WordPress 6.1 : Quelles Sont les Nouveautés de la Nouvelle Version Majeure

La troisième version majeure de WordPress de 2022, la version 6.1 « Misha », est enfin arrivée. Elle introduit plus de 400 améliorations de base et corrections de bugs ainsi que divers changements de backport de Gutenberg vers le logiciel de base.
Comme cette version fait toujours partie de la phase deux du projet Gutenberg, elle présente de nombreuses améliorations de l’éditeur de blocs, y compris des rétro portages de plus de 10 versions de Gutenberg après WordPress 6.0. En plus de cela, elle est livrée avec le nouveau thème par défaut Twenty Twenty-Three.
Discutons des nouvelles mises à jour de WordPress 6.1.
Nouveau thème par défaut de Twenty Twenty-Three
Après le thème de bloc Twenty Twenty-Two publié avec WordPress 5.9, la version 6.1 introduit un nouveau thème de bloc par défaut appelé Twenty Twenty-Three.

Il est livré avec onze styles de thème dès le départ, permettant de changer facilement la palette de couleurs et la typographie grâce à la fonction de changement de style global. Même si vous ne souhaitez pas utiliser de styles de thème prédéfinis, la grande variété d’options constitue un excellent point de départ pour la personnalisation.
La typographie est une autre amélioration de Twenty Twenty-Three. Non seulement vous disposez de plus d’options de familles de polices, mais elles sont disponibles dans les onze styles. Cela permet une plus grande liberté pour mélanger et assortir la typographie entre les styles.
Conseil d'expert
Les nouveaux utilisateurs qui commencent avec un site vide se verront proposer le thème Twenty-Twenty-Three par défaut et pourront commencer à le personnaliser avec l’éditeur de site.
Le thème Twenty-Twenty-Three, avec ses variations de style, l’éditeur de site et les options de création de modèles pour une seule catégorie et d’autres archives, convient parfaitement aux sites Web à fort contenu.
L’éditeur de site est peut-être encore en version bêta, mais il offre aux nouveaux utilisateurs de nombreux outils de personnalisation dans une interface plus cohérente qu’un thème classique.
Améliorations de l’éditeur de blocs
Avec plus de 10 versions de Gutenberg fusionnées dans le noyau de WordPress 6.1, nous pouvons voir beaucoup d’améliorations de l’éditeur de bloc dans la nouvelle version. Discutons des mises à jour les plus importantes présentées avec l’éditeur de blocs de WordPress 6.1.
Options de modèle améliorée
6.1 est doté de deux nouvelles options de modèle – Page and Article unique : Post. La nouvelle version rationalise également le processus de création de modèle en ajoutant automatiquement les modèles pertinents, de sorte que vous ne devez plus partir de zéro.

Par exemple, lorsque vous ajoutez le modèle Single Item : Post, il commencera par des modèles de blocs comprenant le contenu du message, la boucle de requête des commentaires et les parties du modèle telles que l’en-tête et le pied de page. À partir de là, vous pouvez commencer à personnaliser la mise en page ou le design.
Autre amélioration : vous pouvez choisir d’ajouter le modèle à tous les éléments ou à un élément spécifique. Par exemple, lorsque vous ajoutez un modèle d’auteur, vous serez invité à choisir si le modèle s’appliquera à tous les auteurs ou à un seul.

Ainsi, vous pouvez créer des modèles personnalisés pour l’auteur, la catégorie et l’élément unique : Poste.
En outre, l’option de modèle personnalisé vous permet de créer un nouveau modèle pour n’importe quel article ou page. Il présentera un modèle similaire au modèle d’article, mais vous pouvez le reconstruire pour l’adapter à n’importe quel type de contenu.
Verrouillage amélioré des blocs
Le verrouillage des blocs est une fonctionnalité intéressante qui garantit que vos blocs de contenu ne seront pas supprimés ou déplacés accidentellement. Cependant, le verrouillage d’un bloc imbriqué peut prendre beaucoup de temps, car vous devez verrouiller tous les blocs individuels un par un.
WordPress 6.1 apporte une nouvelle amélioration à ce système, vous permettant d’appliquer le verrouillage de bloc à tous les éléments à l’intérieur d’un bloc de groupe. Cette option apparaîtra dans la fenêtre pop-up de verrouillage de bloc lorsque vous voudrez verrouiller un bloc de groupe. Vous verrez l’interrupteur à bascule Appliquer à tous les blocs à l’intérieur.

Conseil d'expert
Le mécanisme de verrouillage des modèles de blocs et des blocs internes permet aux propriétaires et aux administrateurs de sites de gérer l’expérience de l’éditeur pour les créateurs de contenu et de normaliser les conceptions à l’aide des paramètres du fichier theme.json.
Édition de contenu uniquement
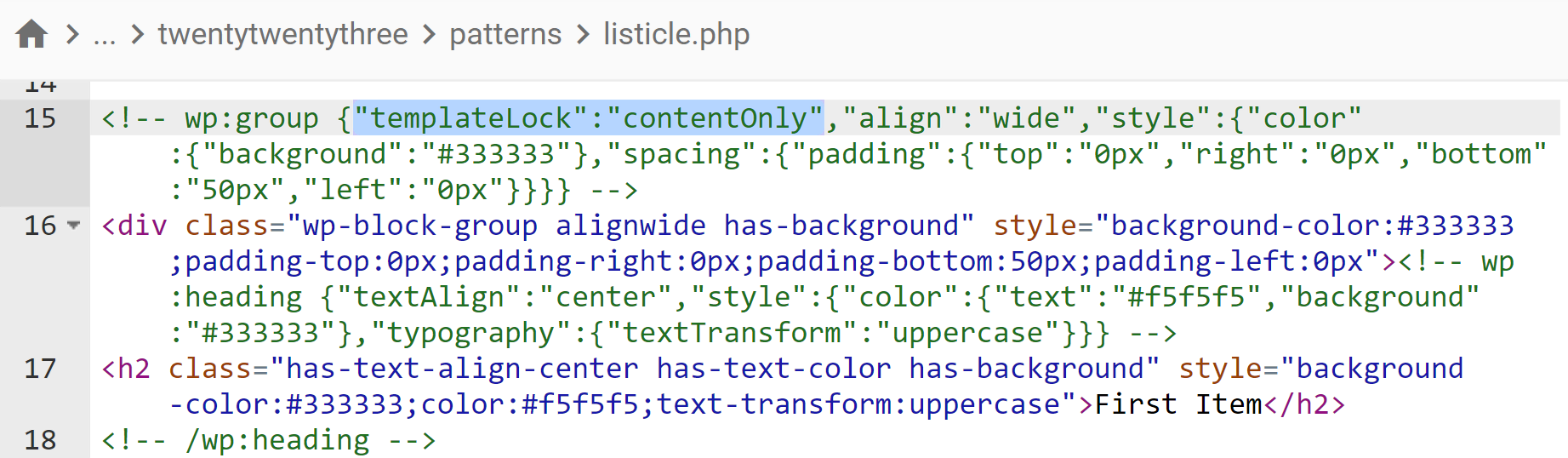
WordPress 6.1 prend en charge l’édition du contenu uniquement pour les blocs de groupe, de couverture et de colonne à l’aide de l’attribut templateLock. Cela vous permet de verrouiller la mise en page du contenu tout en écrivant, en téléchargeant des images ou en modifiant le contenu de toute autre manière.
Les patrons permettent une utilisation pratique de l’édition de contenu seulement. Si un modèle utilise un bloc de groupe pour contenir plusieurs blocs, ajoutez l’attribut templateLock au code du modèle et définissez-le sur contentOnly.

Lorsque ce modèle est actif dans l’éditeur de blocs, les outils de conception sont supprimés du panneau latéral. À la place, vous verrez une liste des blocs de contenu du groupe. La barre d’outils ne contiendra pas non plus d’outils de déplacement de blocs après avoir sélectionné un bloc. Lorsque la fonction est active, vous pouvez modifier librement le contenu proprement dit.

Vous pouvez désactiver temporairement l’édition du contenu uniquement en cliquant sur Modifier dans la barre d’outils du bloc de groupe. Lorsqu’elle est désactivée, vous pouvez accéder à tous les outils de conception et de mise en page pour le bloc de groupe et ses composants. Cliquez sur Terminé dans la barre d’outils du bloc de groupe pour réactiver la modification du contenu uniquement.

Mise à jour des blocs de citation et de liste
Les blocs de citations et de listes peuvent désormais contenir des blocs internes pour une plus grande flexibilité du contenu.
L’inserteur de bloc est maintenant disponible dans le bloc de citation. Vous pouvez l’utiliser pour ajouter n’importe quel bloc dans le contenu cité en cliquant sur l’icône d’ajout de bloc (+) ou en tapant / dans la ligne du bloc de citation.
Par exemple, vous pouvez utiliser cette amélioration pour ajouter un bloc d’en-tête avant d’écrire le texte en dessous ou pour incorporer une image dans le bloc de citation.

Les multiples blocs à l’intérieur du bloc de citation vous permettent de réorganiser facilement le contenu interne. Utilisez les outils de déplacement des blocs dans la barre d’outils des blocs pour déplacer un bloc vers le haut ou vers le bas.
Le bloc liste traite à présent les éléments comme des blocs individuels, donnant une structure de blocs imbriqués. Cela permet de rationaliser le flux de travail, car vous pouvez réorganiser ou supprimer plus facilement les éléments de la liste.
Le bloc liste amélioré utilise une structure imbriquée et traite les éléments de la liste comme des blocs individuels. L’avantage est que vous pouvez facilement réorganiser ou supprimer des éléments de la liste. La structure imbriquée est également visible dans la vue de la liste des blocs, ce qui facilite les actions groupées.

Image vedette dans le bloc de couverture
La version majeure précédente de WordPress a introduit la prise en charge des images vedettes dans le bloc de couverture. Cependant, les utilisateurs devaient ajouter une image, puis la remplacer par l’image de couverture à l’aide d’un bouton dans la barre d’outils, ce qui rendait le flux de travail difficile.
WordPress 6.1 offre la possibilité d’utiliser l’image vedette lorsque vous ajoutez un bloc de couverture. De cette façon, vous pouvez configurer le bloc de couverture plus facilement et plus rapidement.

Cohérence des outils de conception
À partir de WordPress 6.1, nous verrons des améliorations dans la cohérence des outils de conception pour plus de personnalisation en utilisant l’éditeur de bloc sans CSS personnalisé. Cela permettra aux utilisateurs de trouver plus facilement certains outils pour un bloc spécifique.
Dans la version 6.1, plus de 50 blocs ont des outils de typographie et de couleur, plus de 40 ont des outils de dimension, et 30 ont les trois. Vous trouverez une liste complète des outils de conception disponibles pour chaque bloc dans les notes de développement de WordPress 6.1.
Conseil d'expert
Les contributeurs s’efforcent d’intégrer la plupart des outils de conception à tous les blocs afin de garantir une plus grande cohérence à l’avenir.
Certains outils de conception doivent encore être testés dans différents contextes et pour différents cas d’utilisation et ne sont disponibles que pour les développeurs de thèmes via le fichier theme.json. Une fois que les commentaires de ce groupe d’utilisateurs auront été intégrés aux futures mises à jour, l’équipe de conception travaillera sur l’interface utilisateur afin d’intégrer les outils de conception à l’éditeur de site, ce qui permettra aux utilisateurs finaux de personnaliser leurs sites.
Dimensions paramètres préréglages
WordPress 6.1 ajoute un curseur avec sept préréglages pour les paramètres de dimensions, tels que l’espacement et la marge des blocs. Cela permet aux utilisateurs de définir rapidement une valeur et d’appliquer facilement la même valeur pour d’autres blocs.

Cela dit, il y a toujours un bouton pour revenir à l’ancien champ de pixels personnalisé si vous voulez inclure des valeurs personnalisées.
Bouton de prévisualisation actualisé
Le bouton Aperçu de l’éditeur de blocs est désormais intitulé Voir, mais il fonctionne toujours de la même manière. Il vous permet de choisir entre les affichages bureau, tablette et mobile de l’éditeur et d’ouvrir l’aperçu dans un nouvel onglet.
La seule différence significative est la nouvelle option Voir le site dans l’éditeur de site, qui l’ouvrira dans un nouvel onglet. Dans la version précédente de WordPress, vous deviez taper manuellement votre URL dans un nouvel onglet ou retourner au tableau de bord pour visiter votre site.

Modèle de pièces dans l’inserteur de blocs
Les parties des modèles sont désormais disponibles dans l’inserteur de blocs. Il est ainsi plus facile de créer ou de personnaliser de nouveaux modèles, car vous pouvez les insérer en quelques clics.

De plus, avec les options existantes permettant de créer des parties de modèle à partir de blocs existants, cette fonctionnalité peut ouvrir davantage de possibilités d’utiliser des éléments de modèle personnalisés.
Nouvelle option de préférence
Une nouvelle option d’affichage de la liste toujours ouverte est disponible dans les préférences de l’éditeur de blocs. Pour y accéder, cliquez sur le bouton Options dans le coin supérieur droit de l’éditeur et sélectionnez Préférences.

En activant cette option, la vue en liste sera ouverte par défaut lorsque vous ouvrirez l’éditeur de blocs.
Détails mis à jour de l’éditeur
De nouvelles métriques ont été ajoutées au menu Détails de l’éditeur. Vous pouvez désormais voir les informations relatives au Temps de lecture en même temps que le nombre de mots et de caractères. Ainsi, vous pouvez mieux estimer la longueur du contenu que vous rédigez et le temps qu’il faudra pour le lire.

Mise à jour du résumé du poste
La section Statut et visibilité de l’éditeur de message s’appelle désormais Résumé. Le permalien et les paramètres du modèle de l’article se trouvent maintenant dans cette section.

Améliorations du thème
WordPress 6.1 apporte de nombreuses améliorations à la personnalisation des thèmes, notamment le panneau de styles globaux amélioré et les modèles de démarrage personnalisés. Passons en revue toutes les améliorations apportées aux thèmes dans la dernière version.
Amélioration des styles globaux
Il y a quelques nouveaux ajouts à l’interface des styles globaux.
Le premier est l’élément En-têtes (headings) que vous pouvez configurer dans les sections typographie et couleur. Dans la version précédente, les en-têtes suivaient le style de texte global, mais dans WordPress 6.1, vous pouvez faire en sorte que les en-têtes utilisent une typographie et des couleurs différentes sur l’ensemble du site web. Cela améliore le flux de travail, car vous n’avez plus besoin de personnaliser les blocs d’en-tête individuellement.

L’élément Boutons est désormais également disponible dans la typographie et la couleur. Comme pour l’élément « En-têtes », vous pouvez désormais définir une typographie et des couleurs différentes pour le texte et l’arrière-plan du bouton.

Viennent ensuite les styles globaux de mise en page. Dans la version précédente, vous ne pouviez modifier que les paramètres de padding. WordPress 6.1 a considérablement amélioré cette fonctionnalité en ajoutant des contrôles de la largeur de la zone de contenu et de l’espacement des blocs. Les contrôles de remplissage et d’espacement des blocs comportent également un curseur avec des préréglages pour simplifier la personnalisation.

Modèles de base pour tous les types de postes
Les auteurs et utilisateurs de thèmes peuvent configurer des modèles de démarrage pour tous les types de messages afin de fournir des options de modèles lors de la création d’un nouveau message.
Pour cela, il faut ajouter les fichiers PHP des motifs dans le dossier des motifs du thème. Ces fichiers contiennent des extraits de code qui précisent le titre du motif et le type de message, suivis du code du motif.
Notez que le nouveau thème Twenty Twenty-Three possède déjà le dossier des motifs par défaut. Vous devrez peut-être créer ce dossier si vous utilisez un autre thème de bloc.
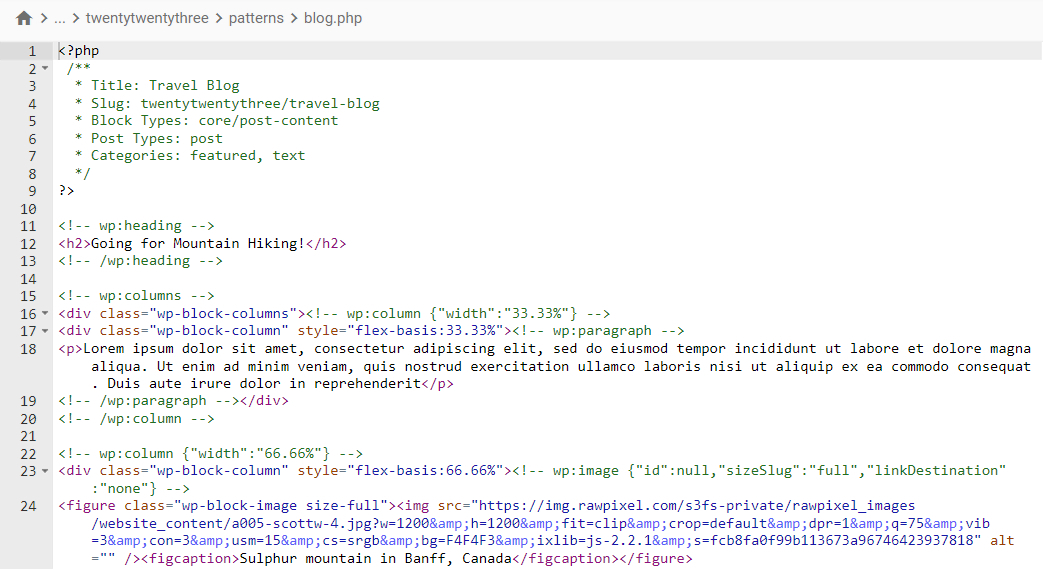
Par exemple, nous pouvons ajouter un modèle de blog de voyage à partir du répertoire de modèles de WordPress. Tout d’abord, nous devons créer un fichier PHP appelé blog.php avec le code suivant :
<?php /** * Title: Travel Blog * Slug: twentytwentythree/travel-blog * Block Types: core/post-content * Post Types: post * Categories: featured, text */ ?>
Vous pouvez modifier le titre et les catégories à votre guise. L’étape suivante consiste à copier et coller le motif du répertoire des motifs dans le fichier à l’aide du bouton Copier le motif.

Collez le modèle dans le fichier blog.php. Une fois fait, le fichier PHP ressemblera à ceci :

Enregistrez le fichier et ouvrez votre panneau d’administration WordPress. Pour confirmer que le modèle a été enregistré, naviguez vers Postes → Ajouter un nouveau pour créer un nouvel article. Vous devriez voir apparaître une fenêtre contextuelle avec une sélection des modèles enregistrés.

Vous pouvez ajouter autant de modèles de démarrage que vous le souhaitez. Pour en ajouter d’autres, créez un autre fichier PHP pour le modèle et répétez les étapes.
Conseil d'expert
Vous pouvez examiner les modèles fournis avec un thème particulier dans le dossier du thème avant de décider de l’installation. L’utilisation d’une série de modèles permet à tout utilisateur de créer une page assez rapidement en remplaçant simplement le texte et les images une fois que les modèles sont ajoutés au canevas de l’éditeur de blocs.
Typographie fluide
WordPress 6.1 introduit la prise en charge de la typographie fluide via le fichier theme.json. Elle améliore la réactivité, car la taille du texte s’ajuste automatiquement en fonction de la fenêtre d’observation (viewport) de l’utilisateur.
Pour modifier les paramètres de la typographie fluide dans le fichier theme.json, incluez le paramètre fluide dans la section settings.typography.fluid. Si vous utilisez un ancien thème de bloc, il se peut que la typographie fluide soit désactivée par défaut, mais vous pouvez ajouter le paramètre fluide et définir sa valeur sur vrai.
{
"version": 2,
"settings": {
"typography": {
"fluid": true,
}
}
}
Vous pouvez également désactiver la typographie fluide en définissant simplement la valeur fluide à faux.
{
"version": 2,
"settings": {
"typography": {
"fluid": false,
}
}
}
Vous pouvez configurer la taille de la typographie fluide dans la section settings.typography.fontSizes du fichier. Vous pouvez y définir les valeurs minimale et maximale pour chaque taille de police et désactiver la typographie fluide pour certaines tailles de police.
Par exemple, vous pouvez définir la taille de la typographie fluide pour la taille de police Normal en définissant la valeur du paramètre fluide sur vrai et en spécifiant les valeurs minimale et maximale. Ensuite, désactivez la typographie fluide pour la taille de police Large en définissant une valeur fausse pour le paramètre fluide.
Vous pouvez configurer la taille du texte pour la typographie fluide dans la section settings.typography.fontSizes.
{
"version": 2,
"settings": {
"typography": {
"fluid": true,
"fontSizes": [
{
"name": "Normal",
"size": "1.125rem",
"fluid": {
"min": "1rem",
"max": "1.5rem"
},
"slug": "normal"
},
{
"name": "Large",
"size": "2rem",
"fluid": false,
"slug": "large"
}
]
}
}
}
Conseil d'expert
La typographie fluide permet aux utilisateurs d’augmenter ou de diminuer la taille des polices de façon dynamique entre les tailles d’écran. Pour l’instant, il faut modifier le fichier theme.json pour l’utiliser, car il n’existe pas d’outil dans l’éditeur de site qui permette aux utilisateurs finaux de contrôler les paramètres.
Prise en charge des parties de Modèle basées sur des blocs pour les thèmes classiques
WordPress 6.1 introduit également la fonction de prise en charge des parties de modèle basées sur des blocs qui élargit la convivialité des thèmes classiques avec l’éditeur de blocs.
L’activation de cette fonctionnalité se fait en deux étapes. Tout d’abord, vous devez ajouter la prise en charge des parties de modèle en ajoutant la fonction suivante au fichier functions.php du thème :
function add_block_template_part_support() {
add_theme_support( 'block-template-parts' );
}
add_action( 'after_setup_theme', 'add_block_template_part_support' );
Vous verrez l’option « Eléments de modèle » dans le menu « Apparence » du tableau de bord.

Cependant, vous ne trouverez pas d’options de parties de modèle dans l’éditeur – vous devrez les ajouter manuellement en créant un fichier HTML dans le dossier parts du répertoire racine du thème.
Par exemple, nous allons ajouter une partie de modèle de pied de page au thème Twenty Twenty-One. Commencez par créer un fichier HTML avec le chemin d’accès suivant /public_html/wp-content/themes/twentytwentyone/parts/footer.html.
Collez le code suivant dans le fichier :
<!-- wp:group {"layout":{"inherit":true}} -->
<div class="wp-block-group">
<!-- wp:group {"style":{"spacing":{"padding":{"top":"80px","bottom":"30px"}}}} -->
<div class="wp-block-group" style="padding-top:80px;padding-bottom:30px">
<!-- wp:paragraph {"align":"center"} -->
<p class="has-text-align-center">Proudly Powered by <a href="https://wordpress.org" rel="nofollow">WordPress</a></p>
<!-- /wp:paragraph -->
</div>
<!-- /wp:group -->
</div>
<!-- /wp:group -->
Retournez au tableau de bord de WordPress et naviguez vers Apparence → Template Parts. Vous devriez voir que le modèle de pied de page est maintenant disponible, et vous pouvez commencer à le modifier en utilisant l’éditeur de blocs.

Vous pouvez ajouter d’autres fichiers HTML dans le dossier parts afin d’enregistrer plus de parties de modèle basées sur des blocs pour le thème.
Conseil d'expert
En ce qui concerne l’intégration des thèmes classiques dans l’environnement basé sur des blocs, WordPress 5.9 a introduit le fichier theme.json qui permet de configurer des blocs pour les thèmes classiques, et WordPress 6.1 offre la possibilité d’utiliser des parties de modèles basées sur des blocs.
Ces deux fonctionnalités sont fournies aux développeurs de thèmes pour qu’ils puissent offrir à leurs utilisateurs finaux une personnalisation basée sur les blocs dans les thèmes classiques. Ce sera à eux de fournir les fonctionnalités à leurs utilisateurs.
Filtres de thèmes de blocage
Suite à la mise à jour du dépôt de thèmes de WordPress, qui comporte un nouveau filtre Thèmes de blocage, le tableau de bord de WordPress a reçu une mise à jour similaire.
Lorsque vous naviguez dans Apparence → Thèmes → Ajouter un nouveau, vous pouvez voir le filtre Blocage des thèmes.

Comment mettre à jour WordPress 6.1
La mise à jour vers WordPress 6.1 ne devrait prendre que quelques minutes, et il y a plusieurs façons de le faire facilement. Nous vous recommandons de créer une sauvegarde et de tester la nouvelle version dans un environnement de test avant de procéder à la mise à jour de votre site principal.
Ainsi, vous serez sûr que la nouvelle version fonctionne parfaitement avec le contenu, les thèmes et les plugins de votre site web.
Une fois que vous êtes prêt à procéder, choisissez l’une des méthodes suivantes pour mettre à jour WordPress :
- Tableau de bord WordPress – accédez à la page de mise à jour en naviguant vers Tableau de bord → Mises à jour ou en cliquant sur le bouton Veuillez mettre à jour maintenant sur la bannière supérieure. Une fois que vous y êtes, cliquez sur Mettre à jour vers la version 6.1.
- hPanel – naviguez vers WordPress → Tableau de bord et cliquez sur Mettre à jour vers 6.1 dans la section WordPress version dans le coin inférieur droit. Notez que cette méthode n’est possible que pour les utilisateurs des plans d’hébergement WordPress, Partagé et Cloud de Hostinger.
- Mise à jour manuelle – téléchargez les fichiers WordPress 6.1 depuis WordPress.org. Extrayez le fichier .zip et supprimez le dossier wp-content et le fichier wp-config-sample.php. Ensuite, utilisez un client FTP ou un gestionnaire de fichiers pour écraser les fichiers et dossiers de base de WordPress, à l’exception du dossier wp-content et du fichier wp-config-sample.php.
- Interface de ligne de commande WordPress (WP-CLI) – utilisez SSH pour accéder au répertoire racine public_html de votre site Web et exécutez la commande wp core update pour effectuer la mise à jour.
Conclusion
WordPress 6.1 apporte plus d’améliorations à l’éditeur de blocs pour simplifier le flux de travail et introduire une personnalisation supplémentaire, comme un panneau de styles globaux amélioré et des fonctionnalités de verrouillage des blocs. La nouvelle version s’accompagne également d’un nouveau thème par défaut et de plus d’options disponibles dans le fichier theme.json.
Mettez votre site à jour vers WordPress 6.1 si vous ne l’avez pas encore fait. De cette façon, vous bénéficierez des nouvelles fonctionnalités et vous vous protégerez des vulnérabilités potentielles. N’oubliez pas de sauvegarder votre site et d’utiliser un environnement de mise en scène pour tester la dernière version au préalable.