Comment Intégrer Google Maps dans WordPress (3 Méthodes)
L’une des principales fonctions d’un site web d’entreprise est de permettre aux clients potentiels de vous trouver plus rapidement. Si vous opérez à partir d’un emplacement physique, vous devez vous assurer que vous donnez aux visiteurs toutes les informations dont ils en ont besoin pour s’y rendre. Dans la plupart des cas, afficher une carte est bien mieux que d’épeler juste votre adresse.
Heureusement, WordPress vous permet d’ajouter une carte Google Maps à votre site de plusieurs manières. Dans cet article, nous allons parler de la méthode à utiliser pour le faire :
- Fonction d’intégration de Google Maps directement sur le site.
- Un Plugin Google Maps pour votre site WordPress.
- Votre thème WordPress.
Nous avons beaucoup d’informations à examiner, alors allons-y directement.

Sommaire
Pourquoi intégrer Google Maps dans WordPress ?

Ajouter une carte Google Maps à votre site WordPress est une alternative bien plus séduisante par rapport à l’affichage classique d’une adresse. Avec celle-ci, les gens peuvent avoir une idée rapide de la rue dans laquelle vous êtes localisé, de ce qui se trouve à proximité et de la façon de vous trouver.
Intégrer une carte sur votre site WordPress est très facile.
Voici quelques-unes des façons dont une carte Google maps peut améliorer votre site WordPress :
- Elles sont interactives, de sorte que les utilisateurs peuvent déplacer la carte jusqu’à ce qu’ils aient une meilleure idée de l’endroit où ils se trouvent.
- Vous pouvez intégrer une carte Google Maps pour mettre en évidence n’importe quel emplacement que vous souhaitez, même plusieurs.
- Les utilisateurs peuvent basculer entre les vues de la carte et de la rue, ce qui leur permet de voir à quoi ressemble votre emplacement de l’extérieur.
- Les utilisateurs peuvent envoyer rapidement des cartes sur leurs téléphones, d’où ils peuvent obtenir des instructions sur la façon de naviguer jusqu’à votre position.
Comment intégrer Google Maps sur WordPress sans plugin
Si vous ne souhaitez pas utiliser de plugin pour insérer des maps sur votre site, vous pouvez suivre la voie manuelle en y ajoutant du code. En effet, des fonctionnalités d’intégration intégrées que vous pouvez employer pour placer Google Maps dans WordPress sont à votre disposition. Cependant, une approche beaucoup plus simple consiste à vous servir d’un service qui vous permet de générer des codes d’intégration pour Google Maps.
Embed Google Map en est un parfait exemple. Il vous permet de rechercher des adresses à l’aide de l’interface par défaut de Google Maps. Il vous aide aussi à modifier la taille et le niveau de zoom que vous aimeriez que vos cartes utilisent.

Une fois que vous avez configuré les paramètres, vous pouvez cliquer sur le bouton Obtenir le code HTML. Le site wordpress générera pour vous un extrait de code HTML que vous pourrez ajouter à votre site Web.

Allez-y et copiez ce code maintenant, puis revenez à votre tableau de bord WordPress. Ensuite, ouvrez l’éditeur de la page à laquelle vous souhaitez ajouter votre carte Google. Sélectionnez l’onglet Texte, qui prend en charge le code HTML.

Collez le code à l’endroit où vous souhaitez que votre carte apparaisse sur la page. Ensuite, enregistrez vos modifications et jetez un œil à votre page sur le front-end.

L’inconvénient de cette approche est que vous devrez générer de nouveaux codes d’intégration pour chaque carte que vous souhaitez ajouter à votre site Web. Du côté positif, une fois que vous avez ajouté une carte via HTML, vous pourrez la voir dans l’onglet Visuel de votre éditeur.

Cela vous permettra de continuer à travailler sur vos pages, sans avoir à tout faire avec l’éditeur de texte.
Meilleurs plugins Google Maps WordPress
Google Maps est une fonctionnalité très populaire à inclure dans les sites Web. Il n’est donc pas surprenant que de nombreux plugins WordPress de Google Maps soient déjà disponibles.
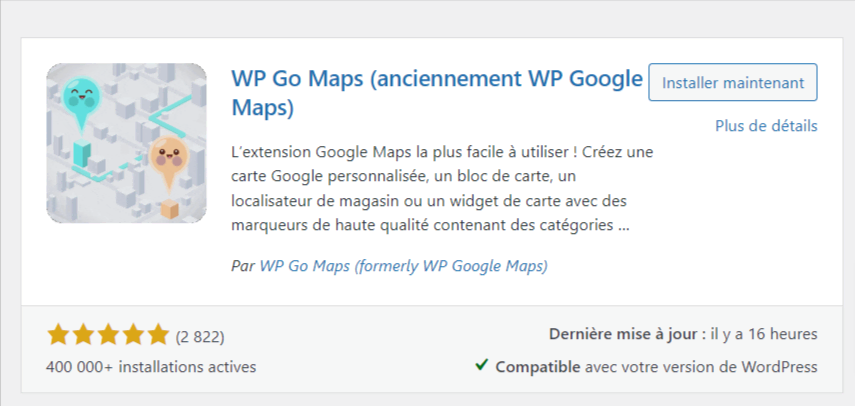
WP Go Maps
Par exemple, avec le plugin WP Go Maps (anciennement WP Google Maps), vous pouvez ajouter des cartes à vos pages en utilisant des shortcodes. De plus, ce plugin vous offre également des options pour personnaliser vos marqueurs de carte, choisir parmi plusieurs thèmes pour vos cartes, et plus encore.

À notre avis, le plugin WP Go Maps représente l’une de vos meilleures options pour insérer des maps sur votre site, car il prend également en charge des fonctionnalités avancées. Il s’agit entre autres de la compatibilité avec plusieurs plugins de cache WordPress et de réseaux de diffusion de contenu (CDN).
WD Google Maps
Cependant, d’autres plugins que vous pouvez utiliser sont disponibles. WD Google Maps est une alternative solide. Ce plugin prend en charge plusieurs marqueurs, fournit des cartes adaptées aux mobiles et propose aussi plusieurs paramètres de personnalisation.

Lorsque vous ajoutez une nouvelle carte à l’aide de WD Google Maps, le plugin vous guide tout au long du processus par le biais d’un générateur intuitif. Celui-ci comprend des fonctionnalités de prévisualisation intégrées.
Google Maps Widget
Enfin, Google Maps Widget est également l’un des meilleurs plugins WordPress Google Maps. Ce plugin particulier est très facile à configurer. Il vous permet en même temps d’ajouter des cartes de la taille d’une vignette à votre barre latérale ou à vos pieds de page WordPress que les visiteurs peuvent développer en un seul clic.

C’est un outil utile si vous manquez d’espace sur votre site WordPress, car vous pouvez insérer des widgets presque n’importe où.
Intégrer Google Maps dans WordPress avec un plugin
Pour les sites d’entreprises, nous préférons inclure des cartes en taille réelle, car elles sont plus difficiles à ignorer. Dans cet esprit, parlons de l’utilisation du plugin WP Go Maps.
Tout d’abord, accédez à votre Tableau de bord WordPress pour atteindre l’onglet Extensions › Ajouter. Utilisez la barre de recherche pour trouver le plugin WP Go Maps. Lorsque vous le voyez apparaître parmi les résultats, cliquez sur le bouton Installer maintenant juste à côté.

Activez le plugin et un nouvel onglet appelé Cartes apparaîtra dans votre Tableau de bord. Si vous cliquez dessus, le plugin affichera une brève page d’introduction. Cependant, vous pouvez appuyer sur le bouton Skip l’introduction et commencer pour y accéder directement.

Sur la page suivante, le plugin vous informera qu’il a besoin d’une clé API Google pour fonctionner. Allez-y et obtenez la vôtre en cliquant sur le lien Créer une clé API maintenant.

Google vous demandera d’accepter ses conditions avant de pouvoir créer une application et d’obtenir une clé API. Une fois que vous êtes d’accord, Google configure un nouveau projet pour vous. Vous pourrez ainsi générer une clé API immédiatement.

Nous masquons ici la clé API, car vous ne devez jamais partager la vôtre avec d’autres personnes. Après tout, elle est associée à votre compte et vous ne voulez pas que d’autres en abusent. Votre clé API sera une longue combinaison de lettres et de chiffres. Une fois que vous l’avez, revenez à votre Tableau de bord et collez-le là où le plugin vous y invite.

Vous devriez voir un message de réussite et vous pouvez maintenant commencer à travailler sur votre première carte.

Comme vous pouvez le voir ci-dessus, le plugin se permet de configurer une carte de test pour vous. Vous pouvez la modifier et l’utiliser sur votre site Web. Pour ce faire, cliquez sur le bouton Modifier sous le nom de la carte. Maintenant, le plugin vous demandera de choisir quelle plateforme doit alimenter votre carte. Choisissez le service Google Maps.

La première chose que vous devez faire est de définir un nom pour votre carte. Ensuite, vous pouvez modifier sa largeur et sa hauteur. La largeur par défaut de 100 % créera automatiquement une carte qui s’adapte à la résolution de votre site. C’est donc presque toujours la meilleure alternative.

Vous verrez également une option pour modifier le niveau de zoom initial de votre carte et décider du type de mise en page qu’elle doit afficher. Par exemple, vous pouvez utiliser des cartes routières classiques ou des cartes de terrain. Dans la plupart des cas, la première est la meilleure alternative, car elle est la plus utile pour vos visiteurs.
Ensuite, faites défiler jusqu’à la section Marqueurs. Ici, vous pouvez spécifier l’emplacement que vous souhaitez afficher sur votre carte. Il suffit de taper ses coordonnées GPS. Vous pouvez également vous déplacer sur la carte vers la droite et cliquer avec le bouton droit sur n’importe quel emplacement que vous souhaitez marquer.

Sous le paramètre Adresse/GPS de votre marqueur, il existe également des options pour ajouter à la carte des animations simples. Par exemple, vous pouvez ajouter un petit rebond à votre marqueur lors du chargement de la carte, ce qui pourrait être une bonne idée. Vous pouvez en même temps configurer votre Google Maps pour afficher une fenêtre contextuelle à côté de votre marqueur qui va épeler son adresse complète.
Lorsque vous êtes prêt, cliquez sur le bouton Enregistrer le marqueur et la page se rechargera. Ensuite, appuyez sur le bouton Enregistrer la carte au milieu de l’écran et le plugin enregistrera toutes vos modifications.
Vous pouvez intégrer les Google Maps WordPress que vous créez avec ce plugin en collant leurs shortcodes n’importe où sur votre site WordPress. Vous pouvez trouver ces codes abrégés dans l’onglet Cartes de votre Tableau de bord, à droite de chaque entrée.

Une fois tout cela fait, vous venez d’ajouter avec succès votre première carte Google Maps à WordPress. Avec ce plugin WordPress, vous pouvez créer autant de cartes que vous le souhaitez.
Ajouter Google Maps via votre thème WordPress
Les Google Maps WordPress sont suffisamment populaires pour qu’il existe même des thèmes qui vous permettent de les ajouter à votre site web WordPress à l’aide de fonctionnalités intégrées. Cela signifie qu’avec le meilleur thème WordPress, vous n’aurez pas besoin d’utiliser un plugin ou d’ajouter du code HTML à votre site web.
Cependant, trouver un thème prenant en charge cette fonctionnalité peut nécessiter un peu de travail. Dans la plupart des cas, seuls les thèmes premium incluront cette option. Par conséquent, cette approche peut vous obliger à dépenser un peu d’argent. Toutefois, si vous achetez un thème premium, vous ne le faites probablement pas uniquement parce qu’il prend en charge Google Maps sur WordPress.
Si vous ne savez pas par où commencer, les thèmes WordPress polyvalents devraient probablement être votre premier choix. Ces types de thèmes contiennent autant de fonctionnalités que possible. Vous pouvez donc les utiliser pour créer tout type de site WordPress que vous pouvez imaginer.
L’un des thèmes polyvalents les plus populaires s’appelle Divi. Ce thème offre un certain nombre d’avantages, notamment son propre générateur de page visuel intégré.

Lorsque vous créez des pages à l’aide du Divi Builder, vous pouvez les diviser avec des lignes et des colonnes. Ensuite, vous pouvez ajouter des modules spécifiques dans les espaces ainsi créés.

L’un des modules de la capture d’écran ci-dessus s’appelle Map. Cliquez dessus, et le thème vous demandera d’entrer votre clé API Google.
Une fois que vous avez collé votre clé API, vous pouvez choisir où positionner votre carte et y ajouter autant de marqueurs que vous le souhaitez.

D’autres exemples de thèmes prenant en charge Google Maps sur WordPress sont Travelmatic, Estato et Reales WP. C’est une fonctionnalité très populaire parmi les thèmes centrés sur les voyages et l’immobilier.
Découvrez ce que vous pouvez faire d'autre avec WordPress
Comment se connecter au tableau de bord WordPress ?
Comment créer et gérer les rôles sur WordPress facilement
Conclusion
Il n’y a pas de meilleur moyen de partager une adresse sur votre site web qu’en utilisant une carte interactive en ligne. Google Maps permet à quiconque de savoir comment se rendre à votre position où qu’elle se trouve. En un mot, cela indique que probablement il vous rendra visite. De plus, ajouter Google Maps à WordPress est simple, car il existe plusieurs façons simples de le faire.
Vous avez des questions sur l’utilisation de Google Maps sur votre site WordPress ? N’hésitez pas à nous demander dans la section commentaires ci-dessous !