Optimiser rapidement son site web grâce au JPEG progressif
Une tâche très importante dans l’optimisation d’un site web est l’optimisation des images en elle-mêmes. Dans l’un de nos guides précédents, nous avons appris à améliorer efficacement la performance du site en utilisant des images scalées (ou mises à l’échelle) . Dans celui-ci, nous allons faire un pas de plus et apprendre à utiliser le JPEG progressif.

Sommaire
Quelle est la différence entre les JPEG de base et les images JPEG progressives?
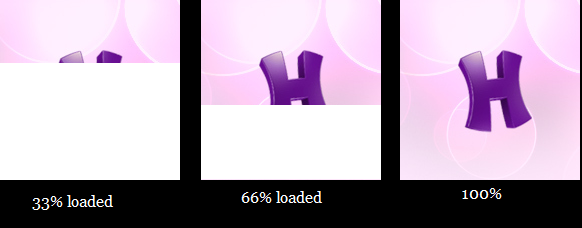
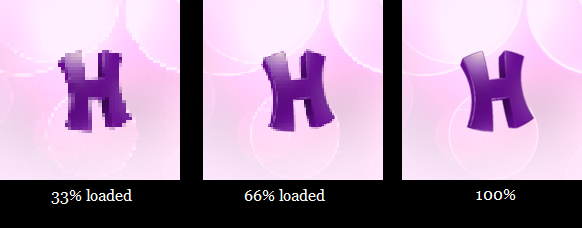
Généralement, les images JPEG sont chargées de haut en bas. Les images JPEG progressives diffèrent en montrant toute l’image immédiatement tout en chargeant une partie des données, ce qui signifie qu’elle peut apparaître pixellisée jusqu’à ce qu’elle soit complètement chargée. Vous trouverez ci-dessous un exemple pour une meilleure compréhension.
Cycle de chargement JPEG de base :

Cycle de chargement JPEG progressif:

Comment les images JPEG progressives amélioreront-elles les performances du site Web?
En plus d’une meilleure expérience visuelle, les images JPEG progressives sont de 2% à 10% plus petites par rapport aux images de base. Ce qui leur permettra d’améliorer le chargement de votre site Web et les performances globales. Vos demandes vers le serveur seront plus courtes et plus efficaces. Ce qui réduira également votre utilisation de ressources telles que la bande passante et l’espace disque. C’est extrêmement efficace si vous hébergez un site Web sur des services d’hébergement gratuits ou mutualisés. Les sites Web avec une grande quantité d’images JPEG de base auront aussi une qualité moindre d’image qu’avec des images JPEG progressives. Il est également important de mentionner que les visiteurs qui accèdent à votre site Web via un appareil mobile ou une connexion Internet lente auront une meilleure expérience visuelle globale et des temps de chargement plus rapides si vous utilisez des images JPEG progressives.
IMPORTANT! Certains navigateurs (par exemple Internet Explorer avant Windows 7) ne prennent pas en charge les images JPEG progressives. Cependant, toutes les versions ultérieures le supportent.

Ce dont vous aurez besoin
Avant de mettre en place des JPEG progressif, assurez vous d’avoir les éléments suivants:
- Accès au FTP
Étape 1 – Analyse de votre site
Pour localiser les images JPEG de base qui peuvent être remplacées par des JPEG progressifs, nous utiliserons WebPageTest.org . Cet outil est vraiment génial, car vous pouvez obtenir la version progressive d’une image JPEG directement sur le site !
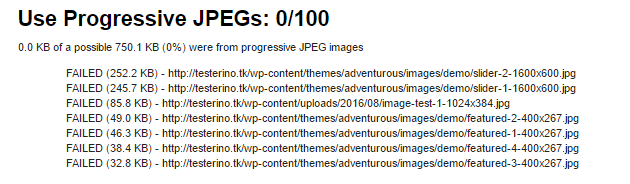
Voici les résultats de la section Performance analysis après avoir analysé un site de test:

Étape 2 – Téléchargement d’images JPEG progressives
Il existe une grande variété d’outils qui vous permettront de convertir les images JPEG de base en progressives. Voici quelques-uns:
Option 1 – Compression en JPEG progressif à l’aide de WebPageTest.org
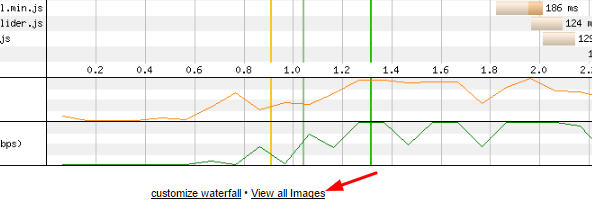
Après avoir trouvé la liste des images pouvant être remplacées, accédez à la section Details et appuyez sur View all images (en dessous du premier test Waterfall)

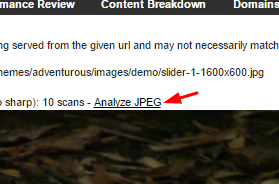
Cette section affichera toutes les images de votre page. Appuyez sur Analyze JPEG sur chaque image que vous avez vu à l’étape 1 de ce tutoriel et faites défiler vers le bas.

Vous y trouverez une image en dessous de Quality 85 Image. Enregistrez toutes les images en qualité 85 sur votre ordinateur et passez à l’étape suivante. Nous vous recommandons fortement de sauvegarder les images avec le même nom de fichier que celles d’origine. De cette façon la procédure de remplacement sera beaucoup plus facile.
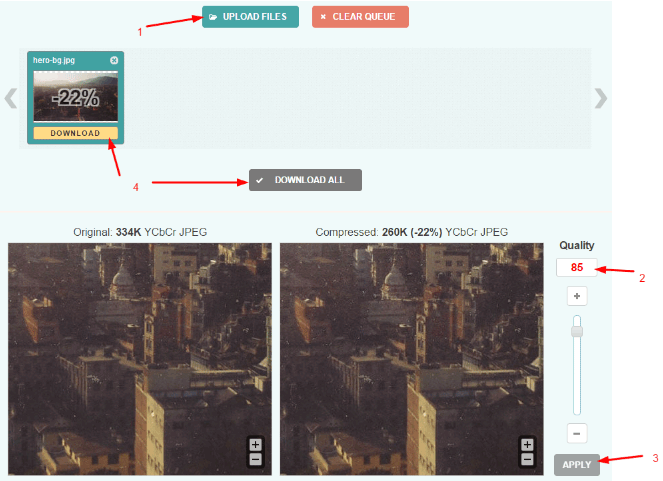
Option 2 – Convertir les JPEG de référence en progressifs avec Optimizilla
Si vous prévoyez de télécharger plus d’images sur votre site à l’avenir, ou si votre site Web n’est pas encore en ligne, vous pouvez utiliser Optimizilla pour convertir vos images JPEG de base en progressives. En utilisant cet outil, vous pouvez optimiser jusqu’à 20 images et les rétrécir en utilisant des algorithmes de compression. Vous pourrez les convertir en qualité 85 ou moins encore.

IMPORTANT! En dessous de 85 cela peut entraîner une perte de qualité visible. Procédez avec attention.
Option 3 – Optimisation des images avec des plugins CMS
Si vous avez un blog WordPress, vous pouvez facilement optimiser vos images JPEG de base en utilisant WP Smush. Consultez ce tutoriel pour obtenir des instructions détaillées sur l’ utilisation de WP Smush
Étape 3 – Remplacement des anciennes images
IMPORTANT! Assurez-vous de sauvegarder votre site Web ou les images que vous envisagez de remplacer avant de continuer.
À l’aide du Gestionnaire de fichiers ou d’un client FTP , localisez les images de l’Étape 1. Supprimez les et remplacez-les par les nouvelles images en qualité 85 acquises à l’ étape 2. Encore une fois, assurez-vous qu’elles ont le même nom de fichier pour éviter les erreurs 404 ou les problèmes de chargement.
Étape 4 – Test des modifications
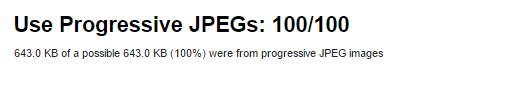
Une fois que toutes les images sont téléchargées, effacez votre cache de navigateur et ouvrez votre site Web pour voir si tout charge bien. Après cela, vous pouvez analyser votre site Web avec WebPageTest.org pour vérifier si tout a été fait correctement. Voici les résultats que vous devriez voir dans la section Performance review :

Conclusion
Dans ce guide, nous avons appris à augmenter la vitesse de votre site Web en utilisant des images JPEG progressives au lieu de celles de base. Vos visiteurs seront plus heureux puisqu’ils auront une expérience plus fluide. Vous réduirez aussi l’utilisation des ressources du site, aurez une amélioration des performances SEO de votre site Web. Dans l’histoire tout le monde est gagnant !