Comment ajouter un CSS personnalisé à WordPress?
Avez-vous déjà voulu modifier certains aspects de l’apparence de votre site web mais vous ne saviez pas comment faire ? Il existe une solution : vous pouvez ajouter des feuilles de style en cascade (CSS) personnalisées à votre site WordPress !
Dans cet article, nous allons aborder tout ce que vous devez savoir sur les feuilles de style en cascade (CSS) et comment les utiliser pour modifier l’apparence générale de votre site Web.
Télécharger l’aide-mémoire CSS complet
Sommaire
Qu’est-ce que le CSS ?
CSS est un langage de feuille de style qui modifie l’apparence de la structure de base de votre site Web, écrite en HTML. Le CSS vous permet d’attribuer différentes propriétés – telles que la couleur, la taille, la disposition et l’affichage – aux balises HTML.
Vous pouvez également personnaliser l’apparence par défaut de certains thèmes WordPress. Ainsi, si vous voulez créer le design et l’apparence que vous souhaitez, vous pouvez ajouter des CSS personnalisés à votre site WordPress.
Ajout de CSS personnalisés WordPress via des plugins

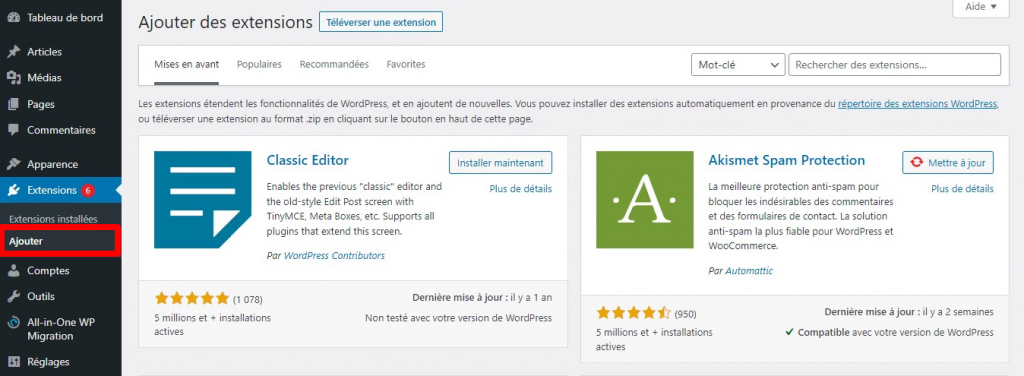
L’un des moyens les plus faciles d’implémenter un CSS personnalisé dans WordPress est l’utilisation de plugins. Il y a beaucoup de choix, alors passons en revue les plus populaires et voyons comment ils fonctionnent. Tous les outils que nous utilisons dans ce guide peuvent être facilement installés via la section Extensions -> Ajouter de votre tableau de bord WordPress.
Simple Custom CSS


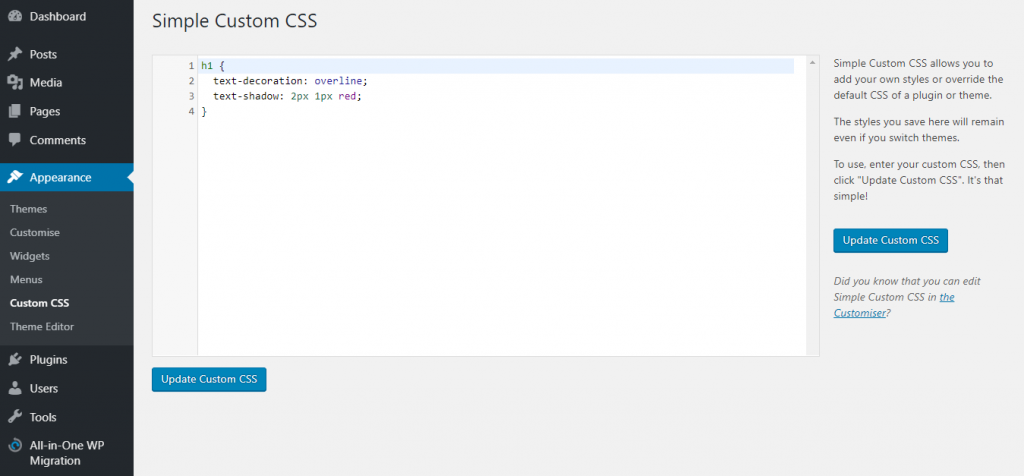
Simple Custom CSS est l’un des plugins CSS personnalisés les plus populaires de la communauté WordPress. Il vous permet d’implémenter vos propres styles ou de remplacer le CSS de votre thème actuel. Les valeurs que vous définissez ici persisteront même si vous changez de thème. Une fois activé, l’outil sera disponible via la section Apparence -> Custom CSS. Son utilisation est très simple : il vous suffit de saisir les valeurs dont vous avez besoin dans l’éditeur et d’enregistrer les modifications !
Si vous voulez voir les changements, il vous suffit de rafraîchir votre site Web.
WP Add Custom CSS



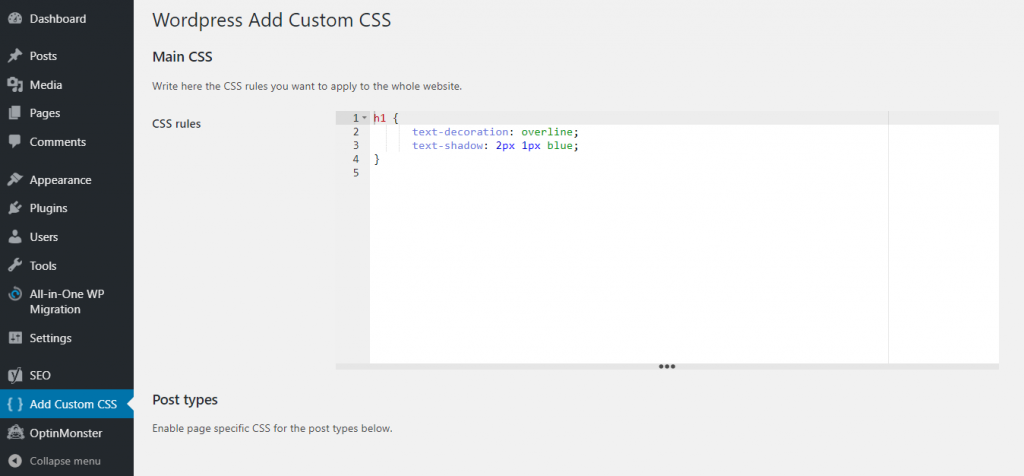
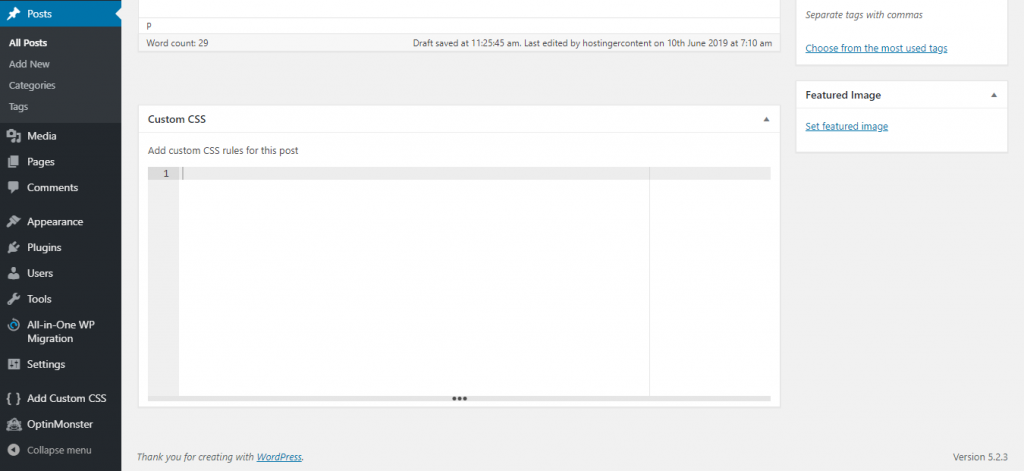
WP Add Custom CSS est un autre excellent outil que vous pouvez utiliser pour mettre en œuvre le CSS personnalisé de WordPress. Une fois installé, il apparaîtra dans sa propre section dédiée de votre tableau de bord. Grâce à lui, vous pouvez appliquer le CSS à l’ensemble du site Web.
La partie pratique est que vous aurez également un éditeur CSS sous chaque article. Ainsi, vous pouvez appliquer différentes règles CSS pour des articles individuels si nécessaire. Tout comme avec le plugin précédent, toutes les modifications peuvent être visualisées en rafraîchissant votre navigateur.
SiteOrigin CSS



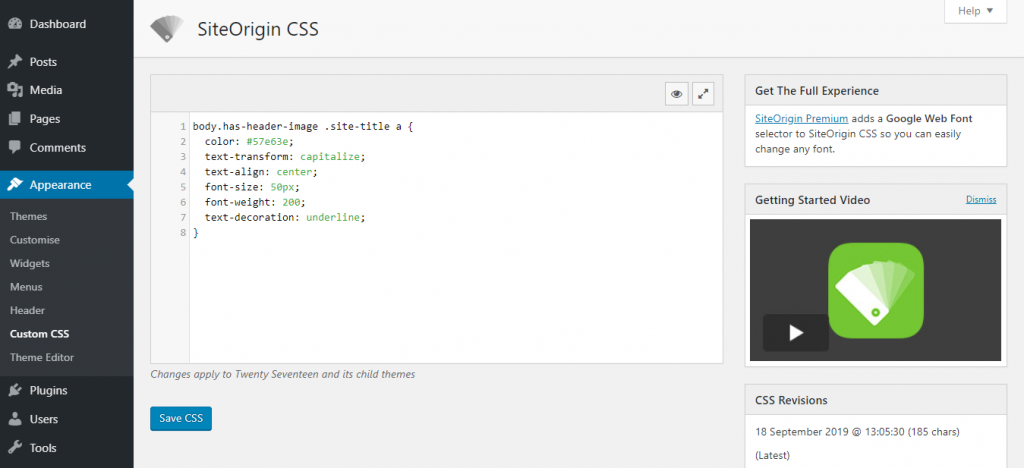
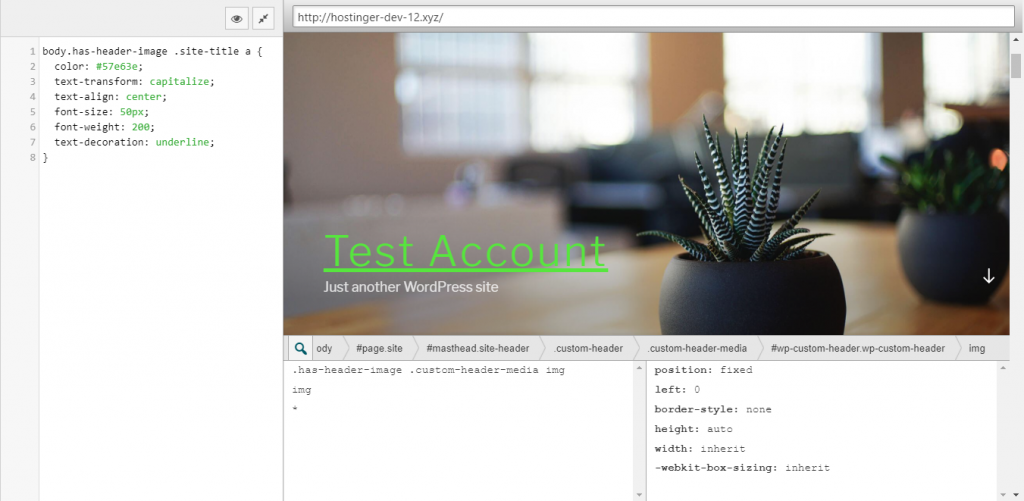
SiteOrigin CSS est un outil convivial et interactif permettant d’ajouter des CSS personnalisés pour WordPress. Une fois installé, l’outil sera disponible dans la section Apparence -> Custom CSS. Ce plugin dispose d’une interface d’édition pratique où vous pouvez choisir n’importe quelle partie de votre site et la modifier en utilisant les outils intégrés ou en ajoutant du code manuellement.
Simple Custom CSS and JS



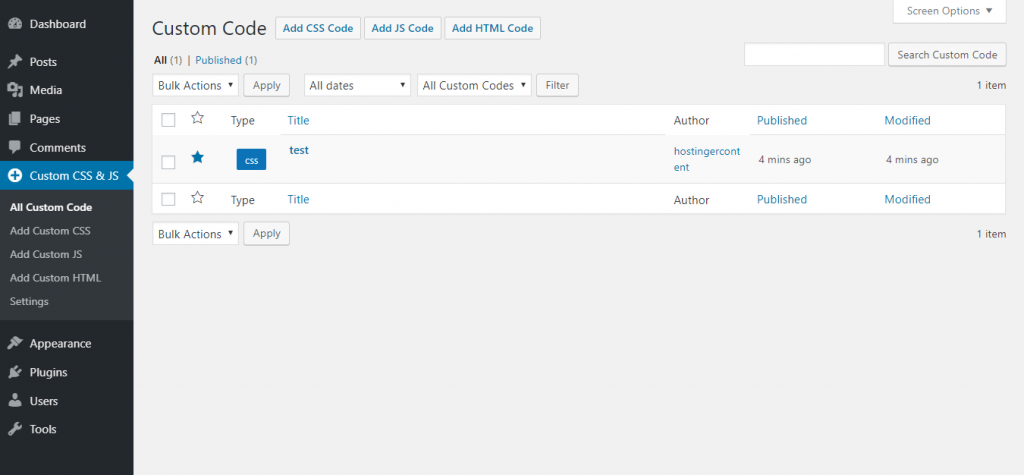
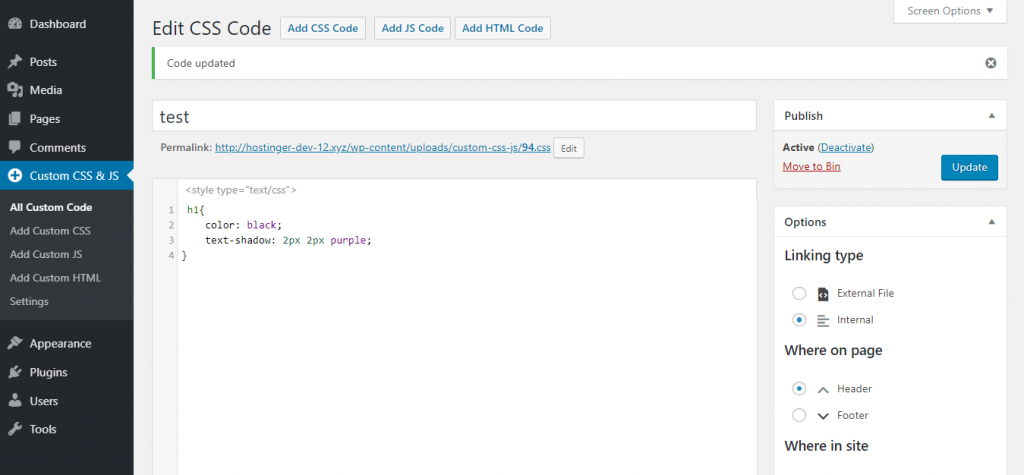
Simple Custom CSS ad JS présente quelques fonctionnalités supplémentaires par rapport aux versions précédentes. L’une d’entre elles est la possibilité d’ajouter des entrées JavaScript personnalisées. Une fois que le plugin est installé, il apparaîtra dans une section distincte sous votre tableau de bord. Là, vous serez en mesure de créer des entrées CSS personnalisées de la même manière que vous créez des articles WordPress. Pour le tester, nous avons modifié les balises H1 pour qu’elles soient un peu plus colorées.
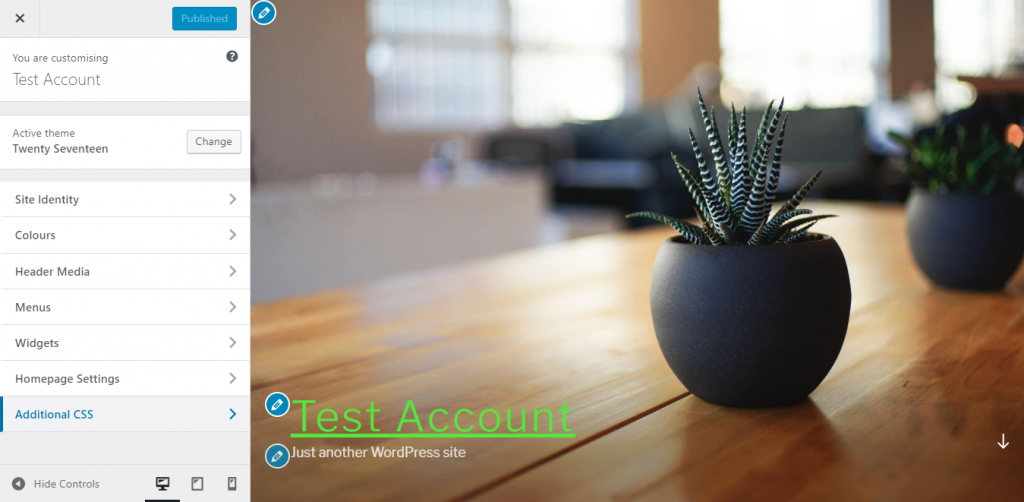
Ajouter le CSS personnalisé de WordPress avec l’outil de personnalisation


Quel que soit le thème WordPress que vous utilisez, vous pouvez modifier les CSS avec l’outil de personnalisation de thème intégré. Accédez à la section Apparence -> Customize (Personnaliser) de votre tableau de bord, faites défiler la page jusqu’en bas et cliquez sur Additional CSS (CSS supplémentaire). Cela ouvrira un outil intégré qui vous permettra d’ajouter n’importe quel code CSS. Il est facile à utiliser et vous permet de visualiser les versions mobile et tablette de votre site. Félicitations ! Vous savez maintenant comment appliquer un CSS personnalisé dans WordPress sans aucun plugin.
Ajouter le CSS personnalisé de WordPress à l’aide d’un thème enfant
Une autre option consiste à créer un thème enfant WordPress – il vous permet de modifier le thème parent sans risque de casser votre site en direct.
Si vous n’êtes pas encore sûr de ce que vous voulez faire, vous pouvez d’abord tester votre CSS personnalisé sur le thème enfant. Vous pourrez ainsi expérimenter à votre guise.
Dépannage des problèmes courants de CSS personnalisés de WordPress
Parfois, vous pouvez rencontrer de petits problèmes lorsque vous ajoutez un CSS personnalisé à WordPress. Passons rapidement en revue certains des problèmes les plus courants et voyons comment les résoudre.
Les changements n’apparaissent pas
Le CSS personnalisé de WordPress peut ne pas apparaître à cause du cache.
Si vous utilisez un plugin de mise en cache, il y a de fortes chances que certaines ressources soient mises en cache et délivrées à partir d’un stockage temporaire pour augmenter la vitesse et réduire l’utilisation des ressources. Il suffit de vider le cache de WordPress ou de désactiver ces plugins pendant un moment.
Si la mise en cache du navigateur est également activée, il peut suffire de la désactiver pour que les nouvelles modifications soient visibles.

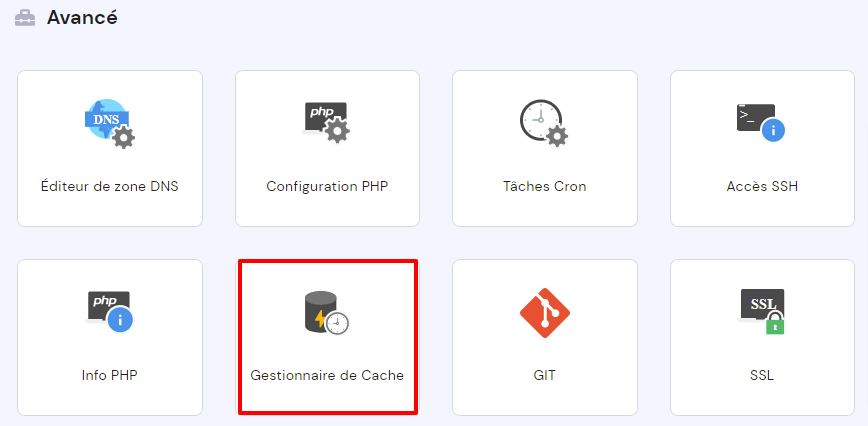
Enfin, certains hébergeurs, comme Hostinger, proposent une mise en cache intégrée côté serveur pour améliorer les performances de votre site WordPress. Vous pouvez le désactiver à partir du gestionnaire de cache de votre hPanel.
Syntaxe CSS mal formulée
Les erreurs d’orthographe sont assez faciles à négliger et peuvent souvent empêcher le CSS personnalisé de WordPress de s’afficher correctement. Si vous ne voyez aucun changement apparaître et que vous êtes sûr qu’il ne s’agit pas d’un cache, l’utilisation d’un validateur CSS peut être vraiment utile. Il suffit de coller votre CSS et d’exécuter l’outil. Il affichera toutes les erreurs ou les fautes de frappe et indiquera même la ligne où elles se trouvent.
Un choix trop vaste
Il est parfois possible d’aller un peu trop loin avec les CSS personnalisés de WordPress. En ajoutant deux références ou plus à un sélecteur, il est possible de provoquer un conflit.
Cela se produit souvent lorsqu’on appelle une nouvelle feuille de style par-dessus une feuille existante. Si vous essayez de modifier l’en-tête H2 mais que rien ne se passe, vérifiez la feuille de style pour les entrées existantes.
En panne d’idées
Bien qu’il ne s’agisse pas d’un véritable problème, le plus difficile est souvent de déterminer le CSS personnalisé que vous souhaitez appliquer dans WordPress. Cela peut causer un énorme mal de tête, car vous devez prendre en compte un grand nombre d’éléments.
Voici quelques ressources qui peuvent vous aider à trouver de nouvelles idées :
- L’ultime antisèche CSS d’Hostinger
- Principes fondamentaux de CSS par BitDegree
- Tutoriel CSS de Codeademy
- Tutoriels CSS par W3Schools
Conclusion
Le CSS vous permet de styliser le contenu de votre site. L’ajout de CSS personnalisés à WordPress est donc un excellent moyen de rendre votre site Web unique et plus accrocheur.
Il y a trois méthodes pour y parvenir :
- Utilisation des plugins
- Utilisation d’un personnalisateur de thème
- Modification du thème à l’aide d’un thème enfant
Vous êtes maintenant prêt à peaufiner le design de votre site Web. Bonne chance !
CSS personnalisé – FAQ
Trouvez les réponses aux questions les plus fréquemment posées sur le CSS personnalisé WordPress.
Comment faire du CSS sur WordPress ?
Peu importe le thème WordPress que vous utilisez, il est possible de modifier les CSS à l’aide de l’outil de personnalisation de thème intégré. Il vous suffit de vous rendre dans la section Apparence -> Personnaliser de votre tableau de bord de WordPress, faire défiler la page jusqu’en bas, puis cliquer sur CSS additionnel.
Quand utiliser le CSS dans WordPress ?
Le CSS est utilisé dans WordPress pour personnaliser l’apparence visuelle de votre site. Il est recommandé d’utiliser le CSS lorsque vous souhaitez apporter des modifications spécifiques au design de votre thème WordPress. Par exemple, vous pouvez utiliser le CSS pour modifier les couleurs, les polices, la mise en page, les marges et les padding, les arrière-plans, etc.

