateur. Une page qui se charge lentement peut augmenter le taux de rebond, car les visiteurs sont susceptibles d’abandonner un site web qui prend trop de temps à charger. En revanche, un site web d’une page à chargement rapide peut retenir efficacement les visiteurs, en leur permettant de s’intéresser au contenu.
Des techniques d’optimisation telles que la compression des images, l’utilisation d’un réseau de diffusion de contenu (CDN) et la réduction des fichiers CSS et JavaScript peuvent améliorer de manière significative la vitesse de chargement des pages. N’oubliez pas qu’un site one page, rapide et réactif, est non seulement agréable pour les visiteurs, mais qu’il présente également des avantages sur le plan de l’optimisation des moteurs de recherche (SEO), en contribuant à améliorer le classement de votre site web dans les résultats des moteurs de recherche.
Utiliser des photos et des graphiques de haute qualité
Des images et des graphiques de haute qualité peuvent augmenter considérablement l’attrait visuel du site web. Ils attirent l’attention, transmettent la personnalité de la marque et renforcent son message. Des images nettes et captivantes renforcent également le professionnalisme d’un site one page, créant une première impression positive qui incite les visiteurs à rester et à explorer.
Cependant, il est important de trouver un équilibre entre la qualité et la performance. Les images à très haute résolution peuvent ralentir la vitesse de chargement du site web, ce qui a un impact négatif sur l’expérience de l’utilisateur. Pour éviter cela, il est essentiel d’optimiser toutes les photos et de réduire la taille des fichiers sans compromettre la qualité.
Intégrer les médias sociaux
L’intégration des plateformes de médias sociaux dans votre site one page favorise une interaction transparente entre votre marque et ses adeptes. Souvent, les marques incluent des liens vers leurs différents canaux de médias sociaux, mais il est également possible d’intégrer des flux de médias sociaux dans le site single-page website design.
L’intégration des médias sociaux fournit non seulement des canaux supplémentaires permettant au public de se connecter à une marque, mais elle met également en évidence la présence active de la marque en ligne. C’est un moyen d’étendre la conversation au-delà du site web et d’engager le dialogue avec votre public sur les plateformes qu’il utilise fréquemment.

Conclusion
La création d’un site one page efficace ne consiste pas simplement à comprimer tout le contenu sur une seule page. Elle nécessite une planification réfléchie, une conception créative et une utilisation stratégique de la technologie.
En suivant ces conseils, vous pouvez créer un site web qui offre une expérience utilisateur attrayante, communique efficacement votre message et, en fin de compte, contribue à la réalisation des objectifs de l’entreprise.
N’oubliez pas que la réussite d’un site web d’une page ne tient pas seulement à sa conception ; il s’agit de créer une présence en ligne significative et efficace qui trouve un écho auprès du public cible.
Qu’il s’agisse d’une petite entreprise ou d’un portfolio personnel, le site web à page unique est une solution efficace et conviviale qui répond à des besoins variés.
Site one page – FAQ
Vous trouverez ci-dessous les réponses aux questions les plus fréquentes concernant les sites web one page.
Pourquoi créer un site web one page ?
Ce type de site est idéal pour les entreprises et les particuliers qui souhaitent présenter leurs informations de manière concise. Les sites web d’une seule page se chargent plus rapidement, offrent une expérience utilisateur fluide et sont optimaux pour la navigation mobile.
Quels sont les avantages d’un site one page pour mon portfolio ?
Les sites web one page sont parfaits pour les portfolios, car ils permettent aux utilisateurs de se concentrer sur votre travail et mettent en évidence votre capacité à transmettre des informations de manière efficace et créative. Un template one page facilite également la navigation, car les utilisateurs ne peuvent pas se perdre pendant qu’ils naviguent.
Puis-je vendre des produits sur un site web one page ?
Oui, il est possible de vendre des produits sur un site web ne comportant qu’une seule page. Toutefois, un site one page peut ne pas être idéal si vous vendez une large gamme de produits. Pour une sélection limitée de produits ou pour une entreprise ne proposant qu’un seul produit, une page web unique peut s’avérer efficace.
Qu’est-ce qui fait qu’un site one page se distingue des autres ?
La simplicité générale, la fluidité de l’expérience utilisateur et la cohérence de la conception permettent aux sites web d’une page de se démarquer. Comme tout se trouve sur une seule page, les concepteurs et les développeurs doivent donner la priorité aux informations les plus importantes, ce qui permet d’obtenir un contenu et une conception web propres et ciblés.
Comment faire en sorte que mon site web one page soit propice à l’optimisation des moteurs de recherche ?
Bien qu’il ne comporte qu’une seule page HTML, votre site one page peut toujours être favorable à l’optimisation des moteurs de recherche (SEO). Utilisez des mots-clés pertinents dans votre contenu et vos balises méta, veillez à ce que votre site se charge rapidement et offrez une expérience utilisateur fluide. Prêtez également attention aux liens internes et externes.

