Optimiser son Site Web en Utilisant les « Scaled Images »

Des scaled images (ou images mise à l’échelle) sont des images dont la taille correspond exactement à la taille définie en CSS ou HTML. Disons qu’un utilisateur d’un site Web télécharge une image de dimension 400 x 400 et l’utilise comme une vignette de 40 x 40 en utilisant HTML / CSS. Cela signifie que le navigateur doit d’abord télécharger le fichier volumineux et le réduire avant de l’afficher. Une méthode plus efficace serait de redimensionner l’image à 40 x 40 afin que le navigateur n’ait pas besoin de télécharger et de réduire l’image ensuite.

Sommaire
Avantages de l’utilisation des scaled images (images mises à l’échelle)
L’utilisation d’images de taille appropriée permet d’économiser de nombreux octets de données et d’améliorer les performances de votre site. En particulier sur les appareils mobiles ou les tablettes. Une image mise à l’échelle occupera moins d’espace, sera chargée plus rapidement et réduira l’utilisation des ressources. Utiliser des scaled images est également l’une des recommandations fournies par les outils d’optimisation de site Web. Avoir un meilleur score permettra d’améliorer le classement de votre site sur Google et booster votre SEO.
Ce dont vous aurez besoin
Avant d’utiliser des scaled images, assurez vous d’avoir les éléments suivants:
- Accès au FTP (spécifiquement les répertoires d’images)
- Un editeur d’image (Paint, ou n’importe quel éditeur en ligne tel que picresize )
Étape 1 – Analyse de votre site Web
Pour cette étape, je recommande d’utiliser GTMetrix car il vous donne les dimensions exactes de l’image qui doivent être utilisés.
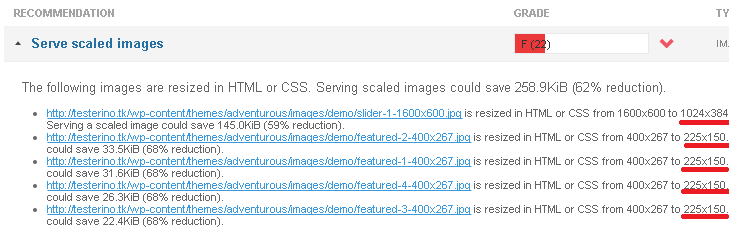
Par exemple, j’ai analysé un site WordPress avec GTMetrix et j’ai obtenu une liste d’images avec leur emplacement exact et les valeurs recommandées. (soulignées en rouge)

Selon l’analyse, le fait d’utiliser une image réduite réduirait la taille de chaque image de plus de 50%. Plus vous avez d’images, plus vos images seront chargées après leur mise à l’échelle.
Étape 2 – Mise à l’échelle et remplacement des images
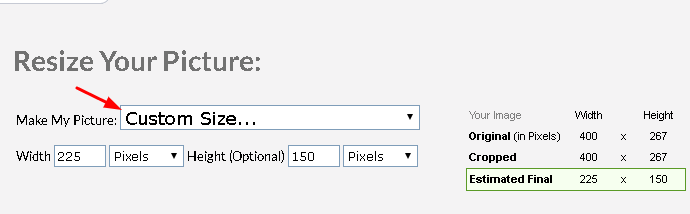
Afin de réduire vos images, vous devez d’abord les télécharger. Les images spécifiées à l’étape 1 peuvent être téléchargées à partir de n’importe quel client FTP. Après cela, il est possible d’utiliser un éditeur d’image (Paint) ou des outils en ligne pour mettre à l’échelle les images. En utilisant picresize j’ai redimensionné toutes les images selon les valeurs recommandées.

Je recommande également de conserver le même nom de fichier sur les images. De cette façon, vous n’aurez pas besoin de remplacer les anciennes images et avoir à apporter des modifications dans le script / code. Une fois que les anciennes images sont remplacées par des scaled images, il ne reste plus qu’à re-tester.
Étape 3 – Test des modifications
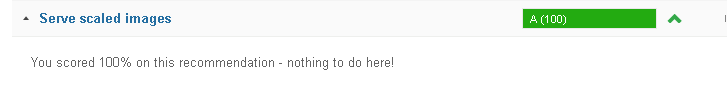
À titre de comparaison, voici les résultats après l’utilisation des scaled images :

La chose la plus importante est de s’assurer que les images envoyées ont le même nom de fichier pour éviter les erreurs 404.

Conclusion
Dans ce bref guide, nous vous avons appris à utiliser les scaled images. Utiliser des scaled images (ou mises à l’échelle en bon français) permettra de réduire votre utilisation des ressources ainsi que d’améliorer la vitesse et la performance de votre site Web. Le mieux c’est qu’aucune connaissance en codage n’est nécessaire pour utiliser des scaled images.


Commentaires
septembre 27 2017
Tuto très clair, merci !
septembre 27 2017
Avec plaisir ! Merci de votre commentaire, ça me rend joyeux :) Passez une bonne journée !