WordPress 6.2 Beta : Nouveautés de la Prochaine Version Majeure

L’équipe de WordPress a publié la première version de WordPress 6.2 Beta pour la tester. La version complète est prévue pour le 28 mars 2023 – ce sera la première version majeure de WordPress en 2023, la dernière prévue pour la phase deux du projet Gutenberg. Elle complétera l’éditeur de site avec toutes les fonctionnalités nécessaires pour améliorer la personnalisation de l’expérience.
Nous vous recommandons de tester WordPress 6.2 Beta avant la version finale pour vous familiariser avec les nouvelles fonctionnalités et vous assurer que tout fonctionne comme prévu.
Cet article de blog explique comment installer WordPress 6.2 Beta et énumère toutes les nouvelles fonctionnalités que vous pourrez découvrir.
Pourquoi vous devriez tester la version beta
Tester une version WordPress Beta sur une copie de votre site vous permet d’identifier les bugs ou les problèmes de compatibilité avant la sortie de la version finale. Cela permet de s’assurer que les extensions, les thèmes et les types d’articles personnalisés sur votre site fonctionnent comme prévu lorsque la mise à jour arrivera. Cela vous permet également d’avoir un premier aperçu des nouvelles fonctionnalités.
Et surtout, vous pouvez signaler tout problème ou bug ou faire des suggestions en postant sur le forum Alpha/Beta ou en soumettant un Trac ticket.
Comment installer WordPress 6.2 beta
Il est préférable de tester WordPress Beta dans un environnement de test. Cela permettra d’éviter que des bugs graves ou des problèmes de compatibilité n’aient un impact sur votre site web en ligne.
Hostinger vous couvre ! La fonction d’environnement de test est disponible avec certains plans d’hébergement. Lisez nos tutoriels WordPress pour configurer un environnement de test. Conseil de Pro
Il existe deux façons simples d’installer WordPress 6.2. Beta. La première méthode consiste à télécharger et à installer manuellement la version à partir du site officiel de WordPress. Cependant, cela peut s’avérer délicat – vous devrez peut-être recharger le contenu de votre site Web après avoir installé WordPress.
La deuxième méthode est plus simple : elle consiste à utiliser l’extension WordPress Beta Tester. Si vous avez déjà une copie de votre site WordPress en cours d’exécution, il vous suffira de l’installer. Dans les paramètres de l’extension, choisissez le canal Bleeding edge et le flux Beta/RC Only. Cela vous permettra de mettre à jour votre site vers WordPress 6.2 à partir de la section de mise à jour du tableau de bord de WordPress.
Nouvelles fonctionnalités de WordPress 6.2
WordPress 6.2 Beta inclut les nouvelles fonctionnalités de neuf versions de Gutenberg – 14.2 à 15.0. Pour être précis, il y a 292 améliorations et 354 corrections de bugs pour l’éditeur de blocs. En outre, WordPress 6.2 résout 195 tickets du noyau de WordPress.
Ne perdons pas de temps et plongeons dans les nouvelles fonctionnalités de WordPress 6.2.
Aperçu des parties de modèles
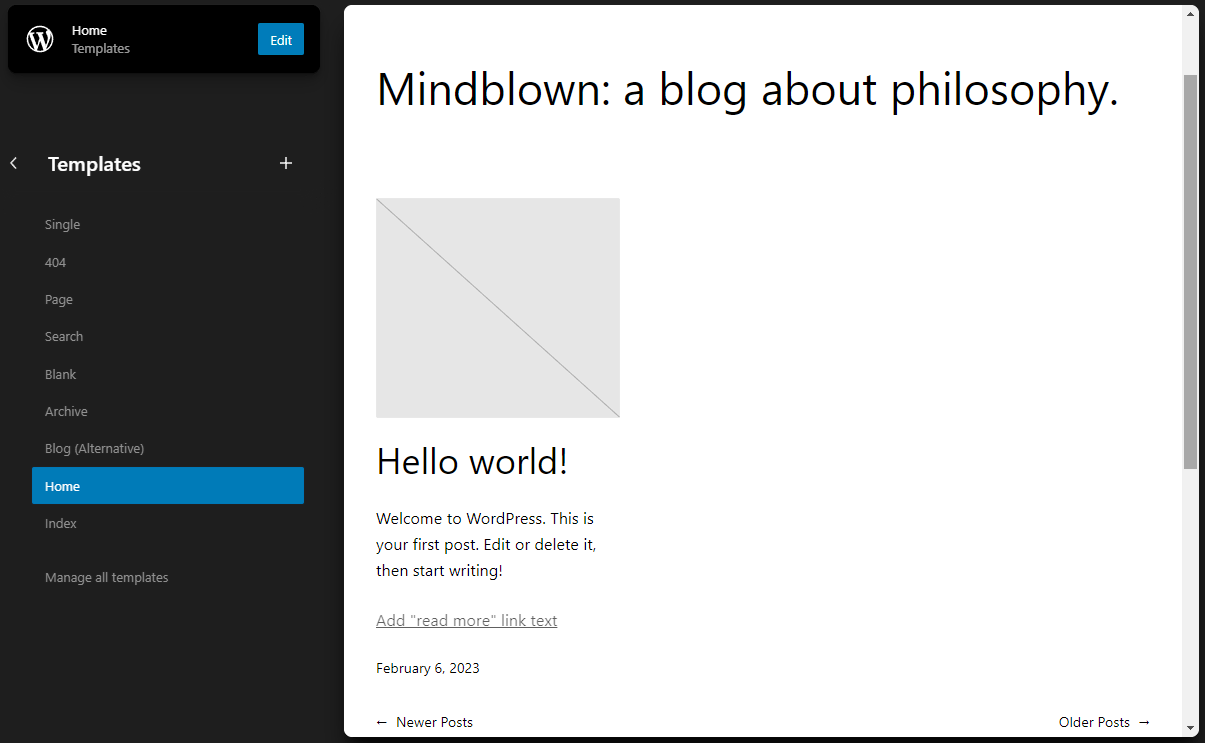
La nouvelle interface de l’éditeur de site comprendra un panneau de prévisualisation pour les modèles et les parties de modèles. Cette fonctionnalité est également connue sous le nom de « Browse Mode » – elle a été discutée depuis le début du développement de WordPress 6.1.
Cette fonction est accessible par la barre latérale de l’éditeur du site, que vous utilisez habituellement pour changer de modèle. Cliquez sur WordPress ou sur le logo de votre site dans le coin supérieur gauche de l’éditeur de site, et le mode de navigation s’ouvrira.
Vous pouvez naviguer dans les options des modèles et des parties de modèles via la barre latérale. Si vous cliquez sur un modèle, il apparaîtra dans le panneau d’aperçu principal – cliquez dessus pour commencer à le modifier. Vous pouvez également ajouter facilement un nouveau modèle en cliquant sur l’icône plus (+) à côté de Modèles.
Cette fonctionnalité permet de visualiser facilement les modèles dont vous disposez. Cela dit, vous pouvez toujours utiliser l’ancien panneau « Gérer tous les modèles » si vous souhaitez travailler sur vos modèles.
Mode sans distraction
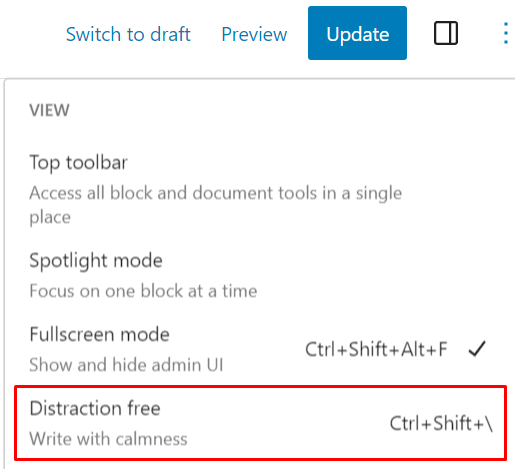
Le nouveau mode sans distraction élimine tous les panneaux à l’écran. Cette fonctionnalité n’est disponible que dans l’éditeur d’articles et de pages, via le menu Options situé dans le coin supérieur droit de l’écran.
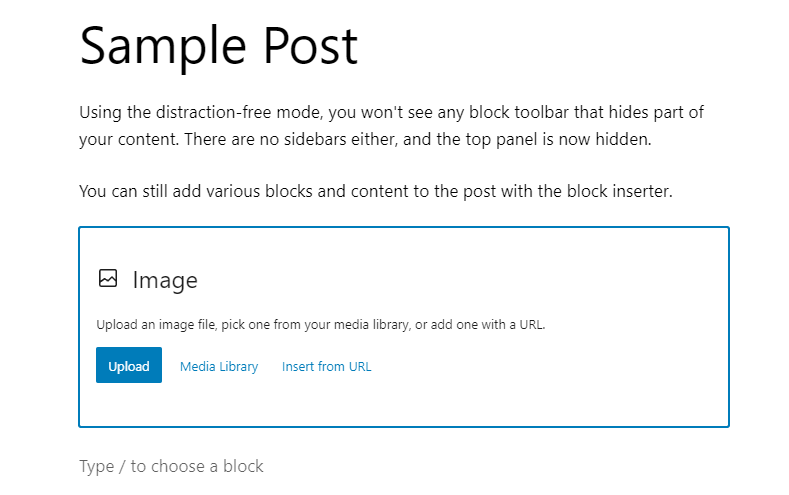
Une interface épurée vous permettra de vous concentrer sur la rédaction et la création de contenu. Même la barre d’outils de bloc, qui peut bloquer une partie de la page, n’apparaîtra pas. Cela dit, vous pouvez toujours utiliser l’insertion de bloc pour ajouter un nouveau.
Pour afficher la barre supérieure de l’éditeur, survolez la partie supérieure de l’écran. Vous pouvez quitter le mode sans distraction via le même menu Options ou en publiant le contenu.
Nouvelle interface du panneau de configuration des blocs
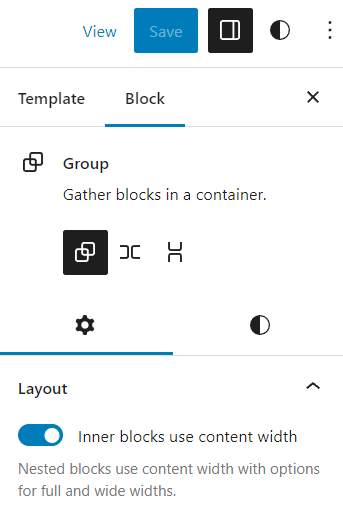
Le panneau de configuration des blocs est désormais divisé en deux parties : Paramètres et Styles. Vous pouvez choisir entre les deux à l’aide des icônes du panneau de configuration.
Cette fonctionnalité réduit la nécessité de parcourir le panneau pour trouver certaines configurations, surtout lorsque toutes les options de typographie et de dimensions sont affichées sur le panneau.
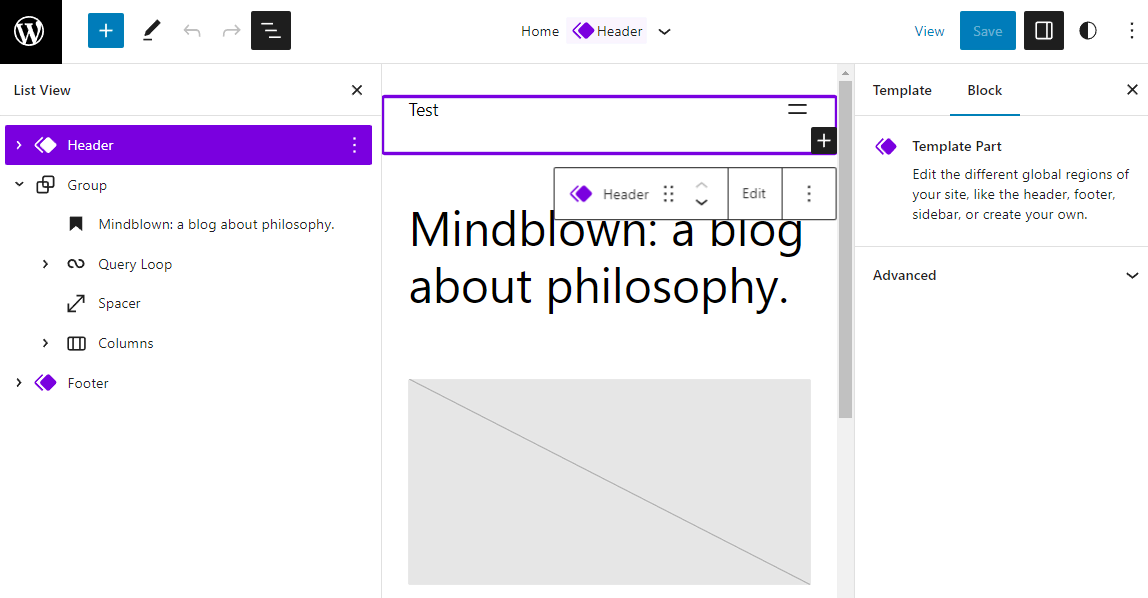
Modèles et blocs réutilisables avec code couleur
Les parties de modèle et les blocs réutilisables ont maintenant une icône colorée dans toutes les sections de l’éditeur de site, y compris la vue en liste, le panneau des paramètres, la barre d’outils du bloc et même le canevas de l’éditeur lui-même.
Cela permet d’identifier plus rapidement les blocs et les pièces de modèle réutilisables. Le fait de reconnaître que vous travaillez avec ces blocs permet également d’éviter les modifications non souhaitées des blocs réutilisables.
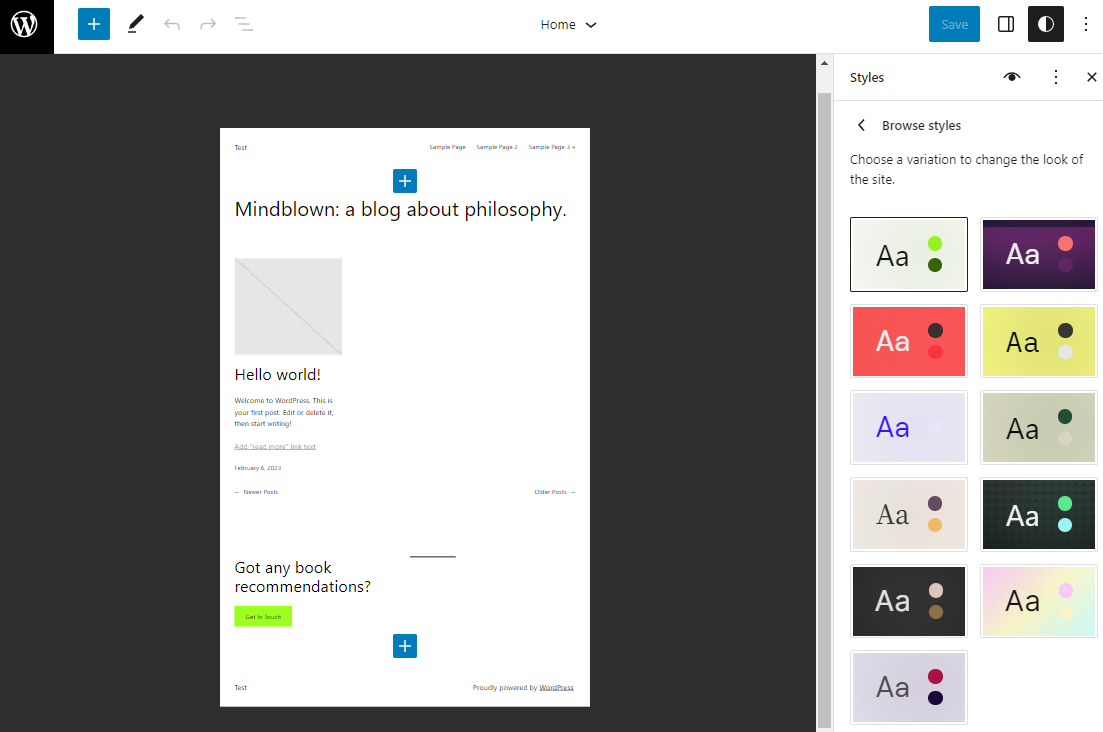
Livre de style et aperçu des styles améliorés
Le panneau des styles globaux a reçu quelques améliorations.
Tout d’abord, l’éditeur canvas effectue un zoom arrière lorsque vous ouvrez le menu Parcourir les styles. Ainsi, vous pouvez mieux visualiser la page lorsque vous modifiez les styles.
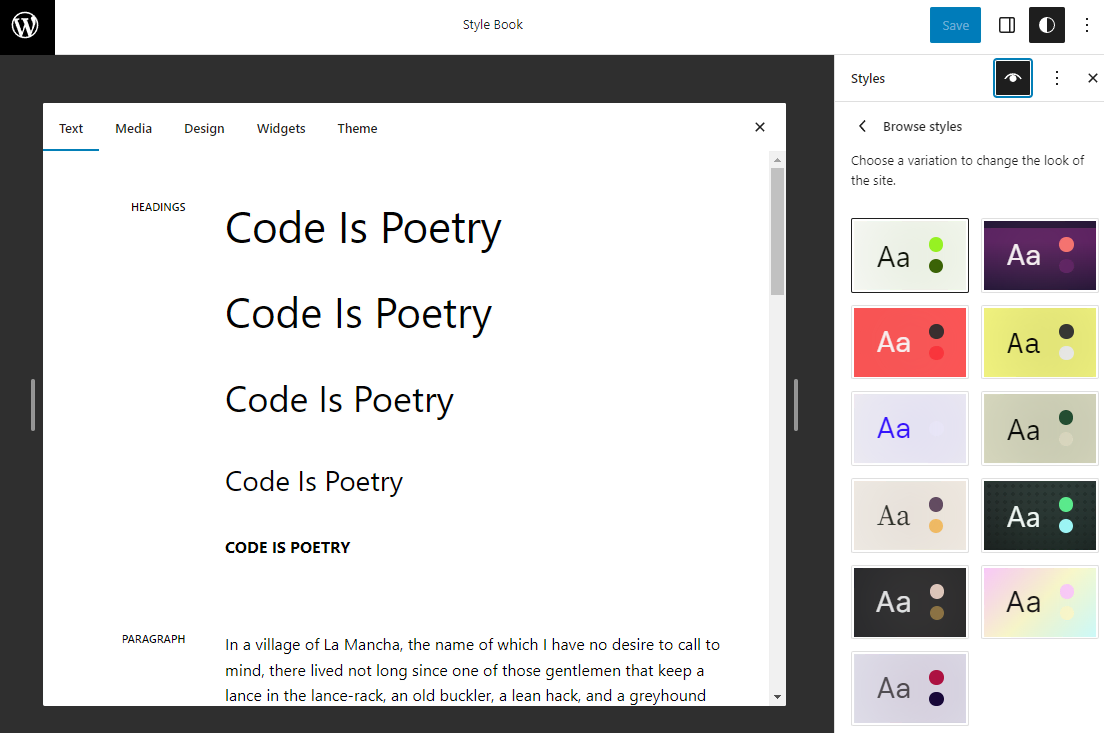
La deuxième amélioration est la nouvelle fonction « Style book » accessible via le panneau des styles globaux. Elle vous permet de voir comment le style se présente pour chaque élément du site.
Les éléments sont regroupés en cinq onglets :
- Texte. Dans cette section, vous pouvez voir le style du contenu textuel, comme les titres, les paragraphes, les citations et les tableaux.
- Médias. Contient des aperçus des médias intégrés tels que les images, l’audio et les vidéos.
- Design. Montre divers éléments de bloc de conception comme les boutons, les groupes et les colonnes.
- Widgets. Affiche des aperçus de l’aspect des widgets tels que les archives, les calendriers, les listes de pages et les flux RSS sur votre site.
- Thème. Contient les styles pour les blocs de navigation, le logo du site et le titre du site.
Vous pouvez ajuster la largeur de la fenêtre d’affichage pour voir comment ces éléments se présentent sur différents appareils.
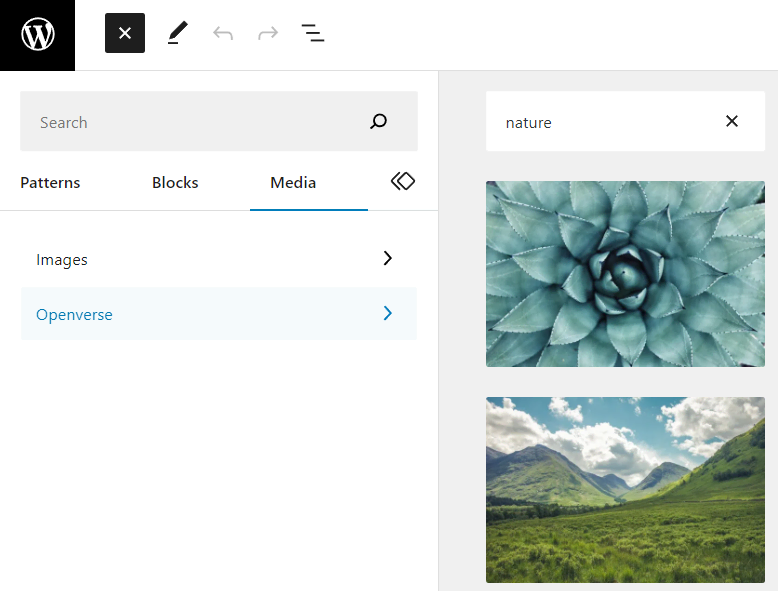
Intégration de l’Openverse
Openverse est un moteur de recherche qui aide à trouver des médias sous copyright public. Il fait partie du projet WordPress et a pour but d’aider les utilisateurs à trouver du contenu gratuit pour leurs sites.
Dans WordPress 6.2, nous verrons la première intégration d’Openverse dans le noyau de WordPress dans l’onglet média du panneau d’insertion de blocs. Cliquez sur l’option Openverse, et le panneau se développera, montrant des aperçus d’images et une barre de recherche pour les requêtes. Cliquez sur une image et l’éditeur de site l’importera dans le contenu.
Interface du bloc de navigation amélioré
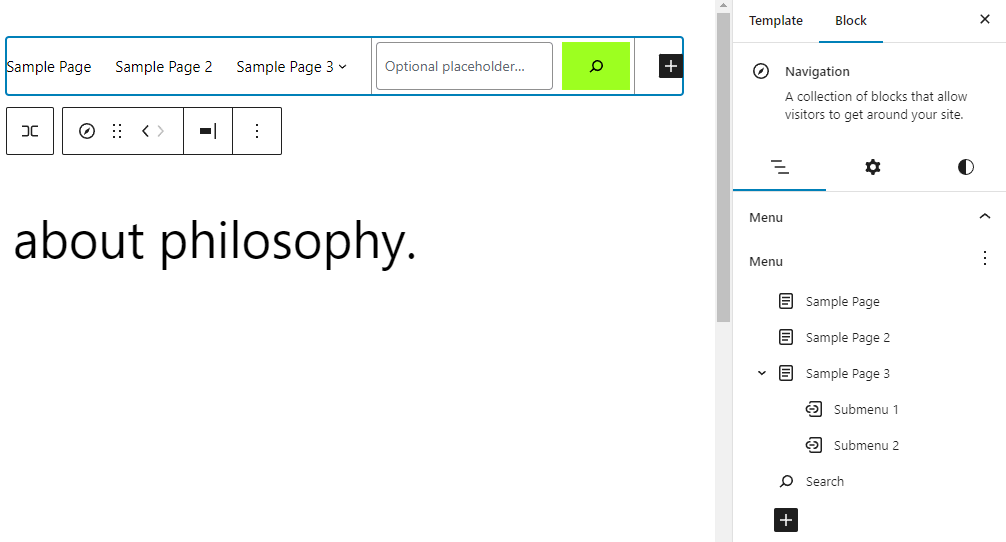
La personnalisation du bloc de navigation est désormais plus facile, grâce à la nouvelle interface utilisateur de son panneau de configuration. La vue de la liste de navigation dispose d’un onglet distinct pour faciliter la gestion des éléments de navigation.
La nouvelle interface utilisateur vous permet de déplacer et de réorganiser les éléments du menu par glisser-déposer, comme dans l’interface de la vue en liste. Vous pouvez également ajouter de nouveaux sous-menus en ouvrant le menu d’options de chaque élément.
Grâce à la nouvelle interface utilisateur, vous pouvez ajouter ces éléments au bloc de navigation :
- Lien de page
- Lien personnalisé
- Sous-menu
- Liste des pages
- Lien d’accueil
- Logo du site
- Titre du site
- Bloc de recherche
L’ajout du bloc de recherche est unique, car vous pouvez désormais intégrer facilement une fonction de recherche dans la navigation du site au lieu de la placer dans un bloc conteneur distinct.
Si vous avez plusieurs menus, vous pouvez facilement passer de l’un à l’autre en cliquant sur l’icône à trois points située à côté de Menu.
Insérteur de motifs amélioré
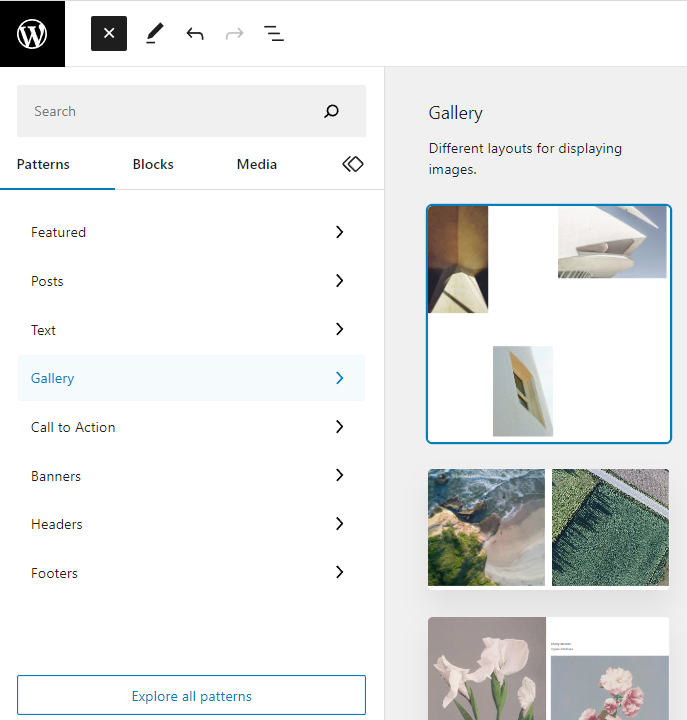
L’insertion de motifs de blocs a une nouvelle interface pour améliorer l’expérience de l’utilisateur.
Au lieu d’afficher des aperçus de motifs et un menu déroulant pour sélectionner une catégorie de motifs, le panneau d’insertion de motifs contient la liste des catégories de motifs. Lorsque vous cliquez sur l’une d’elles, le panneau se développe pour afficher les aperçus. De cette façon, vous pouvez passer rapidement d’une catégorie à l’autre pour trouver un motif approprié.
Vous pouvez toujours ouvrir le panneau de l’explorateur de motifs en cliquant sur le bouton Explorer tous les motifs en bas du panneau.
Copie des styles de blocs et pousse des styles de blocs vers les réglages globaux
L’application de personnalisations de styles de blocs est désormais facile, grâce à deux nouvelles fonctionnalités.
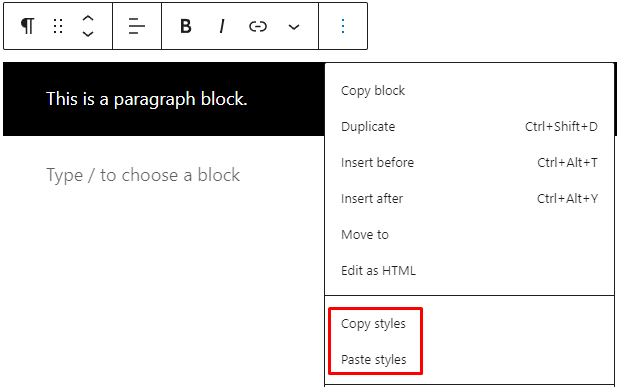
La fonction de Copie du style de bloc vous permet de copier et de coller des styles de bloc. Ainsi, vous n’avez pas besoin de personnaliser manuellement plusieurs blocs pour obtenir un aspect uniforme.
Pour ce faire, sélectionnez un bloc personnalisé, cliquez sur les trois points verticaux pour ouvrir le menu déroulant des options et sélectionnez Copier les styles. Sélectionnez ensuite le bloc cible et choisissez Coller les styles dans le même menu déroulant.
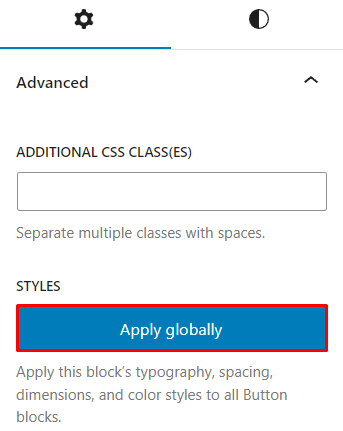
Une autre option consiste à pousser les styles de bloc personnalisés vers les paramètres globaux. Une fois que vous avez personnalisé les styles d’un bloc, ouvrez la section Avancé du panneau de paramètres du bloc et cliquez sur Appliquer globalement. Notez que cette fonctionnalité n’est encore disponible que pour certains blocs.

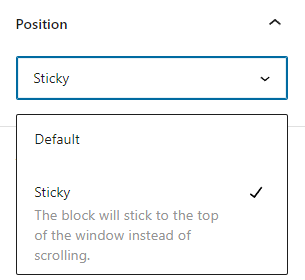
Position du bloc collant
WordPress 6.2 a ajouté une nouvelle position de Bloc Collant pour maintenir un bloc en haut de la fenêtre d’affichage lorsque les utilisateurs font défiler la page. Vous pouvez utiliser cette fonctionnalité avec les blocs de groupe, de pile et de ligne.
Actuellement, cela ne fonctionne que sur les blocs de niveau racine. Pour la mettre en œuvre, ajoutez un nouveau bloc de groupe au niveau de la racine et ouvrez le panneau des paramètres du bloc. Vous devriez voir l’option Position dans les paramètres du bloc – choisissez Collant dans le menu déroulant.
Une fois que vous avez défini un bloc comme Collant, essayez de faire défiler l’éditeur de site vers le bas ou utilisez le mode aperçu pour voir s’il reste en haut de la fenêtre.
L’option Position ne sera pas disponible si le bloc n’est pas au niveau de la racine ou imbriqué dans un bloc conteneur. Vous pouvez vérifier via la vue en liste de l’éditeur.
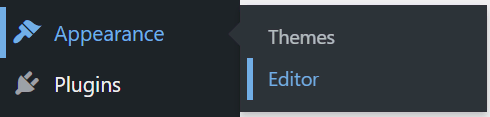
Enlèvement de l’étiquette beta
Cela fait plus d’un an que l’éditeur de site a été introduit dans WordPress 5.9. Dans les trois dernières versions majeures de WordPress, il affichait le label Beta lorsque vous naviguiez vers Apparence → Éditeur de site. L’étiquette a été supprimée du noyau, ce qui indique que l’éditeur de site est plus stable que jamais pour la création et la personnalisation des sites Web WordPress.
Cela dit, l’équipe de WordPress continuera à améliorer l’éditeur de site et à corriger les bugs dans les futures versions de WordPress et de Gutenberg.
Prochaines étapes
Le plan de WordPress 6.2 prévoit le déploiement de quatre versions Beta d’ici à la fin du mois de février. Cela signifie que vous avez quelques semaines pour tester et signaler les problèmes aux développeurs.
Avant la sortie de la version finale le 28 mars 2023, il y aura trois versions Release Candidate, qui sont les versions préliminaires les plus stables. Nous vous recommandons de tester toutes les versions Beta et Release Candidate – chacune apportera de nouvelles améliorations et des corrections de bugs. Consultez le site principal du projet WordPress pour connaître le calendrier complet des versions de WordPress 6.2.