Comment Créer un Site Internet : Toutes les Étapes [+ Outils]
![Comment Créer un Site Internet : Toutes les Étapes [+ Outils]](https://www.hostinger.fr/tutoriels/wp-content/uploads/sites/9/2020/11/comment-creer-site-internet.webp)
Un site internet permet de développer une présence en ligne, qu’il s’agisse de votre blog personnel ou de votre entreprise, en vous connectant à un public plus large. Un site web peut également devenir une plate-forme pour partager vos opinions et vos compétences, créant ainsi des opportunités pour des projets personnels ou professionnels.
Cet article vous aidera à transformer votre idée de site web en un site pleinement fonctionnel. Tout d’abord, choisissez une plateforme adaptée. Ensuite, obtenez un plan d’hébergement web. Enfin, choisissez un nom de domaine disponible en utilisant un outil de vérification. Nous vous donnerons également des conseils pour l’optimiser.
A titre d’exemple, nous vous montrerons comment créer un site internet de qualité à l’aide du système de gestion de contenu WordPress et du créateur de sites internet de Hostinger. Ces deux plateformes sont conviviales pour les débutants et ne nécessitent aucune connaissance en matière de codage.
Nous vous expliquerons également ce qu’il faut faire une fois le site web publié et répondrons à certaines des questions les plus fréquemment posées. À la fin de cet article, vous serez en mesure de créer un site à partir de zéro.
Sommaire
Comment créer un site internet en 7 étapes?
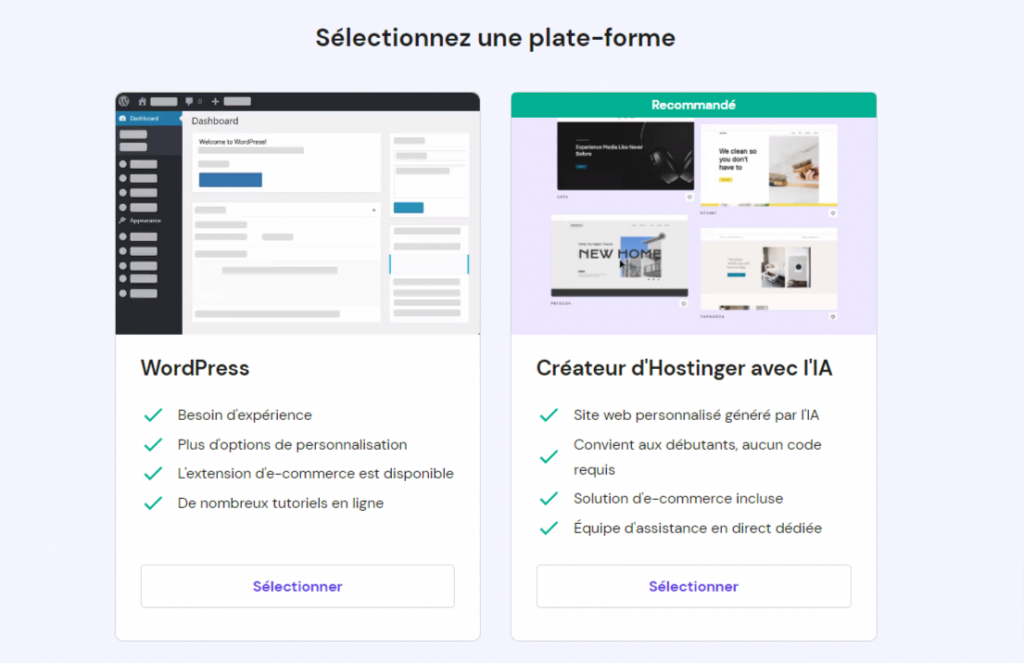
1. Choisir la bonne plateforme : CMS ou Créateur de sites internet
2. Obtenir un hébergement web
3. Choisir un nom de domaine
4. choisir un template du site ;
5. créer les pages et le contenu du site ;
6. Tester et optimiser les site ;
7. Publiez le site internet.
Créer un site internet – Tutoriel vidéo
Dans ce tutoriel, vous apprendrez à créer un site web avec le Créateur de Sites de Hostinger :

3 étapes à suivre avant la création d’un site internet
Avant de créer un site internet, vous devez comprendre ces trois éléments essentiels : ce qu’est une plateforme de création de site internet, un hébergement web et un nom de domaine.
Choisir la bonne plateforme : CMS vs Créateur de sites internet
Les deux plateformes les plus populaires pour la création de site internet sont les systèmes de gestion de contenu ou (CMS : Content Management System) en anglais et les créateurs de sites internet.

N’oubliez pas de faire des recherches avant de faire votre choix final, car l’utilisation de la plate-forme la mieux adaptée à vos besoins rendra le processus de création de site web beaucoup plus facile à gérer.
Un CMS est un logiciel informatique permettant de concevoir, de gérer et de publier le contenu d’un site web. Dans cet article, nous nous concentrerons sur WordPress car il s’agit de la plateforme CMS la plus populaire, qui gère plus 42% de tous les sites web sur Internet.
D’autre part, un créateur de site web est un programme ou un outil qui simplifie encore plus la création de site internet.
Le créateur de sites internet d’Hostinger est l’un des créateurs de sites web qui propose des modèles de haute qualité et une interface conviviale de type glisser-déposer.
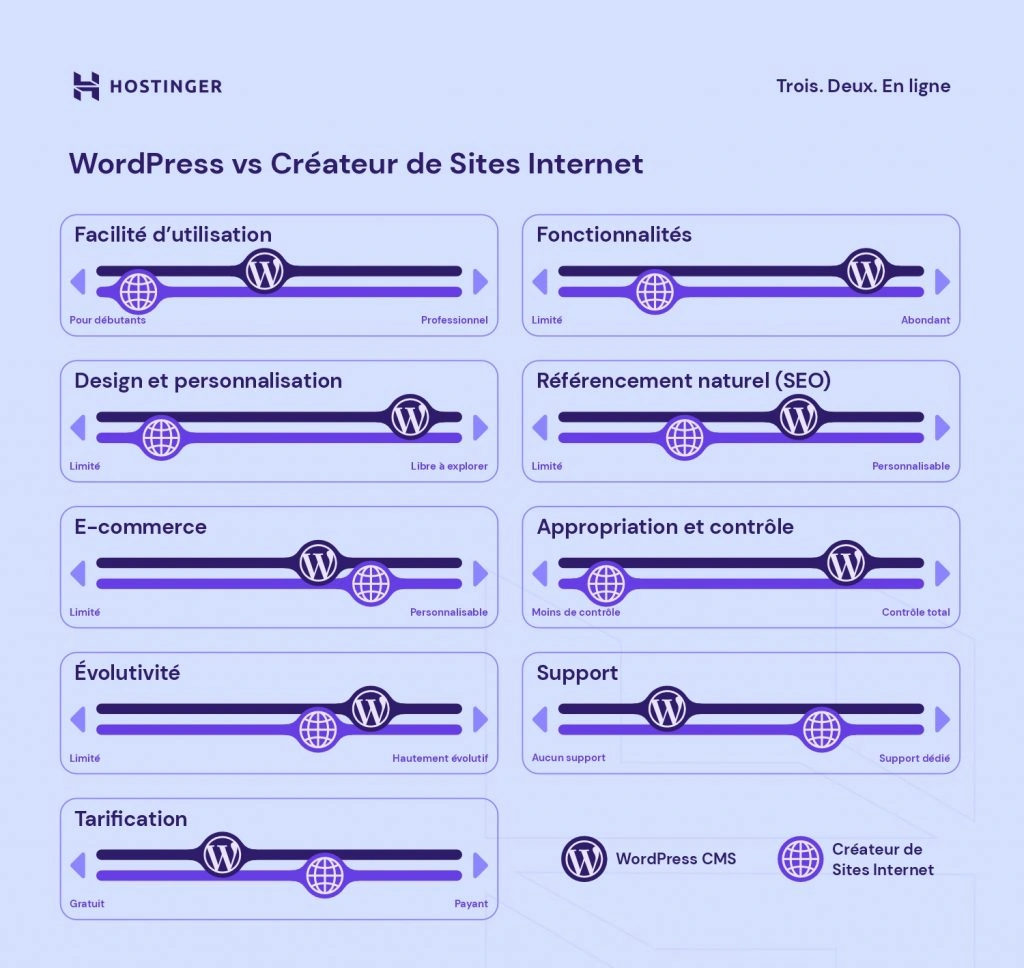
Même si les deux plateformes permettent de construire un site web sans avoir à coder, voici en quoi elles diffèrent :

Pour choisir la plateforme de création de sites web la mieux adaptée à vos besoins, tenez compte des facteurs suivants :
- Les connaissances techniques. Certaines plateformes présentent une courbe d’apprentissage plus raide que d’autres. Tenez compte de vos compétences techniques et de codage pour rendre le processus de développement web plus facile à gérer.
- Coût. Trouvez une plateforme adaptée à votre budget. Vérifiez également si vous serez en mesure de la mettre à niveau lorsque votre site internet aura plus de trafic.
- Assistance. Selon le type de site web, certains peuvent avoir besoin de plus d’aide que d’autres. Par exemple, un site professionnel très fréquenté aura besoin d’une assistance directe immédiate en cas d’erreur. En revanche, un petit blog personnel peut s’appuyer uniquement sur le soutien de la communauté.
Obtenir un plan d’hébergement web
L’hébergement web est un service qui permet de publier un site ou une application web sur internet. Avant de choisir un plan d’hébergement, déterminez le type d’hôte web qui convient à vos besoins. Si vous utilisez une plateforme comme WordPress, vous pouvez envisager différentes options d’hébergement web CMS car elles offrent des solutions optimisées spécialement conçues pour les sites CMS.
En effet, la plupart des créateurs de sites web utilisent leurs propres fournisseurs d’hébergement. Passez donc à la section suivante si vous avez choisi d’utiliser un créateur de site internet.
Pour trouver un hébergeur approprié, réfléchissez au type de site web que vous êtes en train de créer et tenez compte des éléments suivants :
- Le coût. Certains hébergeurs web facturent plus que d’autres. Veillez à adapter les tarifs de l’hébergement à votre budget global.
- Caractéristiques. Considérez la bande passante et le stockage pour voir si l’hébergeur peut prendre en charge les fichiers de votre site web et le nombre de visiteurs visé.
- Sécurité. Vérifiez les mesures de sécurité intégrées, telles que les sauvegardes automatiques et un certificat SSL.
- Assistance. Différentes sociétés d’hébergement web offrent leur propre type d’assistance, par le biais d’un chat en direct ou d’e-mail. Veillez à choisir un hébergeur capable de fournir une assistance fiable 24 heures sur 24 et 7 jours sur 7.

Après avoir trouvé un hébergement approprié, examinez les différents plans. En fin de compte, le choix d’un plan d’hébergement web dépend du type de site internet que vous souhaitez créer. Par exemple, si vous souhaitez créer une boutique en ligne WordPress, consultez les plans WooCommerce de Hostinger.
Toutefois, n’oubliez pas de vérifier les caractéristiques suivantes :
- Un nom de domaine gratuit. Les sociétés d’hébergement comme Hostinger offrent des plans qui comprennent un nom de domaine gratuit, au moins pour la première année. En choisissant un plan offrant cet avantage, vous réduirez les coûts initiaux de création d’un site internet.
- Un stockage adéquat. Vérifiez la capacité de stockage pour vous assurer qu’elle sera suffisante pour tous vos fichiers, images et vidéos sans réduire la vitesse du site internet.
- Une grande bande passante. Optez pour une bande passante illimitée afin que votre site internet puisse gérer un trafic important à tout moment.
Si vous recherchez un service d’hébergement adapté aux débutants pour créer un site internet de petite ou moyenne taille, nous vous recommandons d’utiliser l’hébergement mutualisé. Hostinger propose un hébergement web pas cher et des plans premium. Vous pouvez aussi obtenir un hébergement gratuit si vous débutez dans ce domaine et que c’est votre premier site internet. Ceci étant dit, notre plan d’Hébergement Mutualisé Premium est proposé à €2.99/mois avec l’enregistrement d’un nom de domaine gratuit, ainsi qu’une bande passante et des bases de données illimitées. Vous pouvez également bénéficier d’une importante réduction sur différents plans d’hébergement avec le code promo de Hostinger.
D’un autre côté, l’hébergement sur serveur privé virtuel (VPS) donne accès à un serveur plus sûr et plus flexible, mais son utilisation nécessite quelques connaissances techniques. Cependant, vous pouvez installer votre propre panneau de contrôle facile à utiliser avec un hébergement VPS Cyberpanel, propulsé par le serveur LiteSpeed.
Le prix des plans d’hébergement VPS de Hostinger varie de €5.99/mois à €19.99/mois. Tous les plans sont accompagnés d’une adresse IP dédiée et d’une assistance par chat en direct 24/7.
Pour les grands sites internet, tels que les boutiques en ligne, l’hébergement en cloud offre une excellente fiabilité. Par exemple, le plan Cloud Startup de Hostinger coûte €9.99/mois et comprend une protection des données conforme à la norme de sécurité des données de l’industrie, un réseau de diffusion de contenu (CDN) gratuit et des sauvegardes quotidiennes.
Choisir un nom de domaine facile à retenir
Enfin, choisissez un nom de domaine pour votre site internet. Un nom de domaine personnalisé est non seulement essentiel pour aider les visiteurs à trouver un site web, mais il fait également partie de l’image de marque. Un nom de domaine mémorable peut également générer un trafic organique élevé.
Pour choisir un bon domaine pour votre site internet, tenez compte des éléments suivants :
- La reconnaissance. Choisissez un nom de domaine court et clair pour éviter que les visiteurs ne se trompent dans son orthographe. L’utilisation de mots familiers aidera les visiteurs à se souvenir plus facilement de votre nom de domaine.
- Disponibilité. Utilisez un outil de vérification de domaine web pour vérifier si le nom de domaine souhaité est disponible. Si ce n’est pas le cas, essayez de changer l’extension ou de chercher un autre nom de domaine.
Vérificateur de nom de domaine
Vérifiez instantanément la disponibilité du nom de domaine.
- Coût. Lorsque vous choisissez un domaine qui correspond à votre budget, n’oubliez pas que les différents domaines de premier niveau (TLD) ont des prix différents. Un domaine peut coûter entre 0,99 – 12,99 $/an chez Hostinger.
Conseil d'expert
Si vous souhaitez établir une présence sur les réseaux sociaux, assurez-vous que le nom est disponible non seulement chez le registraire de noms de domaine, mais aussi sur les plateformes de réseaux sociaux. Il serait regrettable que vous achetiez un nom de domaine mémorable pour découvrir que ce nom et ses alternatives sont déjà associés à des profils de réseaux sociaux.
Ensuite, enregistrez votre domaine en utilisant un registraire de noms de domaine digne de confiance. Heureusement, la plupart des créateurs de sites internet et des hébergeurs proposent l’enregistrement du nom de domaine dans certains plans tarifaires. Cependant, l’obtention de votre propre nom de domaine nécessitera des recherches plus approfondies.
La première étape pour enregistrer un domaine par vous-même consiste à rechercher un registraire accrédité par l’ICANN (Internet Corporation for Assigned Names, and Numbers). Les différents registraires offrent leurs propres services, prix et forfaits.
Il est essentiel de s’inscrire auprès d’un registraire digne de confiance, car c’est lui qui stockera toutes les informations vous concernant. En outre, le registraire peut modifier vos données dans la base de données du domaine.
Conseil de Pro
Trouver le bon nom peut être très difficile. Voici quelques bons conseils qui vous aideront :
- Choisissez .com. Étant le TLD le plus populaire, un domaine .com sera plus facile à retenir pour vos visiteurs.
- Utilisez un TLD alternatif. Vous pouvez opter pour des extensions de domaine relativement nouvelles afin de rendre le nom de domaine souhaité disponible. Par exemple, Hostinger propose l’enregistrement du domaine .xyz qui est la première alternative au domaine .com. Vous pouvez aussi acheter un nom de domaine .cc, qui est initialement destiné aux résidents des îles Cocos, mais qui n’a aucune restriction sur qui peut l’enregistrer. Cette extension est devenue une alternative incontournable au domaine .com
- Vérifiez les alternatives proches. L’enregistrement des versions mal tapées et similaires de votre nom de domaine garantira que tout le trafic atteint votre site internet.
- Évitez les tirets et les chiffres. Ne le faites que si vous y êtes obligé, car ils peuvent augmenter les risques de fautes de frappe dans votre adresse.
Comment créer un site internet avec un constructeur de sites ?

Idéal pour : débutants sans expérience en développement web
Fonctionnalités clés : hébergement inclus, interface sans code, templates de site internet prêts à l’emploi, constructeur visuel. Exemples de sites web : portfolio, CV, sites d’événements, blog, sites d’entreprise, e-commerce.
Une fois que vous avez configuré la plateforme, l’hébergement et acheté votre domaine auprès d’un prestataire choisi, il est temps de créer votre propre site.
La création de sites web à l’aide d’un constructeur de sites web est très simple. Le constructeur de sites internet d’Hostinger, par exemple, offre une interface conviviale pour créer votre contenu personnel et le mettre en page grâce à de nombreux designs. Certains des principaux avantages du créateur de sites Hostinger incluent :
- Hébergement cloud – performances plus fiables et moins sujettes aux temps d’arrêt.
- Sécurité – conforme aux normes PCI pour les informations privées des visiteurs.
- Outils d’intelligence artificielle (IA) – aide à l’image de marque, au marketing et à l’optimisation d’un site.
- Configuration rapide – interface intuitive pour éditer et créer votre propre contenu.
Étant donné que le créateur de sites web d’Hostinger est très visuel, il est préférable pour les portfolios en ligne, les blogs de photographie et les sites web de médias. Voici les étapes pour utiliser ce créateur de site :
- Commencez par choisir le bon template pour votre site
- Créer la page d’accueil
- Personnalisez les autres pages
- Optimiser la navigation
- Ajouter des visuels comme des images et des vidéos
- Enregistrez et publiez votre site

1. Choisissez un template
Le choix d’un template constitue une première étape essentielle. En effet, il affecte la façon dont votre site affiche le contenu. Commencez par sélectionner le créateur de sites Hostinger comme plateforme de votre choix. Vous le faites dans votre panneau d’hébergement.

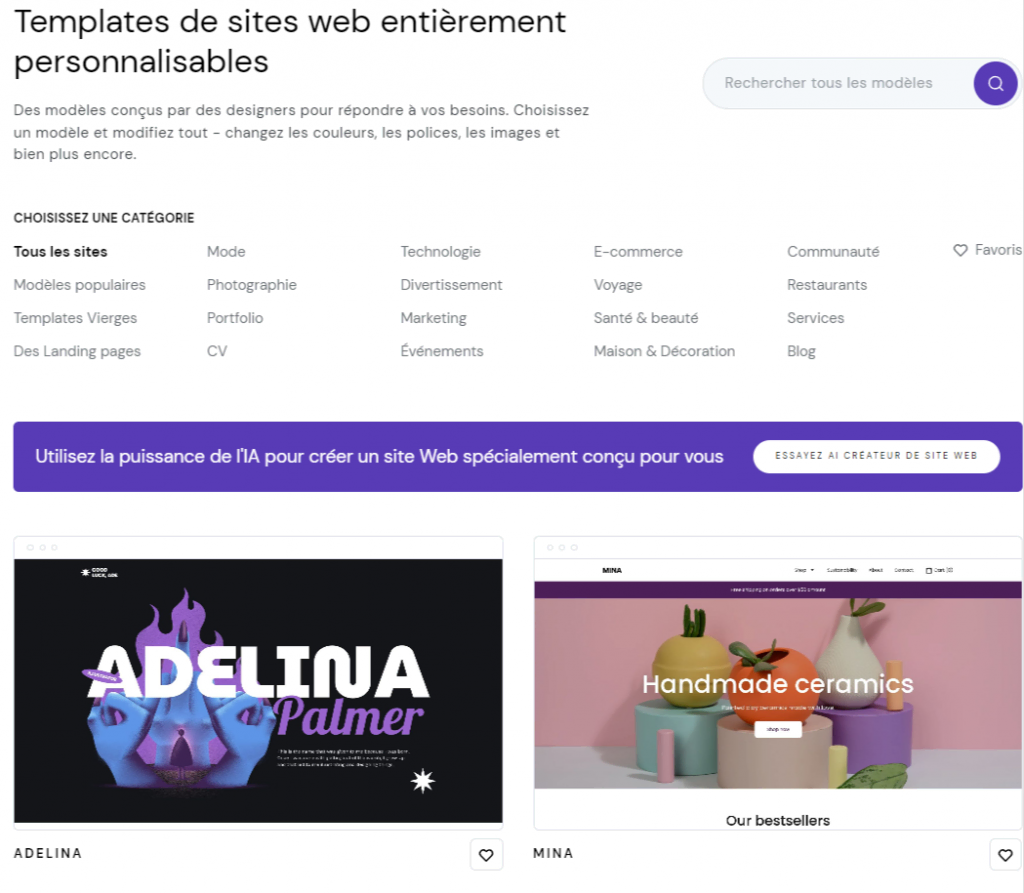
Une fois que vous avez choisi le constructeur de sites et spécifié quel domaine doit être lié à votre site, vous serez redirigé vers la bibliothèque de templates.

Choisissez votre favori parmi les templates conçus par nos designers. Ils sont répartis en catégories, telles que Commerces, Services, Photographie, Restaurants, Portfolio, CV, Événements et Landing Pages. Vous pouvez également choisir un modèle de site vierge si vous préférez.
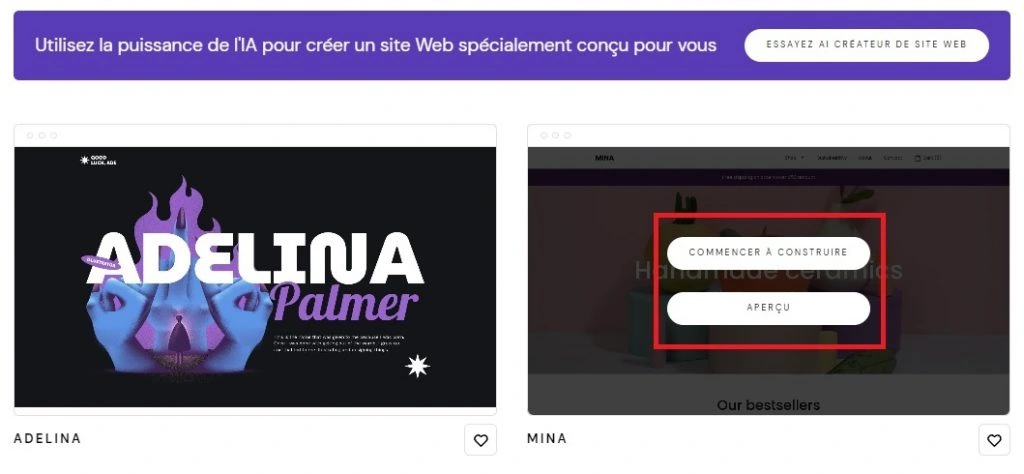
Pour vous aider à décider quel template utiliser, survolez le modèle souhaité et cliquez sur Aperçu pour voir le template en action.

Une fois que vous avez choisi un modèle, cliquez sur le bouton Démarrer la construction. Pour revenir à la bibliothèque de modèles, cliquez sur Tous les modèles pour pouvoir faire demi-tour.
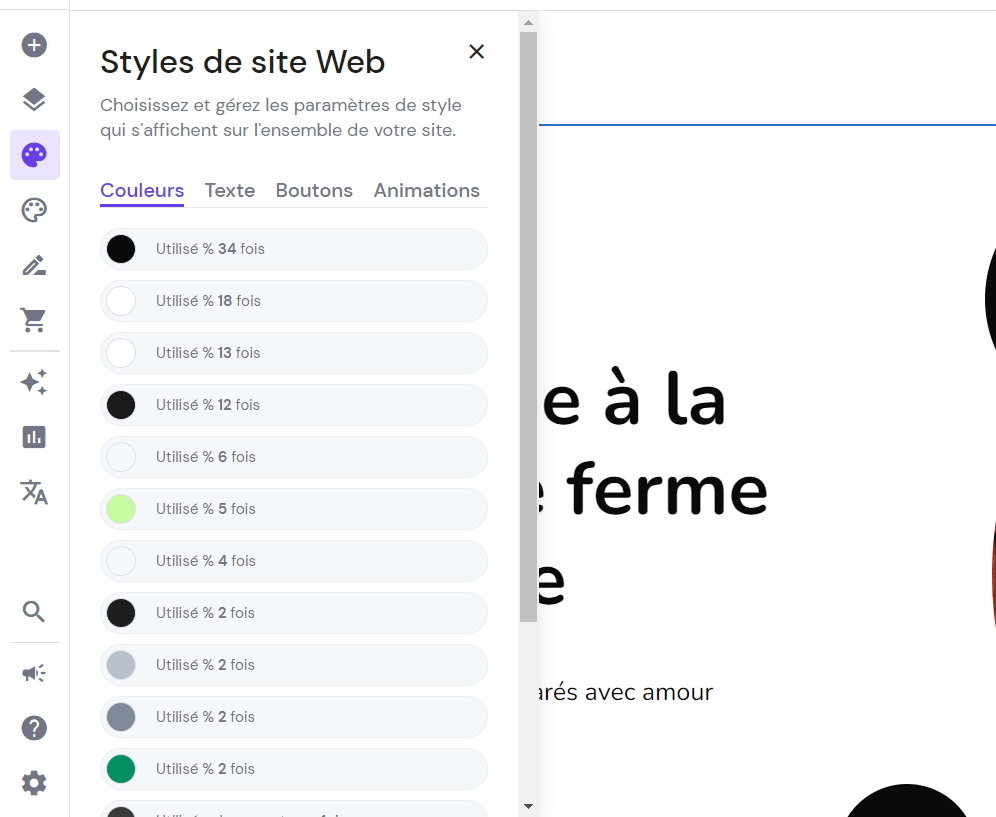
Sélectionnez l’icône Styles de site sur le côté gauche pour personnaliser les couleurs, le texte et les boutons.

Utilisez l’outil glisser-déposer pour modifier la mise en page en cliquant sur un élément et en le déplaçant vers une autre zone.
Pour tester le design et la navigation, cliquez sur Aperçu. Ensuite, optimiser son côté responsive en cliquant sur l’icône mobile dans la barre de menu supérieure. Personnalisez directement sur la page web pour modifier le design mobile.
Important ! Si vous choisissez de changer de thème, vous devrez refaire la personnalisation.
2. Créez la page d’accueil
La première page que les visiteurs voient lorsqu’ils accèdent à un site internet est la page d’accueil. Par conséquent, vous devez rendre cette page principale informative et visuellement attrayante par rapport à votre activité. Ce faisant, ces visiteurs restent plus longtemps sur votre site et ils auront une bonne image de votre entreprise.
Une page principale efficace peut inciter les visiteurs à effectuer l’action souhaitée sur votre site, comme accomplir un achat ou prendre un rendez-vous. Pour atteindre cet objectif, tenez compte de ces éléments lors de la création de la page principale :
- Référencement SEO. Incluez des méta-titres et des descriptions pour vous classer plus haut sur les SERP et générer plus de trafic.
- Médias. Ajoutez une image ou une vidéo de haute qualité pour la rendre plus attrayante et intéressante.
- Menu. Affichez les différentes pages web que vous avez, telles que la page à propos et la page de contact pour inviter les visiteurs à en savoir plus.
- Disposition. Déterminez où inclure les informations importantes que les visiteurs doivent voir en premier, telles que l’emplacement pour afficher un appel à l’action.
Avec l’outil d’Hostinger, chaque thème est accompagné d’une page d’accueil. Vous pouvez personnaliser cette dernière le ou en créer une autre. Pour ce faire, cliquez sur l’icône Menu du site dans le coin supérieur gauche.
Sélectionnez la page que vous voulez comme page d’accueil et cliquez sur l’icône de la roue et cliquez sur Définir comme page d’accueil.
3. Ajouter plus de pages et de sections
Même si les thèmes de Hostinger sont livrés avec des pages et des sections par défaut, vous devez personnaliser votre site en créant vos propres pages pour le rendre plus authentique. Si vous concevez un site d’une page, ajoutez de nouvelles sections vierges ou utilisez des sections prédéfinies.
Pendant ce temps, les sites web de plusieurs pages ont souvent des pages Qui sommes-nous, Blog et Contact pour donner de plus amples informations. Lorsque vous ajoutez plus de pages, faites attention à :
- Pages principales. Réfléchissez aux pages à inclure dans le menu.
- Hiérarchie des pages. Séparez les pages principales des sous-pages et établissez une hiérarchie de pages claire pour aider les moteurs de recherche à mieux explorer votre site.
- Tendances. Consultez d’autres sites web pour vérifier quelles pages attirent les visiteurs.
Pour supprimer ou réorganiser les différentes pages, rendez-vous dans la section Menu du site. Pour ajouter une nouvelle page, suivez ce guide :
1. Sous Navigation principale, cliquez sur le bouton Ajouter une page.
2. Choisissez une page préconçue ou créez une page vierge. Vous pouvez également cliquer sur Nouvelle page vide pour créer votre propre design.
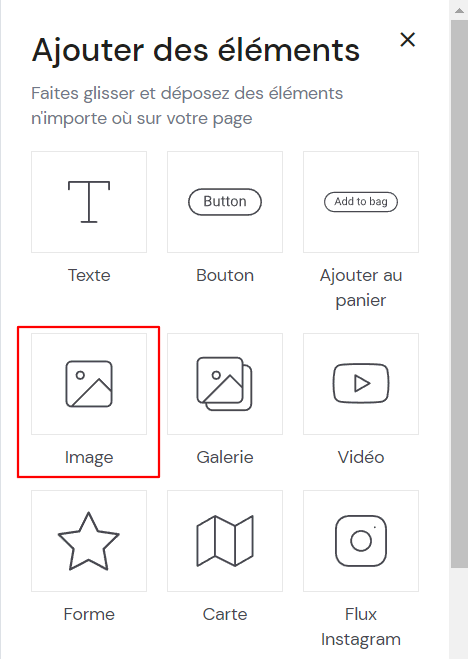
3. Si vous avez sélectionné Ajouter une page vierge, choisissez les éléments à ajouter à votre page. Les éléments disponibles incluent le texte, le bouton, l’image, la vidéo, le flux Instagram et le formulaire de contact.
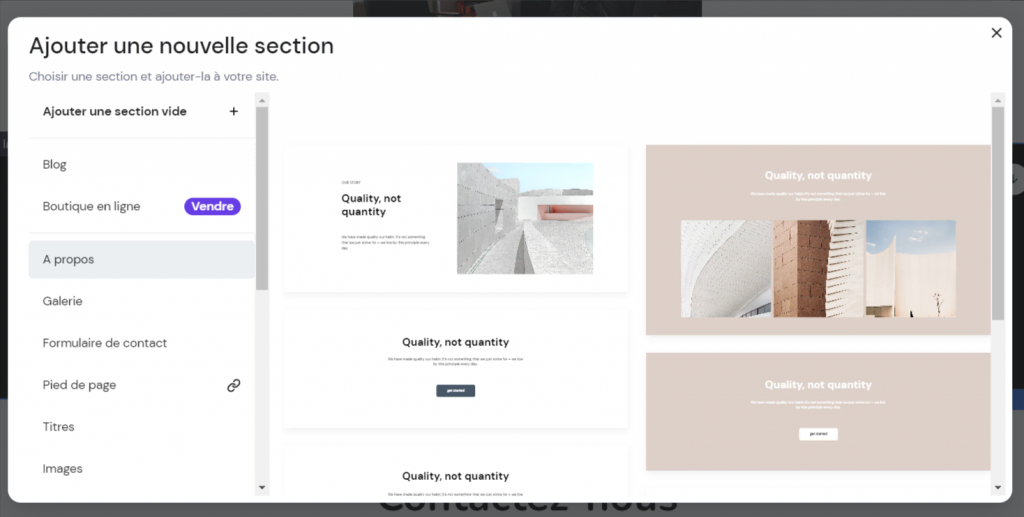
4. Outre les éléments, des sections pour mieux diviser la page sont également disponibles. Lorsque vous cliquez sur Ajouter une section, le créateur de site vous propose soit d’ajouter une section vide, soit d’en sélectionner une prédéfinie. Il existe différentes catégories pour les sections, notamment À propos et Titres.

5. Après avoir terminé la page, dirigez-vous vers Menu du site pour optimiser la page. Cliquez sur l’icône de la roue à côté de votre nouvelle page et sélectionnez Paramètres de la page.
6. Sous le paramètre Général, modifiez le Nom dans la navigation et l’URL de la page pour décrire la page. Ensuite, sous les paramètres de référencement, ajoutez un titre de page et une description de page pour inviter les visiteurs à cliquer sur votre site à partir des SERP. Appuyez sur le bouton Enregistrer pour finaliser le processus.
4. Optimisez la structure de navigation de votre site
Lors de la conception de votre propre site, tenez compte de l’expérience utilisateur. Les visiteurs doivent pouvoir naviguer et trouver toutes les informations sans aucun problème.
Pour atteindre cet objectif, organisez votre menu pour aider les visiteurs à explorer facilement vos pages. Et déterminez les pages les plus importantes à afficher dans le menu. Gardez à l’esprit que la navigation sur le site affecte également les conversions.
Voici des moyens d’améliorer la navigation de votre site :
- Limiter l’élément de menu. N’incluez que jusqu’à sept pages dans votre menu principal pour éviter toute confusion et surcharger votre page.
- Analysez les réponses. Si vous voyez une page qui ne reçoit pas assez de visiteurs, déplacez les informations vers une autre page et sortez la page du menu principal.
- Reponsive. Les menus ont souvent un aspect différent sur les appareils mobiles, alors assurez-vous qu’ils soient toujours faciles à naviguer.
Outre l’ordre du menu principal, la localisation sur une page web est essentielle à la navigation de l’utilisateur. Pour aider les visiteurs à parcourir efficacement vos pages web, personnalisez votre en-tête et votre Pied de page.
En-tête
En haut d’une page web, un en-tête ou header se compose souvent d’un logo, d’un nom de site internet et d’une barre de menus. En ayant un en-tête facile à naviguer, vous invitez les visiteurs à explorer davantage.
Personnalisez l’en-tête en survolant la section de menu de l’éditeur par glisser-déposer et en cliquant sur l’icône d’engrenage.
Sous les paramètres d’en-tête, modifiez les fonctionnalités suivantes :
- La disposition. Il existe une option pour rendre l’en-tête collant ou sticky pour le garder en haut de la page web, même lorsque les visiteurs défilent vers le bas. En plus de cela, vous pouvez modifier la position du menu, l’espacement des éléments et le rembourrage selon vos préférences.
- Le logo. Si vous décidez d’inclure un logo, le créateur de sites vous permet de régler tous ces paramètres comme la largeur et la position du logo et l’espacement des éléments de menu.
- Le panier. N’utilisez cette icône que si vous avez une boutique en ligne.
- Le style. Modifiez l’arrière-plan de l’en-tête, soit en utilisant une couleur unie, soit en ajoutant une image. De plus, vous pouvez sélectionner la couleur du site, du texte d’en-tête et de l’effet de survol.
Bas de page
Vous devez également tenir compte qu’un pied de page de haute qualité invite les visiteurs à rester sur votre site et à explorer plus de pages. Pour atteindre cet objectif, ajoutez des liens de navigation et des informations essentielles en bas du site.
La plupart des Pieds de page incluent des informations de contact, des icônes de réseaux sociaux, des droits d’auteur et des liens vers d’autres pages.
Un pied de page signifie que l’utilisateur est parvenu au bas de la page. Les liens sur un pied de page sont souvent destinés à des pages contenant plus d’informations. Par exemple, la plupart des boutiques en ligne y incluent des conditions générales et des politiques de remboursement.
Le thème générera automatiquement une section pied de page. Pour changer les éléments prédéfinis, cliquez sur l’élément et sélectionnez le bouton Modifier au-dessus.
Pour personnaliser le pied de page, cliquez sur la section et sélectionnez l’icône de la roue. Elle affiche une grille qui permet de se déplacer dans les éléments. Les paramètres de la section permettent d’apporter des modifications à :
- La mise en page. Activer l’option d’alignement sur les guides pour faciliter la gestion des éléments.
- Arrière-plan. Utiliser une image ou une couleur unie comme arrière-plan du pied de page.
- Ancre. Créez une URL unique et complète spécifiquement pour le pied de page
5. Améliorez votre site avec des éléments visuels
Les éléments visuels, tels que les images, les vidéos, le logo et le favicon, attirent les visiteurs pour en savoir plus sur votre site. Les visiteurs passent 88 % de temps en plus sur les pages dotées de vidéos. Ils aident à transmettre le contenu de votre site et à retenir l’attention des visiteurs.
Notez que les éléments visuels doivent être pertinents et jouer un rôle spécifique. Sinon, ils ne feront que distraire et confondre les visiteurs. L’éditeur glisser-déposer du créateur de site facilite la personnalisation et la mise en page des éléments visuels.
Pour ajouter un élément visuel, cliquez sur le bouton Ajouter un élément dans le coin gauche de l’éditeur.
Images
Sous Ajouter des éléments, cliquez sur Image et faites-la glisser sur votre page. Positionnez l’élément sur la zone souhaitée de la page web.

Le constructeur affichera une image par défaut sur votre page web. Cliquez dessus et sélectionnez Modifier l’image pour accéder aux paramètres de l’image.
Ensuite, cliquez sur le bouton Remplacer l’image pour télécharger votre image ou en sélectionner une dans la bibliothèque d’images gratuites d’Hostinger. Celle-ci dispose de plus d’un million de photos. Sous les Paramètres de l’image, n’oubliez pas d’inclure le texte Alt qui décrit l’image.
Sous Action, choisissez ce qui se passera lorsqu’un visiteur cliquera sur l’image :
- Rien. Aucune action ne se produira une fois que les visiteurs auront cliqué sur une image.
- Ouvrir l’aperçu plein écran. L’image sera affichée en taille réelle.
- Ouvrir le lien. En cliquant sur l’image, les visiteurs seront redirigés vers un lien précédemment ajouté. Également une option pour l’ouvrir dans un nouvel onglet ou rediriger la page est disponible.
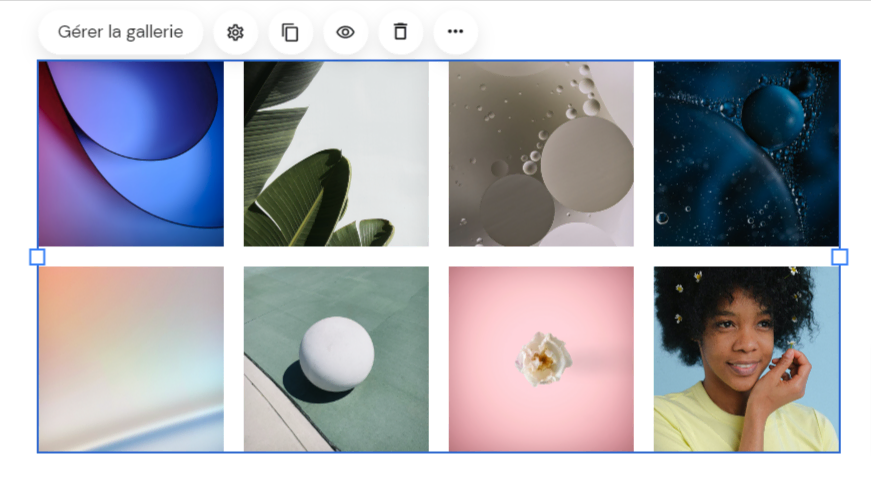
Galerie
Sélectionnez l’élément Galerie et faites-le glisser sur la page pour montrer plusieurs images à la fois.
Encore une fois, Hostinger ajoutera d’abord des images par défaut. Pour les modifier, cliquez sur l’élément et sélectionnez Gérer la galerie.
Cliquez sur Ajouter des images pour inclure vos images. Ensuite, sélectionnez les images par défaut et cliquez sur l’icône de la corbeille pour les supprimer.

Une fois que vous avez ajouté vos images, cliquez à nouveau sur l’élément et sélectionnez l’icône d’engrenage. Sous les Paramètres de la galerie, modifiez la mise en page, les éléments par ligne, l’espace entre les photos et l’action au clic.
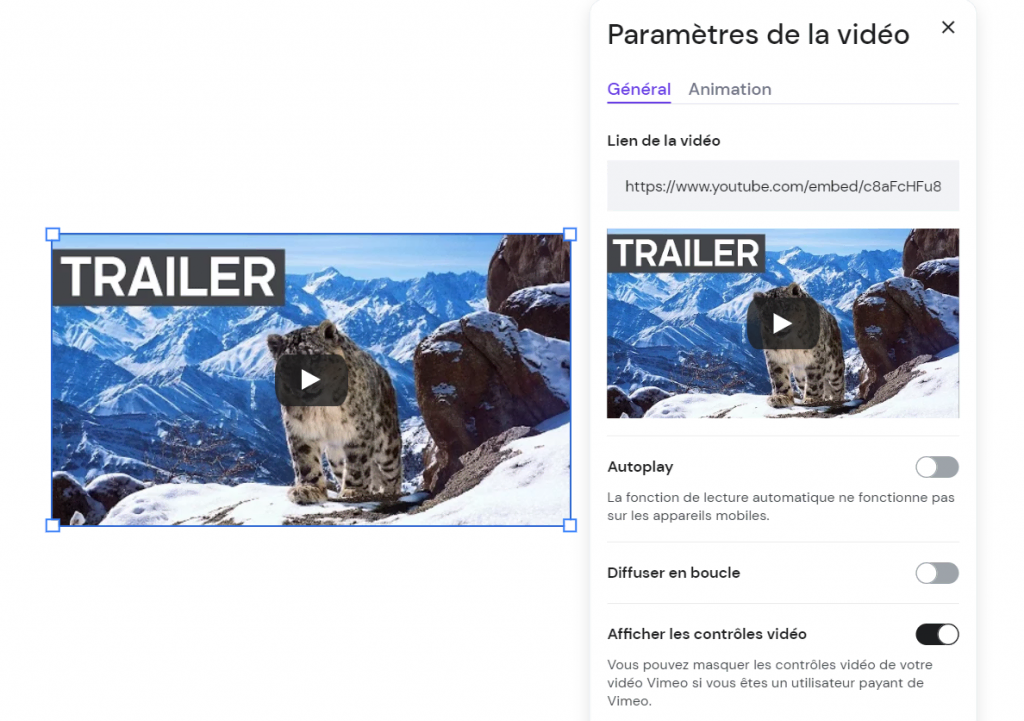
Vidéo
L’ajout de vidéos est différent des images. Avec Hostinger, vous devez d’abord télécharger la vidéo sur YouTube ou Vimeo.
Après avoir fait glisser l’élément Vidéo sur la page web, cliquez dessus et sélectionnez Modifier la vidéo.
Sous Paramètres vidéo, remplacez le lien Vidéo par l’URL de votre vidéo. Ensuite, décidez si vous voulez que la vidéo soit lue immédiatement lorsque les visiteurs accèdent à la page. Cependant, notez que la fonction de lecture automatique ne fonctionne pas sur les appareils mobiles.

De plus, il existe une option pour lire la vidéo en boucle par défaut. Quant à la mise en page de la vidéo, vous pouvez contrôler l’espace entre la vidéo et les autres éléments. Pour éviter de distraire vos visiteurs, désactivez les commandes Afficher les contrôles vidéo, ce qui masquera les boutons de lecture, de pause et de volume.
Logo
Que vous ayez un site d’entreprise ou un blog personnel, un logo bien fait vous permet de paraître plus crédible et plus professionnel auprès de votre audience.
Si vous n’avez pas encore créé de logo pour votre site, Hostinger dispose d’un créateur de logo IA pour vous aider.
Pour créer un nouveau logo, cliquez sur Outils IA et sélectionnez Créateur de logo.

Ensuite, choisissez comment vous souhaitez créer votre logo :
- Créez vous-même un logo. Entrez le nom de votre logo, à quoi sert votre logo et où voulez-vous utiliser le logo. Après quoi, choisissez un logo pour personnaliser la couleur, la forme et la mise en page.
- Utilisez un générateur de logo. Choisissez parmi une galerie de logos prédéfinis et sélectionnez les couleurs et la forme.
Conseil de pro
Lors de la création ou du téléchargement d’un logo, n’oubliez pas d’avoir un fond transparent pour l’adapter à toutes les couleurs que vous choisissez.
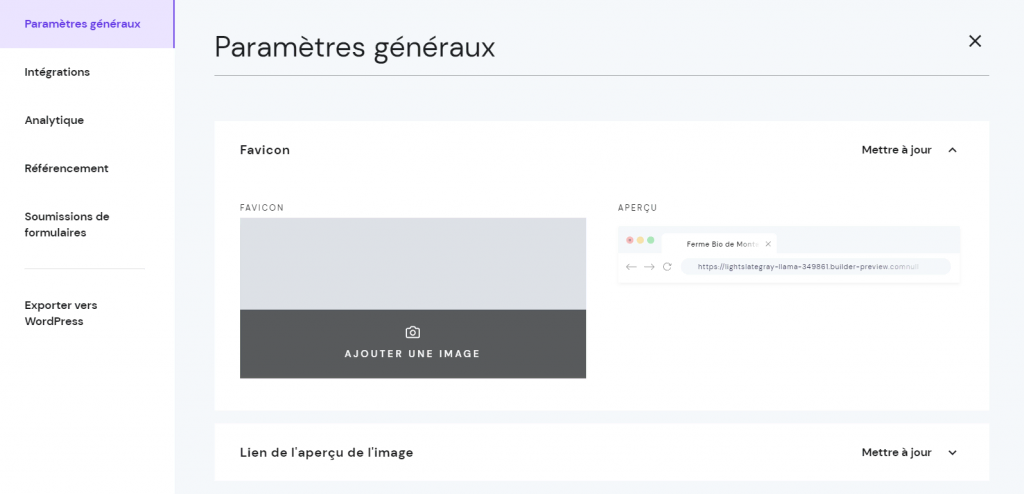
Favicon
Pendant ce temps, les favicons représentent un site sur les onglets des navigateurs web. Par conséquent, ils contribuent à rendre votre site visible pour les internautes, professionnel et aussi digne de confiance.
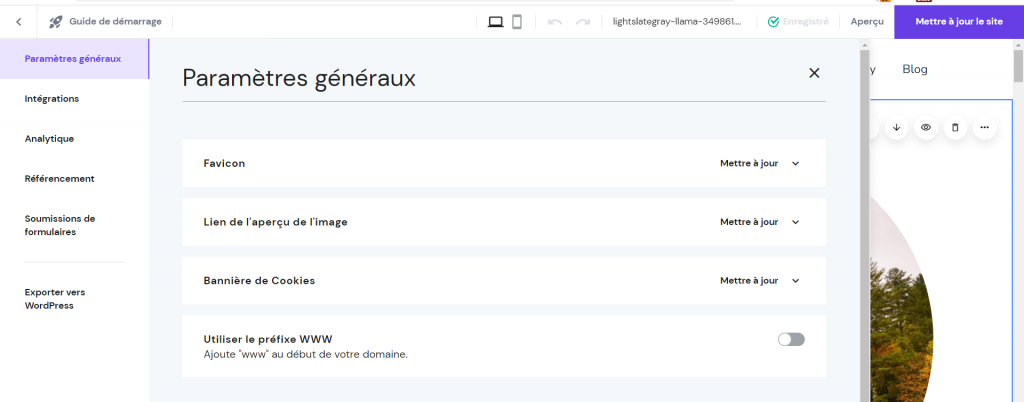
Pour télécharger un favicon sur votre site, accédez aux Paramètres du site dans le coin inférieur gauche de votre éditeur. Ensuite, sélectionnez Paramètres généraux pour continuer.

Sous la section Favicon, cliquez sur le bouton Ajouter une image et téléchargez votre favicon personnalisé. Cliquez sur Sauvegarderles modifications pour finaliser le processus.
6. Enregistrez et publiez votre site
Le créateur de sites Hostinger enregistrera automatiquement toutes les modifications apportées. Dans ce cas, vous n’avez donc pas à vous soucier de perdre les modifications non enregistrées. Vérifiez simplement chaque page web et chaque lien après avoir personnalisé le contenu. Une fois que vous êtes prêt à vous connecter, cliquez sur le bouton Mettre à jour le site dans le coin supérieur droit.
Comment créer un site internet avec WordPress ?
Une fois que vous avez configuré la plateforme, l’hébergement et le domaine, il est temps de créer votre propre site internet. Nous allons partager un guide étape par étape sur la façon de créer un site WordPress.
WordPress est très flexible et évolutif. La plateforme convient à tout type de site internet, et sa vaste galerie de plugins facilite la croissance de votre site une fois qu’il devient plus important.
Dans ce tutoriel vidéo de L’Académie Hostinger, vous apprendrez étape par étape à créer un site WordPress facilement.

Suivez le tutoriel WordPress ci-dessous pour créer un site internet:
1. Installer WordPress
WordPress est un CMS gratuit et open-source. Il y a trois façons principales d’installer WordPress :
- L’auto-installateur. Certains services d’hébergement web, tel que l’hébergement WordPress de Hostinger, disposent d’une fonction d’auto-installation du logiciel sur leur panneau de configuration. Cette installation de WordPress est l’option la plus conviviale pour les débutants.
- Manuelle. Créez votre propre base de données pour une installation manuelle. Le processus sera plus long, mais il reste simple à suivre.
- En local. Installez WordPress sur votre ordinateur pour tester les changements avant de mettre en ligne. Téléchargez la dernière version de WordPress et installez WordPress localement en utilisant MAMP pour macOS ou WampServer pour Windows.
2. Choisir un thème WordPress
Le design d’un site internet est essentiel pour attirer les visiteurs. Avoir un design visuellement attrayant peut également améliorer l’expérience utilisateur sur un site web.
Faire appel à un concepteur de sites web pour créer un site web professionnel est une option, mais elle peut être coûteuse. Heureusement, la plateforme WordPress offre une interface conviviale pour aider tout utilisateur à concevoir un site web.
Il existe plus de 8 800 thèmes WordPress gratuits et premium dans le répertoire officiel des thèmes WordPress. Certains designs sont adaptés à tous les types de sites internet, tandis que d’autres se concentrent sur un objectif spécifique :
- E-commerce. Pour les conceptions de boutiques en ligne, la plupart des thèmes donnent la priorité à l’expérience utilisateur, aux pages de produits et aux passerelles de paiement. Divi et GeneratePress sont des exemples de thèmes de e-commerce populaires.
- Blogs. Privilégiez les conceptions adaptées au référencement et dotées d’une excellente navigation. Les thèmes de blog WordPress comme Astra et Ocean WP sont parfaits pour améliorer le design de votre site.
- Portfolio. Pour présenter des projets précédents, choisissez un thème de portfolio qui n’est pas distrayant et qui peut mettre en valeur votre travail. Par exemple, utilisez des thèmes WordPress simples comme Clean Portfolio ou Air.
Le prix moyen d’un thème premium est de 50 $ pour un achat unique. Il est possible de commencer avec un thème WordPress gratuit et d’obtenir un thème premium une fois que votre site prend de l’importance. Certains thèmes premium offrent des outils et des fonctionnalités supplémentaires pour optimiser les sites WordPress.
Pour installer un thème, rendez-vous dans votre panneau d’administration WordPress et suivez les étapes suivantes :
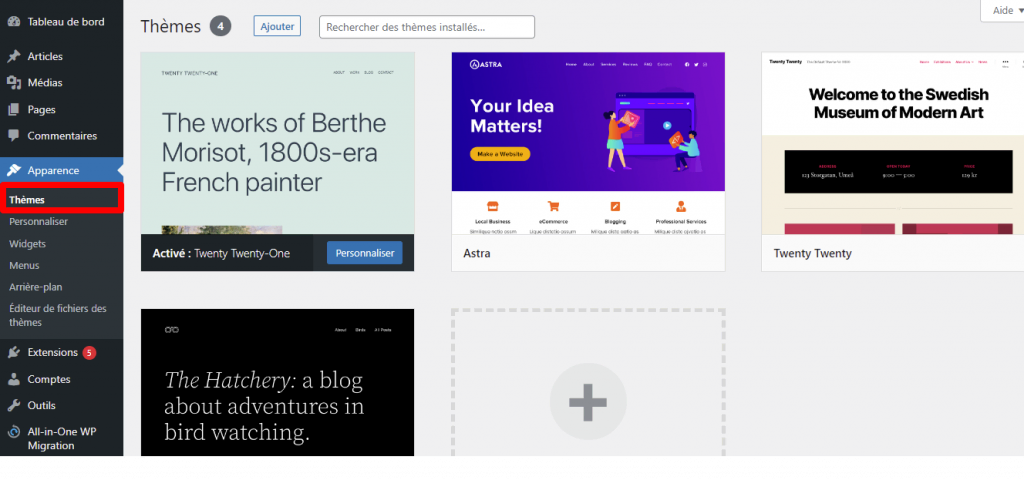
1. Allez dans Tableau de bord -> Apparence -> Thèmes et sélectionnez un thème pour votre site. Pour afficher la galerie complète des thèmes, cliquez sur le bouton Ajouter un thème.

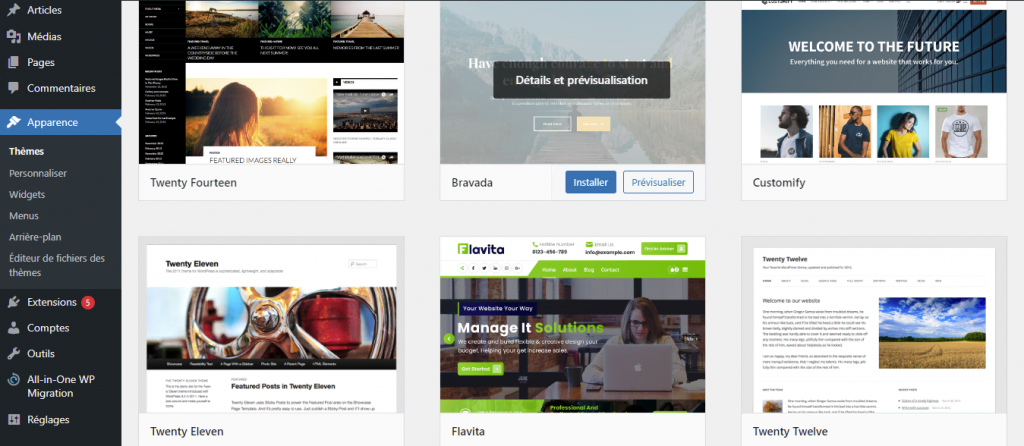
2. Parcourez la galerie de thèmes et cliquez sur Détails et prévisualisation ou sur le bouton Prévisualiser pour voir comment ils se présentent sur un site internet.

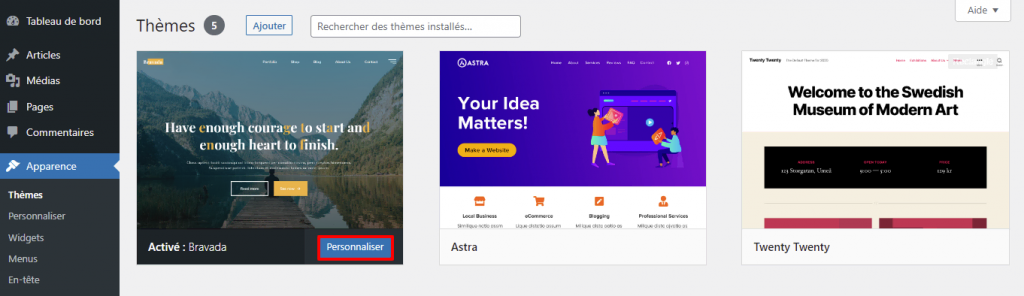
3. Pour utiliser le thème sélectionné, cliquez sur Installer -> Activer. Pour revenir à la galerie, appuyez sur l’icône X dans le coin supérieur gauche.
4. Cliquer sur le bouton Personnaliser pour modifier le design.

5. Personnalisez le thème en modifiant la mise en page, les couleurs et les polices.

6. Cliquez sur les icônes de tablette ou de mobile dans le coin inférieur gauche pour afficher le thème sur un écran plus petit.
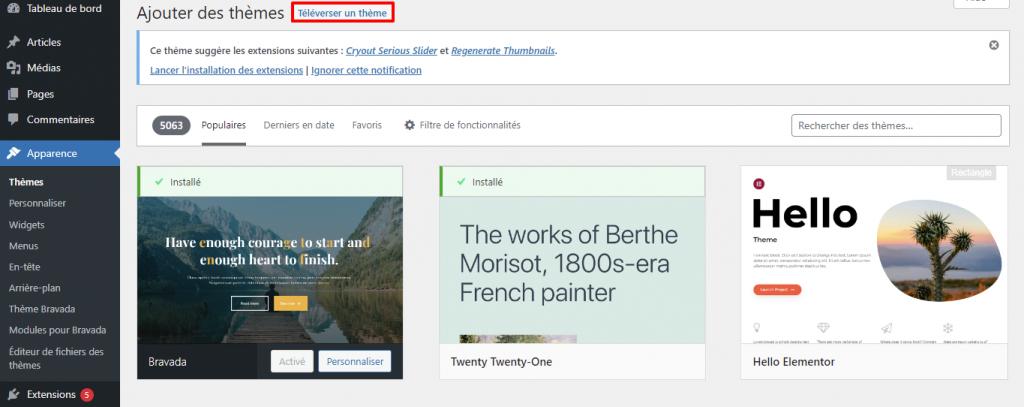
Avec un thème premium, vous devrez télécharger ses fichiers manuellement après avoir effectué un achat. Retournez dans Tableau de bord -> Apparence -> Thèmes -> Ajouter et cliquez sur le bouton Téléverser un thème. Sélectionnez le fichier .zip du thème et Activez-le une fois le processus de téléversement terminé.

Conseil d'expert
Ici, chez Hostinger, nous avons aidé nos clients rockstar à créer tous les sites web imaginables. Si vous êtes confronté à des difficultés, n’hésitez pas à nous contacter et nous vous guiderons pas à pas.
3. Installer les plugins WordPress
L’un des avantages de créer son site internet avec la plateforme WordPress est sa vaste galerie de plugins. Un plugin WordPress est un logiciel qui étend les fonctionnalités d’un site WordPress. Grâce aux plugins, les utilisateurs peuvent créer tout type de site internet sans avoir à apprendre à coder.
WordPress dispose de plus de 59 000 extensions gratuites et premium, à diverses fins – du renforcement de la sécurité au partage du contenu du site internet. Les avantages de l’utilisation des plugins WordPress sont les suivants :
- Convivialité. Aider les utilisateurs à mieux naviguer entre les pages web en optimisant les menus du site web.
- Outils supplémentaires. Étendre les fonctionnalités en ajoutant des outils tels que des boutons de médias sociaux ou en améliorant le référencement d’un site web.
- Performances. Renforcer la vitesse, la sécurité et la gestion des utilisateurs du site.
Pour installer un plugin WordPress, rendez-vous dans Tableau de bord -> Extensions -> Ajouter. Parcourez la galerie de plugins ou écrivez le nom d’un plugin dans la case Rechercher des extensions pour en trouver un spécifique. Après avoir trouvé le plugin, cliquez sur le bouton Installer maintenant et Activer.
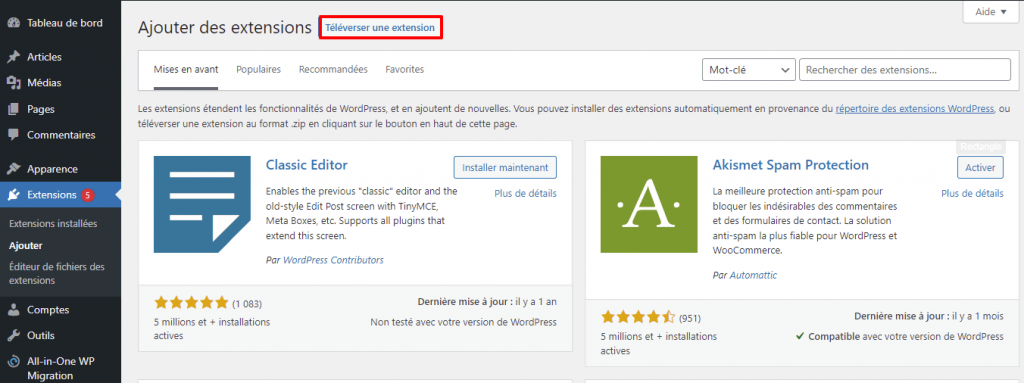
Pour les plugins premium, téléchargez-les manuellement après avoir réalisé un achat. Rendez-vous sur Tableau de bord -> Extensions -> Ajouter, et cliquez sur Téléverser une extension pour installer et activer vos plugins premium.

Conseil d'expert
Notez que l’installation de trop de plugins pour un site WordPress peut surcharger les ressources du serveur. En outre, les plugins WordPress sont open-source, ce qui signifie que certains plugins mal codés peuvent compromettre d’autres parties d’un site Web. Ainsi, privilégiez toujours la qualité à la quantité lorsqu’il s’agit d’installer des plugins WordPress.
Voici quelques-uns des meilleurs plugins pour optimiser votre site web WordPress :
- Contact Form 7 – crée des formulaires de contact personnalisables pour vos pages web.
- WooCommerce – aide à ajouter des pages de produits et des passerelles de paiement facilement. Convient à tout type de site web pour ajouter une boutique en ligne.
- Akismet – vérifie les commentaires et les soumissions de formulaires de contact pour éviter tout contenu malveillant.
4. Créer votre première page WordPress
Lorsque vous créez un site web, vous avez la possibilité d’avoir une page unique ou plusieurs pages. Si vous optez pour cette dernière option, pensez à ajouter les pages suivantes :
- Page d’accueil. La première page que les visiteurs voient lorsqu’ils visitent un site. Une page d’accueil doit avoir une vitesse, un contenu et un design excellents pour attirer immédiatement l’attention du public.
- Page à propos. Plus d’informations sur un site internet, en précisant s’il s’agit d’un site professionnel ou personnel.
- Page Contact. Un moyen pour les visiteurs de contacter les propriétaires de sites internet pour de plus amples informations.
- Page de blog. Ajoute régulièrement du nouveau contenu à un site, ce qui le maintient à jour.
- Page de produits ou de services. Permet de vendre des produits et des services sur une page distincte, principalement pour une boutique en ligne.
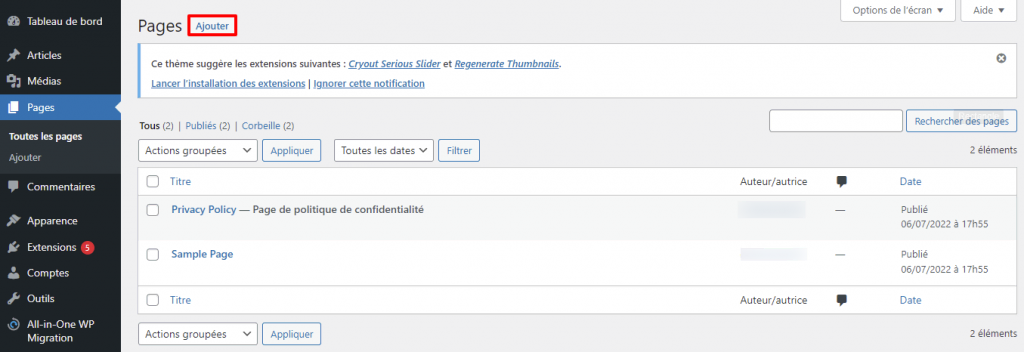
Pour créer votre première page sur un nouveau site web, allez dans Tableau de bord -> Pages -> Ajouter.

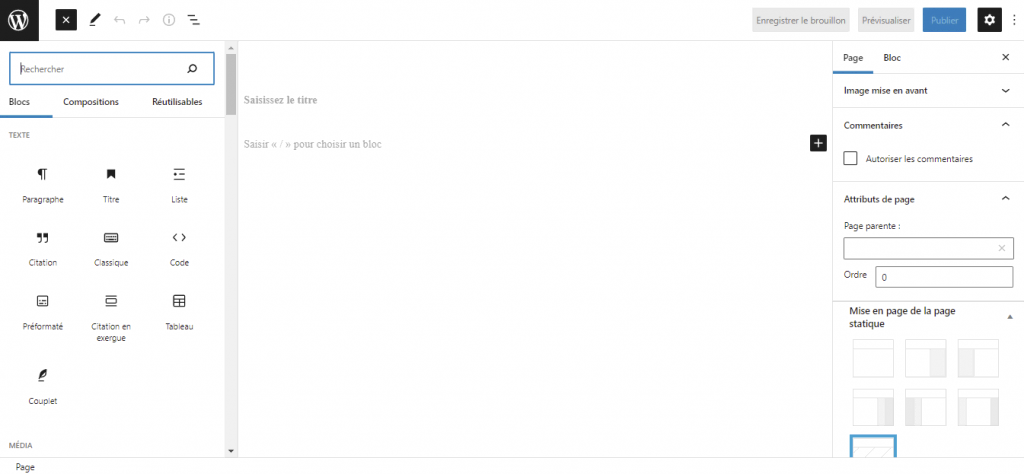
Lorsque vous créez une page de site web, privilégiez un contenu informatif et précis, ainsi qu’une navigation conviviale. WordPress dispose de blocs intégrés pour vous aider à créer le contenu et la mise en page. Appuyez sur l’icône + dans le coin supérieur gauche et parcourez tous les blocs pour optimiser une page.

Avec une page de blog, il n’est pas nécessaire d’inclure quoi que ce soit sur la page.
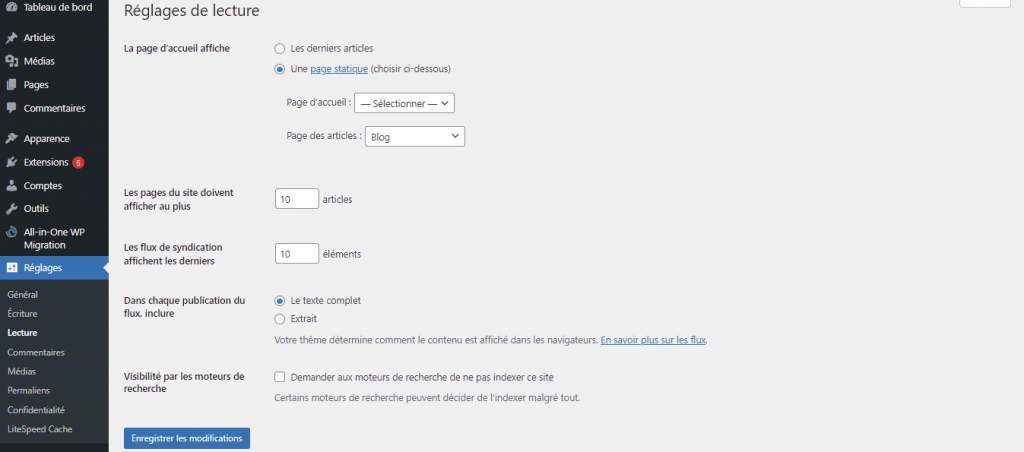
Il suffit de se rendre dans Réglages -> Lecture et de sélectionner Une page statique, à côté de la section La page d’accueil affiche. Sélectionnez la page de blog vide dans la section Page des articles et cliquez sur Enregistrer les modifications. Chaque fois que vous ajouterez des articles de blog, WordPress les affichera automatiquement sur la page du blog.

En outre, WordPress dispose également de plugins de création de pages permettant de personnaliser les pages web plus librement. Certains des créateurs de pages WordPress les plus populaires sont Beaver Builder et WPBakery Page Builder. La plupart d’entre eux offrent une interface de type glisser-déposer, des designs préconçus et un redimensionnement du contenu.
Les avantages de l’utilisation des créateurs de pages comprennent :
- Convivialité pour les débutants. Créer des pages web interactives et de haute qualité sans avoir besoin de savoir coder.
- Plus rapide. Utilisation de sections et de templates préconçus pour créer différents types de pages au lieu de construire chaque page à partir de zéro.
- Fonctionnalités supplémentaires. Améliorer la fonctionnalité et la conception en ajoutant des fonctionnalités supplémentaires aux pages web.
Notez que certains plugins sont mieux adaptés à un type de site web spécifique.
Attention ! N’utilisez qu’un seul créateur de pages à la fois. L’utilisation simultanée de différents créateurs de pages peut potentiellement provoquer des erreurs et ralentir un site web.
5. Créer un menu de navigation et des widgets
Lorsque vous créez un site internet, tenez compte de l’expérience de l’utilisateur lorsqu’il accède aux pages. Pour améliorer la navigation sur votre site web WordPress, optimisez ses menus et ses widgets.
Commencez par créer un menu pour aider les visiteurs à naviguer entre les pages. Quelle que soit la page qu’ils ouvrent, le site web doit afficher le même menu. Vous pouvez également créer des menus distincts pour différents emplacements.
Suivez les étapes ci-dessous pour créer un menu :
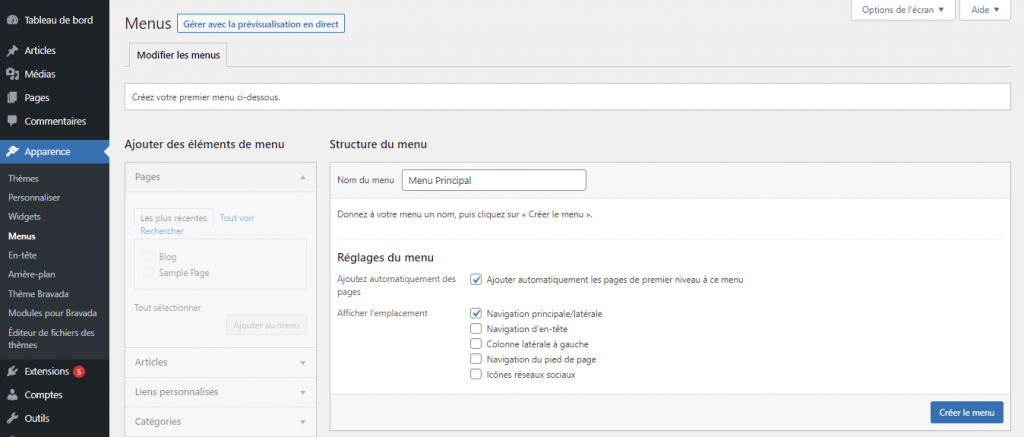
1. Allez dans le Tableau de bord de WordPress -> Apparence -> Menus et écrivez un Nom du menu. Sous Réglages du menu, décidez si vous voulez ajouter automatiquement de nouvelles pages au menu. Ensuite, choisissez l’emplacement d’affichage sur le site web. Cliquez sur Créer le menu pour finaliser le processus.

2. Choisissez les Pages, Articles ou Catégories à Ajouter au menu. Ensuite, cliquez sur Enregistrer le menu pour créer les modifications.
En outre, pensez à installer les plugins de menu WordPress suivants pour optimiser le design et la navigation :
- Max Mega Menu – offre un menu rapide et réactif pour aider les utilisateurs à naviguer plus facilement entre les pages.
- Responsive Menu – offre plus de 150 options de personnalisation avec une interface légère et conviviale pour les débutants.
- WP Mobile Menu – optimise le menu du site web sur les appareils mobiles avec un menu rapide, simple et réactif.
Outre la création de menus faciles à naviguer, la personnalisation des widgets WordPress peut également améliorer l’expérience des utilisateurs. Les widgets ajoutent du contenu supplémentaire et une structure à l’en-tête, au pied de page et aux barres latérales d’un site web. Parmi les widgets les plus populaires figurent les publications récentes, les calendriers et une barre de recherche.
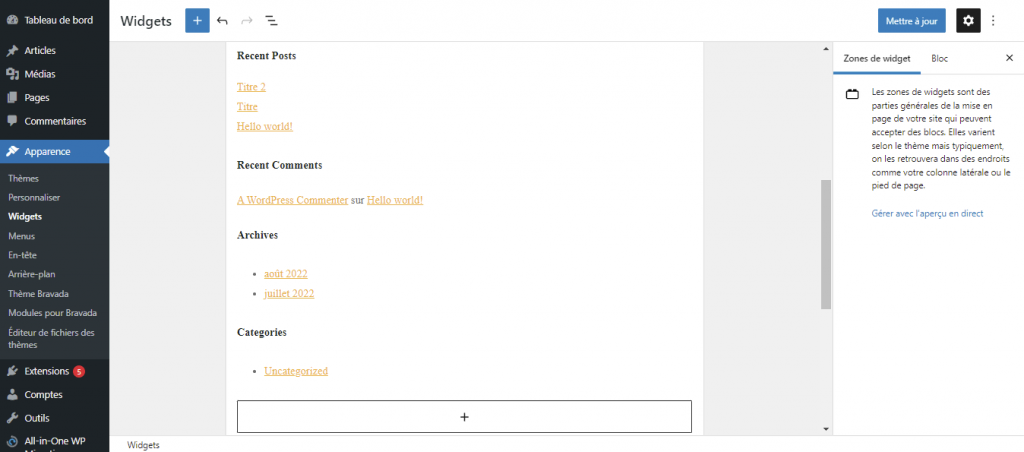
Certains thèmes affichent d’emblée certains widgets. Cependant, il est également possible de créer un widget WordPress personnalisé. Pour ce faire, allez dans Apparence -> Widgets. Appuyez sur l’icône + pour ajouter plus de contenu à l’aide de blocs.

Suivez ces étapes pour personnaliser les widgets directement sur le design web :
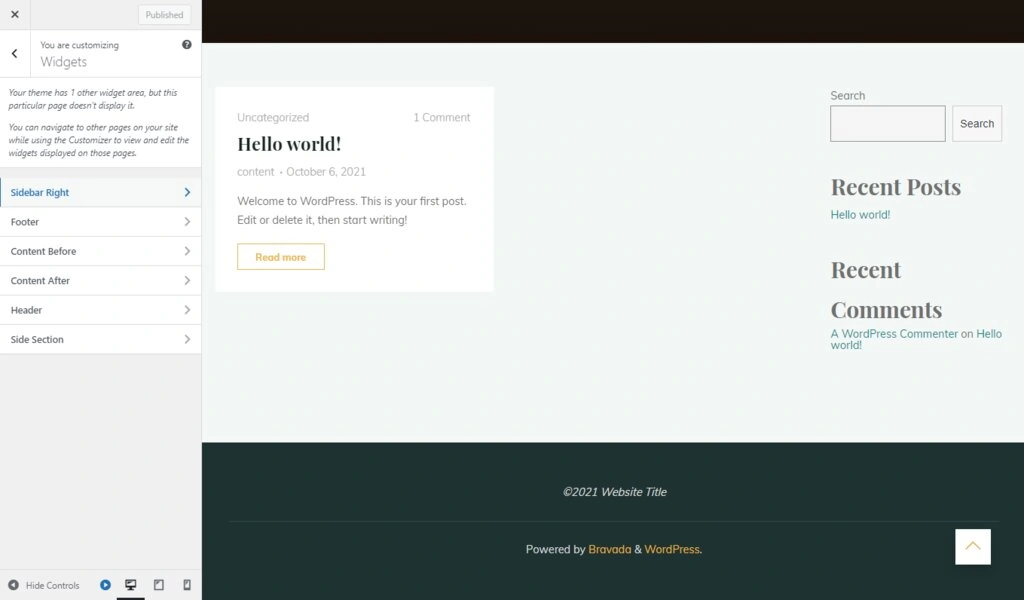
1. Allez dans Tableau de bord -> Apparence -> Personnaliser.
2. Sélectionnez Widgets dans le menu Personnaliser pour afficher les différentes zones où les ajouter, telles que Colonne latérale droite, Pied de page, En-tête et Section latérale.

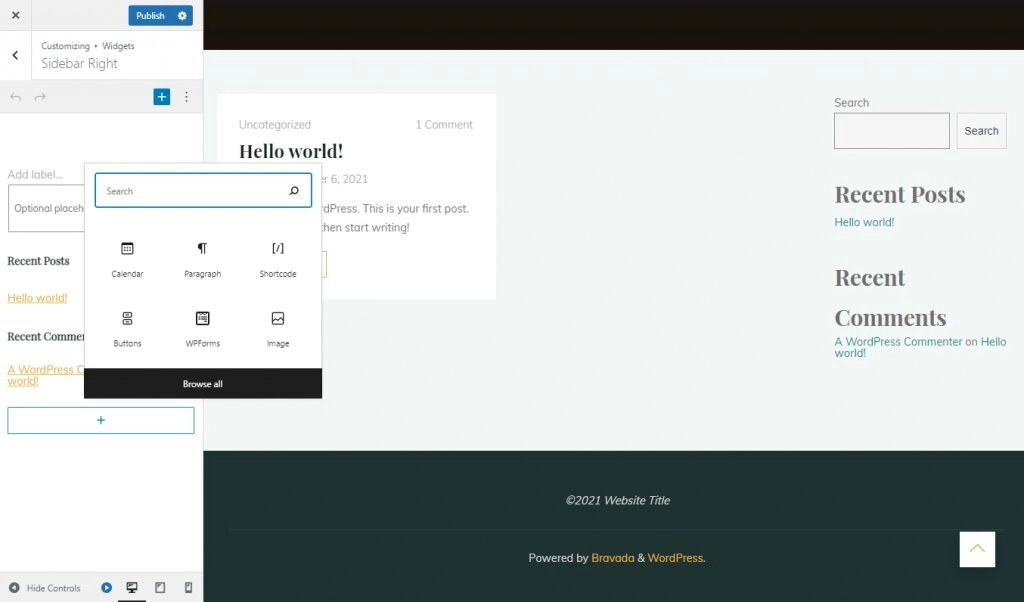
3. Déplacez les blocs pour réorganiser les widgets ou cliquez sur l’icône + pour ajouter d’autres blocs. Les changements s’afficheront immédiatement

4. Cliquez sur Publier pour enregistrer votre personnalisation. Il est également possible d’appuyer sur l’icône d’engrenage à côté pour Enregistrer le brouillon à la place.
6. Optimiser votre site web pour le référencement et les conversions
L’optimisation des moteurs de recherche (SEO) améliore le classement d’une page web dans les pages de résultats des moteurs de recherche (SERPs). Donner la priorité au SEO permet de générer plus de trafic et de positionner un site web comme une source fiable.
L’une des meilleures façons d’améliorer le référencement d’un site WordPress est d’utiliser des plugins de référencement :
- Yoast SEO – aide à optimiser votre site en fournissant des améliorations techniques automatisées de SEO et des sitemaps XML avancés.
- Google XML Sitemaps – génère automatiquement un sitemap XML complet pour votre site WordPress, ce qui facilite l’exploration de vos pages web par les moteurs de recherche.
- Broken Link Checker – empêche les moteurs de recherche de repérer les liens brisés sur votre site afin de maintenir ses performances de SEO et d’améliorer l’expérience utilisateur.
- W3 Total Cache – réduit le temps de téléchargement en augmentant jusqu’à 10 fois la vitesse du site.
Sans oublier que le référencement peut également accroître la notoriété de la marque. Certains sites internet commerciaux, comme ceux des entreprises technologiques, génèrent deux fois plus de revenus grâce aux recherches organiques. Le référencement peut contribuer à augmenter le taux de conversion en améliorant :
- La vitesse du site. Le temps de chargement idéal d’un site internet est inférieur à deux secondes. Une vitesse de chargement rapide encourage les visiteurs à consulter davantage de pages.
- Les images. Rendez un site plus attrayant pour les visiteurs en optimisant les images et les graphiques.
- Réactivité sur les mobiles. Améliorez les performances du site sur les écrans mobiles et tactiles afin que les visiteurs puissent ouvrir votre site sur davantage d’appareils.
7. Faire évoluer votre site web
WordPress offre de nombreuses possibilités pour faire évoluer votre site internet. Par exemple, les sites web de petites entreprises peuvent être transformés en grandes boutiques de e-commerce.
Voici quelques fonctionnalités qui vous aideront à faire évoluer votre site web WordPress :
- Plugins de e-commerce. Créer une boutique en ligne avec une passerelle de paiement sécurisée et des pages de produits faciles à naviguer. L’un des meilleurs plugins de commerce électronique de WordPress est WooCommerce, qui peut vous aider dans la création d’un site e-commerce plus rapidement et plus facilement.
- Plugins de réservation. Pour un site web d’entreprise qui nécessite une réservation, comme un hôtel ou un restaurant, les plugins de réservation aident les clients à vérifier la disponibilité, à réserver des places et à effectuer des paiements en ligne.
- Plugins de formulaire de contact. Pour rester en contact avec les visiteurs d’un site internet, offrez-leur un moyen simple de vous contacter pour toute question supplémentaire. Les formulaires de contact réduisent également le nombre de spams en empêchant la publication de votre adresse e-mail.
- Plugins de marketing. Pour maximiser la visibilité de votre site web WordPress et attirer un public plus large, vous pouvez installer des plugins qui vous permettront de gérer vos campagnes marketing ou de créer une newsletter.
- Réactivité sur les mobiles. Optimisez la réactivité de votre site web aux appareils mobiles, qui génèrent 54,8 % du trafic mondial des sites web. En procédant ainsi, votre site web peut atteindre un plus grand nombre de personnes et rester en tête de la concurrence.
Outre l’ajout de fonctionnalités, assurez-vous que votre serveur est adapté au type de site web que vous créez. Lorsque vous faites évoluer votre site web vers un autre type de site WordPress, tenez compte de ce qui suit:
- Le stockage. Assurez-vous d’augmenter la capacité de stockage lorsque vous ajoutez plus de fichiers, de pages et d’outils à un site web. Cela permettra d’éviter un temps de chargement plus long, car la vitesse reste l’un des aspects essentiels d’un site internet.
- Qualité. Lorsque vous ajoutez des informations à un site internet, vérifiez les anciennes pages et les anciens fichiers pour garantir une qualité constante.
- Sécurité. L’évolution d’un site web implique souvent une plus grande interaction avec les visiteurs. Pour assurer la sécurité de votre site et des données de vos visiteurs, vérifiez les solides fonctions de sécurité de WordPress.
8. Lancer le site internet
Avant de lancer un site web, vérifiez les problèmes qui pourraient affecter l’expérience de visualisation et la convivialité. Il existe différentes façons de tester un site internet avant de le mettre en ligne :
- La famille et les amis. Demandez à une personne de votre entourage de consulter le site web du point de vue des visiteurs. Obtenez un feedback sur la conception, la navigation, les fonctionnalités et la réactivité aux mobiles.
- Tests A/B. Utilisez des outils comme Google Optimize ou Nelio AB testing pour comparer deux versions d’un site web. Cette technique permet de déterminer, à partir de données, quelle version fonctionne le mieux.
- Test de vitesse. Un site web rapide incite davantage de visiteurs à rester et à parcourir ses pages web. Il existe des outils permettant de tester la vitesse des sites web.
Votre site internet est désormais en ligne – Que faire ensuite ?
La création d’un site internet améliore l’image de marque personnelle ou professionnelle en ligne. En outre, les sites web permettent de partager du contenu avec un public plus large. Avant de créer votre site internet, choisissez la bonne plateforme, un domaine mémorable et un plan d’hébergement web si nécessaire.
Les deux plateformes sur lesquelles nous nous sommes concentrés sont les CMS et les créateurs de sites internet. Nous avons partagé les étapes de la création d’un site à l’aide de WordPress et du créateur de sites Hostinger, ainsi que des conseils sur la façon d’optimiser votre site.
Après une mise en ligne réussie, voici quelques conseils à prendre en compte après le lancement :
- Révisez régulièrement. Révisez régulièrement votre contenu car les meilleures pratiques de référencement évoluent en permanence.
- Faites la promotion de votre site web. Utilisez le contenu, le courrier électronique, les médias sociaux et le marketing d’affiliation pour promouvoir votre site web et attirer davantage de visiteurs.
- Analysez les performances. Améliorez les stratégies de marketing pour éviter les problèmes futurs en analysant régulièrement vos performances. Utilisez des outils comme Google Analytics pour vous aider.
Pour approfondir vos connaissances sur la création de sites internet, consultez les lectures recommandées et les réponses aux FAQ.
Lectures recommandées:
10 Manières de Monétiser son Site Web Sécuriser WordPress : Le Guide Ultime Créer un Blog WordPress – Guide Complet Pour les Débutants Comment Créer un Site Web avec ChatGPT
Comment créer un site internet FAQ
Cette section répondra aux questions les plus fréquemment posées concernant le processus de création d’un site internet.
Faut-il des connaissances techniques ou en web design pour créer un site web ?
Non, de nombreuses plates-formes sont disponibles pour faciliter la création de sites internet sans avoir à comprendre les langages de codage. Par exemple, les créateurs de sites web disposent d’une interface intuitive et de fonctions de glisser-déposer qui permettent de personnaliser un design de haute qualité.
Comment coder un site internet à partir de zéro ?
Tout d’abord, obtenez votre hébergement web et votre nom de domaine. Ensuite, installez Bootstrap pour créer vos documents HTML et CSS. Un site web auto-codé n’est pas l’option la plus adaptée aux débutants et peut prendre plus de temps à mettre en place. Vous devrez peut-être aussi apprendre les dernières tendances et les meilleures pratiques en matière de développement web.
Comment créer un site internet gratuitement ?
Les créateurs de sites web proposent souvent des sous-domaines gratuits. Par exemple, les utilisateurs peuvent utiliser www.website.mainsite.com au lieu de www.website.com. Les sous-domaines gratuits sont adaptés aux débutants qui veulent créer un site web gratuit.
Combien coûte la création d’un site internet ?
Le coût de la création d’un site internet dépend de sa nature. La création d’un site peut coûter entre 100 et plusieurs milliers de dollars par an si vous faites appel à un développeur web. Veillez donc à adapter votre budget au type de site internet que vous souhaitez créer.
Comment créer un site web d’entreprise ?
La création d’un site web d’entreprise est similaire à celle de tout autre site Web. Toutefois, les éléments supplémentaires à prendre en compte sont la page du produit ou du service, la page Contact et la page à propos. Les sites Web pour entreprises permettent d’élargir la clientèle, d’augmenter les revenus et d’améliorer le flux des affaires.
Comment les propriétaires de sites internet sont-ils rémunérés ?
Pour gagner de l’argent avec un blog ou un site web, il faut afficher des publicités dans les barres latérales, le pied de page et l’en-tête. Google AdSense, par exemple, propose un outil de paiement au clic pour monétiser votre site. Vous pouvez gagner de l’argent sur Internet grâce au contenu sponsorisé, surtout si votre trafic est élevé.
Combien de temps faut-il pour créer un site internet ?
Le temps nécessaire à la création d’un site web dépend de la plate-forme et du type de site. Avec certains créateurs de sites internet, les utilisateurs peuvent créer des sites web en 5 minutes, en particulier les créateurs de sites web IA. Cependant, les plateformes dont la courbe d’apprentissage est plus raide peuvent prendre des semaines pour créer un site web de haute qualité.
Puis-je passer de Hostinger Website Builder à WordPress ?
Si vous souhaitez déplacer votre site web de Hostinger Website Builder vers WordPress, supprimez simplement le site web créé avec le constructeur afin de libérer votre nom de domaine. Ensuite, connectez votre domaine à un site WordPress.
Combien de produits puis-je vendre avec le créateur de sites Hostinger ?
Vous pouvez vendre jusqu’à 500 produits avec le créateur de boutique en ligne d’Hostinger.


Commentaires
décembre 23 2020
Bonjour. L'article est très bien écrit. Bravo. J'ai une agence immobilière et j'avais besoin d'un logiciel de transaction IWS et d'un site pour diffuser les annonces immobilières directement sur le site. Mon cas était spécifique c'est pourquoi il fallait que je travaille avec des professionnels d'immobilier IWS. Sinon, pour la création d'un site l'article est très claire.
septembre 27 2022
J'ai trouvé vos explications particulièrement claires et précises. A 80 ans...j'ai décidé, après quelques expériences de projets web existants (https://www.promoteursdesprovinces.fr) et blog.www.souvenirsdefamille75.com, etc.. Mon dernier projet à réussir absolument ! "Biographie d'une vie heureuse et mouvementée sous la forme d'un site, par définition multi-média. J'ai l'intention de disposer d'un NAS de 4To + 4 pour mes vidéos personnelles, disposant d'un wifi Fibre Free. Tout ce qui touchera à mes expériences, ma famille et ma vie professionnelle, sera présent sur ce site. Pouvez-vous m'y aider ? J'ai déjà réalisé mon cahier des charges. Je souhaite m'engager sur 10 ans, à partir d'un Devis. Merci de votre réponse
septembre 28 2022
Nous sommes heureux de pouvoir vous aider. Nous proposons actuellement un prix réduit pour une adhésion de 48 mois que vous pouvez consulter ici : https://www.hostinger.fr/hebergeur-web Concernant le devis pour un contrat de 10 ans, veuillez contacter notre équipe de réussite client à l'adresse suivante et ils seront en mesure de vous fournir une réponse à cette question : fr@hostinger.com.
février 22 2024
Beau site d'internet