Comment Ajouter un Formulaire de Contact sur WordPress

Saviez-vous que les formulaires de contact peut vous permettre d’améliorer l’engagement des clients ? Les utilisateurs y trouveront un endroit pratique pour communiquer avec vous en ligne et demander de l’aide.
Un formulaire de contact wordpress est un espace dédié sur votre site web, qui permet à vos visiteurs de vous joindre facilement à tout moment.
Dans cet article, nous allons apprendre comment ajouter un formulaire de contact dans WordPress à l’aide de WP Forms et Contact Form 7.

Sommaire
Tutoriel vidéo sur comment ajouter une page de contact
Suivez notre tutoriel vidéo (en anglais) pour apprendre comment créer une page de contact sur WordPress et utilisez l’extension Ninja Forms pour ajouter un formulaire de contact.

Si vous préferez la lecture, vous trouveres les instructions écrites ici-bas.
Pourquoi avez-vous besoin d’un formulaire de contact sur votre site web ?
Le formulaire de contact est util pour le propriétaire du site ainsi qu’à ses visiteurs. Voici quelques uns de ses avantages :
- Une communication efficace – un formulaire de contact permet aux utilisateurs de vous joindre facilement. Le formulaire est accessible en permanence et les clients n’ont qu’à remplir les champs prévus à cet effet.
- Source d’information – vous pouvez demander aux utilisateurs de saisir des informations qui pourraient être utiles à l’avenir, telles qu’une adresse électronique, un nom d’utilisateur de média social, etc. Cela dit, certains champs comme l’âge ou le sexe doivent être facultatifs, si vous en avez vraiment besoin.
- Prévention des spams – si vous disposez d’un formulaire de contact, vous n’avez pas besoin d’exposer votre adresse électronique sur le site web. Ainsi, les spammeurs ne pourront pas la trouver facilement et vous recevrez beaucoup moins de pourriels.
- Donne à votre site une apparence professionnelle – votre site Web peut paraître plus professionnel et attrayant s’il contient un formulaire de contact. Les lecteurs savent que vous les écouterez et, en retour, ils vous feront davantage confiance.
Très prometteur, non? Sans plus attendre, apprenons comment ajouter un formulaire de contact dans WordPress !
Comment ajouter un formulaire de contact dans WordPress ?
Nous pouvons ajouter un formulaire de contact dans WordPress en utilisant une extension de formulaire de contact, qui est très facile à installer.
Pour commencer, vous devez accéder à votre tableau de bord WordPress, ouvrir le menu extensions , et cliquer sur Ajouter. Recherchez le nom de l’extension, puis sélectionnez Installer. Une fois terminé, choisissez Activer.
Pour ce tutoriel, nous allons travailler avec deux des extensions de formulaire de contact WordPress les plus populaires – WPForms et Contact Form 7. Elles sont fiables, puissantes et personnalisables.
WPForms

WPForms est une extension de formulaire de contact WordPress super conviviale. Ne vous inquiétez pas si c’est la première fois que vous utilisez un tel outil car vous pourrez facilement le maîtriser en un rien de temps. Il dispose d’un éditeur drag-and-drop et vous fournit de nombreux modèles de formulaires préconçus.
Ce qui est génial, c’est que cette extension vous permet également de créer un formulaire d’abonnement, d’inscription et de paiement. Vous pouvez les construire en quelques minutes et l’intégrer avec des plateformes populaires comme PayPal, Stripe, MailChimp, et ainsi de suite.
WPForms vous offre quatre options de plan premium, Basic (79,00 $), Plus (199,00 $), Pro (399,00 $), et Elite (599,00 $) par an. Il existe également une version gratuite qui n’inclut pas plusieurs fonctionnalités de base comme les addons tiers et les formulaires d’enregistrement des utilisateurs.
Étape 1 – Créez un formulaire de contact WordPress en utilisant WPForms
- Après avoir activé l’extension, allez dans le menu WPForms. Il y a une instruction pratique pour vous aider à remplir le formulaire en moins de 5 minutes. Si vous ne souhaitez pas la suivre, cliquez simplement sur Add New.
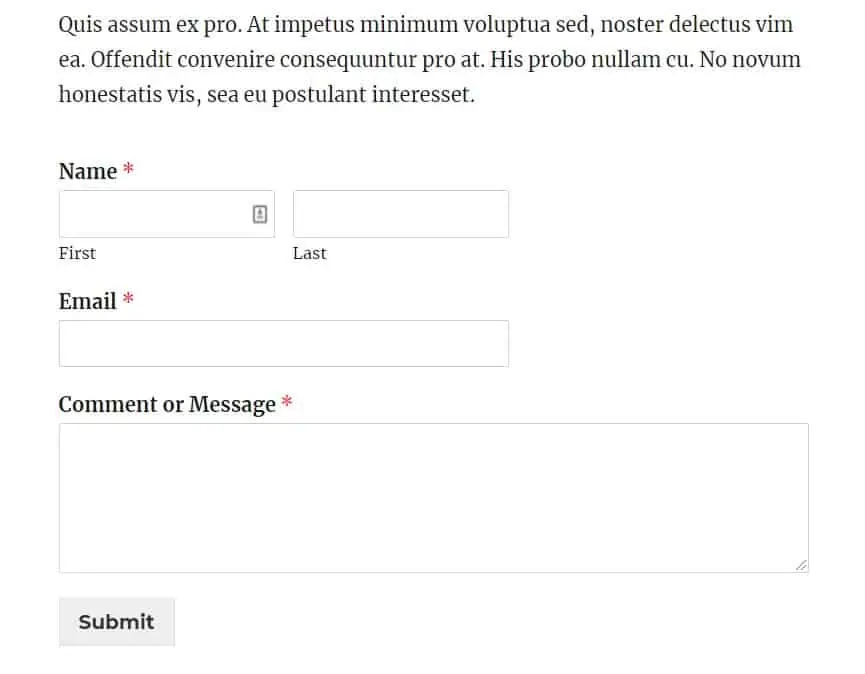
- Saisissez le nom de votre formulaire et choisissez parmi plusieurs modèles pour accélérer le processus. Vous pouvez également choisir un formulaire vierge pour bénéficier d’une plus grande liberté de création au départ.
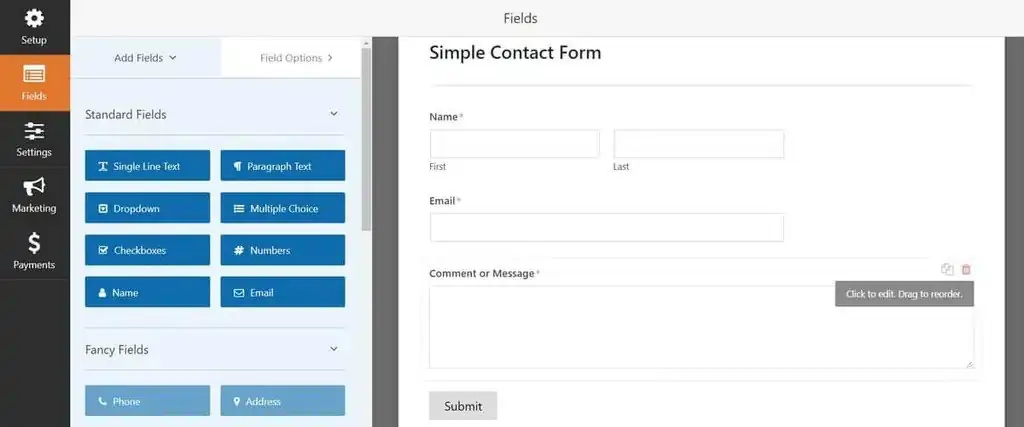
- Vous pouvez maintenant ajouter des champs en fonction de vos besoins. Faites simplement glisser l’option souhaitée de la colonne de gauche vers l’éditeur en direct.

- Quand vous aurez terminé, cliquez sur Save en haut de la page.
Étape 2 – Configurez les les paramètres de notifications et de confirmation de WPForms
Pour que vous et vos utilisateurs soyez notifier à chaque fois q’un formulaire est soumis, vous devriez configurer les paramètres de notification et de confirmation.
- Dans le même menu WPForms, sélectionnez Settings et allez dans Notifications. Là, vous devez configurer votre adresse e-mail, le sujet, et d’autres informations. Si tout est prêt, choisissez Add New Notifications.
- En ce qui concerne la confirmation, vous pouvez ajouter une note de remerciement pour les utilisateurs ainsi que de les rediriger vers une certaine URL. C’est également une excellente occasion d’informer les clients du délai dans lequel ils doivent s’attendre à recevoir une réponse de votre part.

Étape 3 – Ajouter un formulaire de contact dans une page, un article et une barre latérale
Sur une page ou un article en utilisant le bouton WPForm – dans l’éditeur de page ou d’article, appuyez sur l’icône plus. Développez la zone Widgets et choisissez le bloc WPFormss
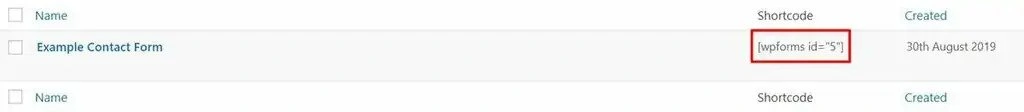
Sur une page ou un article utilisant le shortcode WordPress – copiez le shortcode depuis le menu WPForms et collez-le dans le bloc Shortcode (Code Court) de l’éditeur d’article.


Voici un exemple lorsqu’un formulaire de contact est affiché sur une page ou un article.

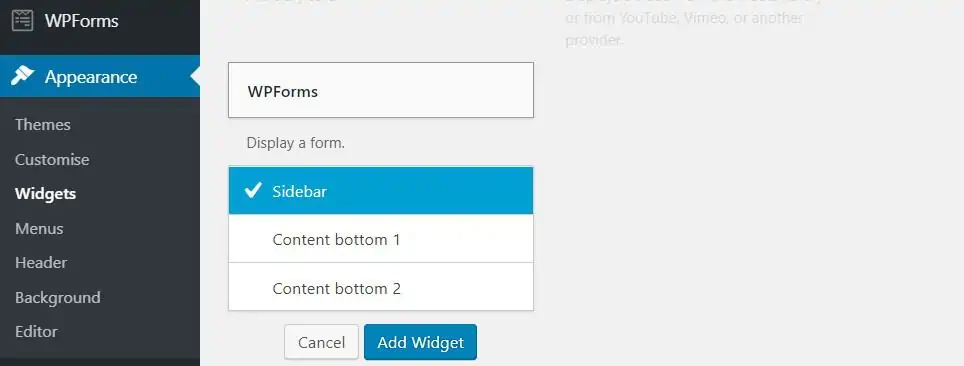
Sur la barre latérale – Allez dans Apparence -> Widgets. Localisez et cliquez sur le widget WPforms. Après cela, choisissez Sidebar.
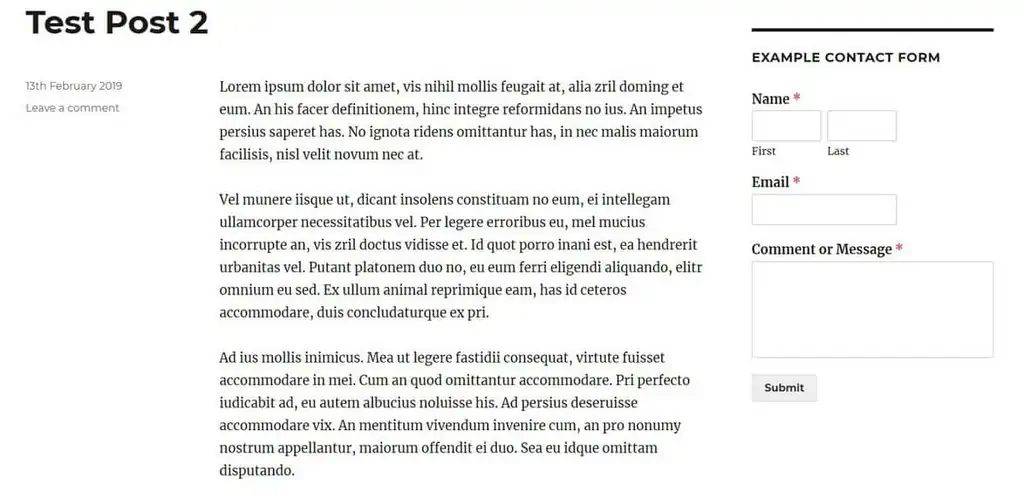
Voilà à quoi ça va ressembler dans votre barre latérale.

Contact Form 7

Contact Form 7 a une courbe d’apprentissage plus profonde puisque vous devez d’abord apprendre les balises et la syntaxe. Heureusement, le développeur a préparé un guide complet sur la façon de le faire. Une fois que vous vous êtes habitué à l’interface, il peut s’avérer être un outil très puissant.
Ce qui est génial, c’est qu’il offre une poignée de fonctionnalités qui ne sont généralement fournies qu’avec une extension payante, comme des extensions tierces, des formulaires multiples, etc. Parmi les autres fonctions notables, citons reCAPTCHA, le quiz, ainsi que le téléchargement et l’attachement de fichiers.
Plus important encore, vous n’avez rien à payer pour ce plugin. Nous allons vous montrer comment ajouter un formulaire de contact sur WordPress en utilisant Contact Form 7.
Méthode 1 – Afficher le formulaire de contact par défaut de Contact Form 7
Si vous souhaitez afficher le formulaire de contact de manière simple, Contact Form 7 propose un formulaire préconstruit qui devrait être prêt à être utilisé. Il contient tous les champs essentiels comme le nom, l’adresse électronique, l’objet et le message.
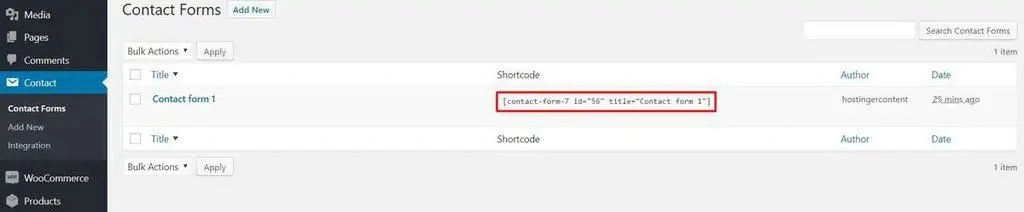
- Tout d’abord, vous devez accéder au menu Contact de la page d’administration de WordPress. Ensuite, copiez le shortcode disponible à côté du nom du formulaire de contact. Ensuite, vous devez copier le code court du menu de réglage du formulaire de contact 7.

2. Collez-le dans le bloc Shortcode de l’éditeur d’article ou de page.
Méthode 2 – Créer un nouveau formulaire de contact avec Contact Form 7
Vous pouvez également créer le formulaire de contact à partir de zéro. Ainsi, vous pouvez le personnaliser à votre guise. Voici comment procéder.
- Cliquez sur Add new dans le menu Contact. La boîte d’édition vous propose de nombreuses balises de champ.
- Disons que nous voulons ajouter un champ de numéro de téléphone. Pour ce faire, choisissez tel et complétez toutes les informations requises.
- Rédigez le modèle dans cette syntaxe pour donner une étiquette au champ après avoir inséré la balise.
<label> Phone Number [tel* PhoneNumber] </label>

Félicitations, vous avez réussi à ajouter un nouveau champ !
Maintenant que vous avez terminé avec les champs de contact, vous pouvez continuer à ajuster la notification dans les paramètres de la messagerie. Vous êtes libre de modifier votre e-mail et les en-têtes, entre autres informations.
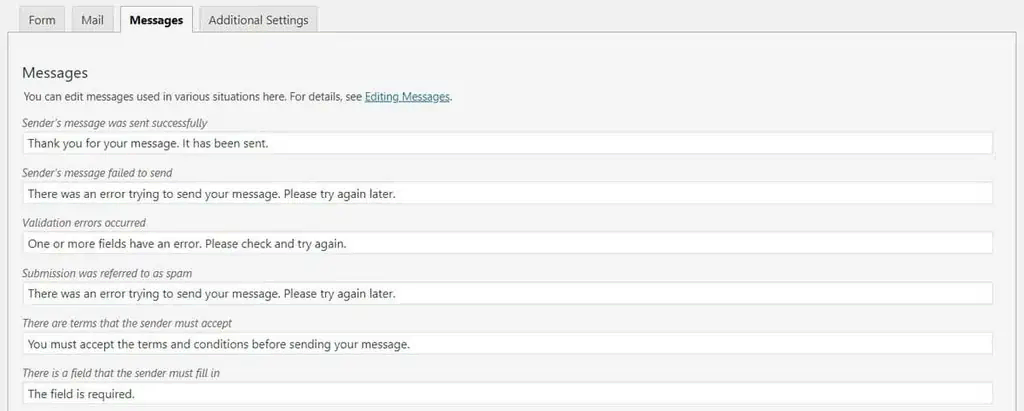
Enfin, si vous souhaitez modifier la réponse automatique, rendez-vous dans l’onglet Messages. Contact Form 7 vous permet de modifier la note de remerciement, les messages d’erreur et de nombreuses autres réponses.

N’oubliez pas de cliquer sur Enregistrer (save) chaque fois que vous modifiez les paramètres.
Comme pour le formulaire par défaut, vous devez également copier et coller le shortcode dans l’article ou la page souhaitée afin d’afficher le nouveau formulaire de contact.

Conclusion
Si vous souhaitez établir un contact avec les visiteurs de votre site Web et recueillir leurs précieux commentaires, vous devriez ajouter un formulaire de contact sur votre site Web WordPress. Ceci vous permettra également de renforcer la confiance et éviter de recevoir des spams.
Ce qui est génial, c’est que la création d’un formulaire de contact n’est pas aussi difficile qu’il n’y paraît, grâce à ces deux excellentes plugins – WPForms et Contact Form 7. Voici un résumé pour y parvenir.
- Tout d’abord, recherchez WPForms ou Contact Form 7 dans le répertoire des plugins de WordPress.
- Une fois qu’elles sont installées et activées, naviguez jusqu’à leur page de paramétrage.
- Personnalisez votre formulaire de contact en modifiant les champs, les notifications et les réponses en fonction de vos besoins.
- Insérez le formulaire de contact sur une page/post/sidebar en utilisant un bouton dédié ou le shortcode.
Bonne chance et laissez un commentaire ci-dessous si vous rencontrez des difficultés !
Formulaire de Contact WordPress – FAQ
Trouvez les réponses aux questions les plus fréquemment posées sur le formulaire de contact WordPress.
Comment ajouter un formulaire de contact sur WordPress ?
Pour créer un formulaire de contact sur WordPress, vous devrez :
1. Télécharger et activer le plugin WordPress de votre choix,
2. Créer votre formulaire en utilisant l’interface de conception fournie par le plugin. Vous pourrez ajouter des champs pour recueillir des informations telles que le nom, l’adresse e-mail et les commentaires des visiteurs.
3. Une fois le formulaire créé, vous devrez l’ajouter à votre site.
Quel formulaire de contact pour WordPress ?
Pour créer un formulaire de contact sur WordPress vous pouvez utiliser 2 des plugins les plus populaires pour cette tâche à savoir Contact Form 7 et WPforms. Il existe cependant d’autres plugins très utiles que vous pouvez envisager comme Ninja Forms ou Formidable Form Builder
Comment configurer Contact Form 7 sur WordPress ?
Vous pouvez installer Contact Form 7 directement depuis le répertoires des extensions WordPress.
Contact Form 7 propose un formulaire préconstruit qui devrait être prêt à être utilisé. Il contient tous les champs essentiels comme le nom, l’adresse électronique, l’objet et le message.
Quels champs mettre dans un formulaire de contact ?
Pour créer un formulaire de contact simple vous pouvez vous contenter du nom, prénom et email. Vous pouvez ajouter d’autres champs selon votre besoin comme le numéro de téléphone ou encore le site web du contact. Vous pouvez aussi marquer les champs comme étant obligatoires ou facultatifs



Commentaires
avril 04 2020
Bonjour, je me permets de vous écrire car je viens de créer un site web et j'ai installé contact form 7, ce dernier ne fonctionne pas correctement car je ne reçois pas mes mails or qu'il est bien écrit que ces derniers sont bien envoyé. Pourriez-vous m'aider s'il vous plaît ?
juillet 09 2022
Bonjour, j'ai le même problème. Je ne reçois pas les mails. Pouvez-vous m'aider s'il vous plait ?
août 10 2022
Bonjour Laura, veuillez contactez notre équipe de Succès Client. Ils vont pouvoir vous aider